Cum se creează un plugin jQuery Tooltip de bază
Publicat: 2016-10-22Dacă ați avut ceva de-a face cu dezvoltarea web în ultimul timp, nu aveți nevoie de o introducere în pluginurile jQuery sau jQuery . De fapt, pluginurile jQuery au devenit atât de populare încât aproape 70% din internet le folosește într-un fel sau altul.
Începător sau profesionist, indiferent de nivelul tău de expertiză în dezvoltare web, jQuery ar trebui să fie cu siguranță pe lista ta de lucruri de învățat și de stăpânit. Având în vedere acest lucru, în acest tutorial, vă vom învăța cum să creați un plugin de bază jQuery Tooltip.
Deci, iată ceea ce vom crea:

Fără să mai pierdem timp, să ne murdărim mâinile cu o codare minunată și să stăpânim crearea unui plugin jQuery.
Structura fișierului
- jqueryToolTip.css – Foaia de stil a balonului cu instrumente.
- jqueryToolTip.js – Fișierul actual al pluginului jQuery.
Trebuie să ne asigurăm că pluginul nostru este suficient de flexibil, astfel încât să poată servi o varietate de utilizatori și configurații ale dispozitivelor fără probleme. Înainte de a merge mai departe, vom arunca o privire asupra unor reguli sau concepte care ne vor ajuta să realizam acest lucru.
Reguli pentru crearea unui plugin jQuery
- Păstrați identitățile unice – Este foarte important să aveți
id-uri unice și numeclass, astfel încât, în momentul stilării elementelor pluginului, să nu suprascrieți stilurile actuale de pagină. - Lăsați comentarii pe rând – Lăsarea comentariilor pe rând este întotdeauna o practică bună. Acest lucru este esențial atunci când aveți de-a face cu pluginuri jQuery, deoarece utilizatorilor și programatorilor le poate fi dificil să-și dea seama ce înseamnă fiecare linie de cod scrisă de altcineva, iar încercarea de a descifra codul fără comentarii poate fi consumatoare de timp.
- Minimizează codul sursă – Deoarece pluginul tău nu este singurul lucru necesar pentru a crea un site web, este important să folosești cât mai puțin spațiu și lățime de bandă posibil pentru utilizatorul final.
Deși nu există o regulă rigidă pentru aceasta, în timpul codificării, eu personal mă ocup de partea de proiectare înainte de a-mi face codul funcțional. Vom urma același model în acest tutorial: vom scrie mai întâi HTML și CSS necesare înainte de a începe să scriem codul pentru pluginul jQuery Tooltip actual.
Creați un exemplu de fișier .html și adăugați următorul cod la acesta.
<div id="jqueryToolTip_wrapper">
<span class="jqueryToolTip_text">Textul cu indicații explicative ajunge aici </span>
<span class="jqueryToolTip_arrow"></span>
</div><!-- end jqueryToolTip -->
Acum deschideți fișierul jqueryToolTip.css și inserați CSS-ul de mai jos în interiorul acestuia.
#jqueryToolTip_wrapper{
fundal: nici unul repeta derulare 0 0 rgba(0, 0, 0, 0,8);
chenar-rază: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
culoare: #FFFFFF;
dimensiunea fontului: 12px;
greutatea fontului: bold;
înălțimea liniei: normală;
umplutură: 5px;
poziție: absolută;
indicele z: 999;
familie de fonturi: Arial, "MS Trebuchet", sans-serif;
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow{
sus: auto;
display:bloc;
latime:0;
inaltime:0;
chenar: solid 5px;
border-color:transparent transparent rgb(0,0,0) transparent;
border-color:transparent transparent rgba(0,0,0,0.8) transparent;
poziție: absolut;
sus:-10px;
stânga: 10px
}
#jqueryToolTip_wrapper .jqueryToolTip_arrow.arrow_down{
border-color:rgb(0,0,0) transparent transparent transparent;
border-color:rgba(0,0,0,0.8) transparent transparent transparent;
sus:auto;
jos:-10px;
}
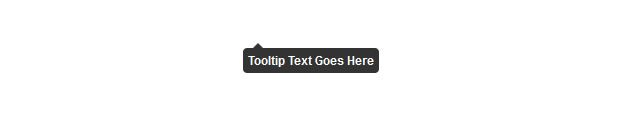
Asigurați-vă că includeți fișierul .css în exemplul de fișier .html și apoi deschideți fișierul .html folosind un browser. Dacă totul merge bine, veți putea vedea un tooltip frumos cu o săgeată în sus destul de asemănătoare cu imaginea de mai jos.


Sfat instrument cu săgeata în jos
Pentru a adăuga o săgeată în jos la același sfat explicativ, tot ce trebuie să faceți este să adăugați clasa .arrow_down la intervalul cu clasa existentă .jqueryToolTip_arrow
Inainte de:
<span class="jqueryToolTip_arrow"></span>
După:
<span class="jqueryToolTip_arrow arrow_down"></span>
Cerințe
Acum că am terminat cu partea HTML și CSS, putem lua ceva timp pentru a înțelege cerințele înainte de a ne introduce efectiv în scrierea codului pentru plugin.
- Trebuie să aflăm ce element să țintăm (pentru că nu putem afișa sfatul cu instrumente pe fiecare link de ancorare).
- Trebuie să luăm axa X și Y pe legătura de ancorare curentă în starea de hover.
- În cele din urmă, trebuie să repoziționăm
div-ul nostru tooltip pe legătura de ancorare curentă în starea de trecere.
Acest lucru poate părea complicat, dar filtrele jQuery și elementele de direcționare CSS ne vor face munca mult mai ușoară.
Elementele de bază ale pluginurilor jQuery
Cod WrapUp:
(funcție($){
$.fn.jqueryToolTip = function(toolTipOptions){
}
}
})(jQuery);
Codul de mai sus este ceea ce trebuie să utilizați de fiecare dată când începeți să creați un plugin de la zero. Aici jqueryToolTip este numele pluginului și poate fi înlocuit cu orice doriți. Încercați să-l păstrați unic, deoarece două plugin-uri cu același nume pot crea o mizerie uriașă.
Setări implicite:
var toolTipDefaults = {
poziție: „de jos”
},
În funcție de pluginul dvs., poate fi necesar să aveți unele setări implicite. De exemplu, în tutorialul nostru, poziția este ceva de care trebuie să avem grijă (adică dacă vrem să arătăm sfatul cu instrumente deasupra elementului sau sub el).
Prelucrarea setărilor implicite:
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
Este întotdeauna o practică bună să permiteți utilizatorilor finali să înlocuiască setările implicite dacă doresc acest lucru. În cazul nostru, am setat ca sfatul instrument să fie în partea de jos în mod implicit. Acum, dacă utilizatorul final dorește să fie în partea de sus, codul de mai sus va înlocui setările implicite cu opțiunile specificate de utilizatorul final.
În afară de ceea ce am discutat mai sus, orice altceva este cod jQuery simplu. Deci, acum putem începe! Pur și simplu deschideți fișierul jqueryToolTip.js și plasați următorul cod în interiorul acestuia.
(funcție($){
$.fn.jqueryToolTip = function(toolTipOptions){
var toolTipDefaults = {
poziție: „de jos”
},
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
$('body').append(toolTipTemplate);
}
})(jQuery);
Am creat o variabilă numită toolTipTemplate care va conține marcajul HTML pentru pluginul nostru jQuery ToolTip . După aceea, vom adăuga marcajul HTML la corpul unei pagini web.
$(aceasta).fiecare(funcție(){
$(this).hover(function(){
// aici merge codul pentru acțiunile care apar după trecerea cursorului peste link
});
});
$(this) este referința la elementul care va iniția pluginul nostru. De fiecare dată când cursorul utilizatorului final trece peste elementul necesar, vom afișa indicația și vom schimba textul din interiorul acestuia cu titlul attr al link-ului.
$(aceasta).fiecare(funcție(){
// funcția de hover
$(this).hover(function(){
var toolTipTitle = $(this).attr("titlu"); // obținerea titlului actual al link-ului
var toTop = $(this).offset().top; // obținerea legăturii curente pe axa Y
var toLeft = $(this).offset().left; // obținerea legăturii curente axa X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("inaltime"); // obținerea înălțimii tooltipului
var itemHeight = $(this).css(„înălțime”); // obținerea linkului Height
if(toolTipSettings.position == 'sus')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
altfel
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
}
$('.jqueryToolTip_text').html(toolTipTitle); // se schimbă textul sfaturii cu titlul linkului curent
$('#jqueryToolTip_wrapper').css("afișare","block"); // setarea afișajului cu tooltip pentru a bloca
$('#jqueryToolTip_wrapper').css({ // setarea indicativului din stânga și poziția de sus la poziția curentă a legăturii
sus: susFinal,
stânga: laStânga
});
},funcţie(){
$('#jqueryToolTip_wrapper').css("display","none"); // ascundeți balonul după trecerea cu mouse-ul
});
});
În codul de mai sus, am comentat fiecare linie pentru a vă oferi o mai bună înțelegere a ceea ce încearcă să facă codul dat.
Punând totul laolaltă
(funcție($){
$.fn.jqueryToolTip = function(toolTipOptions){
// setări implicite pentru plugin
var toolTipDefaults = {
poziție: „de jos”
},
// extinderea setărilor implicite
toolTipSettings = $.extend({}, toolTipDefaults, toolTipOptions);
// Markup HTML pentru pluginul de tip tooltip
var toolTipTemplate = '<div id="jqueryToolTip_wrapper"><span class="jqueryToolTip_text"></span><span class="jqueryToolTip_arrow"></span></div><!-- end jqueryToolTip -->' ;
// adăugând marcajul
$('body').append(toolTipTemplate);
$(aceasta).fiecare(funcție(){
// funcția de hover
$(this).hover(function(){
var toolTipTitle = $(this).attr("titlu"); // obținerea titlului actual al link-ului
var toTop = $(this).offset().top; // obținerea legăturii curente pe axa Y
var toLeft = $(this).offset().left; // obținerea legăturii curente axa X
var toolTipHeight = $('#jqueryToolTip_wrapper').css("inaltime"); // obținerea înălțimii tooltipului
var itemHeight = $(this).css(„înălțime”); // obținerea linkului Height
if(toolTipSettings.position == 'sus')
{
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').addClass('arrow_down');
var topFinal = parseInt(toTop) - parseInt(toolTipHeight) - 10;
}
altfel
{
var topFinal = parseInt(toTop) + parseInt(itemHeight) + 10;
$('#jqueryToolTip_wrapper').find('.jqueryToolTip_arrow').removeClass('arrow_down');
}
$('.jqueryToolTip_text').html(toolTipTitle); // se schimbă textul sfaturii cu titlul linkului curent
$('#jqueryToolTip_wrapper').css("afișare","block"); // setarea afișajului cu tooltip pentru a bloca
$('#jqueryToolTip_wrapper').css({ // setarea indicativului din stânga și poziția de sus la poziția curentă a legăturii
sus: susFinal,
stânga: laStânga
});
},funcţie(){
$('#jqueryToolTip_wrapper').css("display","none"); // ascundeți balonul după trecerea cu mouse-ul
});
});
}
})(jQuery);
Cum să apelați pluginul
Apelarea pluginului nostru jqueryToolTip este la fel de simplă ca orice alt plugin jQuery.
Includeți fișierul JS:
[html tip=”text/javascript” language=”<script”]
<p>Includeți foaia de stil:</p>
<link rel="stylesheet" href="../Documents/Unzipped/jqueryToolTipPluginTutorial/jqueryToolTipPluginTutorial/jqueryToolTip.css" />
Creați un link de ancorare cu atributul titlu:
<a href="#" title="ToolTip Demo">ToolTip Demo</a>
Apelarea pluginului (de bază):
<script type="text/javascript">
$(funcție(){
$('a').jqueryToolTip();
})
</script>
Apelarea pluginului (Opțiuni de trecere):
<script type="text/javascript">
$(funcție(){
$('a').jqueryToolTip({
poziție: „sus”
});
})
</script>
Terminat!