Accesibilitate: Îmbunătățirea UX pentru utilizatorii daltonici
Publicat: 2022-03-10Potrivit Color Blind Awareness, 4,5% din populație este daltonică. Dacă audiența dvs. este în mare parte masculină, aceasta crește la 8%. Proiectarea pentru persoanele daltoniste poate fi ușor uitată, deoarece majoritatea designerilor nu sunt daltonişti. În acest articol, ofer 13 sfaturi pentru a îmbunătăți experiența persoanelor daltoniste – ceva de care adesea poate beneficia și persoanele cu vedere normală.
Ce este daltonismul?
Există multe tipuri de daltonism, dar se rezumă la a nu vedea clar culoarea, a amesteca culorile sau a nu fi capabil să diferențieze anumite culori.
Citiți suplimentare despre SmashingMag:
- API-uri de accesibilitate: o cheie pentru accesibilitatea web
- Note despre accesibilitatea redată de client
- Simplificăm accesibilitatea, cu Ally.js
- Puterea subestimată a culorii în designul aplicațiilor mobile
Aceste probleme pot fi agravate și de mediile în care oamenii folosesc site-urile web. Acestea ar putea include monitoare de calitate scăzută, iluminare proastă, strălucire a ecranului, ecrane mobile minuscule și așezarea departe de un ecran uriaș de televizor.
Bazându-ne exclusiv pe culoare pentru lizibilitate și accesibilitate, un site web este dificil de utilizat, ceea ce afectează în cele din urmă numărul de cititori și vânzările.
Deși următoarele sfaturi nu sunt exhaustive, ele acoperă majoritatea problemelor pe care le întâmpină persoanele daltoniste când folosesc site-uri web.
1. Lizibilitatea textului
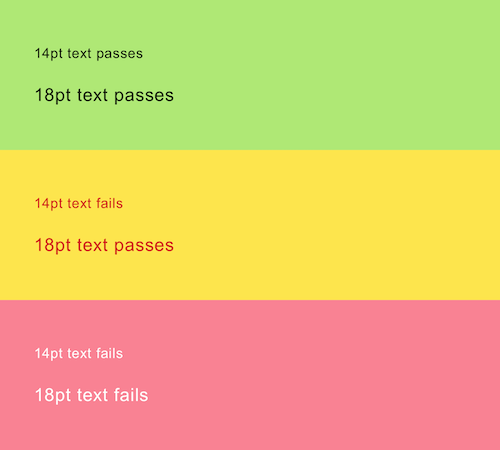
Pentru a se asigura că textul este lizibil, ar trebui să respecte regulile de accesibilitate bazate pe combinația de culoare a textului, culoarea de fundal și dimensiunea textului, după cum urmează:
„Nivelul WCAG 2.0 AA necesită un raport de contrast de 4,5:1 pentru text normal și 3:1 pentru text mare (14 puncte și aldine sau mai mare, sau 18 puncte sau mai mare).” — Verificator de contrast de culoare WebAim
Iată câteva exemple de combinații de culori și dimensiuni care trec și nu:

2. Text suprapus pe imagini de fundal
Textul suprapus pe imagini este complicat deoarece este posibil ca o parte sau toată imaginea să nu aibă suficient contrast în raport cu textul.

Reducerea opacității fundalului crește contrastul, făcând textul mai ușor de citit.

Alternativ, puteți stila textul în sine pentru a avea o culoare solidă sau o umbră, sau orice altceva care se potrivește cu regulile mărcii dvs.
3. Filtre de culoare, selectoare și mostre
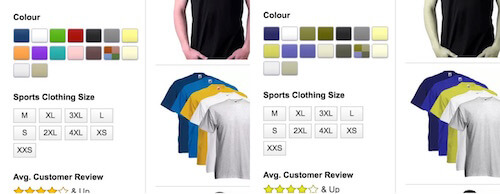
Captura de ecran de mai jos arată filtrul de culoare de pe Amazon așa cum este văzut de cineva cu și fără protanopie (daltonism roșu-verde). Fără text descriptiv este imposibil să facem diferența între multe dintre opțiunile disponibile.

Amazon afișează text descriptiv atunci când utilizatorul trece cu mouse-ul, dar hoverul nu este disponibil pe mobil.
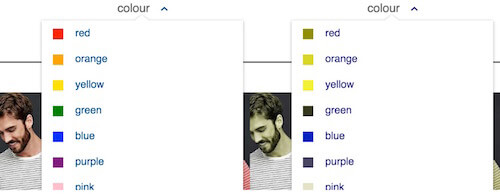
Gap rezolvă această problemă adăugând o etichetă de text lângă fiecare culoare, după cum se arată mai jos:

Acest lucru se întâmplă să fie benefic și pentru persoanele cu vedere normală. De exemplu, negrul și bleumarinul sunt culori greu de diferențiat pe ecran. O etichetă text elimină presupunerile.
4. Fotografii fără descrieri utile
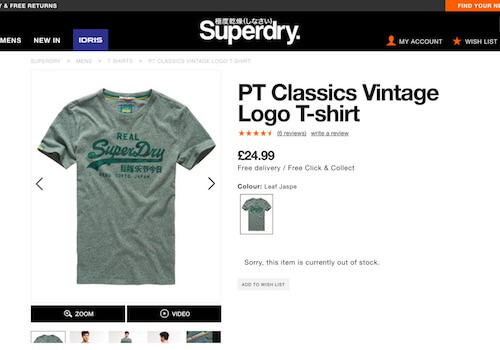
Captura de ecran de mai jos arată un tricou SuperDry de vânzare pe site-ul său. Este descris ca „Leaf Jaspe”, care este ambiguu, deoarece frunzele pot veni într-un sortiment de culori (verde, galben, maro etc.).

Jaspe (sau mai degrabă „jaspe”) înseamnă pete sau pestriță aleatoriu, așa că ar fi util să folosiți aceasta în plus față de culoarea specifică: „Frunza verde gri Jaspe”.
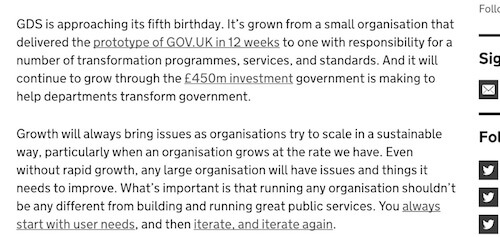
5. Recunoaștere link
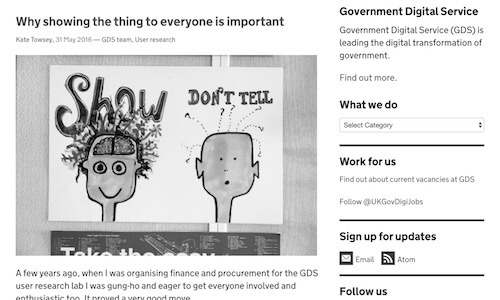
Legăturile ar trebui să fie ușor de identificat fără a te baza pe culoare. Captura de ecran de mai jos simulează viziunea cuiva cu acromatopsie (nu poate vedea culoarea) care vizitează site-ul web al Serviciului digital al guvernului britanic (GDS). Multe dintre link-uri sunt greu de văzut. De exemplu, ați observat că „Echipa GDS, Cercetare utilizator” (situat sub titlu) sunt link-uri?

Pentru a găsi un link, utilizatorii trebuie să treacă cu mouse-ul, așteptând ca cursorul să se schimbe într-un indicator. Pe mobil, aceștia sunt lăsați să atingă text în speranța că va solicita o pagină.
Linkurile de mai sus cu pictograme sunt mai ușor de văzut. Pentru cei fără, ar fi o idee bună să adăugați o subliniere, care este exact ceea ce face GDS în corpul articolelor sale:


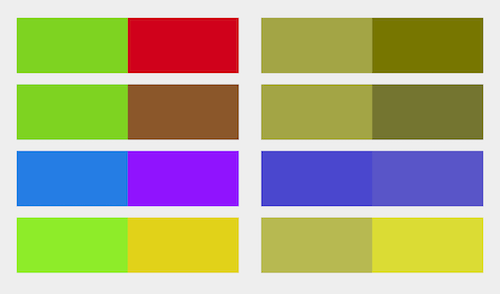
6. Combinații de culori
În lumea fizică nu poți controla întotdeauna ce culori apar una lângă alta: este posibil ca un măr roșu să fi căzut și să se fi cuibărit într-o iarbă verde. Cu toate acestea, putem controla culorile pe care le folosim pentru a ne proiecta site-ul web. Următoarele combinații de culori trebuie evitate acolo unde este posibil:
- verde/rosu
- verde/maro
- albastru/violet
- verde albastru
- verde deschis/galben
- albastru gri
- verde/gri
- verde/negru

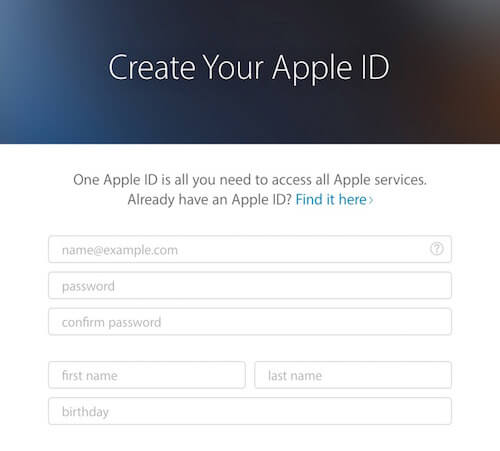
7. Formulare substituenți
Utilizarea unui substituent fără etichetă este problematică, deoarece textul substituentului nu are de obicei suficient contrast. Apple are această problemă cu formularul de înregistrare, după cum se arată mai jos:

Creșterea contrastului nu este recomandabilă, deoarece atunci va fi greu să faceți diferența dintre textul substituent și introducerea utilizatorului.
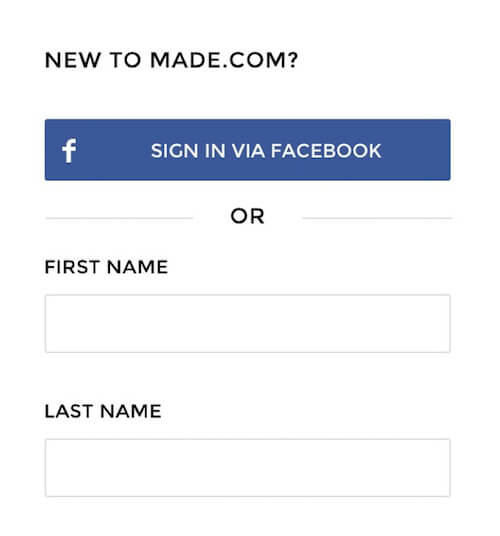
Este mai bine să folosiți etichete – o bună practică oricum – cu un contrast suficient, ceea ce face Made.com, așa cum se arată mai jos:

8. Butoane primare
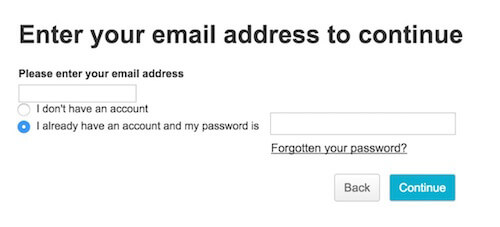
Adesea, butoanele primare folosesc doar culoarea pentru a se prezenta ca atare, iar Argos face exact acest lucru pe ecranul său de conectare:

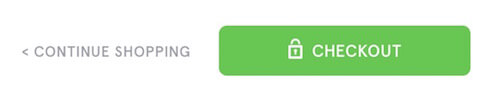
În schimb, luați în considerare utilizarea mărimii, plasării, îndrăzneala, contrastul, marginile, pictogramele și orice altceva care vă va ajuta - în limitele ghidurilor mărcii dvs. De exemplu, Kidly folosește dimensiunea, culoarea și iconografia:

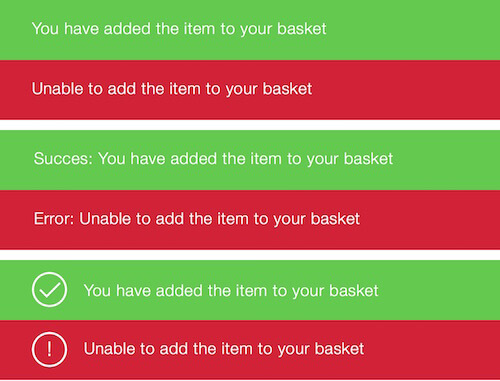
9. Mesaje de alertă
Mesajele de succes și de eroare sunt adesea colorate în verde și respectiv roșu. Majoritatea persoanelor daltoniste nu suferă de acromatism și astfel vor asocia în mod natural culori diferite cu mesaje diferite. Cu toate acestea, folosind textul prefix, cum ar fi „Succes” sau, preferința mea, o pictogramă face ca citirea să fie rapidă și ușoară, după cum se arată mai jos:

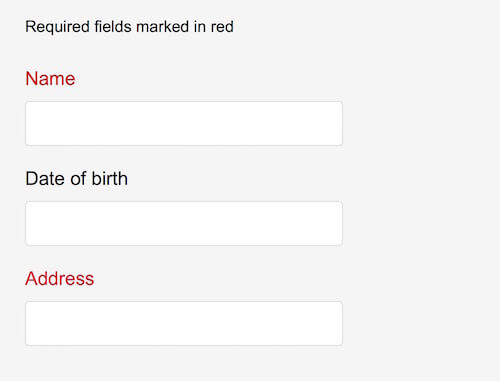
10. Câmpuri de formular obligatorii
Indicarea câmpurilor obligatorii cu culoare este o problemă, deoarece este posibil ca unele persoane să nu poată vedea diferențele.

În schimb, ai putea lua în considerare:
- Marcarea câmpurilor obligatorii cu un asterisc.
- Și mai bine, marcați câmpurile obligatorii cu „obligatoriu”.
- Acolo unde este posibil, eliminați complet câmpurile opționale.
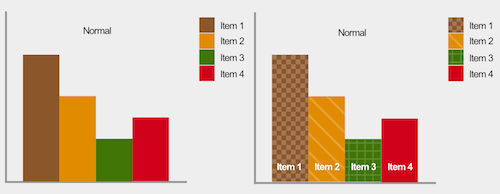
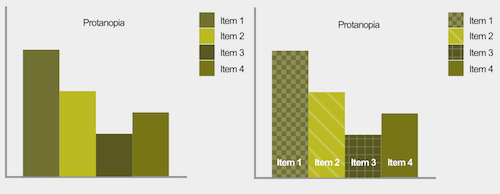
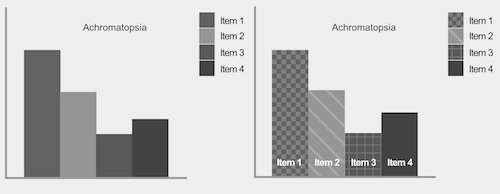
11. Grafice
Culoarea este adesea folosită pentru a semnifica diferite segmente ale unui grafic. Imaginea de mai jos demonstrează modul în care oamenii cu viziune diferită ar vedea acest lucru. Graficul prietenos cu daltonii este în dreapta.



Utilizarea modelelor și, acolo unde este posibil, plasarea textului în fiecare segment face graficele ușor de înțeles. Când textul nu se potrivește – așa cum este adesea cazul cu un segment mic de diagramă circulară – este suficientă utilizarea unei chei.
12. Zoom
O caracteristică de accesibilitate pe care o au browserele este aceea de a permite cuiva să mărească atât cât are nevoie. Acest lucru îmbunătățește lizibilitatea, ceea ce este util în special pe un dispozitiv mobil.
Din păcate, zoom-ul poate fi dezactivat utilizând eticheta Metatag-ului Viewport, ceea ce este problematic. De exemplu, dimensiunea textului poate fi prea mică pentru a fi citit în raport cu contrastul de culoare, dar mărirea crește efectiv dimensiunea fontului, făcându-l mai ușor de citit. Deci, nu dezactivați zoom-ul pe site-ul dvs.
13. Dimensiunea relativă a fontului
Similar punctului anterior, browserele oferă posibilitatea de a mări dimensiunea textului (în loc să măriți întreaga pagină ca întreg), pentru a îmbunătăți lizibilitatea. Cu toate acestea, unele browsere dezactivează această funcționalitate atunci când dimensiunea fontului este specificată în unități absolute, cum ar fi pixeli. Folosirea unei unități de dimensiune relativă a fontului, cum ar fi ems, asigură că toate browserele oferă această capacitate.
Scule
Există o mulțime de instrumente disponibile pentru a vă ajuta să proiectați pentru persoanele daltoniste:
- Verificați culorile mele: dacă aveți un site web existent, puteți doar să introduceți o adresă URL și să primiți feedback cu privire la ceea ce trebuie îmbunătățit.
- Verificatorul de contrast de culoare de la WebAim: furnizați două culori pentru a vedea dacă respectă regulile de accesibilitate.
- Vreau să văd ca și daltonismul: aplică filtre de daltonism paginii tale web chiar în Chrome.
- Color Oracle: un simulator de daltonism pentru Windows, Mac și Linux, care vă arată ce vor vedea persoanele cu deficiențe comune de vedere a culorilor.
Concluzie
Sfaturile din acest articol nu sunt exhaustive și nu sunt neapărat aplicabile în orice situație. Cu toate acestea, acestea acoperă majoritatea problemelor pe care le întâmpină persoanele daltoniste când folosesc site-uri web.
Este mai important să eliminați principiile, astfel încât să le puteți integra în propriul proces de proiectare. În cele din urmă, site-urile web nu sunt menite doar să arate bine, ci sunt menite să fie ușor de utilizat pentru toată lumea, inclusiv pentru persoanele daltoniste.
