Un ghid pentru optimizarea imaginilor pentru mobil
Publicat: 2022-03-10( Acesta este un articol sponsorizat. ) Știți cât de important este să construiți site-uri web care se încarcă rapid. Tot ce este nevoie este ca o pagină să se încarce o secundă prea mult pentru a începe să piardă vizitatori și vânzări. În plus, acum că Google a făcut ca indexarea în primul rând pe mobil să fie implicită, chiar nu vă puteți permite să lăsați orice optimizare a performanței să cadă pe margine, cu cât de dificil poate fi să obțineți site-ul mobil la fel de rapid ca desktopul.
Google ia în considerare mulți factori atunci când clasifică un site web, iar vizitatorii iau în considerare o mână de factori atunci când decid să exploreze un site. La intersecția celor două se află viteza site-ului .
Nu ar trebui să fie surprinzător faptul că imaginile cauzează multe dintre problemele pe care site-urile web le au cu viteza. Și în timp ce ați putea oricând să reduceți grăsimea și să construiți site-uri mai concepute minimal și centrate pe conținut, de ce să faceți compromisuri?
Imaginile sunt o forță puternică pe web.
Nu numai că imaginile bine alese pot îmbunătăți estetica unui site, dar fac și mai ușor pentru vizitatori să consume conținut. Desigur, există și beneficiile SEO ale imaginilor.
Așadar, astăzi, să ne concentrăm asupra modului în care puteți încă proiecta cu câte imagini doriți, fără a vă încetini site-ul. Acest lucru va necesita să vă actualizați strategia de optimizare a imaginii și să adoptați un instrument numit ImageKit, dar nu ar trebui să vă ia multă muncă pentru a pune în aplicare acest nou sistem.
Necesitatea unei strategii de optimizare a imaginii pentru mobil
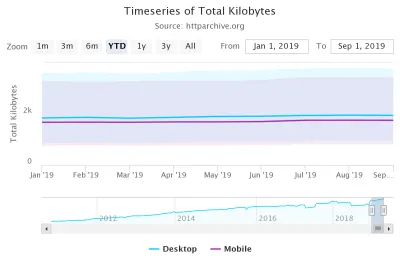
Conform arhivei HTTP:
- Dimensiunea medie a unui site web pentru desktop în 2019 este de 1939,5 KB .
- Dimensiunea medie a unui site web mobil în 2019 este de 1745,0 KB .

Dacă nu ne ocupăm de această creștere, va fi imposibil să satisfacem cerințele consumatorilor și Google atunci când vine vorba de furnizarea de site-uri rapide. Asta sau va trebui să fim foarte buni la optimizarea vitezei.
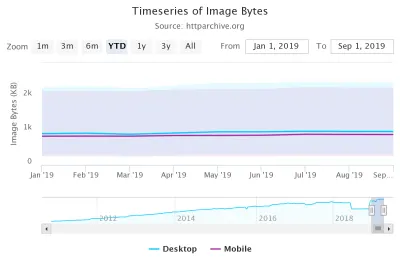
Vorbind despre viteză, să vedem ce are de spus HTTP Archive despre greutatea imaginii.

Asa cum sta astazi:
- Dimensiunea medie a imaginilor de pe desktop este de 980,3 KB din totalul de 1939,5 KB.
- Dimensiunea medie a imaginilor de pe mobil este de 891,7 KB din totalul de 1745,0 KB.
Concluzia: imaginile adaugă multă greutate site-urilor web și consumă multă lățime de bandă. Și, deși aceste date arată că dimensiunea medie a imaginilor de pe dispozitive mobile este mai mică decât a omologilor lor de pe desktop, proporția imaginilor pe site este puțin mai mare.
Acestea fiind spuse, dacă aveți strategia potrivită de optimizare a imaginii, aceasta poate fi remediată cu ușurință.
Iată ce ar trebui să implice această strategie:
1. Dimensiunea corectă a imaginilor
Există o mulțime de sarcini obositoare pe care ar trebui să le gestionați fără automatizările potrivite. Cum ar fi redimensionarea imaginilor.
Dar trebuie să o faci, nu?
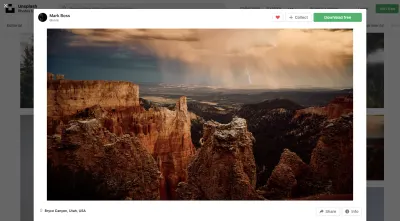
Să presupunem că utilizați Unsplash pentru a furniza un număr de imagini pentru un site web la care lucrați.

Spre deosebire de depozitele de stocuri premium în care ați putea alege dimensiunea sau formatul de fișier în care descărcați fișierul, nu aveți de ales aici.
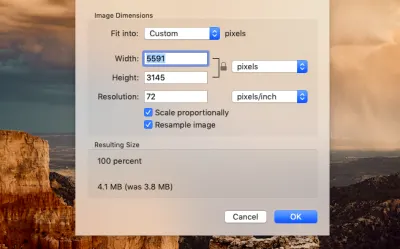
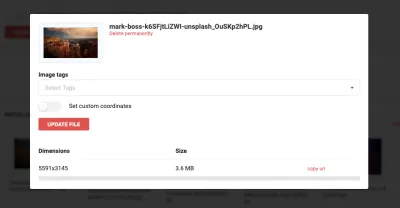
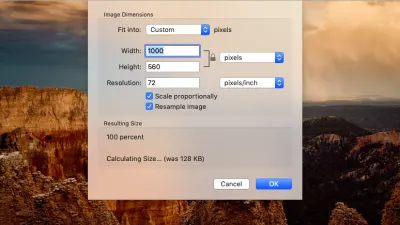
Deci, descărcați imaginea și orice altele aveți nevoie. Apoi aveți posibilitatea de a utiliza imaginea așa cum este sau de a o redimensiona manual. După ce te uiți la dimensiunea fișierului și dimensiunile imaginii, realizezi că ar fi o idee bună să-l redimensionezi.

Această imagine specială a fost exportată ca fișier de 3,6 MB și o imagine de 5591×3145 px. Este mult prea mare pentru orice site web.
Nu există niciun motiv pentru a încărca imagini mai mari de 1 MB - și asta chiar o împinge. Cat despre dimensiuni? Ei bine, asta depinde de lățimea site-ului tău, dar cred că undeva între 1200 și 2000 px ar trebui să fie maximul tău.
Va trebui să treci prin același proces, indiferent dacă imaginile provin de pe un site de stoc sau de pe DSLR-ul cuiva. Ideea este că nicio imagine sursă nu va avea dimensiunea „corectă” pentru site-ul dvs., ceea ce înseamnă că redimensionarea trebuie să aibă loc la un moment dat.
În plus, site-urile web responsive afișează imagini în diferite dimensiuni, în funcție de dispozitivul sau browserul pe care sunt vizualizate. Și apoi sunt diferitele cazuri de utilizare - cum ar fi imaginea la dimensiunea completă vs. miniatură sau fotografia de produs la dimensiunea completă vs. imaginea prezentată.
Deci, trebuie făcute mai multe redimensionări chiar și după ce ați trecut prin problemele de a le redimensiona manual.
Iată ce nu ar trebui să faci:
- Redimensionați imaginile unul câte unul pe cont propriu. Este consumator de timp și este ineficient.
- Bazați-vă pe redimensionarea browserului pentru a vă afișa imaginile în mod receptiv, deoarece poate cauza probleme.
În schimb, puteți integra serverul dvs. de imagini existent (pe gazda dvs. web) sau serviciul de stocare externă (cum ar fi S3) cu ImageKit. Sau puteți folosi Biblioteca Media ImageKit pentru a vă stoca fișierele.

După cum puteți vedea, ImageKit a acceptat încărcarea acestei fotografii Unsplash la dimensiunile și dimensiunile sale originale. Același lucru este valabil și pentru oriunde provin fișierele dvs.
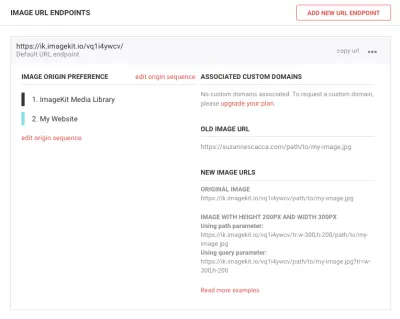
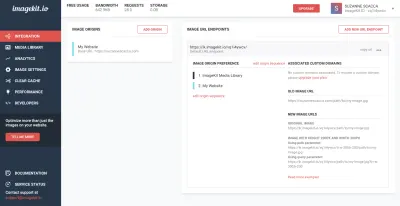
Cu toate acestea, odată ce vă integrați imaginile sau stocarea imaginilor cu ImageKit, instrumentul va prelua controlul asupra dimensiunii imaginii. Puteți vedea cum se face asta aici:

Permiteți-mi să vă explic pe scurt ce vă uitați mai sus:
- Preferința pentru originea imaginii îi spune ImageKit de unde trebuie optimizate imaginile. În acest caz, este Biblioteca Media ImageKit și vor fi difuzate pe site-ul meu.
- Adresa URL a imaginii veche este un memento al locului în care se aflau imaginile noastre pe server.
- Noile URL-uri pentru imagini explică unde vor fi optimizate imaginile dvs. prin ImageKit.
Formula este destul de simplă. Luați adresa URL inițială pentru imaginea dvs. și o transformați cu noua adresă URL ImageKit.
Numai URL-ul ImageKit va micșora instantaneu dimensiunea fișierelor dvs. de imagine. Cu toate acestea, dacă doriți să redimensionați dimensiunile imaginii dvs. în timp ce vă aflați, puteți utiliza parametrii de transformare pentru a face acest lucru.
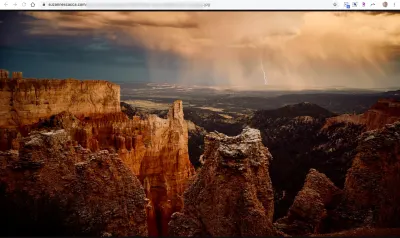
De exemplu, aceasta este fotografia Unsplash așa cum se vede din biblioteca media a site-ului meu. Trăiește pe propriile mele servere, motiv pentru care adresa arată propriul meu URL:

Pentru a vedea cum arată odată ce ImageKit l-a transformat, schimb numele meu de domeniu cu punctul final furnizat de ImageKit. Apoi adaug parametrii de redimensionare a imaginii mele (vă permit să faceți mai mult decât să redimensionați) și reatașez restul adresei URL care indică stocarea imaginilor mele.
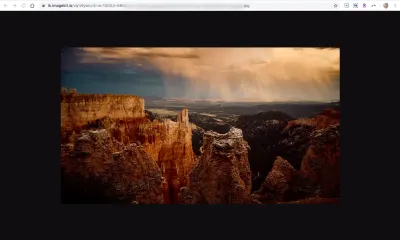
Iată ce se întâmplă când folosesc ImageKit pentru a-mi redimensiona automat imaginea la 1000×560 pixeli:

Pentru a crea această imagine redimensionată, am transformat URL-ul ImageKit în următorul:
https://imagekit.io/vq1l4ywcv/ tr:w-1000,h-560/…
Parametrii lățimii (w-) și înălțimii (h-) sunt cei care au redus dimensiunile fișierului.
Acum, după cum puteți vedea, aceasta nu este la fel de perfectă în pixeli ca imaginea originală, dar asta pentru că am o comprimare destul de mică aplicată fișierului (80%). Voi acoperi mai jos cum funcționează.
Între timp, să ne concentrăm asupra cât de grozav arată încă imaginea, precum și asupra câștigurilor pe care urmează să le obținem în viteză.

Anterior, acesta era un fișier de 3,6 MB pentru imaginea de 5591×3145 px. Acum, este un fișier de 128 KB pentru imaginea de 1000×560 px.
Pentru a îndulci și mai mult afacerea, ImageKit facilitează redimensionarea imaginilor în acest fel folosind transformarea imaginii bazată pe URL. În esență, funcționează astfel:

- Salvați o imagine principală în biblioteca media ImageKit sau pe serverul dvs. preferat.
- ImageKit utilizează automat mai multe tehnici pentru a reduce semnificativ dimensiunea imaginii.
- Puteți utiliza apoi parametrii de redimensionare și decupare ai ImageKit pentru a modifica fiecare imagine pentru a se adapta la diferite rezoluții și dimensiuni ale dispozitivului.
Când 91mobiles a profitat de această formă de optimizare a imaginii, și-a economisit site-ul web cu 3,5 TB în fiecare lună de lățime de bandă. Și nu au trebuit să facă altceva decât să se integreze cu platforma. Nu a fost nevoie să-și mute imaginile pe ImageKit sau pe alt serviciu de stocare terță parte. Totul a avut loc în cadrul infrastructurii lor moștenite.
2. Utilizați formate de imagine cu încărcare mai rapidă
Nu doar dimensiunea imaginilor dvs. consumă spațiul de stocare și lățimea de bandă. Tipurile de fișiere pe care le utilizați au, de asemenea, un impact.
PNG -urile, în general, sunt folosite pentru lucruri precum logo-uri, imagini care conțin text și alte imagini super-fine care au un fundal transparent. Deși le puteți folosi pentru a vă salva fotografiile, acestea tind să producă cele mai mari dimensiuni. Chiar și atunci când se aplică compresie fără pierderi, PNG-urile rămân în continuare mai mari ca dimensiune decât alte tipuri de fișiere.
GIF -urile sunt omologul animat al PNG-urilor și folosesc și compresie fără pierderi.
JPG -urile, pe de altă parte, sunt cele mai potrivite pentru imagini și fotografii colorate. Au dimensiuni mai mici și se micșorează prin compresie cu pierderi. Este posibil să comprimați JPG-urile suficient pentru a le ajunge la o dimensiune ușor de gestionat, dar trebuie să fiți atenți, deoarece compresia cu pierderi degradează calitatea generală a unui fișier și nu mai există nicio întoarcere odată ce a fost făcut.
WebP -urile au câștigat în popularitate de când Google le-a introdus la începutul anilor 2010. Potrivit unui studiu Google, WebP-urile pot fi oriunde între 25% și 34% mai mici decât JPG-urile. În plus, puteți utiliza atât compresia cu pierderi, cât și compresia fără pierderi pe WebP-uri pentru a le reduce la dimensiuni și mai mici.
Ceva de reținut cu WebP-urile este că nu sunt acceptate universal. În momentul scrierii acestui articol, WebP-urile nu sunt acceptate de dispozitivele iOS. Cu toate acestea, cele mai recente versiuni ale tuturor celorlalte browsere, Google sau altele, le vor afișa cu plăcere.
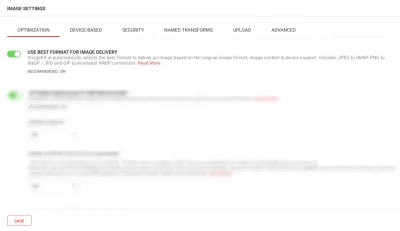
În ceea ce privește modul în care ImageKit ajută în acest sens, este foarte simplu:

Când această setare este configurată, ImageKit determină automat cel mai bun format de fișier în care să livreze fiecare dintre fișierele dvs. Ia în considerare formatul și conținutul original al imaginii, precum și dacă dispozitivul vizitatorului îl acceptă sau nu.
JPG-urile, PNG-urile și GIF-urile vor fi toate convertite în WebP-uri atunci când este posibil - de exemplu, dacă vizitatorul vizitează din Chrome (care le acceptă). Dacă nu este posibil - să zicem, dacă vizitatorul vizitează din Safari (care nu le acceptă) - ImageKit se va converti în cel mai bun (adică cel mai mic) format cu transformările definite. Acesta poate fi PNG sau JPG.
Nykaa a reușit să valorifice această strategie de optimizare a imaginii de la ImageKit. Chiar dacă site-ul lor web a fost deja proiectat folosind o combinație de JPG și PNG și a fost stocat în mai multe locuri de pe web, ImageKit s-a ocupat de automatizarea formatelor de imagine chiar de la URL-urile originale.
3. Comprimați imagini
În continuare, trebuie să vorbim despre compresia imaginii. Am făcut referire deja la asta de câteva ori, dar se împarte în două tipuri:
Fara pierderi
Această formă de compresie este utilizată pe PNG-uri și GIF-uri. Pentru a comprima fișierul, metadatele sunt eliminate. În acest fel, integritatea imaginii rămâne intactă, dar micșorarea fișierului nu este la fel de substanțială precum ați obține cu o compresie cu pierderi.
cu pierderi
Această formă de compresie se aplică JPG-urilor și WebP-urilor. Pentru a comprima fișierul, unele părți ale imaginii sunt „pierdute”, ceea ce poate da anumitor pete un aspect mai granular decât imaginea originală. În cele mai multe cazuri, abia se observă dacă nu te uiți îndeaproape la cele două imagini una lângă alta. Dar pentru vizitatorii tăi, degradarea este ușor de ratat, deoarece nu există un original cu care să se compare.
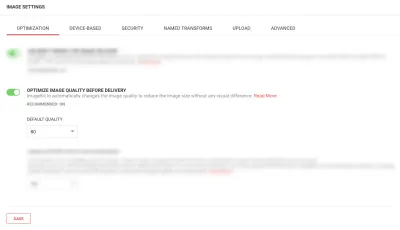
Cu compresie cu pierderi, puteți controla ce procent din fișier se degradează. Un interval de siguranță ar fi orice peste 70% până la 80%. ImageKit, în mod implicit, își setează optimizarea la 80% și estimează că puteți economisi cel puțin 20% până la 25% din dimensiunea fișierului dvs. doar din asta. În realitate, totuși, este probabil mai mult (ne uităm la peste 40%, ca în exemplul de imagine Unsplash de mai sus):

Puteți schimba acest lucru la orice prestabilit credeți că va menține calitatea, oferindu-vă în același timp dimensiunile imaginii care vă ajută să se încarce rapid site-ul.
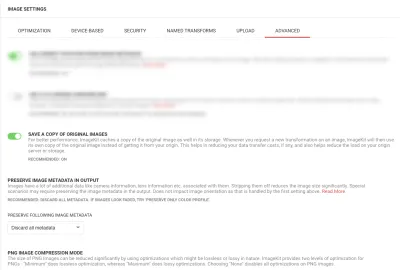
Indiferent dacă utilizați setarea implicită sau propria dvs. de optimizare, nu uitați să activați setările suplimentare de compresie disponibile în fila Avansat.

Aceste trei setări, în special, vă vor permite să faceți cât mai multă comprimare și cât mai sigur posibil.
Prima setare „Salvează o copie”, de exemplu, păstrează imaginile originale pe serverul ImageKit. În acest fel, aveți o copie a precomprimarii imaginii fără a fi nevoie să gestionați sarcina acesteia pe propriul server.
A doua setare „Păstrare metadatele imaginii” vă permite să aplicați compresie fără pierderi atunci când este posibil.
Iar ultima setare „Mod de compresie a imaginii PNG” vă permite să decideți ce nivel de optimizare fără pierderi doriți să utilizați pentru PNG-urile dvs.: maxim, minim sau deloc.
Când ați terminat, veți ajunge la rezultate ca această comparație una lângă alta:

Acesta este un JPG de la Unsplash. Puteți spune care este originalul și care este versiunea comprimată și redimensionată de la ImageKit?
Cel din stânga cu ornamentul negru este:
- 1500×1005 px
- 266 KB
- Comprimat la 95%
Cel din dreapta cu ornamentul alb este:
- 5444×3649 px
- 2,5 MB
- Original
Depinde de dvs. să decideți care dintre setările de compresie și optimizare ImageKit vă simțiți cel mai confortabil și apoi configurați în consecință.
4. Salvați și extrageți imagini de pe serverul extern
Există două moduri de a rula imagini prin ImageKit.
Primul este prin încărcarea imaginilor dvs. direct în Biblioteca sa media:

Al doilea este prin integrarea cu site-ul dvs. web sau cu serviciul de stocare extern. De fapt, am văzut deja această parte a ImageKit. De aici obțineți punctele finale ale adresei URL, astfel încât să puteți defini parametrii imaginii:

Chiar și cu toate optimizările de mai sus, s-ar putea să aveți în continuare dificultăți cu stocarea și întreținerea imaginilor - fie din cauza modului în care acestea vă afectează viteza, fie din cauza spațiului de stocare pe care trebuie să le păstrați.
De exemplu, dacă vă stocați imaginile pe serverul dvs., în cele din urmă veți fi constrâns pentru spațiu (cu excepția cazului în care aveți un cont de găzduire de dimensiuni monstru).
Când construiți magazine masive de comerț electronic sau site-uri web de afaceri cu mii sau chiar milioane de imagini și dimensiunile corespunzătoare ale imaginilor, nu vă puteți permite să găzduiți acele imagini pe cont propriu. Desigur, există o modalitate de a le servi mai rapid vizitatorilor (pe care o voi explica în punctul următor), dar de ce să vă asumați povara și costul stocării suplimentare dacă nu este necesar?
5. Adăugați un CDN
Un CDN este un alt instrument de optimizare esențial pentru depozitele mari de imagini. Gândiți-vă la el ca la un al doilea server, doar acesta memorează în cache (copiază) site-ul dvs. și le servește prin centre de date situate mult mai aproape de vizitatorii dvs. din întreaga lume.
Drept urmare, timpul necesar pentru a trimite site-ul dvs. web și miile sale de imagini ale produselor din New York, New York în Bangladesh, India se întâmplă nebun de rapid.
Cu ImageKit, vă puteți bucura de privilegiul de a vă servi imaginile nu doar prin serverele sale de procesare de bază, ci și prin AWS CloudFront CDN (inclus în toate planurile), care are peste 150 de locații în întreaga lume.
Sintra, un client al ImageKit, a înregistrat un salt mare în performanță după ce s-a mutat la ImageKit. Cu imaginea CDN ImageKit (care are noduri de livrare pe tot globul), a înregistrat o scădere cu 18% a timpilor de încărcare a paginii.
Încheierea
Ceea ce este deosebit de frumos la ImageKit este că nu este doar o măsură preventivă împotriva încetinirilor cauzate de imagini. Îl puteți folosi pentru a remedia și îmbunătăți retroactiv site-urile web mobile și PWA, chiar dacă au deja milioane de imagini pe ele. În plus, centrul de performanță facilitează urmărirea imaginilor site-ului dvs. și identificarea oportunităților de îmbunătățire a vitezei.
În plus, după cum puteți vedea din sfaturile de mai sus, ImageKit a simplificat o mare parte din munca pe care altfel ar trebui să o faceți, indiferent dacă l-ați gestiona manual sau îl configurați printr-un plugin.
Cum consumatorii și Google devin din ce în ce mai pretențioși cu privire la cât de repede se încarcă site-urile web pe mobil, acesta este tipul de strategie de optimizare a imaginii de care aveți nevoie. Vă va ușura încărcătura, asigurându-vă în același timp că toate imaginile adăugate înainte sau după ImageKit sunt optimizate la maximum. Și mai bine, clienții dvs. vor beneficia de mai mulți clienți potențiali și de conversii mai mari.
