Cum testarea de utilizare Indigo.Design elimină presupunerile din designul web
Publicat: 2022-03-10Acest articol a fost susținut cu amabilitate de dragii noștri prieteni de la Infragistics, care sunt cunoscuți că oferă soluții pentru a accelera proiectarea, dezvoltarea și colaborarea. Mulțumesc!

Utilizabilitatea este esențială pentru succesul unui site web, dar poate fi dificil de finalizat în fazele timpurii de proiectare și dezvoltare fără puțin ajutor.
Nu este ca și cum cercetarea și pregătirea pe care o faceți pentru un site nou nu vă vor oferi informații despre cum să construiți ceva care este atât frumos, cât și funcțional. Și a avea un sistem de design solid și transferul designer-dezvoltator vă va ajuta cu siguranță să aduceți controlul calității și consecvența site-ului dvs.
Cu toate acestea, nu este întotdeauna suficient.
Deși puteți face presupuneri susținute de cercetări cu privire la modul în care vizitatorii vor răspunde la site-ul sau la aplicația dvs., totul este teorie până când ajungeți în mâinile utilizatorilor reali.
Astăzi, vreau să mă uit la procesul de testare a gradului de utilizare: ce este, când ar trebui să îl utilizați și cum să generați informații bazate pe date în timp ce vă dezvoltați site-ul web folosind Indigo.Design.
Ce este testarea de utilizare?
Testarea utilizabilității este o metodă folosită pentru a evalua cât de ușor este să deplasați un site web sau o aplicație și să îndepliniți anumite sarcini.
Se pune accentul pe ceea ce fac oamenii, mai degrabă decât să colecteze opinii despre felul în care le place designul. Cu alte cuvinte, testarea de utilizare vă permite să colectați feedback comportamental pentru a vă asigura că site-ul face de fapt ceea ce ar trebui să facă.
Pentru a efectua un test de utilizare, trebuie să vă puneți site-ul sau aplicația în mâinile utilizatorilor țintă. Datele colectate în urma acestor teste vă vor ajuta apoi să remodelați site-ul în ceva care este simplificat și mai bine adaptat călătoriei preferate de utilizatori.
Testare de utilizare moderată vs nemoderată
Există câteva moduri de a aborda acest lucru:
| Moderat | Nemoderat | |
|---|---|---|
| Tipul testului | Unu la unu | Auto-ghidată |
| Procesul | Moderatorul implică utilizatorii pe măsură ce parcurg sesiunea | Utilizatorii urmează instrucțiunile, iar instrumentul de analiză le cartografiază sesiunea |
| Mărimea grupului de testare | Mic | Mic spre mare |
| Cazuri de utilizare | Domenii foarte specializate (ex. medici, contabili) | Public dispersat geografic |
| Etapa de dezvoltare web | Prototiparea și mai departe | Prototiparea și mai departe |
Este în regulă dacă nu este posibil sau fezabil să rulați teste moderate pe site-ul sau aplicația dvs. Cu Indigo.Design, puteți efectua orice fel de test pentru a aduna fără durere date precise și cuantificabile de la utilizatorii dvs. și pentru a elimina presupunerile din design.
Testarea de utilizare vă permite să culegeți feedback comportamental pentru a vă asigura că site-ul face cu adevărat ceea ce ar trebui să facă.
„
Testare de utilizare cu Indigo.Design
Puteți începe să efectuați teste de utilizare încă din etapa de prototipare. Și, într-adevăr, produsele minime viabile sunt cele mai bune tipuri de site-uri web și aplicații de testat, deoarece este mai ieftin să repetați în timp ce sunteți încă în dezvoltare. În plus, feedbackul utilizatorilor în această etapă incipientă vă va împiedica să pierdeți timpul creând funcții sau conținut pe care utilizatorii nu le doresc sau nu au nevoie.
Pentru a fi clar, nu vorbim despre solicitarea de opinii de la părțile interesate. Ceea ce trebuie să știm este dacă utilizatorii reali vă pot folosi sau nu site-ul sau aplicația cu succes.
Rețineți că trebuie să aduceți la masă un prototip funcțional. Asta inseamna:
- Un prototip suficient de bogat pentru a susține sarcinile de utilizare pe care urmează să le testați.
- O soluție de fidelitate medie care atinge echilibrul potrivit între site-ul gol și gata pentru lansare. S-ar putea să nu fie frumos, dar trebuie să fie interactiv.
După ce ați ajuns produsul în acest punct, puteți începe testarea de utilizare:
1. Adăugați prototipul dvs. la Indigo.Design
Adăugarea de prototipuri la Indigo.Design este ușoară. Aveți două opțiuni:

Prima opțiune este să încărcați un prototip de pe computer. Sunt acceptate următoarele formate de fișiere:
- PNG,
- JPG,
- GIF,
- Schiță.
A doua opțiune este să adăugați pluginul Indigo.Design la Sketch și să vă sincronizați prototipurile cu cloud. Dacă veți folosi acest instrument pentru a simplifica transferul, acest plugin va economisi mult timp.
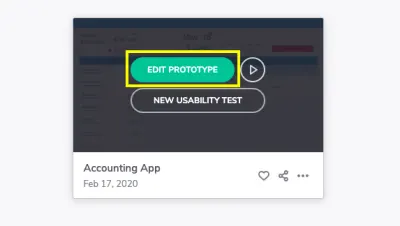
Odată ce prototipul dvs. este încărcat, plasați cursorul peste el și faceți clic pe „Editați prototipul”.

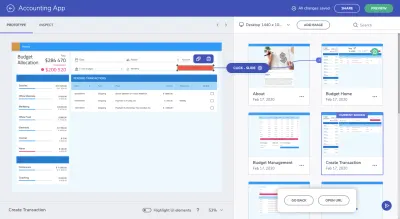
Dacă nu ați confirmat încă că toate interacțiunile sunt configurate corect în Sketch, puteți face asta din cloudul Indigo.Design și editați interacțiunile acolo:

Dacă interacțiunile nu sunt configurate corect, ai grijă de asta acum. Creați hotspot-ul pe interfața din stânga și apoi trageți-l pe cardul corespunzător din dreapta pentru a crea o interacțiune.
2. Creați un nou test de utilizare
Din același tablou de bord în care sunt încărcate prototipurile, veți începe primul test de utilizare. Puteți face acest lucru din unul dintre cele două locuri.
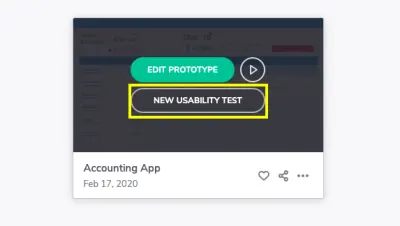
Puteți trece cu mouse-ul peste prototipul pe care doriți să-l testați și să creați unul nou:

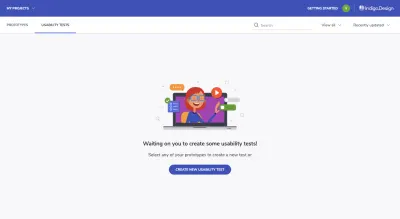
Cealaltă opțiune este să accesați fila Teste de utilizare și să începeți testul acolo:

Aici veți merge în cele din urmă pentru a vă gestiona testele de utilizare și pentru a revizui și rezultatele testelor.
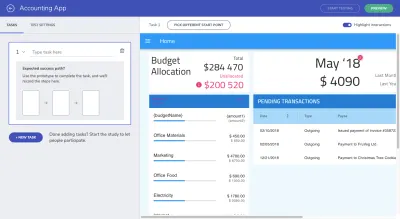
Cu noul dvs. test de utilizare inițiat, iată ceea ce veți vedea mai întâi:

În esență, ceea ce trebuie să faceți cu acest instrument este:
Stabiliți ce „sarcini” doriți să testați. Aceștia ar trebui să fie pași importanți care îi determină pe utilizatori să atingă obiectivele dorite (ale lor și ale tale).
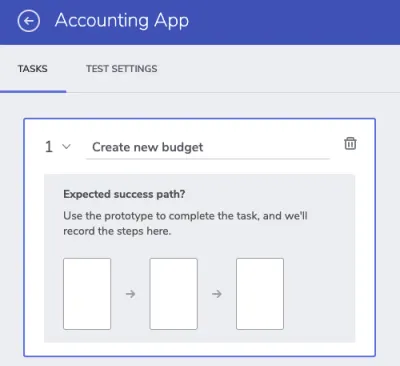
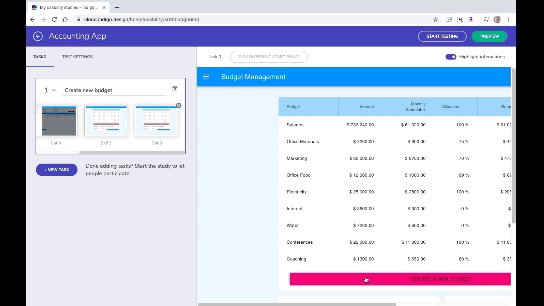
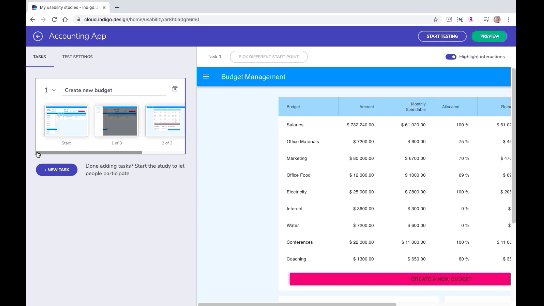
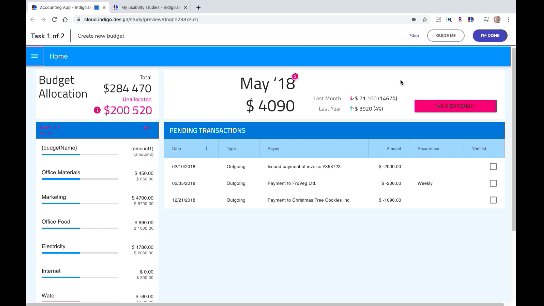
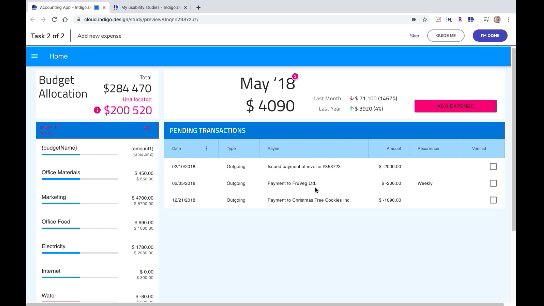
De exemplu, deoarece aceasta este o aplicație de management financiar, mă aștept ca utilizatorii să o folosească în principal pentru a crea noi bugete pentru ei înșiși. Deci, aceasta este prima sarcină pe care vreau să o testez:

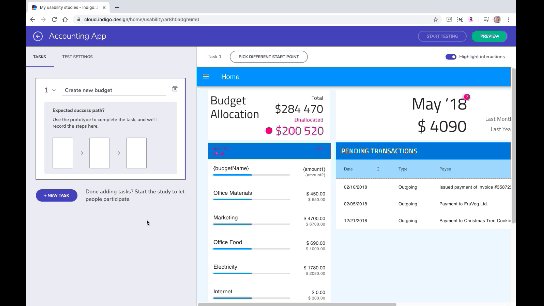
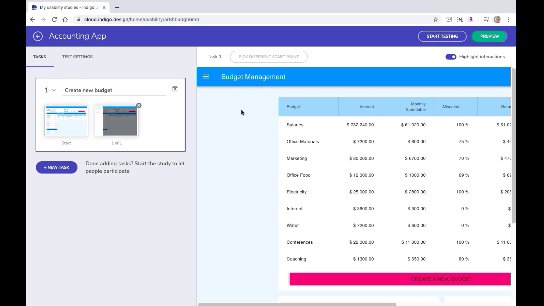
Pentru a crea „calea de succes așteptată” , trebuie să interacționați cu prototipul dvs. exact așa cum v-ați aștepta și doriți ca utilizatorii să o facă pe produsul live.
Iată un exemplu despre cum ar putea arăta calea „creați un nou buget” și cum să o construiți:

Parcurgeți site-ul sau aplicația dvs. în partea dreaptă a ecranului.
Când ați terminat, confirmați munca din stânga înainte de a trece la crearea altor sarcini pe care le veți include în test.
3. Puneți ultimele ultime testului dvs
Crearea sarcinilor singură nu va fi suficientă pentru a aduna tipul de date pe care le doriți de la utilizatorii dvs.
De exemplu, dacă acesta este un MVP, s-ar putea să doriți să explicați că experiența poate fi puțin dură sau să oferiți fundal despre soluția în sine (de ce ați construit-o, ce doriți să faceți cu ea), astfel încât nu sunteți distras de design.
Nu vă faceți griji că utilizatorii dvs. vor greși aceste detalii în invitația lor prin e-mail. Există un loc pentru a include aceste note în contextul testului de utilizare.
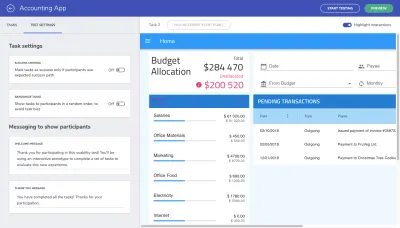
Accesați fila „Setări de testare”:

Sub „Mesaj pentru a arăta participanții”, aceasta vă oferă posibilitatea de a include un mesaj de bun venit la test. Aceasta poate fi o declarație generală de bun venit sau puteți oferi mai mult context asupra sarcinilor dacă simțiți că este nevoie.

Declarația de mulțumire este, de asemenea, utilă, deoarece oferă o limită pentru test. Puteți fie să le mulțumiți pentru timpul acordat, fie să le oferiți următorii pași sau informații despre ce să vă așteptați de la produs (poate că urmează mai multe teste de utilizare).
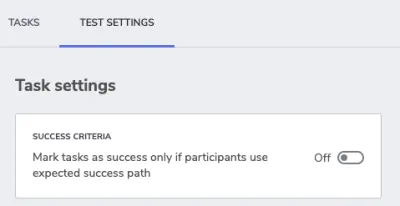
Înainte de a trece mai departe, vreau să vă atrag rapid atenția asupra comutatorului „Criterii de succes” din partea de sus a acestei secțiuni:

Când este activată, această setare permite doar două rezultate:
- Trece
- Eșuează
Aș spune că ar trebui să lăsați acest comutator setat la „Dezactivat” dacă doriți ca acest instrument să vă ajute să detectați căi alternative. Îți voi arăta ce înseamnă asta într-un pic.
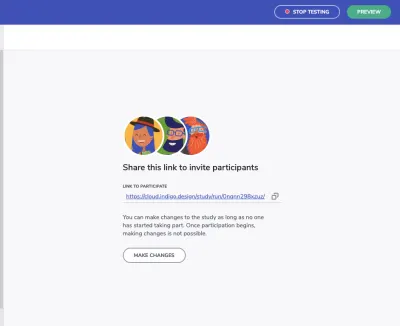
Deocamdată, este timpul să luați linkul de testare a gradului de utilizare și să începeți să îl distribuiți participanților. Când faceți clic pe butonul „Începe testarea” din colțul din dreapta sus al ecranului, veți vedea următorul lucru:

Copiați acest link și începeți să îl distribuiți participanților dvs.
Dacă sunt utilizatori Chrome, li se va cere să instaleze o extensie de browser care le înregistrează ecranul, microfonul și camera. Ele pot activa sau dezactiva oricare dintre acestea.
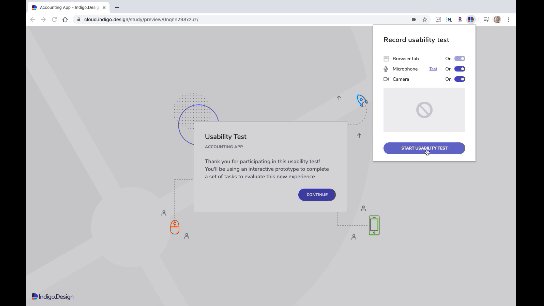
Utilizatorul va intra apoi în test:

După ce ați colectat toate datele de care aveți nevoie, faceți clic pe butonul „Opriți testarea” din colțul din dreapta sus al ecranului și începeți să revizuiți rezultatele.
4. Examinați rezultatele testului de utilizare
Rezultatele testelor pot fi întotdeauna găsite în tabloul de bord Teste de utilizare în Indigo.Design.

Dacă vă conectați la platformă, veți găsi o prezentare generală a tuturor rezultatelor testelor, trecute și prezente.
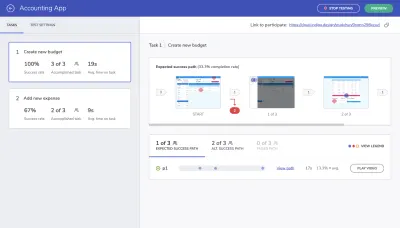
Puteți obține o privire mai aprofundată asupra rezultatelor dvs. deschizând testul:

În stânga, veți vedea rezultatele testului în funcție de sarcină. Ele sunt împărțite în:
- Rata de succes: procentul de utilizatori care au făcut pașii exacti pe care i-ați definit pentru sarcină.
- Sarcină realizată: numărul de utilizatori care au finalizat sarcina. Dacă nu ați activat „Criterii de succes”, acest rezultat va afișa toți utilizatorii care au urmat calea de succes așteptată, precum și căile alternative de succes.
- Mediu time on task: timpul necesar utilizatorilor pentru a îndeplini sarcina.
Numai din asta, puteți spune destul de multe despre calea pe care ați făcut-o înaintea utilizatorilor dvs. și cât de bine adaptată este gândirea și nevoile lor.
Cu toate acestea, partea dreaptă a ecranului ne oferă o privire mai bună asupra locurilor în care lucrurile s-ar putea să fi mers prost și de ce:

Partea de sus a ecranului ne arată pașii originali pe care i-am stabilit. Oriunde există un semn roșu și un număr în roșu este locul în care subiecții noștri de testare au deviat de la acea cale.
Acest lucru este mult mai eficient decât testarea hărții termice, care ne oferă doar o idee generală despre locul în care este concentrarea utilizatorilor. Acest lucru ne arată clar că există ceva în neregulă cu aspectul paginii sau poate că conținutul în sine este prost etichetat și confuz.
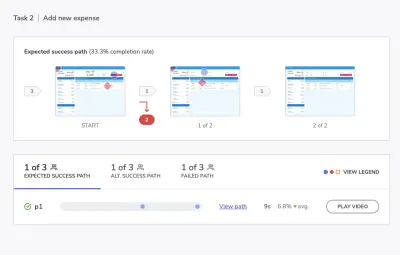
Să ne uităm puțin mai îndeaproape în partea de jos a ecranului și la datele de cale cu care trebuie să ne jucăm:
- Cercurile albastre semnifică interacțiunile așteptate,
- Diamantele roșii semnifică interacțiuni neașteptate,
- Pătratele portocalii semnifică faptul că participantul a cerut ajutor.

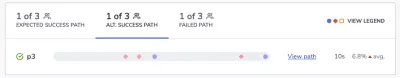
Acest lucru ne arată cum arăta calea de succes așteptată și cât timp a durat în medie pentru finalizare.
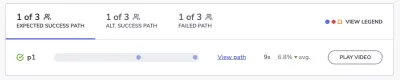
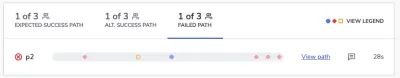
Puteți face clic pe statisticile pentru „Alt. Calea succesului” și „Calea eșuată” pentru a vedea cum au mers lucrurile pentru ceilalți participanți:

Când permitem o marjă de libertate în ceea ce privește criteriile de succes, avem șansa de a vedea căile alternative de succes.
Acest lucru este util din câteva motive. În primul rând, dacă există destui utilizatori care au urmat aceeași rută și au fost mai mulți dintre ei decât cei pe calea succesului, ar putea merita să remodelezi calea în întregime. Dacă traseul alternativ este mai logic și mai eficient, ar fi logic să scapi de calea mai puțin parcursă.

În al doilea rând, calea alternativă a succesului împreună cu calea eșuată ne arată unde apare frecarea pe parcurs. Acest lucru ne permite să vedem unde sunt cu adevărat punctele de rupere ale utilizatorilor noștri. Nu că vrem vreodată să ne împingem utilizatorii la margine, dar este bine să avem o idee despre ce tipuri de interacțiuni pur și simplu nu funcționează.
De exemplu, să presupunem că unul dintre butoane necesită un clic dreapta în loc de un clic obișnuit. Știu că este ceva ce l-am întâlnit în unele unelte și mă înnebunește, deoarece este aproape întotdeauna neașteptat și contraintuitiv. Nu aș abandona experiența, dar utilizatorii dvs. ar putea.
Deci, comparând calea alternativă de succes cu calea eșuată, vă puteți da seama care sunt aceste tipuri de deal-breakers mult mai ușor.
Privește puțin mai adânc
Știu că numerele și pașii căii sunt cu adevărat importanți, dar nu uitați să studiați celelalte informații lăsate în urmă de participanții dvs.
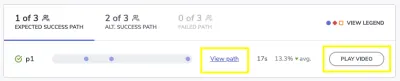
De exemplu, dacă utilizatorii dvs. au activat înregistrarea în browser, puteți „Reda videoclipul” și îi vedeți cum trec prin el.
Dacă nu, puteți folosi în continuare linkul „Vizualizare cale” pentru a urmări pașii efectivi pe care i-au făcut (dacă nu au fost pașii așteptați în cerc albastru).

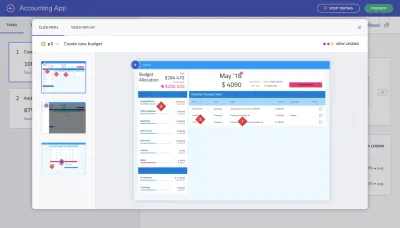
Iată ce veți vedea pentru fiecare dintre subiecții dvs. de testare:

Această vizualizare specială vă poate fi mai utilă decât videoclipul, deoarece puteți urmări clicurile reale pe fiecare pagină statică. Nu numai că vezi fiecare parte a site-ului pe care au făcut clic, dar vezi și în ce ordine au făcut acele clicuri.
Și, așa cum am spus mai înainte, dacă puteți identifica tendințele în care aceste căi alternative de succes sau căi eșuate au dus utilizatorii dvs., puteți elimina mai rapid problemele din designul dvs. web. Numai atunci când acele clicuri sunt peste tot sau utilizatorii renunță la îndeplinirea oricăreia dintre sarcini, aveți o problemă reală.
Încheierea
Utilizarea unui sistem de proiectare nu implică automat o bună utilizare. Trebuie să fiți capabil să proiectați mai mult decât simple interfețe de utilizare frumoase.
Acesta este ceea ce este atât de frumos la soluția pe care tocmai am analizat-o. Cu testarea de utilizare încorporată în Indigo.Design, accentul nu se pune doar pe livrarea site-urilor web perfecte pentru pixeli. Indiferent dacă intenționați să faceți teste de utilizare moderată sau nemoderată, acum aveți un instrument care poate mapa cu precizie călătoriile utilizatorilor dvs. și dificultățile cu care s-ar confrunta altfel.
