Cum se creează un aspect pentru site-ul web bloc cu bloc
Publicat: 2020-01-30Există multe tutoriale bazate pe design grafic și cum să te joci cu elementele pentru a crea designul perfect. În mod similar, crearea unui site web necesită, de asemenea, înțelegerea anumitor elemente universale pe care le are un site web. Proiectarea unui site web necesită un simț de vizualizare și ierarhie pentru a pune cele mai bune aceste elemente într-un mod care se potrivește scopului și pare atrăgător pentru utilizatorii finali. Adesea, acest proces poate fi destul de copleșitor. Cu toate acestea, dacă utilizați tehnica de aranjare a site-ului bloc cu bloc, poate fi destul de simplă.
Aspectul site-ului bloc cu bloc împarte unele aspecte ale unui site web în diferite secțiuni. Apoi, programatorii și dezvoltatorii creau module diferite și le compilau în diverse secvențe pentru a crea șabloane/pagini atrăgătoare și atractive.
Prin încercare și eroare sau printr-o planificare adecvată, utilizarea aspectului site-ului bloc cu bloc vă poate ajuta să proiectați pagini unice care rămân fidele nișei pe care o vizați. Pentru a păstra marca, designerii de uniformitate folosesc adesea elemente de design comune, cum ar fi culoarea, tipografia sau alte elemente de design.
Aspectul unui site web este responsabil pentru a-i oferi structura necesară. Aspecte diferite funcționează pentru nișe diferite, în funcție de conținut și tip de afacere. Elementele de bază ale aspectului site-ului web sunt:
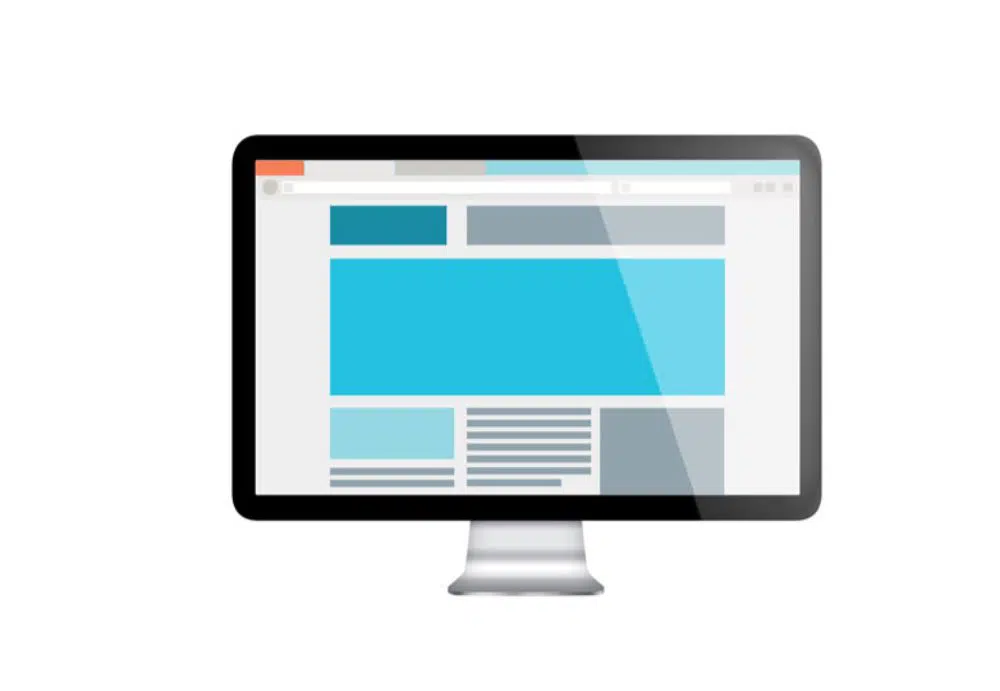
1. Imagine caracteristică:
Pentru orice afacere sau proiect care nu necesită multe imagini, utilizarea unui aspect de imagine caracteristică este o opțiune excelentă. De îndată ce un utilizator vizitează site-ul web, imaginea caracteristică ar fi primul lucru pe care l-ar vedea. Imaginile caracteristice sunt mari, îndrăznețe și fără scuze. Atrage imediat atenția vizitatorului asupra a ceea ce încearcă să înfățișeze. Folosirea unei imagini impresionante aici ar oferi aspectului site-ului un aspect estetic și încrezător. După aceasta, întreaga imagine poate avea conținut de înțeles bazat pe text. Un astfel de aspect este ideal pentru companiile care au mai mult conținut de împins și mai puține imagini.
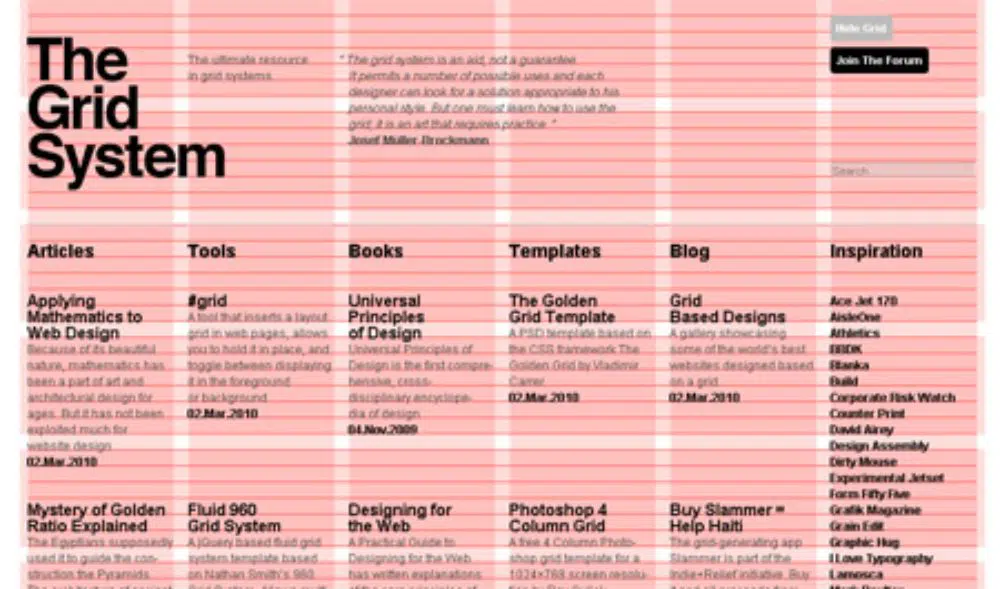
2. Grilă:
Grila este similară cu imaginea caracteristică în anumite privințe. Acest aspect include, de asemenea, o zonă grafică mare. Mai jos este o secțiune în care există diverse blocuri separate de diferite forme și dimensiuni. Aici utilizatorul poate introduce orice conținut dorește. Conținutul acestor blocuri poate fi imagini ale produselor, conținut textual, postări pe blog sau orice alt lucru. Dacă o marcă are mult conținut și o varietate de conținut, acest aspect îi ajută să-l prezinte în cea mai bună lumină posibilă.
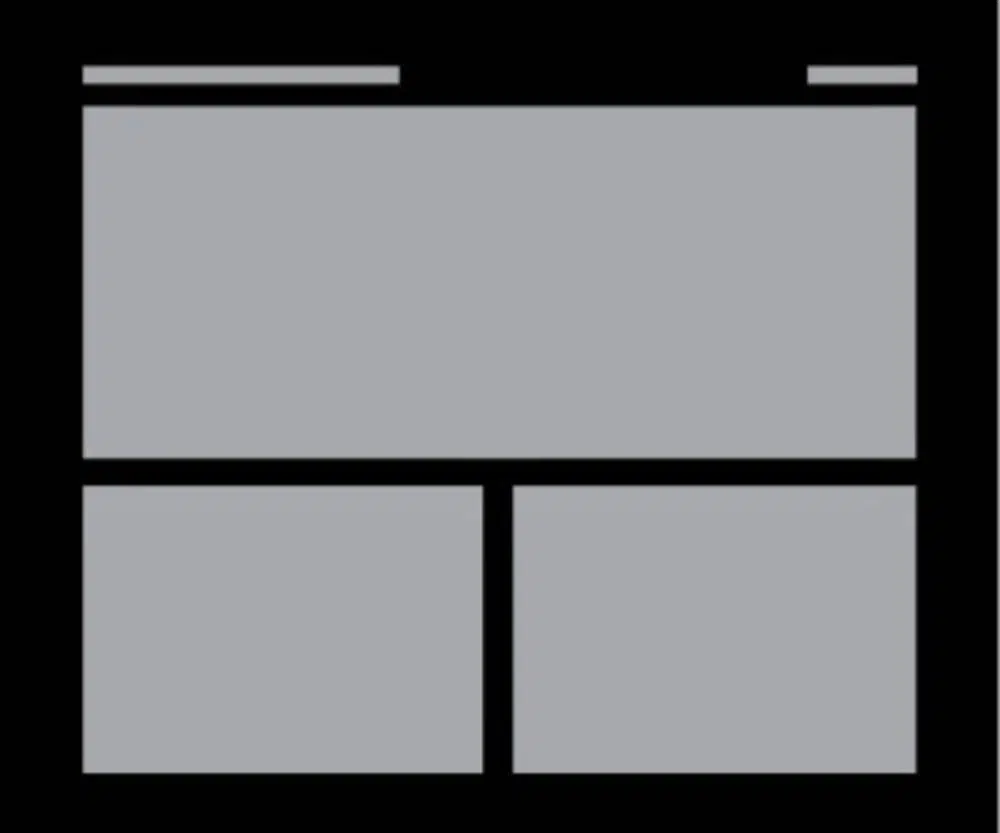
3. Rețea electrică:
Power Grid este o versiune îmbunătățită a aspectului tradițional Grid. Acest aspect folosește multe forme diferite, cum ar fi dreptunghiuri, pătrate și, de asemenea, folosește diferența de zonă dintre diferitele elemente din grilă. Este un aspect ideal dacă sunteți în căutarea unui site web pentru un brand care are o mulțime de videoclipuri, text, imagini și alte varietăți de conținut.
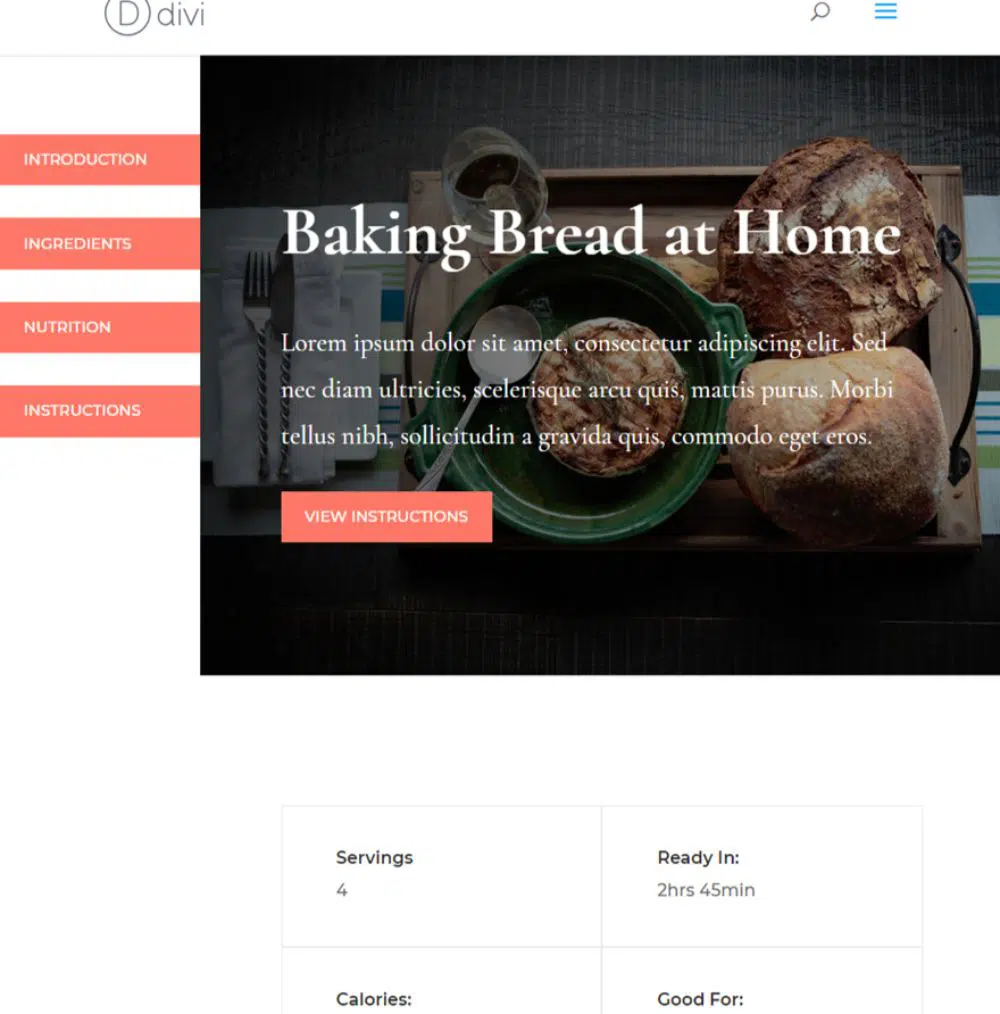
4. Bară laterală fixă:
Pentru toate aspectele discutate anterior, meniul de navigare este, în general, situat în partea de sus a paginii. Dispozitivul fix din bara laterală setează navigarea la una în părțile laterale ale aspectului, conform preferințelor utilizatorului. De asemenea, poate găzdui conținut suplimentar. Acest tip de aspect este ideal pentru site-uri web, unde doriți ca vizitatorii să aibă o bară de navigare accesibilă în orice moment. Ar rămâne pe partea laterală a aspectului și ar fi accesibil în orice moment pentru vizitator. Acest lucru facilitează deplasarea utilizatorilor între diferitele pagini ale site-ului fără a se pierde sau a petrece timp pentru a trece la alte pagini.
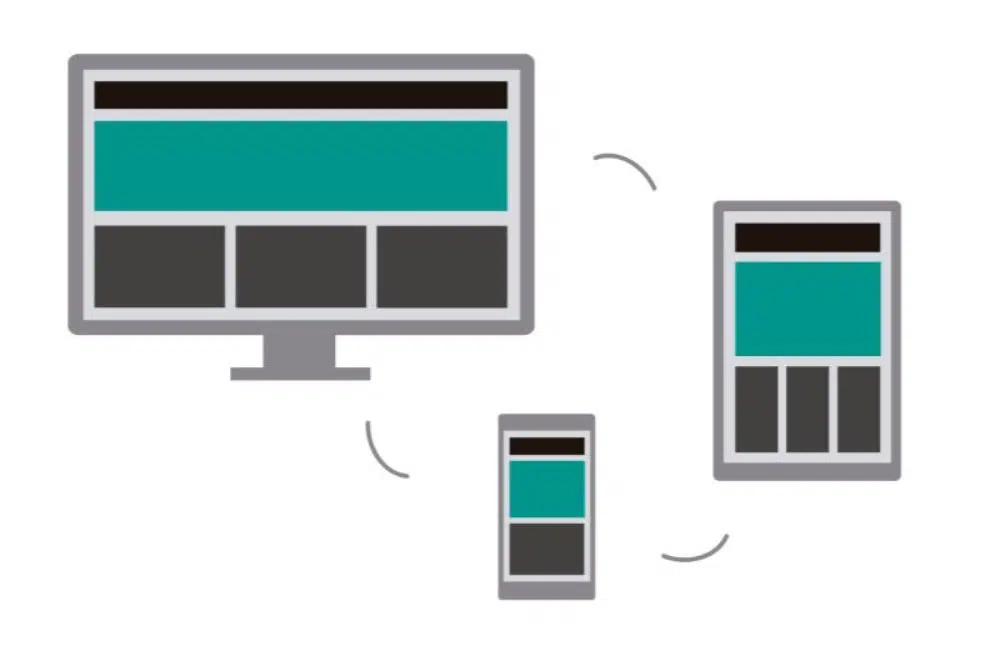
5. Design receptiv:
Acesta este un aspect esențial al designului site-ului web spre care ar trebui să vă orientați, indiferent de aspectul pe care îl urmăriți. Odată cu schimbarea timpului, mulți utilizatori au trecut de la vizitarea site-urilor web pe computere desktop la utilizarea acestora pe smartphone-uri și tablete. A avea un design receptiv este o modalitate de a vă asigura că site-ul dvs. are o experiență bună de utilizare pe mai multe dispozitive și browsere. Asigurați-vă că verificați cu atenție site-ul pentru diferite dispozitive și browsere înainte de a-l activa.
Până acum, am înțeles cum să dezvoltăm cadrul de bază al oricărui site web. Acum, acest aspect bloc cu bloc trebuie să fie umplut cu diferite tipuri de conținut. Unele dintre aceste tipuri de conținut esențial sunt:
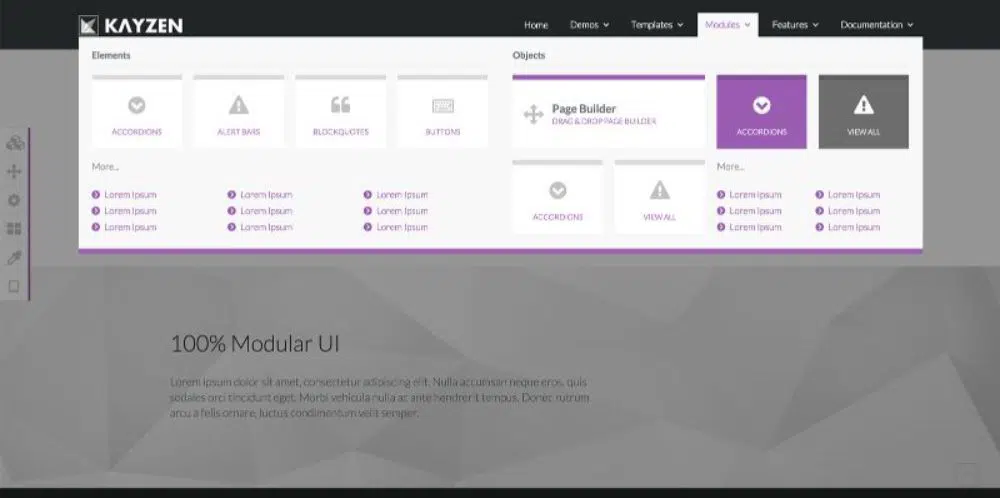
6. Bara de navigare:
Bara de navigare este caracteristica esențială asemănătoare hărții pentru un site web. Îi ajută pe vizitatori să înțeleagă unde pot merge și cum este organizat conținutul site-ului. O bară de navigare bine structurată ar trebui să vină în salvarea oricărui vizitator care se pierde navigând pe site. O bară de navigare nu este un element opțional de avut; orice site web trebuie să aibă o bară de navigare. Amplasarea barei de navigare poate fi în partea de sus a laturilor, în funcție de planul de utilizare și de aspect al conținutului. Un ghid general care vă ajută să decideți între aspectul de sus față de aspectul lateral este - utilizați aspectul lateral atunci când aveți multe subpagini, deoarece este mai convenabil.

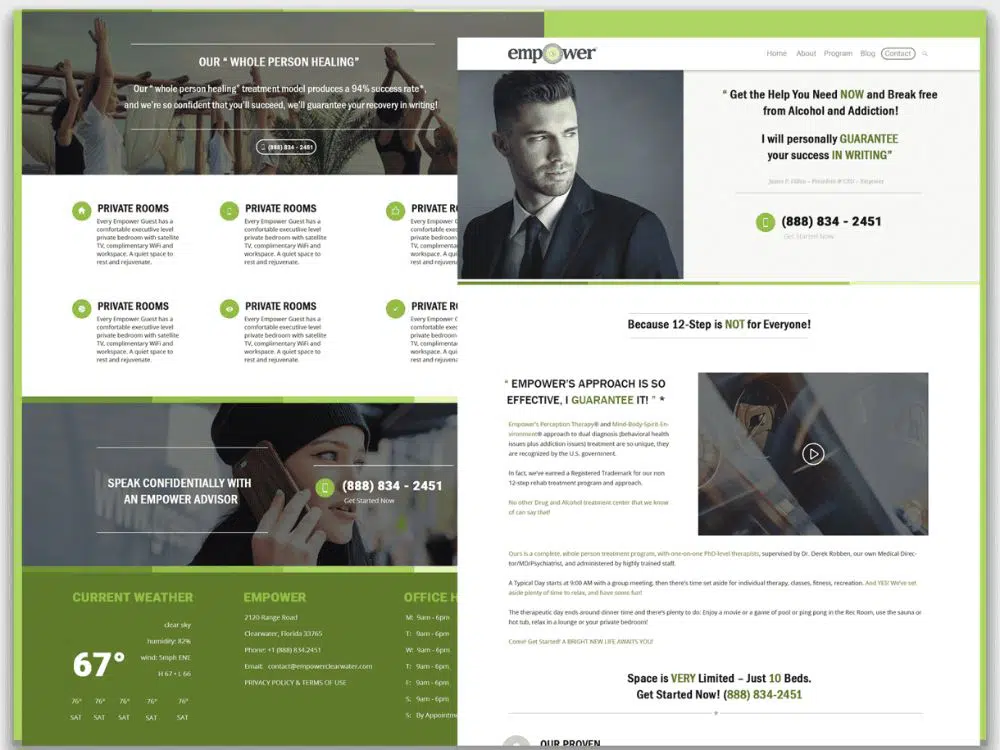
7. Imagini:
Imaginile au putere vizuală puternică și pot fi un element de design grozav dacă sunt utilizate corect. Imaginile pot fi folosite în diverse scopuri. Aceștia pot adăuga suport pentru o idee a copiei dvs. pentru a o transmite mai rapid și mai eficient. Fotografiile au potențialul de a crea o conexiune emoțională cu vizitatorii, ceea ce ajută la creșterea angajamentului. Dacă includeți o pagină Echipa noastră, vizitatorii se familiarizează cu echipa, ceea ce adaugă un sentiment de credibilitate și încredere. De asemenea, utilizarea ilustrațiilor vă poate arăta abilitățile de branding, precum și grafica, vă poate ajuta să vă concentrați asupra părților importante ale conținutului dvs. Imaginile pot fi folosite în multe locuri, cum ar fi imaginile prezentate pentru postările de blog, ca slider pentru galerie, imagini de antet, pagini de produse și imagini ale autorului sau bio.
Echilibrul imaginilor trebuie gândit cu atenție, exagerarea ar provoca un efect de cluster și prea puțin ar face ca aspectul general al site-ului să se simtă mai puțin atrăgător. Accentul trebuie păstrat întotdeauna pe conținut, iar imaginile ar trebui să adauge suport conținutului, nu să distragă atenția vizitatorilor de la acesta.
8. Tipografie:
La fel cum imaginile sunt esențiale pentru ca un site web să arate atrăgător din punct de vedere vizual, textul este esențial pentru a adăuga valoare conținutului general pe care îl aveți. Cu toate acestea, nu puteți ignora modul în care vă prezentați conținutul textual. Folosirea unei ierarhii tipografice utile poate ajuta la orientarea mai ușor a atenției vizitatorului către conținutul prioritar. Pentru blocul de tipografie, puținele considerente care trebuie reținute sunt: nu folosiți prea multe fonturi. În general, mai mult de două fonturi nu oferă valoare, ci în schimb arată obositor de privit.
Un alt lucru de luat în considerare este că ar trebui să păstrați tipografia îndrăzneață și lizibilă. Textul trebuie să fie suficient de mare pentru ca vizitatorii să nu fie nevoiți să-și obosească ochii pentru a vă citi conținutul. Alegerea fontului ar trebui să depindă și de nișa pe care o vizați. De exemplu, fontul Times new roman este ideal pentru site-urile web legate de știri. Cu toate acestea, nu va fi cel mai bine pentru un site web de benzi desenate. În afară de aceste considerente, trebuie să vă asigurați că vă organizați textul. Formatarea generală care ajută la planificarea mai bună a conținutului este anteturile, subanteturile și corpul.
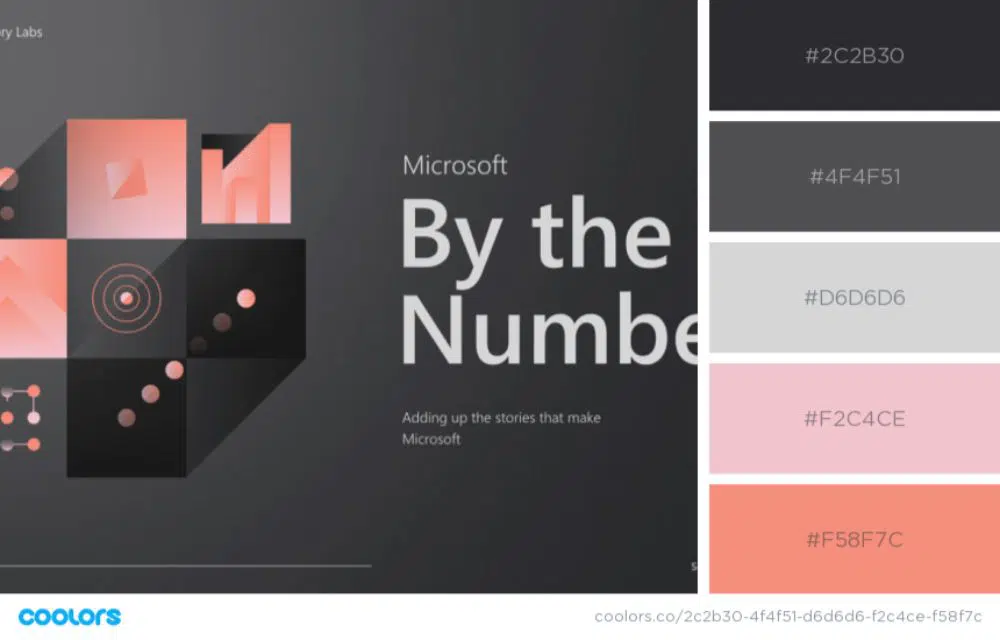
9. Culoare:
Culoarea este unul dintre elementele esențiale de design, fie că este vorba de design grafic sau de site. De obicei, au atașat o legătură emoțională și psihologică. De exemplu, albastrul este adesea legat de calm. Prin urmare, dacă proiectați un site web de yoga, albastrul ar putea fi o culoare excelentă de incorporat în design. Este foarte important să planificați o paletă de culori pentru marca dvs. și să utilizați aceeași paletă de culori sau una similară pentru a vă ghida designul de aspect al site-ului dvs.
La fel ca și tipografia, nu ar trebui să exagerați și cu culorile pe un site web. Un ghid general este să-l mențineți la 3 sau mai puțin. Mai mult decât atât, ar părea că marca dvs. nu are nicio focalizare sau identitate. De multe ori, dacă brandul este așa, lipsa culorilor ar putea fi mai eficientă. În plus, puteți încerca, de asemenea, să utilizați spații albe pentru a separa diferitele secțiuni ale site-ului web și pentru a vă concentra asupra CTA-urilor și a porțiunilor importante de conținut.
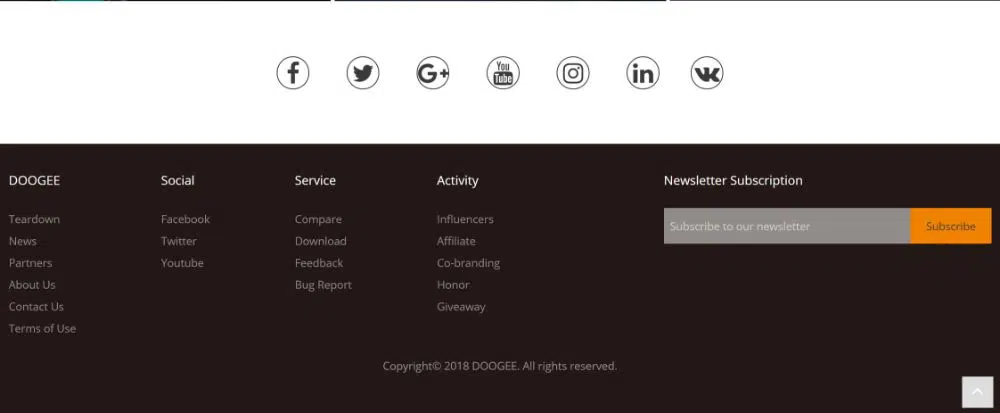
10. Subsol:
Subsolurile sunt firesc să fie considerate de la sine înțelese de mulți. Nu pare a fi o secțiune critică, dar este cu adevărat. Este un loc în care poți include toate informațiile importante despre compania ta. Conectați paginile relevante precum Despre noi și Contactați-ne. În afară de asta, ar trebui să includeți toate detaliile legale importante ale mărcii, termenii și serviciile, precum și politica de confidențialitate. Mai mult, subsolul ar trebui să includă numărul de telefon al mărcii și un plug-in pentru hărți Google pentru a ajunge la companie. De asemenea, este ideal să includeți aici butoane pentru rețelele sociale.
11. Apel la acțiune:
Un element important al unui site web este un îndemn la acțiune. CTA sunt oportunități pentru dvs. de a stimula implicarea și conversiile, oferind vizitatorilor indici și încurajare să facă ceea ce doriți să facă. Există o varietate de CTA care pot fi incluse într-un site web. Poate exista un CTA pentru generarea de clienți potențiali, unde puteți cere utilizatorului o adresă de e-mail; apoi sunt formulare, citește mai mult, închiderea vânzărilor și multe altele. CTA-urile ar trebui să fie utilizate strategic pentru a atrage atenția vizitatorului. Ar trebui să fie foarte clare și ușor de înțeles.
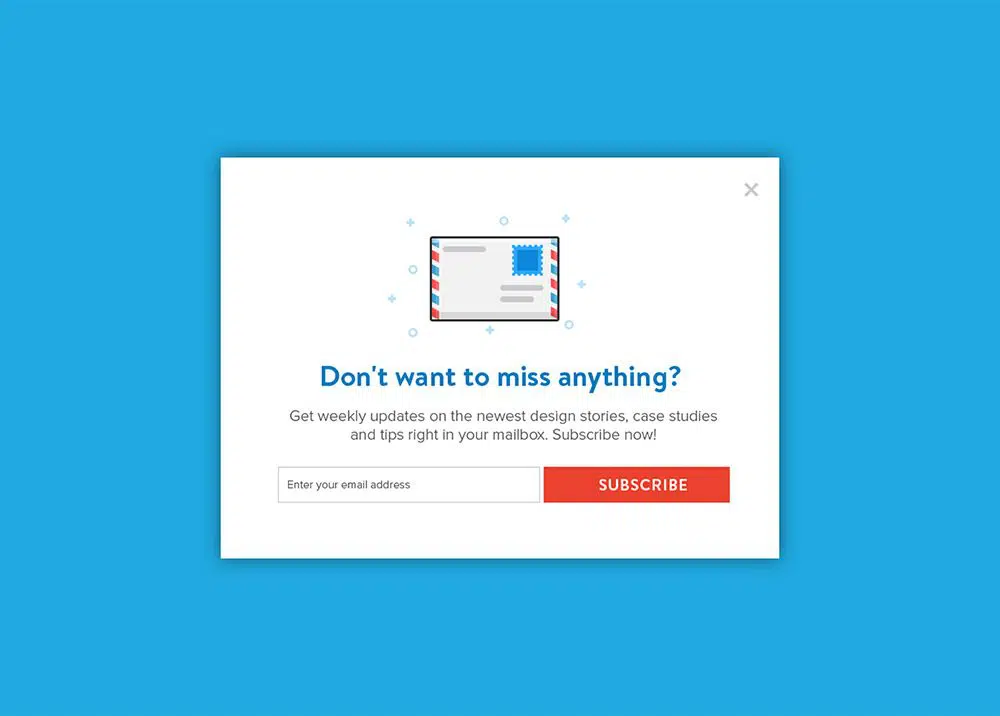
12. Ferestre pop-up:
Ferestrele pop-up nu sunt ceva care adaugă experienței utilizatorului. Cu toate acestea, ele sunt încă o modalitate eficientă importantă de a capta posibili clienți potențiali și de a crește baza de date cu ID-urile de e-mail ale vizitatorilor. A avea o bază de date bună este o modalitate eficientă de marketing. Există diferite tipuri de ferestre pop-up pe care le puteți folosi, după cum doriți și ceea ce credeți că ar fi cel mai eficient. Pop-up-urile de timp sunt ferestre pop-up care ar continua să apară la anumite intervale de timp, ferestrele pop-up-uri de clic se activează atunci când utilizatorul face clic pe o anumită zonă a site-ului, pe de altă parte, ferestrele pop-up de defilare se declanșează atunci când utilizatorul derulează până la un punct de pe site. site-ul web. Există, de asemenea, ferestre pop-up de intrare care se încarcă imediat ce vizitatorul ajunge pe site și ferestre pop-up de ieșire care apar atunci când un vizitator încearcă să părăsească site-ul dvs. Toate tipurile de ferestre pop-up sunt diferite și servesc unor scopuri și obiective diferite.
Este foarte important să nu exagerați cu ferestrele pop-up, altfel vizitatorii ar fi aruncați și nu vor continua să vă folosiți site-ul. Trebuie să fie amestecat în aspectul site-ului cât mai subtil posibil. În ceea ce privește dimensiunea, pop-up-ul poate ocupa întregul ecran, poate fi o suprapunere în centrul ecranului și, de asemenea, o casetă slide-in care alunecă pe pagină.
Aceasta este tehnica esențială de creare a aspectului site-ului bloc cu bloc, care va ajuta un designer să se concentreze asupra elementelor individuale, creând o sinergie între ele pentru a crea un aspect al site-ului web bine structurat. Trebuie să ai grijă de toate aspectele de design și să folosești elementele corect în ierarhia corectă pentru a se potrivi cerințelor mărcii tale. Ca bonus, va ajuta la prezentarea mărcii în cea mai bună lumină posibilă.