Cum ajută animația funcțională la îmbunătățirea experienței utilizatorului
Publicat: 2022-03-10( Acest articol este sponsorizat cu amabilitate de Adobe .) Deoarece oamenii sunt creaturi conduse vizual, impactul imaginilor crește doar cu ajutorul animației. Ochii noștri acordă atenție în mod înnăscut la obiectele în mișcare, iar animația este ca o bomboană pentru ochi - elemente atrăgătoare și strălucitoare care atrag atenția și ajută la diferențierea unei aplicații de concurenții săi.
În ultimul timp, tot mai mulți designeri încorporează animația ca element funcțional care îmbunătățește experiența utilizatorului. Animația nu mai este doar pentru încântare; este unul dintre cele mai importante instrumente pentru o interacțiune de succes.
Cu toate acestea, animația în design poate îmbunătăți experiența utilizatorului doar dacă este încorporată la momentul potrivit, precum și la locul potrivit. Animațiile bune de interfață au un scop; sunt semnificative și funcționale. În acest articol, vom vorbi despre rolul animației funcționale în designul UX și vom vedea când să încorporăm mișcarea într-un design. Dacă doriți să urmăriți și să vă condimenteze design-urile cu animații, Adobe a introdus Experience Design CC (cunoscut și sub numele de Adobe XD ), pe care îl puteți descărca și testa gratuit și puteți începe imediat.
Citiți suplimentare despre SmashingMag:
- Microinteracțiuni animate în aplicațiile mobile
- Cele mai bune practici pentru indicatorii de progres animați
- Cum să proiectați stări de eroare pentru aplicațiile mobile
Ce este animația funcțională?
Animația funcțională este o animație subtilă încorporată în designul UI ca parte a funcționalității acelui design. Întărește designul și are scopuri foarte clare și logice, inclusiv:
- Reduceți sarcina cognitivă
- Preveniți orbirea la schimbare
- Stabiliți o mai bună reamintire în relațiile spațiale
Animația aduce interfețe cu utilizatorul la viață. Într-o abordare de proiectare centrată pe om, în care utilizatorul este principalul obiectiv, o interfață cu utilizatorul trebuie să fie intuitivă, receptivă și umană. Animația funcțională vă ajută să atingeți aceste obiective.
Rolul animațiilor funcționale în proiectarea interfeței cu utilizatorul
Animația funcțională bine gândită și testată are potențialul de a îndeplini mai multe funcții.
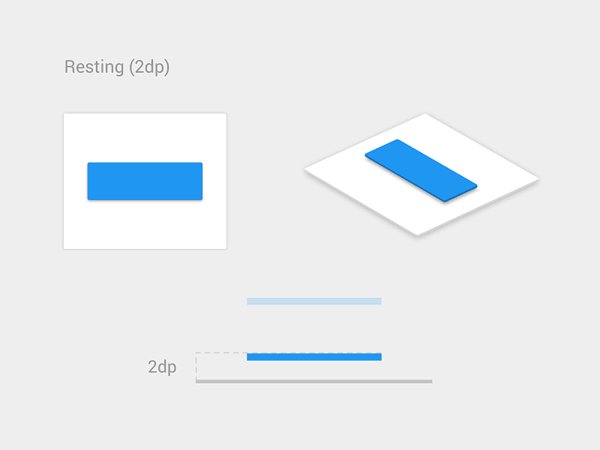
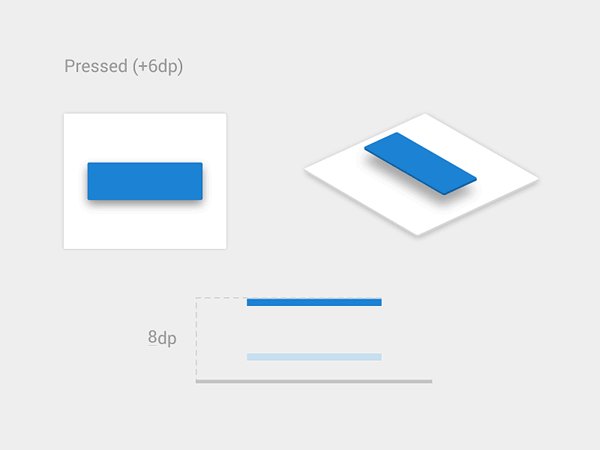
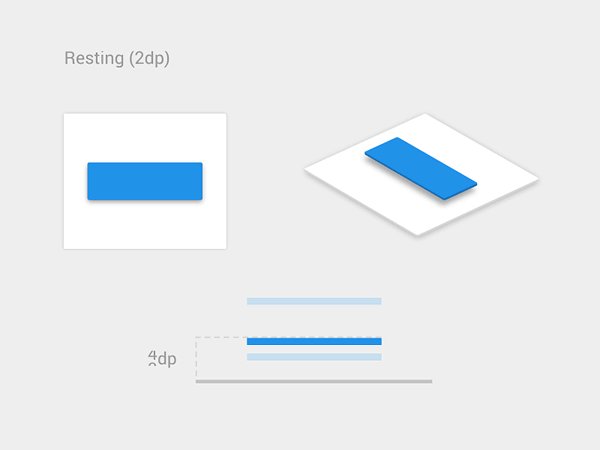
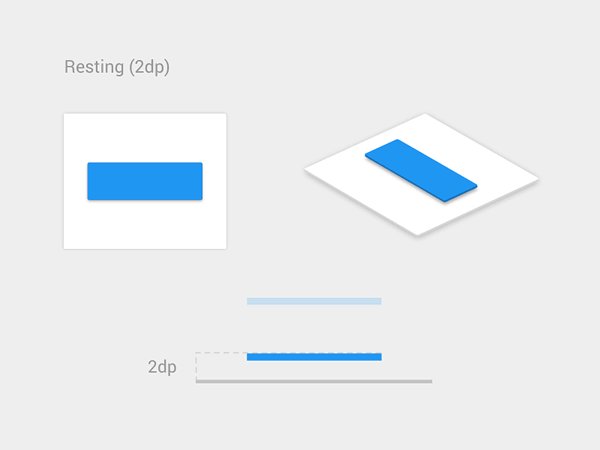
Feedback vizual asupra acțiunilor utilizatorului
Designul bun de interacțiune oferă feedback. Feedback-ul te face să simți că interacționezi cu elemente reale de pe ecran și demonstrează rezultatul acestei interacțiuni (fie că a avut succes sau nu) .
Elementele interfeței cu utilizatorul, cum ar fi butoanele și comenzile, ar trebui să pară tangibile, chiar dacă se află în spatele unui strat de sticlă. Indiciile vizuale și de mișcare pot reduce acest decalaj prin recunoașterea imediată a intrării și animarea în moduri care arată și simt ca o manipulare directă.

Feedback-ul vizual este de asemenea util atunci când trebuie să informați utilizatorii despre rezultatele unei operații. Cazurile în care operațiunile nu sunt efectuate cu succes, animația funcțională oferă informații despre problemă într-un mod rapid și ușor. De exemplu, o animație de agitare poate fi utilizată atunci când este introdusă o parolă greșită. Este ușor de înțeles de ce scuturarea este un gest destul de universal pentru a comunica cuvântul „nu”, deoarece o simplă scuturare a capului este modul în care oamenii își oferă feedback unul altuia.

Scop:
- Recunoașteți că sistemul a primit acțiunea unui utilizator.
- Confirmați (sau respingeți) acțiunea unui utilizator.
Vizibilitatea stării sistemului
Fiind una dintre cele 10 euristici originale ale lui Jakob Nielsen pentru uzabilitate, vizibilitatea stării sistemului rămâne printre cele mai importante principii în proiectarea interfeței cu utilizatorul. Utilizatorii doresc să-și cunoască contextul actual într-un sistem în orice moment, iar aplicațiile nu ar trebui să-i facă să ghicească - ar trebui să spună utilizatorului ce se întâmplă prin feedback vizual adecvat.
Procesele de încărcare și descărcare a datelor sunt oportunități excelente pentru o animație funcțională. De exemplu, barele de încărcare animate arată cât de repede merge un proces și stabilește o așteptare pentru cât de repede va fi procesată acțiunea.

Acest tip de animație funcțională poate fi, de asemenea, utilizat pentru a atrage atenția unui utilizator asupra schimbărilor importante de stare dintr-o aplicație (sau chiar dintr-un sistem), cum ar fi un apel primit:

Sau un nou e-mail în căsuța de e-mail.

Scop: Oferiți notificare în timp real a stării unui sistem și permiteți utilizatorului să înțeleagă ce se întâmplă rapid.
Sugestii vizuale
Utilizatorii începători au adesea nevoie de ajutor pentru a înțelege cum să folosească o interfață de aplicație. Acest lucru este valabil mai ales pentru interfețele care conțin interacțiuni nefamiliare sau unice (cum ar fi interfețele bazate pe gesturi). Fără ajutor, utilizatorii pot fi confuzi cu privire la modul de a interacționa cu o aplicație.
Când vine vorba de a-i învăța pe utilizatori să folosească interfața de utilizare, ar trebui să oferiți un set de indicii vizuale care să transmită ce interacțiuni sunt posibile. Acest tip de animație funcțională atrage atenția utilizatorului asupra posibilelor interacțiuni.
Sugestiile vizuale pot oferi utilizatorului informații despre ceea ce urmează să se întâmple. De exemplu, animația funcțională care pregătește utilizatorul pentru acțiunea de a face o fotografie poate fi găsită în aplicația pentru cameră iOS (înainte de iOS 7).

Sau, sugestiile vizuale pot implica utilizatorii să facă pași suplimentari (care nu sunt la fel de evidenti la prima vedere), demonstrând cum funcționează anumite funcționalități din design:
Sugestiile vizuale pot crește nivelul de utilizare și, prin urmare, dezirabilitatea produsului.
Scopuri:
- Creați așteptările necesare oferindu-i utilizatorului un indiciu despre ceea ce urmează să se întâmple
- Ajutați utilizatorii să se orienteze către interfață
- Spuneți utilizatorilor cum pot și ar trebui să interacționeze cu elementele de pe ecran
Tranziții de navigație
Tranzițiile de navigare sunt mișcări între stări într-o aplicație, de exemplu, de la o vizualizare de nivel înalt la o vizualizare detaliată. Schimbările de stat implică adesea reduceri severe în mod implicit, ceea ce le poate face dificil de urmat. Animația funcțională ușurează utilizatorii în aceste momente de schimbare; transportă fără probleme utilizatorii între contextele de navigație și explică schimbările pe un ecran prin crearea de conexiuni vizuale între stările de tranziție.

Tranzițiile de navigație pot fi ierarhice (de la părinte la copil) sau de la frați. Tranzițiile ierarhice sunt utilizate atunci când utilizatorii explorează niveluri sau ecrane mai profunde ale unei aplicații, care sunt copii pentru curentul (ecranul părinte). Mișcarea evidențiază deplasarea de la părinte către o destinație (un element copil).
Tranzițiile fraților au loc între elemente de la același nivel al ierarhiei. De exemplu, această animație este utilizată atunci când un utilizator navighează prin file.

În ambele cazuri, animația funcțională ajută ochiul să vadă de unde provine un nou obiect la dezvăluire și unde se duce un obiect ascuns (și poate fi găsit din nou). Oferă indicii vizuale, făcând interacțiunea mai ușor de urmărit și întărind ceea ce sa întâmplat.
Scopuri:
- Definiți relația spațială dintre ecrane și elemente
- Evitați o tranziție surprinzătoare, ajutând utilizatorii să înțeleagă schimbarea care tocmai a avut loc în aspectul paginii
Branding
În timp ce rolurile anterioare ale animațiilor sunt destul de logice, acesta este plin de emoții. Adesea, există zeci de aplicații care au aceleași caracteristici exacte și îndeplinesc aceleași sarcini. S-ar putea ca toți să aibă o experiență de utilizator bună , dar cei pe care oamenii îi plac oferă ceva mai mult decât o experiență bună de utilizator. Ele stabilesc angajamentul emoțional cu utilizatorii.
Animația de branding este responsabilă pentru acest angajament. Poate fi folosit ca instrument de marketing - susține valorile mărcii unei companii sau evidențiază punctele forte ale unui produs - în același timp, face ca experiența utilizatorului să fie cu adevărat încântătoare și memorabilă. Este posibil ca abordarea să nu fie clar centrată pe utilizator, dar are un scop funcțional. Pentru a avea succes, animația de branding ar trebui să susțină continuitatea experienței . De exemplu, animația bună de pe site-ul Lo-Flo Records are puterea de a încuraja utilizatorii să interacționeze mai mult - oamenii așteaptă cu nerăbdare ceea ce vor vedea în continuare.
Oamenii observă detaliile. Atenția la animații poate transmite o emoție și poate face ca experiența să se simtă creată. Un indicator fin de așteptare animat, care demonstrează un stil unic, poate crea o experiență cu adevărat plăcută.
Scopuri:
- Distrați utilizatorii, aduceți empatie și distracție în design
- Creați o semnătură a produsului; ajuta utilizatorii să se raporteze la produs, să crească percepția mărcii
Cum să găsești un echilibru
Unde este echilibrul între bomboanele pentru ochi util și pur? Este foarte important să luați timp și să luați în considerare când o animație este și nu este adecvată.
Animați cu scop
Animațiile ar trebui să servească întotdeauna unui scop. Nu ar trebui făcute niciodată de dragul animației. Când o animație nu se potrivește unui scop funcțional, se poate simți ciudat sau enervant, mai ales când încetinește un proces care ar putea fi mai rapid fără animație. De exemplu, mai jos puteți vedea un concept animat pentru o chitanță de e-mail PayPal. Această animație arată grozav, dar în același timp este excesivă și obstrucționează fluxul aplicației, deoarece este nevoie de aproape 4 secunde pentru a vedea detaliile tranzacției. O simplă animație cu fade-in a chitanței ar fi mai potrivită în acest scop, (pur și simplu pentru că necesită mai puțin timp).
Rețineți că utilizatorii vin pe site-uri sau lansează aplicațiile cu un scop - trebuie să le arătăm ce caută într-un spațiu și un interval de timp scurt. Astfel, atunci când decideți să utilizați animația în aplicația dvs., încorporați animația numai atunci când are un sens și nu va distrage atenția utilizatorului de la finalizarea cu succes a ceea ce a intenționat să facă.
Tine cont de longevitate
Chiar și o animație bună poate fi enervantă atunci când este suprautilizată. Când proiectați o animație, puneți-vă o întrebare: „Va deveni animația enervantă la a 100-a utilizare sau este universal clară și discretă?”

Prototipați și testați-vă animația
Când adăugați animații UI în propria muncă, prototipurile iterative și testarea cu utilizatori reali sunt lucrurile potrivite de făcut. Crearea de prototipuri este cea mai bună modalitate de a transmite modul în care intenționați să utilizați animația în design. Dacă utilizați prototipuri interactive, veți obține o imagine clară a ceea ce funcționează și unde se ascund defectele aplicației dvs. Foarte des, acest lucru duce la o reluare completă, deoarece aspectul animației dvs. diferă de felul în care se simte. Astfel, repetă des și repetă rapid! Repetarea de mai multe ori chiar și a celui mai mic detaliu va face animația dvs. grozavă.
Concluzie
Identificarea locurilor în care animația are utilitate este doar jumătate din poveste. Dacă veți folosi animații în design-ul dvs., acestea ar trebui să fie bine construite și acest lucru este posibil numai atunci când o animație este o parte naturală a procesului de proiectare. Când este făcută corect, animația poate transforma un produs digital dintr-o secvență de ecrane în experiențe memorabile atent coregrafiate.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Aplicația Experience Design recent introdusă este creată pentru un proces de design UX rapid și fluid, creând prototipuri interactive de navigare, precum și testarea și partajarea acestora - totul într-un singur loc.
Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
