Componente inclusive: recenzii de cărți și resurse de accesibilitate
Publicat: 2022-03-10Marți, 3 decembrie, a fost data oficială de lansare pentru Inclusive Components , iar primirea a fost copleșitor de pozitivă. Cartea este deja o resursă esențială pentru experții și dezvoltatorii în accesibilitate.
M-ai avut la „Inclusive!”
Pe măsură ce cartea se îndreaptă spre birouri, praguri și întâlniri de accesibilitate din întreaga lume, iată doar câteva dintre mențiunile pe care le-am văzut până acum.

Î.) Cum construim butoane și meniuri derulante accesibile? Sfaturi instrumente, file și notificări pentru tastatură? Acordeoane, glisoare, tabele de date și modal inclusiv?
— zeldman (@zeldman) 4 decembrie 2019
A.) „Componente inclusive”, de @heydonworks pentru @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
V-ați întrebat vreodată cum să faceți accesibil un buton de comutare?
— Eva Ferreira (@evaferreira92) 3 decembrie 2019
Această carte are nu numai soluția la această problemă, ci și! Livrare gratuită în toată lumea
Da da da, chiar se livrează gratuit în Argentina https://t.co/yDaEulyOXT
Astăzi iese noua carte a lui @heydonworks Inclusive Components! Într-o lume în care mulți dintre noi construim sisteme de proiectare, lipim sisteme de componente JS și 97,8% dintre site-uri au probleme de accesibilitate, nu mă pot gândi la un subiect mai valoros pentru o carte.https://t.co/kYg5ArTY8E.
— Dave Rupert (@davatron5000) 3 decembrie 2019
„În timp ce gradul de conștientizare a accesibilității web a crescut continuu, volumul și tipurile de erori de pe paginile de pornire sugerează că doar conștientizarea nu este suficientă pentru a asigura o experiență web extrem de accesibilă pentru utilizatorii cu dizabilități [...] Componentele inclusive oferă exact tipul de îndrumări, exemple și cunoștințe necesare pentru a ajuta autorii web nu numai să ia în considerare interfețele accesibile, ci și să le implementeze efectiv.”
— Jared Smith, director asociat WebAIM
„[...] o abordare practică pentru explicarea modului de a construi componente UI complet accesibile cu o mulțime de exemple. Înțelegerea și îmbrățișarea modului de a construi interfețe accesibile va îmbunătăți calitatea muncii noastre, dar, mai important, poate – uneori drastic – să îmbunătățească experiența utilizatorilor noștri în multe feluri.”
— Holger Bartel (Sursa)
Mulți dintre noi doresc să construiască interfețe incluzive, dar nu știu de unde să înceapă. Cartea lui Heydon oferă un punct de intrare: el preia unele dintre cele mai comune modele de interfață și arată cititorului cum să le construiască inclusiv de la început .
Dezvoltatorii pot beneficia imediat de această abordare, dar profesioniștii și consultanții în accesibilitate obțin și o resursă valoroasă pentru a lucra cu clienții și echipele.
„Pentru mine, Heydon Pickering l-am găsit unul dintre cei mai buni comunicatori despre subiectul accesibilității digitale. El aduce claritate problemelor complexe și este convingător despre cum și de ce accesibilitatea este extrem de importantă.”
— Sharron Rush, director executiv al Knowbility

Echipa lui Sharron desfășoară audituri de accesibilitate pentru site-uri și aplicații existente și adesea trebuie să-i ajute pe clienți să stabilească noi abordări de dezvoltare.

„Echipa Knowbility iubește „Componentele inclusive” și o recomandă cu căldură tuturor celor care construiesc având în vedere accesibilitatea.”
Prin instrucțiuni pas cu pas și exemple de codare, cititorul vede rapid cum se pot schimba obiceiurile existente pentru a deveni mai incluzive .
Heydon a fost invitat și la Smashing Podcast săptămâna trecută și a rezumat tema centrală a cărții:
„Ideea a fost să aducem accesibilitatea sistemelor de proiectare, dar, în același sens, să gândim sistemic atunci când este vorba de a încerca să abordăm accesibilitatea.”
În cazul în care l-ai ratat: Heydon Pickering la Smashing

- Smashing TV Live Session
Heydon prezintă câteva dintre tehnicile din cartea sa prin demonstrații live și întrebări și răspunsuri; - Podcast zdrobitor
Heydon vorbește cu propriul nostru Drew McLellan despre carte și despre accesibilitate în general; - Lansarea componentelor inclusive
Reacțiile inițiale ale recenzenților timpurii și câteva detalii suplimentare despre carte; - Pagina de carte cu componente inclusive
Detalii despre carte și despre cum să obțineți propriul exemplar.
Descărcați un eșantion PDF gratuit → (1,1 MB)
O bibliotecă în creștere pentru a satisface o nevoie în creștere
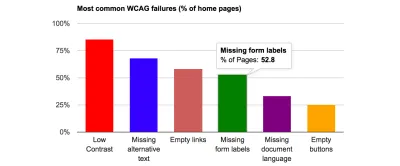
WebAIM a efectuat o analiză de accesibilitate a celor mai importante milioane de site-uri web la începutul anului 2019 – WebAIM Million – iar rezultatele au făcut ca mulți dezvoltatori și echipe să-și regândească fluxul de lucru. Accesibilitatea și incluziunea au fost întotdeauna importante, dar a vedea toate erorile și balonarea descrise a fost iluminator.

Cererea de resurse de accesibilitate continuă să crească pe măsură ce tot mai multe companii decid să creeze site-uri, aplicații și platforme care funcționează pentru toată lumea. Inclusive Components este doar una dintre multele resurse de accesibilitate pe care Heydon le-a creat pentru a ajuta la satisfacerea acestei cereri:
- „Modele de design inclusive” (Smashing, 2016)
- Site-ul web original Inclusive Components (est. martie 2017)
- Articole pentru Smashing Magazine și pentru A List Apart
Noul proiect al lui Heydon cu Andy Bell, Every Layout, adoptă aceeași abordare modulară a CSS ca și Inclusive Components pentru modelele de interfață.
Unde vom merge mai departe?
Lista de resurse de accesibilitate a Smashing continuă să crească, de asemenea. Pe lângă articolele de accesibilitate și videoclipurile pe care le publicăm, comunitatea citează în mod regulat cartea Form Design Patterns a lui Adam Silver ca referință valoroasă pentru construirea de formulare incluzive.
 Avem, de asemenea, câteva videoclipuri pe care ți-ar plăcea să le vizionați și să le ascultați: Sara Soueidan a susținut o discuție despre Accesibilitatea aplicată, iar Marcy Sutton a vorbit odată despre Garbage Components înregistrate live la SmashingConf din New York în octombrie trecut. Suntem siguri că le veți găsi utile!
Avem, de asemenea, câteva videoclipuri pe care ți-ar plăcea să le vizionați și să le ascultați: Sara Soueidan a susținut o discuție despre Accesibilitatea aplicată, iar Marcy Sutton a vorbit odată despre Garbage Components înregistrate live la SmashingConf din New York în octombrie trecut. Suntem siguri că le veți găsi utile!Ne place să susținem un web accesibil, dar am dori să știm: Ce alte resurse de accesibilitate ați dori să vedeți în viitor? Cum putem ajuta? Anunțați-ne în secțiunea de comentarii de mai jos.
