Cum să îmbunătățiți UX-ul formularului dvs. de facturare într-o zi
Publicat: 2022-03-10Pagina de finalizare a achiziției este ultima pagină pe care un utilizator o vizitează înainte de a decide în final să finalizeze o achiziție pe site-ul dvs. Este locul în care cumpărătorii de vitrine se transformă în clienți plătitori. Dacă doriți să lăsați o impresie bună, ar trebui să oferiți o utilizare optimă a formularului de facturare și să-l îmbunătățiți oriunde este posibil.
În mai puțin de o zi, puteți adăuga câteva caracteristici simple și utile la proiectul dvs. pentru a face formularul de facturare ușor de utilizat și ușor de completat. Este disponibilă o demonstrație cu toate funcțiile descrise mai jos. Puteți găsi codul său în depozitul GitHub.
Citiți suplimentare despre SmashingMag:
- Reducerea coșurilor de cumpărături abandonate în comerțul electronic
- Validarea câmpului de formular: abordarea numai pentru erori
- Orientări fundamentale ale designului de plată pentru comerțul electronic
- Un ghid extins pentru utilizarea formularelor web
Detaliile cardului de credit sunt printre cele mai frecvent corectate câmpuri din formulare. Din fericire, în zilele noastre aproape fiecare browser popular are o funcție de completare automată, care permite utilizatorilor să-și stocheze datele cardului în browser și să completeze mai rapid câmpurile de formular. De asemenea, începând cu iOS 8, utilizatorii Safari de telefonie mobilă pot scana informațiile cardului lor cu camera iPhone-ului și pot completa automat câmpurile cu numărul cardului, data de expirare și nume. Completarea automată este simplă, clară și încorporată în HTML5, așa că o vom adăuga mai întâi în formularul nostru.
Atât completarea automată, cât și scanarea cardurilor funcționează numai cu formulare care au atribute speciale: autocomplete pentru browserele moderne (enumerate în standardul HTML5) și name pentru browserele fără suport HTML5.
Notă : este disponibilă o demonstrație cu toate funcțiile descrise mai jos. Puteți găsi codul său în depozitul GitHub .
Cardurile de credit au atribute specifice de completare automată. Pentru autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
Pentru name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
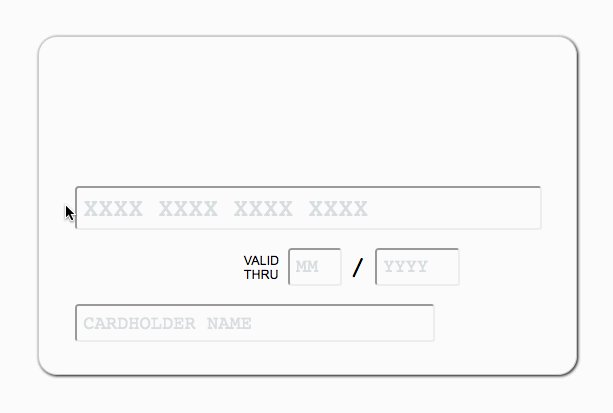
Pentru a utiliza completarea automată, ar trebui să adăugați atributele relevante de autocomplete și name pentru elementele de intrare din fișierul index.html :
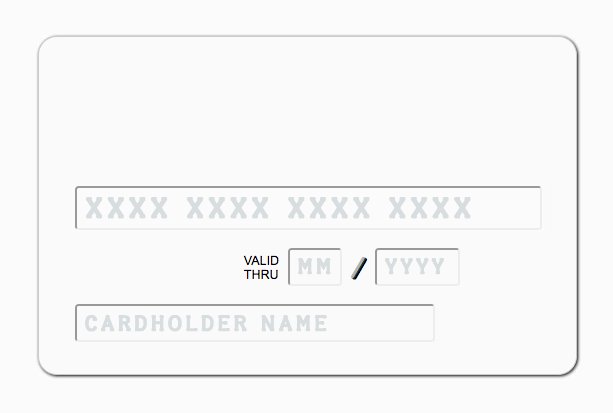
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> Nu uitați să utilizați placeholder în câmpurile de introducere pentru a ajuta utilizatorii să înțeleagă formatele de date necesare. Putem oferi validare de intrare cu atribute HTML5: pattern (bazat pe expresii regulate JavaScript) și required . De exemplu, cu atributele pattern=”[0-9\s]{14,23}” required într-un câmp, utilizatorul nu va putea trimite formularul dacă câmpul este gol, are un caracter non-numeric sau non-numeric. -simbol spațiu, sau este mai scurt de 14 simboluri sau mai lung de 23 de simboluri.
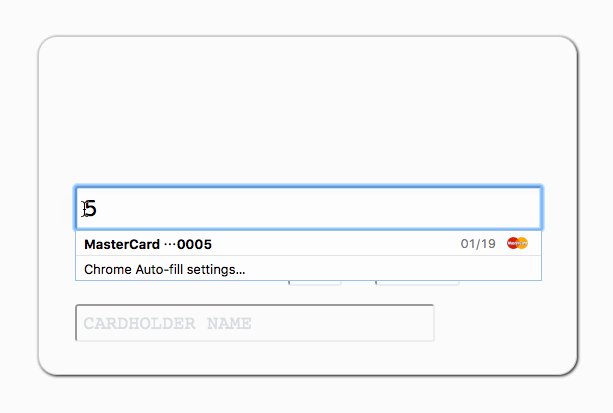
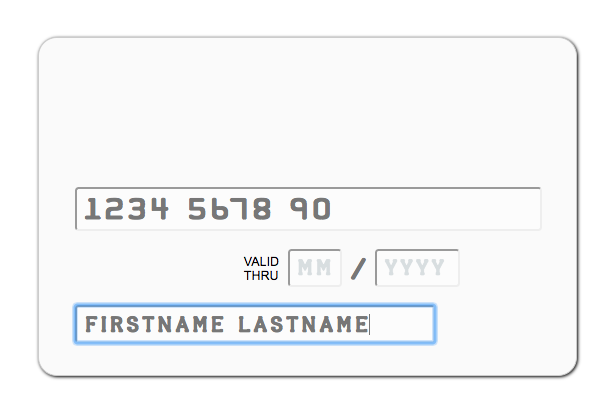
Odată ce utilizatorul și-a salvat datele cardului în browser, putem vedea cum funcționează:

Rețineți că utilizarea unui câmp pentru data expirării ( MM/YYYY ) nu este recomandată, deoarece Safari necesită câmpuri separate pentru lună și an pentru completarea automată.
Desigur, atributele de completare automată și completare automată sunt utilizate pe scară largă nu numai pentru formularele de facturare, ci și pentru nume, adrese de e-mail și poștale și parole. Puteți economisi timp utilizatorului și îi puteți face și mai fericiți utilizând corect aceste atribute în formularele dvs.
Chiar dacă acum avem completare automată, Google Payments și Apple Wallet, mulți utilizatori încă preferă să introducă manual detaliile cardului de credit și nimeni nu este ferit de a greșeli de scriere cu un număr de 16 cifre. Numerele lungi sunt greu de citit, chiar mai dureros de scris și aproape imposibil de verificat.
Pentru a ajuta utilizatorii să se simtă confortabil cu numărul lor lung de card, îl putem împărți în grupuri de patru cifre adăugând biblioteca simplă VanillaMasker de la BankFacil la proiectul nostru. Datele introduse vor fi transformate într-un șir mascat. Deci, putem adăuga un model personalizat cu spații după fiecare a patra cifră a unui număr de card, un model de două cifre pentru luna de expirare și un model de patru cifre pentru anul de expirare. VanillaMasker poate verifica, de asemenea, formatele de date: dacă am trecut doar „9” (numărul implicit pentru masker) la ID, atunci toate caracterele nenumerice vor fi șterse după introducere.
npm install vanilla-masker --save În fișierul nostru index.js , să importăm biblioteca și să o folosim cu un șir pentru fiecare câmp:
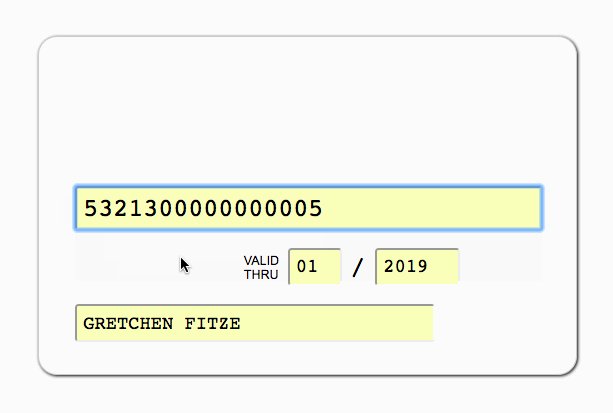
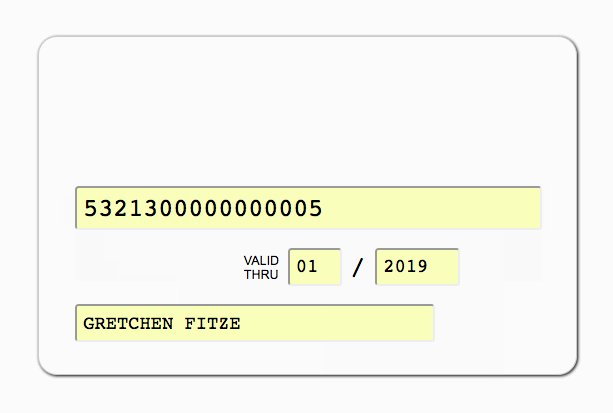
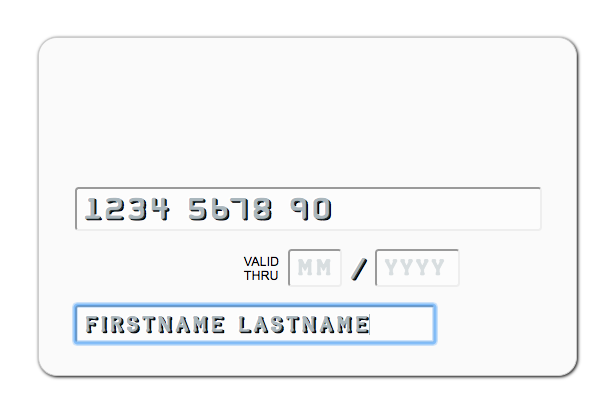
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');Astfel, cifrele numărului cardului din formularul nostru vor fi separate, ca pe un card real:

Mascarea va șterge caracterele cu un tip de valoare sau o lungime incorectă, deși validarea noastră HTML va anunța utilizatorul despre date nevalide numai după ce formularul a fost trimis. Dar putem verifica, de asemenea, corectitudinea unui număr de card pe măsură ce este completat. Știați că toate numerele de card de credit din plastic sunt generate conform algoritmului Luhn simplu și eficient? A fost creat în 1954 de Hans Peter Luhn și ulterior stabilit ca standard internațional. Putem include algoritmul Luhn pentru a prevalida câmpul de introducere al numărului cardului și pentru a avertiza utilizatorul despre o greșeală de scriere.
Pentru a face acest lucru, putem folosi pachetul minuscul fast-luhn npm, adaptat după esența lui Kirk fără cămăși. Trebuie să-l adăugăm la dependențele proiectului nostru:
npm install fast-luhn --save Pentru a folosi fast-luhn, îl vom importa într-un modul și vom apela doar luhn(number) la evenimentul de intrare pentru a verifica dacă numărul este corect. De exemplu, să adăugăm clasa card__input_invalid pentru a schimba color textului outline și a câmpului atunci când utilizatorul a făcut o eroare accidentală și o verificare nu a fost trecută. Rețineți că VanillaMasker adaugă un spațiu după fiecare grup de patru cifre, așa că trebuie să convertim valoarea introdusă într-un număr simplu fără spații folosind metodele de split și join , înainte de a apela lunh .

Rezultatul este un cod care arată astfel:
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); Pentru a preveni luhn în timp ce utilizatorul tastează, să-l numim numai dacă numărul introdus este atât de lung cât lungimea minimă cu spații (14 caractere, inclusiv 12 cifre) sau mai mare, sau eliminăm clasa card__input_invalid .
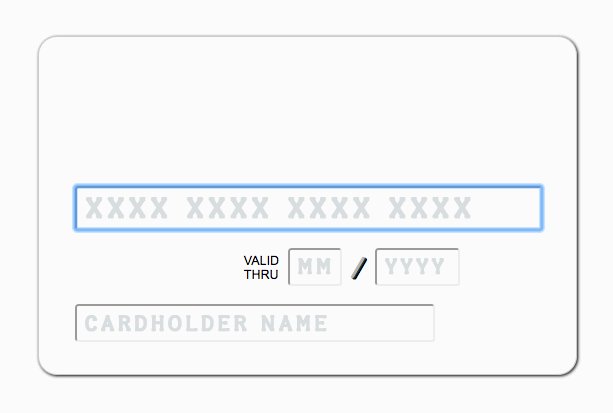
Iată exemplele de validare în acțiune:

Algoritmul Luhn este folosit și pentru unele numere de carduri de reducere, numere IMEI, numere de identificare a furnizorilor naționali din SUA și numere de asigurări sociale din Canada. Deci, acest pachet nu se limitează la carduri de credit.
Mulți utilizatori doresc să-și verifice detaliile cardului cu proprii lor ochi, chiar dacă știu că formularul este în curs de validare. Dar ființele umane percep lucrurile într-un mod care face comparația numerelor cu stil diferit puțin confuză. Deoarece dorim ca interfața să fie simplă și intuitivă, putem ajuta utilizatorii arătând un font care arată similar cu cel pe care l-ar găsi pe un card real. De asemenea, fontul va face ca formularul nostru de introducere tip card să pară mai realist și mai adecvat.
Sunt disponibile mai multe fonturi gratuite pentru carduri de credit:
- Halter, Apostrophic Labs
- Kredit, fonturi tipodermice
- Card de credit, de tip K (gratuit pentru uz personal)
Vom folosi Halter. Mai întâi, descărcați fontul, plasați-l în folderul proiectului și creați o regulă CSS3 @font-face în style.css :
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } Apoi, adăugați-l pur și simplu la regula font-family pentru clasa .card-input :
.card-input { color: #777; font-family: Halter, monospace; } Nu uitați că, dacă introduceți CSS într-un fișier JavaScript cu pachetul webpack, va trebui să adăugați file-loader :
npm install file-loader --save Și adăugați file-loader pentru tipurile de fișiere de font în webpack.config.js :
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },Rezultatul arata destul de bine:

Îl poți face și mai chic, dacă vrei, cu un efect în relief folosind o text-shadow dublă și o semi-transparență pe color textului:
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
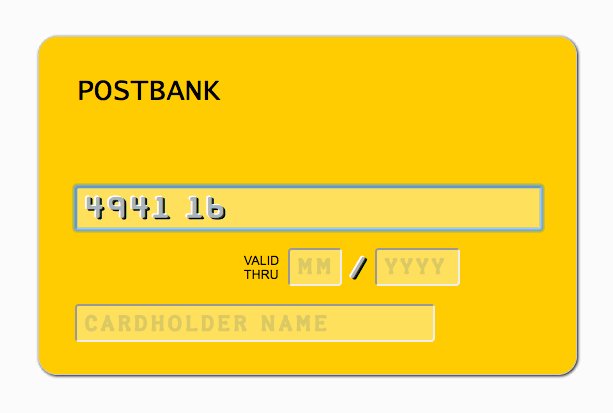
text-shadowNu în ultimul rând, puteți surprinde plăcut clienții adăugând o caracteristică de colorare în formular. Fiecare bancă are propria sa culoare de marcă, care de obicei domină cardul acelei bănci. Pentru a face un formular de facturare și mai ușor de utilizat, putem folosi această culoare și tipărim numele băncii deasupra câmpurilor formularului (corespunzător locului în care apare pe un card real). Acest lucru va ajuta, de asemenea, utilizatorul să evite greșelile de scriere în număr și să se asigure că a ales cardul potrivit.
Putem identifica banca cardului fiecărui utilizator după primele șase cifre, care conțin Numărul de identificare a emitentului (IIN) sau Numărul de identificare a băncii (BIN). Banks DB by Ramoona este o bază de date care obține numele unei bănci și culoarea mărcii din acest prefix. Autorul a creat un demo al Banks DB.
Această bază de date este condusă de comunitate, deci nu conține toate băncile din lume. Dacă banca unui utilizator nu este reprezentată, spațiul pentru numele băncii va fi gol, iar fundalul va afișa culoarea implicită ( #fafafa ).
Banks DB presupune una dintre cele două moduri de utilizare: cu PostCSS sau cu CSS în JavaScript. Îl folosim cu PostCSS. Dacă sunteți nou în PostCSS, acesta este un motiv bun pentru a începe să îl utilizați. Puteți afla mai multe despre PostCSS în documentația oficială sau în articolul lui Drew Minns „An Introduction to PostCSS”.
Trebuie să instalăm pluginul PostCSS Banks DB pentru a seta șablonul CSS pentru Banks DB și să instalăm pluginul PostCSS Contrast pentru a îmbunătăți lizibilitatea numelui băncii:
npm install banks-db postcss-banks-db postcss-contrast --save După aceea, vom adăuga aceste noi pluginuri la procesul nostru PostCSS în conformitate cu pachetul de module și configurația de încărcare utilizată în proiectul nostru. De exemplu, cu Webpack și postcss-load-config, pur și simplu adăugați noile pluginuri în fișierul .postcssrc .
Apoi, în fișierul nostru style.css , trebuie să adăugăm un nou șablon de regulă de clasă pentru Banks DB cu pluginul postcss-contrast:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } De asemenea, am putea seta o transition lungă pentru întreaga clasă .card pentru a se estompa fără probleme a fundalului și a culorii textului, pentru a nu surprinde utilizatorii cu o schimbare bruscă:
.card { … transition: background 0.6s, color 0.6s; } Acum, importați Banks DB în index.js și utilizați-l în ascultătorul de evenimente de input . Dacă BIN-ul este reprezentat în baza de date, vom adăuga în formular clasa care conține numele băncii pentru a introduce numele și a schimba fundalul formularului.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); Dacă utilizați webpack, adăugați json-loader pentru extensia de fișier .json la configurația webpack pentru a introduce corect baza de date în pachet.
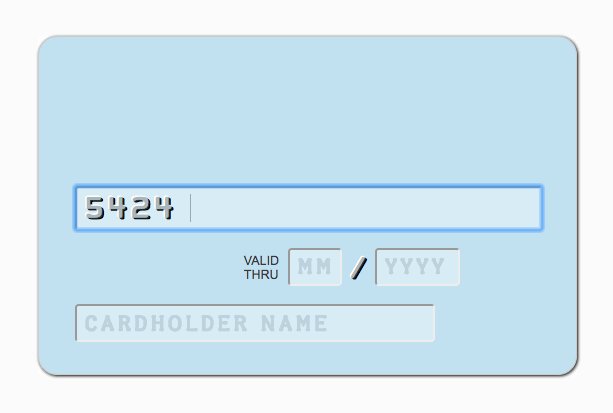
Iată un exemplu de lucru al Banks DB:

În cazul în care nu observați niciun efect cu cardul dvs. bancar, puteți deschide o problemă sau puteți adăuga banca la baza de date.
Concluzie
Îmbunătățirea formularului de facturare poate face experiența utilizatorului mult mai intuitivă și, prin urmare, poate asigura confortul utilizatorului și crește încrederea în produsul dvs. Este o parte importantă a aplicațiilor web. Îl putem îmbunătăți rapid și ușor folosind aceste caracteristici simple:
- Atribute adecvate de
autocompleteșinamepentru completarea automată, - atribut
placeholderpentru a informa utilizatorul despre formatul de intrare, -
patternșirequireatribute pentru a preveni trimiterea incorectă a formularului, - VanillaMasker pentru a separa cifrele cardului,
- fast-luhn pentru a verifica numărul cardului,
- Font Halter pentru o comparație ușoară,
- Banks DB pentru o prezentare mai frumoasă a culorilor.
Rețineți că numai Banks DB necesită un bundler de module; le puteți folosi pe celelalte în cadrul unui script simplu. Adăugarea tuturor acestor funcționalități la pagina dvs. de finalizare a achiziției ar dura cel mai probabil mai puțin de o zi.
