Utilizarea imaginilor pentru a îmbunătăți efectul CSS Hover
Publicat: 2021-02-16Hover este unul dintre cele mai vechi selectoare din familia CSS. Deși suntem obișnuiți să credem că se împerechează frumos doar cu un link, de fapt poate fi folosit pe toate elementele din interfață precum butoane, SVG-uri, imagini etc. Motivul este simplu și constă în esența lui. Pentru a parafraza specificația: treceți cu mouse-ul selectează elemente când cursorul mouse-ului este plasat peste ele. Prin urmare, orice doriți să selectați, va fi chiar acolo - vă place sau nu.
Și cui nu-i place? Selectorul :hover vă permite să faceți site-ul dvs. un loc informativ și confortabil pentru utilizatori. Dacă îmbrățișați puterile sale, puteți cu ușurință:
- Acordați un accent suplimentar elementelor specifice, evidențiind-le din fluxul de conținut;
- Afișați sugestii pentru a clarifica posibilele confuzii;
- Îmbogățiți conținutul static cu răsturnări interesante;
- Îmbunătățiți povestirea;
- Creați un loc de joacă în zona eroilor etc.
Există multe modalități de a beneficia de el. Cu toate acestea, ceea ce ne-a atras atenția recent este că dezvoltatorii dau efectului de hover al legăturii banal și plictisitor o nouă viață. Trucul constă în folosirea imaginilor mari. Deși poate părea puțin scandalos la prima vedere, au reușit cumva să facă această abordare să pară elegantă, interesantă vizual, captivantă și îndrăzneață.
Să aruncăm o privire la câteva exemple convingătoare ale efectului în acțiune.
Subsens
Subsense este un reprezentant tipic al acestei tendințe minuscule și răcoritoare. Pagina principală a agenției digitale italiene profită la maximum de abordarea minimalistă. Aspectul este convențional, în timp ce umplerea grafică este mai mică ca întotdeauna. Veți găsi aici doar câteva blocuri de text, navigare și o mulțime de spații albe aerisite. Cu toate acestea, site-ul nu este plictisitor.

Dimpotrivă, arată interesant și proaspăt. Acesta întâmpină vizitatorii online cu o listă de lucrări care ocupă partea leului a ecranului. Fiecare nume al unui proiect este însoțit de o imagine corespunzătoare care apare la trecerea cu mouse-ul. Este enorm de mare, așa că nu o vei rata.
Rețineți că echipa își concentrează atenția asupra portofoliului lor, făcându-l vedeta emisiunii. Și cu toate acestea, ei nu reinventează roata și nu folosesc animații moderne. Totul este îngrijit, curat și pur și simplu genial.

Mine Studio
Portofoliul Mine Studio este un alt exemplu caracteristic de folosire a tendinței. În timp ce, în același timp, demonstrează cum efectul poate fi folosit pentru a face ca minimalismul să funcționeze pentru tine.
Aici, prima pagină este aproape lipsită de conținut și imagini. Este doar o prezentare pe un singur ecran; cu toate acestea, își servește perfect scopul. Zona eroului este ocupată de un glisor orizontal bazat pe text, care are trei niveluri. Fiecare prezintă titlurile lucrărilor anterioare. Când treceți cursorul mouse-ului peste nume, apare o imagine. Chiar dacă nu se întinde de sus în jos ca în cazul lui Subsense, cu siguranță atrage atenția.
Rețineți două lucruri aici. În primul rând, fiecare apariție a unei imagini este îmbogățită cu efectul popular de tranziție în stil ondulat, care o face să arate elegantă și modernă. În al doilea rând, numele își schimbă culoarea, adăugând o focalizare suplimentară elementului selectat.
Chiar dacă echipa menține un aspect simplu, zona eroilor nu pare simplă. Dimpotrivă, se simte de top.

Ada Sokol
Echipa din spatele portofoliului Adei Sokol adoptă aceeași abordare.
Aceasta este o altă pagină de pornire cu un singur ecran din colecția noastră. De asemenea, este spațios și foarte conservator cu conținutul. Există doar navigație regulată. Lucrările preferate sunt prezentate ca link-uri. Și aici se întâmplă magia.
Starea de hover declanșează nu doar un aspect al imaginii, ci și un mic truc cu afișarea acesteia. Imaginea nu se mișcă doar în spațiu; devine distorsionată și lasă o urmă de grafică desfigurată. Este o modalitate neobișnuită, dar câștigătoare de a atrage atenția asupra pieselor din portofoliu și de a răspunde tendințelor actuale.

Nicolas Lanthemann / VLNC Studio
Există câteva exemple mai interesante în care planurile bazate pe imagini sunt combinate cu pricepere cu trucuri de mișcare. Luați în considerare Nicolas Lanthemann și VLNC Studio.
În cazul lui Nicolas Lanthemann, imaginea nu doar apare, ci se mișcă și se învârte, captându-ți atenția. În timp ce agenția de creație a VLNC a folosit tehnica la modă în tandem cu cursorul mouse-ului. Deci, oriunde călătorește mouse-ul, imaginea îl urmărește lăsând o urmă estompată.


Păstratori de limbă
Dacă crezi că această nouă tendință afectează doar zonele eroilor, atunci s-ar putea să fii surprins că poate fi găsit peste tot. Uită-te doar la Language Keepers.
Echipa care stă în spatele designului web al Language Keepers folosește această tehnică pentru îmbunătățirea meniului principal. La fel ca în majoritatea site-urilor web din aceste zile, navigarea este ascunsă în spatele butonului hamburger. Când este deschis, ocupă întregul ecran. Meniul este împărțit în două coloane.
Fiecare link este urmat de o imagine care spune totul. Deci, indiferent de elementul de navigare pe care îl vizați, veți primi nu doar o scurtă descriere în partea de jos a paginii, ci și un ajutor vizual.

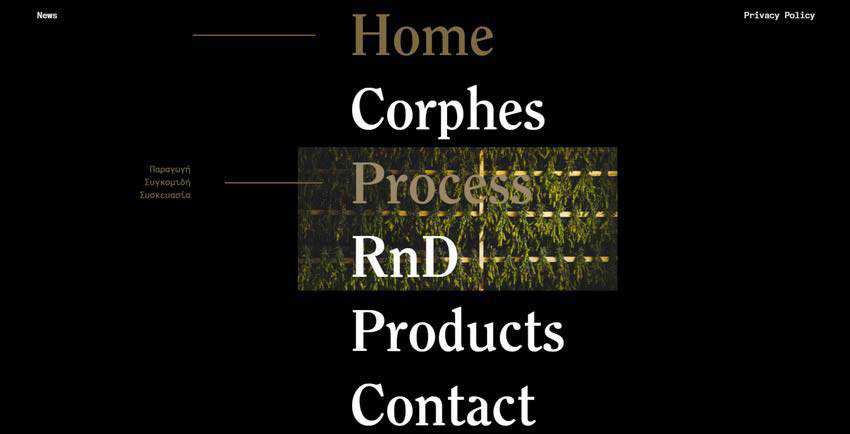
Corphes
Echipa din spatele Corphes obține beneficii din această soluție în mai multe locuri de pe site. În primul rând, au dat o poftă listei obișnuite bazate pe roți din navigație. Aici, fiecare link pare îndrăzneț și informativ.
În al doilea rând, au îmbunătățit explorarea conținutului principal de pe pagina de destinație. Astfel, una dintre secțiuni include blocuri de text care sunt susținute de imagini care apar la trecerea cu mouse-ul.

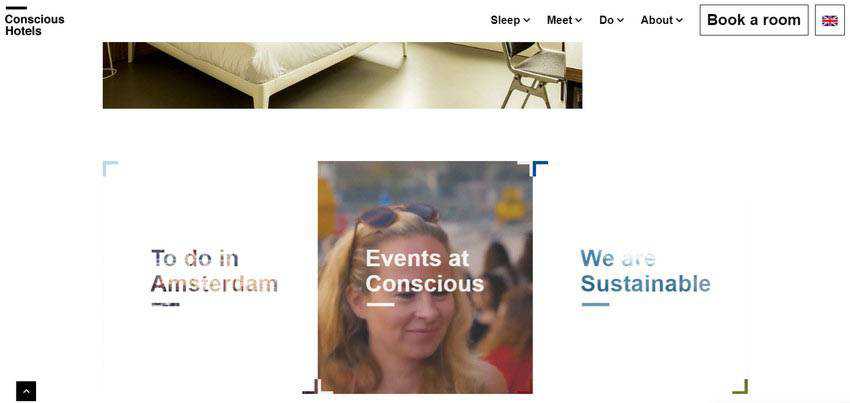
Hoteluri conștiente
Aici veți găsi tendința folosită în mijlocul paginii de start. Este o tehnică veche, dar echipa a reușit să o răsucească puțin pentru a nu arăta obișnuit.
La început, dai peste secțiunile goale în care titlurile sunt mascate pentru a sugera că există ceva ascuns înăuntru. În acest fel, echipa aprinde interesul vizitatorilor. După ce treceți cursorul peste casetă, imaginea se dezvăluie, susținând titlul și mesajul acesteia. Simplu, dar elegant.

Lecomte de Bregeot
Ultimul, dar nu în ultimul rând, în colecția noastră este Lecomte de Bregeot. Caracteristica cheie a acestei abordări a tendinței este că echipa folosește videoclipuri în loc de imagini, extinzând astfel granițele și arătându-ne că putem folosi un alt tip de material vizual.

Imagini mari, impact mare
Este atât de interesant să vezi cum reclamele transformă elementele testate și plictisitoare ale interfeței web într-o extravaganță. Efectele simple de trecere cu mouse-ul, care joacă de obicei un rol de sprijin pentru legături, au acum rolul principal în zilele noastre. Se dovedește încă o dată că mai este loc pentru experimente și îmbunătățiri.
