Implicațiile aderării WordPress la protocolul bloc
Publicat: 2022-03-10Matt Mullenweg (creatorul WordPress) și-a exprimat interesul ca editorul WordPress să respecte Block Protocol, o specificație recent lansată, care își propune ca „blocurile” să fie portabile între aplicații.
Când am aflat despre interesul lui Matt, am fost destul de încântat, deoarece o astfel de dezvoltare ar putea produce câteva consecințe pozitive pentru WordPress și pentru alți actori. Emoția mea vine de la ceea ce sa întâmplat cu GraphQL, unde lansarea de servere, clienți și instrumente care aderă la o specificație comună a produs un ecosistem bogat; și din propria mea dezvoltare a unui plugin care ar putea suporta noi funcții prin protocol.
În acest articol, voi analiza acestea și câteva alte rezultate potențiale. Dar înainte de a face acest lucru, haideți să explorăm contextul poveștii: ce este un bloc, ce își propune să obțină Protocolul de bloc și cum se conectează totul la WordPress.
Ce este un bloc?
Când lucrăm cu biblioteci bazate pe JavaScript, cum ar fi React sau Vue, lucrăm cu „componente” care sunt bucăți de cod (de obicei compuse din HTML, stiluri CSS și JavaScript) grupate împreună. O componentă redă un aspect definit sau produce o funcționalitate specifică, cum ar fi un carusel de imagini, un calendar de evenimente sau un antet simplu. Pentru a reda conținut, componenta poate prelua date de pe server printr-un apel API sau poate avea datele furnizate prin intermediul elementelor de recuzită de către o componentă strămoșă care o împachetează. Prin injectarea datelor sale, componenta devine reutilizabilă, capabilă să producă rezultate diferite pentru contexte sau aplicații diferite.
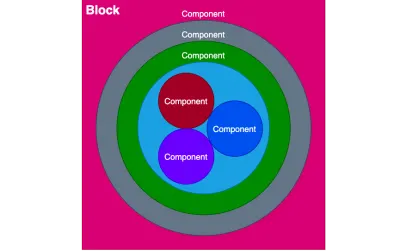
Un „bloc” este, de asemenea, o componentă, dar este la nivel înalt, afirmând un scop definitiv și definind cerințele pentru a produce aspectul sau funcționalitatea dorită. Este componenta cea mai exterioară din ierarhia componentelor care se înfășoară una pe cealaltă, așa că are o vedere de pasăre asupra lor.

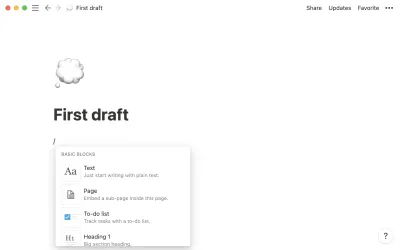
Ne putem juca cu componente atunci când folosim Notion, unde fiecare acțiune (fie că este vorba de scrierea textului, adăugarea unei liste de marcatori, crearea de tabele sau orice altceva) este realizată prin inserarea unuia sau altui bloc:

Un bloc este un concept, nu o tehnologie. Poate fi implementat în orice limbă: nu numai JavaScript pentru a alimenta clienții, ci și un limbaj de pe partea de server pentru a reda un aspect. Blocurile nu trebuie confundate cu componentele web, care reprezintă o colecție de tehnologii pentru a produce componente. Nici ele nu se exclud reciproc - putem folosi componente web pentru a crea un bloc.
Luând o analogie din lumea agilă: dacă un MVP, sau Minimum Viable Product, este cea mai mică parte de muncă pentru a lansa și comercializa un proiect comercial, am putea gândi la bloc ca la un MUC, sau Minimum Utilizable Component, ca o unitate de bază. de muncă care conferă coerență și personalitate unei aplicații.
Ce este protocolul bloc?
Componentele sunt destul de reutilizabile. De exemplu, căutarea „componentei reacții” pe npm va produce o mulțime de biblioteci care oferă componente pe care le putem importa imediat în aplicațiile noastre React.
Blocurile, totuși, sunt o poveste diferită, deoarece sunt concepute în mare parte pentru o anumită aplicație. În timp ce blocul trebuie să ofere mijloacele de a interacționa cu el (cum ar fi oferirea unui API pentru a-l inițializa și a-l reda sau expunerea unei scheme JSON care descrie ce date are nevoie ca intrare), aceste mijloace depind de obicei de aplicația în care se află blocul. , așa că nu putem reutiliza un bloc între aplicații.
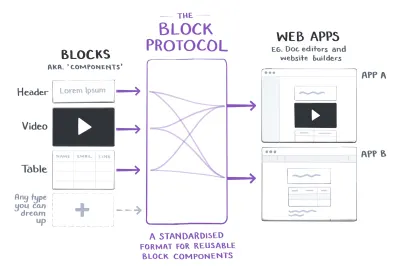
Aici intervine Block Protocolul. Acesta oferă o specificație pentru blocuri și aplicații de satisfăcut, având ca scop să permită blocurilor să fie încorporate în orice aplicație, nu numai în cea pentru care au fost concepute. La fel ca și în cazul componentelor, blocurile ar putea deveni apoi reutilizabile în toate aplicațiile.

Blocuri reutilizabile și WordPress
Începând cu versiunea 5.0 din decembrie 2018, experiența implicită în WordPress pentru crearea de conținut a fost prin blocuri. De la versiunea sa recent lansată 5.9, această experiență a fost extinsă în crearea de layout-uri de site-uri web prin Full Site Editing (FSE). Experiența modernă pentru crearea atât a conținutului, cât și a unei teme pentru WordPress este acum prin intermediul blocurilor.

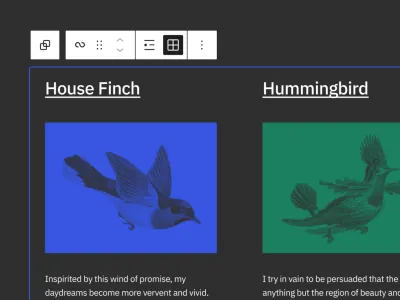
Când Joel Spolsky a introdus recent Block Protocol în lume, a făcut-o de pe blogul său alimentat de WordPress. În timp ce a explicat cum a folosit blocurile pentru a-și compune postarea, el a sugerat că blocurile ar trebui să fie reutilizabile pe web. Aceasta a fost o sugestie directă că blocurile WordPress ar trebui să fie reutilizabile pe web, ceea ce Matt Mullenweg a acceptat imediat.
Să analizăm în continuare ce consecințe putem prevedea dintr-o astfel de dezvoltare dacă s-ar întâmpla.
Cine va folosi protocolul bloc?
Aceasta este descrierea lui Joel despre modul în care a apărut Protocolul Block:
„[Implementarea unui bloc de către diferite aplicații] este complet proprietară și non-standard.
M-am gândit, nu ar fi grozav dacă blocurile ar fi interschimbabile și reutilizabile pe web?
[...] Utilizatorii ar putea dori să folosească un bloc mai sofisticat pe care l-au văzut în WordPress sau Medium sau Notion, dar editorul meu nu îl are. Blocurile nu pot fi partajate sau mutate foarte ușor, iar utilizatorii noștri sunt limitați la caracteristicile și capabilitățile pe care am avut timp să le reimplementam.”
Deși sunt 100% de acord cu motivația lui Joel, cred că așteptarea ca Notion sau Medium să-și implementeze blocurile folosind un protocol partajat public este nerealist. De ce ar face-o? Desigur, vor ca blocurile lor să fie proprietare. Dacă Medium și-a pus propriile blocuri disponibile oricărei aplicații pentru a le încorpora, atunci oricine ar putea oferi peste noapte o clonă Medium și să devieze traficul departe de ele. La fel pentru Notion. Fiind platforme comerciale care urmăresc să câștige utilizatori pe baza caracteristicilor lor avansate și a experienței excelente de utilizare, nu există nimic în care să-și ofere tehnologia (adică ar putea încă să respecte protocolul pentru uzul lor intern, dar apoi noi, străinii, nu vor beneficia de ea).
Deci, cine altcineva, pe lângă WordPress, ar putea dori să respecte Protocolul de blocare? Cine va beneficia de ea?
Impresia mea este urmatoarea:
- Echipe fără buget mare
În loc să-și dezvolte propriile blocuri de la zero (ceea ce necesită efort intens și, prin urmare, necesită o echipă dedicată), un site web ar putea fi construit folosind blocuri dezvoltate de altcineva; echipa ar putea apoi să personalizeze blocurile pentru propria aplicație și, eventual, să contribuie înapoi la codul open-source al blocurilor. - Aplicații care trebuie să ajungă din urmă pentru a oferi o experiență de utilizator convingătoare
Medium și Notion sunt populare deoarece experiența lor de utilizator este atrăgătoare. Dacă am putea oferi o experiență de utilizator similară pentru site-urile noastre web (și pentru un cost foarte mic sau deloc), de ce nu am face-o?
Acest lucru nu se limitează neapărat la site-urile web mici, dar poate fi și cazul site-urilor web populare care rămân în urmă în cursa blocurilor. De exemplu, cu ceva timp în urmă am observat că Mailchimp experimentează cu un editor modern bazat pe blocuri pentru alcătuirea buletinelor informative (nu mai găsesc acest nou editor... l-au luat?). Îl încercasem, dar avea probleme, așa că am revenit la editorul clasic cu panouri împărțite (care acceptă și blocuri, dar de alt fel, care nu poate fi editat). Mailchimp ar putea beneficia de utilizarea blocurilor oferite de WordPress?

- Sisteme de management al conținutului
Similar cu WordPress, și alte CMS-uri pot beneficia de oferirea de blocuri gata de utilizare pentru a construi aplicații. Într-adevăr, Drupal Gutenberg a încercat să aducă editorul WordPress la Drupal. Datorită Protocolului Block, această sarcină ar putea fi mai ușor de realizat. - Proiecte open-source
Similar cu componentele disponibile prin npm, dacă blocurile au fost reutilizabile, atunci este doar o chestiune de timp până când comunitatea începe să construiască blocuri și să le ofere gratuit ca sursă deschisă (fie prin GitHub, Block Hub sau în altă parte) în beneficiul toata lumea.
Cum vor beneficia alții de pe urma aderării WordPress la Protocolul Block?
Tocmai am explorat cine poate beneficia și, ca atare, ar putea dori să se alăture Protocolului Bloc. Dar, în plus, ne putem întreba: Cum ar putea beneficia dacă WordPress se alătură Block Protocolului?
Aceasta este impresia mea:
- Acces la blocuri WordPress
Cel mai evident răspuns este că toate blocurile disponibile în prezent pentru WordPress (prin editor și FSE) vor fi disponibile și pentru propriile aplicații, indiferent dacă se bazează pe WordPress sau nu. - Alăturarea procesului condus de comunitate pentru a crea blocuri
Crearea blocurilor este un proces care necesită timp și efort. Proiectului Gutenberg a avut nevoie de 5 ani pentru a produce Editorul de site complet și este încă o lucrare în curs. Și numărul de persoane implicate cu orice nouă lansare a WordPress este de sute, cea mai recentă depășind 600 de colaboratori.
Comunitatea WordPress investește continuu o mulțime de resurse în comunicare pentru a se asigura că acest proces decurge cât mai bine posibil, inclusiv inclusiv întâlniri retrospective pentru a analiza ce a mers prost și pentru a-l îmbunătăți pentru lansările viitoare.
Câte organizații pot egala acest proces bine șlefuit de a gestiona sute de oameni pentru a produce o resursă comună? Din acest motiv, alăturarea efortului condus de comunitatea WordPress de a produce blocuri, în loc să o faci singur, ar putea aduce beneficii tuturor. - Un mare adoptator dă credibilitate și tracțiune protocolului
Protocolul de bloc abia a fost lansat și este încă o schiță. Cine o va folosi? Cum va genera proiectul acceptarea potențialilor părți interesate? Dacă WordPress îl susține trimite un semnal puternic și creează încredere altora să se alăture, știind că proiectul va avea colaboratori și sprijin pe termen lung.
Ce este în el pentru WordPress?
Pentru ca WordPress să fie relevant în următorii 15 ani, trebuie să supraviețuiască în lumea aplicațiilor moderne, extrem de dinamice. Pentru asta, începând cu versiunea 5.0, WordPress s-a angajat într-un proces de modernizare, care l-a văzut transformându-se dintr-o aplicație destul de statică, redând layout-uri bazate pe șabloane PHP pe partea de server într-o aplicație încă-statică, dar mai puțin. deci, aplicație care preia date dintr-un API REST și folosește blocuri JavaScript pentru a reda conținut și, începând cu cea mai recentă versiune 5.9, machete.
Notă : Încă nu este foarte dinamic, deoarece layout-urile sunt generate în avans în wp-admin și salvate în DB, în loc să fie generate pe client care reacționează la o acțiune a utilizatorului.
Această transformare a durat ceva timp să se materializeze, începând din 2015, când Matt Mullenweg a cerut comunității WordPress să „învețe JavaScript profund”. Aderarea la Block Protocol ar fi încă o oprire în călătoria de modernizare a WordPress.

Să vedem ce beneficii ar putea obține din ea.
Menținerea creșterii cotei sale de piață
Începând de astăzi, WordPress alimentează 43% din toate site-urile web. Deși succesul său este incontestabil, acesta încă nu este suficient pentru Matt Mullenweg, care și-a exprimat dorința ca WordPress să ajungă la 85% din cota de piață. (A judeca dacă această poziție este corectă sau greșită nu intră în domeniul de aplicare al acestui articol.)
Acum, ne putem întreba, ce este exact un site WordPress? În trecut, cu arhitectura sa monolitică bazată pe PHP, răspunsul a fost destul de clar. Dar în zilele noastre construim site-uri web bazate pe o stivă care cuprinde mai multe tehnologii. Este posibil să avem un backend WordPress care alimentează un frontend React, alimentându-l cu date prin API-ul WP REST. Este un site WordPress?
Răspunsul este: nu știu, dar eventual nici nu contează. Dacă WordPress este una dintre tehnologiile din stivă, atunci va continua să crească. Până acum, WordPress putea să-și asume doar rolul CMS-ului, gestionând datele pentru a le furniza clientului. Dar acum, datorită Protocolului Block, WordPress și-ar putea asuma un nou rol: furnizarea de blocuri pentru a alimenta front-end-ul oricărei aplicații.
În acest scenariu, WordPress ar avea un rol mai mare în crearea de site-uri. Ceea ce ar duce la ca WordPress să câștige în continuare cotă de piață și să devină mai înrădăcinat în setul de instrumente de dezvoltare web, făcând mai dificil ca acesta să devină vreodată irelevant.
Grup mai mare de colaboratori
Prin utilizarea blocurilor oferite de WordPress, dezvoltatorii care nu folosesc în mod normal WordPress vor face cunoștință cu acesta și, sperăm, îl vor aprecia și vor deveni contribuitori la codul open-source. Acest lucru este important deoarece grupul de colaboratori va crește (de exemplu, JavaScript are de aproximativ 3 ori mai mulți dezvoltatori profesioniști decât are PHP) și va aduce un set mai divers de abilități.
Disponibilitate suplimentară a blocurilor
Inutil să spunem că hub-ul de blocuri va funcționa în ambele sensuri: WordPress își va pune blocurile la dispoziția tuturor, dar și blocurile codificate pentru altcineva vor fi disponibile pentru a alimenta site-urile WordPress.
De exemplu, dacă Mailchimp decide să se alăture și să folosească blocuri WordPress pentru a-și alimenta editorul de buletine informative și apoi le îmbunătățește sau produce și lansează propriile blocuri, atunci acestea vor fi disponibile pentru plugin-urile WordPress care creează și trimit buletine informative.
Decuplarea editorului WordPress de la Gutenberg
Gutenberg este proiectul care dă fundația editorului de blocuri din WordPress. Oferă un motor care permite interacțiunea cu blocurile. De exemplu, ia ieșirea din metodele de edit și save a unui bloc, pentru a reda HTML-ul în editor și a-l salva în DB.

Cu toate acestea, editorul de blocuri nu trebuie să fie cuplat la Gutenberg. La urma urmei, un „bloc” este un concept, iar Gutenberg este o implementare specifică. Protocolul de bloc poate fi plasat perfect între ele, acționând ca legătură între concept și implementare.

Drept urmare, acum Gutenberg poate fi luat și orice alt motor de implementare îi poate lua locul, oferind o experiență diferită, care este încă alimentată de aceleași blocuri.

O consecință interesantă este că WordPress poate beneficia de pe urma acestei arhitecturi, deoarece Gutenberg nu locuiește peste tot pe site-ul WordPress, ci doar pe wp-admin . Cu alte cuvinte, site-ul public pe care îl construim folosind WordPress nu se bazează pe Gutenberg; în schimb, imprimă pur și simplu HTML-ul creat cu Gutenberg pe backend. De aceea am menționat mai devreme că site-urile WordPress nu sunt încă foarte dinamice.
Folosind protocolul Block pentru a comunica cu blocurile, nu ar fi nevoie să-l avem pe Gutenberg pe partea client pentru a folosi blocurile. În schimb, am putea avea o aplicație React care redă blocurile direct și pe baza interacțiunilor utilizatorilor, făcând site-ul mai dinamic.

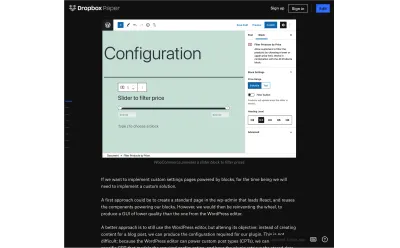
Aceeași idee poate funcționa în wp-admin , în orice pagină în care Gutenberg încă nu este disponibil (cel puțin până când este). De exemplu, dacă dorim să oferim o pagină de setări care este complet alimentată de blocuri pentru pluginurile noastre, cu Protocolul de blocare am putea folosi React pentru a reda blocurile de configurare necesare (calendare, hărți interactive, glisoare, meniuri derulante cu opțiuni sau orice intrare adecvată) și adăugați un pic de logică PHP pentru a salva datele în tabelul wp_options .
Încorporarea blocurilor pe site-ul destinat publicului
Luând puțin mai departe secțiunea anterioară, blocul real ar putea fi încorporat în site-ul public pentru ca utilizatorii să interacționeze cu el.
Există nenumărate cazuri de utilizare pentru o astfel de caracteristică, inclusiv:
- afișarea unui calendar pentru ca utilizatorii să rezerve locuri pentru întâlniri, așa cum a făcut Calendly;
- permițând utilizatorilor să deseneze ceva, așa cum a făcut Brush Ninja, sau să joace jocuri, ca în cazul Block-a-saurus;
- solicitați utilizatorilor să manipuleze imagini, așa cum va fi posibil cu viitoarea experiență media reînnoită cu FSE.
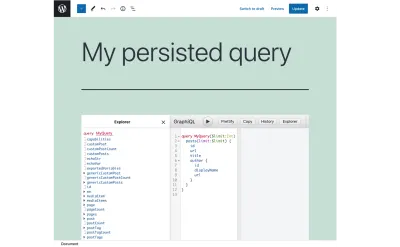
Un alt exemplu vine de la propriul meu plugin WordPress, iar faptul că sunt capabil să îl susțin este motivul pentru care sunt încântat de Block Protocol. API-ul GraphQL pentru WordPress este livrat cu un bloc client GraphiQL care permite compunerea interogării persistente GraphQL:

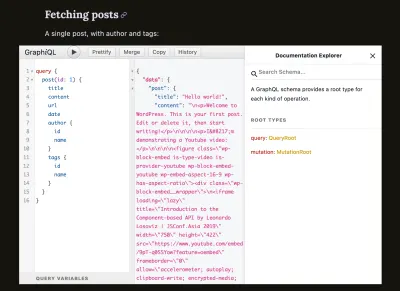
În același timp, încorporez clientul GraphiQL pe site-ul de documentație pentru ca vizitatorii să se joace cu el și să descopere cum funcționează serverul GraphQL:

Cu Block Protocol, această idee de a expune clientul GraphiQL pe site-ul de documentare ar putea fi acordată și utilizatorilor pluginului meu. Apoi, ar putea pur și simplu să încorporeze blocul GraphiQL pe propriile lor site-uri publice pentru a documenta cum să preia date din propriile API-uri GraphQL pentru propriii vizitatori.
Ajutând în faza de „colaborare” a lui Gutenberg
Posibilitatea de a încorpora blocuri pe site-ul public ar putea fi utilă și pentru faza 3 a editorului de blocuri, care își propune să eficientizeze colaborarea pentru a produce o experiență de co-autor similară cu Google Docs sau Dropbox Paper.
Când primesc un link către Dropbox Paper, nu trebuie să fiu conectat pentru a-i vizualiza conținutul:

În mod similar, am putea avea o parte client care este capabilă să randeze și să interacționeze cu blocuri, astfel încât utilizatorii care nu sunt autentificați să poată oferi și feedback. Acești vizitatori nu ar trebui să acceseze wp-admin ul site-ului, așa că vom maximiza oportunitățile de colaborare.
Îmbunătățirea în continuare a conceptului „API unică pentru orice”.
Conceptul de bloc a fost introdus ca o modalitate de a unifica toate modalitățile diferite de a adăuga conținut pe site-ul WordPress. În trecut, când folosim editorul „clasic”, am putea adăuga cod dinamic printr-un widget sau un shortcode și să manipulăm aspectul site-ului prin intermediul personalizării. Blocul înlocuiește toate aceste mecanisme diferite prin furnizarea unui „unic API” pentru a produce și personaliza tot conținutul de pe site.
Această simplificare a avut loc în UI. Cu toate acestea, blocurile în sine nu oferă întotdeauna o singură modalitate de a le trata, deoarece blocurile dinamice necesită aceeași ieșire pentru a fi redate în JavaScript și PHP (prima pentru a reda HTML-ul pentru editor, cea din urmă pentru a-l imprima în site-ul orientat spre public). Această situație este o cauză de neliniște pentru dezvoltatori și adaugă bariere pentru noii contribuitori.
Au existat mai multe propuneri de abordare a acestei probleme (rezumate strălucit în această discuție), dar niciuna dintre ele nu este suficient de convingătoare. Pluginul WooCommerce s-a confruntat și cu o problemă similară, dar soluția sa mi se pare (mi se pare) puțin complicată. În mod ideal, CMS ar trebui să ofere un mecanism de creare a codului DRY fără a fi nevoie de hack-uri.
Protocolul de bloc ar putea oferi o alternativă mai bună. Dacă dezvoltatorul nu dorește să codeze din nou aceeași logică în PHP, redarea blocului ar putea fi făcută în schimb pe front-end folosind același bloc. Aceasta s-ar baza pe randarea pe partea client (CSR) în loc de randarea pe partea server (SSR), care nu este întotdeauna recomandată (deoarece poate afecta indexarea conținutului de către motoarele de căutare), dar opțiunea de a decide pentru oricare dintre ele ar fi sta pe dezvoltator.
Ca un beneficiu secundar, această soluție ar putea atrage și mai mulți dezvoltatori React să folosească WordPress.
Utilizarea dezvoltărilor din afara domeniului WordPress
După cum am menționat mai devreme, aderarea la un protocol comun ar putea duce la dezvoltări necoordonate care produc un ecosistem bogat, așa cum sa întâmplat cu GraphQL.
De exemplu, SpectaQL este un generator de documentație pentru API-urile GraphQL. Doar aderând la specificația GraphQL, acest proiect permite documentarea automată a API-ului, necesitând foarte puțin efort din partea dezvoltatorului.
Aderarea la Protocolul de bloc ar putea produce efecte similare. Putem prevedea că unele proiecte pot extrage automat informațiile din block-metadata.json și pot produce un site static care documentează toate blocurile. Aceeași idee este în prezent implementată pentru Gutenberg. Dacă un proiect ar aborda deja această sarcină pentru Protocolul bloc, Gutenberg ar putea să-și dea drumul și să-și elibereze colaboratorii pentru a se ocupa de alte sarcini.
Suport îmbunătățit pentru GraphQL
Celălalt motiv care mă entuziasmează în mod deosebit este că serverele GraphQL pentru WordPress (WPGraphQL și propriul meu API GraphQL pentru WordPress) nu pot oferi în prezent suport optim pentru Gutenberg, deoarece block.json nu declară tipul real al unui obiect sau al proprietății matricei. De exemplu, un bloc din Gutenberg poate declara o proprietate ca fiind de tip array , dar GraphQL trebuie să știe că este o array de tip String .
Protocolul de bloc încurajează cu tărie definirea tipului final de proprietate:
Acolo unde sunt disponibile, blocurile TREBUIE să aștepte și să gestioneze un câmp entityTypes care conține definiții de tip de entitate pentru orice entități trimise la blocuri.Prin urmare, dacă blocurile WordPress ar adera la Protocolul de blocare, schema lor JSON ar fi actualizată pentru a furniza aceste informații, iar pluginurile GraphQL ar putea apoi să recupereze datele blocurilor fără a recurge la hack-uri.
Încheierea
În acest articol, am discutat câteva consecințe potențiale ale aderării WordPress la Block Protocol, sugerând că va produce rezultate pozitive. Cu toate acestea, nu am atins cât de fezabil este să se întâmple.
Este posibil din punct de vedere tehnic? Se poate face fără a întrerupe compatibilitatea cu înapoi? Beneficiile potențiale depășesc efortul necesar? Are sens ca un protocol de bloc să existe în primul rând sau cerințe diferite ale aplicațiilor diferite nu pot fi reconciliate la nivel de bloc?
Toate aceste întrebări (și multe altele) trebuie să aibă un răspuns înainte de a lua decizia de a adera sau nu la Block Protocol. Pe măsură ce Matt Mullenweg și-a exprimat interesul, acum este timpul ca comunitatea să cântărească și să decidă dacă WordPress ar trebui să se oprească și să se alimenteze în acest nou port în călătoria sa de modernizare sau să o săriți peste el și să continue să navigheze înainte.
