În stil: Top editori CSS pentru proiectul dvs
Publicat: 2021-02-17CSS (sau Cascading Style Sheets) este o modalitate populară de a construi site-uri web și vă oferă puterea de a controla fiecare aspect al modului în care arată un site. În timp ce proiectarea prin HTML necesită o modificare în fiecare pagină .html individuală pentru a schimba designul, puteți modifica aspectul general al site-ului dvs. cu CSS în doar o secundă.
În ceea ce privește editorii CSS, acestea sunt construite pentru a facilita editarea CSS. Prin furnizarea de interfețe funcționale, devine mai ușor să utilizați CSS, precum și să identificați greșelile care vă vor distruge site-ul. Editoarele CSS sunt create pentru a vă face viața mai ușoară - așa că folosiți-le!
De ce să folosiți un editor CSS
Să presupunem că sunteți un dezvoltator web: ați dori să oferiți consumatorilor un site web arătos, nu? Prin urmare, este important să aveți un editor CSS și HTML bun - acesta este instrumentul dvs. principal.
În plus, deoarece web-ul este încă în evoluție, toți dezvoltatorii web trebuie să fie la curent cu instrumentele pe care le folosesc, cum dezvoltă web-ul și așa mai departe. Editorii CSS și HTML îi ajută să îndeplinească toate aceste sarcini la cerere.
Cum să alegi un editor CSS
Există atât de mulți editori CSS gratuiti și open-source, încât nu are sens să plătești pentru acest produs. Comunitatea de web design este una care se mândrește cu comunicare, colaborare și partajare - așa că aruncați-vă în adâncul acestei culturi și alegeți un editor CSS open-source care vă oferă controlul.
După ce ați bifat caseta care spune open-source, există o mulțime de lucruri suplimentare de luat în considerare. La cel mai înalt nivel, veți obține previzualizarea în timp real a designului și a instrumentelor dvs. care îndeplinesc toate standardele contemporane de accesibilitate. Unii editori CSS au instrumente de verificare a erorilor încorporate - cum ar fi verificarea ortografică pentru CSS, acest instrument vă poate economisi o mulțime de timp. Când alegeți editorul CSS, vă va ajuta să aveți o idee despre ceea ce căutați să obțineți din proiect și să alegeți un editor care să vă îndeplinească cerințele.
Cei mai buni editori CSS de acolo
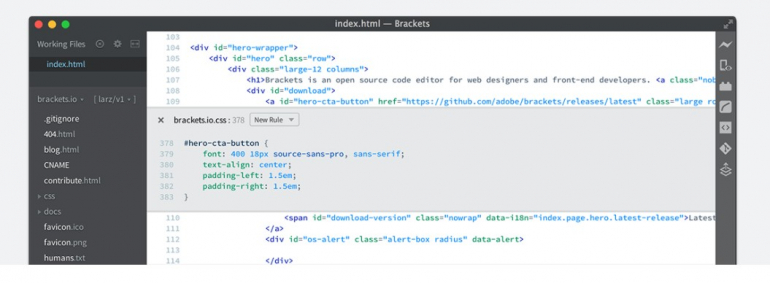
1. Paranteze

Brackets este un editor CSS ușor și open-source, care nu vă va încetini sistemul. Acest editor a fost creat de giganții software Adobe, dar spre deosebire de alte produse scumpe, cum ar fi Photoshop, este lansat în format open-source și gratuit.
Paranteze iese în evidență deoarece oferă o previzualizare live a editărilor dvs., astfel încât să puteți vedea cum se schimbă aspectul site-ului dvs. în timp real. Pentru cei care sunt începători în utilizarea CSS, acest lucru este foarte distractiv pentru a se juca și a învăța trucurile limbajului de codare, dar este la fel de valoros pentru bătrânii.
Disponibil în peste 30 de limbi diferite, acesta este un editor CSS funcțional și simplificat care simplifică construirea de site-uri web grozave
Suportul funcționează cu:
- Linux Mint sau Ubuntu
- macOS 10.14 sau o versiune ulterioară
- Windows 7 sau o versiune ulterioară
2. Atom

Atom este un editor CSS extrem de popular și este promovat pe scară largă în comunitatea CSS. Unul dintre motivele pentru care a găsit un astfel de succes este din cauza modului în care facilitează colaborarea la proiecte, făcându-l un instrument fantastic pentru utilizarea comunității. Abilitatea multiplatformă prezentată în Atom permite colaborarea în timp real și eficientizează munca în echipă în dezvoltarea web.
În afară de asta, toate funcțiile pe care v-ați aștepta să le găsiți sunt acolo, inclusiv suport pentru o varietate de limbaje de programare comune și completare automată pentru a vă accelera codarea. Toate acestea sunt ambalate într-o interfață intuitivă. Simplu.

Atom lucrează pe:
- Linux RedHat sau Ubuntu
- macOS 10.9 sau o versiune ulterioară
- Windows 7 sau o versiune ulterioară
3. Komodo Edit
Komodo Edit este construit de dezvoltatorii de software ActiveState și este o versiune redusă a software-ului Komodo IDE care este inclus în platforma lor ActiveState. Deoarece este, în esență, o versiune gratuită a unui produs plătit, vă veți întâlni în mod natural cu anumite limitări atunci când îl utilizați, dar pentru oricine caută un editor CSS fără fiori, Komodo Edit merită aruncat o privire.
Komodo Edit funcționează pe:
- Ubuntu, Linux
- macOS 10.9 sau o versiune ulterioară
- Windows XP sau o versiune ulterioară
4. Bluefish

Bluefish a fost construit inițial la sfârșitul anilor ’90 pentru a facilita implementarea CSS, dar a trecut prin câteva iterații de atunci. Cu toate acestea, puteți simți încă ceva despre primele zile ale internetului în designul său simplist. Cu toate acestea, asta nu înseamnă că îi lipsește puterea - cea mai recentă versiune de Bluefish oferă multe dintre clopotele și fluierele la care te-ai aștepta la un produs premium, cum ar fi evidențierea sintaxelor, completarea automată și suportul pentru o serie de alte limbaje de programare.
Datorită interfeței de bază pentru biscuiți, Bluefish este un instrument excelent pentru cei care nu doresc să se blocheze în funcții suplimentare. Bluefish este un editor simplu, dar, în simplitate, găsește funcționalitate.
Bluefish funcționează cu:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware sau Ubuntu
- macOS
- OpenSolaris
- Windows XP sau o versiune ulterioară
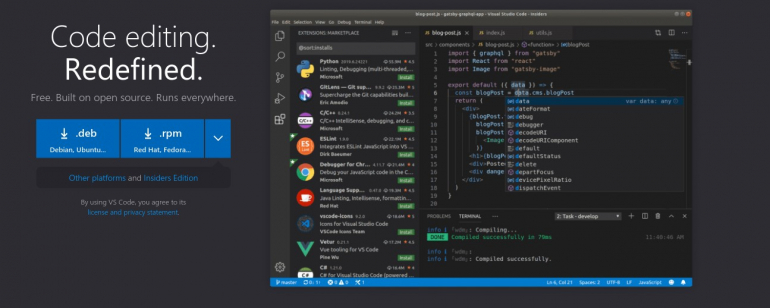
5. Visual Studio Code CSS Editor

VS Code este unul dintre editorii favorizați printre dezvoltatorii experimentați. Așa cum v-ați aștepta de la un editor de cod utilizat la cel mai înalt nivel, acesta este plin de funcții profesionale, de la sintaxă până la completarea automată de nivel următor bazată pe inteligență artificială. Cu o interfață personalizabilă, puteți crea un aspect care vă permite fluxul de lucru și vă puteți bucura să descoperiți incredibilul UX din interior.
Spre deosebire de multe editoare de cod, VS Code are o funcție de depanare care vă poate scuti de implementarea codului cu erori pe site-ul dvs. Numai această caracteristică îl face să iasă în evidență pentru dezvoltatori. Există, de asemenea, o comunitate înfloritoare bazată pe platforma noastră, astfel încât răspunsurile la orice întrebări pe care le puteți avea sunt la îndemână.
Visual Studio Code funcționează cu:
- Linux Debian, Fedora, RedHat, SUSE sau Ubuntu
- macOS
- Windows 7 sau o versiune ulterioară
Un cuvânt despre platformele plătite
Deși credem că software-ul gratuit, open-source este calea de urmat cu editorii CSS - și cu jucători mari din lumea software-ului, de la Adobe la ActiveState, oferindu-le gratuit nu înseamnă ieftin. Cu toate acestea, există multe editoare CSS disponibile pentru cumpărare. Dacă nu găsești nevoile tale satisfăcute în editorii enumerați mai sus, Sublime Text și Espresso sunt două editoare bine construite, care au un preț.
Concluzie
Editorii CSS vă vor simplifica fluxul de lucru, reducând erorile și permițându-vă să profitați de frumusețea codării în flux. Această listă de editori CSS a fost creată pentru a face mai ușor ca niciodată crearea de site-uri web superbe. Care este editorul tău CSS preferat?
