Îmbunătățiți-vă design-urile cu principiile închiderii și al figurii (Partea 2)
Publicat: 2022-03-10Te-ai întrebat vreodată cum se reunesc elementele pentru a crea modele de succes? Nu este întâmplător că un design convingător pare să funcționeze. Ceea ce au în comun majoritatea acestor modele este utilizarea principiilor de grupare gestalt pentru a organiza informațiile care ne ajută să înțelegem relațiile și diferențele dintre elemente. În calitate de designeri, putem folosi aceste principii pentru a ne crea propria noastră muncă captivantă și de succes.
Să începem cu principiul Gestalt al închiderii.
Închidere
Conform Principiilor Universale de Design, acest principiu afirmă că avem tendința de a percepe un set de elemente individuale ca un model unic, de recunoscut, mai degrabă decât mai multe părți individuale. Utilizarea închiderii reduce în mod eficient complexitatea prin reducerea elementelor la cele mai puține părți posibile necesare pentru a finaliza un obiect. Cu suficiente informații, vom completa părțile lipsă pentru a crea un întreg. Acest lucru se realizează prin utilizarea spațiului pozitiv și negativ.
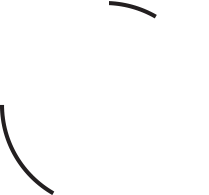
În exemplul de mai jos, mintea noastră completează liniile pentru a forma un cerc, chiar dacă forma nu există. Spațiul pozitiv și negativ se combină pentru a forma percepția noastră asupra cercului.

Închiderea poate fi folosită pentru a ne face să percepem obiecte sau modele folosind cea mai mică cantitate de informații. Mințile noastre sunt atât de dornice să completeze informațiile lipsă încât se poate face cu foarte puține elemente. Cu toate acestea, dacă nu oferim suficiente informații pentru a finaliza modelul, atunci nu putem percepe obiectul și închiderea eșuează, făcând cercul mult mai dificil de format în mintea noastră. Aruncă o privire și vezi dacă o poți completa în minte. E mult mai dificil, nu-i așa? Nu le putem pune laolaltă acum cu cantitatea redusă de informații oferite.

Crearea unei închideri eficiente
Exemplele de mai sus sunt ilustrații de bază ale modului în care percepem tiparele pentru a forma închiderea. În realitate, există multe elemente vizuale pe care le putem folosi pentru a ne ajuta să formăm o închidere eficientă:
- Spațiu pozitiv și negativ . După cum am menționat mai devreme, spațiul pozitiv și negativ se combină în închidere pentru a forma un întreg. Acest lucru se poate realiza prin căutarea formelor ascunse în spațiul negativ al unui design sau în interiorul tipului. În plus, eliminarea elementelor din prim-plan poate crea forme negative interesante și, prin aceasta, simplifica un design.
- Contrastul . Cheia pentru formarea închiderii este crearea unui contrast puternic între elementele din prim-plan și fundal. Ca întotdeauna, alb-negru creează cel mai bun contrast, dar puteți experimenta și culori complementare pentru un contrast puternic.
- Culoare . Culoarea nu numai că dă viață unui design, ci poate fi folosită și pentru a consolida relațiile, mai ales dacă se folosesc forme abstracte pentru a reprezenta forme.
Toate închiderea utilizează multe, dacă nu toate elementele vizuale de mai sus. Folosirea acestora și experimentarea reducerii design-urilor vă va ajuta să descoperiți noi forme. Să aruncăm o privire acum asupra închiderii în lumea reală și să vedem cum se îmbină totul.
Închidere în practică
Folosind închiderea, putem reduce elementele necesare pentru a transmite informații vizuale, reducând complexitatea și făcând modelele mai atractive. Una dintre cele mai frecvente utilizări ale închiderii este în designul logo-urilor companiei, tocmai pentru că închiderea poate simplifica un design pentru a transmite rapid identitatea unui brand.
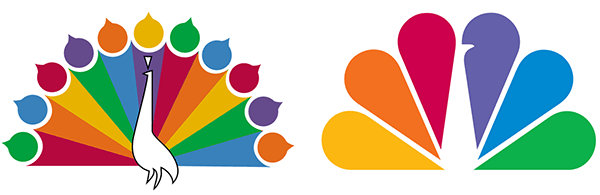
Mai jos se vede faimosul logo pe care îl recunoaștem drept păunul NBC. Comparând logo-ul actual (în dreapta) cu vechea siglă, puteți vedea că acestea nu sunt extrem de diferite. Dar prin reducerea elementelor și lucrul cu spațiul negativ, logo-ul actual devine mult mai simplificat și mai elegant. Închiderea se realizează cu succes folosind forme pozitive strâns grupate ca pene, percepția noastră asupra corpului păunului formată prin utilizarea spațiului alb negativ din mijloc.

Un alt logo bine-cunoscut care folosește închiderea cu succes este de la FedEx. În acest logo, închiderea se realizează cu un spațiu alb negativ, folosind părțile E majuscule și x minuscule pentru a forma săgeata familiară care se deplasează înainte. Designerul a experimentat cu multe modele, în cele din urmă trăgând literele din ce în ce mai aproape până când a văzut săgeata formându-se între e și x. Acest lucru arată că experimentarea reducerii design-urilor și căutarea spațiilor dintre ele pot da rezultate fantastice. Pentru povestea din spatele creării logo-ului, consultați articolul grozav al lui Matthew May la Fast Company. Poți vedea săgeata din logo? Nu o vei rata niciodată de acum înainte!

Exemplele de mai sus sunt logo-uri binecunoscute care folosesc închiderea în moduri oarecum evidente. Cu toate acestea, există logo-uri mai puțin celebre care folosesc închiderea mai subtil. De exemplu, Houzz folosește închiderea mai conceptual. La prima vedere, formele verzi, alb și negru pot să semene cu un raft, o parte a unei clădiri sau un model de perete, sugerând despre ce este vorba pe site-ul web. Dar o privire mai atentă dezvăluie și altceva. Dorința minții noastre de a completa spațiile și modelele complete ne permite să combinăm formele separate într-un întreg, formând un H majuscul în spațiu tridimensional.

În timp ce închiderea este excelentă pentru crearea de logo-uri interesante, poate funcționa și în alte moduri. Site-urile web pot folosi, de asemenea, spațiu pozitiv și negativ în proiectarea interfețelor lor pentru a produce o închidere eficientă. Mai jos, logo-ul Uncrate folosește spațiu pozitiv pe un fundal negru, negativ pentru a forma literele logo-ului și pentru a crea branding-ul site-ului. Acesta este, de asemenea, un bun exemplu de fond pe care îl vom aborda în curând.

Utilizarea închiderii la crearea pictogramelor
Pictogramele sunt utile atunci când trebuie să transmitem un mesaj sau să întărim un concept într-un spațiu mic. Ele trebuie să fie simple și reduse la elementele lor de bază pentru a ajuta oamenii să le înțeleagă rapid sensul. Închiderea funcționează bine în crearea pictogramelor, utilizând spațiul pozitiv și negativ pentru a reduce complexitatea, sugerând în același timp forme sau obiecte pe care le percepem ca întregi, ca în aceste exemple de pe site-ul web al Proiectului Noun.

Închidere abstractă
Închiderea poate deveni destul de abstractă și ne permite totuși să formăm modele recunoscute. Una dintre utilizările mele preferate ale închiderii este în doodle-ul Google. Google folosește închiderea adesea în doodle-urile sale, bazându-se pe nevoia noastră inerentă de a completa informațiile lipsă pentru a crea un întreg obiect. Doodle-urile Google depind de familiaritatea noastră cu logo-ul Google, care ne permite să citim imaginea de mai jos, în ciuda faptului că conține forme foarte abstracte. Aici, culoarea ajută și la consolidarea relației dintre fiecare literă a logo-ului Google.


După cum puteți vedea, folosind spațiul pozitiv și negativ în mod creativ și reducând elementele din designul nostru, putem crea câteva modele cu adevărat interesante cu închidere. Putem profita de necesitatea de a completa piesele lipsă pentru a reduce complexitatea și a ne simplifica proiectele. În continuare, vom arunca o privire asupra modului în care putem folosi spațiul pozitiv și negativ pentru a crea relații bune figura-fond.
Figura-Teren
Care este principiul figură-fond? Conform Principiilor Universale de Design , figura-fond este starea în care percepem elementele fie ca obiecte de focalizare, fie ca fundal. La fel ca închiderea, figura-sol funcționează prin utilizarea spațiului pozitiv și negativ. Figura-fond există practic în tot ceea ce percepem vizual, fie că este o scenă, o compoziție, un site web, un logo sau o icoană.
Figura-fond este stabil atunci când obiectele se disting de fundal și fundalul nu prezintă niciun interes. Figura-fond stabil oferă un cadru pentru obiecte și ne permite să concentrăm atenția acolo unde ne dorim. De exemplu, percepem imaginea de mai jos ca un cerc pe fundal. Cercul este punctul central și ne reține atenția, în timp ce fundalul este de puțin interes. Acest exemplu prezintă o stabilitate puternică figură-sol, deoarece figura are formă și este percepută a fi în față, în timp ce fundalul este informe, continuând în spatele figurii la o adâncime suplimentară.

Când figura-fond nu este stabil, ca în exemplul de mai jos, se introduce ambiguitatea perceptivă și relațiile dintre elemente devin neclare. În acest exemplu în mod deliberat suprasimplificat, figura și terenul sunt reversibile, ceea ce ne face să alternăm între a vedea un element și apoi celălalt ca figură și apoi pământ.

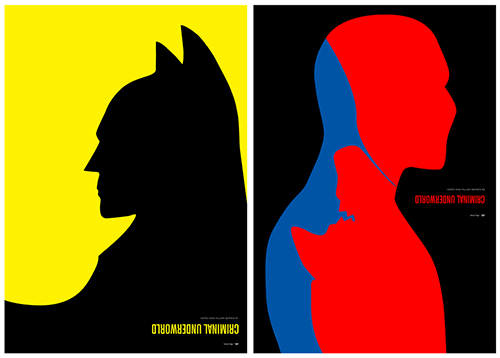
Cu toate acestea, ambiguitatea nu este neapărat un lucru rău. Această lipsă de stabilitate poate fi folosită în avantajul nostru atunci când proiectăm. Destabilizarea intenționată a relației figură-fond poate introduce discordie sau tensiune, adăugând entuziasm și interes design-urilor noastre. Una dintre utilizările mele preferate ale acestei tensiuni în figură este în seria de afișe Criminal Underworld de Simon C. Page. Aici, Page destabiliza în mod deliberat figura și terenul, punând principiul împotriva lui însuși, în timp ce figura și terenul se luptă pentru atenția noastră, la fel ca eroul și răufăcătorul din bătălia afișului unul împotriva celuilalt.

Crearea de bune relații figura-fond
Există multe elemente vizuale pe care le putem folosi pentru a consolida relația figură-fond în design-urile noastre. Utilizarea acestor elemente ne poate ajuta să ne concentrăm atenția acolo unde ne dorim, ajutând la memorarea unui site web sau a unui alt design:
- Contrastul . Albul sau negru, combinat cu culoarea, așa cum se vede în afișele Criminal Underworld, creează un contrast foarte puternic. De asemenea, culorile complementare sunt excelente pentru a crea contrast. Dacă culorile pure sunt prea intense, modificați valoarea (cât de închisă sau deschisă este culoarea) pentru a crea un contrast mai eficient.
- Culoare . Culorile calde, cum ar fi galbenul, portocaliul și roșul, sunt percepute ca se apropie și pot fi folosite pentru a întări silueta. Culorile reci, cum ar fi violetul, albastrul și verdele, sunt percepute ca în retragere și pot fi folosite pentru a consolida terenul.
- Dimensiunea . Când un element mare umple cea mai mare parte a solului, va fi perceput ca o figură. În schimb, un element mic dintr-un teren mare va fi perceput ca o figură.
- Poziția . Elementele poziționate în zonele inferioare vor fi percepute ca figură, în timp ce elementele poziționate în zonele superioare vor fi percepute ca sol. Acest lucru se joacă cu percepția noastră asupra distanței, deoarece percepem obiectele poziționate în zonele inferioare ca fiind mai aproape de noi și obiectele poziționate în zonele superioare ca fiind mai departe.
- Focus . Elementele care sunt focalizate vor fi percepute ca o figură, în timp ce elementele care nu sunt focalizate, neclare, estompate sau nuanțate vor fi percepute ca sol.
Cele mai multe relații bune figură-sol sunt create cu o combinație a multor dintre aceste elemente vizuale. În continuare, să aruncăm o privire la câteva exemple din lumea reală și să vedem cum aceste elemente funcționează împreună pentru a crea o figură de succes.
Figura-Teren în practică
Exemplul figurii-sol din seria de afișe Criminal Underworld de mai sus arată principiul într-o stare instabilă, în care figura și terenul se luptă pentru a obține atenție. Figura instabilă funcționează bine atunci când există puține elemente și designul este simplu. Cu toate acestea, aceasta poate să nu fie neapărat utilizarea dorită a principiului atunci când proiectăm site-uri web, deși asta depinde de conținutul și contextul site-ului web. Site-urile web trebuie să transmită informații complexe și să fie totuși clare și utilizabile. Cu o figură stabilă, putem ghida atenția acolo unde ne dorim și putem evita orice ambiguitate a mesajului pe care încercăm să-l comunicăm.
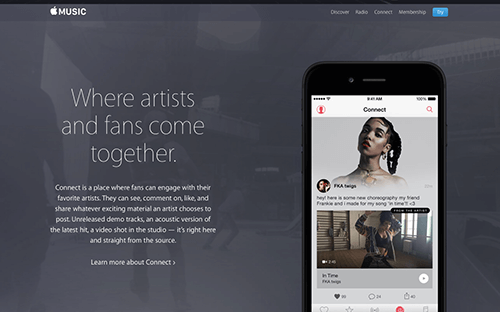
Aruncă o privire la exemplul de mai jos de pe site-ul Apple Music. Cel mai probabil, privirea ta este atrasă de imaginea smartphone-ului, care, împreună cu copia din stânga acestuia, sunt elementele figurii. În timp ce fundalul începe să lupte pentru atenția noastră, elementele figurii sunt îmbunătățite prin utilizarea mai multor elemente vizuale. În primul rând, figura este întărită prin copierea mare și dimensiunea mare a smartphone-ului. Poziționarea smartphone-ului în partea de jos a ecranului ajută, de asemenea, la aducerea în față. Figura este îmbunătățită și mai mult prin nuanțarea animației video din fundal, cauzând retragerea solului. În cele din urmă, contrastul dintre ecranul luminos și fundalul întunecat asigură o bună separare între figură și sol.

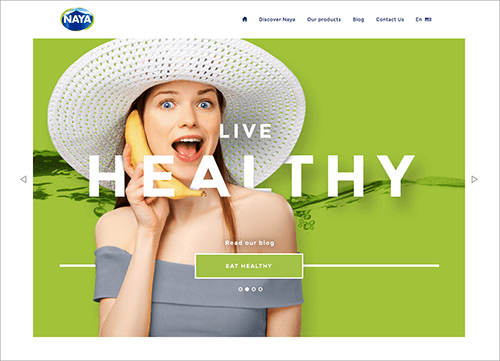
În exemplul următor, de pe site-ul web al lui Naya, dimensiunea figurii este cel mai puternic element vizual folosit pentru a crea o figură bună. Aici, percepem femeia (și pălăria ei foarte mare!) ca o figură, în timp ce ea umple cea mai mare parte a pământului. În plus, utilizarea unei culori reci în fundal, precum și utilizarea inteligentă a elementelor care se suprapun, ajută la retragerea fundalului. În cele din urmă, la fel ca exemplul Apple Music, există un contrast bun care separă primul plan de fundal.

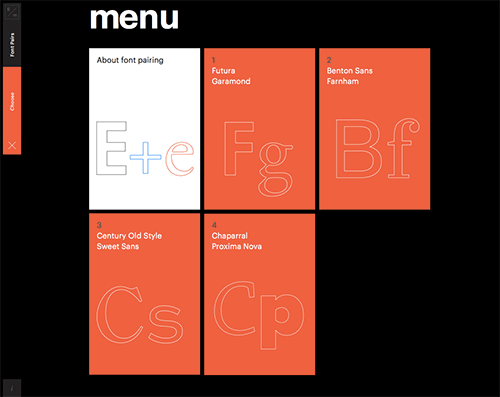
În cele din urmă, contrastul excelent între figură și sol este punctul forte al site-ului web al R/m Design School. Aici, meniul prezintă un contrast puternic, folosind culori strălucitoare și negru pentru a separa figura de sol. În plus, culoarea caldă este folosită pentru a întări percepția asupra figurii care vine spre noi. Nu vrei doar să întinzi mâna și să apuci plăcile alea roșii!

Concluzie
Înțelegerea modului de utilizare a închiderii și a figurii vă va ajuta să construiți relații puternice și diferențe între elementele din designul dvs.
- Privește spațiul negativ la fel de mult ca și spațiul pozitiv pentru a descoperi forme interesante;
- Joacă-te cu eliminarea elementelor din prim-plan și folosește spațiul negativ pentru a forma forme;
- În cele din urmă, amestecați elemente vizuale precum contrastul, culoarea, dimensiunea, poziția și focalizarea pentru a crea atât relații stabile, cât și instabile figură-fond.
Acum că știi cum să folosești aceste două principii în munca ta, mergi mai departe și creează-ți propriile modele captivante și de succes!
În cea de-a treia și ultima parte a acestei serii, ne vom concentra pe principiile continuării și ale destinului comun, care implică mișcare, atât implicită, cât și animată, pentru a crea relații.
Resurse și citiri bune
- „Principii Gestalt” pe Scholarpedia.
- Principiile universale ale designului revizuite și actualizate: 125 de moduri de a îmbunătăți gradul de utilizare, de a influența percepția, de a crește atractivitatea, de a lua decizii mai bune de design și de a preda prin design de William Lidwell, Kritina Holden și Jill Butler. Rockport Pub, 2010.
- Vizualizarea informațiilor: percepția pentru design de Colin Ware. Elsevier, 2012.
Lectură similară pe SmashingMag: Link
- Principii de proiectare: percepția vizuală și principiile Gestalt
- Conectarea și separarea elementelor prin contrast și similitudine
- Echilibru compozițional, simetrie și asimetrie
- Cum să vă îmbunătățiți fluxul de lucru prin e-mail cu design modular
