Decizii de design inspirate cu Herb Lubalin: Tipografia poate fi la fel de incitantă ca ilustrația și fotografia
Publicat: 2022-03-10În timp ce o bună utilizare a tipografiei îi ajută pe oameni să citească, o tipografie excelentă poate face mult mai mult. Tipografia poate articula în mod elocvent o idee și poate comunica plin de culoare un mesaj în moduri care sunt la fel de puternice ca orice ilustrație sau fotografie.
Sunt o persoană care iubește cinematograful la fel de mult pe cât admir tipografia. Puține lucruri mă inspiră la fel de mult ca să văd tipografia afișelor de film care fie evocă atmosfera unui film și adaugă la povestea lui.

Mai recent, tipografia din afișele de film ale lui Quentin Tarantino reflectă perfect atmosfera și caracterul filmelor sale. În Pulp Fiction, caracterul Aachen Bold al titlului este la fel de tare ca și filmul în sine. Pentru Once Upon a Time in Hollywood, deși compunerea semnului iconic se abate de la realitate la fel de mult ca și alte părți ale filmului, posterul evocă spiritul Hollywood-ului.
Saul Bass este probabil cel mai cunoscut designer grafic al epocii sale și pentru Hollywoodul anilor 1950 și 60 a creat afișe de film care sunt la fel de recunoscute ca semnul în sine. Pentru designul său de poster pentru Vertigo de Hitchcock în 1958, Bass a folosit tipografii tăiate manual, care evocă filmele expresioniste germane din anii 1920. În 1960, tipografia de titlu tăiată a lui Bass pentru Pyscho – din nou pentru Alfred Hitchcock – este atât inteligentă, cât și evidentă. În timp ce Saul Bass este adesea creditat în mod incorect cu proiectarea unuia dintre afișele mele preferate de film din West Side Story, — Bass a proiectat secvența titlului — posterul a fost de fapt proiectat de Joseph Caroff, care a creat și faimoasa sigla 007 a lui James Bond.
Deși nu avem încă același control asupra tipografiei pe web ca și în tipărire, noile formate de fișiere, serviciile de livrare a fonturilor și fonturile web au însemnat mult mai multă flexibilitate tipografică decât aveam acum zece ani. Comenzile tipografice în CSS ne-au ajutat să fim mai creativi și cu textul. Pe lângă proprietățile de bază ale stilului de font, acum putem ajusta în mod fiabil figurile OpenType, silabe, ligaturi și chiar kerning.
Este rar să găsim astfel de utilizări creative pentru tipărire online, studierea muncii designerilor grafici și a tipografilor talentați ne poate deschide ochii asupra a ceea ce putem realiza folosind tehnologiile tipografice de astăzi. Unul dintre designerii și tipografii mei preferați este Herb Lubalin, iar învățarea despre el și munca lui mi-a transformat propria abordare a tipografiei.
Inspirat de Herb Lubalin
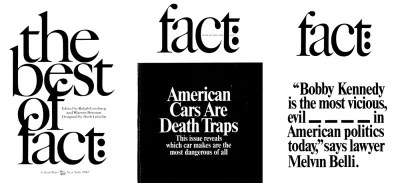
Herb Lubalin a fost un designer grafic american care și-a petrecut cariera proiectând orice, de la reclame, afișe și chiar și mărci poștale. A fost fascinat de aspectul cuvintelor și de modul în care designul tipografic le poate face să sune. Lubalin a înțeles cum, combinând arta, copierea și tipografia, designerii grafici adaugă convingere atunci când transmit mesaje. El a spus:
„Cu cât oamenii comunică mai bine, cu atât mai mare va fi nevoia unei tipografii expresive mai bune.”
— Iarbă Lubalin
După ce a trecut cu puțin timp examenul de admitere la școala de artă Cooper Union din New York, Herbert (Herb) Lubalin a fost concediat de la primul său loc de muncă ca artist grafic pentru că a cerut o mărire de 2 dolari pe săptămână. În agențiile de publicitate americane de dinainte de război, treaba unui artist de layout era pur și simplu să plaseze titluri, copii și imagini în spațiul disponibil, dar asta s-a schimbat după cel de-al Doilea Război Mondial cu un aflux de designeri imigranți din Europa. Aceștia au inclus austriacul Herbert Bayer, rusul Mehemed Fehmy Agha și bielorusul Alexey Brodovitch.

Acești designeri au importat noi procese care i-au reunit pe directori de artă, artiști de layout și scriitori pentru a forma echipele creative făcute populare de celebrul director creativ de publicitate Bill Bernbach în anii 1960 și 1970.
În 1945, Lubalin a devenit director de artă la Sudler & Hennessey - un studio de creație specializat în industria farmaceutică - unde a condus o echipă de designeri, ilustratori și fotografi. Procesul pe care Lubalin l-a stabilit mai întâi la Sudler & Hennessey și din 1964 în propriul său studio este fascinant. El a condus procesul de proiectare făcând „țesături” – schițe cu pix și cerneală care stabileau aranjamentul spațial al elementelor sale – și note detaliate despre modelele tipografice, inclusiv opțiunile de tipare, dimensiuni și greutăți.

La începutul oricărui proiect nou, Lubalin a început prin a schița aranjamentele titlurilor, copiei și imaginilor pe hârtie absorbantă. Apoi, punea un alt șervețel deasupra pentru a-și rafina ideile, apoi un altul și altul, pentru a-și dezvolta rapid designul. După ce asistenții săi au recuperat șervețele aruncate de pe podea sau de pe gunoi, acestea au devenit obiecte de colecție.
Lubalin a fost un perfecționist obsesiv în privința tipografiei. Pentru „Let’s talk type” – o reclamă comercială pentru Sudler & Hennessey – Lubalin a plasat cu precizie singurul paragraf. Această copie se așează perfect pe linia de bază, alături de cuvântul „lasă”, iar dimensiunea și conducerea sa permit coborârea de la litera „y” de mai sus.

Lubalin a fost la fel de precis în ceea ce privește plasarea textului într-un afiș care anunța competiția de afișe anti-război Avant Garde. El lua frecvent o lamă de bisturiu pentru a tasta, ajustând distanța dintre litere și modificând înălțimea ascendenților și descendenților pentru a se potrivi cu desenele sale. Literele din titlul „No More War” sunt dimensionate și aliniate precis. Urmărirea majusculei albastre creează un bloc de copii care se potrivește perfect în spațiul său.
În „Cea de 4 iulie înseamnă picnicuri…” Lubalin a folosit perspectiva pentru a reprezenta drumul de urmat. Acest lucru a însemnat luarea în considerare a urmăririi fiecărei linii de text, uneori modificând cuvintele pentru a se potrivi cu designul. Lucrul cu design-urile lui Lubalin nu a fost ușor și așa cum a descris mai târziu unul dintre asistenții săi:
„Pentru ca totul să se alinieze, trebuie să o faci din nou și din nou, iar apoi, dacă clientul modifică textul, trebuie să refaci totul. Pentru el (Lubalin) a meritat. Cât timp a durat sau cât a costat nu a fost la fel de important pentru el precum a fost pentru alți designeri.”
Datorită convingerii sale necruțătoare, precum și talentului său, Lubalin a devenit unul dintre cei mai celebri designeri grafici și tipografi ai secolului al XX-lea. Putem învăța multe din modul în care și-a abordat munca și din convingerea că designul poate comunica în mod convingător.

Există două cărți despre Herb Lubalin și munca lui pe care ar trebui să le adăugați la colecția dvs. „Herb Lubalin: Art Director, Graphic Designer and Typographer” (1985) de Gertrude Snyder și Alan Peckolick este epuizat, dar copii bune sunt disponibile pe eBay. Mai bine este „Herb Lubalin: American Graphic Designer” (2013) de Adrian Shaughnessy și publicat de Unit Editions. O ediție limitată din anul 2000, cartea lui Shaughnessy conține sute de exemple din munca lui Lubalin.
Pre-formatarea titlurilor
Titlurile sunt un loc perfect pentru a începe să fii mai aventuros cu tipul. Tipografia expresivă nu are nevoie de fonturi de lux. Puteți crea un titlu atrăgător utilizând diferite stiluri și greutăți găsite în multe familii de fonturi de zi cu zi. Căutați familii extinse, cum ar fi Montserrat, concepute de Julieta Ulanovsky și disponibile pe Google Fonts, cu o varietate de greutăți care variază de la subțire și ușoară, la foarte îndrăzneață și chiar negru.
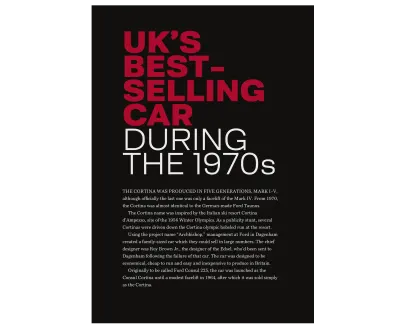
Pentru acest prim design inspirat de Herb Lubalin, titlul meu folosește negru și greutăți ușoare din acest tip de caractere sans-serif. Urmărirea negativă (spațierea dintre litere) și ghidajul strâns (înălțimea liniei) se combină pentru a crea un bloc de tip care necesită atenție.

În trecut, dezvoltarea unor titluri ca acesta presupunea codificarea tare a designului în HTML prin adăugarea de pauze între cuvintele individuale, cum ar fi:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>Alteori, puteți utiliza încadrarea fiecărui cuvânt cu un element span inline și apoi modificați proprietatea de afișare pentru a bloca:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>În loc de aceste elemente de prezentare, adaug rupturi explicite de linie în HTML-ul meu:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Browserele ignoră ceva mai mult decât un singur spațiu între cuvinte, așa că în ferestrele mici, acest titlu se citește ca o propoziție. Am nevoie doar de stiluri de fond de ten care să-și stileze culorile, dimensiunea și greutățile, precum și de urmărire negativă și de orientare strânsă care face acest titlu distinctiv:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }În timp ce elementul pre al HTML respectă textul preformatat și îl prezintă exact așa cum este scris într-un document, proprietatea CSS spațiu alb permite rezultate similare fără a sacrifica semantica. Dintre cele șase valori de spațiu alb disponibile, acestea sunt cele patru pe care le folosesc cel mai des:
-
white-space: normal;
Textul umple casetele de rând și întrerupe după cum este necesar -
white-space: nowrap;
Textul nu se va împacheta și s-ar putea să depășească containerul -
white-space: pre;
Sunt respectate rupturile explicite de linie, rupturile de text cu linii noi si elemente br -
white-space: pre-wrap;
Spațiul alb este respectat, dar textul se va încheia și pentru a umple casetele cu linii
Am nevoie doar de efectele proprietății white-space pe ferestre mai mari, așa că o izolez cu o interogare media:
@media (min-width: 64em) { h1 { white-space: pre; } }Utilizarea mai multor stiluri dintr-o familie de fonturi adaugă interes vizual. Designul meu inspirat de Lubalin încorporează greutăți ușoare, îndrăznețe și negre, plus stiluri condensate și regulate ale acestui tip de caractere sans-serif pentru a produce o varietate de tratamente de text.

În primul rând, am nevoie de două elemente structurale pentru a-mi realiza designul, principal și secundar:
<main>…</main> <aside>…</aside>În timp ce elementul principal include titlul meu și textul curent, partea laterală conține patru imagini într-o diviziune și cinci articole despre versiuni ale clasicului Cortina:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>În primul rând, specific stilurile de paragrafe în fiecare dintre articolele mele folosind selectoare de pseudo-clase. Fiecare paragraf folosește o combinație diferită de stiluri de font și greutăți, cu litere mari și litere mari:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Cu acele stiluri de fundație în vigoare pentru fiecare dimensiune de ecran, introduc aspectul elementului de o parte, care va fi vizibil pentru ecranele de dimensiune medie. Pentru layout-uri ca acesta, unde elementele nu se suprapun, deseori am grid-template-zone pentru simplitatea lor. Acest design are nouă zone de grilă. Deși aș putea da acestor zone nume care descriu conținutul pe care îl voi plasa în ele - de exemplu, „mark-1” -, în schimb, folosesc litere care fac mutarea elementelor în jurul grilei mele puțin mai ușoară:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Trebuie să plasez cele patru imagini în zonele mele șablon, și nu diviziunea care le conține. Schimb proprietatea de afișare a acelui element în conținut, care îl elimină efectiv din DOM în scopuri de stil:
aside div { display: contents; }Am plasat acele imagini folosind nume de zone. Mutarea lor într-o altă zonă implică doar referirea unui nume de zonă diferit și nicio modificare a ordinii lor în HTML-ul meu:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Apoi, plasez articole în cele cinci zone rămase pentru a-mi finaliza aspectul:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }Pe ecranele de dimensiuni mici și medii, elementele principale și secundare se stivuiesc vertical, în ordinea în care apar în HTML-ul meu. Spațiul suplimentar disponibil în ferestrele de vizualizare mai mari îmi permite să le așez una lângă alta, astfel încât greutatea vizuală să fie echilibrată pe ambele părți ale ecranului. În primul rând, aplic o grilă simetrică cu cinci coloane elementului corp:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Apoi, plasez atât elementele principale, cât și elementele de parte folosind numere de linie. Acest lucru creează un design asimetric cu o coloană de spațiu alb între conținutul meu principal și articolele care îl susțin:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Reordonare și rotire
CSS Grid este acum cel mai bun instrument de utilizat pentru implementarea machetelor inspirate, iar proprietățile sale puternice sunt utile și pentru dezvoltarea de modele tipografice complicate.

Antetul meu conține un titlu urmat de două paragrafe, iar ordinea lor în HTML înseamnă că au sens atunci când sunt citite fără nici un stil aplicat:
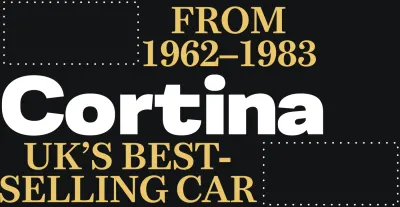
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Pentru a începe acest design, adaug stiluri de fundație pentru ambele elemente, setându-le alinierea, culorile și dimensiunile:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }Mi-am comandat HTML-ul pentru o structură de propoziție semantică, mai degrabă decât pentru orice prezentare vizuală, așa că pentru a-mi permite să reordonez vizual elementele, adaug proprietățile Flexbox la antetul meu și o valoare de direcție flexibilă a coloanei:
header { display: flex; flex-direction: column; }În mod implicit, elementele apar în ordinea în care apar în HTML, dar în designul meu, ultimul paragraf din acest antet apare primul, deasupra titlului.
Valoarea implicită a ordinii pentru toate elementele este 0, așa că pentru a schimba poziția acestui paragraf fără a-mi modifica HTML, adaug o valoare negativă de -1, care o plasează în partea de sus:
header p:last-of-type { order: -1; }Designul meu pentru ecrane de dimensiuni medii include două benzi mari de culori de fundal, dezvoltate folosind un gradient CSS. Deci, în continuare, schimb culorile primului plan ale titlului și paragrafelor mele pentru a le contrasta cu acest nou fundal:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }Alinierea neobișnuită a celor trei elemente din acest antet este posibilă prin combinarea CSS Grid cu Flexbox. Deși s-ar putea să nu fie evident la început, plasez titlul și paragrafele din acest antet pe o grilă simetrică cu patru coloane. Lăsând o coloană goală în primul și ultimul rând, se creează o diagonală dinamică care adaugă interes acestui antet:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Titlul meu se întinde pe toate cele patru coloane:
header h1 { grid-column: 1 / -1; }În timp ce prima - care apare în partea de jos a antetului meu - lasă prima coloană goală:
header p:first-of-type { grid-column: 2 / -1; }Ultimul paragraf, plasat acum în partea de sus a antetului, se întinde pe primele trei coloane, lăsând un spațiu în stânga:
header p:last-of-type { grid-column: 1 / 4; }Este neobișnuit să vezi elemente de text rotite pe web, dar atunci când o faci, acestea sunt adesea memorabile și întotdeauna o surpriză plăcută. Vreau ca titlul meu să fie rotit în sens invers acelor de ceasornic, așa că adaug o transformare care îl rotește negativ cu 30 de grade și îl mișcă vertical în jos cu 150 px:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin specifică punctul în jurul căruia au loc transformările. Puteți alege o origine în centru sau în oricare dintre cele patru colțuri ale unui element — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) sau bottom-left (0 100%) . De asemenea, puteți specifica o origine în pixeli, unități em sau rem.

Pentru un element suplimentar de surpriză, adaug o tranziție subtilă acelei transformări și reduc cantitatea de rotație atunci când cineva își trece cursorul peste titlul meu:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Combinarea elementelor de antet

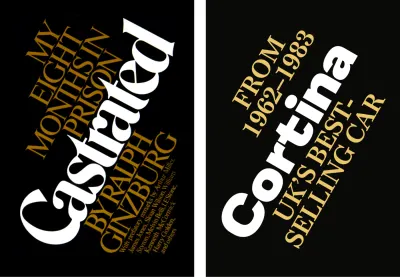
În următorul meu design inspirat de Lubalin, combin o listă ordonată de modele Cortina cu un titlu multicolor pentru a face o declarație puternică cu acest antet:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Acest titlu include trei rânduri de text. În timp ce anterior am evitat să folosesc elemente suplimentare, pentru a stila aceste linii în mod diferit, am nevoie de trei elemente span inline:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Cea mai semantică alegere pentru a marca lista mea de modele Cortina și anii în care au fost fabricate, este o listă ordonată. Pentru a sublinia puternic fiecare nume de model, le-am inclus în elemente puternice, care oferă valoare semantică, precum și un aspect îndrăzneț din stilurile implicite de browser:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>Pentru ferestre mici, am nevoie doar de câteva stiluri de fundație. Dimensiunea mare a fontului și interfața minimă creează un bloc solid de text. Apoi, schimb valoarea de afișare a elementului span de la inline la bloc și folosesc selectoare de pseudo-clasă pentru a schimba culorile primului plan ale primei și ale treilea rând:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Vreau ca articolele din lista mea ordonată să formeze o grilă simetrică cu două coloane în care fiecare coloană ocupă o cantitate egală de spațiu disponibil:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Apoi, strâng înaintea elementelor și adaug un chenar albastru solid în partea de jos a tuturor, cu excepția ultimului articol din listă:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }În mod convenabil, nu este nevoie să specificați numere de coloane sau rând pentru fiecare articol din listă, deoarece CSS Grid le aranjează automat datorită fluxului normal. Pentru a pune mai mult accent, modific valorile de afișare ale elementelor puternice pentru a le bloca și le setez cu majuscule:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Centrarea unui element atât pe orizontală, cât și pe verticală era dificilă, dar, din fericire, Flexbox a făcut această aliniere simplă de implementat. Flexbox are două axe - axa principală și axa transversală - care își schimbă direcția dacă modificați valoarea implicită a direcției flexibile dintr-un rând.
Direcția flexibilă a antetului meu rămâne rând, așa că aliniez elementele în centru pe axa transversală (verticală), apoi justific centrul de conținut de-a lungul axei principale (orizontală:)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Cu conținutul introdus acum în antet, aplic o grilă care conține trei coloane și două rânduri. Dimensiunile lor vor fi definite de conținutul lor și se vor redimensiona automat:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } Cele trei linii multicolore din titlu sunt fundamentul acestui design de antet. Vreau să le plasez în anumite coloane și rânduri din această grilă, așa că adaug display: contents; la titlu:
h1 { display: contents; }Apoi, plasez acel text multicolor în coloane și rânduri folosind numere de rând:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Vreau ca textul din antetul meu să apară vertical, așa că rotesc fiecare interval în sensul acelor de ceasornic cu 180 de grade, apoi schimb modul lor de scriere în vertical stânga-dreapta:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }Titlul și lista ordonată din designul meu formează un bloc solid. Pentru a împacheta aceste elemente strâns împreună, schimb proprietatea de afișare a listei din grilă în bloc. Apoi, aliniez conținutul din fiecare element din listă la dreapta, astfel încât să se afle pe linia de bază a titlului meu:
ol { display: block; } li { text-align: right; }SVG și text
Mi-a luat mult timp să apreciez SVG și să mă familiarizez cu cum să obțin cea mai bună valoare din el și încă învăț. SVG este capabil să producă mult mai mult decât forme de bază, iar una dintre caracteristicile sale cele mai interesante este elementul de text.
La fel ca textul HTML, textul SVG este accesibil și selectabil. De asemenea, poate fi stilat la infinit prin folosirea traseelor de tăiere, a umplerilor care includ degrade, filtre, măști și linii. Adăugarea de text în SVG este la fel ca și includerea acestuia în HTML, folosind elementul text. Doar conținutul din interiorul acestor elemente text este redat de browsere, iar acestea ignoră orice în afara lor. Puteți adăuga câte elemente de text aveți nevoie, dar următorul meu titlu are nevoie doar de unul:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG include un set de proprietăți și valori de atribute care pot fi aplicate textului. Multe proprietăți SVG - cum ar fi spațierea literelor și cuvintelor și decorarea textului - sunt, de asemenea, în CSS. Dar sunt caracteristicile de stil unice pentru SVG, care ajută la a face textul SVG atât de atrăgător.
De exemplu, textLength setează lățimea textului randat, care se va micșora și întinde pentru a umple spațiul în funcție de valoarea lengthAdjust pe care o alegeți.
-
textLength
Textul va fi scalat pentru a se potrivi. Setați textLength în procente sau utilizați orice valoare numerică. Prefer să folosesc unități bazate pe text, em sau rem. -
lengthAdjust
Definește modul în care textul va fi comprimat sau întins pentru a se potrivi cu lățimea definită în atributul textLength.
Când sunt utilizate direct pe un element de text, proprietățile SVG acționează la fel ca stilurile inline:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Dar, la fel ca în cazul stilurilor inline, cea mai bună valoare este obținută prin stilarea elementelor SVG folosind CSS, fie într-o foaie de stil externă, fie încorporate în HTML. Puteți folosi chiar și un element de stil într-un fișier SVG extern sau un bloc de SVG inclus alături de HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML are elementul său span, iar SVG include un element similar, care este util pentru separarea textului în elemente mai mici, astfel încât acestea să poată fi stilate în mod unic. Pentru acest titlu, împart conținutul elementului text între șase elemente tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Împărțind titlul meu în mai multe elemente, sunt capabil să stilizez fiecare cuvânt în parte. Pot chiar să le poziționez exact în SVG-ul meu, în funcție de linia de bază sau chiar unul față de celălalt.
-
xeste punctul de pornire orizontal pentru linia de bază a textului; -
yeste punctul de pornire vertical pentru linia de bază a textului; -
dxmută textul pe orizontală de la un element anterior; -
dymută textul pe verticală de la un element anterior.

Pentru titlul meu, poziționez primul element tspan la 80px de sus, apoi fiecare element următor apare la 80px sub el:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> Elementele tspan sunt utile pentru poziționarea precisă și stilul individual, dar nu sunt lipsite de probleme de accesibilitate. Tehnologia de asistență pronunță elementele tspan ca cuvinte individuale și chiar le scrie atunci când un tspan înfășoară o singură literă. De exemplu, un cititor de ecran va pronunța această serie de elemente tspan :
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>La fel de:
„C”, „o”, „r”, „t”, „i”, „n”, „a”
Nu ar trebui să deranjăm persoanele care folosesc tehnologie de asistență sau, mai rău, să ne facă conținutul inaccesibil din cauza alegerilor noastre de stil. Așa că evitați să utilizați tspan inutil și niciodată pentru litere simple.
Mângâiere text cu CSS și SVG
Adăugarea unei linii ajută adesea la lizibilitate atunci când textul este plasat în fața unei imagini de fundal și, de asemenea, poate obține rezultate subtile și izbitoare. Nu veți găsi o modalitate oficială de a mângâia textul în nicio specificație CSS. Dar există o proprietate experimentală care folosește un prefix de furnizor Webkit și este acceptată pe scară largă de browserele contemporane.

text-stroke este prescurtarea a două proprietăți: text-stroke-color și text-stroke-width . Pentru titlul meu mângâiat, am stabilit mai întâi stiluri de tipografie de bază pentru family , size și weight , apoi am ajustat interfața și urmărirea:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Apoi aplic text-stroke și adaug proprietatea text-fill-color property cu o valoare de transparent care înlocuiește culoarea albă de prim-plan:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } Deși text-stroke este o proprietate experimentală și nu într-o specificație W3C, acum că browserele au implementat-o, sunt puține șanse ca aceasta să fie eliminată. Dar dacă sunteți în continuare îngrijorat cu privire la acceptarea unui browser vechi, luați în considerare utilizarea unei interogări de caracteristică pentru a testa compatibilitatea text-stroke și pentru a oferi o soluție de rezervă adecvată.
SVG are și proprietăți de stroke , plus câteva opțiuni care nu sunt disponibile în CSS. Dacă aveți nevoie de mai multe opțiuni și de cel mai larg suport pentru browser, SVG este răspunsul. Antetul meu SVG include șase elemente tspan :
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Pe lângă stilurile de tipografie de bază, adaug proprietățile SVG echivalente pentru text-stroke-color și text-stroke-width . De asemenea, reduc opacitatea accidentului vascular cerebral, care este o opțiune indisponibilă în CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG include alte proprietăți care ajustează aspectele unui accident vascular cerebral. Spre deosebire de CSS, liniile SVG pot fi punctate folosind proprietatea stroke-dasharray. Valorile alternative definesc zonele umplute și zonele goale, astfel încât liniuțele din jurul textului titlului meu sunt completate cu o unitate, apoi zece unități goale:
text { stroke-dasharray: 1, 10; }Dacă aveți nevoie de modele mai complexe, adăugați numere suplimentare la model, astfel încât o valoare a stroke-dasharray de 1, 10, 1 are ca rezultat o contur întreruptă care este 1 (umplut,) 10 (blank,) 1 (umplut,) 1 ( gol,) 10 (umplut,) 1 (blank,) și se repetă.



Optimizați accesibilitatea SVG
Comenzile tipografiei CSS sunt acum mai puternice ca niciodată, dar există ocazii când un design necesită mai mult decât text HTML stilat. Tehnicile de înlocuire a imaginilor au demodat, dar SVG – fie într-un fișier extern sau în linie în HTML – poate oferi efecte de text scalabile. SVG poate fi, de asemenea, util pentru performanța generală atunci când este bine optimizat și poate fi accesibil.
Acest antet conține două fonturi. Unul este Magehand, un scenariu decorativ în stil retro al designerului indonezian Arief Setyo Wahyudi. Celălalt este Mokoko, un serif slab de la Dalton Maag, cu sediul la Londra, care este disponibil în șapte greutăți, de la subțire la negru.
Încorporarea acestor două fonturi în format Web Open Font Format (WOFF) și WOFF2 ar adăuga peste 150 kb la pagina mea. Întrucât, prin convertirea acestor fonturi în contururi într-un editor grafic și livrarea antetului ca imagine SVG optimizată ar adăuga doar 17 kb.
Imaginea SVG din antetul meu conține trei căi:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
Ordinea acestor căi contează, deoarece la fel ca și în HTML, elementele sunt stivuite în ordinea în care sunt scrise. SVG include un set de proprietăți și valori de atribute care pot fi aplicate oricărui element. Folosesc proprietatea de umplere pentru a colora fiecare cale din antetul meu:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Pentru un efect și mai elegant, pot defini un gradient liniar cu două opriri de culoare și pot face referire la el pentru a umple scenariul meu decorativ:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>Fișierele SVG sunt adesea mai mici decât imaginile bitmap sau dimensiunea combinată a mai multor fișiere cu fonturi, dar au nevoie totuși de o optimizare atentă pentru a obține cea mai bună performanță.
Fiecare element, mâner și nod mărește dimensiunea unui fișier SVG, așa că înlocuiți căile cu forme de bază, cum ar fi cercuri, elipse sau dreptunghiuri, acolo unde este posibil. Simplificați curbele pentru a reduce numărul de noduri și utilizați mai puține mânere. Software-ul grafic popular precum Adobe Illustrator, Affinity Designer și Sketch exportă fișiere umflate de elemente neoptimizate și metadate inutile. Dar, instrumente precum SVGOMG de la dezvoltator Jake Archibald vor îndepărta elementele inutile și adesea pot reduce substanțial dimensiunea fișierului SVG.
Imaginile SVG care conțin contururi de text pot fi, de asemenea, accesibile utilizând text alternativ și proprietăți ARIA. Când conectați la un fișier SVG extern, adăugați text alternativ așa cum ar trebui cu orice imagine non-decorativă:
<img src="header.svg" alt="Cortina. '70s best-selling British car">Cea mai bună modalitate de a ajuta oamenii care folosesc tehnologia de asistență este să încorporați SVG în HTML. Adăugați un rol ARIA și o etichetă descriptivă, iar cititoarele de ecran vor trata SVG-ul ca un singur element și vor citi descrierea etichetei cu voce tare:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Adăugarea unui element de titlu ajută tehnologia de asistență să înțeleagă diferența dintre mai multe blocuri de SVG, dar acest titlu nu va fi afișat într-un browser:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Când există mai multe blocuri de SVG într-un document, acordați fiecăruia un ID unic și adăugați-l la titlu:
<svg> <title>…</title> </svg> ARIA are mai multe atribute care ajută la accesibilitatea SVG. Când SVG este pur decorativ și nu are valoare semantică, ascundeți-l de tehnologia de asistență adăugând un atribut aria-hidden :
<svg aria-hidden="true"> … </svg>Pentru designul meu, folosesc SVG în locul unui titlu HTML. Pentru a înlocui semantica lipsă pentru tehnologia de asistență, utilizați un atribut de rol ARIA și o valoare a titlului. Apoi adăugați un atribut de nivel care se potrivește cu HTML-ul lipsă:
<svg role="heading" aria-level="1"> … </svg>Tip de tăiere
Proprietatea CSS background-clip definește dacă fundalul unui element se extinde sub border-box , padding-box sau content-box , conform modelului de casetă CSS:
-
border-box
Fundalul se extinde până la marginea exterioară a chenarului (și sub chenar). -
padding-box
Fundalul se extinde doar până la marginea exterioară a căptușelii. -
content-box
Fundalul este redat numai în caseta de conținut (decupată la).

Dar, mai există o valoare care oferă multe mai multe oportunități pentru o tipografie inspirată. Utilizarea textului ca valoare pentru background-clip decupează fundalul unui element în spațiul ocupat de textul pe care îl conține.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Deoarece această imagine SVG reprezintă un titlu, adaug text alternativ plus un rol și un nivel ARIA pentru a mă asigura că rămâne accesibilă:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">În SVG, elementul defs stochează obiecte grafice care pot fi referite din altă parte dintr-un fișier. Acestea includ modelele care conțin imaginile mele și adaug câte unul pentru fiecare literă:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>Conținutul din elementul defs nu este redat direct și, pentru a-l afișa, fac referire la el fie cu un atribut de utilizare, fie cu un URL. SVG-ul meu conține o cale pentru fiecare dintre cele șapte litere din cuvântul „Cortina” și umplu fiecare cale cu un model folosind ID-ul său unic:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
Elementele de imagine permit redarea imaginilor bitmap sau vectoriale într-un SVG. Designul meu încorporează trei imagini de schiță a pieselor de mașină la care fac legătura folosind un atribut href standard:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Aceste trei imagini cu modele de piese de mașină umplu fiecare literă, iar rezultatul este un design de titlu uimitor care necesită atenție.
Tehnici de combinare
Nu există nicio îndoială că Herb Lubin avea o abilitate magistrală de a face să vorbească. Pentru acest exemplu final inspirat de Lubin, am reunit tehnicile pe care le-am demonstrat pentru a crea un design convingător pentru acest Ford clasic din anii '70.

Pentru a dezvolta acest design, am nevoie de două elemente structurale care ar trebui să fie foarte familiare până acum, unul principal și de parte:
<main>…</main> <aside>…</aside>Elementul meu principal conține un element antet cu un titlu SVG urmat de o diviziune care include textul meu rulant. Adaug un rol și un nivel ARIA la titlul meu pentru a mă asigura că textul său SVG este accesibil:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Pentru a difuza o imagine completă pe ecrane mici și jumătate în ferestre de vizualizare mai mari, folosesc un element de imagine și o interogare media cu lățime minimă:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Designurile lui Lubalin sunt adesea energice, așa că pentru a-mi umple elementul principal cu energie, aplic proprietățile grilei și folosesc trei coloane și cinci rânduri pentru a dezvolta un aspect asimetric.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }Acest design este dominat de un contur al carismaticei Cortine și de o imagine de fundal bazată pe text care acoperă elementul principal. Scalez acest SVG pentru a umple fundalul elementului și modific originea fundalului, astfel încât să apară numai în spatele conținutului și nu chenarul sau umplutura acestuia:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Lăsând coloanele goale în jurul antetului meu și diviziunea textului, se creează un spațiu negativ care ajută la orientarea cuiva în jurul compoziției. Antetul ocupă primele două dintre cele trei coloane ale mele, în timp ce diviziunea le umple pe ultimele două:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }Unul dintre avantajele utilizării elementului de text SVG este abilitatea de a poziționa textul în funcție de linia de bază sau relativ la fiecare element. Titlul meu SVG include două elemente de text pentru numele acestei mașini și un al treilea pentru perioada în care a fost fabricată. Vreau să plasez acest element de text final la exact 250 px din stânga și 60 px din partea de sus a SVG-ului meu:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Acest design orbitor devine mai memorabil pe ferestre mai mari atunci când imaginea de fundal SVG bazată pe text și conturul meu Cortina se potrivesc unul cu celălalt. Aplic o grilă simetrică pe două coloane elementului corp:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Apoi, plasez elementele principale și de parte pe grila mea folosind nume de linii:
main { grid-column: main; } aside { grid-column: aside; } }Pe web, tipografia inspirată ar trebui să fie atractivă și lizibilă, dar lizibilitatea textului care rulează poate fi ușor afectată de fundalul din spatele acestuia.
Filtrul de fundal aplică efecte de filtru CSS elementelor din spatele textului. Aceste filtre includ estompare, luminozitate și contrast și efecte de culoare care pot contribui la a face textul care rulează mai ușor de citit fie pe imagini de fundal, grafice sau modele.
Aplicați unul sau mai multe filtre folosind aceeași sintaxă a filtrului CSS pe care am demonstrat-o într-o ediție anterioară:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter face parte din specificația Modulului Efecte de filtru de nivel 2. Are deja suport solid în browserele contemporane, deși unele necesită încă prefixul de furnizor Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
