Decizii de design inspirate cu Bradbury Thompson: Arta designului grafic
Publicat: 2022-03-10Ideea pentru această serie – și cartea care o va urma – a fost declanșată de o conversație obișnuită, dar scrierea acesteia a avut un impact profund asupra mea și asupra muncii pe care o fac pentru web.
Sunt mai atent în abordarea mea asupra aspectului paginii și asupra modului în care o pagină și conținutul ei se adaptează la diferite dimensiuni de ecran. Am o înțelegere mult mai bună a modului în care compoziția ajută la comunicare și poate îmbunătăți poveștile pe care le spun despre afacerile, produsele sau serviciile clienților mei.
Am descoperit cum să creez mai bine un ritm care curge de la o pagină la alta. Am învățat cum acest ritm produce modele vizuale mai atractive și experiențe captivante și cât de flexibile pot fi chiar și cele mai simple grile atunci când sunt abordate cu imaginație.
Am devenit fascinat de modul în care directorii de artă ale revistei, inclusiv Alexey Brodovitch și Bea Feitler, au adus împreună imaginile și textul. Cunoștințele mele de tipografie s-au dezvoltat alături de entuziasmul meu pentru tipul expresiv și distractiv. Este puțin probabil să fac vreodată un tip la fel de frumos ca Herb Lubalin sau la fel de provocator ca Neville Brody, dar sunt mai încrezător să experimentez.
Acest proiect mi-a dat încrederea – așa cum a sugerat Ruth Ansel – să „pasesc în afara ceea ce se așteaptă”, să fac alegeri încrezătoare și să am încredere în instinctele mele atunci când ceva se simte corect. Am învățat cum să-mi canalizez atitudinea adesea rebelă către gândirea convențională a designului pentru a dezvolta soluții noi la problemele de design deseori cotidiene.
Lucrăm într-o industrie care este acum mai dominată de aspectele academice, mecanice și tehnice ale designului. Dezvoltarea acestei serii mi-a întărit faptul că, deși aceste activități contează, așa cum a scris Giovanni Pintori, „avem nevoie de logică și imaginație în egală măsură”.
După cum a explicat Neville Brody, „Odată ce ați încălcat regulile, literalmente orice este posibil.” Gândirea neconvențională nu trebuie să vină în detrimentul utilizabilității. Învățarea modului în care oamenii interacționează cu un site web sau folosesc un produs nu ar trebui să dicteze un design, ci să ofere o platformă pe care să dezvolte experiențe captivante, distractive și, în cele din urmă, mai memorabile.
Învățarea despre munca designerilor din diferite epoci și diverse domenii nu numai că mi-a inspirat propriile idei, ci mi-a dat entuziasm să aflu mai multe. Găsirea de noi surse de inspirație a devenit o obsesie aproape zilnică și, în timp ce pereții studioului meu ar putea să nu fie încă la fel de plini ca cei ai lui Ruth Ansel și Bea Feitler, bibliotecile, măsuțele de cafea și biroul meu sunt aproape pline de colecția mea de cărți de design.

Pentru o lungă perioadă de timp, am avut un sentiment sâcâitor că web-ul poate mult mai mult decât îl facem noi. Fiecare dintre designerii pe care i-am prezentat în această serie a contestat percepțiile, a influențat direcția mediului lor și, în cele din urmă, i-a inspirat pe alții, inclusiv pe mine, să creeze lucrări mai bune. Sper că într-un fel mic, această serie poate face același lucru.
Inspirat de Bradbury Thompson
Studierea unuia dintre cei mai realizați directori de artă și designeri grafici ai secolului trecut pare o potrivire apropiată de această serie.
Bradbury Thompson s-a născut în Kansas în 1911 și, deși poate nu a fost cel mai cunoscut, nu există nicio îndoială că a fost unul dintre cei mai influenți. Thompson a studiat la Colegiul Washburn din orașul său natal Topeka. De la început, s-a inspirat din modelele tipărite, în special din reviste, și a folosit această influență pentru a crea anuarele colegiului.
După ce a absolvit Washburn, Thompson a lucrat timp de cinci ani la Capper Publications, o companie de tipografie locală. Această primă slujbă ca junior în imprimerie nu ar fi fost plină de farmec, dar i-a oferit lui Thompson o vastă cunoaștere a tehnicilor de design și tipărire pe care le-a folosit de-a lungul lungii sale cariere.
Kansas, în anii 1930, era binecunoscut pentru furtunile sale severe de praf, dar nu ca un centru de creație, așa că în 1938 Thompson a călătorit cele 1.200 de mile est până la New York City. Incredibil, pentru un tânăr proaspăt ieșit din Kansas, unul dintre primele sale proiecte a fost proiectarea catalogului Târgului Mondial din 1939.
Thompson a lucrat pentru Rogers-Kellogg-Stillson — firma de tipar responsabilă pentru acel Târg Mondial — și a fost desemnat să lucreze la Westvaco Inspirations for Printers. Această serie de broșuri promoționale a fost publicată de Westvaco Corporation pentru a-și prezenta linia de hârtie tipărită. Fiecare număr a constat din doar șaisprezece pagini, dar i-a oferit lui Thomson „o oportunitate rară de experimentare, oferind un designer receptiv”.

Westvaco a publicat Inspirations încă din anii 1920 și a fost deja difuzat pe scară largă la un public de 35.000 de agenții, muzee, tipografii, școli și universități.
Thomson nu a primit niciun buget pentru a comanda lucrări de artă sau fotografii originale pentru publicație, dar în loc să lase acest lucru să-și limiteze ideile, a folosit-o ca o oportunitate de a fi creativ. Inspirațiile i-au oferit lui Thomson libertatea de a experimenta idei și tehnici și de a explora concepte creative. El a devenit „unul dintre cei mai buni scoutori din profesia mea” împrumutând plăci tipărite și separări de la agenții, reviste și chiar muzee, pentru a le incorpora în munca sa.
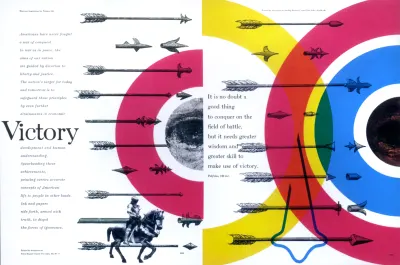
Aceste elemente împrumutate au inclus fotografii istorice și ilustrații pe care Thomson le-a combinat cu tipografia contemporană și culorile procesului modern. Pentru Victory, o răspândire pentru Inspirations în 1953, Thomson a încorporat ilustrații cu săgeți și le-a integrat în ținte realizate din culori solide. El a împrumutat elemente din arta populară și primitivă, transformându-le în lucrări originale care îmbină modernul cu tradiționalul. Lucrând la Inspirations a stimulat creativitatea lui Thompson și a continuat să creeze peste 60 de ediții.
În timpul celui de-al Doilea Război Mondial, Thompson a conceput ultimele numere ale a două reviste de război — Victory și USA — care au fost publicate de Office of War Information. Apoi, în 1945, a devenit director de artă al revistei Mademoiselle și a rămas în acest rol pentru următorii cincisprezece ani.

Tendințele eclectice pe care Thompson le-a dezvoltat lucrând la Inspirations au continuat la Mademoiselle și acum, cu un buget cu care să lucreze, i-a comandat artiștilor emergenti Andy Warhol, Joan Miro, Willem de Kooning și artistului meu pop favorit, Jasper Johns, să ilustreze pentru secțiunea sa de ficțiune.
Munca lui Thomson în revistă nu a început sau s-a încheiat cu Mademoiselle și, de-a lungul carierei sale, a lucrat la peste treizeci, inclusiv Business Week, Harvard Business Review și revista Smithsonian.
Bradbury Thompson poate să nu fie printre cei mai faimoși designeri grafici, dar a fost recunoscut pe scară largă în industria sa, primind toate cele trei premii majore de design și multe altele. Premiile sale au inclus Premiul Societății Naționale a Directorilor de Artă ai Anului (1950) și Medalia AIGA (1975). În 1977, Thompson a fost inclus în Art Directors Club Hall of Fame, iar în anii 1980 a câștigat mai întâi Premiul Frederic W. Goudy iar apoi Medalia Clubului Directorului de Tip.

Din primele sale experiențe de lucru în Topeka, Thompson a fost un designer orientat spre detalii, care a acordat atenție celor mai fine detalii din tipografia sa și decupării și plasării precise a imaginilor sale. Folosirea sa inteligentă a paletelor adesea simple de culori procesate împreună cu ilustrațiile istorice alb-negru și formele geometrice au făcut ca munca sa să fie în același timp clasică și contemporană.
Tipul este un lucru care mă interesează constant. Pe scurt, tipul poate fi o unealtă, o jucărie și un profesor. Poate oferi un mijloc de trai, un hobby pentru relaxare, un stimulent intelectual și o satisfacție spirituală. Cred că un interes avid pentru tipare include în mod necesar pofta pentru viața de zi cu zi.
— Bradbury Thompson
La fel ca arhitectura, tipografia este un amestec de frumusețe cu utilitate funcțională, iar desenele lui Thompson au combinat adesea aranjamente tipografice neobișnuite cu forme colorate. Pentru Rain, Rain, Rain – o răspândire pentru revista Mademoiselle în 1958 – el a reprodus aceeași figură purtând o haină de ploaie, purtând o umbrelă, sub formă de cinci siluete colorate.

În Futural — o răspândire pentru Westvaco Inspirations for Printers în 1962 — Thompson a oglindit formele simplificate ale avioanelor pe pagini, folosind linii pe verso și culori solide pe recto. El și-a supratipărit în mod regulat formele colorate pentru a adăuga profunzime și interes design-urilor sale.

Folosind experiența sa în tehnologiile de imprimare, modelele semnăturii lui Thompson folosesc adesea doar patru culori de proces. În imprimarea offset, culorile procesate sunt compuse din procente de cerneluri cyan, magenta, galben și cheie (negru) (CMYK). Acest proces de imprimare în patru culori este capabil să producă o gamă largă de culori.
Cele mai cunoscute modele ale lui Thompson folosesc adesea aceste culori în forma lor cea mai pură. El a separat frecvent culorile și le-a imprimat în diferite zone în compozițiile sale. Folosim modelul RGB atunci când proiectăm pentru ecrane, dar separarea acestor trei culori în modul în care Thompson a separat culorile CMYK ale componentelor poate crea modele inspiratoare pentru web.

Thompson a predat design grafic la Școala de Artă a Universității Yale din 1956 până la moartea sa în Connecticut, în 1995.
The New York Times Book Review a spus că autobiografia sa artistică, „The Art of Graphic Design”, a fost o carte în care „arta și designul sunt amestecate în mod glorios și îndrăzneț”, ceea ce reprezintă o bună reprezentare a strategiei sale de design în general. „Arta designului grafic” a fost publicat în 1988. În timp ce copia originală cu copertă cartonată pe care mi-aș dori pentru colecția mea este acum prohibitiv de scumpă, versiunile broșate retipărite sunt disponibile la prețuri mai realiste.
Prelucrarea paletei de culori

Încep să implementez acest prim design luând în considerare mai întâi conținutul meu, apoi elementele HTML cele mai potrivite pentru a-l descrie. Pentru acest design inspirat de Thompson, am nevoie doar de câteva elemente, un antet, un articol și o parte, plus două figuri:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>După cum am discutat pe parcursul acestei serii, procesul meu începe întotdeauna prin aplicarea stilurilor de fundație, care includ culori și tipografie. Adaug o culoare de fundal albastru intens și text contrastant alb serif:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }Îmi stil titlurile italice, apoi adaug dimensiuni pentru nivelurile de titlu și paragrafele:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }În cele din urmă, colorez legendele care însoțesc imaginile ambelor figuri cu un verde vibrant și pun textul în cursiv pentru a se potrivi cu stilurile mele de titlu:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK în RGB
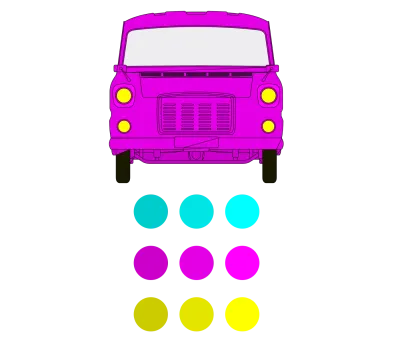
Pentru a produce culori de proces CMYK - cian, magenta, galben și cheie (negru) în RGB (roșu, verde și albastru) pentru ecrane, utilizați valorile maxime pentru două dintre aceste culori. Dacă rezultatul este prea dur pentru ochi, adăugați negru pentru a crea nuanțe și a atenua efectul.
Chiar și pe cele mai mici ecrane, un spațiu trebuie să rămână gol. Acest lucru permite ochiului să curgă în jurul conținutului. Marjele și umplutura sunt adesea tot ceea ce este necesar pentru a adăuga spațiu gol:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Reducerea lățimii maxime a elementelor grafice adaugă spațiu alb și interes vizual pentru design-urile pe ecran mic:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
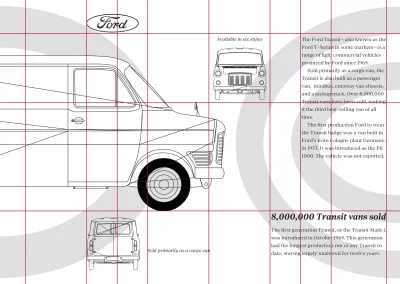
Spațiul suplimentar disponibil pe ecranele de dimensiuni medii îmi permite să introduc primul set de stiluri de aspect în acest design. Împărțind textul meu curent pe două coloane, ajut la menținerea coerenței în măsura sa. Așezând cele două figuri ale mele, una lângă alta, își menține proporțiile relative față de textul meu.
Încep prin a aplica proprietățile grilei și o grilă neobișnuită cu cinci coloane simetrice elementului de corp. Apoi, adaug o imagine de fundal URI de date și o poziționez în dreapta aspectului meu:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Trebuie să plasez conținutul antetului și al articolului meu direct pe grila mea, așa că schimb proprietatea de afișare a acestor elemente în conținut, ceea ce le elimină efectiv în scopuri de stil:
header, article { display: contents; }Apoi, plasez fiecare element de conținut într-un set diferit de coloane și rânduri de grilă folosind numere de linie. În primul rând, plasez sigla Ford într-o singură coloană. Pot elimina lățimea maximă pe care am setat-o mai devreme, deoarece dimensiunea acesteia va depinde acum de lățimea coloanei sale:
#logo { grid-column: 2; margin: 0; max-width: none; }Bannerul conține un profil de furgonetă Transit, iar titlul principal ocupă primele patru dintre cele cinci coloane ale mele:
#banner, h1 { grid-column: 1 / 4; }Lăsând prima coloană goală, conținutul elementelor principale și secundare este indentat din stânga. Setându-le lățimile pentru a se potrivi cu cea a bannerului meu, adaug o asimetrie plăcută aspectului:
main, aside { grid-column: 2 / -1; }Deși cele două figuri ale mele nu sunt elemente adiacente în HTML-ul meu, CSS Grid face să le plaseze una lângă alta simplă. Le plasez în coloane diferite pe același rând fără a fi nevoie să-mi modific HTML:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }În multe dintre modelele mele, folosesc indentarea în loc de spațierea dintre paragrafe pentru a crea blocuri solide din textul meu rulant. Acest efect este și mai izbitor când setați text în mai multe coloane:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Elementele figurii pot include una sau mai multe subtitrări și imagini. Subtitrările apar de obicei sub imaginile pe care le descriu, dar nu există niciun motiv pentru care subtitrările trebuie să rămână dedesubt. Le pot plasa deasupra, sau în stânga sau în dreapta unei imagini.
Când plasez legendele fie în stânga, fie în dreapta unei imagini, dau imediat modelelor aspectul unei reviste. Folosesc Flexbox și apoi proprietatea flex-direction pentru a le muta:
figure { display: flex; }Prima legendă a figurii apare în stânga, așa că inversez direcția flexibilă a acestei figuri din rândul său implicit:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox îmi permite să aranjez elementele atât pe verticală, cât și pe orizontală. Pentru a-mi plasa legendele în marginea de jos a imaginilor mele, schimb alinierea lor transversală de la întinderea implicită la flex-end:
figure { align-items: flex-end; }Pentru o notă finală a acestui design de dimensiuni medii, aliniez ambele legendele în direcții opuse:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
Spațiul gol ajută la conducerea ochiului în fiecare etapă a acestui aspect. Spațiul suplimentar disponibil pe ecranele mai mari îmi permite să dezvolt un design asimetric distinctiv.
Folosind o grilă compusă - două sau mai multe grile suprapuse sau stivuite - pe o pagină poate crea compoziții atrăgătoare. Grila compusă pentru acest design se suprapune pe o grilă cu patru și șase coloane care creează un model ritmic de 2|1|1|2. Transfer acel model în unitățile fr și le aplic ca coloane la elementul body:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Apoi, adaug patru rânduri folosind o combinație de pixeli, unități rem și dimensionare intrinsecă, înainte de a seta înălțimea minimă a paginii pentru a umple fereastra:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Pentru a completa stilurile corpului, adaug două noi imagini de fundal URI de date și le specific dimensiunile, astfel încât să fie întotdeauna conținute în fereastra de vizualizare:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
Acest design asimetric este foarte structurat și fiecare element este plasat cu precizie pe grila mea. Folosesc numerele de rând pentru a plasa elementele structurale, ridicând titlul suprapus deasupra imaginii banner în ordinea de stivuire:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Conținutul meu principal ocupă ultimele două coloane și forme și insula din dreapta acestui design:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }Am plasat cele două figuri pe această nouă grilă:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Apoi, ajustez direcția flexiunii lor, setând prima cifră pe verticală, astfel încât legenda mea să apară deasupra imaginii fratelui său:
figure:nth-of-type(1) { flex-direction: column-reverse; }Conținutul celei de-a doua figuri este aranjat orizontal, atât imaginea, cât și legenda, sprijinindu-se pe linia de bază:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Ajustez alinierea ambelor legendă și acest prim design inspirat de Thompson este complet:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Colorat complementar

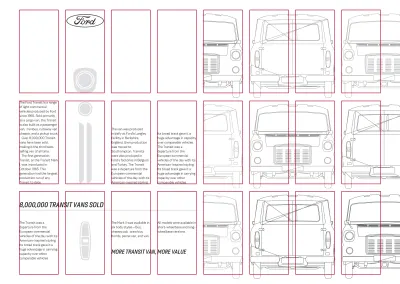
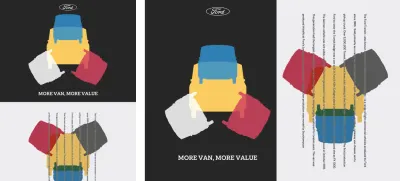
În ciuda complexității aparente a acestui aspect, am nevoie doar de trei elemente structurale în HTML-ul meu: un antet care conține camionete Transit într-o varietate de culori complementare, apoi două elemente de conținut, unul principal și unul aparte:
<header>…</header> <main>…</main> <aside>…</aside>Un antet complementar colorat este piesa centrală a acestui design. Ar putea fi tentant să implementați acest lucru folosind o singură imagine mare. Dar, vreau să dezvolt diverse aranjamente pentru diferite dimensiuni de ecran, așa că utilizarea a nouă imagini separate îmi permite să fac un panou de defilare pentru ecrane mici și să le aranjez într-o grilă pentru ecrane medii și mari:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Atât elementele principale, cât și cele secundare includ un titlu, o imagine SVG a părților Transit explodate, plus diviziuni pentru aranjarea conținutului meu în coloane:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Încep prin a aplica o culoare de fundal gri închis elementului de corp și adaug stying titlurilor și paragrafelor mele:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
Adesea, fluxul normal plus câteva stiluri de fundație sunt tot ce am nevoie pentru a implementa o versiune pe ecran mic a design-urilor mele, dar aceasta include stiluri de aspect de la început. Încep prin a-mi transforma antetul și cele nouă imagini ale sale într-un panou de defilare orizontal, adăugând proprietăți de flex și overflow:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }Antetul nu este singurul element care are un aspect pe ecrane mici, elementele principale și secundare primesc și grile:
main, aside { display: grid; margin: 0 2rem; }În primul rând, aplic un aspect cu două coloane elementului principal. Imaginea SVG explodata Transit parts se potrivește în coloana din dreapta, așa că îi fixez lățimea la 100px. Coloana din stânga se extinde pentru a umple orice spațiu rămas.
main { grid-template-columns: [content] 1fr [svg] 100px; }Apoi, plasez elementele principale ale elementelor folosind linii de grilă cu nume care reflectă conținutul lor:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }Elementul lateral are, de asemenea, un aspect cu două coloane, dar de data aceasta coloana îngustă și părțile sale de transport explodate sunt în stânga. Pentru a sublinia distincția dintre zonele mele de conținut principale și secundare, adaug un chenar solid în partea de sus a marginii:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }Folosesc linii numite pentru a plasa conținutul său în grila mea:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }Un antet cu defilare orizontală și grile din conținutul meu demonstrează cât de bine este uneori să folosești mai mult decât un aspect cu o singură coloană pentru ecrane mici. Aceleași elemente pot fi aranjate în moduri foarte diferite în spațiul suplimentar disponibil pe ecranele de dimensiuni medii.
În această versiune a designului meu, o grilă de nouă imagini colorate complementare umple antetul. Aplic proprietățile grilei și trei coloane simetrice:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Spre deosebire de alte elemente din acest design, nu este nevoie să plasați imaginile în această grilă, deoarece algoritmul de plasare automată al browserului le aranjează automat.
În mod implicit, browserele plasează elementele orizontal pe rânduri. Dar, schimbând valoarea fluxului automat al grilei în coloană, un browser umple fiecare coloană vertical înainte de a trece la următoarea:
Cu mai mult spațiu disponibil pentru conținutul meu, cresc numărul de coloane de la două la patru:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Apoi, aliniez conținutul din elementul meu principal până la sfârșit, astfel încât să formeze un bloc solid în centrul aspectului meu:
main { align-items: end; }Titlul meu principal se întinde pe toate cele patru coloane. Deși apare primul în HTML-ul meu, îl pot plasa vizual sub textul și imaginile care rulează, adăugându-l pe al doilea rând:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }Am plasat primul meu bloc de conținut în coloana din stânga:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }Al doilea bloc se întinde pe două coloane din dreapta:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Apoi, plasez diviziunea finală - care conține imaginea mea SVG - în a doua coloană folosind numele de linie:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }Implementarea coloanelor pentru elementul de parte urmează o metodă similară. Din nou, modific plasarea vizuală a titlului meu folosind numerele rândurilor:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
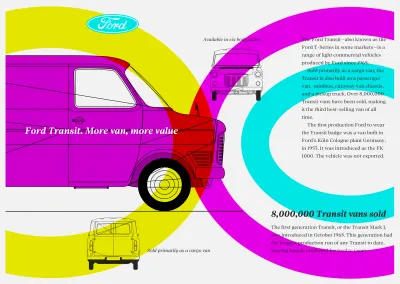
O imagine pe o pagină întreagă care umple jumătate dintr-o pagină este o vedere comună în designul revistelor. Imaginile mari ca acestea pot fi la fel de eficiente pe ecrane late. Aplic proprietăți de grilă elementului de corp cu două coloane simetrice, apoi numesc coloana din stânga verso și coloana din dreapta recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Acești termeni provin din latină, unde două pagini opuse sunt numite folium rectum și folium versum. Îmi plasez antetul în coloana verso, iar elementele principale și laterale se stivuiesc în coloana recto:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
În cele din urmă, pentru a îmbunătăți lizibilitatea textului meu rulant pe afișaje foarte largi, introduc un aspect cu mai multe coloane. Un browser va genera automat coloane late de 10 em pentru a umple spațiul disponibil:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Mascarea tipului scalabil

Fiind o persoană căreia îi plac aspectele creative ale designului tipografic – dar apreciază și accesibilitatea și performanța – SVG a devenit o parte din setul meu de instrumente de dezvoltare de zi cu zi ca și CSS și HTML.
Acest următor design inspirat de Thompson combină textul SVG cu măști și forme CSS, dar are nevoie de foarte puțin HTML, doar un antet și un element principal:
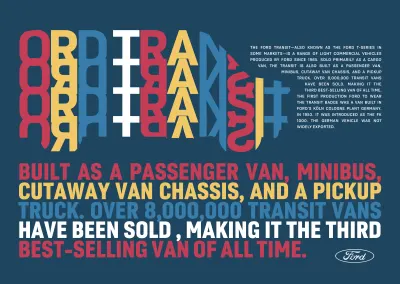
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Înainte de a începe dezvoltarea SVG-urilor uimitoare, adaug stiluri de fundație care conferă paginii o culoare de fundal albastru intens și un text alb contrastant:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
Acest antet include o grafică scalabilă în care textul care se repetă este modelat de un contur de furgonetă Transit. SVG include propria metodă de tăiere a părților unei imagini. Pentru a defini o cale de tăiere, adaug un element clipPath la SVG-ul meu. Aceasta, la rândul său, conține o cale care definește zona mea decupată. Deci, pot face referire la acest clipPath mai târziu în SVG-ul meu, îi dau un identificator unic:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Apoi, adaug coordonatele căii care alcătuiesc textul meu grafic. Dau acestui grup de căi viu colorate o valoare de atribut de clasă pe care o pot folosi pentru a o lega la clipPath-ul meu:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Indiferent dacă includ acest SVG în HTML folosind un element de imagine sau încorporez SVG-ul direct în marcajul meu, folosesc proprietatea CSS clip-path pentru a decupa textul meu grafic folosind clipPath-ul său:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>Folosind clipPath, sunt afișate numai zonele dintr-o cale de tăiere. Orice lucru în afara zonei tăiate va rămâne invizibil.
Dar, există o altă modalitate de a masca un element, una care funcționează cu toate tipurile de conținut, nu doar SVG. Similar cu traseul de clipare, măștile CSS ascund părți ale unui element folosind o imagine de mască alb-negru.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Când se aplică o mască, vor fi afișate numai zonele unui element care coincid cu părțile negre ale măștii. Tot ce este în afara acestor zone va dispărea.

Proprietățile imaginii-mască au multe asemănări cu fundalurile în CSS. La fel ca imaginile de fundal, măștile pot fi poziționate, repetate și dimensionate și pot fi chiar dezvoltate din gradienți de fundal. Deoarece nu am nevoie ca imaginea mea să se repete, i-am setat valoarea la no-repeat, la fel ca în cazul oricărei imagini de fundal:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
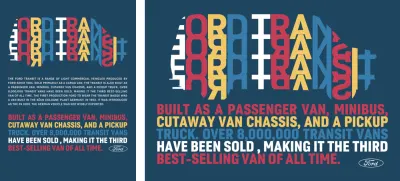
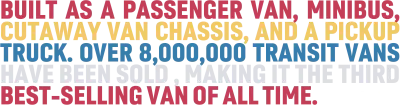
Conținutul SVG-ului meu din elementul principal este complet diferit. Acest grafic conține linii viu colorate de text SVG care explică pedigree-ul furgonetei Transit. Împachetez fiecare linie într-un element tspan, fiecare cu propriile sale coordonate x și y care împachetează strâns textul într-un bloc solid:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>Elementele de text SVG pot fi stilate ca orice text HTML, așa că pentru a sublinia soliditatea acestui bloc, aleg un sans-serif condensat, greu, apoi îi ajustez urmărirea reducând spațierea dintre litere cu -2px;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }Selectoarele de pseudoclasă CSS sunt la fel de utile pentru elementele de stil în SVG, precum sunt pentru HTML. Folosesc selectori nth-of-type pentru a da fiecărei linii de text tspan propria culoare:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
Stilul solid al acestui design tipografic face un element de antet elegant, dar există momente când ar putea fi nevoie să adaug mai mult conținut pe această pagină. Pentru o interpretare alternativă a acestui design, adaug un paragraf care explică istoria producției camionetei Transit în antetul meu:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>În stilurile mele de bază, adaug o dimensiune de font și setez paragraful cu majuscule pentru a se potrivi cu textul SVG anterior:
header p { font-size: .91rem; text-transform: uppercase; }Apoi, justific textul paragrafului pentru persoanele care folosesc browsere care acceptă și separarea automată în silabe:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Pe ecranele de dimensiuni mici și medii, acest nou paragraf de text urmează SVG-ul antetului așa cum se întâmplă în HTML. Dar, pentru ecrane mai mari, vreau ca acest text să plutească alături de graficul mascat.
Ofer graficului antetului o lățime explicită bazată pe fereastra de vizualizare, apoi o plasez pentru a-mi permite să-mi împachetez textul folosind Forme CSS. Deoarece vreau ca această formă să se potrivească cu graficul meu mascat, folosesc aceeași imagine de mască pentru adresa URL din afara formei:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Simetrie de împărțire

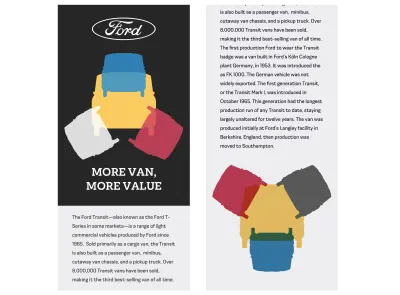
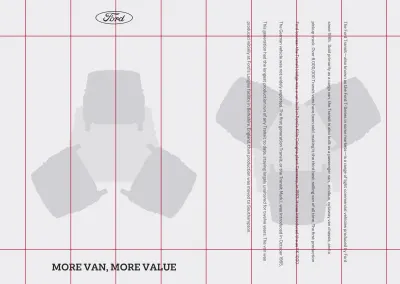
Pentru ultimul exemplu inspirat din acest număr – și de fapt pentru întreaga serie – aspectul simetric împărțit înseamnă că am nevoie de doar două elemente structurale. Până acum, aceste antet și elemente principale ar trebui să fie foarte familiare. Antetul meu include sigla Ford clasică, o imagine SVG și un titlu:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>Elementul principal include, de asemenea, o imagine scalabilă, plus un singur paragraf de text care rulează:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Ca întotdeauna, încep mai întâi ecranul mic adăugând stiluri de fundație de culoare și tipografie. De data aceasta, un fundal gri deschis, text gri închis și un tip de caractere sans-serif:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }Antetul apare primul în HTML-ul meu, așa că îl voi stiliza și mai întâi, oferindu-i un fundal gri închis și un text mai deschis, care este inversul stilurilor mele corporale:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
În cele din urmă, pentru ecranele mici, centrez acel logo pe orizontală și limitez lățimea maximă la jumătate din cea a ferestrei de vizualizare:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Acest design capătă mai mult un aspect inspirat de Thompson, cu spațiul suplimentar disponibil pe ecranele de dimensiune medie. Trebuie să plasez elemente în antet și elementele principale, așa că adaug proprietăți de grilă și patru coloane simetrice la ambele:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Apoi, adaug trei rânduri explicite la antetul meu. Primul și ultimul au o înălțime de 100 de pixeli, în timp ce rândul din mijloc se extinde pentru a umple tot spațiul rămas:
header { grid-template-rows: 100px auto 100px; }Acum este timpul să plasez acele elemente de antet în coloanele și rândurile mele folosind numerele de rând. Logo-ul Ford este primul și se potrivește în cele două coloane centrale. Titlul este ultimul și se află în partea de jos în timp ce se întinde pe toată lățimea. Le dau ambelor elemente o valoare z-index mai mare, astfel încât să apară cel mai aproape de vizualizator în ordinea de stivuire:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Apoi, plasez imaginea antetului, astfel încât să acopere fiecare coloană și toate rândurile. Dându-i o valoare mai mică a indicelui z, mă asigur că se retrage în partea de jos a ordinii de stivuire:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Cu stilurile pentru imaginea antet, adaug un selector care aplică aceleași stiluri imaginii din elementul meu principal:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Deși textul vertical nu se potrivește oricărui design, poate transforma un scurt pasaj într-o declarație vizuală puternică. Schimb modul de scriere al paragrafului în vertical-rl și îi măresc liderul folosind unități bazate pe viewport:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Pentru o notă de finisare decorativă, îi schimb culoarea și aplic un mod de amestecare cu valoare de diferență care mărește și lizibilitatea acestui text unde apare peste fundalul grafic:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Am plasat paragraful în cele două coloane centrale, îl aliniez central, apoi adaug o valoare mai mare a indicelui z pentru a mă asigura că apare în partea de sus a ordinii de stivuire a acestui element:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Până acum, acest conținut principal vine după antetul meu în fluxul de documente. Pentru ecrane mai mari, vreau ca aceste elemente să se așeze una lângă alta, așa că aplic proprietățile grilei și două coloane simetrice pe corp:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }Rămâi inspirat
Când mi-am propus să produc această serie, am vrut să învăț oamenii despre importanța inspirației în afara web. Scopul meu a fost să demonstrez că analizând provocările cu care s-au confruntat designerii din alte media – și modul în care au abordat rezolvarea acestora – ne poate ajuta să facem produse și site-uri web mai distinctive, captivante și, în cele din urmă, de succes.
Desigur, această serie abia zgârie suprafața și puteți găsi exemple inspiratoare în mai multe locuri decât am descris aici. Faceți o excursie la cea mai apropiată galerie de artă, librărie, muzeu sau magazin de discuri și vă veți găsi înconjurat de intrări și inspirație.
Sper că această serie v-a inspirat să vă gândiți la felul în care proiectați pentru web în mod diferit. Sunt exemplele de design din alte medii și perioade din istorie relevante pentru web-ul modern? Desigur, sunt. Putem învăța din trecut în timp ce inventăm viitorul? Absolut. Avem tehnologiile și instrumentele pentru a oferi modele mai inspirate pentru web? Nu există nicio îndoială despre asta.
Am fost mulțumit că răspunsul la această serie a fost copleșitor de pozitiv, dar știu că mai pot face multe. Această serie s-ar putea să se apropie de final, dar au început lucrările la o nouă carte, Inspired Design for the Web. Această carte va începe acolo unde s-a încheiat Direcția artistică pentru web, va prezenta mai multe exemple de design inspirat și va aprofunda cum putem învăța lecții și le putem aplica pentru a face site-urile și produsele noastre și mai bune.
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
