Cum se creează ilustrații vectoriale dramatice
Publicat: 2022-03-10Desenez imagini de fundal pentru colecțiile lunare ale Smashing Magazine de peste un an și de fiecare dată este o misiune foarte distractivă și provocatoare. În acest articol, aș dori să vă împărtășesc cum abordez toate etapele procesului și să ofer tehnici generale pentru crearea ilustrațiilor vectoriale în Adobe Illustrator. Sperăm că veți găsi aceste tehnici utile.
În timp ce mă refer la un anumit desen – ilustrația pentru imaginea de fundal pentru desktop „Înțelegeți-vă”, care a fost prezentată în colecția de imagini de fundal din mai anul acesta – voi evidenția, de asemenea, concluziile cheie din experiența mea ca ilustrator și designer.

Ideea pentru „Înțelege-te pe tine însuți” a derivat din curiozitatea mea cu privire la viitoarea relație dintre roboți și ființe umane (inteligenta artificială a devenit un lucru recent). Cum ar putea un robot să înțeleagă emoțiile umane? Făcând aceleași lucruri pe care le fac oamenii, desigur. Prin urmare, un robot gânditor se uită la apus.
Să aruncăm o privire mai atentă la el și să vedem cum a fost făcut.
Lucruri de luat în considerare înainte de a începe
- Rezoluție . Deși ilustrația vectorială este scalabilă fără a compromite calitatea, trebuie să decideți asupra raportului. Prefer 4:3 și 16:9 pentru că acestea sunt standarde destul de comune pentru majoritatea ecranelor. De asemenea, rețineți că, în ciuda scalabilității perfecte a graficelor vectoriale, lucrul cu ancore de curbe și culori în zone mici este uneori oneroase.
- Compozitie . Regulile sunt făcute pentru încălcare. Dar ar trebui să știm care ar trebui să se spargă, nu? Una care îmi place foarte mult este regula treimii. Este ușor și funcționează bine. Ideea cheie este că obiectele principale ar trebui să fie situate la intersecțiile liniilor grilei. Dacă sunteți dispus să aflați mai multe despre compoziție, nu vă pot recomanda nimic mai bun decât cartea Framed Ink .
- Adâncime . Pentru a face o ilustrație să pară mai naturală, creați profunzime. Puteți realiza acest lucru plasând unele obiecte mai aproape de privitor și altele mai departe.
- Încadrarea . Nu vă îngrijorați că unele dintre lucrările dvs. de artă vor fi tăiate; ține cont de asta în timp ce desenezi. Regula generală este să te gândești la ilustrația ta ca la o decupare dintr-o imagine mult mai mare. În timp ce desenați, nu încercați să strângeți toate obiectele în pânză; lasa-i sa iasa. Acest lucru este și mai relevant dacă intenționați să vă transformați opera de artă într-un tapet cu mai multe versiuni.
- Detaliu . Adăugarea de detalii este o modalitate excelentă de a vă face ilustrația mai atractivă. Cu cât lucrarea este mai detaliată, cu atât cineva va dori să o exploreze mai mult și cu atât va părea mai veridic. Pe de altă parte, adăugarea de detalii poate dura (și de cele mai multe ori este) mult mai mult timp decât crearea unei ilustrații decente de care sunteți mulțumit.
- Perfecțiunea . Nu vă fie frică să faceți greșeli. Întotdeauna există cineva (viitorul tău, de asemenea) care este mai bun la compoziție și colorare. Desenul tău nu va fi impecabil și, în timp, vei observa o mulțime de lucruri la care nu ai acordat atenție sau pur și simplu le-ai ratat. În același timp, singura modalitate de a învăța ceva este să faci greșeli. Așa funcționează.
Totul este despre povestire
Încă din zorii rasei umane, povestirea a fost una dintre cele mai interesante forme de comunicare. Învață, captivează, ne pune pe gânduri.
O ilustrație poate părea statică, dar nu trebuie să fie. Crearea unei povești într-o imagine statică este mai ușor decât ați crede. Tot ce trebuie să faci este să-ți imaginezi că opera ta de artă este un cadru de mijloc al unui film. Din punct de vedere tehnic, un film este o secvență de imagini redate la viteză mare, astfel încât ochiul să nu observe schimbarea cadrelor.
Gândiți-vă la ce s-a întâmplat înainte de cadrul la care lucrați și la ce s-ar putea întâmpla după. Să ne gândim și la ce se întâmplă în acest moment. Ce ne-a dus la cadru? Care sunt cauzele și consecințele?
Arta de a povesti nu este despre ceea ce spui spectatorului, ci mai degrabă despre modul în care oamenii percep ceea ce spui. O poveste bună își găsește puterea din emoțiile și amintirile oamenilor; rezonează cu privitorul.
Ca exemplu rapid, mai jos este unul dintre imaginile mele de fundal prezentate în colecția de imagini de fundal din august.

Și acesta este un mesaj pe care l-am primit la scurt timp după ce a fost publicat, de la Pawel Montwill din Polonia:
Am fost recent într-un camping cu copiii mei și am petrecut ceva timp într-un cort, așa că se potrivește perfect cu starea mea de spirit.
Sunt șanse ca ceea ce vă interesează cu adevărat să fie apreciat și de alții.
Generarea de idei
În opinia mea, cea mai importantă parte a procesului de generare a ideilor este mâzgălirea. Această activitate distractivă și simplă creează rapid o mulțime de idei. Desigur, trebuie să le cercetezi mai târziu, dar cantitatea este cea care contează în acest moment. Tot ce trebuie să faci este să începi să desenezi lucruri aleatorii. Frumusețea mâzgălitului este că nu trebuie să te gândești mult – subconștientul tău face toată treaba. Aproape toate ilustrațiile mele, conceptele de logo și benzile desenate au evoluat din doodle-uri.
Încercați să nu legați opera de artă de un anumit subiect dacă nu este absolut necesar. Ilustrația puternică funcționează de la sine. În cazul nostru, în timp ce conceptul este legat de vremea frumoasă din mai și de începutul unui nou sezon, ar putea fi ușor privat de acel context fără a-și pierde sensul.
Observați lumea din jurul vostru; a fi inspirat. Gândește-te în afara cutiei, pentru că fiecare idee nouă este o combinație a celor vechi. How to Get Ideas a lui Jack Foster este o lectură minunată pe această temă.
Schițarea
O schiță pe hârtie vă va surprinde ideea inițială (materializați-o, dacă doriți). O schiță de hârtie liberă vă va ajuta să evaluați proporțiile și compoziția. Prefer să nu îmi urmăresc schițele mai târziu, ci să desenez, aruncând o privire la schiță din când în când. Dacă nu te ții de schiță 100%, vei avea mai multă libertate de a experimenta detalii și de a vedea unde te duce ilustrația.

fundal
Fundalul este extrem de important deoarece creează starea de spirit și afectează culorile pe care le vei alege mai târziu pentru erou și împrejurimi.
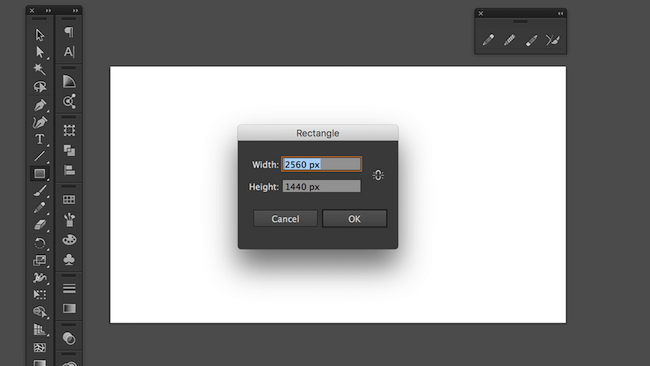
Deschideți Adobe Illustrator și creați un document nou Cmd/Ctrl + N . Introduceți 2560px în câmpul „Width” și 1440px în câmpul „Height”. Alegeți modul de culoare RGB, deoarece creăm o ilustrație care va fi folosită numai pe ecranele digitale. (Notă: Shift + O activează modul de editare a planului de lucru, astfel încât să puteți modifica dimensiunile planului de lucru dacă doriți să le modificați sau în cazul în care le-ați introdus greșit.)
Apăsați M pentru a selecta instrumentul Dreptunghi și faceți clic oriunde pe planșa de desen. Introduceți aceleași valori pentru lățime și înălțime ca și tabloul dvs. de desen ( 2560px și 1440px ).

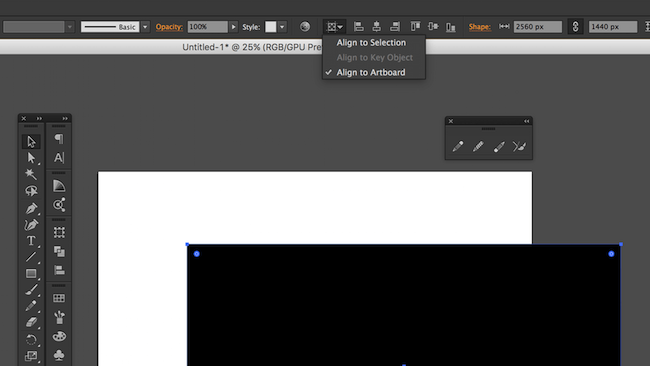
(Vezi versiunea mare)
Cea mai sigură modalitate de a ne alinia dreptunghiul este să folosiți opțiunea „Aliniere la panoul de desen” din meniul drop-down din bara de control de sus. Alternativ, puteți muta dreptunghiul și așteptați ca ghidajele live să vă ajute să-l aliniați.

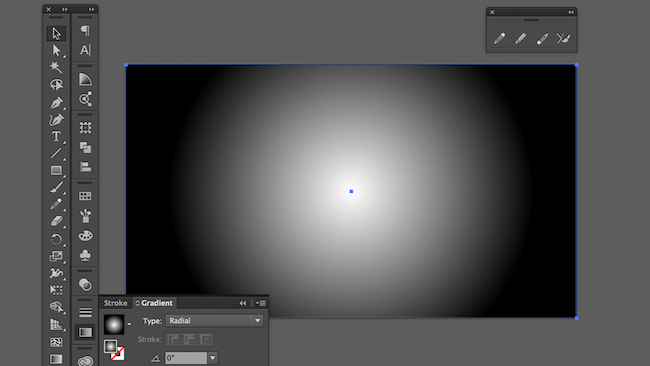
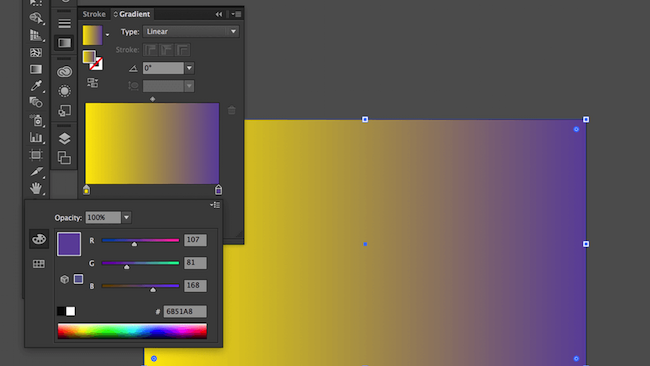
Să folosim un gradient ca fundal pentru a reprezenta cerul. Selectați instrumentul Gradient din bara de instrumente (dacă instrumentul Gradient lipsește din bara de instrumente, accesați meniul de sus și selectați Window → Gradient ). În mod implicit, un gradient este de la alb la negru.

Dacă doriți ca culorile dvs. să pară mai reale, mergeți mai departe și căutați câteva imagini de referință ale subiectului dvs. Obțineți câteva informații despre perspectivă, iluminare, compoziție, profunzime și orice altceva. Alegeți culorile din imagine și jucați-vă cu ele până când sunteți mulțumit de rezultat.
Să vedem ce are de oferit Unsplash:

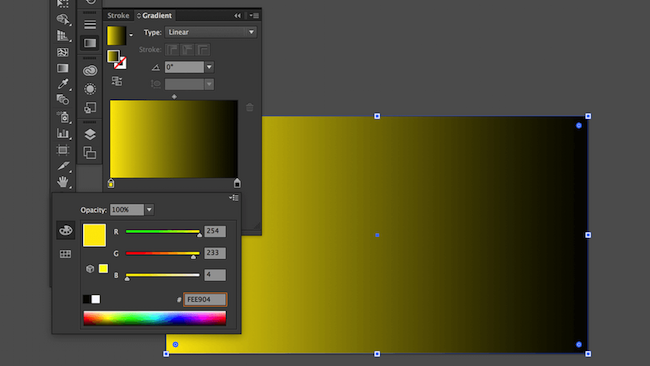
Setați prima oprire de culoare a gradientului nostru la FEE904 :

Și setați ultima oprire de culoare la 6B51A8 .

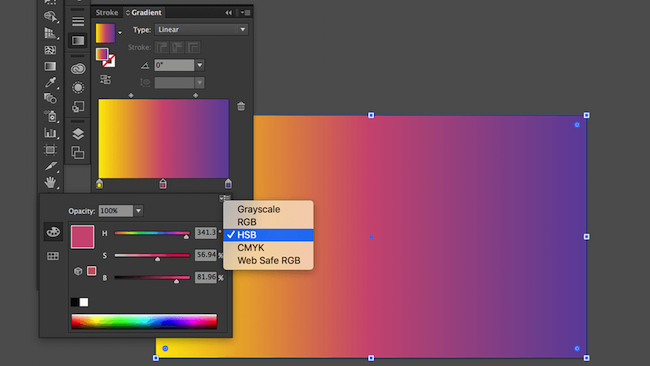
Dacă adăugați o oprire de culoare între, gradientul va fi mai bogat și mai fin. Să ne încălzim gradientul cu un D65A7C roz:

Puteți ajusta culorile selectând pilonul respectiv situat chiar sub previzualizarea gradientului din panoul Gradient. Prefer modul de culoare HSB pentru că îmi permite să controlez nuanța, saturația și luminozitatea mai previzibil decât RGB sau CMYK.
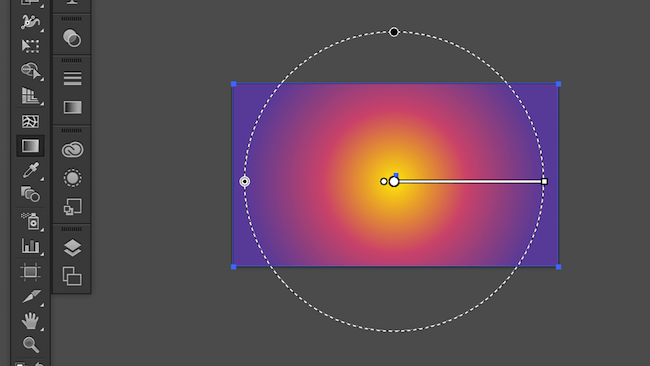
Selectați „Radial” ca tip de gradient din lista drop-down „Tip” situată în partea de sus a panoului Gradient.

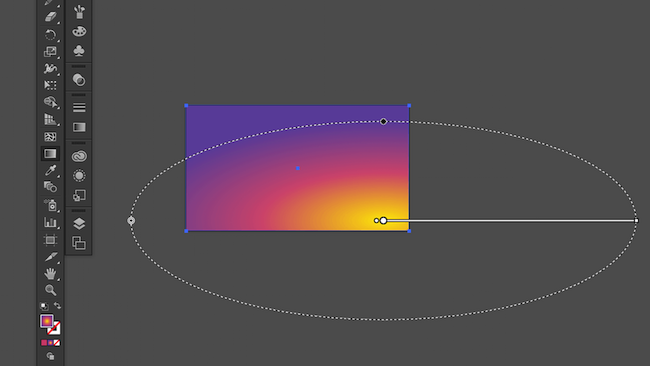
Valorile formei gradientului pot fi modificate apăsând G . Întindeți, redimensionați și mutați gradientul până când se obține efectul dorit. În ilustrația noastră, vreau ca lumina soarelui să treacă din colțul din dreapta jos până în stânga sus într-o manieră circulară.

Vă recomand să Cmd/Ctrl + 2 de îndată ce sunteți bine cu valorile, astfel încât să blocăm graficul de fundal și să nu îl selectăm accidental mai târziu. În plus, putem selecta mai multe obiecte de pe planșa de desen mult mai ușor făcând clic și trăgând cursorul peste aceste obiecte.
Odată ce fundalul este la locul său, putem trece la adăugarea mai multor obiecte la scenă. Folosind o abordare iterativă, vom începe prin a „bloca” culorile formelor noastre. Apoi, vom adăuga treptat din ce în ce mai multe detalii.
Sfat: Salvați versiuni ale operei dvs. de artă. Vă va ajuta să vă urmăriți progresul și chiar să reveniți dacă ați rămas blocat la un moment dat.
Desenarea Formelor
În Adobe Illustrator, puteți alege între mai multe instrumente de desen. Recomand să desenați cu instrumentul Creion ( N ) și să modificați traseele cu instrumentul Creion ( P ). Instrumentul Pen este mai precis și vă permite să adăugați, să ștergeți și să convertiți puncte de ancorare pe o cale.
Întotdeauna încep prin a desena forme și a le umple cu o culoare simplă. Această tehnică se numește blocare. Blocarea culorilor în cadrul formelor vă oferă o idee aproximativă despre cum va arăta ilustrația din punct de vedere al culorilor. De asemenea, cu culoarea primară în loc, este mult mai ușor să determinați ce culori să folosiți pentru lumini și umbre.
Să adăugăm câteva vârfuri de munte scenei noastre. După cum știm din aprovizionarea cu imagini de referință, obiectele care sunt mai aproape de noi sunt mai întunecate. O să le fac nu negre, însă, ci albastru închis. Vom economisi negru pentru obiectele care sunt și mai aproape.
De ce nu punem puțină verdeață în fața munților pentru a crea mai multă adâncime? Ei bine, „verdetatea” noastră va fi neagră.
Dacă țineți apăsată Shift în timp ce desenați cu instrumentul Creion ( N ), linia va fi perfect dreaptă. Să desenăm un nor și să vedem cât de utilă uneori o linie dreaptă. Voi folosi BD5886 pentru cloud. Este în regulă să mă joc cu opacitatea unui obiect, dar prefer să ajustez culoarea manual. (În majoritatea cazurilor, reducerea opacității nu este suficientă, deoarece obiectele reale tind să reflecte culorile în jurul lor.)
Sunt mereu tentat să clonez forme deja desenate, dar acesta este un obicei prost. Încercați să evitați să copiați și să lipiți cât de mult puteți. Copierea aceluiași tip de obiect (un alt nor de exemplu) pare a fi un câștig rapid. Dar nu vei economisi mult timp, iar telespectatorii vor observa clona și vor zâmbi. Nu avem nevoie de asta.
În unele cazuri, totuși, clonarea este acceptabilă. Desenarea fiecărei frunze independent pentru a crea frunziș, de exemplu, poate fi dureroasă. În schimb, creați cât mai multe frunze puteți, apoi redimensionați, răsturnați sau rotiți copii pentru a le face să arate diferit.

Pentru corpul robotului, să alegem culori reci. Dar rețineți că atmosfera generală este caldă, așa că vom amesteca gri rece cu puțin roșu.

Apăsați Ctrl + G pentru a grupa mai multe straturi aparținând aceluiași obiect (cum ar fi un cap sau un picior). Va fi mai ușor să rotiți, să redimensionați sau să schimbați poziția acestora mai târziu, dacă este necesar. Trimiteți grupuri în spate sau aduceți-le în față folosind Cmd/Ctrl + [ sau, respectiv, Cmd/Ctrl + ] .

Lucrul cu curbele și ancore Bezier
După cum am menționat, instrumentul Creion este o simulare excelentă a unui creion real (mai ales dacă utilizați o tabletă cu stilou grafic). Iar instrumentul Pen este util pentru a ajusta curbele.
Un alt instrument util este instrumentul Smooth, care vă permite să neteziți curbele.
Înarmați-vă cu instrumentul Pen ( P ), țineți apăsat Alt , plasați cursorul peste curbă și trageți-l. Acest lucru va crea un arc între cele mai apropiate ancore.
Selectați o ancoră pe curbă folosind instrumentul de selecție directă ( A ), țineți apăsat Alt și veți putea controla punctele de direcție în mod independent.
Un alt lucru bun despre instrumentul Creion ( N ) este că puteți modifica cu ușurință o cale existentă pur și simplu desenând deasupra curbei. Această caracteristică este foarte utilă pentru închiderea unei căi deschise, netezirea colțurilor și adăugarea de zone fără a fi nevoie să desenați o formă suplimentară.

Umbre
Pentru a face obiectele mai realiste, să adăugăm umbre (zone mai întunecate), unde lumina abia ajunge la suprafață. Evident, unele scoarțe de copac și unele frunze de pe ramură vor trebui să fie mai întunecate decât restul frunzișului.
Să desenăm câteva forme care simulează scoarța copacului.
Ați observat că calea desenată devine automat mai netedă? Puteți ajusta netezimea făcând dublu clic pe instrumentul Creion. Aceasta va afișa un dialog care conține „Fidelitate” și alte opțiuni.

Adăugați mai multe umbre de-a lungul formei ramurilor, corpului robotului și frunzișului, folosind aceeași tehnică de desen.

Repere
Luminile (adică zonele în care lumina se reflectă de pe suprafața unui obiect) sunt la fel de importante ca umbrele. Să adăugăm câteva pete strălucitoare de-a lungul curbei ramului copacului.
Desenați o formă de-a lungul ramurii. Apăsați Cmd/Ctrl + C pentru a copia forma ramurilor și Cmd/Ctrl + Shift + V pentru a lipi forma în același loc deasupra tuturor celorlalte obiecte. Acum, selectați ambele forme (ramură și evidențierea), accesați panoul Pathfinder și apăsați „Unite”. „Unite” îmbină două forme într-una singură, unde se suprapun. Astfel, vom avea exact aceeași curbă în care evidențierea urmează forma ramurii. Ținerea apăsată pe Shift în timp ce utilizați selectorul de culori vă permite să alegeți o singură culoare dintr-un gradient. Dacă nu țineți apăsat Shift , forma va fi umplută cu un gradient al obiectului sursă.
Vom folosi aceeași tehnică pentru fiecare lumină sau umbră care „atinge” marginea formei de sub ea. Acest efect poate fi obținut folosind măști; cu toate acestea, măștile păstrează intacte ambele forme. Selectarea formelor mascate mai târziu poate fi dificilă dacă aveți mai multe forme cu aceeași mască (în cazul nostru, ramura este o mască, iar luminile și umbrele sunt forme mascate).

Detalii
Este timpul să adăugați detalii precum un rucsac, o lumină verde pe capul robotului și o reflexie pe chipul lui. De asemenea, putem ajusta unele forme și linii, putem elimina resturile și putem remedia inconsecvențele. De îndată ce îți place aspectul ilustrației tale, oprește-te.

Ultimele atingeri
Uneori, voi pune niște cereale deasupra unei ilustrații făcând un strat cu zgomot monocrom în Adobe Photoshop. Adaugă puțină textură ilustrației și netezește degradeurile. Este util mai ales atunci când pantele au pante vizibile.
Pentru a importa ilustrația vectorială în Adobe Photoshop, selectați toate elementele grafice apăsând Command + A și trageți-le și plasați-le în Photoshop. Încorporați ca „Obiect inteligent”, care vă va permite să scalați ilustrația vectorială în sus și în jos fără a pierde calitatea.
Creați un nou strat cu Command + Shift + N și umpleți-l cu culoarea albă. Apoi, accesați Filters → Noise → Add Noise în meniul principal. Setați nivelul de zgomot la 100% și apăsați „OK”. În panoul de straturi, setați „Modul de amestecare” la „Suprapunere” și „Opacitate” după bunul plac (de obicei merg cu 3 până la 5%).

Acum putem corecta culorile. Apăsați Cmd/Ctrl + M în Photoshop pentru a deschide caseta de dialog pentru curbe. Selectați canalul „Roșu”, „Verde” sau „Albastru” din meniul derulant și jucați-vă cu curbele.
Gânduri de duș
Stil vs Soluție
În timp ce majoritatea artiștilor, designerilor și ilustratorilor sunt dornici să-și dezvolte propriul stil distinctiv, gândiți-vă întotdeauna la scop, obiectiv, „de ce”. Stilul este doar un mijloc de a-ți atinge obiectivul. Stilul vinde, fără îndoială — clienții te vor recunoaște după stilul tău. În același timp, va limita așteptările privitorului de la tine ca artist, designer sau ilustrator.
Neon vs Lumină
Deși alegerea culorilor dintr-o imagine reală este uneori rezonabilă, depinde foarte mult de stilul pe care îl alegeți. Alb-negru cu pete de culoare acide ici și colo? Palid și smerit? Fiecare stil cere propria sa abordare a culorii. Ceea ce funcționează pentru o copertă de carte (atrăgătoare și provocatoare) s-ar putea să nu funcționeze pentru un tapet (imaginați-vă că vă uitați la culori extrem de strălucitoare în fiecare zi).
Idee vs. Execuție
Desenarea Formelor
În Adobe Illustrator, puteți alege între mai multe instrumente de desen. Recomand să desenați cu instrumentul Creion ( N ) și să modificați traseele cu instrumentul Creion ( P ). Instrumentul Pen este mai precis și vă permite să adăugați, să ștergeți și să convertiți puncte de ancorare pe o cale.
Întotdeauna încep prin a desena forme și a le umple cu o culoare simplă. Această tehnică se numește blocare. Blocarea culorilor în cadrul formelor vă oferă o idee aproximativă despre cum va arăta ilustrația din punct de vedere al culorilor. De asemenea, cu culoarea primară în loc, este mult mai ușor să determinați ce culori să folosiți pentru lumini și umbre.
Să adăugăm câteva vârfuri de munte scenei noastre. După cum știm din aprovizionarea cu imagini de referință, obiectele care sunt mai aproape de noi sunt mai întunecate. O să le fac nu negre, însă, ci albastru închis. Vom economisi negru pentru obiectele care sunt și mai aproape.
De ce nu punem puțină verdeață în fața munților pentru a crea mai multă adâncime? Ei bine, „verdetatea” noastră va fi neagră.
Dacă țineți apăsată Shift în timp ce desenați cu instrumentul Creion ( N ), linia va fi perfect dreaptă. Să desenăm un nor și să vedem cât de utilă uneori o linie dreaptă. Voi folosi BD5886 pentru cloud. Este în regulă să mă joc cu opacitatea unui obiect, dar prefer să ajustez culoarea manual. (În majoritatea cazurilor, reducerea opacității nu este suficientă, deoarece obiectele reale tind să reflecte culorile în jurul lor.)
Sunt mereu tentat să clonez forme deja desenate, dar acesta este un obicei prost. Încercați să evitați să copiați și să lipiți cât de mult puteți. Copierea aceluiași tip de obiect (un alt nor de exemplu) pare a fi un câștig rapid. Dar nu vei economisi mult timp, iar telespectatorii vor observa clona și vor zâmbi. Nu avem nevoie de asta.
În unele cazuri, totuși, clonarea este acceptabilă. Desenarea fiecărei frunze independent pentru a crea frunziș, de exemplu, poate fi dureroasă. În schimb, creați cât mai multe frunze puteți, apoi redimensionați, răsturnați sau rotiți copii pentru a le face să arate diferit.

Pentru corpul robotului, să alegem culori reci. Dar rețineți că atmosfera generală este caldă, așa că vom amesteca gri rece cu puțin roșu.

Apăsați Ctrl + G pentru a grupa mai multe straturi aparținând aceluiași obiect (cum ar fi un cap sau un picior). Va fi mai ușor să rotiți, să redimensionați sau să schimbați poziția acestora mai târziu, dacă este necesar. Trimiteți grupuri în spate sau aduceți-le în față folosind Cmd/Ctrl + [ sau, respectiv, Cmd/Ctrl + ] .

Lucrul cu curbele și ancore Bezier
După cum am menționat, instrumentul Creion este o simulare excelentă a unui creion real (mai ales dacă utilizați o tabletă cu stilou grafic). Iar instrumentul Pen este util pentru a ajusta curbele.
Un alt instrument util este instrumentul Smooth, care vă permite să neteziți curbele.
Înarmați-vă cu instrumentul Pen ( P ), țineți apăsat Alt , plasați cursorul peste curbă și trageți-l. Acest lucru va crea un arc între cele mai apropiate ancore.
Selectați o ancoră pe curbă folosind instrumentul de selecție directă ( A ), țineți apăsat Alt și veți putea controla punctele de direcție în mod independent.
Un alt lucru bun despre instrumentul Creion ( N ) este că puteți modifica cu ușurință o cale existentă pur și simplu desenând deasupra curbei. Această caracteristică este foarte utilă pentru închiderea unei căi deschise, netezirea colțurilor și adăugarea de zone fără a fi nevoie să desenați o formă suplimentară.
Umbre
Pentru a face obiectele mai realiste, să adăugăm umbre (zone mai întunecate), unde lumina abia ajunge la suprafață. Evident, unele scoarțe de copac și unele frunze de pe ramură vor trebui să fie mai întunecate decât restul frunzișului.
Să desenăm câteva forme care simulează scoarța copacului.
Ați observat că calea desenată devine automat mai netedă? Puteți ajusta netezimea făcând dublu clic pe instrumentul Creion. Aceasta va afișa un dialog care conține „Fidelitate” și alte opțiuni.

Adăugați mai multe umbre de-a lungul formei ramurilor, corpului robotului și frunzișului, folosind aceeași tehnică de desen.

Repere
Luminile (adică zonele în care lumina se reflectă de pe suprafața unui obiect) sunt la fel de importante ca umbrele. Să adăugăm câteva pete strălucitoare de-a lungul curbei ramului copacului.
Desenați o formă de-a lungul ramurii. Apăsați Cmd/Ctrl + C pentru a copia forma ramurilor și Cmd/Ctrl + Shift + V pentru a lipi forma în același loc deasupra tuturor celorlalte obiecte. Acum, selectați ambele forme (ramură și evidențierea), accesați panoul Pathfinder și apăsați „Unite”. „Unite” îmbină două forme într-una singură, unde se suprapun. Astfel, vom avea exact aceeași curbă în care evidențierea urmează forma ramurii. Ținerea apăsată pe Shift în timp ce utilizați selectorul de culori vă permite să alegeți o singură culoare dintr-un gradient. Dacă nu țineți apăsat Shift , forma va fi umplută cu un gradient al obiectului sursă.
Vom folosi aceeași tehnică pentru fiecare lumină sau umbră care „atinge” marginea formei de sub ea. Acest efect poate fi obținut folosind măști; cu toate acestea, măștile păstrează intacte ambele forme. Selectarea formelor mascate mai târziu poate fi dificilă dacă aveți mai multe forme cu aceeași mască (în cazul nostru, ramura este o mască, iar luminile și umbrele sunt forme mascate).

Detalii
Este timpul să adăugați detalii precum un rucsac, o lumină verde pe capul robotului și o reflexie pe chipul lui. De asemenea, putem ajusta unele forme și linii, putem elimina resturile și putem remedia inconsecvențele. De îndată ce îți place aspectul ilustrației tale, oprește-te.

Ultimele atingeri
Uneori, voi pune niște cereale deasupra unei ilustrații făcând un strat cu zgomot monocrom în Adobe Photoshop. Adaugă puțină textură ilustrației și netezește degradeurile. Este util mai ales atunci când pantele au pante vizibile.
Pentru a importa ilustrația vectorială în Adobe Photoshop, selectați toate elementele grafice apăsând Command + A și trageți-le și plasați-le în Photoshop. Încorporați ca „Obiect inteligent”, care vă va permite să scalați ilustrația vectorială în sus și în jos fără a pierde calitatea.
Creați un nou strat cu Command + Shift + N și umpleți-l cu culoarea albă. Apoi, accesați Filters → Noise → Add Noise în meniul principal. Setați nivelul de zgomot la 100% și apăsați „OK”. În panoul de straturi, setați „Modul de amestecare” la „Suprapunere” și „Opacitate” după bunul plac (de obicei merg cu 3 până la 5%).

Acum putem corecta culorile. Apăsați Cmd/Ctrl + M în Photoshop pentru a deschide caseta de dialog pentru curbe. Selectați canalul „Roșu”, „Verde” sau „Albastru” din meniul derulant și jucați-vă cu curbele.
Gânduri de duș
Stil vs Soluție
În timp ce majoritatea artiștilor, designerilor și ilustratorilor sunt dornici să-și dezvolte propriul stil distinctiv, gândiți-vă întotdeauna la scop, obiectiv, „de ce”. Stilul este doar un mijloc de a-ți atinge obiectivul. Stilul vinde, fără îndoială — clienții te vor recunoaște după stilul tău. În același timp, va limita așteptările privitorului de la tine ca artist, designer sau ilustrator.
Neon vs Lumină
Deși alegerea culorilor dintr-o imagine reală este uneori rezonabilă, depinde foarte mult de stilul pe care îl alegeți. Alb-negru cu pete de culoare acide ici și colo? Palid și smerit? Fiecare stil cere propria sa abordare a culorii. Ceea ce funcționează pentru o copertă de carte (atrăgătoare și provocatoare) s-ar putea să nu funcționeze pentru un tapet (imaginați-vă că vă uitați la culori extrem de strălucitoare în fiecare zi).
Idee vs. Execuție
Mereu mă întâlnesc cu dilema care este mai importantă: ideea sau execuția ideii. Ilustrația dvs. poate conține o idee interesantă, dar dacă este desenată prost, nu va fi suficient de convingătoare. Dimpotrivă, dacă opera ta de artă este superbă și bogată în detalii, dar nu are o idee, își face treaba? Mișcă oamenii?
Perfecțiunea vs. Progresul
Nimic nu este perfect, cu excepția pizza, așa că nu rămâne blocat în căutarea perfecțiunii. Lăsați praful să se așeze și reveniți la opera de artă la o zi sau două după ce ați terminat-o. Dar nu o lăsa nevăzută prea mult timp. Ați prefera să o finalizați și să mergeți mai departe sau să o îmbunătățiți meticulos pixel cu pixel?
Concluzie
Ilustrația este o modalitate excelentă de a vă îmbunătăți multe dintre abilitățile și de a experimenta tehnici de desen, culori și compoziție. Aceste abilități te vor face un specialist mai bun în orice domeniu creativ (cum ar fi animația și designul web, pentru a numi câteva). Nu uitați că o ilustrare solidă necesită răbdare și rareori se face rapid. Vestea bună este că dă roade.
