Detalii minuscule: O privire asupra meniului Hamburger dezvăluie tranziții
Publicat: 2020-03-03Meniul de hamburger nu este nou. Puteți spune: „Oh, nu asta din nou!” Și s-ar putea să ai dreptate în anumite privințe. Am discutat mai devreme acest subiect, explorând diverse probleme, cum ar fi Tendința designului combinat Hamburger și Mega-Meniu sau Analiza meniului Hamburger. Deci, poate părea că am spus totul, sau nu?
Ce se mai poate spune despre unul dintre cele mai discutate subiecte în web design? A specula despre meniul de hamburger este ca și cum ai citi cărțile Harry Potter. Parcă știi totul despre Băiatul care a trăit și aventurile lui cu prietenii din cauza tam-tamului și a filmelor. Dar când îți îngropi nasul în cărți, începi brusc să citești printre rânduri și să observi mici detalii. Și simți că ai trecut cu vederea ceva: ceva care este important.
Același lucru este valabil și pentru meniul de hamburger. Cu toate articolele de acolo, suntem siguri că nu am lăsat piatră neîntorsă. Cu toate acestea, tocmai am zgâriat corect suprafața. Să ne aprofundăm puțin și să ne concentrăm atenția asupra detaliilor minuscule, cum ar fi o tranziție între pictograma cu trei linii și meniul în sine. Durează doar o secundă sau două, dar după cum știți, detaliile fac toată diferența – chiar și cele mai mici. Și acest mic efect se poate adăuga drastic la impresia generală, ducând-o cu ușurință la nivelul următor.
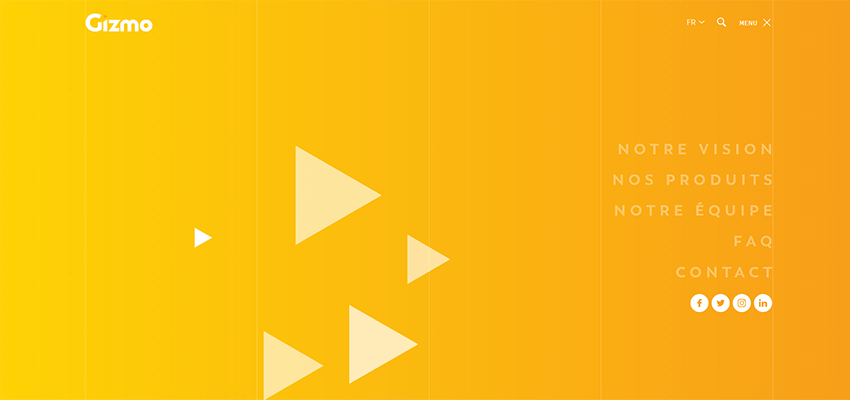
Gismo
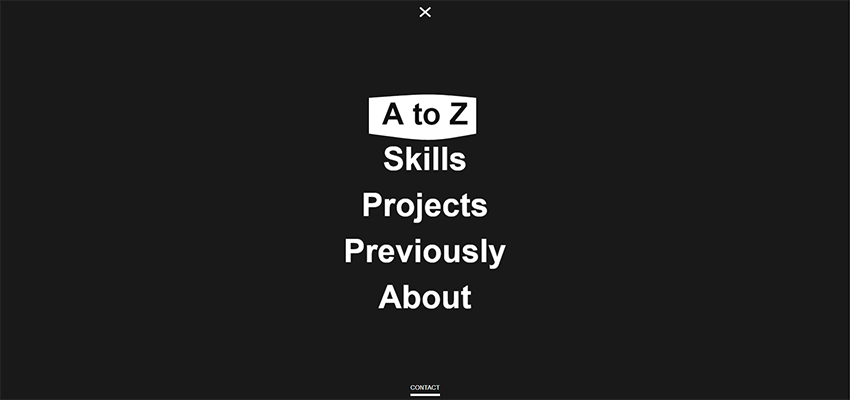
Din punct de vedere istoric, trecerea între cele două stări ale meniului de hamburger este un efect de alunecare. Gismo este un exemplu clasic în acest sens. Aici, secțiunea cu linkuri cade lin de sus, ocupând întregul ecran. Arata frumos, dar nimic deosebit.


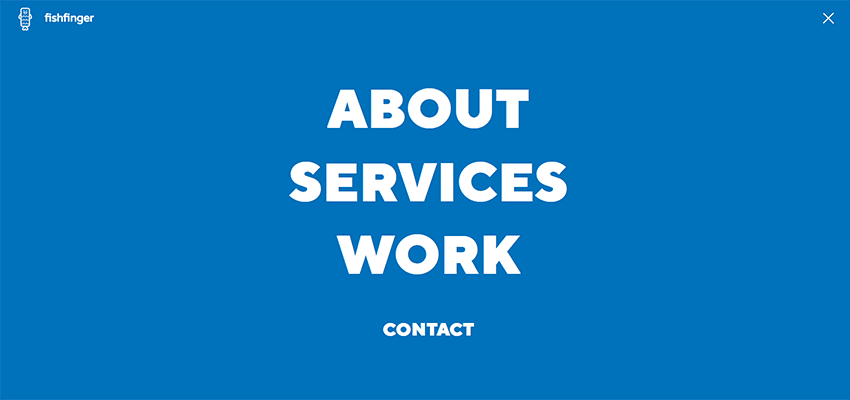
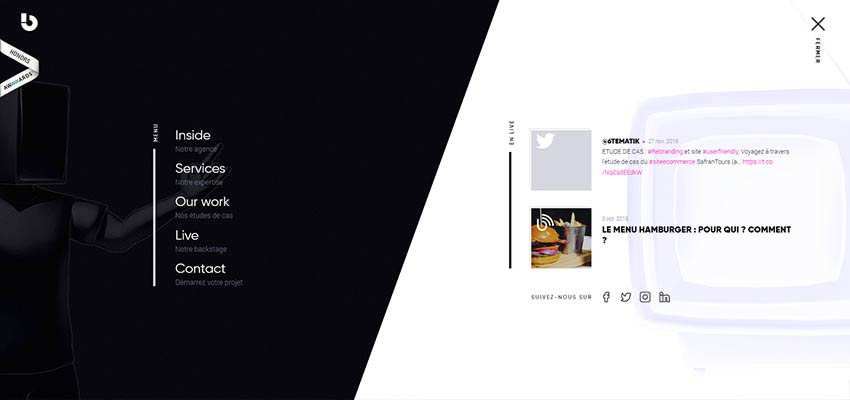
Fishfinger Creative Agency / 6tematik
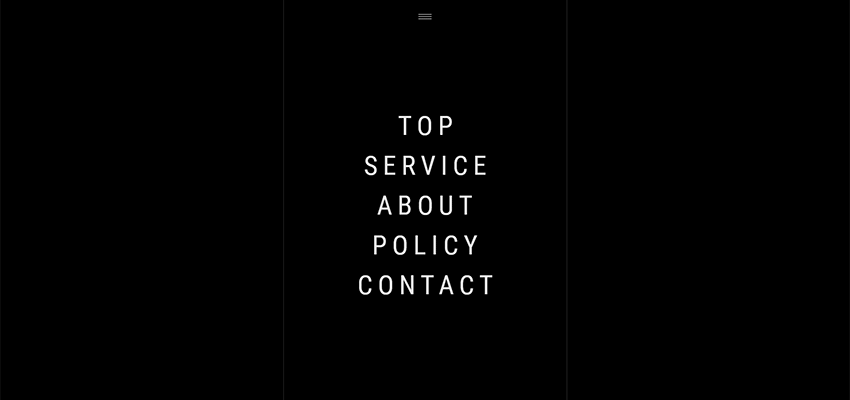
Cu toate acestea, nimeni nu vă împiedică să construiți pe această abordare, reînviind astfel un record doborât. De exemplu, echipa din spatele agenției de creație Fishfinger încearcă să facă tranziția puțin interesantă prin netezirea unghiurilor și folosind o formă circulară pentru a se potrivi cu estetica generală plină.

Și, agenția 6tematik împarte tranziția în două secțiuni – forțând fiecare parte a navigației să vină din partea opusă și să formeze zona comună. Drept urmare, această idee simplă nu numai că dă un pic de poftă experienței, dar atrage în mod natural atenția către inima paginii unde se află link-urile meniului.

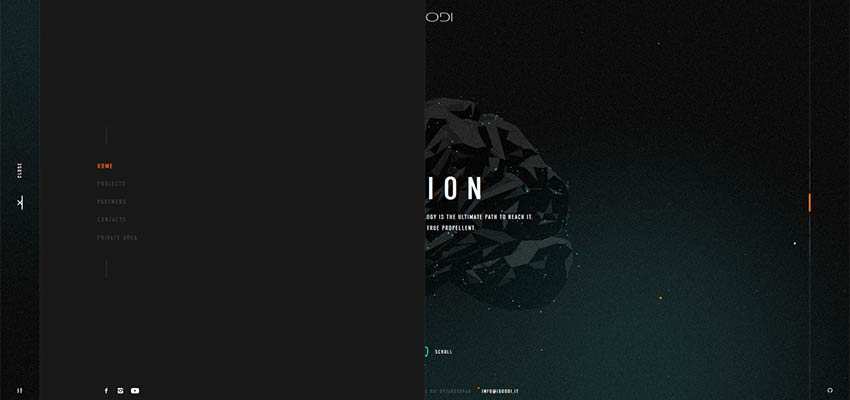
IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
Există și mai multe exemple interesante și atrăgătoare. În primul rând, există efecte cu estetică boxy care se simt cel mai natural.
Cu IGOODI, ai impresia că faci o excursie pe o linie de memorie. Desigur, site-ul web este plin de funcții de înaltă calitate care îi conferă site-ului un aspect modern. Cu toate acestea, tranzițiile și efectele au cu siguranță o calitate Flash veche, dar inspiratoare. Există chiar și efecte sonore la trecerea mouse-ului.

We Virtually Are merge, de asemenea, pentru unele vibrații vechi, dar bune. Echipa imită un efect care putea fi văzut în vechile tuburi de sân. Aici apare și dispare o imagine din punctul mic din centru. Soluția este, de asemenea, condimentată cu zgomot și distorsiuni recunoscute ale televizorului, făcând totul să arate incredibil.

Echipa din spatele Digital Designer s-a inspirat dintr-o jaluzie clasică de fereastră orizontală. Ecranul de suprapunere este împărțit în trei dungi largi, care sunt condimentate cu un efect de dezvăluire a blocurilor verticale. Echipa a reușit să ofere unei tranziții între două stări un aspect fermecător și, cel mai important, atrăgător.

Dacă ți-a plăcut ideea anterioară, dar vrei să o rotești la 90 de grade, atunci fără îndoială vei aprecia abordarea Senshu Ad Creators. Site-ul web corporativ al acestei agenții creative cu sediul în Tokyo prezintă, de asemenea, efectul de gelozie. Dar, de data aceasta, obloanele sunt verticale și se deschid și se închid pe axa orizontală.

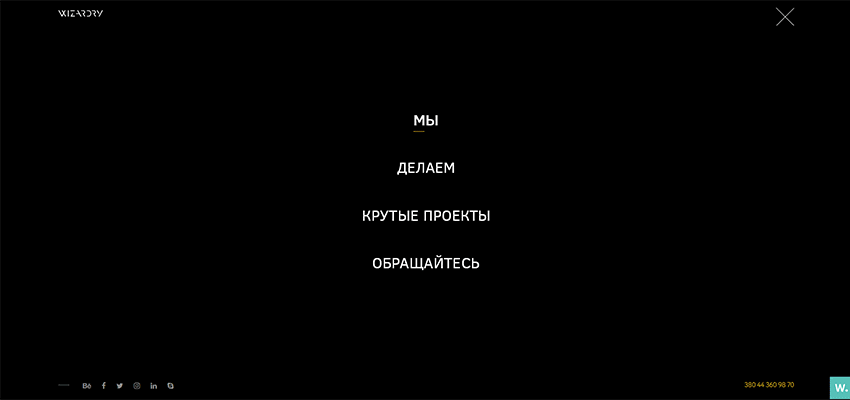
Echipa agenției Wizardry cucerește clienții cu o temă cosmică fantastică, bine gândită, plină de funcții avansate. Așadar, nu este de mirare că unele vibrații techy marchează și tranziția pentru meniul lor, previzibil ascuns în spatele butonului pentru hamburger. Deși soluția se bazează pe un efect de alunecare, cu siguranță iese în evidență din mulțime și contribuie perfect la tematică.

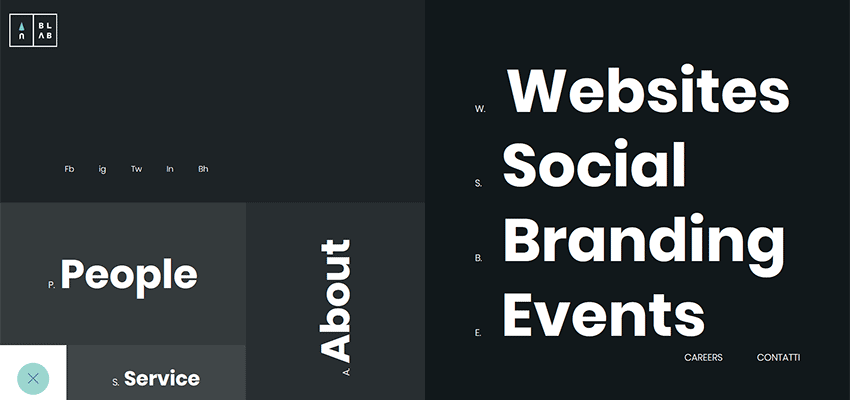
Blab Studio folosește un fel de efect de origami. Fiecare bloc al ecranului lor de navigare se deschide treptat și coerent într-un mod cutit, declanșând zona următoare. Indiferent dacă deschideți sau închideți meniul, totul începe din pătratul din stânga jos care reprezintă o pictogramă de meniu și se deplasează treptat în colțul din dreapta sus, recreând o senzație de armonie și consistență. Designul general se bazează pe pătrate și dreptunghiuri, așa că estetica boxy este o opțiune ideală aici.

Ruya Digital / Bebold / Die ANTWORT
Să ne lăsăm deoparte de soluțiile ascuțite și nefaste și să luăm în considerare câteva abordări artistice netede și fanteziste care pot fi văzute în Ruya Digital, Bebold și Die ANTWORT. Toate echipele corespunzătoare au reușit să insufle o notă artistică tranzițiilor, inspirându-se din stropi de apă și vopsele.
Meniul principal din Ruya Digital se deschide cu un efect de stropire care cade din partea de sus. Are un fundal gradient distinctiv, care se vede și în efectul de trecere cu mouse-ul. Tranziția schimbă ușor scena, captând în mod natural atenția unui vizitator.

La fel ca exemplul anterior, echipa lui Bebold optează pentru același efect. Amintește de o pictură în acuarelă, care curge rapid pe suprafața lucioasă a ecranului. De data aceasta, echipa adaugă un plus de vitalitate realizării utilizând albastru pal, verde neon și roz blând combinate în degrade frumoase. Mai multe straturi merg unul după altul, recreând un sentiment dimensional minunat.

Soluția lui Die ANTWORT a fost împrumutată și din lumea artei. Tranziția este o mică animație în care picătura neagră de vopsea a fost aruncată neglijent. Se deschide secțiunea de navigare. Nu numai că soluția produce un efect profund, dar se potrivește și cu orice altceva de pe site. Acesta servește ca o tranziție logică între pagina de pornire și zona meniului principal.

Detaliile contează
Vă place sau nu, în majoritatea cazurilor structura în formă de box a aspectului unui site web influențează alegerea efectelor. Fără îndoială, efectul de dezvăluire a blocului și estetica cutituită care pot fi văzute în Blab Studio sau Wizardry arată grozav și chiar ne par mai naturale. Cu toate acestea, abordări artistice precum Bebold și Die ANTWORT ies întotdeauna în evidență în rândul concurenței și atrag atenția.
Important este că acordați atenție chiar și celor mai mici detalii, așa cum au făcut acele echipe. Oferă unui meniu banal de hamburger o gură de aer proaspăt folosind tranziții neobișnuite care vor atrage atenția și vor îmbogăți impresia.
