Decizii de design inspirate: Ernest Journal
Publicat: 2022-03-10Când lucrați în design pentru orice perioadă de timp, formarea obiceiurilor este naturală. Nu este neobișnuit să urmați un proces previzibil sau să folosiți modele familiare. Această repetare poate fi fabuloasă pentru productivitatea ta, dar când fiecare design seamănă mult cu ultimul tău, poți începe rapid să te simți obosit. A rămâne curios este cel mai bun remediu pentru acest sentiment.
După ce am condus un mic studio timp de optsprezece ani, oboseala mea devenise copleșitoare. Mi-a fost teamă de fiecare nouă notificare prin e-mail și apel telefonic. În timp ce proiectele clienților au oferit oportunități de a fi creativ, mi-au epuizat și rezervele de energie și orice capacitate pe care o aveam de a veni cu idei.
Pentru cineva a cărui afacere – și stima de sine – se bazează pe ceea ce visez eu, acest lucru a fost devastator. I-am recunoscut soției mele că eram epuizată, că nu mai aveam ce să dau și că nu puteam duce mai departe, deoarece afacerea pe care am început-o împreună devenise o povară. Aveam nevoie să mă reîncarc, să mă reconectez cu creativitatea și să-mi reaprind entuziasmul pentru lucrul în design.
Când o companie din Sydney mi-a oferit un rol interimar, nu am ezitat. Păreau primitori, munca era interesantă, iar viața în Australia era ceva ce îmi doream să experimentez. Mai important, timpul plecat mi-a permis să explorez aspecte ale designului care erau noi pentru mine, departe de presiunile zdrobitoare pe care le simțeam acumulate în timpul conducerii afacerii mele.
A lucra în Australia a însemnat să găsești modalități creative de a vinde produsele și serviciile companiei, precum și să explorezi noi abordări ale designului produselor în sine. Eram curios dacă designul grafic și povestirea vizuală ar putea face un produs digital mai convingător.
Deoarece am studiat arta plastică și nu direcția de artă sau designul grafic, știam foarte puține despre principiile, numele celebre sau istoria acesteia. Eram dornic să învăț și, odată cu creșterea presiunii de a-mi conduce afacerea, am avut energia și timpul pentru a studia. Am început o colecție de reviste, am studiat cărți despre direcția de artă și design grafic și am descoperit directori de artă, printre care Alexey Brodovitch, Neville Brody, Bea Feitler și Tom Wolsey. Munca lor m-a fascinat și eram curioasă de ce vedem atât de puțin așa ceva online.
Această curiozitate m-a dus în direcții neașteptate, iar capul meu a fost curând plin de idei. Am învățat cum să combin imaginile și textul în moduri mai interesante de la Alexey Brodovitch și Bea Feitler. Am primit sfaturi despre cum să dau mai mult impact modelelor mele tipografice de la Neville Brody, iar Tom Wolsey m-a învățat cum să fac mai interesant chiar și cel mai mic element de design. Am studiat principiile de aspect editorial și de reviste și, în loc să le copiez, am găsit modalități de a le adapta pentru web, pentru a face aspectul produselor și al site-ului web mai convingător.
Timpul departe m-a ajutat să-mi redescoper entuziasmul pentru design. Deși căderea în tipare previzibile - în comportament și design - este încă tentant, de când am venit acasă, mi-am dat seama cât de important este să rămân curios, să studiez alte media și să-mi țin mintea deschisă la lecțiile pe care le putem învăța de la ele.

Curiozitatea menține mintea creativă deschisă către noi posibilități și despre asta se referă revista Ernest Journal – inspirația pentru acest număr.
Jurnalul Ernest: Curiozitate și aventură
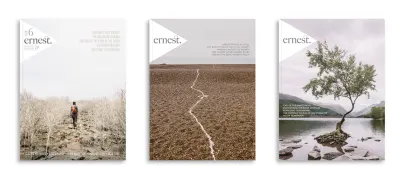
În ciuda formatului său mai mic, la ultima mea vizită la magazinul meu preferat de reviste, am fost atras de Ernest Journal. Ernest este „un jurnal pentru minți întrebătoare. Este făcut pentru cei care apreciază călătoriile surprinzătoare și șerpuitoare, alimentate mai degrabă de curiozitate decât de adrenalină și ghidate de întâlniri întâmplătoare.”

Când deschideți Ernest Journal pentru prima dată, sunteți imediat atras de conținutul său, mai degrabă decât de design. Există fotografii frumoase și modele grafice uimitoare, care sunt adesea prezentate suficient de mari pentru a fi răspândite de la o pagină la alta.
Designul Ernest Journal este simplu, dar nu minimal. Obține valoare maximă doar dintr-un număr mic de active, în special, cele două fonturi dominante, Freight Big Pro și Gill Sans Nova.

Freight Big Pro este un tip de tip serif cu contrast ridicat de Joshua Darden — fondatorul turnătoriei de tipuri Darden Studio — care a proiectat și Jubilat și Omnes, două fonturi pe care le folosesc în mod regulat. Freight Big Pro este o familie de douăsprezece stiluri și vine cu o serie de caracteristici OpenType, inclusiv ligaturi frumoase, o caracteristică folosită de Ernest Journal pentru titluri și chiar logotipul său. În timp ce Gill Sans nu a fost niciodată un favorit de-al meu, designerii Ernest Journal l-au folosit la titluri cu aspect contemporan și alte detalii tipografice.
Aspectul lui Ernest Journal constă în principal din două și trei coloane, dar este utilizarea lor atentă, ceea ce ajută designul general să se simtă conectat, în ciuda varietății de conținut și stiluri din revistă. Vă voi învăța cum să creați modele variate, dar conectate mai târziu în acest număr.
Ernest Journal este un exemplu excelent de utilizare a culorii și a tipografiei pentru a crea coerență în întreaga publicație. În același timp, prin alegerea culorilor din grafice și fotografii pentru a le folosi pentru titluri, citate și alte detalii, designerii lor conectează acest design general la povești individuale. Acest lucru adaugă varietate și face poveștile pe care le spune Ernest Journal și mai captivante.
Revista Anatomie
Web Hypertext Application Technology Working Group (WHATWG), care nu este atât de rapid numit Web Hypertext Application Technology Working Group, a chestionat mii de site-uri web înainte de a se stabili pe nume pentru elemente noi, inclusiv antet și subsol. Revistele au propria terminologie pentru părți ale unei pagini pe care le puteți folosi pentru a denumi componente ale produsului sau ale site-ului web:

| HTML | CSS | |
|---|---|---|
| Cap de funcționare | <header> | [role="banner"] |
| Folio | <footer> | [role="contentinfo"] |
| Titlu | <h1> | .type-headline |
| Linie/credite | <small> | .type-credits |
| Standfirst (deck, intro sau kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Legendă imagine | <figcaption> | — |
| Trage citatul | <blockquote> | — |
| Copie a corpului | <article> | — |
| Sub-cap | <hx> | — |
Data viitoare când treci pe lângă un magazin de reviste, intră și caută un exemplar din Ernest Journal. Poate fi mic, dar îl veți găsi plin de idei pe care să le folosiți în următorul dvs. proiect.
Inspirat de Ernest Journal
Mulți oameni dau vina pe framework-uri, inclusiv Bootstrap, pentru layout-urile omogene pe care le vedem prea des pe web, dar problema vine din gândirea noastră, nu din cadru. Adevărul rece și dur este că Bootstrap nu creează modele lipsite de imaginație. Designerii leneși fac.

Majoritatea conținutului Ernest Journal este plasată folosind o grilă simetrică care poate fi reprodusă cu ușurință pentru web folosind cele douăsprezece coloane ale unui cadru. Conținutul este pur și simplu aranjat folosind un amestec de două și trei coloane. Totuși, spre deosebire de multe site-uri web create folosind un cadru, paginile Ernest Journal sunt interesante și variate. Nu există niciun motiv pentru care cadrele să nu poată fi folosite pentru a crea machete la fel de captivante precum Ernest Journal. Tot ce este nevoie este o înțelegere a design-ului și a imaginației.
Varietatea este o parte crucială a succesului designului Ernest Journal și este o lecție pe care o putem aplica produselor și site-urilor web. Coloanele individuale au fost folosite de către designerii de cărți de generații, iar modelele bazate pe acestea arată clasic. Grilele cu două coloane simetrice se simt ordonate. Ele pot păstra o cantitate enormă de conținut fără a deveni copleșitoare. Combină spațiul alb cu trei sau mai multe coloane și desenele tale capătă imediat un aspect editorial, care amintește de o publicație tipărită de calitate, cum ar fi Ernest Journal.
Proiectare cu cadre
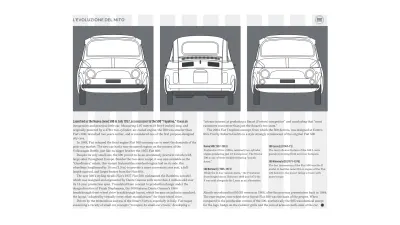
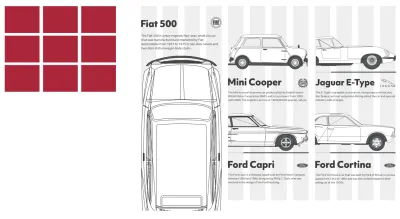
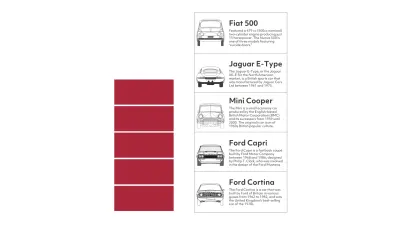
Fiat 500 original a fost o mașină minusculă care a făcut o mare impresie asupra industriei auto. A fost enorm de popular și a devenit șablonul pentru o generație de mașini mici. Pentru acest design despre ascensiunea acestei mașini iconice, vreau să fac o impresie la fel de mare umplând un panou mare cu un titlu și o imagine. Acest panou ocupă două treimi din lățimea paginii mele - opt din cele douăsprezece coloane ale mele. Textul care rulează din dreapta ocupă patru coloane, iar lățimea sa este potrivită cu primul paragraf de vizavi, aducând această compoziție asimetrică în echilibru.

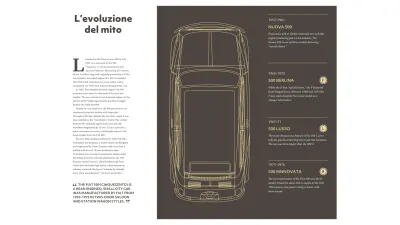
Folosind o varietate de aspecte conectate, dar diverse, puteți face poveștile mai captivante și puteți menține cititorii interesați. Următorul meu design se bazează pe aceeași grilă cu douăsprezece coloane, dar arată complet diferit. Aici, imaginea mare ocupă șase coloane, jumătate din lățime și toată înălțimea paginii mele. Textul se desfășoară pe două coloane în centru, iar informațiile de sprijin - inclusiv o cronologie a modelelor Fiat 500 - se potrivesc cu lățimea, chiar dacă îl plasez într-un panou mult mai larg.

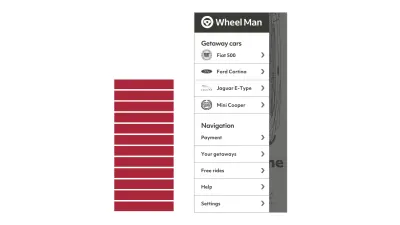
Acum, știu că unii dintre voi se vor întreba cum să adapteze modele ca acesta la ecrane mai mici. Coloanele de text proporțional înguste nu au sens când spațiul este limitat, așa că folosesc întreaga lățime a ecranului. În loc să le rog oamenilor să treacă peste o imagine înaltă, plasez Fiat 500 pe o parte într-un panou de defilare orizontal.

Chiar și atunci când utilizați doar două sau trei coloane simetrice, puteți crea o varietate surprinzătoare de aspecte. Pentru ca designul dvs. să se simtă conectat și familiar pe toate paginile sale, dezvoltați un sistem pentru cum să utilizați acele coloane. Puteți folosi trei coloane pentru difuzarea textului, oferindu-vă designului un aspect editorial și coloane duble pentru imagini.

Ca alternativă, utilizați două coloane de text pentru un sentiment ordonat și trei coloane pentru imagini. Această repetare crescută a formelor ajută o compoziție să se simtă mai dinamică.


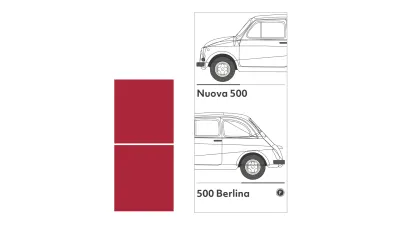
Modificarea modului în care plasați imaginile în trei coloane este o modalitate simplă de a varia aspectul și senzația unui design. Următorul meu design stabilește o imagine mare pe două treimi din pagină și o imagine mică în treimea rămasă. Dar proporțiile imaginii nu sunt la fel de interesante precum poziția jgheabului dintre imagini și modul în care aceasta compensează jgheabul dintre coloanele de text care rulează mai jos.

Mai este spațiu pe ecranele de dimensiuni medii pentru o juxtapunere captivantă de două și trei coloane. Dar ce zici de micile ecrane?
Coloanele duble de text rulant nu ar avea sens într-o lățime atât de îngustă, dar nu trebuie să sacrificați beneficiile spațiului alb, chiar și atunci când este limitat. Pentru acest design cu ecran mic, plasez imaginile într-un panou cu defilare orizontală. Apoi, folosesc o coloană îngustă pentru a indenta textul care rulează.

Proiectarea layout-urilor conectate
În ultimul număr, v-am făcut cunoștință cu artistul și tipograful elvețian Karl Gerstner și „grila mobilă” pe care a conceput-o pentru a prezenta conținutul în revista Capital în mod constant și fără restricții. Aceleași principii se aplică atunci când plasați conținut inspirat de Ernest Journal.

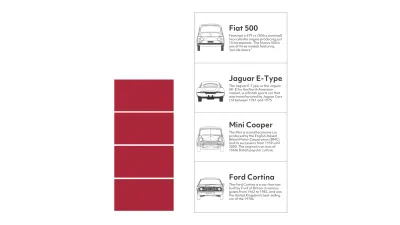
Un singur modul - care umple întreaga lățime a paginii - încetinește oamenii și îi încurajează să zăbovească asupra conținutului său. Nu este necesar să folosiți fiecare pixel și dedic un sfert din această compoziție spațiului alb pentru a oferi acestui design un sentiment de lux.

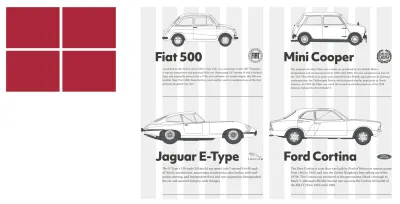
Ceva este liniștitor în ceea ce privește structura unui aspect cu două coloane, așa că pentru acest design, dau spațiu egal acestor mașini clasice. Pentru a preveni ca acest design să devină previzibil, folosesc coloane suplimentare pentru mașini mai mari și folosesc jgheaburi pentru a eșalona începutul titlurilor și paragrafelor mele.

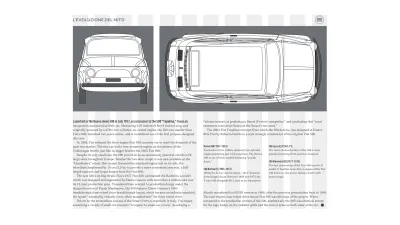
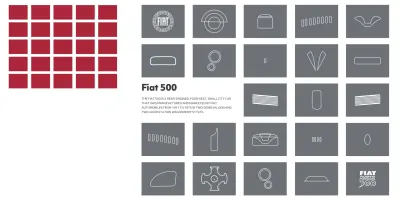
Este posibil să pompați energie în structura unui design simetric cu trei coloane. Pentru acest design următor, folosesc acele trei coloane în două moduri diferite, mai întâi cu o vedere de sus în jos a Fiat 500, apoi un modul mai mic pentru fiecare dintre mașinile rămase.

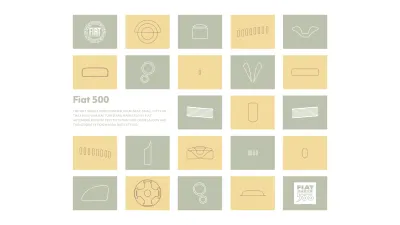
Modelele care folosesc numere impare de coloane și rânduri pot fi convingătoare, mai ales atunci când sunt aranjate într-o grilă modulară. Acest design necesită atenție nu numai pentru că este interesant vizual, ci și pentru că este atât de diferit de alte pagini. Este o alegere excelentă pentru a întrerupe ritmul lecturii pentru a face pe cineva să se concentreze asupra unui anumit conținut.
Controlul ritmului de citire
Ritmul în care cineva se deplasează printr-un produs sau un site web este un factor esențial în experiența sa. Acest principiu este la fel de util pe ecranul mai mic al unui mobil, pe cât este pe unul mai mare.
Cel mai lent

Mai lent

Încet

Rapid

Mai repede

Cel mai rapid

Crearea conexiunilor
Una dintre cele mai atractive caracteristici ale Ernest Journal și o tehnică pe care o puteți adapta rapid site-urilor web pe care le proiectați este utilizarea unei culori de accent alese din imagini. Puteți folosi accente pentru titluri, citate și alte detalii tipografice pentru a le conecta cu grafice și fotografii.
Alegeți ce elemente să aplicați această culoare de accent și apoi stilați-le pe site-ul dvs. pentru a crea continuitate. Folosiți un singur accent - sau nuanțe ale acelei culori - per articol pentru a oferi fiecăruia propriul stil distinctiv.

În acest prim articol, aleg un roz închis din luminile de pe Fiat 500 și îl folosesc pentru titlul meu, pe primul loc și pentru datele din cronologia mea. Pentru al doilea articol, demonstrez un maro deschis cald din valiză într-o fotografie a unui alt Fiat 500. Există o mulțime de instrumente disponibile online pentru a vă ajuta să încercați culorile din imagini, dar preferatul meu este încă Adobe Color.

Folosirea blocurilor mari de culoare vă poate ajuta să distingeți între tipurile de conținut, iar alegerea aceleiași culori pentru fundalurile panourilor și elementele tipografice, cum ar fi majusculele, va menține o conexiune subtilă între ele.
Folosesc un maro închis cald pentru capacul, titlul și citatul și în fundalul panoului care domină aceste pagini. Contururile galbene din ilustrație, chenarele și titlurile din cronologia sunt o culoare pe care o folosesc pentru a conecta mai multe pagini.
Pentru a doua pagină, folosesc, de asemenea, același maro deschis ca înainte pentru a crea o paletă de culori și consistență în toate modelele mele.

Stiluri de fundație
Culorile ajută la crearea unui stil de semnătură care poate face un design memorabil. Culoarea conectează conținutul la o marcă, creează conexiuni între imagini și text. Acestea definesc personalitatea unui produs sau a unui site web și, în cele din urmă, a unei întregi companii, așa că este esențial să dezvoltați o suită de culori pe care să le folosiți în design-ul dvs.
Dar culoarea nu este singurul aspect al unui design care poate ajuta la menținerea acestei consistențe extrem de importante. Puteți crea elemente tipografice de semnătură, inclusiv ghilimele, date și majuscule, precum și stiluri de chenar și tratamente de imagine care se repetă pe pagini.
Având în vedere că aceste stiluri formează baza designului dvs., veți fi liber să utilizați variații de culoare și tip pentru a oferi fiecărui articol propriul aspect unic.

În acest design, o culoare de fundal acoperă întreaga pagină. Pur și simplu schimbarea acelei culori între articole, menținând în același timp stilurile de aspect și tipografie, adaugă varietate și creează o serie de pagini care, deși diferite, par că aparțin împreună.

Folosind un instrument precum Adobe Color, experimentați cu culori analoge și complementare. Crearea unei familii de culori eșantionate din grafice și fotografii și utilizarea acestora în mai multe combinații este o modalitate simplă de a crea o varietate de modele pentru secțiuni de pe site-ul dvs.

Designul lui Ernest Journal este de succes deoarece, deși fiecare articol are propriile sale elemente distinctive care conectează stilul vizual cu conținutul, acele articole folosesc un sistem de grile consistent și stiluri de bază. Această consistență îl ajută pe Ernest Journal să se simtă ca un întreg unificat și nu o colecție de piese separate.
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
