Landing The Concept: Teoria de concept înalt de film și design UX
Publicat: 2022-03-10Steven Spielberg a spus odată: „Dacă o persoană îmi poate spune ideea în 25 de cuvinte sau mai puțin, va fi un film destul de bun”. El se referea la ideea că cele mai bune filme „blockbuster” cu atractie în masă sunt capabile să-și expună succint conceptul sau premisa într-o singură propoziție scurtă, cum ar fi Jaws („Este despre un rechin care terorizează un oraș mic”) și Toy Story ( „Este vorba despre niște jucării care prind viață când nimeni nu se uită”).
Și dacă același lucru ar fi valabil și pentru site-uri web? Site-urile care își explică „conceptul” într-un mod simplu au o șansă mai bună de a atrage utilizatorii în masă? Dacă ne uităm la aspectul super simplu al paginii de pornire a Google, de exemplu, acesta oferă utilizatorilor un singur mesaj clar despre conceptul său, la fel ca și posterul filmului Jaws :

A fi conștienți de importanța „conceptului înalt” ne permite – în calitate de designeri – să ne concentrăm cu adevărat pe impresiile inițiale ale utilizatorului. A-ți lua timp pentru a defini cu adevărat ceea ce vrei să fie „conceptul înalt” simplu înainte de a începe chiar să proiectezi te poate ajuta cu adevărat să te îndrepti către experiența potrivită pentru utilizator.
Ce înseamnă teoria conceptului înalt pentru UX Design?
Deci, să luăm acest lucru în serios și să o privim din punct de vedere al UX Design. Este de la sine înțeles că, dacă puteți explica „conceptul” sau scopul site-ului dvs. într-un mod simplu, reduceți sarcina cognitivă asupra utilizatorilor noi atunci când încearcă să o înțeleagă și, făcând acest lucru, creșteți drastic șansele de a ele angajante.
Paralelele dintre teoria „High-Concept” și cele mai bune practici de design UX sunt clare. Publicul de succes preferă concepte simple, ușor de relaționat, prezentate într-un mod necomplicat. Utilizatorii web preferă adesea un design mai simplu, ușor de digerat, UI (User Interface), aspect curat și fără dezordine.
Indiferent de mesajul dvs., prezentarea lui într-un mod simplu este esențială pentru succesul experienței utilizatorului site-ului dvs. Dar, cum rămâne cu mesajul în sine? Înțelegerea dacă mesajul dvs. este suficient de „concept înalt” ar putea fi, de asemenea, esențială pentru succesul site-ului.
Care este conceptul de „concept înalt” în lumea online?
La ce ne referim când spunem „concept înalt”? Pentru filme, este simplu - despre ce este filmul, povestea de bază care poate fi ușor de pus într-o singură propoziție, de exemplu, Jurassic Park este „despre un parc tematic în care dinozaurii sunt readuși la viață”.
Când ne uităm la „concept înalt” pe un site web, totuși, se poate aplica cu adevărat la orice: o declarație de misiune, o ofertă de servicii sau chiar o nouă linie de produse. Este pur și simplu mesajul principal pe care doriți să-l partajați prin site-ul dvs. Dacă aplicăm teoria „conceptului înalt”, ne spune că trebuie să ne asigurăm că transmitem acel mesaj într-un stil simplu și succint.
Ce se întâmplă dacă înțelegi corect?
De ce este atât de important „conceptul înalt”? Care sunt beneficiile prezentării unui design UX de „concept înalt”? Una dintre greșelile cu care ne încalcăm adesea în UX Design este să ne concentrăm pe specificul sarcinilor utilizatorului și să uităm de importanța critică a opiniilor inițiale. Cu alte cuvinte, ne concentrăm asupra modului în care utilizatorii vor interacționa cu un site odată ce au ales să interacționeze cu acesta și să rateze procesul de luare a deciziilor care vine înainte de toate. Luarea în considerare a „conceptului înalt” ne permite să ne concentrăm asupra acestei etape inițiale.
Premisa de bază de luat în considerare este că ne angajăm mai bine cu lucrurile pe care le înțelegem și cu lucrurile cu care ne simțim confortabil. Asigurarea că site-ul dvs. își prezintă mesajul într-un mod simplu „concept înalt” va ajuta la implicarea inițială a utilizatorului. Această implicare inițială este precursorul esențial pentru toate lucrurile bune care urmează: vânzări, interacțiune și o rată de conversie mai bună.
Cât de mult concept este prea mult concept?
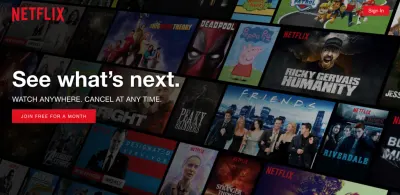
Trucul adevărat este să vă dați seama cât de multă complexitate pot gestiona utilizatorii dvs. când vine vorba de poziționarea mesajului dvs. Trebuie să vă concentrați inițial pe prezentarea doar a informațiilor de nivel înalt, mai degrabă decât să bombardați utilizatorii cu totul în avans. Oferiți utilizatorilor doar nivelul de înțelegere de care au nevoie pentru a interacționa inițial cu site-ul dvs. și conduceți-i mai adânc în călătorie, dezvăluind mai multe detalii pe măsură ce mergeți.
Netflix face o treabă grozavă în acest sens. Vizualizarea inițială cu care sunt prezentate noii utilizatori pe ecranul paginii de pornire este inițială cu conceptul său super înalt - „facem conținut video” odată ce utilizatorii s-au implicat cu această premisă, sunt duși mai departe în propunere - sunt dezvăluite mai multe informații, prețuri, proces , și așa mai departe.

Când să aterizezi conceptul tău înalt?
Pe măsură ce decideți cum să dispuneți site-ul, un alt factor critic de luat în considerare este atunci când alegeți să prezentați „conceptul înalt” inițial utilizatorilor dvs. Este esențial să ne amintim cât de rar este ca utilizatorii să urmeze o călătorie liniară simplă și plăcută prin site-ul tău, începând de la pagina de pornire. Realitatea este că călătoriile organice ale utilizatorilor încep uneori cu rezultatele căutării. Ca urmare, interacțiunea reală cu site-ul dvs. începe în pagina care este cea mai relevantă pentru interogarea utilizatorului. Având în vedere acest lucru, este esențial să luați în considerare modul în care premisa site-ului dvs. apare utilizatorilor pe paginile cheie de intrare pentru site-ul dvs., oriunde apar aceștia în ierarhia generală.
Un alt punct cheie de luat în considerare atunci când introduceți mesajul site-ului dvs. este că, în multe scenarii, utilizatorii vor judeca dacă să interacționeze cu dvs. cu mult înainte de a ajunge chiar pe site-ul dvs. Dacă prima dată când vă prezentați conceptul utilizatorilor este printr-o reclamă pe Facebook sau printr-o campanie de e-mail, atunci implementarea este drastic diferită. Cu toate acestea, teoria ar trebui să fie aceeași, adică să vă asigurați că vă prezentați mesajul într-o singură propoziție, în stilul „high-concept” cu potențialii utilizatori.
Cum să-ți comunici conceptul înalt
Până acum, am vorbit despre modul în care urmărirea mesajelor „de concept înalt” poate crește implicarea – dar cum facem acest lucru? În primul rând, să ne concentrăm asupra metodelor evidente, cum ar fi formularea pe care o folosești (sau pe care nu o folosești).
Înainte de a începe chiar să proiectați, așezați-vă și concentrați-vă pe ceea ce doriți să fie premisa site-ului dvs. De acolo, trageți liniile sau titlurile pentru a reflecta acea premisă. Totuși, asigurați-vă că vă bazați pe ierarhia conținutului, folosiți titlurile pentru a obține conceptul și nu îngropați mesajele care sunt esențiale pentru înțelegerea profundă a textului dvs.
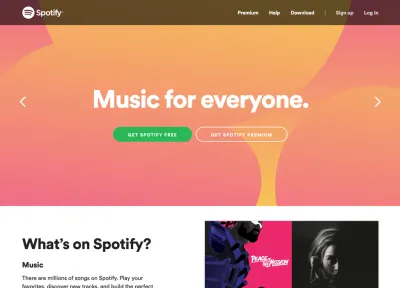
Iată un exemplu frumos de la Spotify. Ei obțin un mod „înalt de concept” de a-și poziționa serviciul printr-o combinație simplă și neagră de imagini și formulare:

Formulare cu o singură propoziție
Este esențial să fii cât mai succint: cu cât mesajul tău este mai scurt, cu atât devine mai lizibil. Adevăratul act de echilibru vine în a decide unde să tragem limita dintre prea puțin pentru a oferi suficientă înțelegere și prea mult pentru a-l face ușor de citit.

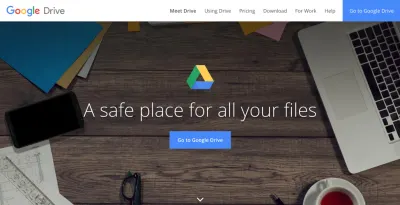
Dacă luăm exemplul Google Drive - este un serviciu relativ complex, dar este prezentat într-un mod foarte simplu de concept înalt - inițial o singură propoziție care sugerează securitate și simplitate:

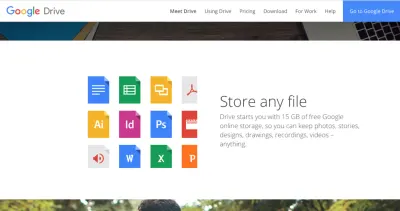
Apoi, următorul nivel de site aterizează puțin mai mult din conceptul serviciului, dar păstrând totuși o singură propoziție simplă sub 25 de cuvinte (Spielberg ar fi încântat):

Videoclipuri explicative
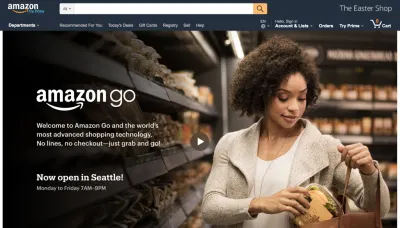
Nu se oprește doar cu formularea dvs., deoarece există o multitudine de alte elemente pe pagină pe care le puteți folosi pentru a vă dezvălui conceptul. Videoclipul explicativ este folosit cu mare efect de către Amazon pentru a prezenta utilizatorilor conceptul Amazon Go. În realitate, este o încercare tehnică extrem de complexă de învățare automată, recunoaștere vizuală pe computer și AI (inteligență artificială) pentru a reimagina experiența de cumpărături. Deoarece este pur și simplu încadrat pe site, poate fi explicat într-un mod „înalt de concept”.
Amazon oferă utilizatorilor o singură propoziție și, de asemenea, foarte important, face din întreaga secțiune antet un simplu videoclip explicativ despre serviciu.

Imagini
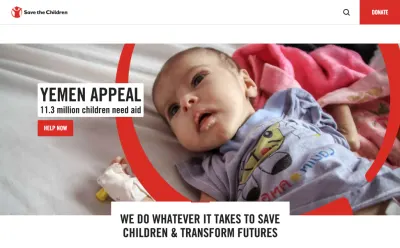
Imaginile pe care le utilizați pot fi folosite pentru a transmite rapid și simplu mesaje puternice despre conceptul dvs., fără a fi nevoie să vă complicați interfața cu alte elemente. Salvați Copiii folosește imaginile cu mare efect pentru a le arăta rapid utilizatorilor importanța critică a muncii lor, probabil mai bine decât ar putea-o vreodată cu formularea.

Font și culoare
Este esențial să considerați fiecare element al site-ului dvs. ca un mecanism potențial pentru a vă ajuta să comunicați scopul dvs. utilizatorilor dvs., prin fontul sau alegerile de culoare. De exemplu, în loc să trebuiască să le spuneți în mod explicit utilizatorilor că site-ul dvs. se adresează cadrelor universitare sau copiilor, vă puteți crea interfața de utilizare pentru a demonstra acest lucru.
Utilizatorii au modele mentale existente la care poți apela. De exemplu, culorile strălucitoare și fonturile copilărești sugerează că site-ul este destinat copiilor, fonturile serif și utilizarea limitată a culorilor sugerează adesea un subiect mult mai serios sau academic. Prin urmare, atunci când vine vorba de aterizarea conceptului site-ului dvs., considerați-i pe aceștia drept aliați importanți pentru a comunica cu utilizatorii dvs. fără a fi nevoie să vă complicați mesajul.

Design Affordance
Până acum, ne-am concentrat în primul rând pe utilizarea mesajelor pentru a comunica conceptul utilizatorilor. Totuși, ce se întâmplă dacă scopul principal al paginii dvs. este doar acela de a determina utilizatorii să interacționeze cu un anumit element? De exemplu, dacă oferiți un fel de instrument? Dacă acesta este cazul, atunci afișarea interfeței acestui instrument în sine este adesea cea mai bună modalitate de a comunica utilizatorilor scopul său.
Acest lucru se leagă de conceptul de „Design Affordance” – ideea că forma unui design ar trebui să-și comunice scopul. Este de la sine înțeles că, uneori, cel mai bun mod de a le spune utilizatorilor despre instrumentul tău simplu cu o interfață ușor de utilizat - este să le arăți acea interfață.
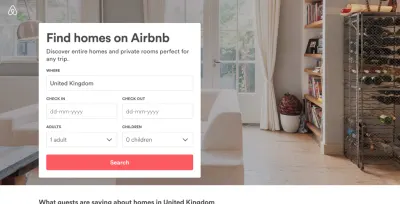
Dacă ne uităm la Airbnb, o mare parte a conceptului Airbnb este instrumentul online care permite căutarea și vizualizarea rezultatelor; ei folosesc acest lucru cu un mare efect asupra designului acestei pagini de destinație, arătând vizualizarea de introducere a datelor pentru acea căutare. Arătându-le utilizatorilor cât de ușor este să cauți, oferindu-le, de asemenea, mesaje simple despre conceptul Airbnb.

Cum să testați că ați aterizat
Acum că ți-ai proiectat site-ul și ești fericit că își prezintă conceptul aproape la fel de bine ca un blockbuster din anii 80, dar cum poți valida asta? Ar fi minunat să verificați lucrurile cu câteva runde de cercetare aprofundată a utilizatorilor în laborator, dar, în realitate, veți avea rareori ocazia și vă veți găsi bazându-vă pe mai multe metode „guerilla”.
Una dintre cele mai simple și mai eficiente metodologii pentru a verifica cât de „concept înalt” este site-ul dvs. este testul „5 secunde” sau „privire”. Testul simplu presupune să arăți cuiva site-ul timp de 5 secunde și apoi să-l ascunzi din vedere. Apoi, utilizatorilor li se pot pune întrebări despre ceea ce își pot aminti despre site. Ideea este că în 5 secunde au doar posibilitatea de a vedea ceea ce este imediat evident.
Iată câteva exemple de întrebări pe care trebuie să le puneți pentru a vă înțelege cât de bine apare conceptul site-ului dvs.:
- Vă amintiți numele site-ului pe care tocmai l-ați văzut?
- Care crezi că este scopul paginii pe care tocmai ai văzut-o?
- Era evident ce oferă site-ul pe care tocmai l-ați văzut?
- Crezi că ai folosi site-ul pe care tocmai l-ai văzut?
Folosirea acestui test cu un număr decent de persoane care se potrivesc cu utilizatorii țintă ar trebui să ofere o perspectivă cu adevărat valoroasă asupra cât de bine transmite designul dvs. scopul site-ului dvs. și dacă într-adevăr ați reușit să obțineți un „concept înalt”.
Pune totul în practică
Să încercăm să implementăm toate aceste cunoștințe în lumea reală? În ceea ce privește luarea acestui lucru și transformarea acesteia într-o abordare practică, încerc să urmez acești pași simpli pentru fiecare proiect:
- Țintește-te pentru un concept înalt
Când stabiliți scopul oricărui site (sau pagină sau anunț) nou, încercați să îl reduceți la un singur „concept înalt” simplu, general. - Noteaza
Documentați ceea ce doriți să fie acel concept cheie în 25 de cuvinte sau mai puțin. - Consultați Înapoi
Referiți-vă constant la acest concept pe tot parcursul procesului de proiectare. De la alegerea fonturilor și a culorilor până la crearea conținutului titlului, asigurați-vă că totul acceptă acel High-Concept pe care l-ați notat. - Testează-l
Odată terminat, utilizați testul de 5 secunde asupra designului dvs. cu un număr de utilizatori și comparați gândurile lor inițiale cu High-Concept inițial. Dacă se corelează, atunci grozav, dacă nu, întoarceți-vă la pasul 3 și încercați din nou.
În acest articol, am discutat despre regula simplă de a face filme de succes și am aplicat această înțelepciune designului web. Fără „întorsătură șoc a intrigii” - doar puțin bun simț. Prima dată când cineva intră în contact cu site-ul tău web, este vital să te gândești la ce vrei să fie mesajul inițial. Dacă vrei să atragă piața de masă, atunci transformă-l într-un mesaj de „concept înalt” de care Spielberg însuși ar fi mândru!
