Decizii de design inspirate cu Max Huber: Transformarea subiectelor banale în comunicare vizuală captivantă
Publicat: 2022-03-10Cu ani în urmă, îmi doream să pot lucra la proiecte de publicitate pentru nume cunoscute pentru că mă gândeam că munca superioară va aduce satisfacție creativă. Am fost norocos să lucrez cu multe companii și organizații caritabile binecunoscute, dar privind în urmă, proiectele mele mai mici au fost cele mai satisfăcătoare din punct de vedere creativ.
Adesea, mărcile mari au stabilit deja linii directoare, ceea ce înseamnă că am mai puțin spațiu pentru a experimenta și a-mi exercita mușchii creativi. Nu spun că liniile directoare ale mărcii sunt neimportante, dar prefer să lucrez la proiecte în care simt că adaug cea mai mare valoare și puțin din mine.
În zilele noastre, companiile de produse par mai interesate de rafinarea interfețelor și de simplificarea experiențelor utilizatorilor. Apreciez acele lucruri atunci când folosesc un produs, dar mi se pare mai puțin plină de satisfacții să lucrez la aceste proiecte. Clienții cunoscuți încă mai au o anumită alură – și a avea logo-uri în portofoliu a fost bun pentru afaceri – dar acum caut proiecte care să-mi ofere libertatea de a-mi dezvolta interesele creative.
Sunt fascinat de modul în care designul poate spune povești captivante despre produse și servicii, chiar și despre cele care ar putea fi considerate banale de unii. Îmi place să explorez modul în care imaginile, aspectul și tipografia pot fi folosite pentru a comunica mesajele în moduri distinctive din punct de vedere vizual. Mai presus de toate, îmi place să îmi folosesc experiența și interesele în direcția de artă și design grafic pentru a ajuta companiile, organizațiile de caritate și, uneori, persoane fizice, care altfel ar putea fi expuse la acestea.
„Nu încerc să vorbesc în numele mașinilor. În schimb, am încercat să-i fac să vorbească de la sine, prin prezentarea grafică a elementelor lor, a operațiunilor lor și a utilizării lor.”
— Giovanni Pintori
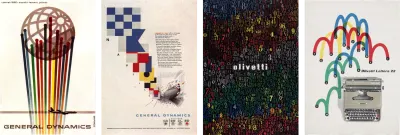
Chiar și designeri foarte apreciați și cunoscuți au petrecut timp lucrând cu subiecte banale și au produs lucrări iconice. După ce s-a mutat din Elveția în Statele Unite, Erik Nitsche pentru reviste, inclusiv Harper's Bazaar, Life și Vanity Fair. Dar munca lui pentru General Dynamics a devenit cea mai recunoscută. În cei cinci ani săi ca director de artă la compania aerospațială și de apărare, Nitsche a dezvoltat un sistem de proiectare a informațiilor care a rezultat în rapoarte anuale, afișe, date tehnice și Dynamic America, o carte de 420 de pagini care urmărește istoria companiei.
Designerul italian Giovanni Pintori a lucrat pentru producătorul de produse de afaceri Olivetti timp de 31 de ani, unde stilul simplu și formele geometrice pe care le-a aplicat reclamelor, calendarelor și afișelor s-au dezvoltat în vocabularul de design al companiei.

Născut în Elveția, Max Huber și-a petrecut cea mai mare parte a carierei lucrând în Italia. În timp ce portofoliul său conține lucrări pentru multe mărci italiene de top, etichetele sale alimentare și modelele de hârtie de ambalaj pentru supermarketurile La Rinascente sunt și ele fascinante.
Ceea ce acești trei designeri, și mulți alții ca ei, ne pot învăța că chiar și cele mai banale subiecte pot oferi oportunități interesante de a comunica prin design. Și asta încerc să-mi amintesc în fiecare zi.
Inspirat de Max Huber
Deși mai puțin cunoscut decât mulți dintre contemporanii săi, Max Huber a fost unul dintre cei mai distinși designeri ai Elveției. Născut la Baar în 1919, Huber s-a mutat între Elveția și Italia până la sfârșitul celui de-al Doilea Război Mondial.
La începutul carierei sale la Milano, Huber a lucrat la studioul lui Antonio Boggeri, unde a fost influențat să mixeze medii, inclusiv ilustrație, fotografie și tipografie. Între 1950 și 1954, Huber a lucrat pentru lanțul de magazine de lux italian La Rinascente și a câștigat primul premiu Compaso d'Oro (Busola de Aur) în 1954.
În anii 1940, Milano a fost centrul mișcării de avangardă a Italiei. Pe când era acolo, Huber s-a amestecat cu artiști, designeri și intelectuali. Acest amestec l-a stimulat pe Huber și a experimentat combinând munca creativă a multor discipoli.
Huber nu a luat niciodată aceste influențe la valoarea nominală. El a manipulat fotografii, a tăiat subiecte din fundal și le-a amestecat cu blocuri de culoare și forme. Benzile colorate adaugă mișcare design-urilor lui Huber, iar modelele lui de afișe pentru Autodromul Monza – celebra pistă de curse din Milano – sunt la fel de interesante ca și cursele în sine.
Huber a folosit adesea forme plate - săgeți, cercuri și modele învolburate - și le-a suprapus cu fotografii monocrome și biton. Modelele lui de coperta de discuri și carcasele pe care le-a făcut pentru propria sa colecție de jazz, leagăn de energie.
Deși nu este întotdeauna recunoscut pentru abilitățile sale de tipograf, opera lui Huber este plină de tipografii inspiratoare. El a comutat fără efort între fonturile moderne serif și contemporane sans-serif și părea confortabil când le folosea pe ambele. În timp ce stilul elvețian este cel mai mult asociat cu fonturile neo-grotesce sans-serif, munca lui Huber cu serif-uri este la fel de inspirată.
Huber a definit grile pentru a sublinia alinierea textului, apoi a folosit titluri mari urmate de text într-o ierarhie strictă. Dar nici nu se temea să se joace cu tipul, să-l pună în unghiuri neobișnuite și să experimenteze cu perspectiva.
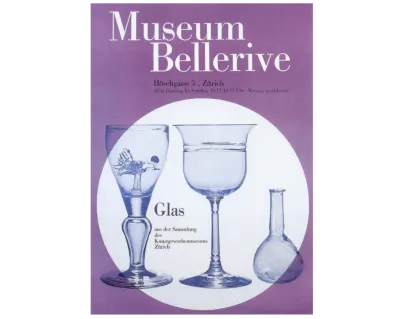
Din anii 1960 până la moartea în 1992, Huber a lucrat la o varietate de comisii, inclusiv o reproiectare a mărcii și un design de tapet bazat pe jazz, care l-a prezentat pe Louis Armstrong, pe care l-a numit Rhythm. Clientul său, Oscar Braendli, l-a însărcinat pe Huber să proiecteze expoziții.
Huber a proiectat și pentru Adriano Olivetti și a îmbrățișat aceste proiecte cu același entuziasm pentru experimentare. Ambele sunt exemple clare ale modului în care designul distinctiv poate transforma chiar și cele mai banale subiecte în comunicare vizuală captivantă.
Ele dovedesc că sinergia și încrederea într-o relație dintre client și designer pot aduce rezultate extraordinare care pot dura zeci de ani.
Deși stilul său de semnătură s-a dezvoltat de-a lungul vieții, angajamentul lui Huber de a experimenta a rămas. Chiar și el a inclus elemente individuale ale stilului său - blocuri îndrăznețe de culoare, forme iconice, manipulare fotografică și tipografie puternică - de-a lungul vieții, Huber a construit un portofoliu de lucrări care este remarcabil de variat. Mai târziu, Huber a predat design grafic în orașul Lugano din sudul Elveției, care întâmplător este locul unde stau când lucrez în Elveția. A murit în Mendrisio – unde se află biroul meu elvețian – în 1992 și există un muzeu care a dedicat opera lui în Chiasso din apropiere.
A existat o singură carte despre Max Huber și ar trebui să găsiți spațiu pentru ea pe raftul de cărți sau pe măsuța de cafea. „Max Huber” (2006) de Stanislaus von Moos, Mara Campana și Giampiero Bosoni. Este un catalog amănunțit de lucrări de pe parcursul carierei sale, scris de oameni care l-au cunoscut personal pe Max Huber.

Identificarea tipurilor de tip vechi (umaniste).
Perioadele în care se modifică designul merg adesea pas cu pas cu progresele tehnologice. Ceea ce este adevărat despre web astăzi - și modul în care evoluțiile în CSS afectează ceea ce este posibil online - a fost și cazul dezvoltărilor timpurii ale tipografiei. Unele fonturi timpurii erau umaniste, deoarece originile lor erau scrise de mână de la mijlocul secolului al XV-lea.
Dar când tehnicile de tăiere cu poanson din oțel - blocurile de metal folosite pentru compoziție până în secolul al XIX-lea - au devenit mai precise, fonturile au devenit mai rafinate.
Această precizie a permis designerilor de tipări să adauge înflorituri la ceea ce numim acum fonturi în stil vechi.

În timp ce fonturile umaniste includ în mod obișnuit un „e” minuscul cu o bară transversală înclinată, fonturile în stil vechi au introdus o bară transversală orizontală.
Accentul într-o literă este unghiul trasat între părțile mai subțiri ale unei litere. În fonturile cu accent vertical, această linie este desenată vertical de sus în jos. În fonturile cu accent diagonal (umanist), linia dintre părțile cele mai subțiri ale unei litere este trasată în unghi.
Tiparele în stil vechi continuă în stilul umanist de accentuare diagonală, dar au mai mult contrast între liniile lor cele mai groase și cele mai subțiri. Fonturile în stil vechi sunt adesea încadrate în paranteze, deoarece au curbe care leagă serif-urile de un accident vascular cerebral.


Baskerville a fost proiectat în anii 1750 de John Baskerville. Tipurile sale au rămas populare și există multe interpretări moderne. Fonturile în stil Garamond rămân populare în designul de imprimare, iar Monotype Garamond este la pachet cu mai multe produse Microsoft.
Tip de stil vechi

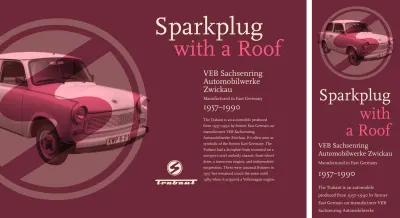
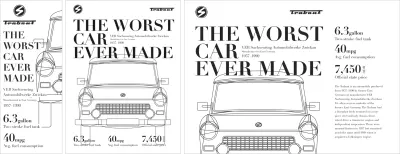
În ciuda aspectului său neconvențional, am nevoie de doar patru elemente convenționale pentru a dezvolta acest design în stil vechi. Un antet, o diviziune a bannerului, un paragraf și un element de subsol:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>După cum am arătat în numerele anterioare, procesul meu începe prin adăugarea de stiluri de fundație, inclusiv acest tip de literă în stil vechi:
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Un antet Trabant domină designul meu chiar și pe cele mai mici ecrane. Acest antet combină două imagini. Primul este un logo scalabil SVG Trabant. Pentru a ascunde această imagine de prezentare de tehnologia de asistență, adaug un rol ARIA și îi setez atributul ascuns la adevărat. Apoi, adaug un alt rol ARIA al img la cea de-a doua imagine, o imagine a ceea ce s-a numit „cea mai proastă mașină făcută vreodată:”
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Am nevoie ca sigla Trabant mare să rămână perfect circulară, indiferent de lățimea elementului său părinte. Un raport de aspect este un raport dintre lățimea (x) și înălțimea (y) a unui element. Un raport de 1:1 pentru pătrate, 1,618:1 este raportul de aur și 16:9 pentru mediile cu ecran lat.
O tehnică populară pentru menținerea raportului intrinsec a fost dezvoltată în 2009 de Thierry Koblentz și folosește padding-top aplicat unui element sau pseudo-element din interiorul acestuia. Procente de umplutură diferite creează rapoarte diferite:
1:1 100% 4:3 75% 16:9 56.25%Acest logo este circular, așa că caseta pe care o ocupă trebuie să rămână întotdeauna pătrată. Adaug un pseudo-element :before și setez umplutura superioară la 100%:
header:before { content: ""; display: block; padding-top: 100%; }Acum am trei elemente în antetul meu. Prin plasarea pseudo-elementului și a imaginilor mele în aceeași zonă de grilă, CSS Grid facilitează stivuirea lor:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Pentru a centra aceste imagini pe orizontală și pe verticală - indiferent cât de largi sau înalte ar deveni - le aliniez și le justific pe ambele în centru:
header { align-items: center; justify-content: center; }În cele din urmă, pentru a combina fotografia Trabant-ului meu și logo-ul său SVG, adaug un mod de amestecare cu o valoare de suprapunere:
header img:last-of-type { mix-blend-mode: overlay; }Divizia mea de bannere conține un titlu mare în două tonuri, urmat de trei paragrafe scurte:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Aliniez acest titlu la dreapta, apoi strâng ghidajul pentru a completa dimensiunea sa mare. Apoi, aplic o culoare de accent pe elementul span din interior care adaugă efectul în două tonuri:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Pentru a sublinia al doilea paragraf al bannerului, folosesc un selector de pseudo-clasă :nth-of-type și îi reduc dimensiunea:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Cu acele stiluri de bază pentru fiecare dimensiune a ecranului, introduc aspectul pentru ecrane de dimensiune medie prin adăugarea unei grile simetrice cu trei coloane cu trei rânduri dimensionate automat:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }Diviziunea antetului și a bannerului umplu ambele lățimea completă a aspectului meu. Am plasat bannerul în primul rând, chiar dacă este al doilea în HTML-ul meu:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Ajustarea dimensiunilor tipurilor pentru a menține o ierarhie echilibrată este unul dintre cele mai satisfăcătoare aspecte ale dezvoltării design-urilor pe dimensiunile ecranului. Este, de asemenea, una dintre cele mai provocatoare. Măresc dimensiunea titlului și a două paragrafe mutându-le în sus pe scara mea tipografică:
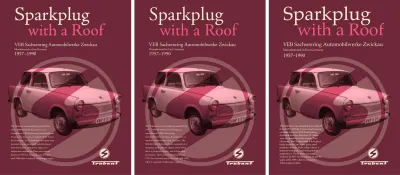
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Antetul meu domină un ecran mare umplând jumătate din lățimea acestuia și îi echilibrez greutatea vizuală cu conținutul rămas, inclusiv titlul supradimensionat. Deși acest design pare asimetric, grila este simetrică și conține șase coloane cu lățime uniformă:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }Antetul acoperă primele trei coloane și toate cele trei rânduri din aspectul meu:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Trebuie să plasez titlul și diviziunea bannerului pe grila mea, și nu bannerul care le conține. Schimb proprietatea de afișare a acelei diviziuni în conținut, care o elimină efectiv din DOM în scopuri de stil:
#banner { display: contents; }Am plasat elementele secundare ale bannerului vizavi de antetul meu folosind numerele de linii de coloană și rând. Apoi, măresc din nou dimensiunea titlului meu, apoi plasez diviziunea și paragraful textului în curs, lăsând coloana dinaintea lor diviziune goală. Acest lucru creează un spațiu pentru subsolul meu:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }În cele din urmă, plasez subsolul alături de textul meu de rulare, ceea ce adaugă aspectului asimetric al acestui design în stil vechi:
footer { grid-column: 4; grid-row: 3; } 
Fuzionarea ilustrației și fotografiei cu forme îndrăznețe și tipografie clară a fost un aspect definitoriu al stilului semnăturii lui Huber. Alegând fonturi contemporane în stil vechi și utilizând tehnologiile actuale – inclusiv modurile de amestecare și fonturile web – putem urma exemplul lui Huber și putem crea modele moderne cu o senzație clasică.

Fonturi de tranziție
În secolul al XVII-lea, Epoca Iluminismului a fost o mișcare intelectuală care a respins arta tradițională, literatura și filosofia. În 1692, Ludovic al XIV-lea a comandat un nou tip de literă care se baza pe principii științifice mai degrabă decât pe caligrafie. Rezultatul a fost Romain du Roi, un tip de litere cu litere bazat pe o grilă de 2.304 pătrate.
Romain du Roi a fost mai precis în design decât majoritatea fonturilor anterioare și a prezentat linii cu un contrast mai puternic între gros și subțire. A influențat acum celebrii designeri de tipare John Baskerville, Giambattista Bodoni și William Caslon. Munca lor a eliminat toate urmele caligrafiei umaniste pentru a crea fonturi de tranziție (neoclasice), care au profitat de noi cerneluri și de hârtie de mai bună calitate.
În caracterele de tranziție, literele mici au accent vertical sau aproape vertical. Serifurile de cap pe literele crescătoare, inclusiv „b”, „d”, „h” și „l” sunt de obicei mai orizontale. Capetele multor curse sunt marcate de terminale cu bile în loc de unghiulare sau tocite sau serif.


Fonturile de tranziție contemporane sunt populare, inclusiv Cambria, care a fost proiectat de Jelle Bosma în 2004 pentru colecția de fonturi ClearType de la Microsoft. Cambria a fost lansat cu Windows Vista. Georgia a fost proiectată de Matthew Carter în 1993. Proiectată de Zuzana Licko în 1996, Mrs Eaves este o variantă din Baskerville și a fost numită după Sarah Eaves, soția lui John Baskerville.
Identificarea fonturilor moderne
În timp ce fonturile de tip Old Style și Tranziționale au sporit contrastul dintre liniile groase și subțiri, fonturile moderne au dus această caracteristică la extrem. Termenul Modern poate induce în eroare deoarece primul tip de liter în acest stil a fost conceput în 1784 de Firmin Didot. Didot era fiul lui Francois-Ambroise, căruia îi poartă numele mai multe fonturi, inclusiv Ambroise și, bineînțeles, Didot.
Giambattista Bodoni și-a dat numele fonturilor în stil Didone cu o schimbare bruscă a contrastului între liniile groase și subțiri. Aceste fonturi prezintă, de asemenea, serifuri fără paranteze, cu unghiuri ascuțite între gros și subțire, axe verticale și deschideri mici în litere deschise, inclusiv litera mică „a”.


Fonturile moderne sunt adesea văzute ca alegeri elegante și stilate. Acesta este motivul pentru care, atunci când răsfoiți rafturile pline de reviste de modă, veți descoperi că folosesc adesea fonturi Didone pentru catargurile lor.
Dar aceleași caracteristici - contrast extrem, deschideri mai mici și axe verticale - se găsesc și în fonturile moderne cu personalități foarte diferite.


Tipare moderne

Am nevoie de doar trei elemente structurale pentru a implementa următorul meu design inspirat de Huber; un antet care conține cele două sigle Trabant, o divizie de bannere și conținutul meu principal:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Aceste stiluri de fond de ten adaugă personalitate fiecărui ecran, indiferent de dimensiunea acestuia. Ele adaugă o fontă modernă cu contrast ridicat și un fundal care îmbină un contur al Trabantului cu un gradient liniar pentru a adăuga profunzime acestui design:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Poziționez planul Trabant pe jumătate orizontal, în timp ce gradientul se repetă pe pagina mea:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Bannerul include un titlu mare. Adaug rupturi explicite de linie la HTML-ul meu și un element span pentru a adăuga culoare anumitor cuvinte. Apoi, grupez paragrafele din bannerul meu într-o diviziune. Acest lucru îmi va permite să-i modific poziția în aspectul meu pe ecrane mai mari mai târziu în proces:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>Poziția imaginii de fundal a planului meu lasă loc pentru un titlu mare. Pentru a mă asigura că nu scapă din spațiul pe care l-am permis, restricționez lățimea maximă a acestui titlu la jumătate din lățimea ferestrei de vizualizare:
#banner h1 { max-width: 50vw; }Apoi, adaug culoare elementului span și mărim tipul bannerului, mărind dimensiunea titlului și reducându-i indicația pentru a crea un bloc solid de text:
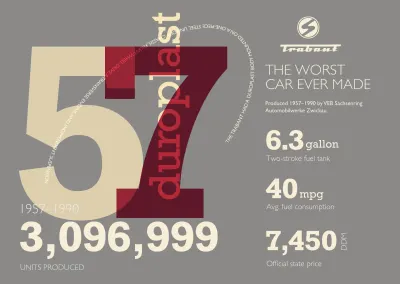
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Acest design include o listă de specificații Trabant; capacitatea sa de combustibil și consumul, plus prețul mașinii, care a fost definit de guvernul est-german:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Această ordine HTML are sens când citesc fără stiluri, dar am nevoie ca combinația de titlu și paragraf să fie inversată vizual pentru a forma un bloc mai strâns de copiere. Întorc ordinea titlului și a paragrafului, specificând elementele listei ca containere flexibile și schimbându-le direcția implicită de la rând la coloană inversă:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Designul numeric este un aspect important atunci când alegeți un tip de literă. Alegerea dvs. poate depinde de claritate și lizibilitate atunci când tipul este setat la dimensiuni mici. Cifrele din multe fonturi de caractere moderne au curbe distinctive și alte caracteristici care pot contribui la personalitatea unui design atunci când sunt utilizate la dimensiuni mai mari.
Vreau să fac o caracteristică a cifrelor din acest design, așa că supradimensionez elementul îndrăzneț. Și, deși în mod normal nu aș susține modificarea urmăririi oricărei fonturi, creșterea spațierii dintre litere a acestor numere ajută la accentuarea caracterului lor:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Prețul din lista mea de specificații include și un element span care conține codul valutar est-german, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Pentru mine, fiecare element tipografic – oricât de mic – este o oportunitate de a experimenta tratamente de tip interesante. Amprenta minusculă a acestui element mic îl face perfect pentru rotirea într-o poziție verticală, astfel încât să se așeze perfect alături de cifra mare:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Acest nivel de detaliere tipografică ar putea părea excesiv pentru stilurile de fundație, dar m-am gândit la fel de mult la proiectarea tipurilor pentru ecrane mici, precum și la un aspect pentru cele mai mari.

De asemenea, înseamnă că trebuie să fac doar ajustări minore pentru ecranele de dimensiuni medii, mai întâi schimbând valorile culorii în fundalul meu gradient CSS și repoziționând planul meu Trabant în centrul ecranului și la 30 de rem de sus:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Introducerea aspectului pentru ecranele de dimensiuni medii implică puțin mai mult decât plasarea celor două sigle de antet pe părțile opuse ale ecranului. Adaug două coloane simetrice la antet și aliniez siglele pentru a echilibra liniile centrale:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Aliniez primul logo la stânga și al doilea la dreapta:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Supradimensionarea unui titlu este o modalitate fabuloasă de a prezenta detaliile complexe în multe fonturi moderne, așa că îi măresc dimensiunea și folosesc spațiul alb pe care l-am adăugat în HTML-ul meu pentru a-și împărți cuvintele pe trei rânduri:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }În timp ce pe ecranele mici, paragrafele bannerului urmează titlul așa cum o fac în HTML, vreau să le combin cu titlul meu pentru a crea un element tipografic interesant.
Folosesc poziționarea absolută pentru a muta în loc diviziunea care conține aceste paragrafe. Valorile de sus și stânga bazate pe text permit acestor paragrafe să rămână în poziția corectă atunci când titlul își schimbă dimensiunea:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Pentru ajustarea finală a ecranului de dimensiune medie, îmi transform lista neordonată într-un container flexibil și îi setez articolele să ocupe o cantitate egală de spațiu orizontal disponibil:
ul { display: flex; } li { flex: 1; }Adaptarea unui design pentru mai multe dimensiuni de ecran este o provocare care îmi place foarte mult. Pentru a folosi spațiul suplimentar disponibil pe ecranele mari, aplic valori ale grilei elementului de corp pentru a crea trei coloane simetrice:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Elementele din acest design nu se suprapun, așa că folosesc zone de șablon de grilă pentru simplitatea lor. Acest design are nouă zone de grilă și le dau fiecăruia un nume care reflectă conținutul său; antet, banner, date și principal:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Am plasat acele elemente folosind nume de zone care îmi permit să schimb locul în care apar în aspectul meu fără a le modifica poziția în HTML:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Spotting Slab Serif (egiptean).
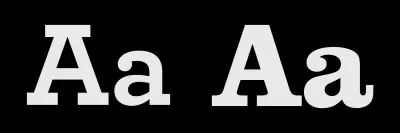
Această clasificare finală a tipurilor de tip serif a apărut pentru prima dată în afișele publicitare de la începutul secolului al XIX-lea și, cu literele sale blocate, a fost concepută pentru a capta atenția. O caracteristică definitorie a unui serif Slab este un serif adesea fără paranteze care se întâlnește cu tija la un unghi de 90°.


Clarendon nu este doar numele unui tip de literă, ci și al unui stil de tipografii Slab serif. În timp ce formele de litere din multe serif Slab au o lățime de linie uniformă, stilul Clarendon încalcă convențiile cu o diferență mai pronunțată între cele mai groase și cele mai subțiri linii. Spre deosebire de alte serif Slab, Clarendon are suporturi curbate.
Terminalele cu minge Archer îi conferă un aspect distinctiv, care este popular printre designeri în imprimare și online. Sentinel, tot de Hoefler & Co., a fost folosit de Barack Obama în campania sa de realegere din 2012. Ca și Archer, vine într-o varietate de greutăți și include un cursiv.
Am ales ITC Officina Serif de Erik Spiekermann și Ole Schafer pentru prima mea carte Transcending CSS, chiar dacă la acea vreme nu eram bine versat în design de tipografie. FF Unit Slab, tot de Erik Spiekermann, vine în mai multe greutăți, cursive și suport pentru 107 limbi diferite.
Dalton Maag este turnătoria de tipuri ale cărei fonturi le folosesc cel mai des. Le-am ales Lexia pentru cele mai recente coperți ale cărților mele și îmi place personalitatea cea mai groasă de publicitate, în special cu caractere cursive. Ar trebui să fiți familiarizați cu Mokoko, tot de Dalton Maag, deoarece am ales-o pentru titlurile și titlurile din această serie.
În timp ce Barack Obama și-a ales seriful Slab de la Hoefler & Co., colegul candidat democrat Bernie Sanders a ales Jubilat de Joshua Darden pentru campania sa prezidențială din 2016. Jubilat este unul dintre cele mai versatile serife Slab și vine în 11 greutăți cu caractere cursive potrivite.

Serifurile din plăci necesită atenție

Dezvoltarea designului meu final necesită foarte puține elemente structurale, în ciuda complexității sale vizuale. Elementele pe care le-am ales ar trebui să pară familiare pentru că le-am folosit deja în mai multe combinații.
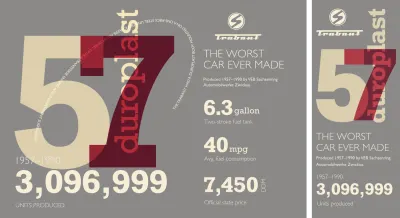
Antetul conține din nou două imagini SVG, o diviziune de banner include titlul și primul paragraf al standului și o listă neordonată care afișează specificațiile Trabant. De data aceasta, includ și două elemente SVG. Unul pentru cifrele masive de 57, al doilea pentru textul decorativ care urmează o cale curbă:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Adunarea a trei dintre aceste elemente formează o introducere grafică a acestui design. Încep cu stiluri de fundație care includ culoare și introduc tipul de literă serif:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Limitez lățimea antetului meu la 220 px și aliniez central conținutul acestuia:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Pentru a-mi oferi un control precis asupra aspectului lor și pentru a le permite să se adapteze la lățimea oricărei ferestre de vizualizare, am dezvoltat numerele mele supradimensionate folosind SVG. Acest grafic scalabil include două căi și pentru a mă asigura că își comunică conținutul tuturor, adaug o etichetă ARIA și un element de titlu la SVG-ul meu:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Cele două numere din acest SVG se suprapun, pentru a adăuga profunzime; Le reduc opacitatea, apoi folosesc un mod de amestecare pentru a le amesteca culorile:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Componenta finală din graficul meu de introducere este cuvântul vertical „Duroplast”, plasticul armat cu fibre folosit pentru a face corpurile Trabant. Puteți căuta acest element în HTML-ul meu, dar nu îl veți găsi, deoarece generez acest conținut folosind un pseudo-element. Poziționez conținutul generat, îi schimb modul de scriere pe vertical, apoi îl rotesc cu 180 de grade:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Deoarece acest pseudo-element urmărește în mod eficient conținutul fluxului, el apare deasupra lui în ordinea de stivuire, făcând posibilă amestecarea lui cu alte elemente și adăugarea unei profunzimi suplimentare acestui design:
body:after { mix-blend-mode: overlay; }Numărul de Trabant produse pe parcursul vieții sale este dezvoltat folosind un titlu de nivel inferior, urmat de două paragrafe:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>Ordinea vizuală a acestor elemente este diferită de acel HTML și folosesc Flexbox pentru a le schimba ordinea în cadrul diviziunii lor părinte. În primul rând, schimb direcția flexibilă de la rândul implicit la coloană:
#content { display: flex; flex-direction: column; }Apoi, folosesc proprietatea de comandă pentru a reordona cele trei elemente, plasând titlul meu ultimul:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }În cele din urmă, măresc dimensiunea celui de-al doilea paragraf pentru a se potrivi cu numerele articolelor din listă de mai jos. Acest lucru dă impresia că acest conținut și lista neordonată care urmează fac parte din același element:
#content p:nth-of-type(2) { font-size: 4.5rem; }Spațiul pe ecranele mici poate fi un premiu, dar asta nu înseamnă că nu putem fi îndrăzneți cu tipografia noastră. Pe măsură ce ecranele devin mai mari, există și mai multe oportunități de a fi aventuros cu modelele tipografice.
Am introdus aspectul ecranelor de dimensiuni medii prin aplicarea valorilor grilei elementului de corp pentru a crea șase coloane simetrice și patru rânduri dimensionate automat:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Apoi, îmi plasez diviziunea antetului și a bannerului în primul rând folosind numerele de rând. Bannerul meu ocupă primele trei coloane, în timp ce antetul le umple pe ultimele trei:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Am plasat cifrele acum enorme pe grila mea și le reduc valoarea indicelui z, astfel încât să apară în spatele altor elemente din aspectul meu:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Înlocuiesc poziționarea anterioară a pseudo-claselor :after cu valori de grilă și îi măresc dimensiunea fontului pentru a umple mai mult spațiul disponibil:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }În ciuda faptului că este construit pe o grilă simetrică, lăsarea unor coloane goale creează un design asimetric neobișnuit:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Apoi măresc dimensiunea tipului meu în general pentru a face o impresie mare pe ecranele de dimensiune medie:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Text SVG pe cale

Unul dintre cele mai interesante motive pentru a utiliza SVG pentru redarea textului este că urmează o cale, un dispozitiv de proiectare care nu este posibil folosind doar CSS. SVG-ul meu curbat include o cale rotunjită, plus un element de text care conține conținutul meu. Am inclus acest text într-un element SVG textPath și folosesc valoarea atributului său href pentru a-l lega la ID-ul căii de mai sus:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Nu vreau ca această curbă să apară pe ecrane mici, așa că schimb valoarea de afișare a diviziunii sale părinte la niciuna în stilurile mele de bază. Folosind o interogare media cu lățime minimă, revin apoi acea valoare pentru a o bloca pentru a o dezvălui pentru ecrane de dimensiuni medii, plasându-l pe grila mea și crescându-i valoarea z-index. Aceasta o aduce înainte în ordinea de stivuire:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Cu acest text la loc, folosesc stiluri familiare de dimensiune a fontului și de transformare a textului, urmate de proprietățile de umplere SVG și de ancorare a textului, care stabilesc textul meu de la începutul căii sale:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Alegerile mele de tipografie încrezătoare cer să fiu curajos și cu alegerea aspectului meu pentru ecrane mai mari. Cele șase coloane simetrice și patru rânduri pe care le-am ales mai devreme oferă potențialul de a-mi plasa elementele în mai multe moduri.
Cu toate stilurile mele de tipografie deja definite, tot ce rămâne este să îmi muți elementele în noi poziții care plasează antetul, diviziunea bannerului și lista neordonată alături de cifrele mele acum gigantice:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
