Cum se creează un site web cu derulare Parallax
Publicat: 2016-07-15Tendința de defilare cu paralaxă în site-urile web moderne nu arată semne de oprire. Ca tehnică, a fost folosită de designeri de jocuri și alți artiști de mulți ani și abia în ultimii doi ani a devenit o modalitate populară pentru dezvoltatorii web de a-și etala abilitățile și de a deveni creativi.
Ce este mai exact? Pe scurt, defilarea paralaxă creează iluzia de adâncime într-un mediu 2D prin mișcarea a două sau mai multe obiecte simultan la viteze diferite. Ocazional, apare confuzie atunci când bloggerii etichetează animația declanșată de scroll drept „paralaxă”, dar, deși aceasta poate oferi o experiență similară, nu este aceeași din punct de vedere tehnic.

Există multe site-uri grozave care folosesc derularea paralaxă. De la agenții digitale, cum ar fi Madwell, care folosesc efectul pentru a face să pară că boabele de cafea cad de sus, până la compania de îmbrăcăminte Von Dutch care utilizează derularea paralaxă pentru a oferi vizitatorilor o perspectivă asupra istoriei lor. Derularea Parallax a devenit o modalitate interesantă de a afișa conținut pe site-uri web, care variază în complexitatea și stilul său.

Tutoriale video despre cum să creați un efect de paralaxă
De asemenea, puteți găsi o mulțime de tutoriale video și cursuri de web design despre cum să creați efectul de defilare paralaxă pe Web. De exemplu, Skillfeed.com vă oferă videoclipuri de instruire profesionale care vă vor ajuta să învățați o mulțime de abilități noi. Cursul lor „Cum să construiți un site web Parallax” este un manual pas cu pas interesant despre designul paralax.
De asemenea, pe Lynda.com este disponibil un tutorial video minunat intitulat „Mișcare web pentru începători: creați un efect de paralaxă”.
Abonați-vă la buletinul nostru informativ și primiți gratuit o carte electronică cool „Ghid pentru începători la HTML”. Vă vom trimite doar postări utile și gratuități o dată la două săptămâni:
Design web cu efecte de defilare Parallax:
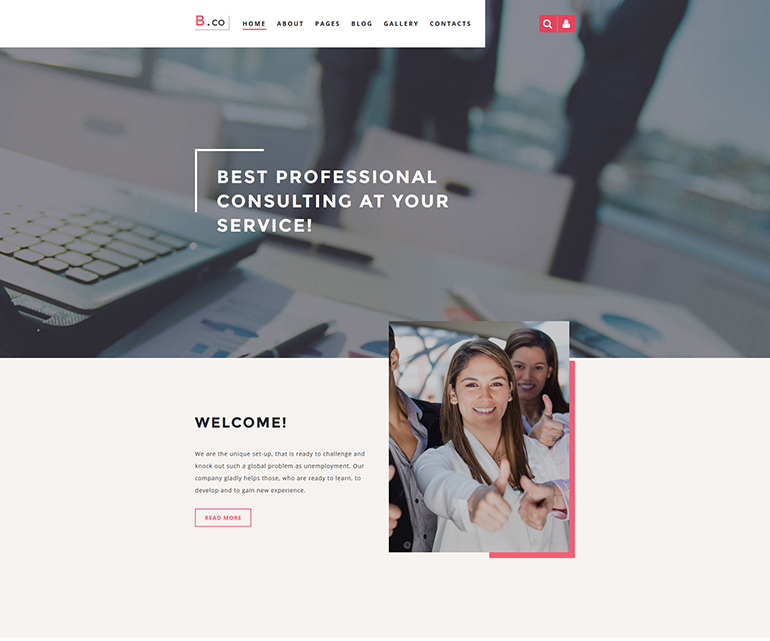
Șablon Joomla B.co

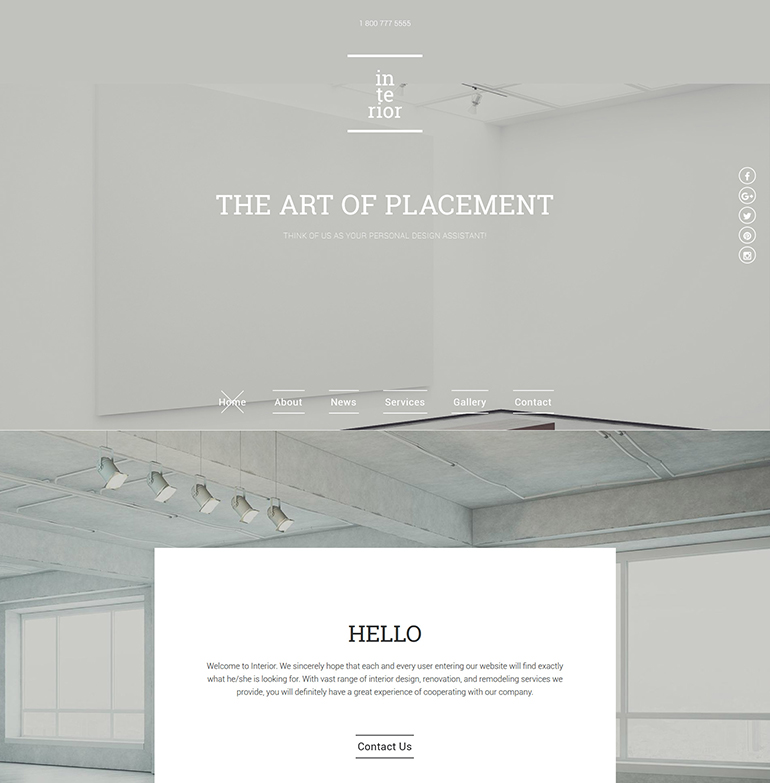
Șablon de site web adaptabil pentru interior și mobilier
Heather Grant - Șablon Joomla de consilier financiar

Advisto - Tema WordPress pentru consilier financiar

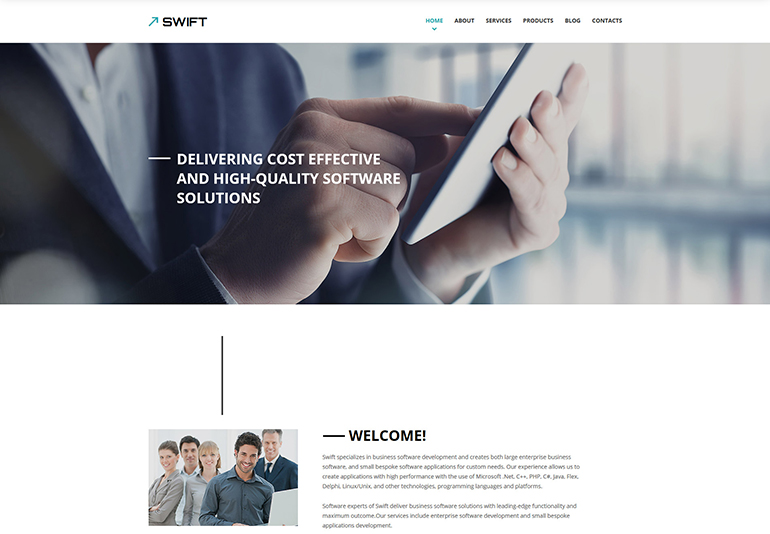
Șablon de pagină de destinație relaxantă

- Mai multe șabloane:
- 15 șabloane cu anteturi minunate de eroi
- 50 de teme WordPress motivante pentru sport
- Șabloane Web Stil Material Din Biblioteca de Web Design
Drumul ușor
Continuați să citiți dacă doriți să învățați cum să vă creați propriul efect de paralaxă de la zero. Cu toate acestea, dacă nu aveți timp sau pur și simplu nu aveți chef, următoarele biblioteci vor face o mare parte din muncă pentru dvs.:
- paralax.js
- stellar.js
Lucruri de luat în considerare înainte de a începe
Implementarea unui efect de paralaxă poate varia de la subtil la complex, iar abilitățile tehnice necesare pentru a crea astfel de efecte variază de la simplu la dificil, respectiv. Pe lângă costurile de timp, o altă consecință a complexității ridicate poate fi o scădere a performanței.
Asigurați-vă că țineți cont de aceste puncte atunci când vă planificați funcția de paralaxă și încercați să evitați compromiterea gradului de utilizare și a performanței. Modul exact în care faceți acest lucru va varia foarte mult în funcție de proiectul dvs. de exemplu, luați în considerare un infografic interactiv versus un site de știri.


Crearea efectului
Acum partea distractivă! Vă voi arăta o singură metodă pentru a crea un efect de paralaxă. Acest exemplu de bază implică animarea pozițiilor a două imagini de fundal împreună cu derularea paginii. Folosesc imagini de fundal ca exemplu, dar puteți aplica teoria tehnică la orice alt tip de element.
HTML-ul
Mai întâi, să creăm două containere. Veți observa că am prefixat oricăror clase care sunt utilizate exclusiv de JavaScript cu „js-”. Acest lucru facilitează identificarea oricăror clase care sunt utilizate de script pe un site. Aș recomanda să faceți acest lucru chiar dacă utilizați ID-uri pentru identificatorii Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: grafică, animație și dezvoltare de jocuri
CSS-ul
Aici aplicăm niște căptușeală generoasă pe recipientele noastre, astfel încât acestea să fie suficient de mari pentru a demonstra clar efectul. De asemenea, atribuim o imagine de fundal unică fiecăruia.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Un ghid pentru începători pentru HTML, CSS, JavaScript și grafică web
JS (necesită jQuery pentru a rula)
Acesta este cât se poate de elementar. Începem prin a seta câteva variabile; $ fereastra si viteza. Viteza este folosită pentru a multiplica proprietatea ypos a imaginilor de fundal în raport cu distanța la care pagina a derulat de sus.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animație în HTML, CSS și JavaScript
Cu puțin noroc, acum vei avea un efect de paralaxă funcțional!
Dacă nu funcționează, verificați consola în inspectorul browserului pentru a vedea dacă aveți erori JS.
Fă-l mai mare și mai bun
Dacă doriți să înăspriți acel script, este posibil să detectați când un container se află în afara ferestrei de vizualizare și să opriți calcularea și ajustarea poziției de fundal, dacă da. Acest lucru ar opri orice calcul inutile pentru conținutul în afara ecranului, care, la rândul său, ar îmbunătăți performanța codului dvs.
Dincolo de asta, te-aș încuraja să experimentezi. Nu uitați că, cu cât efectul este mai complex și cu cât animați simultan mai multe elemente, cu atât va trebui să fie mai eficient JS-ul dvs.
Ridica
Pentru a recapitula ceea ce am învățat mai sus:
- Luați în considerare utilizarea unei biblioteci de resurse dacă aveți scurt timp parallax.js și stellar.js sunt exemple bune.
- Planificați cu atenție. Cu cât efectul este mai complex, cu atât va trebui să fiți mai atent când luați în considerare performanța și gradul de utilizare.
- Faceți JavaScript cât mai rapid și eficient din punct de vedere al memoriei. Acest lucru va ajuta la îmbunătățirea performanței și la reducerea probabilității căderii cadrului.
- Utilizați consola browserului pentru a depana erorile dacă întâmpinați probleme.
Cel mai important, distrează-te și experimentează!
Tutorial pentru efectul de defilare Parallax Programare animație JavaScript (video)
Dacă v-a plăcut acest articol, consultați mai multe postări similare din Biblioteca de design web:
- Sfaturi despre cum să utilizați inteligent derularea Parallax pentru site-ul dvs. web
- Defilare Parallax în Web Design: 20 de site-uri web minunate Parallax
- Galeria Parallax
- Top 5 exemple pentru Parallax Scrolling în Web Designing
- Prezentarea site-urilor web cu defilare Cool Parallax