Decizii de design inspirate cu Otto Storch: când ideea, copierea, arta și tipografia au devenit inseparabile
Publicat: 2022-03-10În ultimii câțiva ani, cărțile despre HTML și CSS aproape au dispărut din rafturile studioului meu. Le-am înlocuit cu cărți despre direcția artistică, editorial și design grafic.
Recent, am căutat o nouă adăugire a bibliotecii mele și am fost captivat de o reviste. Mi-a plăcut modul în care designerul său a combinat jucăuș imaginile și tipografia pentru a crea un design plin de energie și mișcare. Pentru a-mi aminti să arunc o altă privire asupra acestui design, i-am făcut o poză cu iPhone-ul meu.
Când am văzut pentru prima dată acel design izbitor, nu auzisem de designerul care l-a creat, Otto Storch, născut în Brooklyn. Deși a fost un designer grafic premiat, spre deosebire de mulți dintre contemporanii săi, Storch și munca sa au fost în mare măsură trecute cu vederea.
Storch a acumulat o mulțime de lucrări și este o rușine incredibil că munca sa nu este mai cunoscută, mai ales online. Nu există nicio pagină Wikipedia dedicată lui Storch și nimeni nu a publicat o carte despre el sau despre munca lui.
Nu sunt influențat doar de munca lui Otto Storch, ci și de faptul că a fost un designer prolific, cu o puternică etică a muncii. Sunt inspirat de modul în care a preluat ceea ce a învățat de la Alexey Brodovitch, a combinat-o cu abordarea sa asupra designului și a făcut o muncă distinctă și captivantă. Sper să pot face și asta.

Nu am auzit niciodată numele lui Otto Storch menționat în timpul unei conferințe de design sau l-am văzut menționat într-o carte despre design web. Dar descoperirea lui m-a făcut să vreau să fac mai mulți oameni conștienți de om și de munca lui.
De asemenea, m-a făcut să iau în considerare rolul creativității într-o industrie axată pe afaceri, în mișcare rapidă și are constrângeri atât practice, cât și tehnice. Publicarea poate fi o afacere taioasă, iar revistele la care lucra Storch nu erau la modă. Ceea ce a făcut el nu a fost artă, dar asta nu înseamnă că nu a fost creativ. Storch a înțeles că ideile sunt la fel de esențiale pentru o comunicare eficientă ca imaginile și cuvântul scris. De-a lungul carierei sale, Storch a muncit din greu pentru a include idei, în ciuda limitărilor mediului său. Aceasta este o abordare care este la fel de esențială pe web astăzi, precum a fost în reviste în anii 1960.
Inspirat de Otto Storch
Otto Storch s-a născut în 1913, iar în anii 1930 și-a început cariera în arta uitată a retușurilor fotografice pre-digitale. În anii 1950, Storch a urmat cursuri de seară și a studiat designul sub Alexey Brodovitch, care l-a încurajat să obțină un loc de muncă lucrând la o revistă.
Succesul nu s-a întâmplat peste noapte și au fost nevoie de șapte ani de freelancing înainte ca revista Storch Better Living din New York să-l angajeze ca asistent director de artă. McCall a publicat mai multe titluri, inclusiv Popular Mechanics, Blue Book și Red Book și McCall's Magazine în sine. Storch s-a mutat la McCall's Magazine unde s-a bazat pe ceea ce a învățat de la Brodovitch și pe experiența sa în proiectarea de materiale publicitare, coperți de albume, coperți de cărți și reviste.
Storch nu i-a fost frică să facă alegeri cu opinii și această asertivitate face ca mare parte din munca sa să fie distinctă.
„Buna regie artistică nu vine de la o persoană nesigură. Sunt capabil de sentimente intense și eram dispus să pierd un concurs de popularitate cu editorii departamentali atunci când era necesar. Responsabilitatea vizuală a revistei era a mea.”
— Otto Storch
La fel ca Bea Feitler, Storch a continuat moștenirea lui Alexey Brodovitch de machete imaginative ale revistelor. El a înțeles că întinderea pe două pagini este o pânză creativă și a făcut din aceasta o caracteristică a lucrării sale, uneori permițând elementelor să curgă între pagini. Alteori, Storch a făcut din jgheab o parte integrantă a designului său.
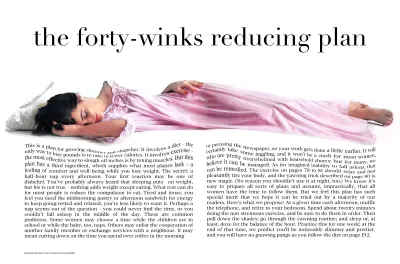
Storch a folosit adesea titluri mari și imagini pentru a-și unifica difuzările. Pentru „On the cob or off”, este un știulete de porumb care picura unt pe ambele pagini. Pentru o altă caracteristică, „Planul de reducere a celor patruzeci de ochiuri”, el a lăsat subiectul său să se întindă, odihnindu-se pe un pat de text. Această copie se scufundă sub greutatea modelului de dormit.

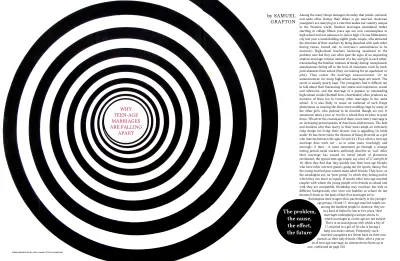
Graficul mare alb-negru din „De ce se destramă căsătoriile la adolescenți” nu se limitează la o singură pagină. În schimb, ocupă trei din patru coloane pe răspândire și astfel domină designul. Gravitatea unui titlu din mijlocul acelor cercuri concentrice trage ochiul spre el.

În „Girls Are Silly, Aren't Boys Awful”, Storch a aşezat doi copii frunte în frunte, cu jgheabul între ei. El a subliniat această tensiune prin alinierea textului său în direcții opuse.

Storch a făcut ca combinarea imaginilor și textului să pară evidentă și fără efort, dar rezultatele pe care le-a obținut au venit din ani de experiență și practică.
Pentru „Face moda proaspete ca vopseaua”, textul strâns al lui Storch se potrivește perfect într-un compartiment din cutia de vopsea a unui artist. Modelele din această gamă pentru McCall's Patterns se potrivesc și în interiorul cutiei. Utilizarea jucăușă și neașteptată de către Storch a scalei adaugă încă o dimensiune acestui design.

Storch credea că în designul editorial, o idee puternică, copia, imaginile și tipografia sunt integrante. Cred că același lucru este valabil și în designul web, în ciuda diferențelor sale aparente la imprimare.
Storch a înțeles că tipografia poate face mult mai mult decât să prezinte conținut care poate fi citit și avea talentul de a transforma textul în obiecte grafice. În designul tipărit pentru limbile de la stânga la dreapta, pagina din stânga se numește „verso”, iar cea din dreapta se numește „recto”. Pentru extrasul lui McCall dintr-o carte numită „Primul care știe”, Storch a oglindit paginile recto și verso, apoi și-a plasat textul într-un cerc care reflectă cadranul circular al telefonului.

Există o mulțime de Otto Storch, iar modelele sale ne pot învăța despre munca pe care o facem astăzi pe web. La fel ca Alexey Brodovitch, Storch și-a stăpânit pânza și mai degrabă decât să fie limitat de ea; și-a folosit paginile pentru a prezenta conținutul în moduri care l-au făcut nu doar de înțeles, ci și mai atrăgător. Acest atractiv contează, deoarece conectează oamenii cu un brand, un produs sau o poveste și asta contează pentru orice afacere, indiferent de mediu.
Otto Storch ar putea fi o nouă adăugare la lista mea de designeri inspiratori, dar designurile lui le influențează deja pe ale mele.
A modela
Modulul Forme CSS Nivelul 1 al W3C a fost o recomandare a candidatului din 2014, iar toate browserele desktop și mobile contemporane și-au implementat proprietățile de formă exterioară, margine de formă și prag de imagine de formă.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Designerii web nu sunt conștienți de potențialul creativ oferit de CSS Shapes și că nu mai există un motiv pentru a nu le folosi. De asemenea, este posibil ca dezvoltatorii web să mai creadă că Shapes au un suport slab în browsere. Cu toate acestea, având în vedere că toate browserele contemporane acceptă acum Shapes – iar proprietățile lor se degradează cu grație în browserele vechi – nu există în prezent niciun motiv să le evitați.
Faceți mai mult cu forme
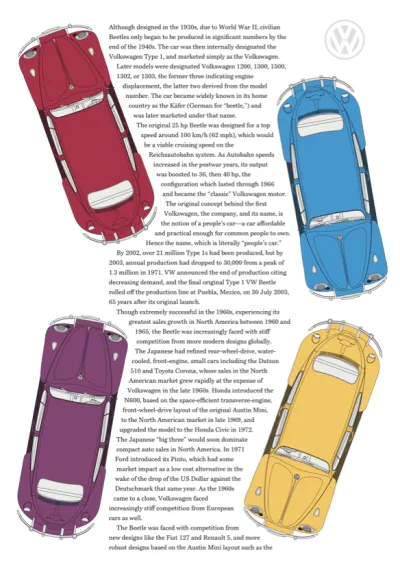
Acest design al lui Otto Storch a fost unul dintre primii care mi-a atras atenția. Am admirat simplitatea structurală a celor două coloane justificate de copiere și modul în care plasarea imaginilor sale - cu text înfășurat în jurul lor pentru a crea forme organice - a umplut în mod jucăuș pagina cu energie și mișcare.

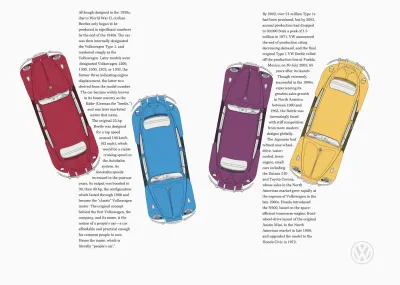
Rareori văd layout-uri cu acest tip de energie online, așa că designul meu include patru Beetle viu colorate, fiecare Volkswagen plasat într-un unghi pentru a contrasta cu cele două coloane înalte de text. Am nevoie doar de două elemente structurale pentru a implementa acest design inspirat de Storch; elementul principal și o parte. Fiecare dintre aceste elemente conține paragrafe de text curent, plus două elemente de imagine care îmi permit să schimb imaginile mici cu altele mai mari:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Aceste elemente de imagine se potrivesc cu marginile ecranelor mici, dar încă am nevoie de spațiu alb pe ambele părți ale paragrafelor mele de copiere. Prin utilizarea unităților de lățime a ferestrei de vizualizare, spațiul respectiv rămâne întotdeauna proporțional cu acele ecrane:
p { margin-right: 10vw; margin-left: 10vw; } 
Elementul imagine este una dintre cele mai utile completări la HTML. Prin combinarea interogărilor media cu mai multe imagini, un browser poate selecta o imagine care este cea mai potrivită pentru un aspect.

Folosesc cel mai des proprietatea media și valoarea lățimii minime și, deși acest design necesită doar două imagini per element de imagine, este posibil să adăugați mai multe imagini și chiar să combinați valorile media pentru a crea interogări complexe:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>Imaginile din aceste imagini conțin versiuni decupate ale gândacilor mei, care sunt cele mai potrivite pentru ecranele mici. Aplic aceeași lățime tuturor imaginilor mele, apoi adaug o marjă de formă în pregătirea formelor CSS care urmează:
picture { width: 160px; shape-margin: 20px; } 
Găsesc formele din imagini mai ușor și mai rapid de implementat decât folosind coordonatele poligonului. Pentru a dezvolta o formă dintr-o imagine, are nevoie de un canal alfa care este total sau parțial transparent. Când imaginile sunt parțial transparente, proprietatea form-image-threshold poate controla zonele care formează forma.
Pot folosi aceeași imagine pentru mai multe forme. Chiar dacă designul meu include patru mașini colorate diferit, am nevoie de doar două imagini de formă:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Cu designul meu mic de ecran complet, introduc imagini mai mari pentru ecrane de dimensiune medie, precum și imagini de formă care să se potrivească. Aplic noi lățimi pentru imagini pentru a se potrivi pe ecrane mai mari:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Deși designul meu pentru ecrane mai mari ar putea părea complex la prima vedere, aspectul nu ar putea fi mai simplu, iar acele elemente principale și laterale formează două coloane simetrice:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }Spațiul alb joacă un rol important în designul acestui ecran mare. Cu acele coloane introduse, marginile orizontale de 10vw pe care le-am aplicat mai devreme la paragrafele mele înseamnă că spațiul alb cuprinde 40% din acest aspect.
Așa cum Otto Storch și-a folosit paginile pentru a prezenta conținutul în moduri care l-au făcut atrăgător și ușor de înțeles, acest design nu spune doar povestea lui Volkswagen Beetle, ci și aspectul său indică cât de distractiv a fost să conducă această mașină iconică.
Faceți textul să pară delicios
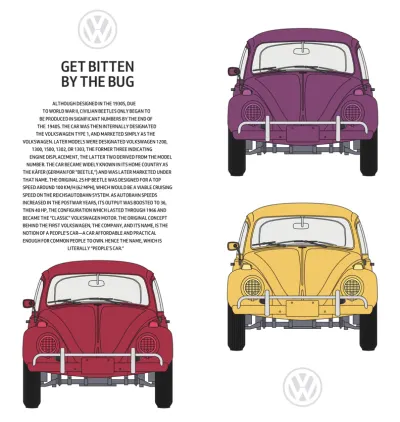
La fel ca Brodovitch, Otto Storch a excelat în combinarea imaginilor cu textul și adesea a sculptat o copie în forme care le oglindeau. În acest design, Storch a creat un bloc de text delicios în formă de pahar. Rareori găsim tehnici ca aceasta folosite online, dar ele pot ajuta să atragă cititorii într-o poveste, indiferent de mediu. Inspirat de Storch, pentru următorul meu design, mi-am sculptat copia pentru a reflecta forma unui Volkswagen Beetle.

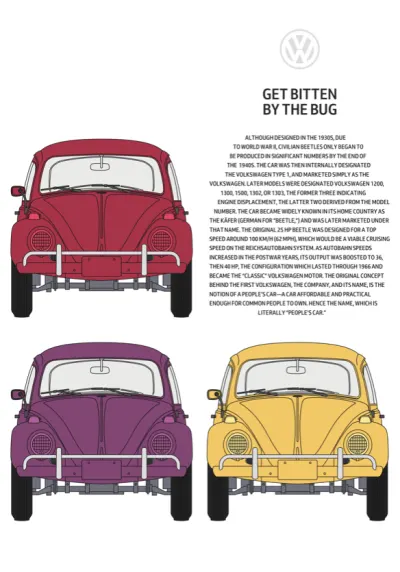
Designul meu include trei aspecte alternative. O singură coloană de conținut de defilare pentru ecrane mici, o grilă 2x2 pentru ecrane medii și un design de ecran mare cu o zonă de conținut cu defilare orizontală.
Există patru elemente structurale necesare pentru implementarea acestor trei modele, un element principal pentru conținutul meu, plus imagini mari cu trei gândaci viu colorați. Anexez aceste elemente cu o secțiune, apoi adaug o diviziune decorativă, de prezentare, care reprezintă un drum asfaltat:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
Nu am nevoie ca panoul meu de derulare orizontal să apară pe ecrane mici, așa că adăugați doar stiluri și forme de fundație care sculptează textul meu în forma unui gândac. Încep prin a alinia textul paragrafului la centru și îl pun cu majuscule. Deși, în mod normal, nu aș seta textul unui întreg bloc de text în acest fel, formele solide cu majuscule ajută la evidențierea formei Beetle:
p { text-align: center; text-transform: uppercase; }Primele schițe ale specificației CSS Shapes au inclus o proprietate a formei în interior care ne-ar fi permis să încapsulăm text în interiorul formelor, așa cum a făcut Storch. Sunt dezamăgit de faptul că W3C a amânat această caracteristică până la Modulul Forme CSS Nivelul 2, care este încă o schiță a editorului. Puteți obține efecte similare folosind shape-outside, dar eu, unul, abia aștept până când putem folosi text la fel de creativ ca Otto Storch online.

Adaug două imagini de formă la paragraful meu. Textul va curge între aceste imagini pentru a oglindi chipul unui gândac:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Specific dimensiunile pentru aceste două imagini și le setez opacitatea la zero, deoarece nu vreau să le vadă un vizualizator:
p img { width: 100px; height: 125px; opacity: 0; }Aceste imagini sunt pur de prezentare și nu transmit conținut sau semnificație, așa că pentru a elimina orice semantică din ele, adaug atribute de rol. Pentru a le scoate din arborele de accesibilitate, adaug, de asemenea, atribute ascunse de arie la aceste două imagini:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Pentru a sculpta textul meu în forma emblematicului Volkswagen, aplic forma în exterior folosind aceleași două imagini, plutind prima imagine la stânga și a doua la dreapta:

p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Nici divizia mea de prezentare nu vreau să fie vizibilă pentru tehnologiile de asistență, așa că adaug aceleași atribute de rol și atribute ascunse de arie:
<div role="presentation" aria-hidden="true"> </div>Deoarece nu am nevoie ca diviziunea să fie vizibilă pentru persoanele care folosesc ecrane mici, am setat proprietatea de afișare la niciunul:
div { display: none; } 
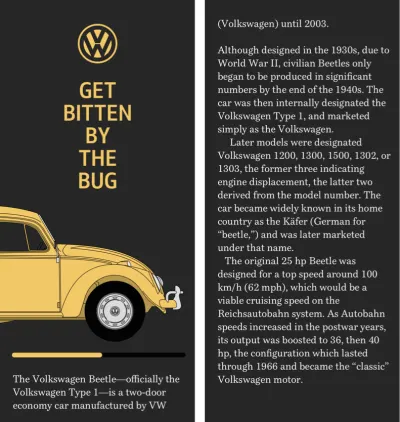
Designul meu mic de ecran este elegant, precum Beetle, dar spațiul suplimentar disponibil pe ecranele de dimensiuni medii îmi permite să-mi plasez textul sculptat alături de imaginile pe care le imită.

Înainte de a implementa orice design, fac un storyboard pentru a decide cum să rearanjez elementele pe măsură ce dimensiunile ecranului se schimbă. Pentru ecranele de dimensiuni medii, îmi aranjez cele patru elemente într-o grilă de coloane simetrică de 2x2. Folosind valori minime pentru dimensionarea acestor coloane, mă asigur că umplu tot spațiul disponibil, dar lățimea lor nu se micșorează niciodată sub 400px:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Pentru ecrane mai mari, am nevoie și de două rânduri. Ar trebui să fie egale ca înălțime și să ocupe tot spațiul vertical disponibil:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }O zonă mare de conținut cu defilare orizontală domină acest design și este mai largă decât fereastra de vizualizare. Panoul include patru coloane - trei pentru imagini și una pentru copia mea sculptată - și fiecare are o lățime de minim 400 px. Prin setarea lățimii maxime a ferestrei de vizualizare și permițând derularea numai pe axa orizontală, orice conținut care se află în afara ferestrei este ascuns, dar încă accesibil:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
Sub conținutul meu este o diviziune de prezentare care reprezintă drumul sub roțile formelor mele Beetle. Acest element este invizibil pe ecran de dimensiuni mai mici, așa că, pentru a-l face vizibil, schimb proprietatea de afișare de la niciunul la bloc, apoi adaug o culoare de fundal gri deschis. Proprietățile grilei pe care le-am stabilit anterior pentru elementul corp definesc înălțimea acestei diviziuni:
div { display: block; background-color: #a73448; } }Dave Hyatt de la Webkit a propus inițial CSS Reflections încă din 2008, dar până acum nu au fost implementate în alte motoare de randare a browserului. Reflecțiile CSS sunt în prezent acceptate numai de Google Chrome.
După cum vă puteți imagina, reflexiile creează o copie a unui element. O reflectare poate apărea fie deasupra, dedesubt, fie la stânga sau la dreapta. La fel ca în lumea fizică, atunci când un element se schimbă într-un fel, urmează reflectarea lui.
Există trei proprietăți experimentale disponibile pentru CSS Reflections. Direcția sa și un offset opțional care controlează distanța dintre un element și reflectarea acestuia. De asemenea, puteți aplica o mască oricărei reflexii pentru a-și schimba aspectul, de exemplu, folosind o mască de gradient pentru a estompa treptat intensitatea unei reflexii.
CSS Reflections au suport limitat în browsere, dar pot adăuga totuși o dimensiune suplimentară unui design pentru browserele care le-au implementat. Vreau să adaug reflexii numai atunci când un browser le acceptă și când ecranul este suficient de mare pentru a le folosi la maximum.

Pentru a obține rezultatul pe care îl caut, folosesc media imbricate și interogări de caracteristici care testează mai întâi lățimea minimă a unei ferestre de vizualizare, apoi dacă un browser acceptă -webkit-box-reflect:below . Adaug reflexiile și schimb culoarea diviziunii mele de prezentare de la roșu la gri:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Simetria oglinzii
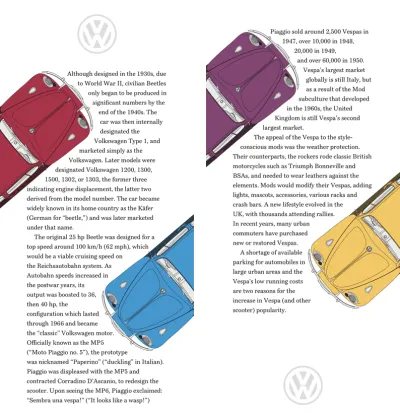
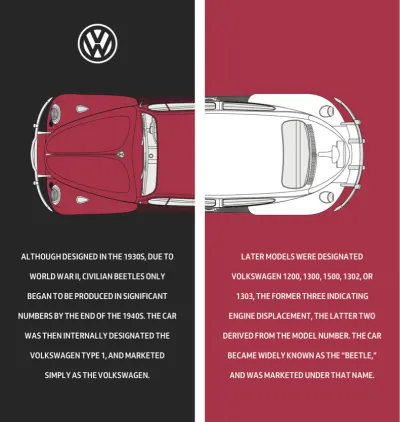
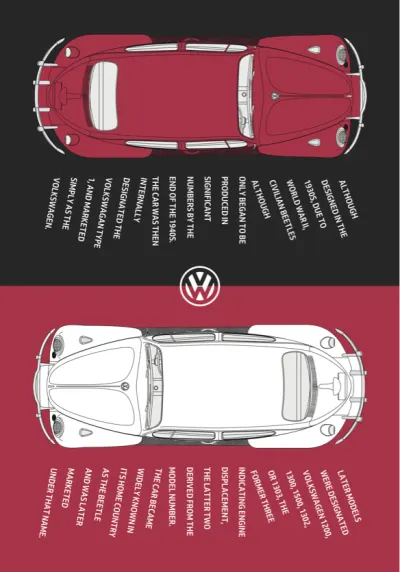
Această întindere uimitoare de negru și roșu de la McCall's Patterns este unul dintre cele mai distinctive modele ale lui Storch. Există o simetrie liniștitoare în aspectul său și în modul în care Storch a folosit aceleași culori pe cele două pagini ale sale. Am fost imediat atras de designul lui și vreau să obțin un efect similar.

HTML-ul de care am nevoie pentru a implementa acest design nu ar putea fi mai simplu. Doar două elemente structurale, unul principal și unul lateral, care conțin ambele elemente de imagine:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Aceste elemente principale și secundare conțin, de asemenea, fiecare un paragraf de text. Pentru a realiza rotațiile necesare pentru acest design, înfășuresc fiecare linie de text într-un element span. Mi-aș dori să existe o alternativă mai bună, mai semantică la aceste elemente de prezentare, dar fără stiluri suplimentare, ele nu perturbă lizibilitatea paragrafelor mele:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Încep prin a aplica o culoare de fundal gri închis elementului de corp:
body { background-color: #262626; } 
Apoi, o înălțime minimă asigură că elementele mele principale și laterale umplu întotdeauna înălțimea ferestrei de vizualizare. Pentru a-și centra conținutul atât pe orizontală, cât și pe verticală, aplic proprietățile flexbox și le setez direcția pe coloană:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Vreau ca culoarea Beetle-ului meu principal să se potrivească cu panoul următor, așa că i-am setat culoarea de fundal la același roșu:
aside { background-color: #a73448; }În timp ce pasajele lungi de text cu majuscule sunt, în general, mai greu de citit decât cele stabilite cu majuscule mixte, majuscule sunt potrivite pentru piese mai scurte și pot crea un aspect elegant:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
În designul meu cu ecran mic, elementele principale și laterale se stivuiesc vertical, iar înălțimile lor se potrivesc cu cea a ferestrei de vizualizare. Pentru ecranele de dimensiuni medii, am resetat înălțimea minimă a acelor elemente pentru a umple jumătate din fereastra de vizualizare:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }Spațiul suplimentar disponibil pe ecranele de dimensiuni medii îmi permite să-mi stilizez paragrafele schimbând modul de scriere, astfel încât textul lor să fie afișat vertical și să se citească de la dreapta la stânga:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Modificarea proprietății de afișare a acestor elemente span pentru a bloca împarte paragraful meu pe mai multe linii. Apoi, line-height adaugă spațiu între linii, ceea ce permite spațiu pentru rotațiile mele:
p span { display: block; line-height: 2; } 
Transformările, inclusiv rotirea, scalarea și traducerea au făcut parte din CSS de aproape două decenii. Folosirea transformării implică adăugarea unei funcții de transformare, cum ar fi rotirea, apoi o valoare în paranteză.
Pentru a obține efectul pe care îl caut; Rotesc primele șase rânduri ale textului meu în sens invers acelor de ceasornic cu cincisprezece grade. Ultimele șase linii sunt rotite cu aceeași cantitate, dar în sensul acelor de ceasornic. Toate liniile rămase rămân nemodificate:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }În viitor, veți putea folosi funcții precum rotirea independent de proprietatea de transformare, dar pe măsură ce scriu asta, numai Firefox a implementat transformări individuale.
Pentru a face loc textului meu rotit, adaug margini la două dintre rândurile mele:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Acest design devine mai izbitor cu spațiul disponibil pe ecranele mari. Pentru ei, aplic valori ale grilei elementului body pentru a crea două coloane simetrice, de înălțime egală:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }Aplic o grilă simetrică cu trei coloane atât elementelor principale, cât și elementelor laterale, care se extind până la înălțimea completă a ferestrei:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }Am răspândit imaginea principală pe a doua și a treia coloană, iar imaginea laterală în prima și a doua coloană:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Am plasat paragrafele în coloanele rămase și, dând tuturor elementelor același număr de rând, acestea vor rămâne pe aceeași linie, indiferent de ordinea sursei:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }În această versiune a designului meu, textul ar trebui să ruleze de sus în jos în loc de dreapta la stânga, așa că resetez modul de scriere la orizontal, sus-jos și apoi aliniez textul la dreapta:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
În cele din urmă, înlocuiesc valorile de rotație și marginile de pe liniile mele de text pentru a se potrivi mai bine cu acest design de ecran mare:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Întinde coloane
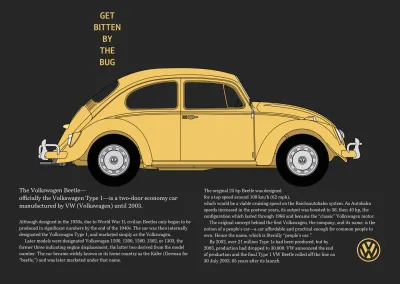
Pentru multe dintre cele mai memorabile modele ale sale, Otto Storch a permis ca imagini mari și elemente tipografice să se răspândească pe două pagini. Această tehnică a creat tartine uimitoare, inclusiv aceasta în care a plasat un știulete de porumb untos deasupra a două coloane de text justificat.

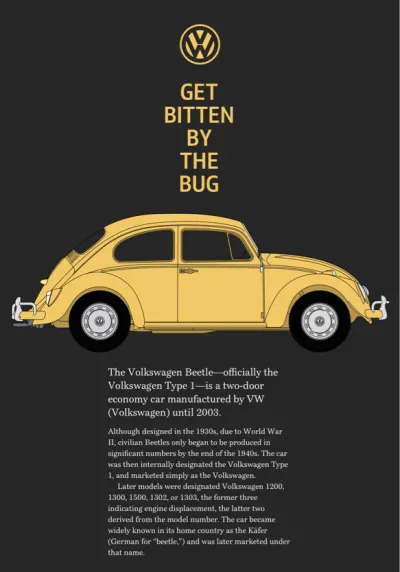
Îmi doresc un efect la fel de izbitor pentru designul meu final bazat pe Beetle, iar pentru a-l implementa am nevoie doar de trei elemente structurale; un antet – care conține o siglă SVG, un titlu și o poză cu Volkswagen-ul meu galben – apoi elemente principale și secundare:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>Fluxul normal plus câteva stiluri de fundație sunt tot ce am nevoie pentru a implementa versiunea cu ecran mic a acestui design. Mai întâi, adaug un fundal întunecat și specific text alb:
body { padding: 2rem; background-color: #262626; color: #fff; } 
Pentru a plasa titlul în centrul paginii, aplic margini, îi stabilesc lățimea maximă folosind unități bazate pe text, apoi îi aliniez cuvintele majuscule la centru:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }În loc să redimensionez imaginile, astfel încât să se încadreze într-o fereastră de vizualizare îngustă, adesea le permit să se răspândească dincolo de aceasta și să adaug un panou de defilare orizontal. Această tehnică este unul dintre dispozitivele mele preferate de design cu ecran mic.
Această cifră conține o imagine care este mai lată decât fereastra și conține profilul complet al mașinii, inclusiv roțile acesteia. Prin adăugarea overflow-x: scroll; la figură, fac accesibile părți ale imaginii în afara ferestrei de vizualizare:
figure { overflow-x: scroll; } 
Deși ecranele de dimensiune medie moștenesc multe dintre aceste stiluri de fundație, atunci când devine mai mult spațiu disponibil, vreau să subliniez axa verticală în design prin crearea unei coloane înguste de text folosind margini largi bazate pe fereastra de vizualizare. De asemenea, am resetat supraîncărcarea elementelor figurii pentru a-i face vizibil tot conținutul:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
Cea mai mare versiune a designului meu este cea mai complexă. Nu numai că plasează o imagine mare a Beetle-ului meu deasupra a două coloane de text care rulează, dar acel text se înfășoară în jurul roților lui. Încep prin a aplica proprietățile grilei pentru ecrane mai mari la elementul corp pentru a crea o grilă simetrică cu două coloane:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Antetul meu se întinde pe ambele coloane, iar apoi valorile grilei imbricate aranjează sigla VW, titlul și imaginea Beetle-ului meu. În această grilă imbricată, cele două coloane exterioare ocupă tot spațiul disponibil rămas, în timp ce coloana centrală se redimensionează automat pentru a se adapta conținutului său:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Am plasat sigla și titlul în această coloană centrală:
svg, h1 { grid-column: 2; }Apoi, adăugați margini între paragrafe:
p { margin-right: 1rem; margin-left: 1rem; } Elementul de imagine pentru acest design include două imagini. Primul este complet cu roți pentru ecrane mici și medii, iar al doilea este o mașină care îi lipsesc roțile pentru ecrane mari. Pentru a fixa roțile înapoi pe acest Beetle, folosesc :before pseudo-elements în ambele elemente principale și laterale. Apoi, adaug o marjă de formă pentru a adăuga spațiu între ele și textul care rulează din apropiere:
main:before, aside:before { display: block; shape-margin: 10px; }Folosind conținutul generat, adaug roata din spate înaintea elementului principal și plutesc acea roată spre dreapta. Proprietatea shape-outside înfășoară apoi textul în jurul acestei roți:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }Aplic valori similare înainte de elementul deoparte, de data aceasta plutind roata la stânga:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }Textul rulant se înfășoară acum în jurul roților Beetle, ceea ce face designul meu mai convingător, fără a sacrifica lizibilitatea sau capacitatea de răspuns.
Concluzie
Otto Storch a creat multe modele memorabile, dar sunt trist că el și munca lui au fost în mare măsură uitate. Nu există nicio pagină Wikipedia dedicată lui Storch și nimeni nu a publicat o carte despre el sau despre munca lui. Design-urile lui Storch au multe de oferit designerilor care lucrează pe web și sper că mai mulți oameni îl vor redescoperi.
Munca lui demonstrează, de asemenea, cât de mult putem obține online folosind Shapes. În ciuda faptului că este acum bine susținută, această proprietate CSS a fost trecută cu vederea aproape la fel de mult ca Storch însuși. Formele oferă mult mai mult decât simpla împachetare a textului, iar potențialul lor total nu a fost încă realizat. Sper că se va schimba și în curând.
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
