Îmbunătățiți-vă desenele cu principiile asemănării și proximității (Partea 1)
Publicat: 2022-03-10Procesul perceptiv ne permite să percepem lumea prin simțurile noastre ale văzului, mirosului, sunetului, gustului și atingerii. În special, sistemul nostru vizual procesează cantități mari de informații în mediul său. În loc să perceapă elementele separat, creierul nostru organizează modele, obiecte și forme în forme întregi pe care le putem înțelege.
Principiile de grupare gestalt ale percepției vizuale descriu această organizare ca un set de principii care explică modul în care percepem și organizăm această cantitate uriașă de stimuli vizuali. Principiile gestalt - asemănarea, proximitatea, închiderea, figura-fond, continuarea și soarta comună - sunt un instrument popular folosit de designeri pentru organizarea vizuală a informațiilor. În calitate de designer vizual și acum designer de interacțiuni, aplic aceste principii în mod regulat pentru a crea relații și diferențe între elementele din designul meu. Înțelegerea modului în care funcționează aceste principii și cum să le utilizați în design-ul dvs. produce o muncă mai puternică și mai captivantă.
Sunteți gata să vă îmbunătățiți design-urile? Să începem prin a cerceta asemănarea.
Similitudine
Principiul gestalt al similitudinii spune că elementele care sunt similare sunt percepute ca fiind mai legate decât elementele care sunt diferite. Asemănarea ne ajută să organizăm obiectele prin relația lor cu alte obiecte dintr-un grup și poate fi afectată de atributele de culoare, dimensiune, formă și orientare.
Utilizarea culorii pentru a atribui relații
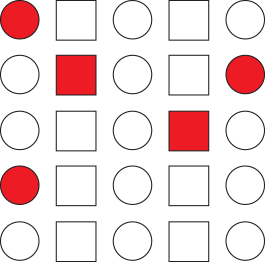
Asemănarea este afectată în special de culoare. În exemplul de mai jos, observați cum formele colorate au un efect puternic în alocarea unei grupări sau relații, chiar și atunci când sunt incluse diferite forme.

Utilizarea dimensiunii pentru a atribui relații
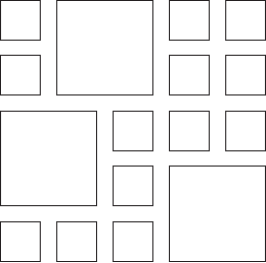
Dimensiunea este un alt instrument util pe care îl putem folosi pentru a crea similitudini. În exemplul de mai jos, similitudinea în dimensiune face ca formele mai mari să iasă în evidență și să formeze un grup, chiar dacă toate formele sunt aceleași.

Utilizarea Formei pentru a atribui relații
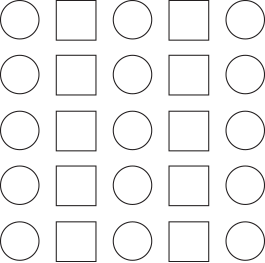
Forma este utilă în gruparea după similitudine, dar are cel mai slab efect de grupare în comparație cu culoarea și dimensiunea. În exemplul văzut aici, forma ne determină să interpretăm elementele ca coloane de cercuri și pătrate, spre deosebire de rânduri de cercuri și pătrate alternative.

Utilizarea orientării pentru a atribui relații
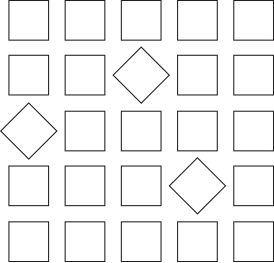
Orientarea poate fi folosită și pentru a grupa după asemănări. Prin rotirea unora dintre pătratele din acest grup cu 45 de grade, se realizează o grupare separată care este percepută ca fiind înrudită. Aproape că par să se miște împreună într-o direcție similară în comparație cu formele din jurul lor. Aceasta se referă de fapt la principiul gestalt al destinului comun, principiu pe care îl vom aborda într-un articol viitor. Dar simțiți-vă liber să treceți înainte și să îl căutați pe Google (după ce ați citit acest articol, desigur!). Este un principiu fascinant care se întâmplă frecvent în jurul tău.

Mai multe despre culoare
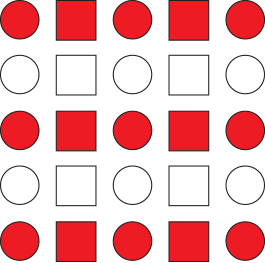
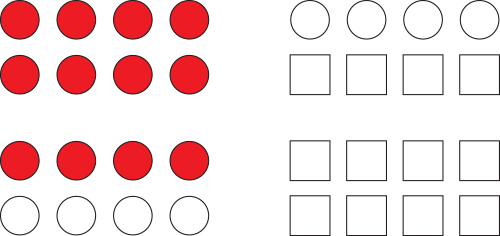
După cum am menționat mai devreme, asemănarea este afectată în special de culoare și poate suprascrie alte atribute. De exemplu, putem suprascrie exemplul de similitudine în formă adăugând culoare. Acum percepem rânduri alternative de forme roșii și albe spre deosebire de coloane de cercuri și pătrate. Incearca. Încercați să vedeți coloanele de cercuri și pătrate. Posibil, dar destul de greu acum, nu-i așa?

În plus, culoarea poate suprascrie dimensiunea. Când adăugăm culoare exemplului de similitudine în dimensiune, creăm două grupări separate una de cealaltă. Acum percepem pătratele roșii mari ca un grup și singurul pătrat alb mare ca un grup separat, neînrudit (și singuratic).

Aceste două exemple ilustrează cât de puternică poate fi culoarea în alocarea relațiilor dintre elemente. Încearcă să folosești culoarea în munca ta pentru a diferenția elementele și vei fi uimit de cât de puternice sunt grupările tale.
Similaritate în practică
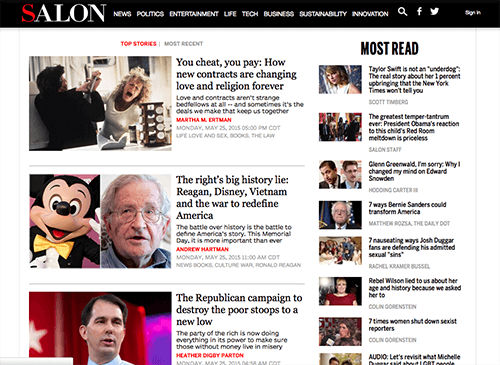
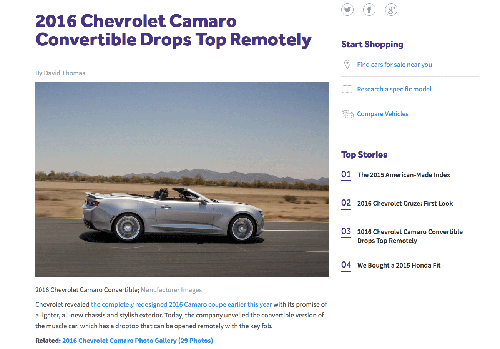
Când proiectăm, putem folosi similaritatea pentru a transmite organizarea și asocierile, arătând care elemente sunt legate sau nu sunt legate între ele. De exemplu, cele două secțiuni afișate pe site-ul Salonului de mai jos sunt grupate după dimensiunile lor relative. Percepem clar două grupuri separate, cu poveștile de top în stânga și cele mai citite în dreapta. Chiar dacă ambele secțiuni oferă aceeași funcție - afișarea articolelor de citit - gruparea după dimensiune atribuie mai multă importanță grupării din stânga, ceea ce permite Salonului să orienteze atenția către poveștile lor de top.

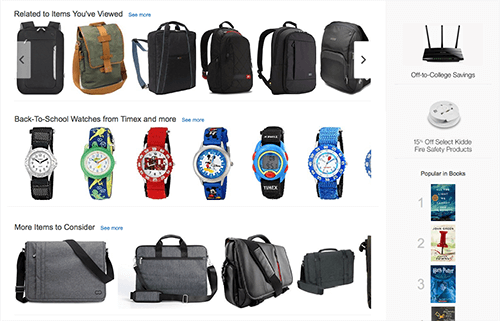
În schimb, lipsa diferențelor de dimensiune în acest exemplu de la Amazon nu acordă o importanță specială nici unei secțiuni. În ciuda acestui fapt, asemănarea este încă obținută prin utilizarea repetiției de dimensiuni și forme similare, determinându-ne să percepem rânduri de articole.

Utilizare similară a culorii
Știm că culoarea este un indicator puternic al asemănării, ajutând la organizarea și la înțelesul conținutului. În acest exemplu de la Cars.com, utilizarea similară a culorilor ne ajută să facem diferența între ce este un titlu, o copie a corpului și un text link. (Dezvăluire completă: lucrez la Cars.com ca designer de interacțiuni.) Utilizând culori distincte pentru fiecare dintre aceste elemente, ne așteptăm ca acestea să funcționeze în mod similar și, în cazul textului linkului albastru, să se comporte similar.


Proximitate
Principiul gestalt al proximității spune că elementele care sunt mai apropiate între ele sunt percepute ca fiind mai legate decât elementele care sunt mai îndepărtate. Ca și în cazul similitudinii, proximitatea ne ajută să organizăm obiectele prin relația lor cu alte obiecte. Proximitatea este cel mai puternic principiu pentru a indica relația dintre obiecte, ajutându-ne să înțelegem și să organizăm informațiile mai rapid și mai eficient.
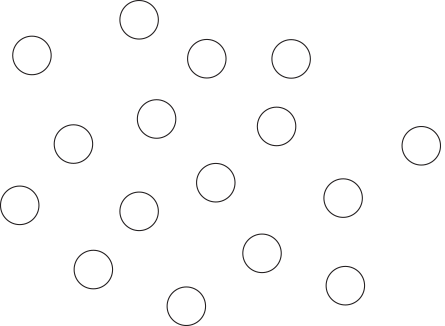
Exemplele de cercuri de mai jos arată cum proximitatea poate fi folosită pentru a ne ajuta să percepem obiectele ca fiind legate. După cum vedem aici, cercurile sunt întinse, fără a prezenta nicio relație, fiecare fiind perceput ca un obiect separat.

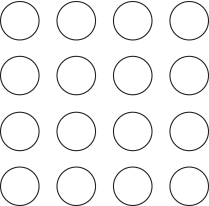
Cu toate acestea, atunci când cercurile sunt trase într-o apropiere spațială strânsă unul de celălalt, li se atribuie o relație și nu mai sunt percepute ca obiecte separate.

Spatiu alb
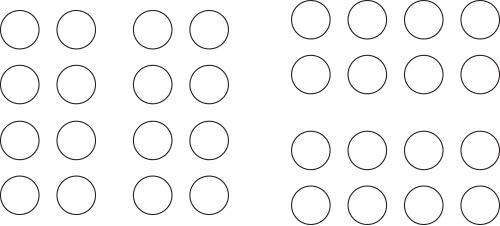
Spațiul alb este un instrument neprețuit pentru crearea proximității. Luarea aceluiași grup de cercuri și adăugarea de spații albe ne ajută să percepem lucrurile diferit. Acum, în stânga, apropierea formelor ne face să percepem cele două grupuri ca coloane, fiecare grup propriu. În dreapta, apropierea formelor ne determină să percepem cele două grupuri ca șiruri, din nou fiecare grup propriu. Utilizați spațiul alb în desenele dvs. pentru a consolida grupările, precum și pentru a le diferenția de alte elemente.

Puterea Apropierii
Proximitatea este suficient de puternică pentru a învinge alte elemente de variație. Observați cum proximitatea încă câștigă chiar și atunci când sunt adăugate alte atribute, cum ar fi culoarea și forma. Oricât ar încerca, culoarea și forma nu depășesc proximitatea aici și fiecare grupare este încă percepută ca un element separat.

Proximitatea în practică
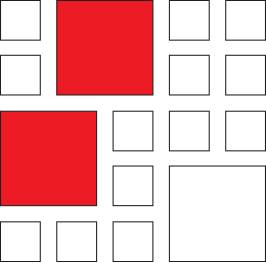
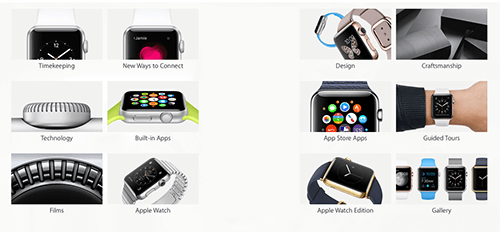
Când organizăm informațiile în design-ul nostru, putem folosi proximitatea pentru a crea relații între elemente pentru a ajuta la înțelegerea informațiilor prezentate. De exemplu, prin gruparea acestor imagini din Apple Store împreună în imediata apropiere, atribuim o relație întregului grup. Le percepem ca fiind legate și ne așteptăm ca conținutul să fie similar.

Cu toate acestea, când eliminăm coloana centrală, percepem brusc două grupuri separate și avem o așteptare de conținut diferit între ele.

Combinând proximitatea și asemănarea
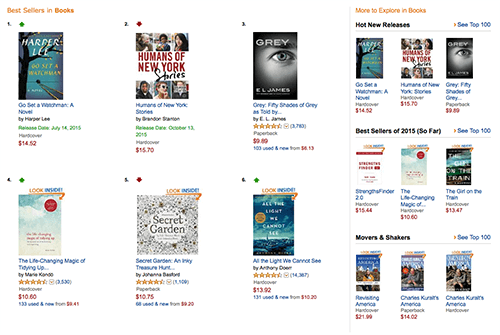
Gruparea după proximitate poate fi, de asemenea, combinată cu asemănarea pentru a crea relații mai puternice. Văzută în acest exemplu de la Amazon, gruparea după proximitate și similitudine în dimensiune ne determină să percepem două grupări separate și acordă mai multă importanță grupului din stânga.

Proximitate și ierarhie
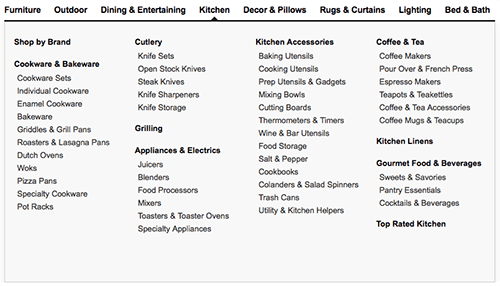
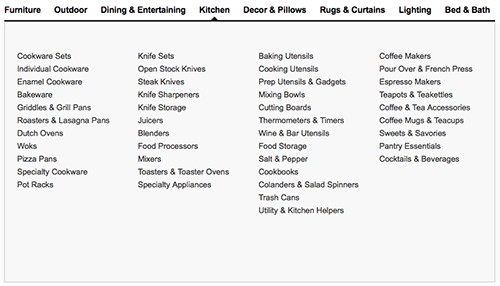
Proximitatea este excelentă pentru organizarea elementelor ierarhice. În acest exemplu de la Crate & Barrel, opțiunile sunt grupate sub titluri comune, creând relații, ceea ce face scanarea și găsirea informațiilor mult mai ușoară.

Atunci când titlurile sunt eliminate și opțiunile sunt grupate fără proximitate, pierdem relațiile care au fost create și devine mult mai dificil să scanăm și să găsim rapid informațiile dorite. Incearca-l tu insuti. Continuați și vedeți cât de repede puteți găsi căni de cafea în gruparea cu titluri față de gruparea fără titluri. Un pic mai dificil să sari rapid la el, nu-i așa?

Concluzie
Înțelegerea modului de utilizare a similitudinii și a proximității pentru a afecta relațiile dintre elementele din munca dvs. vă va ajuta să creați modele care să permită o organizare mai ușoară și să îmbunătățească gradul de utilizare a muncii dvs. Utilizați asemănarea și proximitatea pentru a crea atât relații, cât și diferențe între elementele din desenele dvs. Experimentați cu utilizarea spațiului alb, culoarea, dimensiunea, forma și orientarea elementelor și amestecați ambele principii împreună pentru a produce relații foarte puternice și captivante.
În următoarea parte a acestei serii, vom analiza închiderea și figura-fond și vom explora modul în care aceste două principii gestalt folosesc spațiul pozitiv și negativ pentru a crea relații simple, dar puternice.
Resurse și citiri bune
- Principii Gestalt pe Scholarpedia.
- „Legile organizării în forme perceptuale”: textul lucrării fundamentale a lui Max Wertheimer din 1923.
- Principii universale ale designului Revizuit și actualizat: 125 de moduri de a îmbunătăți gradul de utilizare, de a influența percepția, de a crește atractivitatea, de a lua decizii de design mai bune și de a preda prin design, de William Lidwell, Kritina Holden și Jill Butler. Rockport Pub, 2010.
- Vizualizarea informațiilor: Percepția pentru design, de Colin Ware. Elsevier, 2012.
Lectură similară pe SmashingMag:
- Principii de proiectare: percepția vizuală și principiile Gestalt
- Conectarea și separarea elementelor prin contrast și similitudine
- Echilibru compozițional, simetrie și asimetrie
- Cum să vă îmbunătățiți fluxul de lucru prin e-mail cu design modular
- Îmbunătățirea experienței utilizatorului cu funcții în timp real
