Cum se creează un design web WordPress receptiv?
Publicat: 2016-05-27Cu milioane de utilizatori din întreaga lume, WordPress este cel mai utilizat sistem de gestionare a conținutului. Cu toate acestea, încă s-a vorbit mult despre cum să faci design web responsive pe site-urile WordPress.
Postări asemănatoare:
- Imagini de fundal pe tot ecranul absolut receptive
- Imagini receptive - De ce este o necesitate și 4 moduri de a face acest lucru
- Rămâi competitiv - Învață Design responsive
- Alegerea temei potrivite pentru site-ul dvs. WordPress
- Top 40 de teme WordPress disponibile pentru afaceri
Asta nu este surprinzător, într-adevăr. În timp ce WordPress face adăugarea de conținut și gestionarea generală a site-ului dvs. foarte ușoară, crearea unui design Web receptiv este destul de diferită. Designul web responsiv vă ajută să vă afișați perfect site-ul pe numărul tot mai mare de dispozitive și diferite dimensiuni de ecran care există acum.

Deci, exact cum o faci? Iată câteva sfaturi:
1. Obțineți o temă receptivă de la început.
Lucrul bun despre WordPress este că există o mulțime de teme din care puteți alege pentru a vă ajuta să obțineți cu ușurință aspectul pe care îl doriți pentru site-ul dvs. web. Ar trebui să vedeți cât de personalizabilă este tema și cât de flexibilă este. Acum, puteți doar să adăugați posibilitatea de a gestiona designul Web receptiv imediat pe lista dvs. de criterii.
Obținerea unei teme care vă poate ajuta să realizați un design web receptiv este cel mai rapid mod de a vă asigura că site-ul dvs. WordPress se afișează perfect pe orice ecran.
Abonați-vă la newsletter și obțineți uimitoarea noastră temă WordPress responsive, optimizată pentru rețelele sociale complet GRATUIT!!!
Și vestea bună - Nu lipsesc temele receptive din multe surse de încredere. Doar alegeți.
Unde să cauți aceste teme receptive? Iată câteva dintre cele mai recente multifuncționale:
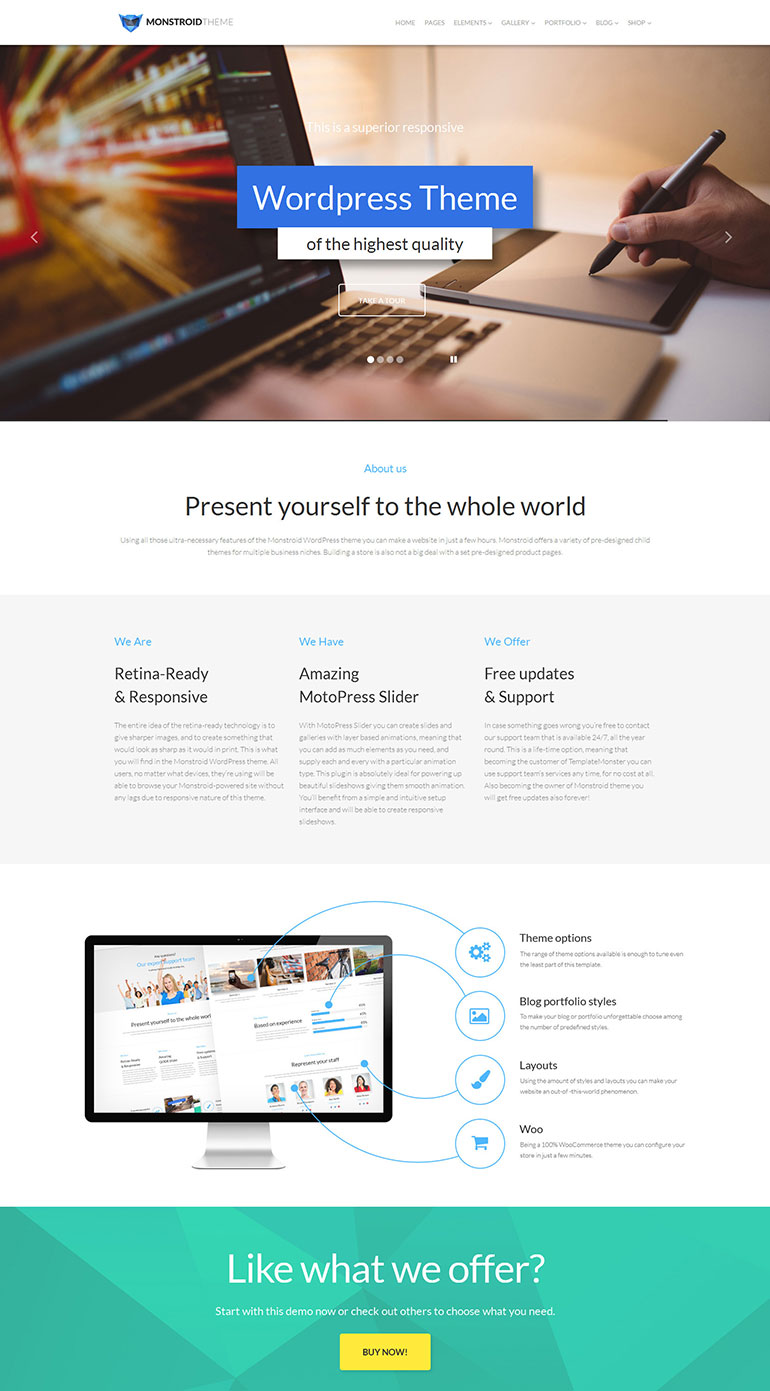
Tema WordPress Monstroid

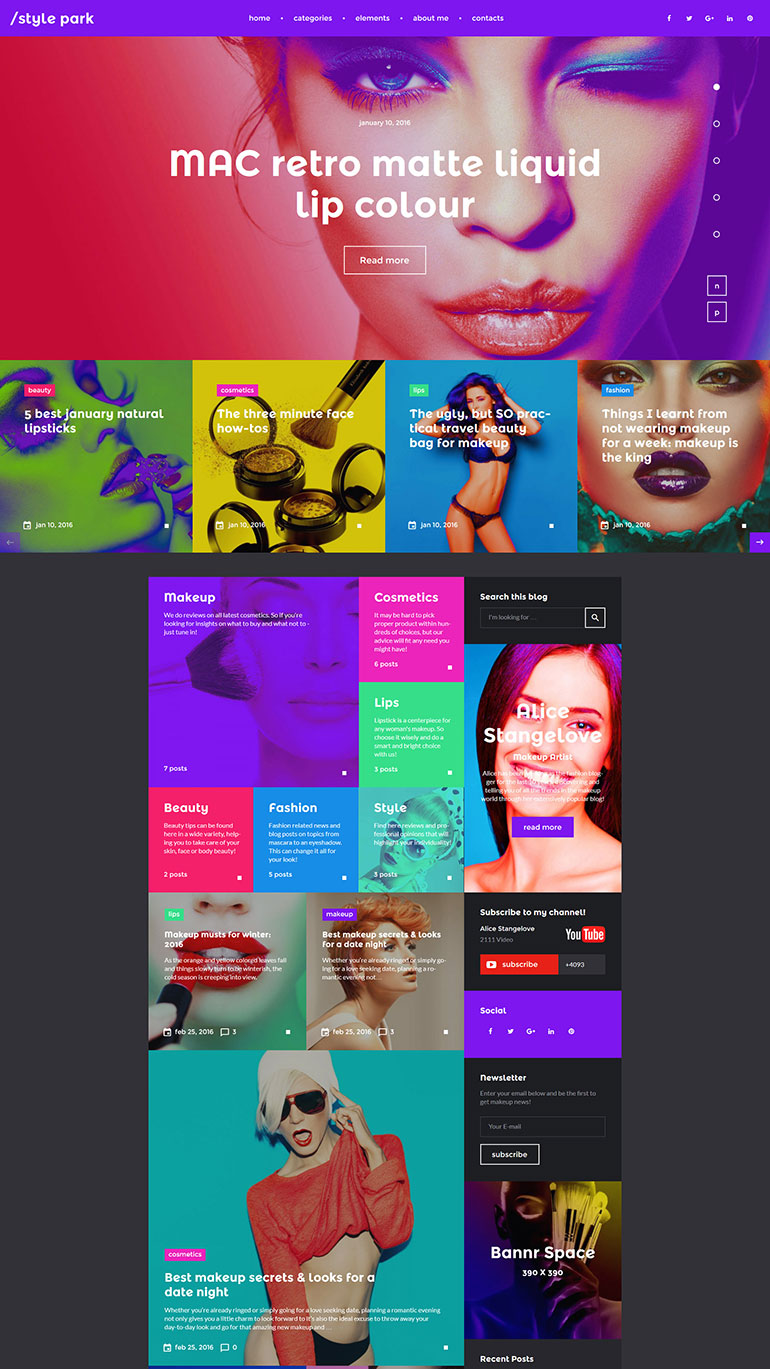
Tema WordPress Style Park

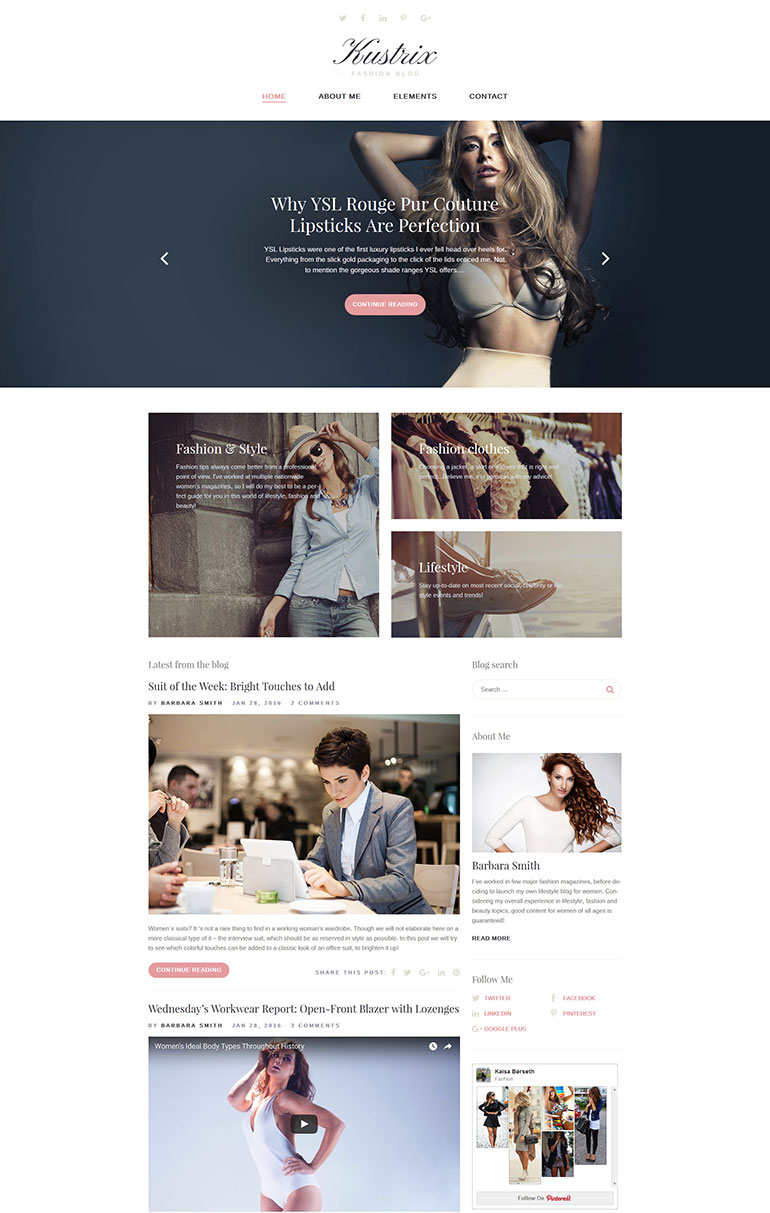
Tema WordPress Kustrix

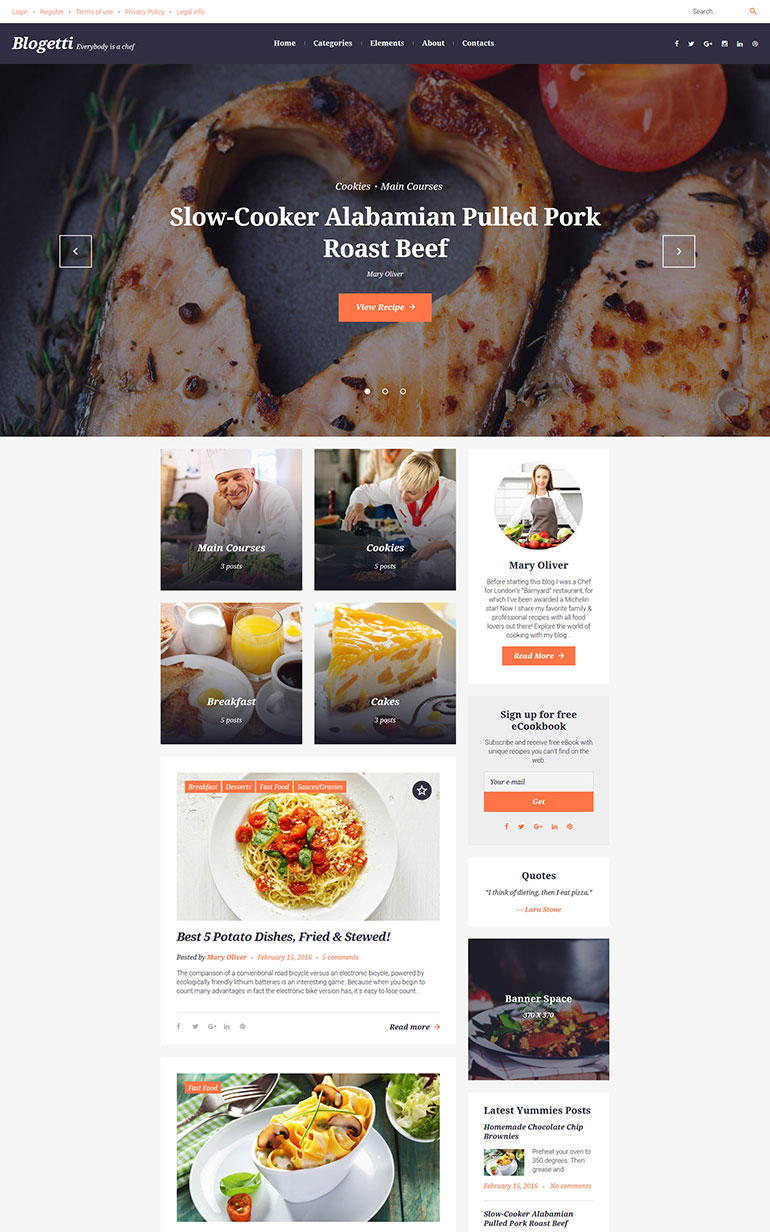
Tema WordPress Blogetti

Tema WordPress WildRide

Cum să alegi tema receptivă:
Aspectul contează. Acesta ar trebui să fie primul tău considerent atunci când alegi o temă. O temă ar trebui să vă poată oferi aspectul dorit fără a fi nevoie să petreceți zile și ore personalizându-l.
Performanța contează. Temele pot afecta adesea viteza de încărcare a site-ului dvs., așa că stați departe de temele care apelează la prea multe fișiere sau vă obligă să încărcați fișiere cu prea mulți kiloocteți. O temă nu ar trebui să încetinească site-ul dvs.
Personalizare. Probabil că aceasta nu este o problemă dacă cumpărați o temă, dar dacă sunteți în căutarea unora gratuite, atunci ar putea exista unele limitări cu privire la ceea ce puteți personaliza și personaliza cu tema dvs.
2. Transformă-ți tema curentă într-una receptivă.
Dacă aveți deja o temă pe care o utilizați acum pentru site-ul dvs. Web pentru desktop și dacă vă place foarte mult aspectul acesteia, cu excepția faptului că este codificată în pixeli, mai degrabă decât în procente, atunci lucrați pentru a o face mai receptivă.
Cum faci acest lucru?
A. Pune-ți ordinea interogărilor media.
Când obțineți o temă WordPress, ar trebui să aveți o foaie de stil care este utilizată atât pe versiunile mobile, cât și pe cele desktop ale site-ului dvs. Trebuie doar să specificați cum ar fi diferite dimensiuni ale ecranului față de acest stil implicit.
Ar trebui să definiți lățimea maximă pentru care s-ar aplica acest set de modificări de stiluri. Pentru a face asta folosește:
Ecran @media și (lățime maximă: 320 px)
Aceasta înseamnă că pentru dimensiunile ecranului care măsoară 320 de pixeli lățime sau mai mici, ar fi utilizat un set diferit de stiluri.

Alte dimensiuni de ecran pe care ați putea dori să le utilizați sunt 480 pixeli, 780 pixeli și 1024 pixeli.
b. Aflați cum să faceți față imaginilor.
Imaginile pot fi o problemă dacă sunt prea mari și se vărsă din containere. Pentru a vă asigura că acest lucru nu se întâmplă niciodată, adăugați următorul cod la CSS
body img {
lățime maximă: 100%;,br /> }
Ori asta sau încărcați imagini de dimensiuni diferite, care vor fi încărcate corespunzător în funcție de dimensiunea dispozitivului utilizat.
c. Utilizați dimensiunea adecvată a textului.
Când lucrați cu un aspect mai mic pe un ecran mic, textul dvs. poate apărea foarte mare. Deci, ajustați dimensiunea textului folosind acest cod la îndemână:
corp {
dimensiunea fontului: 60%;
înălțimea liniei: 1,4 em;
}
d. Schimbați alte elemente în mod corespunzător.
Alte elemente din aspect pe care trebuie să le modificați includ lățimea totală a site-ului, bara laterală, conținutul, subsolul și widget-urile.
e. Aflați cum să vă ocupați de navigare.
Există o mulțime de tehnici care vă ajută să obțineți o navigare mai receptivă pe site-ul dvs. În primul rând, ați putea folosi o casetă drop-down, mai degrabă decât o bară de navigare. Sau puteți face ca meniul dvs. de navigare să ocupe o pagină întreagă și să creați un mediu asemănător aplicației pentru site-ul dvs. Sau chiar obțineți pluginuri care să se ocupe de meniul de navigare pentru dvs.
3. Pluginuri
Pluginurile sunt o idee bună dacă nu doriți să vă schimbați tema curentă. Dacă vizitatorii de pe mobil nu sunt tocmai o prioritate pentru dvs. în acest moment, dar, în același timp, nu doriți ca aceștia să rămână blocați cu o experiență neplăcută în timp ce navighează prin site-ul dvs. pe telefoanele lor Android, atunci este posibil să doriți să luați în considerare pluginuri.
În plus, dacă aveți un site Web care este mai puțin concentrat pe grafică și aspect, atunci pluginurile ar fi o soluție viabilă. Acest lucru este valabil mai ales pentru blogurile personale sau de afaceri sau pentru un site de știri. Site-urile web care se concentrează pe conținut s-ar descurca bine folosind un plugin pentru design responsive.
Unul dintre pluginurile pe care le puteți încerca este WPTouch.
WPTouch elimină unele elemente ale temei dvs. existente și vă afișează conținutul perfect pe orice dimensiune de ecran. Dacă doriți să puteți include unele elemente grafice, să personalizați tema cu modificări de culoare și stil și să adăugați alte elemente, puteți plăti pentru acest plugin pentru a face toate acestea.
Iată și alte plugin-uri populare pe care le puteți încerca pentru a avea un site WordPress receptiv:
- Page Builder - Acesta este pentru aspectul coloanelor paginii dvs. Funcționează atât pe teme receptive, cât și pe teme non-responsive.
- Sinking Dropdowns WordPress - Acest plugin transformă meniul vechi și greoi într-un meniu dropdown receptiv.
- Fluid Responsive Slideshow - Pentru site-urile WordPress care au prezentări de diapozitive sau galerii de imagini, acest plugin este perfect pentru tine. Cu FRS, nu trebuie să fii un expert pentru a integra în mod corespunzător prezentările de diapozitive în fiecare postare sau pagină.
Acestea sunt doar câteva modalități de a realiza un design web receptiv pe WordPress. Folosind aceste idei, acum puteți începe implementarea pentru ca site-ul dvs. Web WordPress să se afișeze perfect pe aproape orice ecran.
Urmărește-mă cum construiesc un site WordPress responsiv de la zero! - Video One
Cărți Wordpress de pe Amazon:
Urmărește-mă cum construiesc un site WordPress responsiv de la zero!
Dacă preferați ca cineva să creeze un site Wordpress receptiv pentru dvs., atunci contactați un dezvoltator web local pentru a vă ajuta.
Carte electronică cu design responsiv gratuit
Vrei să știi cum să creezi un design web responsive? Acest ghid de bază GRATUIT vă va ajuta să începeți. Citiți mai multe despre eBook sau descărcați-o prin formularul de mai jos:
