Tehnici de manipulare a navigației în modele receptive
Publicat: 2017-08-10Navigarea este un element critic al designului receptiv. Acest lucru se datorează faptului că, măsura cât de util este un design de site web responsive este, în mare măsură, ușurința de tranziție între aspectul mobil și cel desktop.
Navigarea eficientă cu răspunsuri ar necesita o redimensionare lină la rezoluții mai mici și apoi mărirea la ecrane mai mari, cum ar fi cele ale desktop-urilor.
Ce fel de navigare este utilă pentru modelele receptive?
Există tendințe și tehnici diferite în gestionarea navigației în site-uri web.
Abordare minimalistă a navigației
Această abordare a navigației este considerată a fi minimalistă, deoarece există o muncă minimă pe navigare, astfel încât să se asigure o comutare lină, curată. Comutarea în navigație nu este bruscă; făcut destul de delicat, deoarece dimensiunea ecranului suferă modificări. Prin urmare, abordarea este de așa natură încât tipul minim de reelaborare a elementelor de navigație este realizat pentru a obține efecte maxime, elegante și subtile. Legăturile de navigare sunt dimensionate și reduse la minimum și se potrivesc frumos în pagină. Această abordare poate fi folosită pentru site-urile web care doresc să se concentreze pe elegant și simplitate și care aleg să promoveze unele caracteristici selectate. De exemplu, site-ul CrossTrees prezintă un meniu de navigare foarte simplu, concentrându-se pe elementele esențiale și păstrând spațiul major pentru prezentarea conținutului imaginii. Mută concentrarea utilizatorului către tema principală, care este ceea ce doresc să transmită, și nu-l lasă pe utilizator să-și piardă concentrarea. Pe lângă site-urile imobiliare, artiști, designeri și fotografi, printre alții, pot folosi astfel de site-uri web.

După cum puteți vedea, acest site subliniază minimalismul; accentul se pune pe imagine și pe slogan, care este „Townhouse Office Space To Let in Glasgow”. Ușurința de acces la bara de navigare este redusă, dar clară.
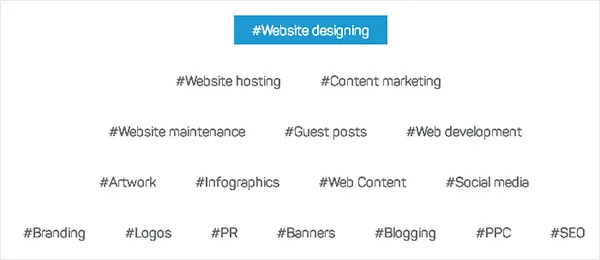
Un alt exemplu este un site web de proiectare web Hashtag17 care oferă și alte multiple servicii. Provocarea este de a prezenta toate serviciile oferite într-o singură pagină, fără a aglomera pagina. Tehnica adaptată de agenție a fost aceea de a afișa un instantaneu al tuturor serviciilor în partea de jos a site-ului pe un fundal alb, care va ajuta utilizatorul să navigheze la oricare dintre cele 17 pagini din această zonă unică.

Avantajul aici este că o singură privire va arăta privitorului toate cele 17 servicii oferite de această companie. Fundalul alb oferă o abordare fără distragerea atenției, iar utilizatorii pot identifica imediat zona pentru care ar putea căuta ajutor.
Când bara de navigare suportă greutatea paginii web!
Cele mai multe site-uri web receptive poziționează meniul de navigare în partea de sus. Există avantaje clare de a face acest lucru, cum ar fi ușurința de implementare, lipsa dependenței de JavaScript și CSS simplu. Cu toate acestea, aceasta nu este poziționarea optimă pentru telefoanele mobile unde imobiliarele reprezintă o provocare. O modalitate interesantă de a gestiona navigarea în designul site-ului web responsive este să o împingeți în partea de jos a site-ului, așa cum a sugerat autorul Luke Wroblewski. O bară de navigare ocupă mai puțin spațiu pe desktop și astfel poate fi plasată deasupra. Mai mult, aici ar căuta și utilizatorii. Dar pe dispozitivele mai mici, este ideal să-l împingeți în jos, unde nu va ocupa mult spațiu. Lista de navigare este plasată în subsolul site-ului web sau chiar deasupra subsolului. Există un link de ancorare către acesta în partea de antet a site-ului web. Acest lucru se poate face folosind poziționarea absolută și marginile după cum urmează:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Avantajul acestui lucru este spațiu pentru mai mult conținut în partea de mai sus a paginii site-ului; in acelasi timp, navigarea este mai usoara si accesibila si discreta. Un avantaj suplimentar este că utilizatorul poate citi întregul conținut și poate derula în partea de jos a paginii, unde găsește bara de navigare. Acest lucru le va oferi mai multe opțiuni pentru a face clic. Alte avantaje sunt că această abordare nu necesită utilizarea JavaScript și, prin urmare, este mai ușor de gestionat și de depanat. Această metodă este mai ușoară pentru proiectarea site-urilor web receptive, deoarece poziția antetului și a subsolului (care sunt fixe) permite o tranziție ușoară.
Partea incomodă a acestui tip de aranjare a elementului de navigare este că o persoană trebuie să sară înainte și înapoi, pentru a accesa link-urile. Prin urmare, este un tip de interacțiune incomodă, care poate fi destul de greoaie pe mobil și poate împiedica fluiditatea navigării pe mobil. Un alt dezavantaj este că, dacă un utilizator nu citește conținutul, este posibil să nu deruleze în partea de jos a ecranului și, prin urmare, poate rata bara de navigare și acum știe unde să o caute.
Acest lucru poate fi remediat utilizând meniul de comutare
Aici, meniul se deschide în antetul propriu-zis și oferă un aspect curat și elegant cu o funcție de afișare/ascundere. Este ușor de codificat și este o tranziție lină. Dar provocarea este că este posibil ca Android să nu ofere o tranziție atât de lină cu animațiile CSS.
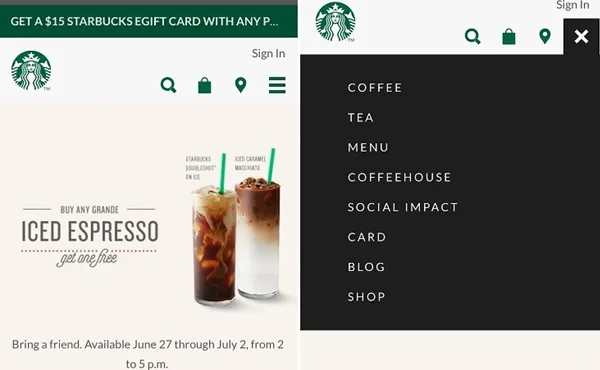
Un bun exemplu de utilizare a comutatorului este Starbucks :

Mai mult, dacă meniul este mare, tot ar putea ocupa mult spațiu. Această problemă poate fi remediată prin crearea de meniuri diferite pentru diferite dispozitive. O modalitate eficientă de a face acest lucru este utilizarea pluginului Responsive Select Menu.
O altă metodă este prin utilizarea abordării Select Menu.
Spre deosebire de celelalte metode de navigare, această tehnică implică utilizarea Javascript. Ne face din proprietatea formei. Acesta convertește lista de meniu într-un element selectat. Deși poate fi cel mai performant element din fiecare browser, deoarece sunt derivate din meniurile drop-down, designerii le pot găsi restrictive din cauza dificultății de personalizare în diferite browsere. Cele mai mari avantaje ale acestor meniuri în designul site-urilor responsive sunt că funcționează. Un alt punct pozitiv este că pot fi folosite pentru a controla link-urile de navigare atunci când acestea sunt în exces; aceasta poate fi o problemă pentru abordarea TopNav. De asemenea, eliberează mult spațiu pe aspectul web, care poate fi folosit pentru design web. Meniurile selectate pot fi adaptate diferitelor dispozitive - diferite browsere mobile vor gestiona meniurile selectate în moduri diferite. Acesta este un avantaj pentru design și navigare web responsive.

O modalitate ușoară de a utiliza Select Menu este prin TinyNav , un plugin JQuery.
Includeți fișierul JS după ce încărcați versiunea jQuery, apoi scrieți următorul cod:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Adăugați câteva rânduri la CSS. Ascundeți clasa tinynav. Setați-l să se afișeze la orice punct de întrerupere doriți:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
Dezavantajul este că s-ar putea să nu fie la fel de îngrijite și estetice ca alte tehnici de meniu de navigare. Acestea sunt cele mai bune pe pagini simple cu aspect de o singură pagină, cum ar fi cea a ApacheCoube .

Gestionarea conținutului este esențială pentru navigarea eficientă a site-urilor web receptive. În timpul planificării wireframe-ului pentru site-ul web receptiv, determinați ce conținut este necesar pentru desktop și ce tip de conținut este mai preferat pentru aspectul mobil. Asigurați-vă că este plasat numai conținutul care îndeplinește obiectivele specifice. În acest sens, navigarea poate urma o abordare similară. Pentru a eficientiza meniurile de navigare receptive pentru telefoane mobile, asigurați-vă că meniul de navigare mobil afișează numai cele mai importante link-uri; cele mai puțin importante trebuie lăsate afară. Prin urmare, utilizatorii de dispozitive mobile pot doar să vadă ceea ce doresc pe site-urile lor web.
Va trebui să determinați ce conținut este absolut esențial pentru a fi plasat în partea site-ului web care este observată la maximum de oameni, fie pe desktop, fie pe mobil și faceți asta.
Există anumite puncte cheie de reținut când lucrați la un site web receptiv pentru a asigura o navigare lină:
- Designuri uniforme : unele tipuri de design rămân uniforme pentru dispozitive și dimensiunile ecranului. Alegerea unui astfel de design este fără probleme și veți obține o navigare lină și puteți fi totuși receptiv. Flip , o companie croată folosește un astfel de design.
- Meniuri drop-down: meniurile drop-down, în special cu un efect multistrat, sunt simple și eficiente. Ele ocupă un spațiu minim pe ecran, iar făcând clic pe un buton se deschide celelalte sub-butoane într-un mod derulant stratificat. Acest stil este folosit de Microsoft .
- Prioritizează conținutul : arată doar ceea ce este necesar și ceea ce este cu adevărat important. Omite conținutul care nu este util sau care ar putea distra atenția pe ecranele mici.
- Folosește pictograme : Utilizarea pictogramelor curate și simple poate elimina utilizarea textului voluminos dacă este mare.
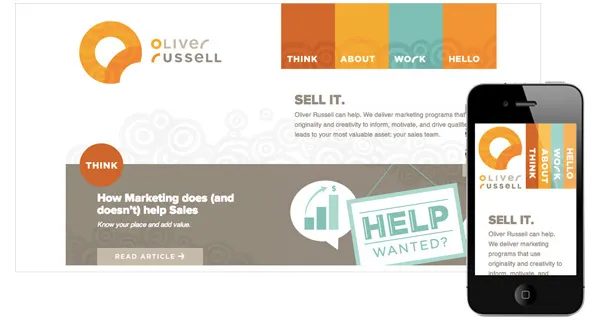
Adaptați-vă designul : designul dvs. ar trebui să se poată adapta din punct de vedere estetic la diferite dimensiuni de ecran, chiar dacă aceasta înseamnă că poziționarea designului ar varia în funcție de dispozitiv. Versiunea mai veche a lui Oliver Russell avea un design flexibil care se adapta în funcție de dimensiunea ecranului.

Care sunt provocările gestionării designurilor responsive pe site-urile mari?
Site-urile web mari prezintă un alt tip de provocare pentru design-urile responsive. Opțiunile simple nu sunt posibile, deoarece navigarea este destul de complexă, deoarece cantitatea de conținut necesară pentru a fi prezentat este destul de mare. În plus, există straturi de navigare care trebuie gestionate și există multe ecrane care trebuie gestionate. Dezvoltarea navigației pentru navigarea receptivă în site-uri web complexe necesită discuții ample cu personalul și necesită mai multe reglaje și discuții cu clienții asupra tuturor aspectelor. Pașii pentru a defalca acest lucru se învârt în jurul înțelegerii de ce are nevoie un site web complex pentru a oferi publicului țintă. Prin urmare, pașii includ efectuarea unei cercetări privind publicul pentru a determina așteptările audienței cu privire la ceea ce ar dori să vadă pe site. Acest lucru ar putea ajunge la o cantitate mare de conținut și tipul de conținut care trebuie prezentat trebuie ales cu atenție. Acest tip de studiu și lucru a fost realizat în proiectarea site-ului web complex pentru spitale.
O modalitate de a crea un design responsive pentru site-uri web la scară largă este utilizarea șabloanelor și componentelor. Acest lucru se poate face prin împărțirea funcționalității și a variațiilor de conținut în componente mai mici și apoi testând cum ar arăta fiecare componentă pe ecranul mic. Această metodă de proiectare a fost adaptată de Quidco , care a folosit 40 de componente pentru a raționaliza variațiile de conținut. Site-urile web la scară largă trebuie să fie agile cu funcțiile lor. De exemplu, panoul de chat din Facebook își schimbă poziția în funcție de dimensiunea ferestrei de vizualizare.
Site-urile de comerț electronic, în special cele mari, se confruntă și cu o provocare în asigurarea unei navigări fluide. Urmând anumiți pași cheie poate ajuta la îmbunătățirea experienței utilizatorului pe astfel de site-uri. Un astfel de pas este crearea unei ierarhii vizuale a produselor, astfel încât utilizatorii să poată vedea clar produsele care îi interesează. Utilizarea mai multor spații albe cu dezordine minimă este esențială. Utilizați fonturi clare și dimensiunile corecte ale fonturilor. Evitați utilizarea blocurilor de text lungi. Prioritizează funcțiile esențiale și pune-le pe partea de sus, cum ar fi bara de căutare și coșul de cumpărături. Sortarea produselor în funcție de preț, relevanță sau evaluare ar trebui, de asemenea, să fie ușor accesibilă. De asemenea, acordați importanță domeniilor de care clienții ar putea avea nevoie, cum ar fi detaliile privind îngrijirea clienților.
Gestionarea navigației este un domeniu pe care designerii și dezvoltatorii îl pot perfecționa în continuare pentru a îmbunătăți experiența utilizatorului. Ceea ce este crucial este să alegi stilul pe care îl dorești în funcție de industria în care te afli și pe baza datelor demografice ale cumpărătorilor tăi.
