36 Efecte Hover de imagine realizate cu CSS3
Publicat: 2016-03-14Fiecare designer web ar trebui să aibă o bibliotecă de efecte de trecere a imaginii pentru proiectele lor. Efectele de trecere a imaginii sunt distractive și adaugă mișcare și fler diferitelor componente ale unui site web. Efectele de trecere cu mouse-ul folosesc caracteristici CSS, cum ar fi traducerea 3D și pseudoelemente, pentru a crea tranziții frumoase și subtile și pentru a dezvălui text sau subtitrări. Acestea îmbunătățesc aspectul și senzația unui site web și facilitează navigarea vizitatorilor.
Există nenumărate modalități de a crea interacțiuni interesante și unice în lumea designului web, iar efectele hover cresc în popularitate. Efectele de trecere cu mouse-ul oferă modalități elegante și îngrijite de a afișa și a ascunde subtitrările imaginilor, iar noi modele sunt disponibile și gata de utilizare tot timpul. Crearea acestor efecte ar putea părea complexă, dar este de fapt la fel de ușor ca copierea și inserarea, datorită tehnologiei puternice CSS3. Deci, nu trebuie să fii un expert în codificare pentru a profita de aceste efecte fantastice, cum ar fi imaginile care alunecă, răsturnează, se dizolvă, se rotesc, devin cețoase sau pur și simplu sunt înlocuite în întregime de text.
Spre deosebire de jQuery , CSS3 necesită un timp de încărcare mai scurt, astfel încât efectele dvs. vor funcționa mai ușor. În plus, CSS3 oferă o rezoluție îmbunătățită a imaginii pentru o claritate uimitoare și un limbaj relativ simplu care este împărțit în module logice cu funcții personalizabile pentru o mai mare flexibilitate și un design general îmbunătățit și puternic și o experiență de utilizator. CSS3 este pe deplin compatibil cu alte versiuni CSS și, cel mai important, oferă consistență (orice modificare în foaia de stil a site-ului dvs. web va fi copiată în fiecare pagină a site-ului dvs.). Astfel, CSS3 face munca designerului mai ușoară și mai rapidă și îmbunătățește foarte mult experiența utilizatorului.
În acest articol, prezentăm 40 de efecte de trecere a imaginii realizate cu CSS3 , pe care ar trebui să le adăugați în bibliotecă pentru a vă ajuta cu viitoarele proiecte de design web. Credem că aceste exemple frumoase vă vor inspira să creați ceva frumos și vă vor fi de mare ajutor, deoarece vor adăuga mișcare și energie site-urilor web , îmbunătățind în același timp experiența generală a utilizatorilor. Sperăm că le veți găsi utile... bucurați-vă! De asemenea, nu uitați să ne spuneți care vă plac cel mai mult în secțiunea de comentarii de mai jos!
iHover
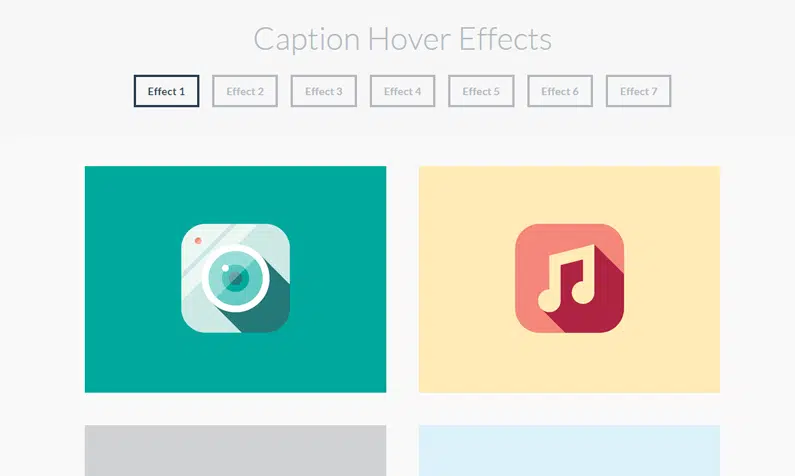
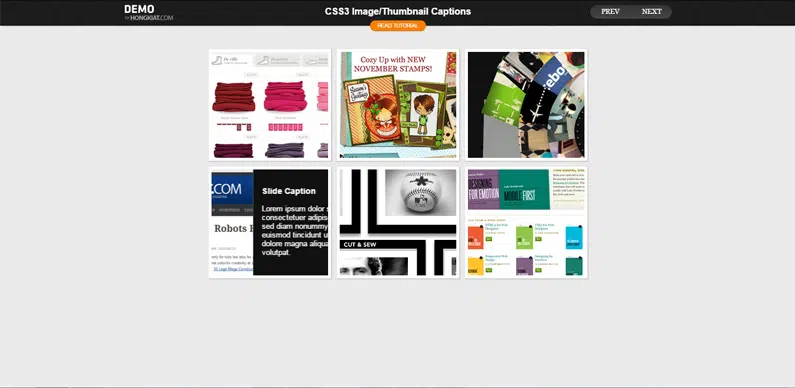
Efecte de trecere a subtitrării
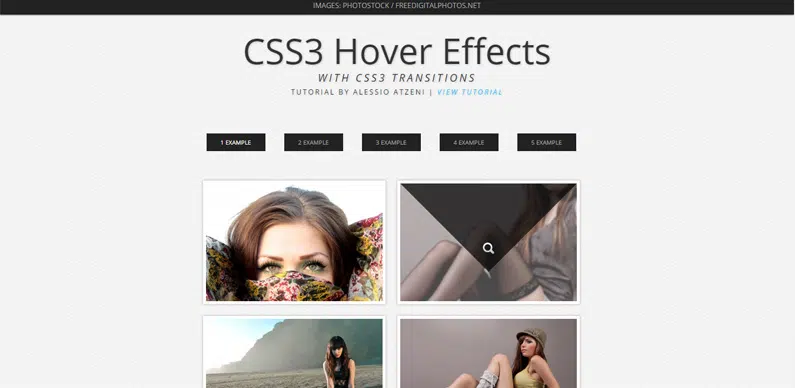
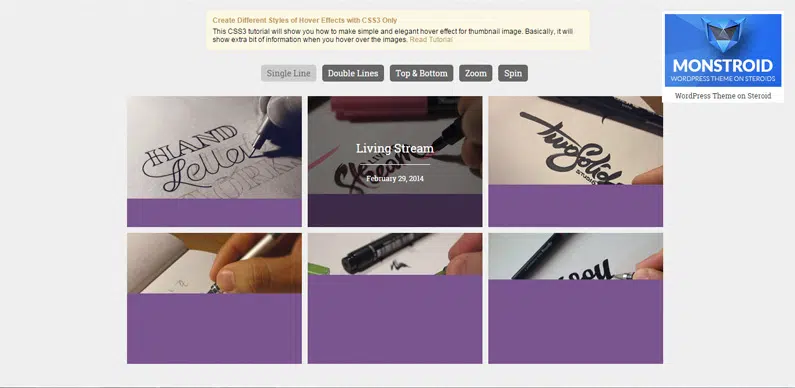
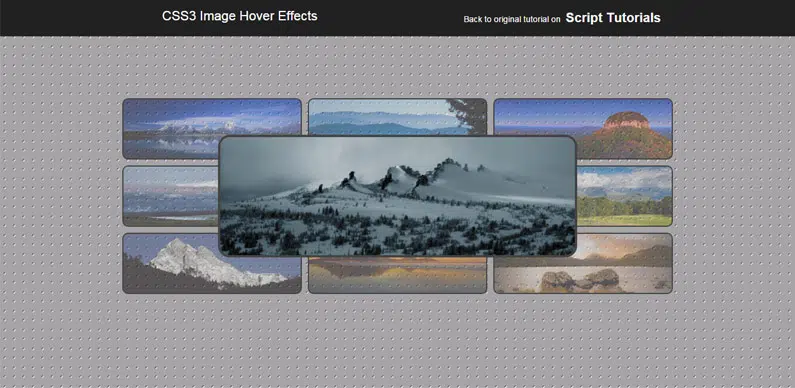
Efecte Hover CSS3
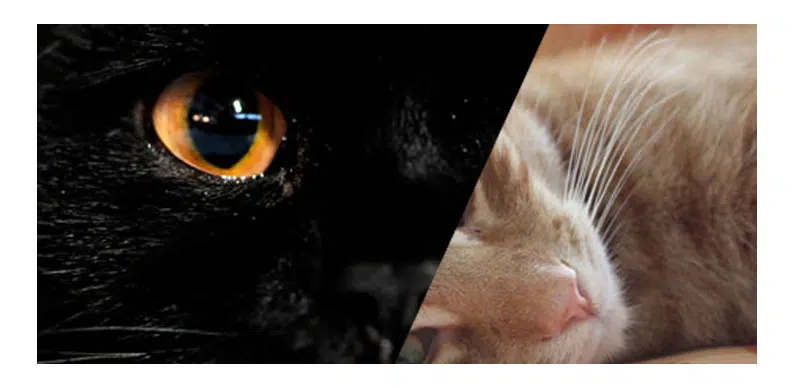
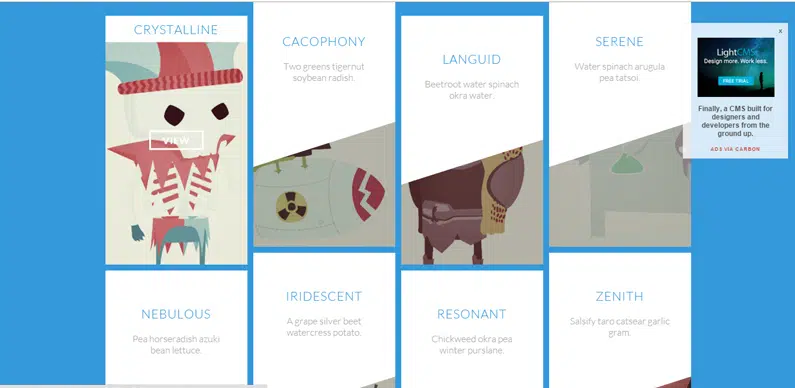
Diagonala Slide
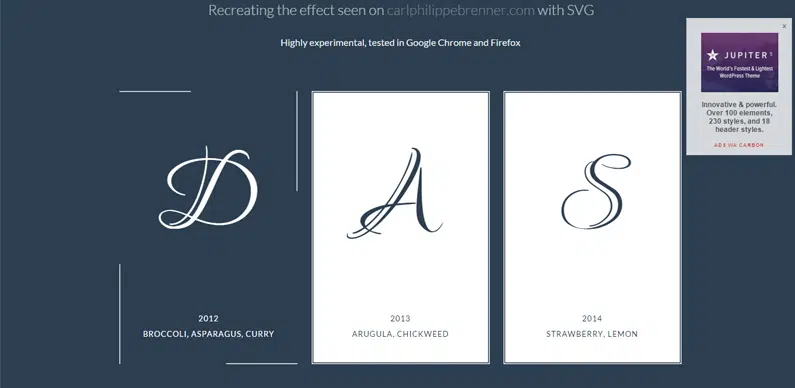
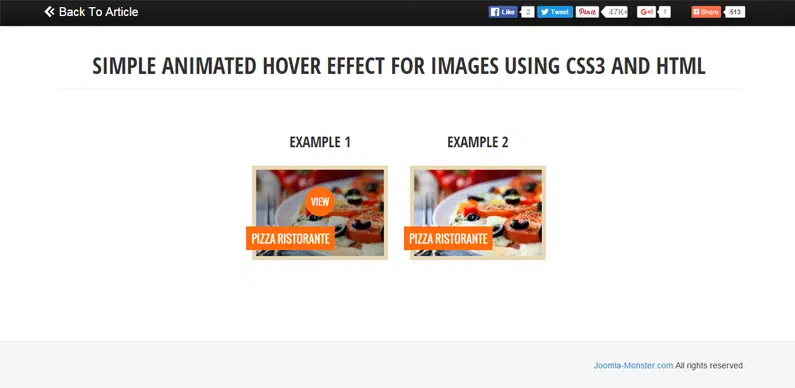
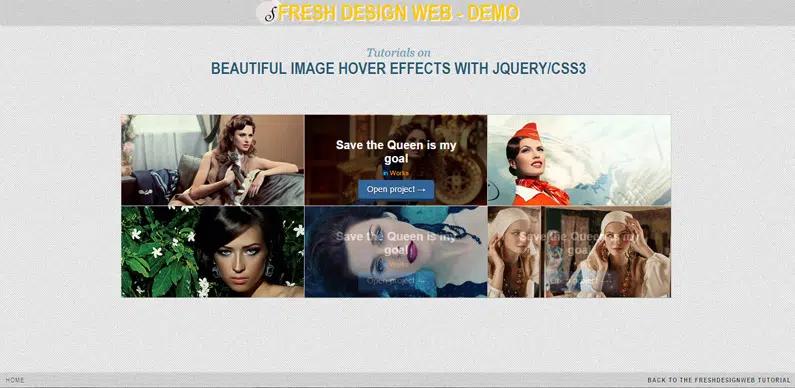
Efecte de trecere a imaginii sexy folosind CSS3
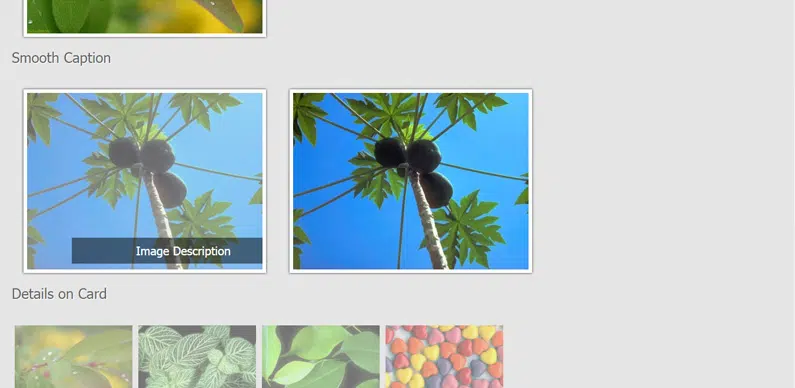
Subtitrarea imaginii Hover Animations
Jumping Casete recomandate
10 Efecte ușoare de trecere a imaginii pe care le puteți copia și lipi
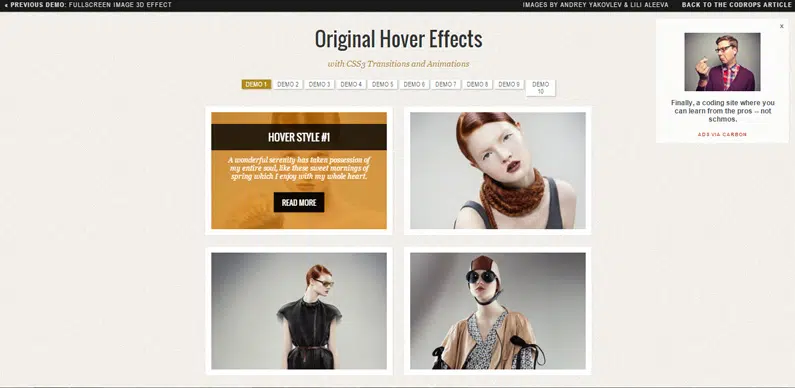
Efecte Hover originale cu CSS3
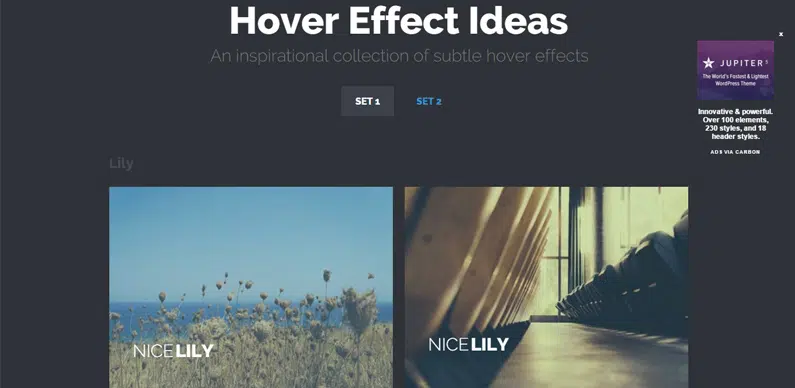
Idei pentru efecte subtile de hover
Efect de tranziție cu CSS
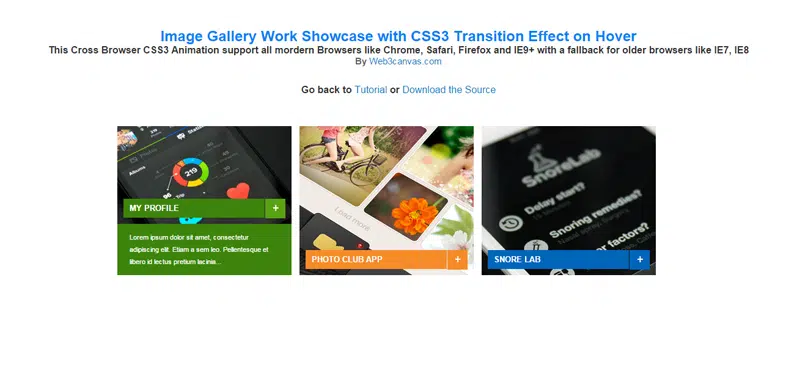
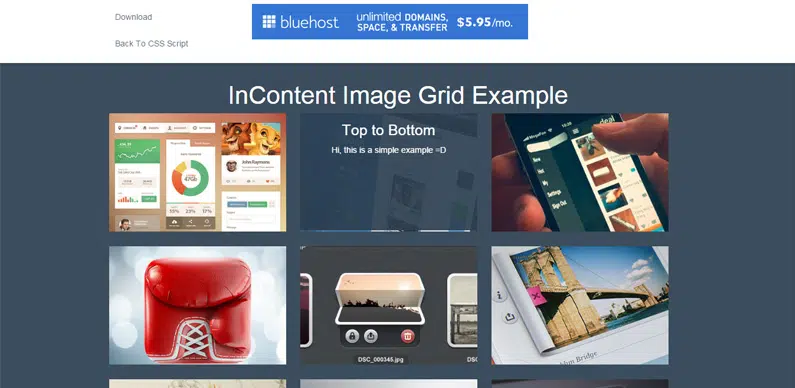
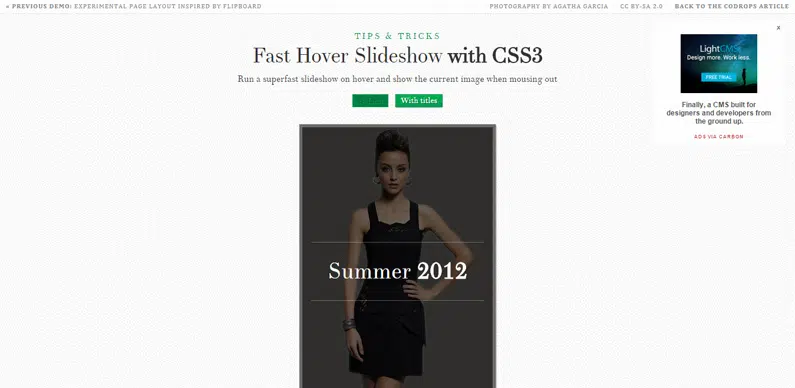
Galerie de imagini Prezentare de lucru cu efect de tranziție CSS3 la trecerea cu mouse-ul
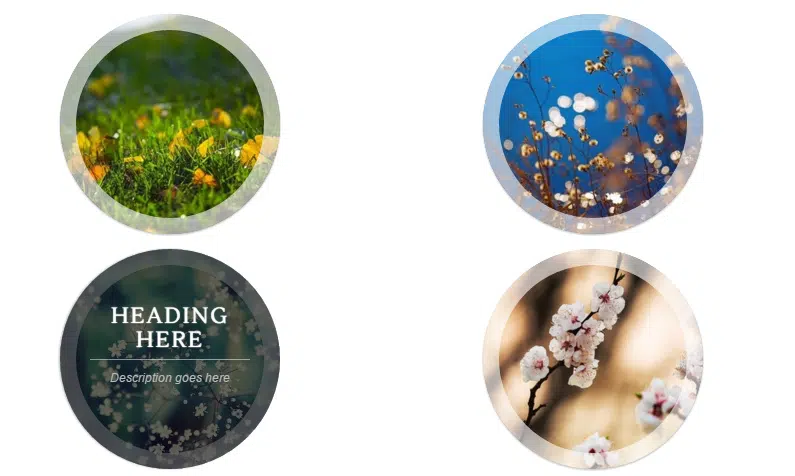
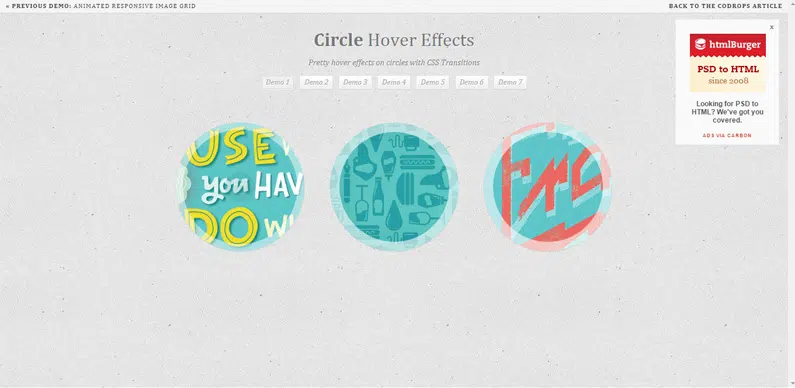
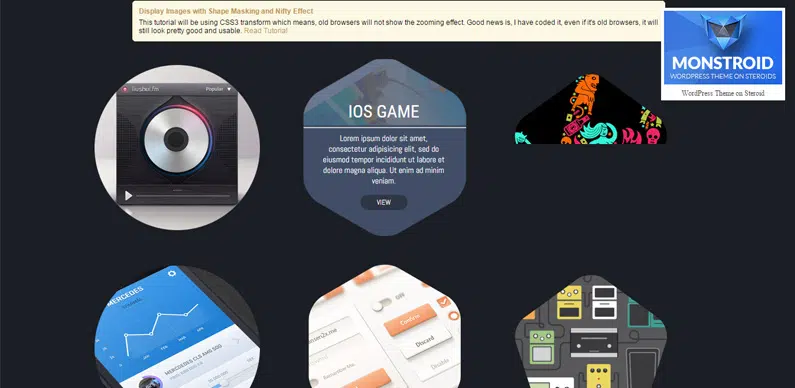
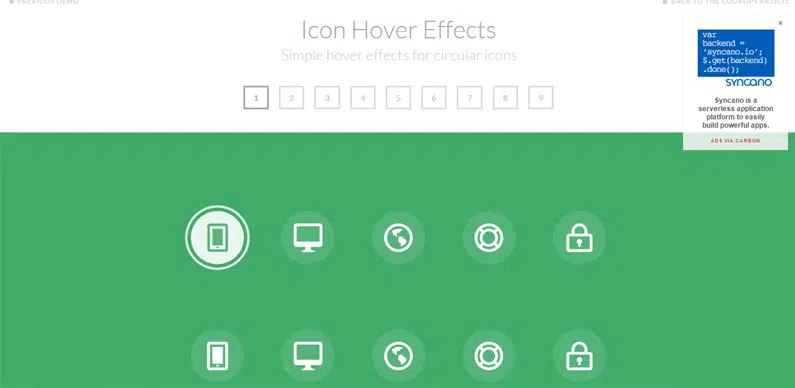
Efecte de hover în cerc
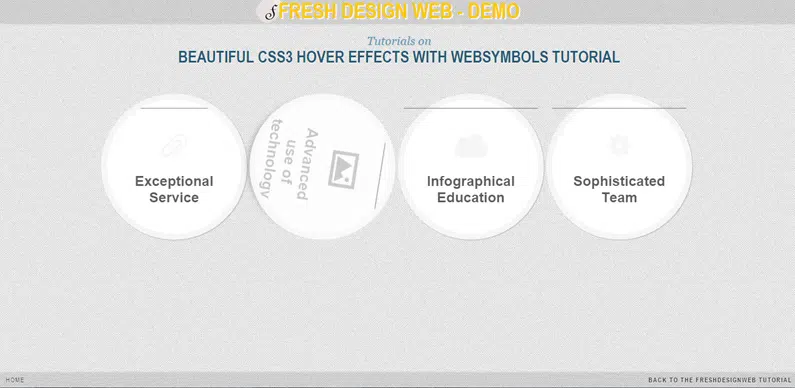
Efecte frumoase CSS3 Hover cu Websymbols Tutorial
Efecte CSS Hover pe care le veți plăcea să le utilizați