De ce ar trebui să alegeți articolul HTML5 peste secțiunea
Publicat: 2022-03-10<section> face să pară ca și cum acestea atribuie o ierarhie logică acelor titluri. Cu toate acestea, acest lucru este pur vizual și nu este comunicat tehnologiilor de asistență. La ce folosește <section> și cum ar trebui autorii să marcheze titlurile care sunt extrem de importante pentru utilizatorii AT? Acum câteva zile, aveam o discuție cu niște prieteni, dintre care unul m-a întrebat diferența dintre <article> și <section> în HTML. Acesta este unul dintre misterele eterne ale dezvoltării web, acolo sus cu „de ce este spațiu alb: nowrap, nu spațiu alb: no-wrap?” și „de ce CSS „gri” este o culoare mai închisă decât „grijul închis”?”.
Am dat răspunsul meu obișnuit: gândiți-vă la <article> nu doar ca la un articol de ziar sau la o postare pe blog, ci ca la un articol de îmbrăcăminte — o entitate discretă care poate fi reutilizată într-un alt context. Deci pantalonii tăi sunt un articol și îi poți purta cu o altă ținută; cămașa ta este un articol și poate fi purtată cu diferiți pantaloni; cizmele tale stiletto din piele lăcuită până la genunchi sunt un articol (nu ai purta doar una dintre ele, nu-i așa?).
Specificația spune:
„Elementul articol reprezintă o compoziție completă sau autonomă într-un document, pagină, aplicație sau site și care, în principiu, poate fi distribuită independent sau reutilizabilă, de exemplu în sindicare. Aceasta ar putea fi o postare pe forum, o revistă sau un articol de ziar, o intrare pe blog, un comentariu trimis de utilizator, un widget sau gadget interactiv sau orice alt element de conținut independent.”
Deci, o pagină de pornire cu o listă de postări de blog ar fi un element <main> care înglobează o serie de elemente <article> , câte unul pentru fiecare postare de blog. Ați folosi aceeași structură pentru o listă de videoclipuri (gândiți-vă la YouTube), fiecare videoclip fiind învelit într-un <article> , o listă de produse (gândiți-vă la Amazon) și așa mai departe. Oricare dintre aceste <article> este conceptual sindicalizat - fiecare ar putea fi singur pe propria pagină dedicată, într-o reclamă pe o altă pagină, ca o intrare într-un flux RSS și așa mai departe.
Apple WatchOS conține Reader care folosește elementul <article> pentru a cunoaște conținutul principal al paginii tale. Apple spune:
„Am adus Reader la watchOS 5, unde se activează automat atunci când urmăresc linkuri către pagini web cu text. Este important să vă asigurați că Reader extrage părțile cheie ale paginii dvs. web utilizând marcajul semantic pentru a consolida sensul și scopul elementelor din document. Să trecem printr-un exemplu. În primul rând, indicăm care părți ale paginii sunt cele mai importante prin împachetarea acesteia într-o etichetă de articol.”
Combinarea <article> cu microdatele HTML5 îl ajută pe Reader să construiască afișajul optim pentru ecranele mici de ceas:
„În mod specific, includerea acestor elemente de antet în articol asigură că toate apar în Reader. Reader stilează, de asemenea, fiecare element de antet diferit, în funcție de valoarea atributului său itemprop. Folosind itemprop, ne putem asigura că autorul, data publicării, titlul și subtitlul sunt vizibile.”
Deci, ce zici de <secțiune>?
Sfatul meu obișnuit continuă: nu vă deranjați cu <section> și nici nu vă faceți griji cu privire la modul în care diferă de <article> . A fost inventat ca un wrapper generic pentru titluri, astfel încât browserul să poată determina conturul documentului HTML5.
Ce? Algoritmul de contur al documentului este o modalitate de a utiliza o singură etichetă de antet — <h1> — și de a face ca aceasta să „devină” în mod magic nivelul corect de antet (de exemplu, se transformă într-un <h2> , <h3> etc.), în funcție de modul în care profund este imbricat în elemente de secționare HTML5: <article> , <section> și așa mai departe.
Deci, de exemplu, iată ce ați introdus în CMS:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Acest lucru funcționează genial atunci când este prezentat ca un articol independent. Dar ce zici de pe pagina ta de pornire, care este o listă cu ultimele tale articole?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> În acest exemplu, conform specificației, <h1> din interiorul elementelor <article> „devin” <h2> logice, deoarece <article> , ca și <section> , este un element de secționare .
Notă : aceasta nu este o idee nouă. În 1991, Sir unchiul Timbo a scris:
„De fapt, aș prefera ca, în loc de<h1>,<h2>, etc., ca titlurile [cele provin din DTD-ul AAP] să aibă un element<SECTION>...</SECTION>imbricabil și un<H>generic<H>...</H>care la orice nivel din cadrul secțiunilor ar produce nivelul necesar de antet.”
Din păcate, însă, niciun browser nu implementează schițarea HTML5, așa că nu are rost să folosiți <section> . La un moment dat, cititorul de ecran JAWS a încercat să implementeze algoritmul de conturare a documentului (în IE, dar nu pe Firefox), dar l-a implementat greșit. Se pare că dezvoltatorii de browsere pur și simplu nu sunt interesați (mai multe detalii sordide în secțiunea Citire suplimentară pentru anoraci adevărate).
„Dar”, a intervenit un alt prieten în conversație, „acum browserele afișează diferite dimensiuni de font, în funcție de cât de adânc este imbricat <h1> în <section> ” și au continuat să demonstreze acest lucru. uluit!
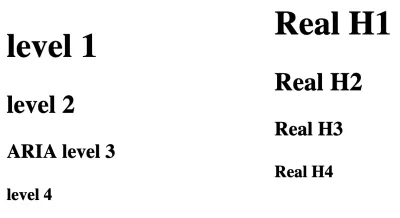
Iată un demo similar. Coloana din stânga arată patru <h1> -uri, imbricate în secțiuni; coloana din dreapta arată a, <h1> , <h2> , <h3> , <h4> fără imbricare. Captura de ecran din Firefox arată că <h1> imbricat este implicit la același font ca etichetele tradiționale <h1> … <h4> :


Rezultatele sunt aceleași în Chrome, derivate de Chromium, cum ar fi Edge beta pentru Mac și Safari pe Mac.
Înseamnă oare asta că ar trebui să începem cu bucurie să folosim <h1> ca singurul nostru element de antet, cuibărându-l în <section> s?
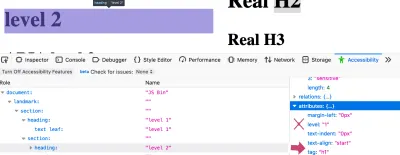
Nu. Pentru că aceasta este doar o schimbare în stilul vizual al h1-urilor. Dacă deschidem inspectorul de accesibilitate Firefox în devtools, putem vedea că textul „nivelul 2” este stilat astfel încât să arate ca un H2, dar este încă setat la „nivelul 1” - Arborele de accesibilitate nu a fost modificat pentru a fi la nivel. 2.

<h1> imbricat apare vizual la fel ca un <h2> , dar nivelul său de aria este setat incorect la „1”, nu la „2” (previzualizare mare)Comparați acest lucru cu H2 real din coloana din dreapta:

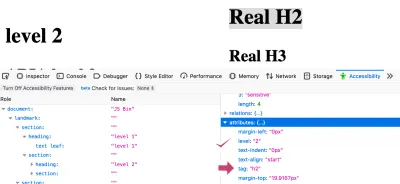
<h2> real are un nivel de arie calculat de „2”, care este corect (previzualizare mare)Aceasta arată că arborele de accesibilitate a fost informat corect că acesta este un titlu de nivel 2. De fapt, Mozilla a încercat să comunice nivelul calculat arborelui de accesibilitate:
„Am experimentat puțin cu asta... dar a trebuit să o refacem pentru că oamenii din echipa noastră de vârstnici s-au plâns de prea multe regresii (scăderea accidentală a nivelurilor <h1> și altele).”Pentru utilizatorii de tehnologie de asistență, o ierarhie adecvată a titlurilor este vitală. După cum arată cel de-al optulea sondaj al utilizatorilor de cititor de ecran WebAIM,
„Utilitatea structurilor de titluri adecvate este foarte mare, 86,1% dintre respondenți considerând nivelurile de titluri foarte sau oarecum utile.”
Prin urmare, ar trebui să continuați să utilizați <h1> până la <h6> și să ignorați section .
Niciodata sa nu spui niciodata
„Dar...” s-ar putea să țâșnești acum indignat, „există un element <section> chiar pe această pagină!”. Și ai avea dreptate, dragă cititor. „Rezumatul rapid” este împachetat într-o <section> , din motive de accesibilitate. Când utilizatorul de cititor de ecran Leonie Watson și-a oferit webinarul „Cum un utilizator de cititor de ecran accesează Internetul”, ea a subliniat o zonă în care marcajul Smashing Magazine ar putea fi modificat pentru a-și îmbunătăți experiența.
După cum puteți vedea din captură de ecran, articolele Smashing sunt precedate de un rezumat rapid, urmat de o linie orizontală care separă rezumatul de articolul propriu-zis.

Dar separatorul este pur decorativ, așa că Leonie nu a putut spune unde se termină rezumatul și unde începe articolul. Ea a sugerat o remediere: am împachetat rezumatul într-un element <section> :
<section aria-label="quick summary"> Summary text </section> În majoritatea cititoarelor de ecran, un element <section> nu este anunțat decât dacă are un nume accesibil . În acest caz, textul etichetei ariei. Acum, cititorul ei de ecran a anunțat „Regiune cu rezumat rapid”, iar după rezumat „Încheierea regiunii cu rezumat rapid”. Acest marcaj simplu face, de asemenea, posibil ca un utilizator de cititor de ecran să sară peste rezumat dacă dorește.
Am fi putut folosi un <div> simplu, dar apoi, așa cum scrie Marco Zehe,
„Ca regulă generală, dacă etichetați ceva prin aria-label sau aria-labelledby, asigurați-vă că are un widget adecvat sau un rol de reper.”
Deci, în loc să folosim <div role=”region” aria-label=”quick summary”> , am ales <section> deoarece are un rol încorporat de regiune și se aplică legea infailibilă a lui Bruce a ARIA: built-in beats bolt- pe. În mare măsură.
Concluzie
Să sperăm că ați ieșit cu aceste case:
- Nu folosiți o mulțime de
<h1>s. Faceți<h1>titlul principal al paginii dvs., apoi utilizați<h2>,<h3>,<h4>etc. într-o ierarhie adecvată, fără a sări peste niveluri. -
<section>poate fi folosit cu aria-label pentru a semnala unui utilizator de cititor de ecran unde începe și se termină o anumită sub-parte a unui articol. În caz contrar, uitați de asta sau folosiți un alt element, cum ar fi<aside aria-label=”quick summary”>sau<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>și<nav>sunt foarte utile pentru utilizatorii de cititoare de ecran și complet transparente pentru cei care nu folosesc tehnologie de asistență. Așa că folosește-le. -
<article>nu este doar pentru postări de blog, ci este pentru orice lucru autonom. De asemenea, ajută WatchOS să vă afișeze corect conținutul.
Recunosc cu recunoștință pentru ajutorul lui Leonie Watson la redactarea acestui articol. Orice greșeală este total vina ei.
Lectură suplimentară
- „Titturi și secțiuni”, Recomandarea HTML 5.2 W3C (14 dec. '17) Rețineți avertismentul său: „În prezent, nu există implementări native cunoscute ale algoritmului de schiță... Prin urmare, algoritmul de schiță nu poate fi bazat pentru a transmite structura documentului către utilizatori. Autorii ar trebui să utilizeze rangul titlurilor (h1-h6) pentru a transmite structura documentului.”
- „Nu există un algoritm de conturare a documentului”, Adrian Roselli Toate detaliile sângeroase ale modului în care s-a schimbat specificația pentru algoritmul de secționare.
- „ARIA în HTML”, Schița editorului W3C (19 dec. '19) Reguli de respectat dacă adaugi roluri și atribute ARIA în HTML.
- Valoarea practică a HTML semantic”, Bruce Lawson Propul meu articol, care trimite la detalii despre modul în care WatchOS utilizează HTML5 și microdate.
