Cum folosirea site-urilor web pre-proiectate vă ajută să evitați să faceți aceste greșeli de neiertat
Publicat: 2018-06-26Ca web designer, te străduiești mereu să faci site-uri web optimizate pentru UX, funcționale și frumoase. În același timp, încerci să eviți greșelile costisitoare, inclusiv cele care ar putea dăuna afacerii unui client. Aceste greșeli sunt rareori cauzate de nepăsare sau lene din partea ta. Mai mult ca sigur, acestea se datorează dificultății de a ține pasul cu noile standarde și de a le respecta. Acestea sunt uneori unice pentru o anumită industrie.
Ai putea să faci o scufundare profundă în învățarea tuturor standardelor diferite ale industriei. De asemenea, ai putea încerca să te pui în pielea utilizatorului final. Cu toate acestea, ar fi nevoie de o cantitate imensă de timp și efort pentru a face acest lucru.
O abordare mult mai ușoară este să utilizați site-uri web pre-construite, unde toate sarcinile grele au fost deja făcute pentru dvs. BeTheme oferă peste 340 dintre ele. Acestea acoperă aproximativ 30 de industrii și iau în considerare diferitele standarde de afaceri.
Acestea fiind spuse, haideți să aruncăm o privire la 5 dintre cele mai grave greșeli pe care le pot face designerii web.
Greșeala de proiectare numărul 1 – A uita de ce faci ceea ce faci
Este ușor să fii prins de atractivitatea vizuală a unui site web pe care îl creezi. Puteți uita DE CE vi s-a cerut să-l creați în primul rând.
Clienților chiar nu le place când faci asta, deoarece le-ar putea distruge afacerea. Ei își doresc în mod natural și mulți se așteaptă la un site web uimitor. Dar prioritatea numărul unu în proiectarea acestuia ar trebui să fie scopul său.
Acest obiectiv poate fi acela de a crește gradul de cunoaștere a mărcii sau de a vinde produse online. Un client ar putea dori să poziționeze afacerea ca loc de plecare pentru anumite produse. Pierdeți din vedere acest obiectiv și veți face un deserviciu clientului dvs. și clienților acestuia.
Luați în considerare utilizarea unui site web pre-construit cu standardele și funcționalitățile sale încorporate. Vă permite să vă concentrați mai mult pe partea creativă, oferind clientului ceea ce are nevoie.
Luați în considerare aceste două exemple BeTheme:
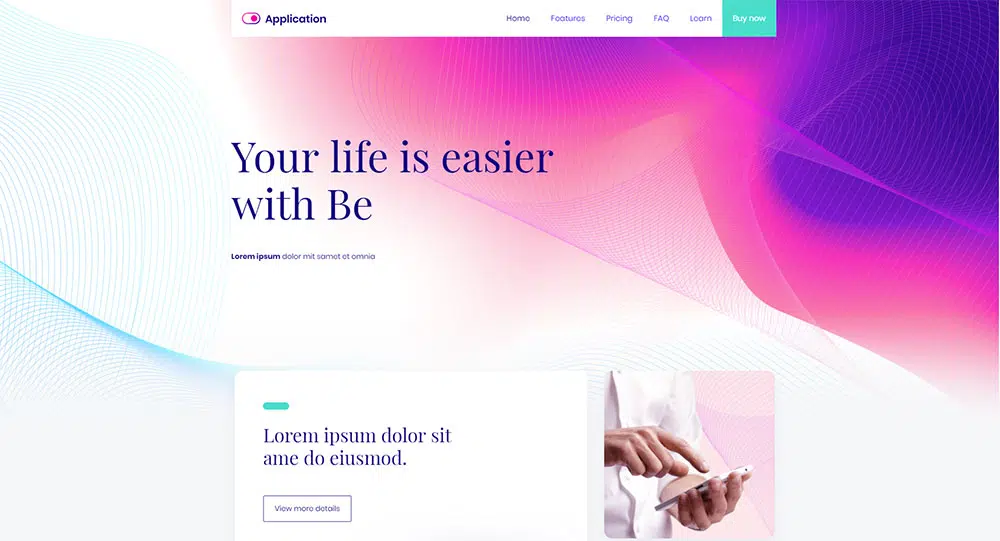
BeApp3 umbră o călătorie standard a utilizatorului pentru o prezentare a aplicației. Se concentrează pe caracteristicile și planurile de preț ale unui produs.
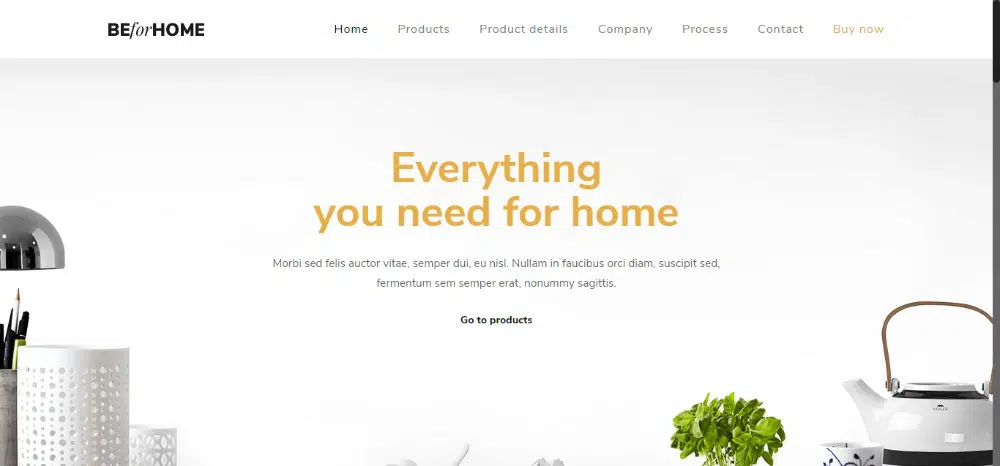
BeHome este o creație specială menită să arate ce face această afacere diferită de concurență. De asemenea, arată ce face produsele lor cu adevărat speciale.
Greșeala de proiectare numărul 2 – Ignorarea sau subevaluarea ierarhiei conținutului
După cum, fără îndoială, știți deja, tot conținutul NU este creat egal. Acest lucru este vizibil mai ales atunci când devii frustrat în căutarea unei anumite informații. Apoi, îl găsești ascuns într-un megameniu sau îngropat undeva în regiunile de jos ale unei pagini de pornire.
Puteți vizualiza ierarhia conținutului care se aplică oricărui site web pentru orice industrie. Dacă este așa, ești într-adevăr demn să fii încoronat maestru al design-urilor UX. Acesta este un obiectiv greu de atins, totuși. Standardele pentru ierarhiile de conținut se pot schimba.
De ce să nu luați o comandă rapidă perfect legitimă și să lăsați site-urile web pre-construite să salveze ziua?
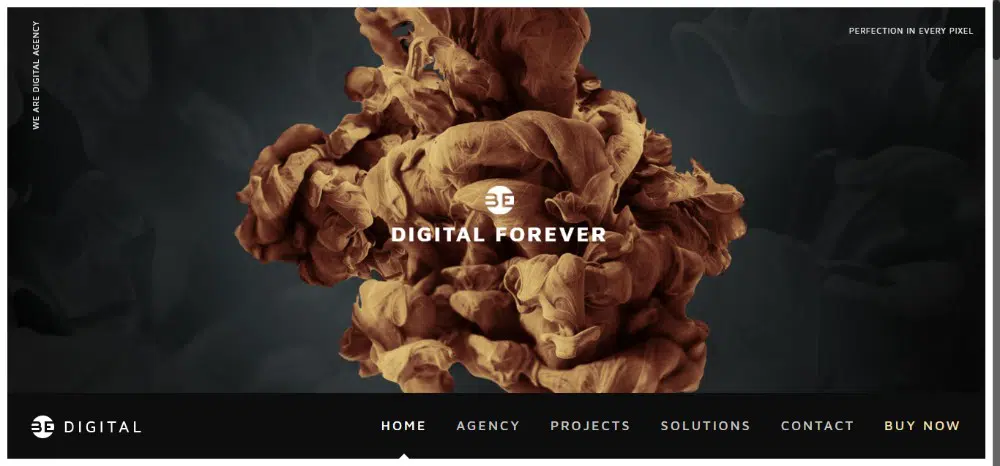
Luați în considerare BeDigital . Conținutul vizual care să atragă atenția este o necesitate absolută în industria digitală. Acest șablon folosește conținut vizual imens și impresionant deasupra pliului. Meniul simplu, dar îndrăzneț din partea de jos este ușor de văzut.
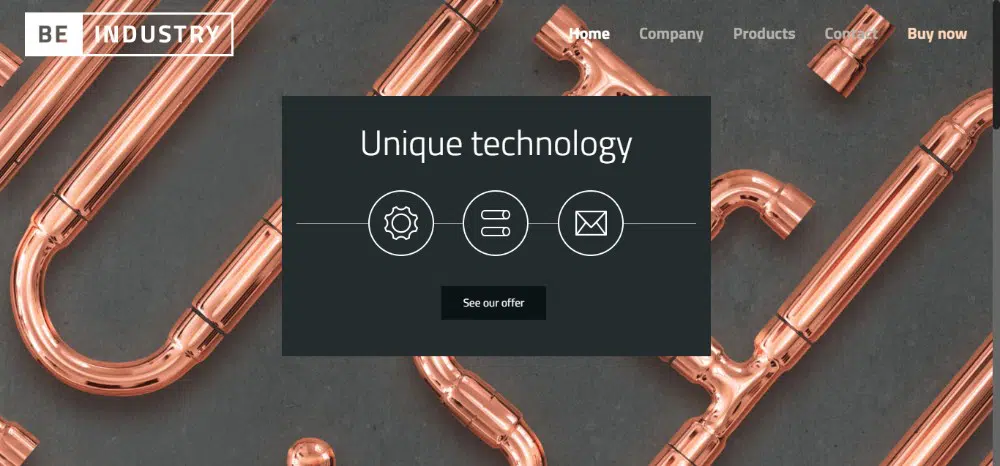
BeIndustry folosește inteligent imaginile de fundal atrăgătoare. Cu toate acestea, accentul rămâne pe mesajul principal situat în față și în centru. Aici, fundalul este atrăgător și atrăgător. Cu toate acestea, utilizatorii sunt direcționați în mod clar către butoanele de îndemn.
Greșeala de proiectare numărul 3 – A fi prea familiar
A ști prea multe nu este la fel de rău ca a ști prea puțin, dar poate duce totuși la probleme. Puteți respecta cu strictețe fiecare standard, regulă și reglementare de design din industrie. Dar tu și clientul tău ai putea fi ușor răsplătiți cu un site plictisitor.
Este în regulă să fii creativ cu meniul unui site web sau cu poziția unui logo. Puteți surprinde și încânta utilizatorii, atâta timp cât nu exagerați și nu creați distragere a atenției.

Aplicarea atingerii creative potrivite este mai ușor de spus decât de făcut. Aici intervin site-urile web pre-construite. Ele vă permit să deveniți creativ în timp ce respectați o structură de navigare familiară.
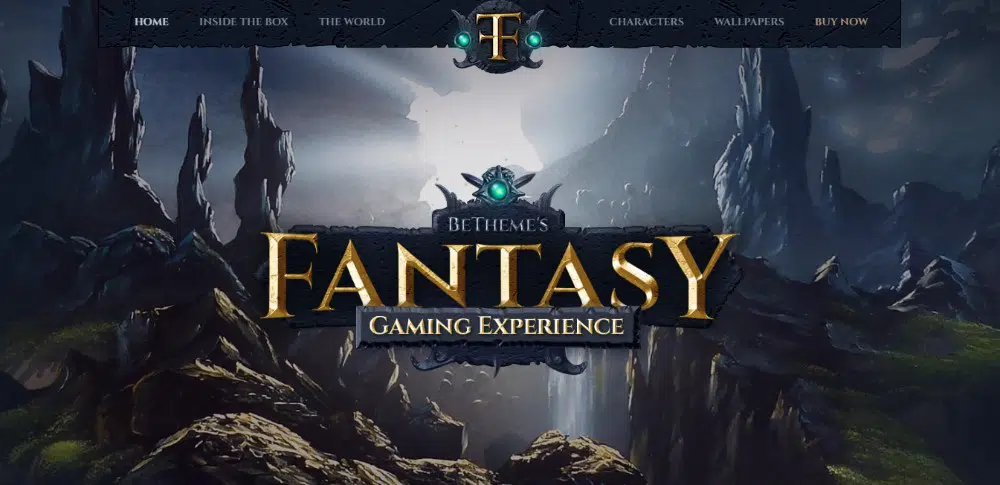
BeFantasy face o treabă remarcabilă de a reproduce senzația familiară a unui joc video. De asemenea, surprinde utilizatorii cu amestecuri atrăgătoare de texturi și culori. Aici puteți găsi și animații și utilizarea inteligentă a altor elemente de design.
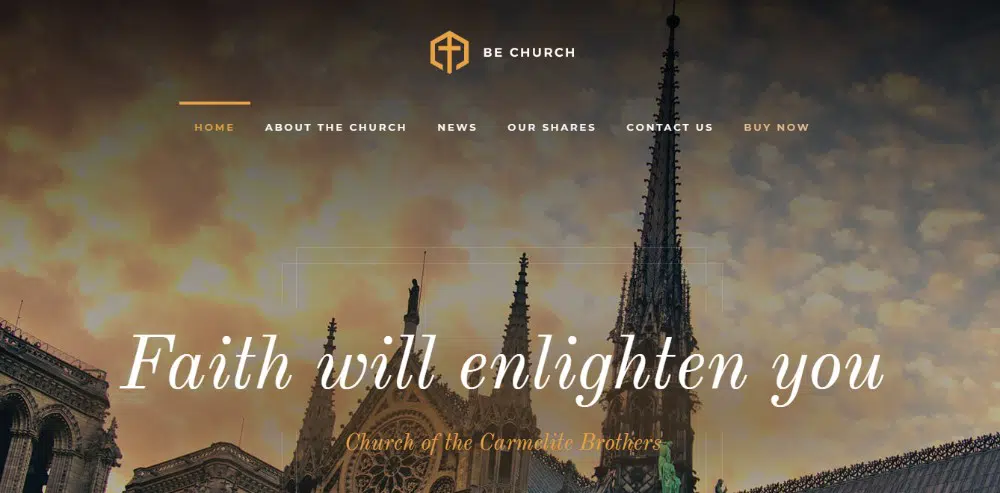
BeChurch 2 oferă un alt exemplu care provoacă gânduri. Aici, imaginile de epocă și tipografia cursivă întăresc istoria bisericii. Logo-ul și meniul modern îl transportă fără probleme în secolul XXI.
Greșeala de proiectare numărul 4 – A fi prea perturbator
Clienții sunt uneori parțial vinovați pentru această greșeală. Ei ne spun să creăm un site web „cu adevărat inovator” sau „spectaculos”. Privim asta ca pe o oportunitate de a ne duce puterile creative la limită. Apoi ne inundam designul cu caracteristici atrăgătoare, în loc să controlăm fluxul.
Făcând acest lucru, am putea prezenta utilizatorilor site-ului web o structură de navigare necunoscută. Acest lucru îi poate scoate din zona lor de confort.
Pentru a evita această greșeală, trebuie să încercați să utilizați o structură familiară. Construiește-ți designul inovator pe el.
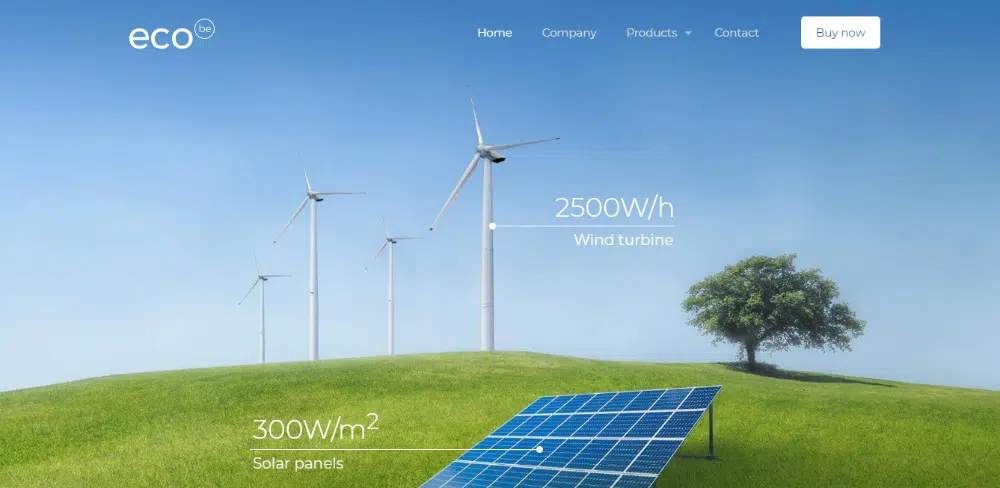
BeEco are o structură atât de simplă și familiară. Are un design care este cu siguranță atrăgător. Toate informațiile de care au nevoie utilizatorii sunt la îndemâna lor, în timp ce site-ul web în ansamblu este curat și proaspăt.
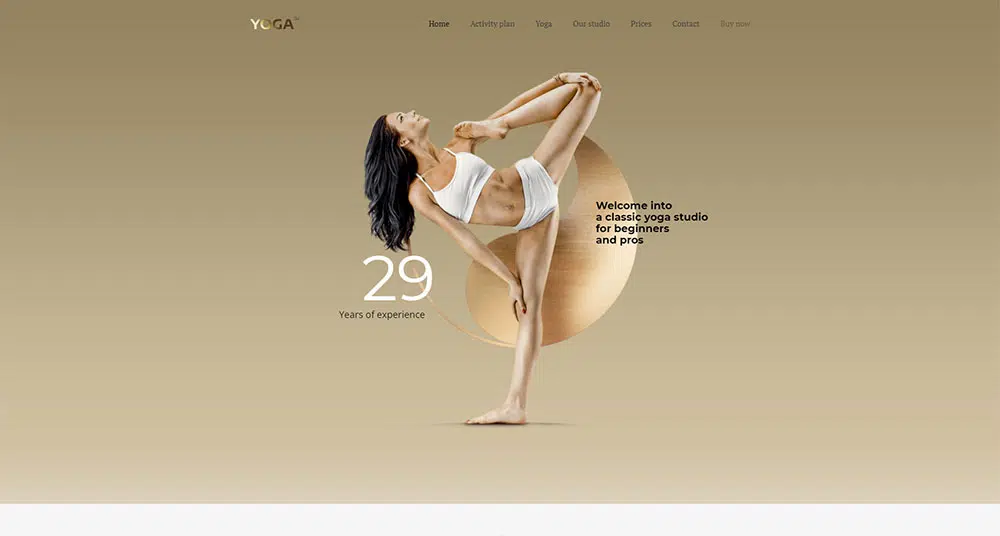
BeYoga2 este un design simplu care folosește elemente metalice pentru a oferi site-ului un aspect plin de farmec.
Greșeala de proiectare numărul 5 – Nerespectarea așteptărilor specifice ale clientului
Clientul tău își dorește un design de site care să le imită pe cel al concurenților săi. El/ea îi cere să respecte cu strictețe standardele industriei aplicabile. Rezultatul este uneori un site web „urât – chiar brutal”. În mod normal, nu l-ai atinge cu un stâlp de 10 picioare, dar clientul tău crede că este corect.
Dacă acesta este standardul, este treaba ta să-l urmezi. Trebuie să profitați la maximum de ceea ce considerați a fi un afront la adresa profesiei dvs. de designer. Apoi, treceți la sarcini care vor fi cu siguranță mai plăcute.
BeCopywriter este un bun exemplu de brutalism în design web. Are culori îndrăznețe, dimensiune mare a fontului și o structură nebunește de simplă. Când mesajul ajunge la publicul potrivit, ei îl vor aprecia foarte mult (chiar dacă nu o faci).
rezumat
Amintiți-vă să evitați aceste 5 greșeli și ar trebui să ajungeți cu un client mulțumit. Mai bine, fă-ți totul mai ușor. Faceți acest lucru utilizând site-uri web pre-construite, unde remedierile necesare sunt deja existente.
- Nu vă îndepărtați de obiectivul site-ului
- Nu desubliniați și nu îngropați conținut important
- Nu creați un design care este familiar până la punctul de a fi plictisitor
- Nu construiți un site web excesiv de perturbator
- Nu ignora așteptările specifice ale industriei – chiar dacă nu-ți plac
Folosiți site - uri web pre-construite pentru a crea modele care se potrivesc nevoilor de afaceri ale clienților dvs.