Hacking hardware cu JavaScript
Publicat: 2022-03-10Internetul lucrurilor (IoT) a permis internetului să ajungă dincolo de browser. Alcătuite din dispozitive conectate electronic în rețea, aceste „lucruri” sunt capabile să interacționeze cu lumea fizică prin intermediul senzorilor care alimentează datele pe care le captează înapoi în ecosistemele lor.
În prezent, aceste dispozitive sunt în mare parte produse, concepute cu un scop specific, un exemplu tipic fiind o bandă de fitness care urmărește activitatea. Raportează informațiile adunate către o aplicație, care este apoi capabilă să analizeze datele și să ofere sugestii și motivație pentru a împinge utilizatorul mai departe.
Citiți suplimentare despre SmashingMag:
- Alegerea instrumentului de prototipare potrivit
- Cum să prototipați experiențe IoT: construirea hardware-ului
- Prototip de experiențe IoT: Configurarea software-ului
- Prototiparea iOS cu TAP și Adobe Fireworks
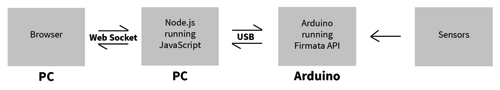
La construirea dispozitivelor IoT, sarcina este de obicei împărțită între două roluri: un inginer hardware creează dispozitivul fizic și un dezvoltator ecosistemul. Cu toate acestea, acest lucru nu este întotdeauna necesar. În cazul JavaScript, natura sa izomorfă permite utilizarea unui singur limbaj pe mai multe platforme, inclusiv hardware.
Acesta este George, planta care vorbește, un plus (mai degrabă morocănos) la Internetul Lucrurilor. Senzorii săi adună date despre împrejurimile sale, inclusiv nivelul de umiditate al solului, temperatura ambiantă și intensitatea luminii. Cu chipul lui 8 × 8 LED, el este capabil să-și vizualizeze nemulțumirea și, folosind API-ul Web Speech din HTML5, să răspundă sarcastic la întrebările tale banale. George este un exemplu grozav al modului în care este posibil să folosiți tehnologii web, îmbinate cu hardware, pentru a oferi experiențe noi și captivante.
Acest articol acoperă elementele de bază despre cum să începeți să construiți pentru propriile dispozitive IoT folosind JavaScript .
Noțiuni de bază
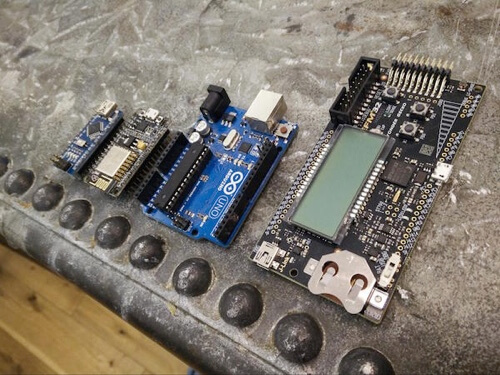
Construirea de prototipuri hardware și dispozitive conectate la internet a fost în mod tradițional ceva pe care doar inginerii electrici l-ar fi încercat. Acest lucru s-a schimbat odată cu apariția plăcilor de dezvoltare precum Arduino UNO, Particle (fostul Spark Core) și Raspberry Pi.
Plăcile de dezvoltare imită o placă de bază pe un computer. Au prize de intrare și ieșire, cum ar fi USB și de alimentare, precum și plăci cu pin care vă permit să adăugați componente externe. Un cip de microcontroler acționează ca procesor, rulând codul aplicației și comunicând cu intrările și ieșirile. Acest cip este relativ lent, special conceput pentru a îndeplini sarcini simple, cum ar fi citirea datelor senzorului. Cu toate acestea, are și capacitatea de a comuta, făcând posibilă schimbarea sursei de alimentare a luminilor, a motoarelor și a multor alte componente.

Mișcarea producătorilor a câștigat acțiune în ultimii ani, iar construirea de dispozitive IoT a devenit o afacere mare. Acest lucru a extins piața plăcilor de dezvoltare, iar acum există o gamă largă de oferte, fiecare cu propriile caracteristici. Concurența i-a determinat pe mulți să se concentreze pe puncte de vânzare unice, cum ar fi comunicarea fără fir (cu cipuri Wi-Fi și Bluetooth), dimensiunea și durata de viață a bateriei. Când vă proiectați propriile dispozitive, va trebui să luați în considerare ce atribute fizice aveți nevoie . De asemenea, software-ul va lua în considerare și în decizie, cum ar fi limbajul de programare pe care îl puteți rula pe placă. Cercetați amănunțit și alegeți placa care se potrivește cel mai bine nevoilor dvs.
În exemplele prezentate aici, folosim Arduino UNO. Această placă de dezvoltare este probabil cea mai populară de pe piață, deoarece este foarte ușor de utilizat. Dacă abia sunteți la început, vă recomandăm să cumpărați un kit de pornire, ceva asemănător cu ceea ce este oferit de Arduino. Acesta va veni cu componente compatibile pentru placa de dezvoltare aleasă și, de obicei, multă documentație pentru a vă ajuta să începeți.
Bazele electricității și circuitelor
După cum sugerează și numele, un circuit electronic este circular. Electronii curg de la capătul pozitiv al sursei de alimentare (de exemplu, o baterie) în jurul circuitului până la capătul negativ al aceleiași surse de alimentare.
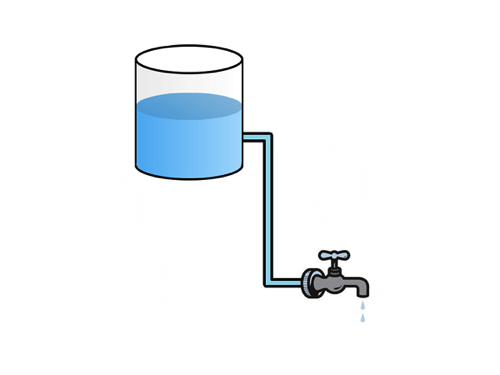
Cel mai simplu mod de a înțelege fizica a ceea ce se întâmplă în interiorul unui circuit electric este să îl comparați cu un sistem de rezervor de apă. Apa într-o țeavă curge la fel ca electronii dintr-un fir . Acești electroni sunt cei care formează curentul electric care alimentează componentele circuitului.

Așa cum cantitatea de apă stocată în rezervor afectează presiunea de pe robinet, cu cât sunt mai mulți electroni în sursa de alimentare, cu atât este mai încărcată. Aceasta este tensiunea . Cu cât tensiunea este mai mare, cu atât există mai multă presiune electrică între polii negativ și pozitiv, controlând viteza electronilor din jurul circuitului.
La fel ca un volum de apă care curge printr-o țeavă, curentul unui circuit se referă la numărul de electroni care curg prin fir. Acest lucru este important atunci când construiți un circuit, deoarece va trebui să vă asigurați că fiecare componentă primește suficient pentru a-și îndeplini sarcina. Curentul este măsurat în amperi sau amperi (A) și ne poate oferi informații despre cantitatea de electroni folosită. De exemplu, dacă un motor consumă 100 de miliamperi (mA) și o baterie are o capacitate de 1000 de miliamperi pe oră (mAh), atunci putem rula motorul timp de 10 ore cu o singură încărcare.

Când componentele dintr-un circuit necesită mai puțin curent pentru a rula decât există în circuit, ele pot primi prea multă putere și pot rupe. În această situație, trebuie introdusă rezistență pentru a preveni acest lucru. Folosind analogia noastră cu apa, diametrul unei țevi va limita cantitatea de apă care poate curge prin ea, la fel cum rezistența limitează fluxul de electroni.
Rezistoarele sunt componentele utilizate pentru reducerea curentului. Acestea variază în ceea ce privește cantitatea de rezistență pe care o aplică, indicată de benzile colorate de pe exteriorul rezistorului. Culorile diferite reprezintă numere diferite, iar adăugarea acestor benzi împreună va dezvălui rezistența respectivului rezistor. (Sunt disponibile calculatoare!) Cu cât valoarea este mai mare, cu atât mai multă rezistență este aplicată circuitului și cu atât este mai puțin probabil să provocați deteriorarea componentei dumneavoastră. Folosind legea lui Ohm - rezistența este egală cu tensiunea împărțită la curent (sau R = V / I ) - puteți calcula exact rezistența necesară într-un circuit.
Salut Lume
Cu elementele de bază acoperite, putem privi un exemplu simplu pentru a vizualiza cum se potrivește totul. Vom întreprinde „Hello World” de dezvoltare hardware: facem să clipească un LED.
După cum am menționat, puteți utiliza oricare dintre multiplele plăci de dezvoltare. În acest exemplu, vom folosi Arduino UNO. Vom folosi, de asemenea, un Mac care rulează Mac OS X, dar toate exemplele ar trebui să ruleze și pe Windows.
Hardware-ul
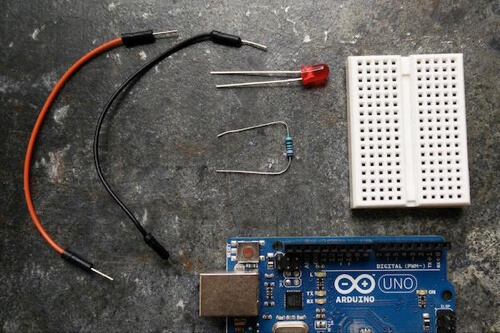
Vei avea nevoie:
- 1 × Arduino UNO
- 1 × panou fără lipire
- 1 × LED standard
- 1 × 220 Ohm rezistență
- 2 × cabluri jumper

Aceasta include câteva componente care nu au fost încă menționate:
- Cablurile jumper sunt folosite pentru a direcționa fluxul de electroni , la fel cum orice fir este folosit într-un circuit.
- LED este prescurtarea pentru diodă emițătoare de lumină, care este în esență un bec mic . Are un picior lung și unul scurt. Partea mai lungă semnifică unde ar trebui să intre fluxul pozitiv al circuitului, iar piciorul mai scurt ieșirea negativă. Dacă le obțineți în sensul greșit, LED-ul nu se va aprinde.
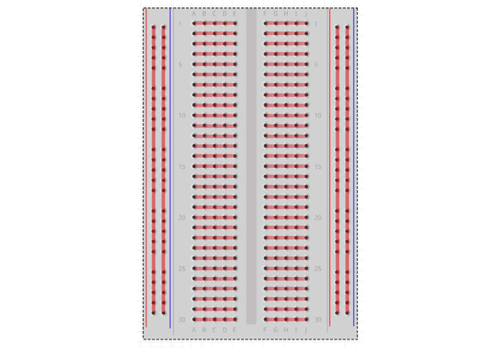
- O placă fără lipire (blocul alb cu găuri) este un instrument de prototipare care permite crearea de circuite fără a fi nevoie de lipire, făcând posibilă schimbarea și corectarea cu ușurință a unui circuit , precum și reutilizarea componentelor. Acestea vin în multe forme și dimensiuni diferite, dar toate îndeplinesc același rol.
Imaginea de mai jos arată fluxul de curent. Componentele pot fi folosite pentru a lega secțiuni între ele, așa cum fac LED-ul și rezistența în exemplul următor. Pe panourile mai mari, liniile verticale exterioare sunt utilizate în mod obișnuit pentru conectarea cablurilor jumper pozitive și negative pentru a separa circuitul pe care îl proiectați.

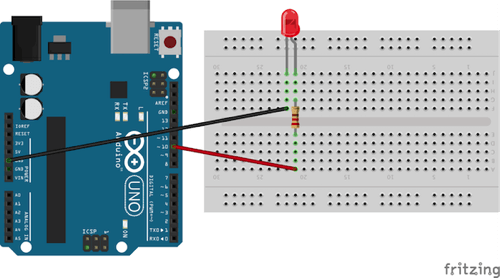
Introduceți componentele așa cum este detaliat în schema de mai jos - pin potrivit pentru pin. Acest lucru va ușura lucrurile atunci când continuați în secțiunea următoare.

Pentru a porni circuitul, conectați un fir jumper de la pinul 10 de pe Arduino. Acesta este punctul în care Arduino începe să vorbească cu circuitul. Puteți folosi orice pin numerotat din partea dreaptă a Arduino - asigurați-vă doar că codul dvs. se referă la cel corect.
Pentru a vă asigura că cantitatea ideală de curent trece prin LED, este nevoie de rezistența. Spre deosebire de LED, nu contează în ce fel este introdus în circuit.
Dacă pinul 10 permite trecerea curentului sau nu (controlat de codul dvs.), va determina dacă LED-ul este pornit sau stins.
Un alt fir jumper se conectează apoi la partea negativă a LED-ului și revine la masă pentru a finaliza circuitul. Simplu!
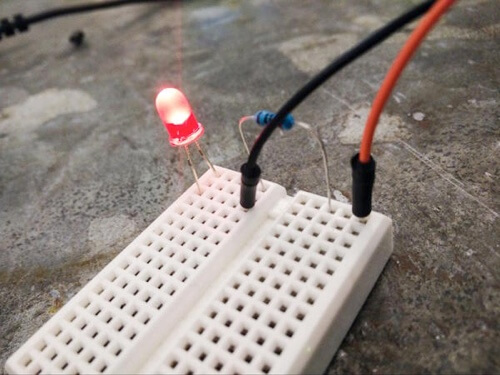
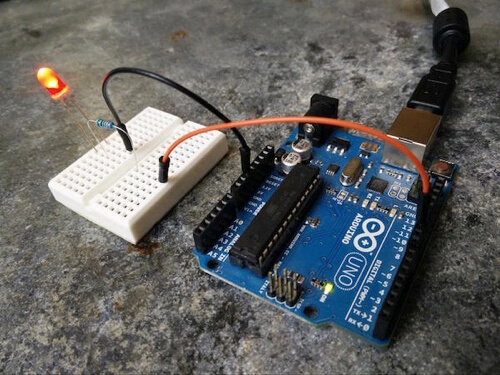
Odată finalizat, circuitul dvs. ar trebui să arate ceva ca imaginea de mai jos. Conectați-l la computer prin USB. Următoarea sarcină este să configurați Arduino să funcționeze cu JavaScript.

Înainte de a scrie orice software, trebuie să ne asigurăm că Arduino are firmware-ul corect , astfel încât să funcționeze cu JavaScript. Firmware-ul expune în esență un API pentru computer, astfel încât codul să poată interacționa cu placa prin portul USB.
Descărcați și instalați mediul de dezvoltare integrat (IDE) de pe site-ul web Arduino. Apoi deschideți IDE-ul, asigurându-vă că Arduino este conectat prin USB.
Înainte de a rula orice, trebuie să verificați și dacă aveți portul USB corect. Accesați „Instrumente” → „Port”. Numele pot diferi, așa că o regulă bună este să alegeți un port care are „tty” și „usb” în nume pe Mac OS X și „COM” pe Windows.
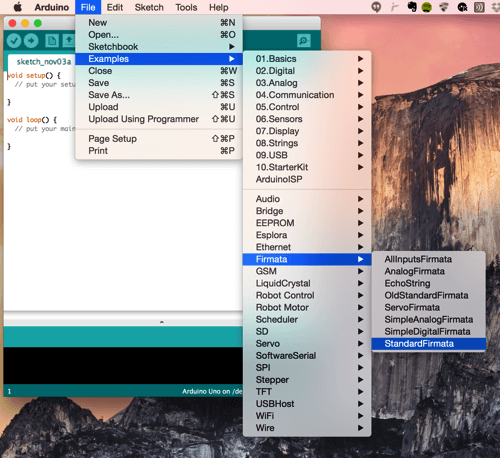
Odată finalizat, acum puteți încărca firmware-ul. Selectați „Fișier” → „Exemple” → „Firmata” → „Standard Firmata”. După ce ați terminat, selectați „Fișier” → „Încărcare pe Mac” (sau „Schiță” → „Încărcare pe Windows”).

Acum este timpul să scrieți ceva JavaScript!
Software-ul
Pentru a controla LED-ul cu JavaScript, va trebui să folosim o bibliotecă construită pentru Node.js numită Johnny-Five. Practic, este o bibliotecă construită de echipa de la Bocoup pentru a face hardware-ul de construcție mai accesibil comunității web. Dacă nu știți ce este Node.js sau cum să îl utilizați, Elliot Bonneville are o introducere excelentă chiar pe acest site.
Deoarece nucleul exemplului nostru folosește un Arduino, această bibliotecă permite mașinii noastre să se conecteze la hardware prin portul USB.
Pentru a începe, va trebui să aveți instalat Node.js. Dacă nu este, îl puteți descărca de pe site-ul web Node.js. Acest lucru va instala, de asemenea, Node Package Manager (npm), pe care îl vom folosi pentru a instala toate dependențele pentru aplicație. Exemplul este rulat pe un Mac, folosind Terminal ca instrument de linie de comandă; cu toate acestea, deoarece Node.js este multiplatformă, aceasta poate funcționa pe orice mașină.
Tot codul prezentat în acest articol este disponibil pe GitHub.
Pentru a instala toate dependențele necesare pentru acest proiect, va trebui să creați un fișier package.json , care poate fi preluat din codul de mai jos. Aceasta este o listă de cumpărături cu bibliotecile necesare pentru a rula exemplul. Când comanda de install este inițializată, npm se va stinge și va primi toate ingredientele necesare pentru ca totul să ruleze. Acest fișier trebuie să fie în folderul rădăcină.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } În instrumentul de linie de comandă, asigurați-vă că vă aflați în același folder pe care l-ați creat pentru acest exemplu cu fișierul package.json ; apoi, rulați npm install . Dacă nu aveți permisiunile pentru a instala aceste pachete, utilizați în schimb sudo npm install .
Acum, trebuie să creați codul aplicației pentru a rula exemplul nostru. Am numit acest fișier blink-led.js . Comentariile detaliază ce se întâmplă.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Mai întâi, bibliotecile sunt încărcate, apoi variabilele sunt inițializate. O nouă instanță Board este creată folosind constructorul, iar funcția on ready va face placa încălzită și gata să primească instrucțiuni. Deoarece ați conectat cablul jumper care se conectează la LED în pinul 10, acesta trebuie definit în variabila led . Metoda blink este apoi folosită pentru a aprinde și stinge lumina, în faze de 1 secundă.

Acum ai tot ce ai nevoie pentru a începe acest spectacol de lumini — pornește muzica! Asigurați-vă că Arduino este conectat și că circuitul este configurat. În linia de comandă, rulați node blink-led.js , înlocuind numele fișierului cu orice ați numit codul dvs. Acum ar trebui să aveți o lumină intermitentă.
Încercați să modificați codul pentru ca lumina să clipească mai repede sau mai lent. De fiecare dată când o faceți, va trebui să reporniți codul în terminal. Poate doriți să încercați led.pulse() ; acest lucru va estompa LED-ul în interior și în afara, în loc să comute doar fără tranziție.
Monitorizare acasă
Deja ai învățat multe! Acum puteți folosi aceste cunoștințe și puteți construi un sistem simplu de monitorizare a casei , similar cu produsele comerciale precum Nest și Hive.
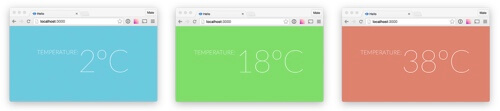
De data aceasta, vei folosi un senzor de temperatură, conectat la Arduino de pe serverul Node.js. Temperatura va fi citită de senzor și introdusă într-un browser care va afișa datele pe o simplă pagină web.

Hardware-ul
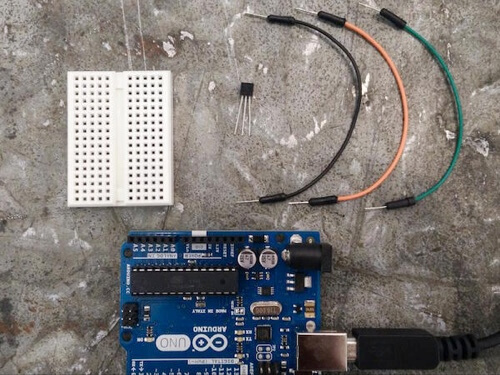
Vei avea nevoie:
- 1 × Arduino UNO
- 1 × panou fără lipire
- 1 × senzor de temperatură TMP36
- 3 × cabluri jumper
Senzorul de temperatură ales pentru acest exemplu este disponibil în majoritatea truselor de pornire și este incredibil de ieftin de achiziționat individual.

Cu exemplul anterior de clipire a LED-ului, configurați conexiunea dintre serverul Node.js care rulează pe computer și Arduino. Această conexiune poate fi folosită și pentru a citi date de la senzorii conectați la Arduino.

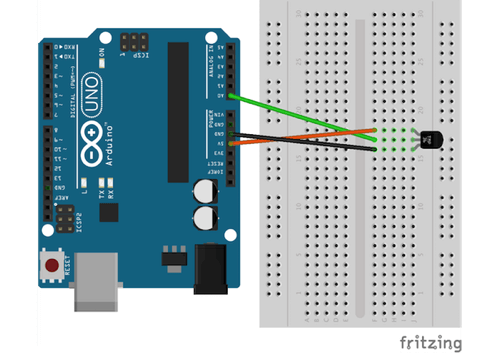
Mai sus este circuitul finalizat. Încercați să potriviți acest pin pentru pin.
Aveți grijă când manipulați senzorul de temperatură deoarece este ușor să amestecați picioarele. Partea plată a componentei este partea din față și ar trebui să fie îndreptată spre dvs. în timp ce conectați senzorul. Deoarece fiecare dintre cele trei picioare are un scop diferit, conectarea lor incorect va însemna că circuitul dumneavoastră nu va funcționa.
Pinii de intrare analogic sunt cei cinci pini aliniați de-a lungul părții stângi a plăcii. Arduino are atât pini analogici, cât și digitali, atât de intrare, cât și de ieșire. Digital înseamnă că există doar două stări - pornit și oprit (sau semnal electric și niciun semnal electric) - și sunt excelente pentru butoane și alte comutatoare binare care interpretează doar două stări. Intrarea analogică, pe de altă parte, poate reprezenta o gamă de valori , iar pinii de intrare analogic de pe Arduino pot măsura orice tensiune între 0 și 5 volți (și produc o valoare de 10 biți a acelei citiri). Citirea temperaturii de la senzor va fi returnată într-o măsurătoare de rezistență variabilă care este proporțională cu temperatura aerului.
Conectați pinul de semnal din mijlocul senzorului la intrarea analogică A0. Conectați pinul din stânga la pinul de 5V (pozitiv) și pinul din dreapta la masă (negativ) pentru a finaliza circuitul.

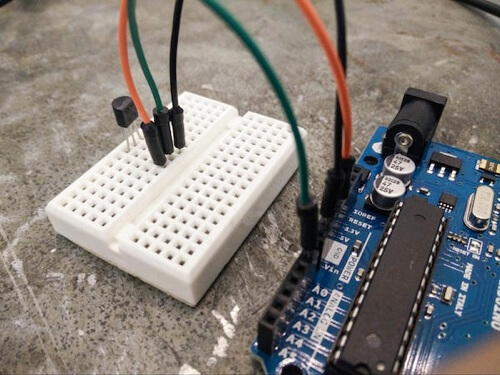
Circuitul dvs. ar trebui să arate acum ceva ca imaginea de mai sus. Apoi, trebuie să creați un fișier nou pentru a citi senzorul de temperatură. Acest fișier va începe în același mod ca în exemplul anterior, încărcând biblioteca Johnny-Five, inițialând o nouă instanță de placă și apoi adăugând un ascultător on ready .
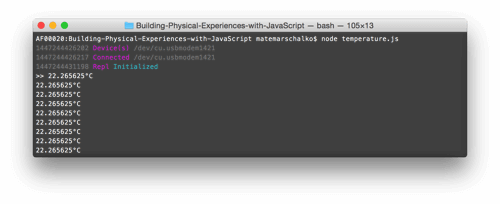
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Salvați această bucată de cod ca temperature.js și rulați-o din consolă tastând node temperature.js .
Deoarece console.log a fost folosit în cod, citirile vor fi trimise la Terminal pentru depanare.

Servere și prize
Acum aveți un termometru care funcționează în Node.js. Acest exemplu simplu deschide o gamă întreagă de posibilități dacă luați în considerare toate modulele Node.js diferite disponibile pentru procesarea și utilizarea acestor date. Puteți salva acest lucru într-o foaie de calcul Google, puteți scrie pe Twitter sau scrie despre asta, sau chiar puteți transmite aceste date în browser în timp real cu WebSockets - ceea ce veți face în continuare!

Pentru a stabili conexiunea cu browserul și pentru a transmite datele senzorului, va trebui să pornim un server HTTP Node.js pentru a servi documentul nostru HTML și apoi să deschidem conexiunea WebSocket între ele. Pornirea unui server web în Node.js este relativ simplă cu biblioteca Express. Mai întâi, instalează-l din terminal:
npm install --save expressOdată ce este instalat, aceste linii de cod vor instanția serverul:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Salvați-l ca fișier server.js .
În acest cod de server, primele două linii încarcă bibliotecile necesare și creează o instanță de server HTTP. În continuare, logica simplă de rutare servește fișierul index.html din folderul proiectului atunci când utilizatorul solicită rădăcina ( / ). În cele din urmă, portul 3000 ascultă conexiuni.
Pentru a testa acest lucru, creați un fișier standard index.html în rădăcina folderului proiectului. În linia de comandă, navigați la folderul proiectului și tastați node server.js . Dacă apoi tastați https://localhost:3000 sau adresa IP a mașinii și portul (de exemplu, https://190.140.0.00:3000 ) într-un browser, ar trebui să vedeți pagina standard index.html . Aceasta înseamnă că serverul dvs. este configurat.
Acest lucru a fost cu siguranță mai ușor decât configurarea unui server Apache!
Înainte de a îmbina această bucată de cod cu fișierul temperature.js , vom configura conexiunea WebSocket.
Un WebSocket face posibilă deschiderea unei sesiuni de comunicare între browser și server. Cu acest API, puteți trimite mesaje bidirecționale în timp real și puteți primi răspunsuri bazate pe evenimente fără a fi nevoie să interogați pentru un răspuns. Socket.IO este modulul Node.js pe care îl veți folosi pentru a stabili și gestiona această conexiune. Instalați Socket.IO la fel cum ați instalat Express și Johnny-Five:
npm install --save socket.io Observați cum fișierul dvs. package.json este acum actualizat cu Express și Socket.IO sub dependențe? Aceasta înseamnă că oricine dorește să ruleze aplicația dvs. de pe mașina sa poate rula pur și simplu npm install și toate dependențele de modul pe care le-ați încărcat vor fi instalate odată. Grozav! Acum puteți adăuga funcționalitatea WebSocket la codul server.js de lucru. Mai jos este exemplul complet:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Mai întâi, Socket.IO este încărcat, apoi este creat un ascultător de evenimente on connection . Acest lucru va fi declanșat atunci când un utilizator încarcă fișierul index.html .
Pe pagina index.html , biblioteca Socket.IO pe partea clientului trebuie să fie inițializată pentru a vorbi cu serverul. Pentru a pregăti fișierul HTML pentru aceasta, adăugați fragmentul de cod de mai jos chiar înainte de eticheta de închidere a body :
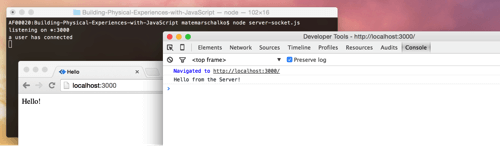
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>Conexiunea ar trebui să fie acum configurată și ar trebui să vedeți mesajul „Un utilizator s-a conectat” în linia de comandă la încărcarea paginii de index prin linkul localhost.
Acum, puteți trimite mesaje către browser de pe server cu funcția socket.emit() . Puteți face acest lucru înlocuind funcția anterioară în server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); Iată cum trebuie să modificați index.html pentru a primi mesajul:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Dacă ați făcut totul corect, ar trebui să vedeți „Salut de la server!” mesaj în consola browserului dvs. Felicitări! Aceasta înseamnă că ați configurat o conexiune WebSocket în timp real între un server HTTP Node.js și un browser!
Acest lucru este într-adevăr destul de util și nu doar pentru acest proiect. O conexiune WebSocket poate fi folosită pentru a comunica între mai multe browsere pentru a crea aplicații de chat, jocuri multiplayer și multe altele!

Acum este timpul să îmbinăm fișierul temperature.js , care se ocupă de comunicarea cu Arduino, cu noul nostru cod de server WebSocket, care este responsabil pentru conectarea la browser.
Acest lucru necesită extinderea server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Aici, pur și simplu ați copiat din temperature.js linia care încarcă Johnny-Five și inițializează placa, precum și întreaga board on ready .
De asemenea, ați adăugat două variabile noi: una pentru a ține evidența conexiunilor WebSocket și alta pentru a stoca instanța socket-ului pentru ca alte funcții să fie accesibile - în acest caz, pentru funcția board on ready care o folosește pentru a trimite și primi mesaje.
Acum, fișierul index.html trebuie actualizat pentru a gestiona datele care vin prin conexiunea priză Temperature reading . Codul de mai jos trebuie adăugat la documentul HTML în elementele de script în care a existat anterior handlerul de Server message .
socket.on('Temperature reading', function (message) { console.log(message); });Interfața
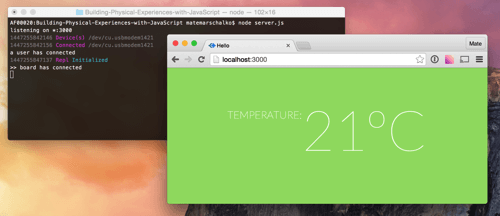
Ultimul lucru de făcut este să adăugați câteva rânduri de HTML și CSS la index.html pentru a afișa citirea temperaturii într-un mod ușor de utilizat. De asemenea, veți actualiza culoarea de fundal, făcând-o să se schimbe între albastru (rece) și portocaliu (fierbinte), în funcție de temperatură. HTML-ul este foarte simplu: doar un element h1 pentru a deține numărul.
Următoarele trebuie adăugate la body .
<h1 class="temperature">0C</h1> O fontă mare și subțire ar trebui să funcționeze foarte bine cu numerele; încercați Lato, un font gratuit din biblioteca Google Fonts. Încărcați acest lucru în secțiunea de head a documentului:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> Stilul este minim în acest exemplu. Singurul element complicat este modul în care este încărcată eticheta de temperature . Preia numele clasei cu proprietatea CSS de content și îl adaugă la pseudo-elementul :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
Asta arata deja frumos!
Pentru a finaliza, adăugați câteva rânduri de JavaScript pentru a actualiza valorile atunci când primiți mesajul WebSocket și pentru a schimba culoarea de fundal.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Ați terminat! Citirile temperaturii Arduino se vor afișa acum în timp real în browser.
Concluzie
Deși perspectiva de a vă construi propriul hardware poate fi descurajantă, sperăm că, după ce ați analizat aceste două exemple, vă gândiți deja la posibilități și vă planificați următorul proiect. Multe componente sunt compatibile cu biblioteca Johnny-Five, ceea ce înseamnă că singura limită este imaginația ta.
Resurse
- „Hacking hardware cu JavaScript”, James Miller și Mate Marschalko, GitHub
Tot codul necesar pentru acest proiect - Johnny-Five, Rick Waldron, GitHub
Un „cadru de programare robotică JavaScript” - Web pe dispozitive, Mate Marschalko
Un site web despre hacking electronic cu JavaScript și alte tehnologii web - Face
O revistă online creată de Maker Media adresată creatorilor, oferind proiecte noi, precum și sfaturi - Ghidul Arduino Experimenter pentru Node.js
Mai multe proiecte JavaScript și Arduino cu Johnny-Five
