Cele mai importante 15 întrebări și răspunsuri la interviu HTML [2022]
Publicat: 2021-01-08Tim Berners Lee, părintele HTML-ului, a introdus acest limbaj în lume, iar acum este unul dintre cele mai utilizate limbaje de programare pentru dezvoltarea paginilor web. Astfel, aduce mai multe oportunități și locuri de muncă profitabile, deoarece cererea de HTML este nesfârșită. Dacă vă întrebați de unde să începeți mai întâi, vă oferim întrebări pentru interviu HTML și Răspunsuri care te-ar ajuta să rezolvi acele interviuri grele de angajare.
Deoarece HTML este un limbaj versatil și a evoluat de-a lungul anilor, există mai multe domenii în care poate fi aplicat, de exemplu:
- Dacă intenționați să deveniți un designer și dezvoltator web profesionist cu drepturi depline, trebuie să învățați HTML și CSS.
- Creați un site web de la zero cu HTML și, de asemenea, personalizați o pagină web existentă cu HTML.
- Dacă doriți să creșteți performanța și viteza unui site web, trebuie să cunoașteți câteva tehnici în HTML.
- Având ca bază HTML, puteți învăța cu ușurință alte tehnologii conexe, cum ar fi JavaScript, PHP sau Angular.
- HTML este util în domeniul dezvoltării jocurilor și oferă o experiență bogată pentru utilizator.
Învață să construiești aplicații precum Swiggy, Quora, IMDB și multe altele
Alături de cele menționate mai sus, mai multe idei de proiecte pot fi executate cu o învățare temeinică a tehnologiei.
Cunoașteți perspectivele de muncă și salariul oferit dezvoltatorilor HTML? verificați salariul pentru dezvoltator HTML în India. Învățarea dvs. HTML este prezentată în interviul dvs. și modul în care răspundeți la întrebările interviului HTML adresate .
Având în vedere sfera locurilor de muncă, am pregătit o listă cu aceste 10 întrebări și răspunsuri de top la interviu HTML pentru a vă ajuta să reușiți în interviurile dvs. Este primul pas de pregătire și veți obține o perspectivă asupra tipului de întrebări care sunt adresate. Ca bonus, am enumerat și cinci întrebări și răspunsuri suplimentare pentru interviul HTML pentru a vă alimenta modul de pregătire!

Deci, fără nicio întârziere, să aruncăm o privire la ele.
Cuprins
Întrebări și răspunsuri la interviu HTML
1. Ce este HTML?
Răspuns:
HTML este abrevierea pentru Hypertext Markup Language. Este limbajul de marcare tipic al documentelor pentru dezvoltarea paginilor web pentru a fi afișate în browserul web.
Extensiile folosite pentru salvarea paginilor HTML sunt .html și .htm.
2. Ce este o etichetă în HTML?
Răspuns:
Într-o pagină HTML, etichetele utilizate sunt pentru a plasa conținutul și a formata paginile. Ei au definit întotdeauna între simbolurile (<) și (>). De exemplu, <h1>text</h1>.
O etichetă de deschidere trebuie să fie precedată de o etichetă de închidere și indicată cu simbolul „/”.
O etichetă indică browserului să formateze HTML. Etichetele au multe utilizări, cum ar fi schimbarea aspectului textului, afișarea unei imagini sau legarea unei alte pagini.
Citiți: Salariu pentru dezvoltatori HTML în India: pentru cei proaspăți și cu experiență
3. Care este diferența cheie dintre elementele HTML și etichete?
Răspuns:
Aceasta este una dintre cele mai adresate întrebări de interviu HTML .
Elemente HTML
Secțiunile paginii web, cum ar fi un paragraf, o imagine sau un link sunt un element, iar un element are un anumit mod de execuție. De exemplu, linkul este folosit pentru a fi făcut clic, iar casetele de text pot fi folosite pentru a introduce text.
Etichete HTML
Elementele HTML comunică cu browserul cum să reprezinte textul și devin etichete HTML atunci când sunt incluse între paranteze unghiulare <>.
4. Dacă doriți să afișați câteva date HTML într-un tabel în format tabelar, ce etichete HTML veți folosi?
Răspuns:
HTML-ul are o etichetă specifică, adică eticheta tabel pentru afișarea datelor în formă tabelară. Mai jos este lista etichetelor HTML utilizate pentru afișarea datelor în formă tabelară în HTML:
Etichetă
Descriere
<tabel>
Pentru definirea unui tabel.
<legendă>
Pentru menționarea unei legende la tabel.
<tr>
Pentru definirea unui rând într-un tabel.
<td>
Pentru definirea unei celule într-un tabel.
<th>
Pentru definirea unei celule antet într-un tabel.
<tbody>
Pentru gruparea conținutului corpului într-un tabel.
<col>
Pentru specificarea proprietăților coloanei pentru fiecare coloană a tabelului.
5. Ce sunt atributele în HTML?
Răspuns:
Un atribut suplimentar este dat fiecărei etichete pentru a modifica comportamentul etichetei. Atributele sunt definite direct după numele etichetei, în interiorul parantezelor unghiulare. Acestea apar în etichetele de deschidere și nu pot apărea niciodată în etichetele de închidere.
De exemplu:
Puteți defini un atribut pentru eticheta <input> , cum ar fi un câmp de text, o casetă de selectare, un buton radio sau multe alte moduri.
Citiți și: Întrebări de interviu Javascript
6. Ce este o etichetă Anchor în HTML?
Răspuns:
O etichetă de ancorare este utilizată pentru a lega două secțiuni, pagini web sau șabloane de site web în HTML.

Formatul său este:
<a href="#” target="link”></a>
În cazul în care „href” este un atribut al etichetei de ancorare utilizat pentru a identifica secțiunile dintr-un document, „linkul” este definit în atributul țintă, care urmează să fie legat.
7. Ce sunt listele în HTML?
Răspuns:
Listele HTML sunt folosite pentru a grupa un set de articole înrudite în liste. Este definit cu o etichetă <li>.
Câteva liste HTML utilizate în mod obișnuit:
- Listă ordonată (etichetă HTML: <ol>)
- Listă neordonată (etichetă HTML: <ul>)
- Lista de descriere (etichetă HTML: <dl>)
- Lista de meniu (etichetă HTML: <meniu>)
- Lista de directoare (etichetă HTML: <dir>)
8. Definiți aspectul HTML.
Răspuns:
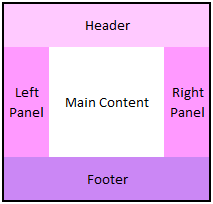
O pagină web HTML este aranjată într-un anumit aspect (format). Iată secțiunile unei pagini web HTML pentru a specifica diferitele părți ale unei pagini web:

Sursă
Secțiunile principale ale aspectului sunt:
- Antet pentru a defini un document sau un antet de secțiune.
- Conținut principal în care este inclus întregul conținut al paginii web.
- Subsol pentru a defini un document sau un subsol de secțiune.
Există, de asemenea, secțiuni precum articole și bara de navigare care sunt părți ale unui aspect.
Aflați mai multe: Top 10 idei și subiecte distractive de proiecte CSS pentru începători
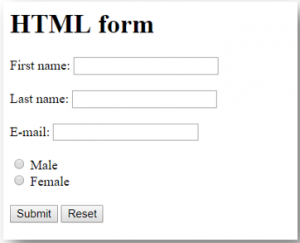
9. Ce sunt formularele în HTML?
Răspuns:
Formularele sunt folosite pentru a colecta informațiile despre utilizator atunci când sunt completate, iar detaliile sunt furnizate pentru a le salva în baza de date.

Sursă
10. Care este utilizarea comentariilor în HTML?
Răspuns:
Comentariile sunt folosite într-un document HTML pentru a face note importante și pentru a ajuta dezvoltatorii să menționeze orice modificare care urmează să fie încorporată ulterior. Ele nu sunt afișate în browser când se execută codul. Un comentariu este întotdeauna scris între simbolul „—” la începutul și la sfârșitul parantezelor unghiulare.
Sintaxă:
<!—'Comentariu' !–>
Cinci întrebări și răspunsuri suplimentare la interviu HTML
11. Ce este HTML5?
Răspuns:
HTML5 este versiunea HTML îmbunătățită lansată în 2014 de consorțiul World Wide Web. În zilele noastre, fiecare angajator dorește să pună aceasta ca una dintre întrebările de interviu HTML .
Acesta a stabilit următoarele caracteristici noi care trebuie învățate de profesioniști:
- Declarație DOCTYPE: pentru a declara tipul de document HTML pentru a instrui browserul web despre limbajul de marcare.
- Main: Eticheta principală definește secțiunea principală din document legată de conținutul central al unui document cu un <principal> eticheta .
- Secțiune : este folosit pentru a defini secțiuni specifice dintr-un document, cum ar fi un capitol, antet, subsol sau orice altă secțiune și este specificat cu eticheta <section>.
- Antet: The Eticheta antet definește titlul sau antetul unui document sau secțiunea acestuia. Este specificat cu <header> etichetă.
- Subsol: The Eticheta subsol definește secțiunea unui document care conține informații precum drepturile de autor sau informațiile autorului. Este desemnat cu <subsolul> etichetă.
- Articolul: The eticheta articol reprezintă o parte independentă sau autonomă a conținutului unui document cu eticheta <articol>.
12. Ce este HTML semantic?
Răspuns:
HTML semantic este un stil de codare, în care etichetele transmit sensul textului. HTML folosește semantica pentru a consolida semantica sau scopul conținutului.
De exemplu:
Etichetele <b> </b> și <i> </i> care sunt folosite pentru declarațiile aldine și italice în HTML sunt înlocuite cu etichete <strong></strong> și <em></em> în HTML semantic.
Acest lucru se datorează faptului că reprezintă formatarea și nu oferă nicio semnificație sau structură.
13. Ce este o hartă de imagine?
Răspuns:
O hartă imagine vă permite să legați diferite pagini web cu o singură imagine. Este reprezentat cu eticheta <map>. Fiecare angajator se așteaptă ca solicitantul să știe despre acest lucru, iar aceasta a fost una dintre cele mai frecvente întrebări la interviu HTML .
14. De ce este folosită eticheta Embed în HTML?
Raspuns :
O etichetă încorporată este utilizată pentru includerea unui videoclip sau audio într-un document HTML. O sursă de fișier audio sau video care urmează să fie afișat pe pagina web este definită într-o etichetă Embed ca:
<EMBED> Sursă </EMBED>.
15. Ce este o etichetă „Marquee” în HTML?
Răspuns:
Puteți pune text de defilare cu o etichetă Marquee. Cu ajutorul acestei etichete, o imagine sau un text poate fi derulat în sus, în jos, la stânga sau la dreapta.

Textul care este derulat este definit în eticheta <marquee>……</marquee>.
Citiți și: Întrebări de interviu Full Stack
Învață cursuri de software online de la cele mai bune universități din lume. Câștigă programe Executive PG, programe avansate de certificat sau programe de master pentru a-ți accelera cariera.
Concluzie
Am încercat tot posibilul să vă echipați bine cu concepte HTML care prezintă „10+5” întrebări de interviu HTML în acest articol, cu speranța că vă vor ajuta în pregătirea interviului.
Pentru mai multe cunoștințe despre HTML, puteți găsi programul Executive PG al lui upGrad creat cu atenție în Dezvoltare software full-stack, conceput pentru profesioniști care lucrează, inclusiv peste 500 de ore de instruire riguroasă, peste 9 proiecte și sarcini, proiecte practice practice și asistență la locul de muncă cu firme de top.
Ce este dezvoltarea web front-end?
Dezvoltarea front-end este partea dezvoltării web care implică construirea de elemente precum HTML, CSS și JavaScript. Dezvoltatorii front-end sunt specializați în îmbunătățirea și lustruirea experienței utilizatorului pe site. Dezvoltatorii front-end folosesc HTML, CSS și JavaScript pentru a comunica cu utilizatorul. Această comunicare se realizează prin web design, grafică și interactivitate. Dezvoltatorii front-end sunt responsabili pentru prima impresie și experiența utilizatorului asupra unui site web. Un design web bun este esențial pentru o bună dezvoltare front-end. Un bun dezvoltator front-end este unul care este capabil să dezvolte site-uri web funcționale și ușor de utilizat.
Care este utilizarea HTML-ului în dezvoltarea web?
HTML (Hypertext Markup Language) este limbajul de marcare folosit pentru a crea pagini web. Este cea mai comună limbă folosită pentru afișarea conținutului pe web. Indiferent dacă îți dai seama sau nu, probabil că folosești HTML în fiecare zi. HTML poate fi folosit pentru a afișa text, imagini, animații, sunet și chiar video. HTML este format din etichete, care sunt înconjurate de paranteze unghiulare. Etichetele sunt folosite pentru a descrie o anumită informație. De exemplu, eticheta folosită pentru afișarea unui titlu ar fi
.
Cum funcționează HTML și CSS împreună?
HTML și CSS lucrează împreună pentru a construi pagini web. HTML (Hypertext Markup Language) este codul structural din spatele majorității paginilor web. HTML este cel care creează aspectul paginii web și creează diferitele anteturi, subsoluri, text și imagini pe care le vedeți când vizualizați o pagină. CSS (Cascading Style Sheets) este aplicat peste HTML și vă permite să modificați aspectul structurii HTML. Este important să rețineți că atunci când editați HTML, nu puteți vedea modificările în CSS din cauza separării, dar veți vedea modificările dacă vizualizați pagina într-un browser diferit.
