Utilizarea culorilor HSL în CSS
Publicat: 2022-03-10Din experiența mea, majoritatea culorilor pe care le văd pe care oamenii le folosesc în CSS sunt hex și RGB. Recent, am început să văd mai multă utilizare a culorilor HSL, cu toate acestea, încă cred că întregul potențial al HSL este trecut cu vederea. Cu ajutorul acestui articol, aș dori să vă arăt cum HSL ne poate ajuta cu adevărat să lucrăm mai bine cu culorile în CSS.
Introducere
De obicei, folosim coduri de culoare hexazecimale (culori hexadecimale), care sunt bune, dar au câteva probleme:
- Ele sunt limitative;
- Sunt greu de înțeles citindu-le.
Prin „limitat”, vreau să spun că nu este ușor să modifici culoarea fără a deschide o roată de culoare și a alege singur o culoare. În plus, nu este ușor să ghiciți ce culoare este uitându-vă la codul hexadecimal.
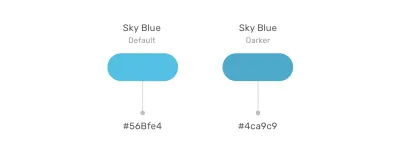
Luați în considerare următoarea figură:

Am ales o culoare hexagonală pentru un albastru deschis și una mai închisă. Observați că culorile hexagonale nu sunt legate între ele. Este greu de spus că ambele sunt albastre, dar cu nuanțe diferite.
Într-un scenariu din viața reală, ar putea fi necesar să creați o nuanță mai deschisă sau mai închisă a unei culori pentru a testa sau valida ceva rapid. Cu culori hexagonale, acest lucru nu este posibil până când nu deschideți selectorul de culori.
Din fericire, culorile HSL ne pot ajuta în rezolvarea acestei probleme specifice și ne deschide o mulțime de posibilități.
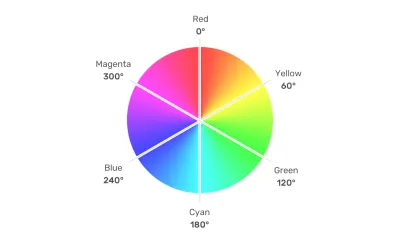
Ce este HSL?
HSL înseamnă nuanță, saturație și luminozitate. Se bazează pe roata de culori RGB. Fiecare culoare are un unghi și o valoare procentuală pentru valorile de saturație și luminozitate.

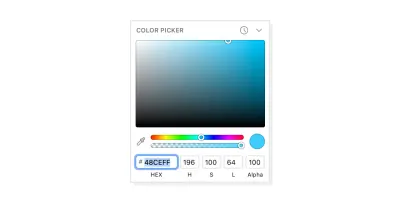
Să luăm un exemplu de culoare albastru-cer pe care am discutat anterior. În primul rând, alegem culoarea așa cum facem de obicei dintr-un selector de culori și ne asigurăm că obținem valoarea HSL pentru aceasta.
Notă : folosesc aplicația Sketch, dar utilizați orice instrument de design doriți.
Luați în considerare următoarea figură:

Observați că valorile HSL sunt acolo. Primul este unghiul, care reprezintă unghiul culorii pe care o avem. În acest caz, este albastru cerul. Odată ce avem unghiul, putem începe să reglam saturația și luminozitatea conform nevoilor noastre.

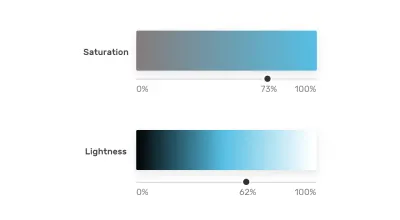
Saturare
Saturația controlează cât de saturată ar trebui să fie culoarea. 0% este complet nesaturat, în timp ce 100% este complet saturat.

Lejeritate
În ceea ce privește luminozitatea , controlează cât de deschisă sau închisă este culoarea. 0% este negru, iar 100% este alb.

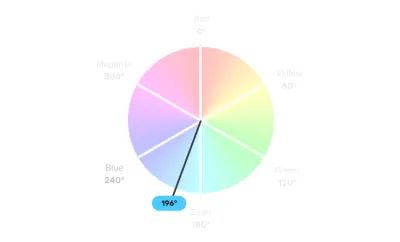
Luați în considerare următoarea figură:

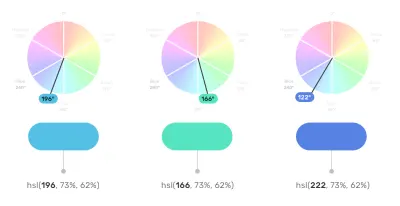
Cu asta, avem trei valori care reprezintă culoarea, unghiul, saturația și luminozitatea. Iată cum putem folosi culoarea în CSS:
.element { background-color: hsl(196, 73%, 62%); }Prin modificarea unghiului de culoare, putem obține culori similare ca saturație și luminozitate cu cea de bază. Acest lucru este foarte util atunci când lucrați la culori de marcă noi, deoarece poate crea un set consistent de culori de marcă secundare.
Luați în considerare următoarea figură:

Simți că cele trei culori sunt legate între ele în ceea ce privește modul în care culoarea este saturată și cum este întunecată sau deschisă? Acest lucru a fost realizat doar prin schimbarea unghiului de culoare. Acesta este ceea ce este minunat la culorile HSL. Este mai ușor de citit și editat decât orice alt tip de culoare.
Cazuri de utilizare pentru culorile HSL
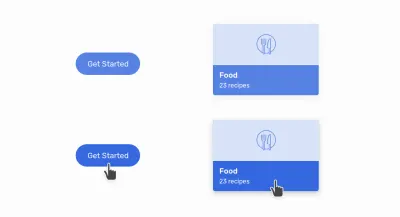
Schimbarea culorilor la hover
Atunci când o culoare dintr-o anumită componentă trebuie să apară mai întunecată la hover, culorile HSL pot fi perfecte pentru aceasta. Poate fi util pentru componente precum butoanele și cardurile.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Observați cum am combinat variabilele CSS cu culorile HSL. La hover, trebuie doar să modific valoarea luminozității. Amintiți-vă, cu cât valoarea este mai mare, cu atât este mai ușoară. Pentru o nuanță mai închisă, trebuie să reducem valoarea.
O combinație de culori colorate
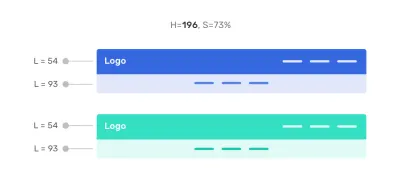
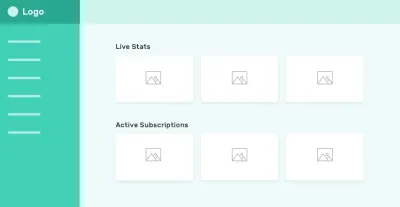
HSL poate fi la îndemână atunci când avem un design care folosește aceeași culoare, dar cu nuanțe diferite. Luați în considerare următorul design:

Navigarea antet principală are culoarea primară, în timp ce navigarea secundară are o nuanță mai deschisă. Cu HSL, putem obține cu ușurință nuanța mai deschisă prin modificarea valorii luminozității .
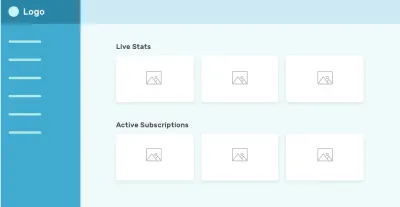
Acest lucru poate fi extrem de util în timp ce aveți o interfață de utilizare cu mai multe teme. Am creat două teme și trecerea de la una la alta necesită doar să editez gradul de nuanță.
Prima temă:

A doua temă:

Palete de culori
Modificând luminozitatea, putem crea un set de nuanțe pentru o culoare care poate fi folosită în întreaga interfață de utilizare, acolo unde este posibil.

Acest lucru este util pentru sistemele de design în care designerii oferă dezvoltatorilor nuanțele pentru fiecare culoare a mărcii.
Iată o demonstrație interactivă care arată asta. Glisorul de intrare modifică doar valoarea nuanței, iar restul nuanțelor se modifică în funcție de aceasta.
Vezi stiloul [Testarea culorilor HSL (22 iunie 2021)](https://codepen.io/smashingmag/pen/gOWawpX) de Ahmad Shadeed.
Culoare albă personalizată
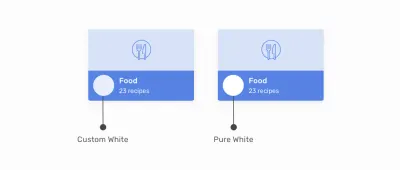
De multe ori, trebuie să colorăm un text cu culoare albă pentru a face textul să iasă în evidență. Această culoare albă este plictisitoare și o putem înlocui cu o nuanță foarte deschisă a culorii pe care o avem.
Luați în considerare următorul exemplu:

Observați cum albul din dreapta este prea mult. Putem înlocui acest lucru cu un alb personalizat care este derivat dintr-o nuanță foarte deschisă a culorii pe care o avem. Dupa parerea mea e mult mai bine.
Variante ale unui buton
Un alt caz de utilizare util pentru culorile HSL este atunci când avem opțiuni primare și secundare care sunt din aceeași culoare, dar cu nuanțe diferite. În acest exemplu, butonul secundar are o nuanță foarte deschisă a culorii principale. Culorile HSL sunt perfecte pentru asta.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Modificarea variațiilor de buton principal a fost rapidă și poate fi extinsă mai mult pentru o utilizare mai largă. Schimbarea valorii hue va schimba temele tuturor butoanelor.
Efecte dinamice spălate
În unele cazuri, este posibil să avem nevoie de un gradient pentru a avea o nuanță foarte deschisă a celeilalte culori. Cu HSL, putem folosi aceeași culoare, dar cu o valoare de luminozitate diferită pentru a doua.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Gradientul începe din dreapta cu o culoare solidă și apoi se estompează la o nuanță mai deschisă. Acesta poate fi folosit pentru o secțiune de erou decorativ, de exemplu.

Asta e tot cu cazurile de utilizare. Sper că ai învățat ceva nou și util.
Concluzie
Culorile HSL sunt foarte puternice atunci când le folosim în mod corect. Ele ne pot economisi timp și efort și chiar ne pot ajuta să explorăm opțiunile de aplicare a culorii în design.
