Decizii de design inspirate cu Bea Feitler: O forță creativă de neoprit
Publicat: 2022-03-10Chiar dacă nu ai studiat designul grafic la școala de artă, s-ar putea să cunoști câteva nume celebre. Cu peste un secol de direcție de artă comercială, există multe alte nume de descoperit. Oameni care au făcut o muncă uimitoare care ne poate încuraja și inspira să ne gândim la web într-un mod mai creativ.
Descoperirea unor oameni cu un talent incredibil a fost unul dintre cele mai pline de satisfacții ale studiului direcției artistice. Învățarea despre un designer mă duce adesea la altul, iar când găsesc pe cineva care are munca pe care o admir, vreau să înțeleg nu doar ce a făcut, ci și de ce a făcut-o.
După ce am aflat despre activitatea influentă a lui Alexey Brodovitch la Harper's Bazaar până în anii 1950, am vrut să știu impactul pe care l-a avut moștenirea lui asupra revistei. Acest lucru m-a condus la Bea Feitler și partenerul ei creativ Ruth Ansel, care a regizat Harper's Bazaar în anii 1960.
Feitler a fost descrisă drept „directorul artistic de pionier de care nu ai auzit niciodată”. Nu am auzit-o niciodată menționată la o conferință de design sau nu am văzut-o menționată într-un articol despre design web.
Dar, desenele încrezătoare și energice ale lui Feitler sunt doar o parte din ceea ce îi face viața și munca fascinante. Și mai important a fost modul în care opera ei a reflectat schimbările din societatea din America în anii 1960 și alegerile pe care le-a făcut pentru a o influența.
A fost organizată doar o expoziție despre munca ei și o carte retrospectivă publicată. „O Design de Bea Feitler”, scris de nepotul ei, a fost publicat în Brazilia ei natală în 2012. Mi-a luat luni de zile să găsesc o copie, dar în cele din urmă, am găsit una. Este cea mai scumpă carte pe care am cumpărat-o.
Feitler are la fel de multe de învățat pe cei care proiectează pentru web, precum și pe designerii de reviste care au urmat-o. Sper că, într-un fel mic, pot ajuta oamenii să se îndrăgostească de munca lui Bea Feitler așa cum am făcut-o eu.
Inspirat de Bea Feitler

Bea Feitler s-a născut la Rio de Janeiro în 1938. După ce a lucrat la coperți de albume, jachete de cărți, reviste și afișe, ea a părăsit Brazilia și s-a mutat în Manhattan. În 1961 - și încă avea doar 25 de ani - a devenit asistentă de artă, apoi una dintre cele mai tinere și primele femei co-directoare de artă de la Harper's Bazaar alături de Ruth Ansel.
La fel ca Alexey Brodovitch – care a renunțat la Harper’s Bazaar înainte de a se muta în Statele Unite – colaborările lui Feitler cu artiști și fotografi au contribuit la definirea operei ei. La Harper's Bazaar, fotografia lui Richard Avedon cu modelul Jean Shrimpton cu celebra ei cască spațială roz, apoi John Lennon, gol al lui Annie Leibovitz, pe coperta revistei Rolling Stone.
Deși Feitler nu l-a întâlnit niciodată pe Brodovitch, este fascinant să vezi cum l-a respectat și apoi și-a dezvoltat moștenirea. Feitler a înțeles că paginile revistei ar trebui să fie construite în mod deliberat și individual, dar în același timp ar trebui să fie conectate între ele pentru a forma un ritm armonios.

O revistă ar trebui să curgă. Ar trebui să aibă ritm. Nu poți să te uiți la o singură pagină, trebuie să vizualizezi ce vine înainte și după. Un design editorial bun se referă la crearea unui flux armonic. — Bea Feitler
Feitler a combinat măiestria lui Brodovitch a difuzării pe două pagini cu alegerile sale de culori îndrăznețe, care au fost inspirate de artiștii pop Jasper Johns, Roy Lichtenstein și Andy Warhol, precum și de moda de stradă și cultura pentru tineret.
Nu i-a fost frică să experimenteze cu culoarea sau să rupă convențiile, plasând de două ori text verde groaznic pe un fundal roz neon, mai întâi pentru o coperta Harper's Bazaar în aprilie 1965 și mai târziu pentru revista feministă Ms. în decembrie 1972.

La studioul Harper's Bazaar pe care l-a împărtășit cu Ruth Ansel, un colaj în continuă schimbare le-a umplut peretele de inspirație; ceva pentru care mi-aș dori să am spațiu în micul meu studio. Feitler nu i-a fost teamă să amestece mediile și, când a simțit că una dintre cele mai emblematice difuzări ale ei nu funcționează, a combinat una dintre cele mai cunoscute fotografii ale lui Avedon cu un panou dintr-o carte de benzi desenate pe care o cumpărase de la un chioșc de ziare. strada de dedesubt.

Design-urile lui Feitler au influențat și au reflectat schimbările din societatea americană din anii 1960. Revistele pe care le-a regizat de artă aveau o calitate rapidă, aproape cinematografică, care se potrivea perfect cu cultura vremii, dar este și relevantă pentru munca noastră online de astăzi. Feitler credea că un bun design editorial înseamnă crearea unui flux armonios. Acest lucru este la fel de relevant pentru proiectarea experiențelor utilizatorului și a călătoriilor clienților, precum este relevant pentru paginile de reviste.

Chiar dacă unii oameni continuă să recite mantra că web-ul nu este tipărit, putem învăța multe din munca lui Feitler. Design-urile ei ne pot ajuta să îmbunătățim nu numai designul editorial online, ci și site-urile web de comerț electronic și designul produselor digitale.
Feitler a spus că o carte este „50/50 imagine în text”. Pe web, trebuie să permitem și funcții interactive și videoclipuri. Înțelegerea modului de a combina cu succes aceste componente pentru a crea o experiență consistentă și captivantă este o abilitate fundamentală pe care fiecare designer digital ar trebui să o dezvolte.
În calitate de mentor și profesor, Feitler a împărtășit multe principii cu Alexey Brodovitch. Ea și-a încurajat studenții să-și dezvolte propria direcție, iar mulți ei înșiși au devenit directori de artă proeminenți. Feitler a fost exigent și a acceptat nimic mai puțin decât cele mai înalte standarde de excelență în design de la toată lumea.
Ține-ți pasiunile și săpă adânc în timp ce ai încredere în instinctele tale. Ieși în afara ceea ce se așteaptă. Îmbrățișează accidentele și știi că în cele din urmă vei descoperi soluția perfectă pentru o dilemă creativă și vei fi foarte bucuros în timp ce o faci. — Ruth Ansel
Din nefericire, Bea Feitler a murit de cancer în 1982, la doar 44 de ani. Cred că are de învățat pe cei dintre noi care proiectăm pentru web la fel de multe ca și directorii de artă ale revistelor care au urmat-o. Sper că viața și munca ei ne vor influența să avem curaj în convingerile noastre și să facem propriile noastre alegeri curajoase și încrezătoare.
#### Beauty Blast Off
Harper's Bazaar's nu avusese până acum un editor invitat, dar pentru ediția din aprilie 1965, colaboratorul de lungă durată Richard Avedon a editat și fotografiat întregul număr.
Înăuntru, Avedon i-a fotografiat pe Donyale Luna – prima femeie de culoare care a apărut pe coperta unei reviste de modă mainstream – și pe Paul McCartney purtând un costum spațial împrumutat de la NASA. Pentru coperta, Avedon a ales o imagine a supermodelului contemporan Jean Shrimpton purtând o cască spațială care a fost realizată de unul dintre cei mai faimoși modărești din New York.
Avedon și-a amintit mai târziu că la ora 23:00 – după ce termenul lor limită a trecut – fotografia pe care a făcut-o pentru coperta nu funcționa. Așadar, Feitler a tăiat forma unei căști din hârtie roz Day-Glo și a plasat-o peste fotografia lui Avedon. Fără focus grupuri, fără cercetare, fără testare a publicului, doar o decizie de proiectare curajoasă și intuitivă.
Rezultatul a fost o copertă care a câștigat medalia Clubului Directorului de Artă din New York și a fost plasată pe locul cincisprezece în lista din 2005 a Societății Americane de Reviste Editor a Top 40 de Coperți de Reviste.
50 ⁄ 50 Imagine în text


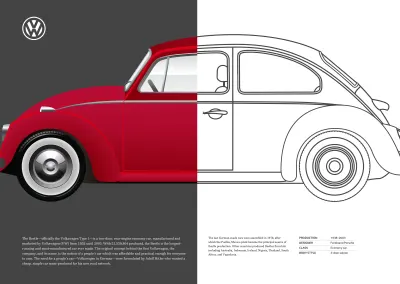
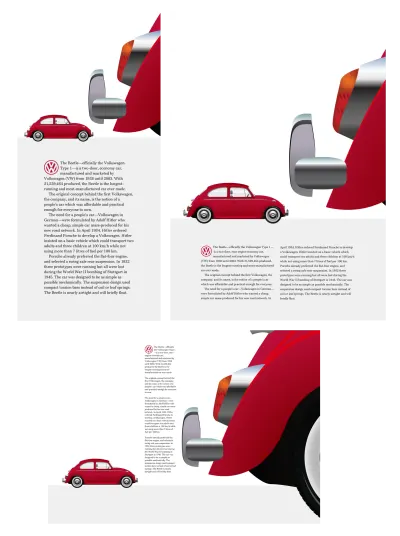
Pentru a implementa primul meu design inspirat de Feitler, scopul meu este să folosesc cel mai minim set de elemente structurale; un header plus elemente main și aside pentru conținut. Antetul meu conține imaginea împărțită a unui emblematic Volkswagen Beetle și un titlu care include o siglă Volkswagen SVG în linie. Deoarece acest titlu nu conține text, folosesc o etichetă ARIA pentru a-l descrie. Acest lucru va ajuta persoanele care folosesc tehnologii de asistență:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Pentru ecrane mai mici, am nevoie doar de stiluri de fundație, deoarece fluxul normal se ocupă de aspectul meu cu o singură coloană. Mai întâi, adaug un gradient liniar în spatele imaginii antet. Gradienții sunt incredibil de flexibili, dar, în ciuda utilității lor, sunt surprinzător de subutilizați:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Degradeul meu începe în stânga cu un gri închis și se termină în dreapta cu alb. Fără opriri de culoare, rezultatul ar fi un gradient neted între acele culori, dar vreau o linie dură în centrul antetului meu. Pentru a obține acest efect, plasez două stopuri de culoare în aceeași poziție de 50% . Pentru a schimba direcția gradientului meu, nu trebuie să ajustez acele procente. Pur și simplu pot schimba direcția gradientului de to right to left .


Este important să mențineți un echilibru consistent al greutății vizuale în timp ce adaptăm design-urile la ecrane de mai multe dimensiuni. Nu vreau ca imaginea mea de antet să fie atât de înaltă încât să-mi împingă textul difuzat de pe primul ecran, așa că am setat o înălțime maximă de 75vh sau trei sferturi din înălțimea unui ecran mic:
header img { max-height: 75vh; } Pentru a finaliza designul meu mic de ecran, stabilesc header ca context de poziționare. Apoi, poziționez în mod absolut emblema Volkswagen și mă asigur că lățimea acesteia se va adapta la ecran utilizând o unitate de lățime a vitrinei de 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Imaginea mea de orientare portret se potrivește bine în ecranele înalte, dar am nevoie de o imagine de format mai larg pentru ecranele care sunt mai largi decât înalte. Orientarea este o interogare media fabuloasă, dar rar folosită, care testează orientarea unei ferestre de vizualizare. Această interogare media poate fi utilizată în foile de stil ca alternativă la interogările de lățime mai convenționale. Poate fi aplicat și la source unui element de picture . Această interogare schimbă imaginea mea portret cu o alternativă peisaj ori de câte ori lățimea depășește înălțimea, fie pe un telefon mic, fie pe un ecran de dimensiune desktop:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Pentru designul meu alternativ peisaj, folosesc Grid pentru a plasa elementele header , main și aside . Există mai multe opțiuni pentru plasarea acestor elemente - inclusiv coloane și rânduri și zone de șablon - dar am ales să folosesc grid-template-columns pentru a defini o grilă simetrică cu două coloane pe body . Aplic din nou gradientul liniar și îi setez înălțimea minimă pentru a se potrivi cu fereastra completă:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } În orientare peisaj, header meu umple toată lățimea ecranului. Deoarece nu mai am nevoie de imaginea de fundal cu gradient liniar pe acest element, o pot elimina pur și simplu:
header { grid-column: 1 / -1; background-image: none; } Acum, deoarece această grilă este atât de simplă, plasez elementele mele main și de aside pe grilă folosind linii numite:
main { grid-column: main; } aside { grid-column: aside; }Rezultatul final este un design care își adaptează aspectul în funcție de faptul că ecranul browserului sau al dispozitivului este în orientare peisaj sau portret.
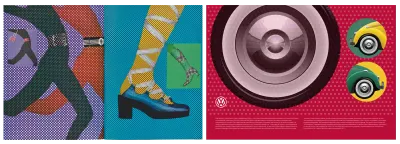
#### Artă de benzi desenate
Bea Feitler a combinat în mod regulat fotografiile cu ilustrațiile, iar arta benzilor desenate apare de-a lungul carierei sale.
Pentru Harper's Bazaar, ea a plasat una dintre fotografiile lui Avedon cu Jean Shrimpton purtând un costum spațial pe un fundal de benzi desenate. Mai târziu, ea a însărcinat legendarei artiste de benzi desenate Marie Severin să creeze această coperta pentru Ms. Magazine în 1973.
Subliniați scara


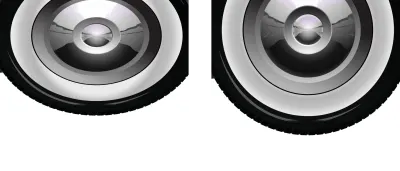
Volkswagen Beetle era o mașină mică, cu o mare personalitate. Vreau ca următorul meu design să aibă un caracter care să se potrivească. Designul ecranului mare folosește o imagine enormă a roții lui Beetle pentru a sublinia micimea acelei mașini mici. Dar, înainte de a ajunge la ecranele mari, vreau să mă asigur că mențin un contrast similar la scară pe ecranele mici.
Trei elemente structurale alcătuiesc marcajul de care am nevoie pentru a implementa acest design; un header pentru imaginea mare a roții, o figure care conține imaginea mai mică a mașinii și un principal pentru textul meu de rulare. Deoarece header nu are nicio semnificație pentru oricine care folosește un cititor de ecran, aleg să-l ascund folosind un atribut aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Stilurile de fundație și fluxul normal se ocupă de cele mai multe aspecte ale designului meu ecran mic, dar asta nu înseamnă că pot ignora ceea ce îl face ca conceptul general distinctiv; contrastul dintre roata mare și Volkswagen-ul mic. Pentru a mă asigura că header meu ocupă întotdeauna o treime din înălțimea ferestrei de vizualizare cu spațiu alb identic între acesta și conținutul meu, folosesc unități de înălțime a ferestrei de vizualizare atât pentru înălțime, cât și pentru margine:
header { margin-bottom: 33vh; height: 33vh; } 
O problemă pe care o întâlnesc adesea când dezvolt layout-uri flexibile este redimensionarea neintenționată a imaginilor. Cu o înălțime fixă pe header meu și 100% lățime pe imaginea sa, roata gigantică se poate distorsiona. Din fericire, există o modalitate de a-și păstra raportul de aspect folosind proprietatea object-fit obiect. Există patru opțiuni posibile, plus none :
-
contain
Păstrează raportul de aspect al unei imagini în timp ce se încadrează în caseta de conținut a unui părinte. -
cover
Păstrează raportul de aspect al unei imagini, dar de data aceasta umple toată caseta. Când se întâmplă acest lucru, părți ale imaginii din afara casetei de conținut vor fi ascunse. -
fill
O imagine va fi distorsionată, astfel încât lățimea și înălțimea ei să se potrivească cu părintele ei. -
scale-down
Similar cu conține, reduce dimensiunea unei imagini sau a unui videoclip pentru a se potrivi în interiorul său părinte.

Vreau ca roata mea mare să umple complet antetul fără a-i modifica raportul de aspect. De asemenea, nu sunt îngrijorat că unele părți ale imaginii vor fi tăiate, ceea ce face ca cover să fie alegerea potrivită pentru object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Acum imaginea roții este în poziție, ofer scară contrastând dimensiunea sa mare cu o imagine mică a întregii mașini. Limitez dimensiunea maximă a Beetle la jumătate din lățimea ferestrei și îl centrez pe orizontală folosind marginile sale:
figure { margin: 0 auto; max-width: 50vw; } Acest design folosește un fundal gri solid pentru a reprezenta drumul, așa că adaug o culoare de fundal și mișc figure în jos cu 10px , astfel încât roțile lui Beetle să se așeze ferm pe asfalt:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Ecranele mai mari oferă o oportunitate de a face o impresie mare, iar pentru acest design, vreau ca imaginea header să ocupe jumătate din lățimea și înălțimea completă a unui ecran mare. Aplic aceeași grilă compusă 6+4 pe care am folosit-o pentru multe modele din această serie. Are opt coloane la care adaug trei rânduri. Dau rândurilor din mijloc și de jos o înălțime fixă și permit primului rând să ocupe tot spațiul vertical rămas:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Vreau ca body să umple întotdeauna înălțimea completă a ferestrei, așa că aplic o înălțime minimă de 100vh și folosesc un gradient liniar pentru a crea iluzia unui drum:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Folosind numerele de linii, plasez header pe grilă, astfel încât să ocupe jumătate din coloane și toate rândurile. Alinierea figure mici o plasează la capătul modulului de grilă. Apoi, main formează o singură coloană îngustă de text rulant:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Este esențial să știi cum amploarea influențează înțelegerea de către cineva a unei povești este esențială pentru a o spune bine. Dimensiunea pură este rareori suficientă de la sine, așa că pentru a avea un impact semnificativ, mărimea trebuie să fie relativă la dimensiunea altor elemente.
Bea Feitler a înțeles scara și a folosit-o bine. Ea a contrastat adesea elementele mari din prim-plan cu cele mai mici din fundal pentru a crea modele care conțineau o adâncime incredibilă. Acum putem să-i călcăm pe urme utilizând scara pentru a adăuga impact asupra designului produselor și site-urilor web.
Alegeri sigure de culoare
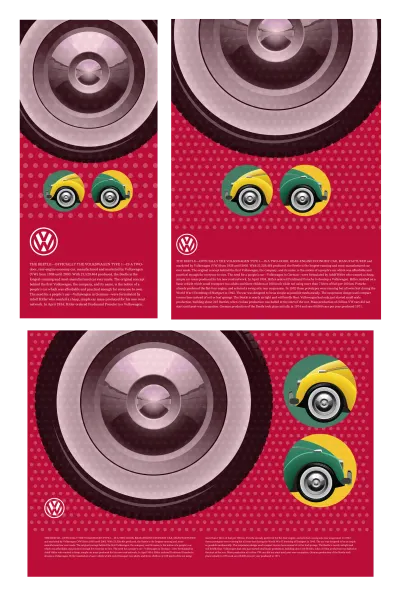
Alegerea încrezătoare a culorilor a Beei Feitler a fost unul dintre caracteristicile muncii ei și m-a atras imediat. Pentru următorul meu design inspirat de Feitler, contrastez un roșu intens cu un galben vibrant și inversez acele culori pe ambele părți ale designului.

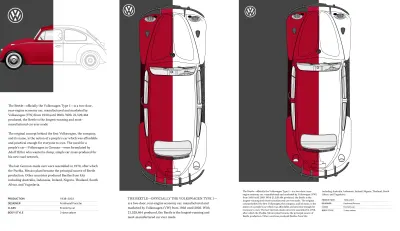
Deși această pagină este mare în ceea ce privește culoarea, este și mică în ceea ce privește marcajul. Am nevoie de doar două elemente structurale; un header și main . În ambele sunt o figure și o diviziune:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Culorile de fundal și text sunt punctul de plecare pentru implementarea acestui design. Pot lăsa totul în fluxul normal:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Pentru ecranele de dimensiune medie, vreau ca figurile și diviziunile din interiorul header și main meu să ocupe jumătate din înălțimea și lățimea oricărei ferestre de vizualizare, așa că aplic o grilă simetrică cu două coloane și o înălțime minimă:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Am plasat figure antetului în a doua coloană și diviziunea în prima. Deoarece aceasta este opusul ordinii de conținut, trebuie să le alocați pe ambele aceluiași rând pentru a evita ca o coloană să cadă sub cealaltă:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } figure și diviziunea elementului principal urmează ordinea conținutului, așa că nu trebuie să specific un grid-row pentru ele:
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Vreau să umplu ecranele cu culoare de la margine la margine. Pentru ecrane mai mari, aplic grilă asimetrică cu două coloane care se extinde pe toată înălțimea body meu:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } În acest design cu ecran mare, figure și diviziunea din header meu și stiva main se adună vertical în loc de orizontal. Schimb proprietatea de display de la grid la flex și setez direcția la column . Dar, ordinea vizuală a main este opusă ordinii conținutului său, așa că îi schimb direcția de la coloană la coloană inversă:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Apoi, pentru a îmbunătăți lizibilitatea textului meu rulant, folosesc aspectul cu mai multe coloane și specific o lățime a coloanei de 18em . Un browser va genera atâtea coloane de acea lățime câte vor încăpea în elementul său părinte:
main div { column-width: 18em; column-gap: 2vw; } Blocurile mari de culoare solidă pot fi obositoare pentru ochi, așa că vreau să le despart adăugând un model de imagine de fundal jucăuș, care se repetă pe body folosind SVG:
body { background-image: url("data:image/svg+xml"); }În SVG, specific atât culoarea de umplere, cât și o opacitate scăzută de umplere pentru un efect subtil:
fill='#f8d72e' fill-opacity='0.1' Aplic aceeași imagine SVG pe fundalul galben al meu main , de data aceasta schimbându-i culoarea de umplere în alb și mărind fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Modelul și textura joacă un rol important în multe dintre revistele emblematice ale lui Bea Feitler și, totuși, acestea au căzut în dizgrație pe web. În continuare, vă voi arăta cum să utilizați modele CSS și SVG care vor adăuga profunzime design-urilor dvs.
Modelul și textura adaugă adâncime

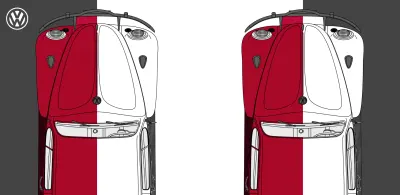
În acest următor design inspirat de Feitler, vreau să transmit curbura lui Volkswagen Beetle folosind cercuri. Am nevoie de HTML minim pentru a implementa acest design elegant, doar trei elemente; un header , main și aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> Nu vreau ca header să fie anunțat de cititoarele de ecran, așa că adaug un atribut aria-hidden cu valoarea true . Vreau ca cititorii de ecran să descrie titlul meu de nivel superior, așa că îi adaug un atribut aria-labelledby .
Punctele în stil semiton adaugă textură acestei pagini și este ușor să implementați modele ca acesta folosind mai multe degrade de fundal și combinații de background-size background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Voi împărți acest stil în trei pași:
- Două degrade radiale, separate prin virgulă. Fiecare gradient include doi pași de culoare, primul la
15%și al doilea la16%care formează punctele. - Folosind unitățile de lățime a ferestrei de vizualizare pentru a mări modelul rezultat, păstrez dimensiunea punctului proporțională cu lățimea paginii.
- Poziționați primul gradient radial în partea stângă sus a ferestrei de vizualizare (
0 0), iar al doilea utilizând unități de lățime a ferestrei de vizualizare care sunt jumătate din dimensiunile fundalului.

Lea Verou a fost ocupată cu compilarea unei galerii de modele utile pe care le-a dezvoltat folosind gradienți liniari și radiali. Oricât de inteligentă este galeria Leei, există ceva în legătură cu gradienții contorsionați care sunt folosiți pentru a produce modele asemănătoare imaginilor care mă deranjează.

Modelele SVG par mult mai potrivite. Sunt la fel de ușoare și sunt mult mai flexibile. Adăugați SVG la o imagine de fundal folosind o adresă URL și, dacă sunteți îngrijorat de solicitările HTTP, încorporați un SVG într-o foaie de stil ca data:image :
body { background-image: url("data:image/svg+xml"); } Partea de aside din acest design include două diviziuni care conțin fiecare imagini cu fața fabuloasă a Beetle. Decupez acele diviziuni în cercuri pentru a-i completa curbele:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Făcând fundalurile imaginilor complet transparente, pot schimba culoarea diviziunilor lor părinte ori de câte ori am nevoie. Adaug culori de fundal ușor transparente care permit indicii despre modelul de puncte să se arate prin:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Cu atât de multă culoare și textură în acest design, aspectul meu trebuie să fie simplu, așa că aplic o grilă asimetrică cu două coloane în care cea mai îngustă coloană nu se poate micșora niciodată sub 260px:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Pentru a îmbunătăți accesibilitatea și lizibilitatea paragrafelor mele de text în funcție de modelul roșu, adaug o umbră subtilă într-o culoare care se potrivește cu fundalul meu:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
În trecut, filtrarea unei imagini pentru a aplica o estompare, o schimbare de culoare sau o umbră, necesita adăugarea de efecte distructive într-un editor de imagini, dar astăzi, multe dintre aceleași filtre sunt disponibile în CSS. Puteți aplica filtre și altor elemente HTML.
Aplicarea unui filtru CSS este simplă. Mai întâi, declarați funcția de filtru și apoi o valoare între paranteze. Pentru a reduce opacitatea unui element la 25% folosind un filtru - în loc de proprietatea opacity - folosesc filtrul de opacity :
.ihatetimvandamme { filter: opacity(.25); } Aceste valori diferă în funcție de fiecare filtru. Unele filtre folosesc grade, acceptă utilizarea pixelilor, procentelor sau zecimalele echivalente. De exemplu, .25 este egal cu 25% , iar 1 este echivalentul a 100% .
Există zece filtre CSS stoc din care puteți alege: blur , brightness , contrast , drop-shadow , tonuri de greyscale , hue-rotate , invert , opacity , saturate și sepia . De asemenea, puteți utiliza funcția URL pentru a utiliza un filtru personalizat din SVG.
Vreau să elimin toată culoarea din header meu și să-i reduc opacity la 80% . Pot combina orice număr de filtre, separându-le cu un spațiu. Este important să ne amintim că un browser va aplica filtre în ordinea în care sunt specificate, așa că pentru header meu , culoarea va fi eliminată înainte ca opacity să fie modificată:
header { filter: grayscale(1) opacity(.8); } Când am nevoie de o schimbare lină între filtrele și valorile CSS, pot adăuga o tranziție între stări, poate prin creșterea opacity header meu pentru o pseudo-clasă : :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Pot folosi CSS pentru a dezvolta o animație mai elaborată între filtre, definindu-mi mai întâi cadrele cheie, setând valorile filtrului la orice procent între 0 și 100% din durata animației:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Apoi atribui această animație header meu , folosind numele animation-name plus valorile pentru animation-duration animation-delay și alte setări opționale:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets a recreat efectele de filtru Instagram folosind filtre CSS și moduri de amestecare pentru biblioteca ei CSSgram. Pe baza muncii lui Una, dezvoltatorul Indrashish Ghosh a creat cssFilters, un instrument de control granular asupra acelor efecte în stil Instagram, aplicându-le unei imagini încărcate și generând valori CSS. Instrumente precum Indrashish fac ca filtrele CSS să fie la fel de ușor de utilizat ca orice editor de imagini.
O reacție la modelele excesiv de ornamentale, designul plat a fost estetica dominantă timp de aproape un deceniu. Pe măsură ce degradeurile, modelele, umbrele și skeuomorfismul tridimensional au ieșit din modă, designerii au îmbrățișat culorile solide, colțurile pătrate și marginile ascuțite.
Fără îndoială, anti-skeuomorfismul i-a ajutat pe designeri să se concentreze asupra designului caracteristicilor și asupra gradului de utilizare, fără a distrage atenția de ceea ce unii ar putea vedea în continuare ca înfloriri. Însă, reducerea atât a designului de produse, cât și de site-uri web la un minim strict a avut repercusiuni nefericite. Cu puține diferențe de design, produsele și site-urile web au adoptat o uniformitate regretabilă, ceea ce face dificilă diferența dintre ele.
Deși nu susțin o întoarcere la cele mai grave excese ale skeuomorfismului, sper că designerii de produse și site-uri web își vor da seama de valoarea unei abordări mai vibrante a designului; unul care apreciază modul în care designul poate distinge o marcă de concurență. O metodă care folosește degrade, modele, umbre în mod corespunzător pentru a spune povești și pentru a oferi o mai mare accesibilitate. Acest lucru va face produsele și site-urile web nu numai mai ușor de utilizat, ci și mai plăcute.
Dezvoltați cu filtre SVG

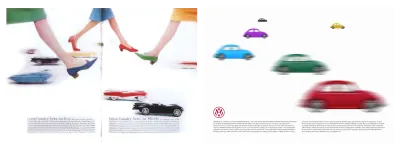
Pentru acest design final inspirat, am nevoie de doar două elemente structurale; un header care conține șase gândaci viu colorați și un main pentru textul meu:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Fluxul normal se ocupă de cea mai mare parte a acestui design pentru ecrane mici, dar asta nu înseamnă că nu este nimic de făcut. Aș pierde impactul acelor mașini colorate dacă le-aș micșora pe toate pentru a se potrivi cu un ecran mic. De asemenea, nu vreau ca oamenii să deruleze peste toate cele șase înainte de a vedea conținutul meu, așa că soluția mea este să le aliniez orizontal într-un panou de defilare.
Flexbox este alegerea evidentă pentru aranjarea acelor imagini, dar ordinea implicită stânga-dreapta ar însemna afișarea spatelui mașinii finale, în loc de partea din față a primei. Acest lucru este ușor de rezolvat prin schimbarea flex-direction la row implicit la row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Vreau ca toate aceste mașini să apară la aceeași dimensiune, așa că folosesc proprietatea flex-grow și o valoare de 1 . Deoarece vreau să arăt partea din față a fiecărei mașini pentru a indica că există mai multe de văzut în afara feței de vizualizare, am setat valoarea flex-basis la 80% ;
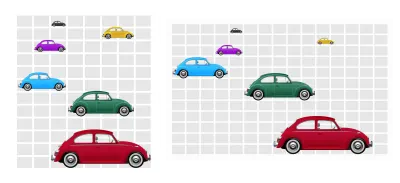
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }Pe ecranele de dimensiuni medii, există spațiu pentru un aspect mai elaborat pentru colecția mea de mașini. Pentru acest design, îmi aranjez Beetles pe o grilă modulară de 8x12, unde fiecare modul este un dreptunghi cu raport de aspect de 16:9. Gândacul negru cel mai îndepărtat de privitor ocupă un singur modul, iar mașinile apar progresiv mai mari până când Gândacul roșu din prim plan ocupă cea mai mare zonă spațială.

Pentru a implementa această grilă modulară, aplic Grid elementului meu antet, urmat de opt coloane repetate de dimensiuni egale și douăsprezece rânduri care se adaptează la înălțimea minimă a conținutului lor. Prin alinierea elementelor la end fiecărui rând, mai degrabă decât la start fiecărui rând, rezultatul pare mai realist:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
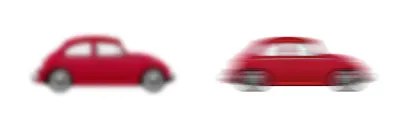
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Acest filtru îmi permite să estompez un element cu orice valoare folosind mai multe valori de lungime, inclusiv pixeli care mi se par a fi cea mai potrivită unitate. Dar, filtrele CSS îmi permit doar să estompez un element folosind aceeași cantitate pe orizontală și pe verticală, la fel ca neclaritatea gaussiană a unui editor de imagini. Pentru a adăuga mișcare realistă designului meu, trebuie să schimb CSS cu un filtru SVG.

Acopăr doar câteva detalii despre filtrele SVG în această problemă, dar expertul SVG Sara Soueidan a scris pe larg despre ele. Începeți cu tutorialul Sara SVG Filters 101.
În timp ce cele zece filtre de stoc sunt o adăugare relativ recentă la CSS, istoria lor se întoarcă până la originile lor SVG. Filtrele în SVG oferă o flexibilitate mult mai mare, cu încă șase filtre disponibile și posibilități incredibile de personalizare. În timp ce blur CSS permite o singură valoare pentru ambele axe orizontale și verticale (X/Y), în SVG, pot folosi două valori; unul pentru axa X, celălalt pentru Y.
În SVG, fiecare filtru are propria sa identitate, așa că pentru a estompa la un element HTML, faceți referire la ID-ul acestuia folosind valoarea URL din proprietatea filtrului dintr-o foaie de stil:
.blur { filter: url(#blur); } Filtrele au propriul lor element în SVG, este elementul de filter . Chiar dacă un filtru nu va fi vizibil într-un browser, acordând SVG o înălțime de 0 va asigura că nu ocupă spațiu:
<svg height="0"> <filter>…</filter> </svg> Fiecare primitivă de filtru SVG are propriul nume, care este prefixat de fe, o abreviere pentru „efect de filtru”. Deloc surprinzător, numele pentru o neclaritate este feGaussianBlur . Cantitatea de neclaritate este aplicată ca stdDeviation folosind fie o valoare uniformă, fie două valori separate pentru orizontală și verticală. Pentru a reproduce estomparea gaussiană uniformă anterioară de 5px în SVG, adaug o valoare:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Caut un efect de mișcare mai realist în care imaginea este neclară doar pe axa orizontală. Aplic estompare numai pe axa X, lăsând axa Y la zero:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Acum mașina mea trece cu viteză prin vizor, dar când te uiți mai atent. rezultatul nu este cu totul realist. Asta pentru că marginile elementelor mele neclare sunt tăiate de caseta de delimitare. Acesta este dreptunghiul care înconjoară fiecare element.

Pentru a face vizibil întregul efect de filtru, trebuie să măresc dimensiunea regiunii mele de filtru folosind valorile x , y , width și height . Folosesc valori negative de -10% atât pe axele orizontale cât și pe cele verticale, apoi măresc width și height la 120% , ceea ce permite mai mult spațiu vizibil pentru marginile neclare ale imaginilor mele:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Când privești mașinile trecând cu viteză sau te uiți pe geamul unui tren în mișcare, obiectele cele mai apropiate de tine par să se miște mai repede decât cele mai îndepărtate. Pentru ca designul meu să pară mai realist, am nevoie de un set diferit de valori de estompare pentru obiectele din prim-plan, din mijloc și din fundal.
Elementele din prim-plan, cum ar fi dulapul Red Beetle, au nevoie de cea mai mare cantitate de estompare orizontală. Dau acestui filtru o identitate de blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Apoi, gândacii din mijlocul primesc o stdDeviation puțin mai mică de 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> În cele din urmă, obiectele din fundal primesc cea mai mică neclaritate. Dau acestui filtru o identitate de blur-background astfel încât să îl pot aplica în foaia mea de stil:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Cu toate filtrele specificate, în foaia de stil le aplic la Beetles în prim-plan, mijloc și fundal:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Setul meu de șase gândaci colorați se îndreaptă acum prin fereastra de vizualizare, iar designul meu final inspirat de Feitler este și el un câștigător.
NB : Membrii Smashing au acces la un PDF frumos proiectat al revistei Andy's Inspired Design Decisions și la exemple complete de cod din acest articol.
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Giovanni Pintori
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
