Ghidul designerului pentru imagini în designul site-urilor web
Publicat: 2018-02-21De ce combina imaginile cu textul? Designerii de succes știu că nu este nevoie de un miracol pentru ca munca lor să iasă în evidență – în schimb, este nevoie să știi să combini imaginile și textul și să le transformi în compoziții atractive.
Site-urile web se pot transforma în capodopere în multe moduri diferite, la fel ca în orice ramură de artă. Importanța varietatii este și mai mare în cazul designului web, deoarece există numeroase elemente pentru ca creatorii de site-uri web să vină cu o soluție frumoasă.
Elementul de bază și cel mai valoros truc al designului este combinarea imaginilor cu textul. Cu toate acestea, a face acest lucru nu va fi atât de simplu ca să pui un slogan preferat pe cea mai bună fotografie a ta - va fi nevoie de mult mai mult pentru a-ți impresiona viitorii clienți.
Combinația atemporală de text și imagini
Nu contează dacă proiectați ca un pasionat de social media care caută adepți sau în rolul unui designer profesionist – tehnica creativă de a aduce imagini și text împreună va fi cel mai bun pariu pentru a crea conținut atractiv.
Pentru a vă face o idee, gândiți-vă la modul în care fundalurile transparente influențează vizibilitatea textului sau la modul în care anumiți designeri folosesc forme creative ca suport de text.
O combinație câștigătoare – text distractiv și imagini interesante
Frumusețea va veni natural dacă utilizați imagini frumoase cu text frumos. Combinații ca acestea nu au lăsat pe nimeni indiferent și au ajutat unele dintre cele mai mari mărci din lume să reușească.
Deci, cum funcționează combinarea cutiilor cu imagini și culori? Lasă-mă să explic:
Planificați compoziția în avans
Punctul de rupere al design-urilor web moderne este aranjarea și plasarea corectă a textului în raport cu imaginile. Textul mai mic, de exemplu, va fi greu de observat pe un fundal aglomerat și care distrag atenția, ceea ce îi va reduce atât lizibilitatea, cât și atractivitatea vizuală.
Cu toate acestea, veți fi doar la jumătatea drumului prin aranjarea textului - pentru a finaliza ecuația; trebuie să te gândești unde va apărea imaginea ta și cum va arăta. Pentru a face acest lucru cu succes, planificați următoarele lucruri:
Compoziția imaginii. Când alegeți fotografia, asigurați-vă că oferă suficient spațiu pentru a plasa un text frumos scris.
Compoziția întregii combinații text + imagini. Munca unui designer nu se termină prin simpla aducere a elementelor împreună. El sau ea trebuie să găsească o imagine eficientă care să susțină efectul așteptat al mesajului și să aleagă fonturile care îi corespund.
Elementul principal ar trebui să fie întotdeauna elementul care trebuie să atragă atenția, dar posibilitatea de a alinia textul și imaginile în proporții exacte pentru a le permite să se completeze reciproc nu este o idee rea.
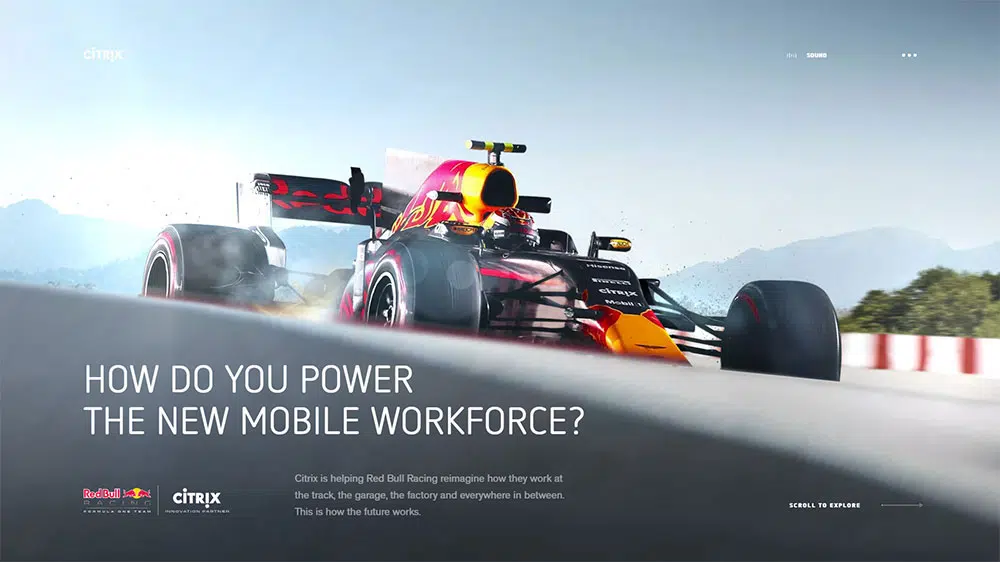
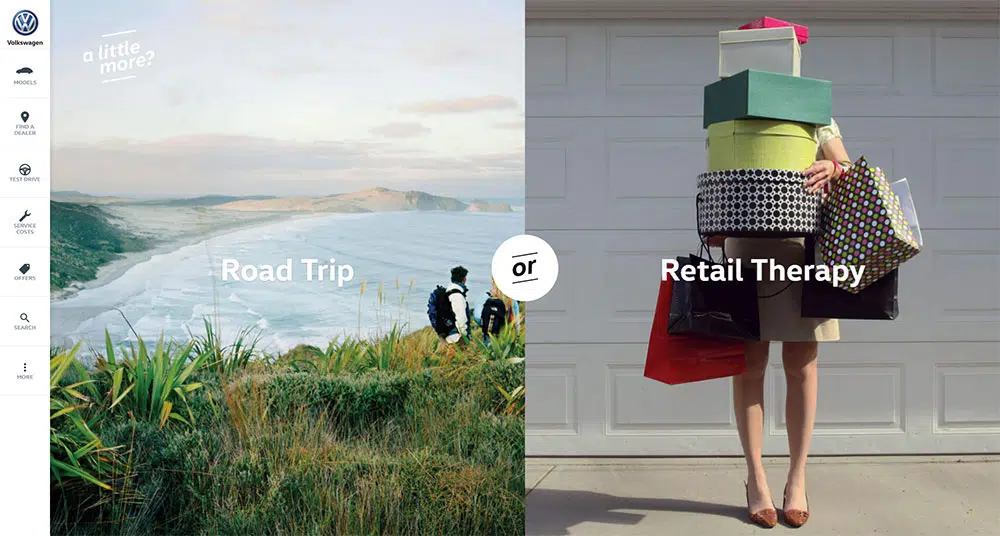
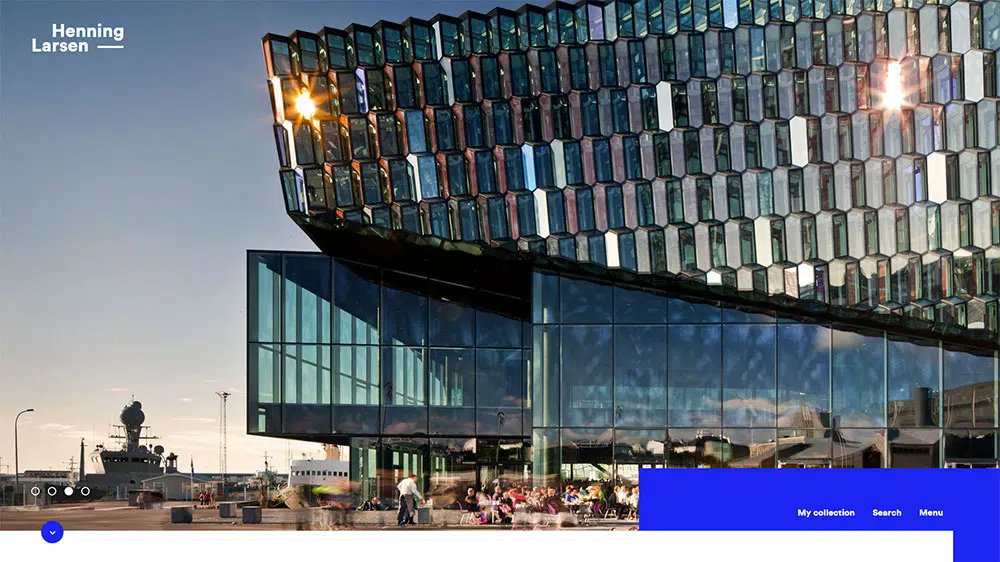
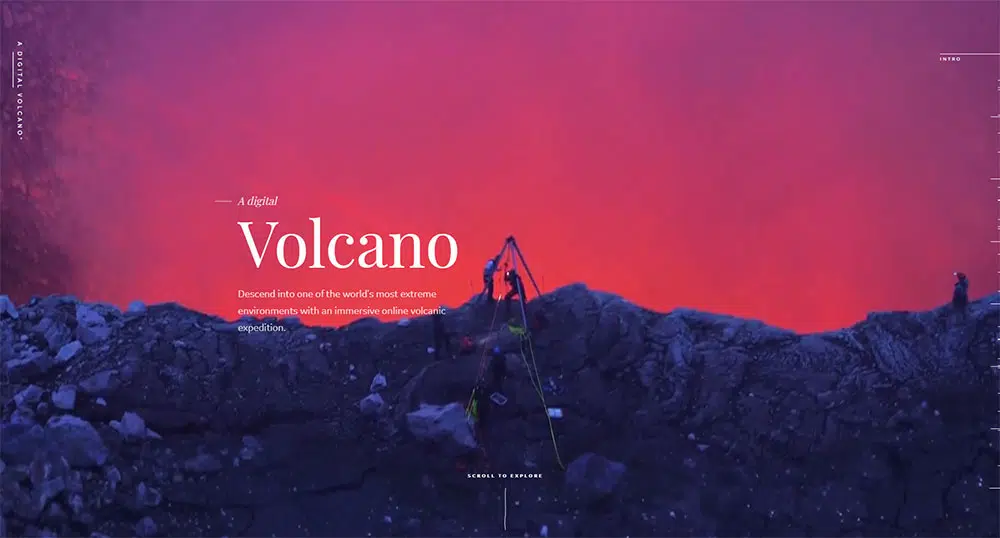
O modalitate și mai simplă de a obține același efect este să utilizați imaginea ca fundal și să plasați textul deasupra acesteia. Pune-ți creativitatea în acțiune și cu siguranță vei veni cu câteva idei grozave!
Un antet perfect
Anteturile sunt o sursă comună de discuții și dileme. Desigur, veți dori ca vizitatorii să poată derula în jos site-ul dvs., dar să permită și navigarea intuitivă, care nu necesită timp pentru a învăța.
Pentru a face acest lucru, puteți introduce un antet fix care va rămâne în partea de sus a ecranului, indiferent de locul în care au ajuns și, în consecință, va apărea pe toate paginile pentru a face designul mai funcțional.
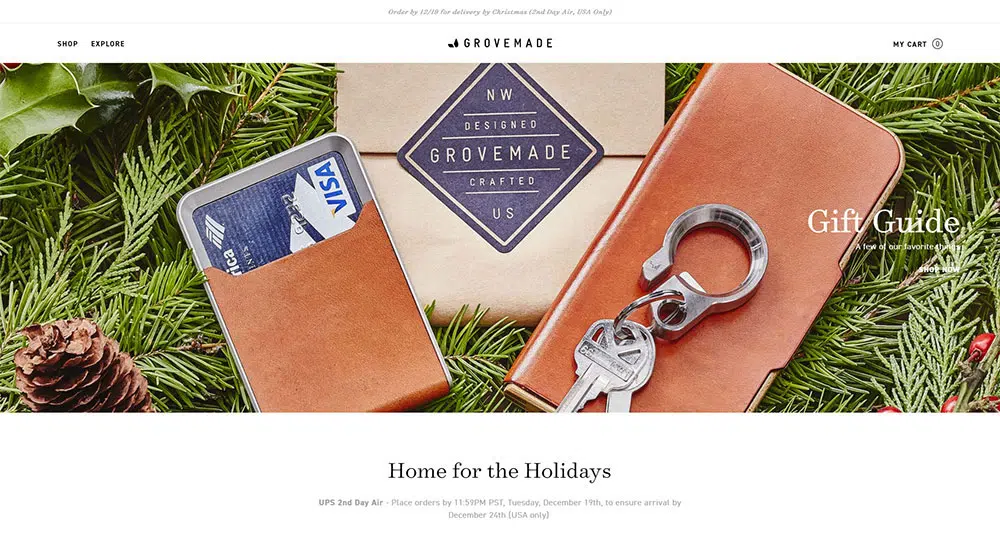
Alege-ți punctul focal

Toate compozițiile grozave se mândresc cu un punct focal bine ales, și anume orice element vizual care arată suficient de bine pentru a capta atenția.
În web design, acesta va fi și punctul de plecare al navigației. În loc de aspectul imaginii + text, trebuie să acordați prioritate unora dintre cele două elemente și să faceți acea prioritate vizibilă cu poziționare, dimensionare, culoare și așa mai departe.
Echilibrare corectă
Echilibrul poate face sau sparge o compoziție bună și poate fi realizat prin planificarea atentă a importanței fiecărui element de pe pagină.
Niciuna dintre ele nu ar trebui să fie deosebit de grea din punct de vedere vizual (mai ales atunci când discutăm despre modele care prezintă atât imagini, cât și text). În schimb, ar trebui să mergi pe drumul minimalist.
Folosind trucuri distractive cu hover
Site-urile web interactive sunt viitorul designului web și dintr-un motiv întemeiat.
De fiecare dată când primim feedback cu privire la acțiunile noastre online, ne simțim mai încrezători față de furnizor și, evident, mulțumiți că am primit atenția de care avem nevoie.
O alegere înțeleaptă a imaginilor
Imaginile sunt mai importante pentru proiectarea proiectelor decât pur și simplu oferirea unui spațiu de fundal pentru textul dvs. sau adăugarea unui accent frumos.
Destul de des, acestea dau, de asemenea, tonul și contextul compoziției tale și influențează emoțiile potențialilor spectatori. Prin urmare, calitatea lor trebuie să se potrivească cu calitatea textului, sau să o completeze în cazurile în care contradicția este intenționată și dorită.
Acest lucru este deosebit de important dacă creați un portofoliu de design interior, al unui fotograf sau al unui arhitect.
Creați pagina de destinație perfectă
Obiectivul paginilor de destinație este întotdeauna același: atragerea atenției vizitatorilor întâmplători și direcționarea acesteia către informațiile importante.
Din acest motiv, aveți nevoie de o pagină de destinație bine concepută, cu performanțe superioare, fără detalii inutile.
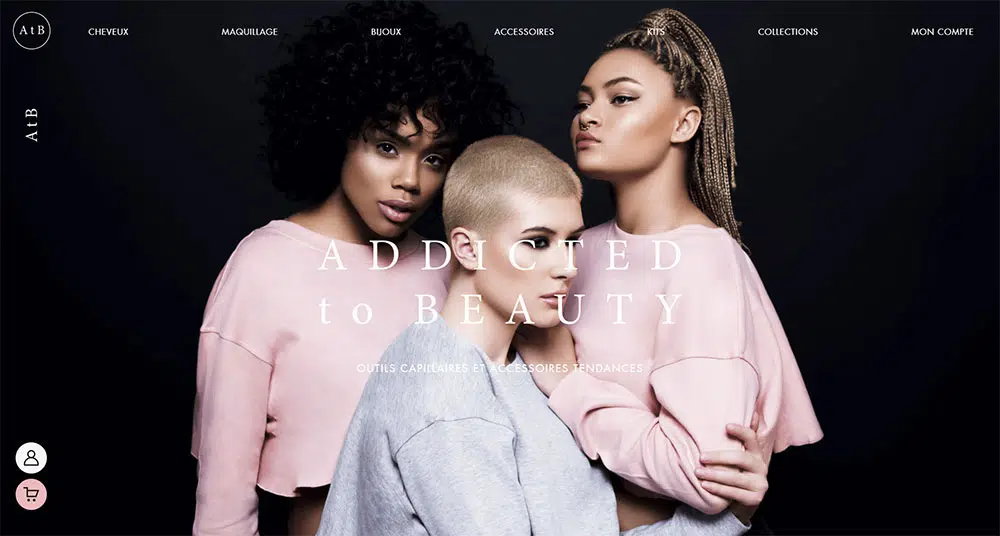
Alege fundalul potrivit pentru textul tău
După cum am discutat anterior, textul dvs. ar trebui să fie plasat într-o locație ușor de observat, astfel încât utilizatorii să îl vadă și să îl poată citi.
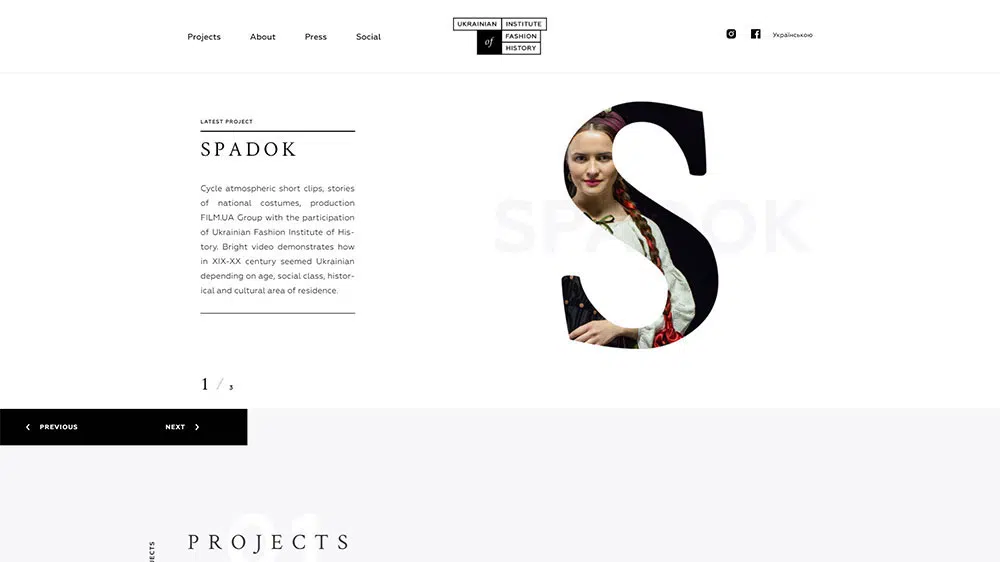
Puteți face acest lucru în două moduri: obțineți o imagine care are spațiu liber sau alegeți o imagine cu zone goale mai mari sau focalizare moale și neclară. Cu o imagine ocupată în fundal, copia va fi dificil (dacă nu imposibil) de citit.
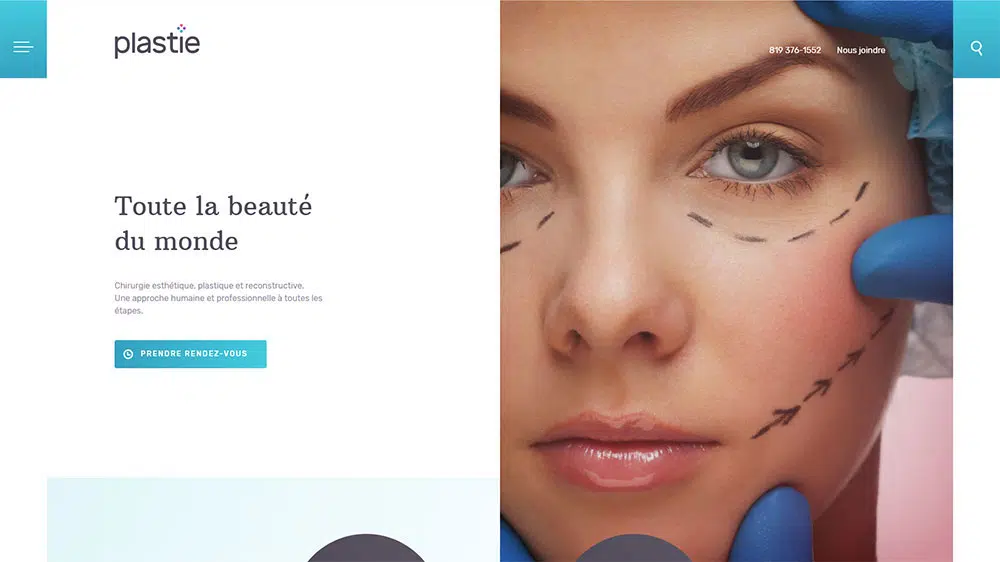
Modelele profesionale sunt simple
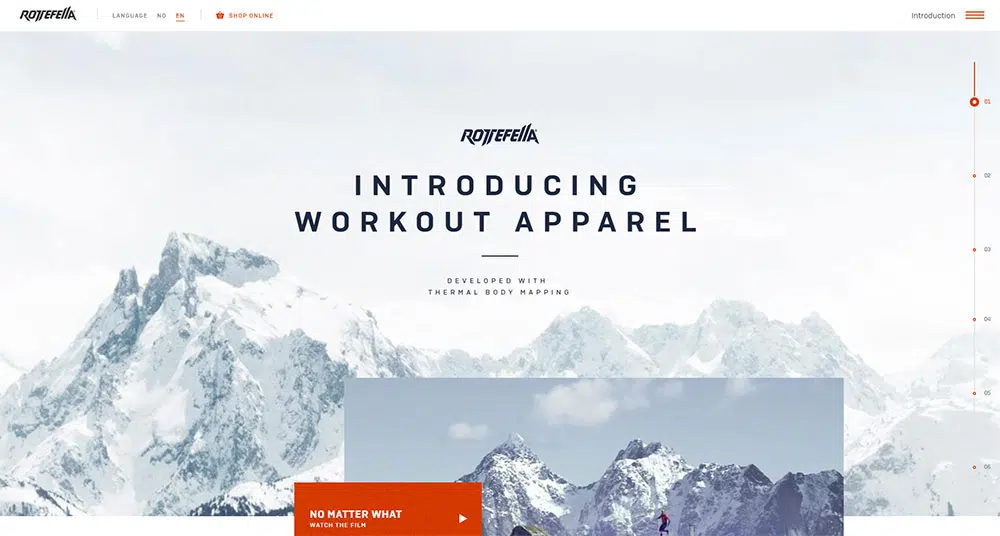
Singura regulă absolută în design web care merită să fie numită așa este „mai puțin este mai mult”. Este posibil ca site-urile web minimaliste să nu trăiască prin cele mai bune zile ale lor, dar profesioniștii încă le recomandă în fiecare caz.
Gândește-te – când a fost ultima dată (dacă vreodată) când ai fost impresionat de un site web plin de bannere și funcții? Într-adevăr, un aspect complicat și o navigare consumatoare de timp nu vă vor ajuta să comunicați mesajul dorit.
Cum poți face asta? Fă-ți timp și notează toate elementele de bază. Care sunt informațiile fără de care pur și simplu nu poți lipsi? Mai bine, la ce se vor aștepta vizitatorii de la tine? Răspunzând la aceste întrebări, veți face o listă destul de decentă de detalii și caracteristici care ajută la păstrarea atenției vizitatorilor. Cu timpul, puteți actualiza această listă și puteți face modificări la un design și mai curat.
De asemenea, nu încercați să proiectați site-uri web interesante doar de dragul de a fi cool. Trebuie să fie și ele utile.
Utilizarea contrastului pentru a îmbunătăți vizibilitatea
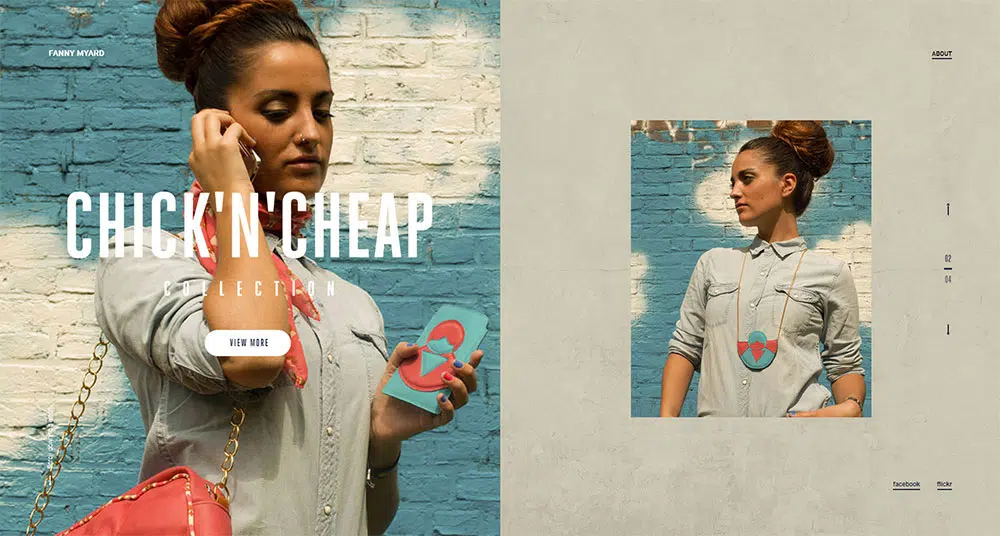
Este de la sine înțeles că contrastele de culoare sunt cele mai bune instrumente pe care le puteți folosi pentru a face textul să iasă de pe ecran, mai ales fără un fundal definit sau o tehnică care ar reduce efectele compromițătoare ale altor elemente din proiectul dvs.
Culorile, de exemplu, ar trebui să fie coezive și bine coordonate. O modalitate sigură de a merge aici este să folosești culorile textului care apar deja pe imaginea de fundal.
Poate că nu este cel mai intuitiv lucru pe care l-ați auzit vreodată, dar folosirea culorilor opuse este un truc valoros pe care fiecare designer ar trebui să-l cunoască. Pentru a-și face piesele mai dramatice, designerii se bazează foarte mult pe contraste și folosesc în primul rând culori complementare, cum ar fi galben și violet.
Gânduri de sfârșit
Nu este un secret pentru nimeni că informațiile sunt absorbite mult mai ușor cu mijloace vizuale, iar designerii folosesc acest fapt pentru a pregăti conținut de impact. Ar trebui să țineți cont de același lucru atunci când lucrați la următorul proiect, fie că este vorba despre o prezentare, un poster, infografică etc.
Designul ar trebui să fie întotdeauna echilibrat, iar acest echilibru depinde de relația pe care ați stabilit-o între imagini și text. Dacă înveți cum să le combinați corect, veți adopta abilitățile de bază ale oricărui designer profesionist.