Tendința de design în combinație Hamburger și Mega-Meniu
Publicat: 2020-08-29Pictogramele cu hamburgeri sunt peste tot. Și-au sculptat o nișă pentru ei înșiși fără nicio intenție să ne părăsească în curând. Urăsc-o, iubește-l – doar ocupă-te de asta. La fel ca în lumea reală, întinderile online, inclusiv interfețele web și mobile, au niște junk food gustoase și irezistibile.
Luând cu asalt web în urmă cu mai bine de cinci ani și provocând unele sentimente amestecate în comunitățile de dezvoltatori și designeri, butonul hamburger este o soluție validă, care este recunoscută de toată lumea și folosită zilnic. Da, are argumentele sale pro și contra. Nu orice proiect este capabil să obțină beneficii din el. Una peste alta, este o porție de junk food care, atunci când este suprautilizată sau folosită neînțelept, vă poate îmbolnăvi proiectul. Cu toate acestea, a câștigat drumul în ligile mari.
Mai mult, i-a luat timp să se maturizeze și să crească. La o vârstă fragedă, butoanele pentru hamburger erau conectate în principal la panouri glisante ultra-înguste. Adesea au inclus doar linkurile necesare și uneori pictograme sociale, în mare parte după interfețele mobile și urmând abordarea lor minimalistă. În zilele noastre, nu cedează în niciun caz altor tehnici de navigare dovedite în timp.
Pentru a demonstra în mod clar acest lucru în practică, am adunat zece exemple splendide în care pictograma hamburgerului mușcă mai mult decât poate mesteca, împingând granițele înainte. Se ascunde în culise – nu doar un meniu obișnuit, ci și mega-meniu excelent. În cele din urmă, are la dispoziție un întreg ecran. Așadar, de ce să nu profitați de ea și să oferiți vizitatorilor cât mai multe puncte de ghidare, făcându-le șederea plăcută și productivă?

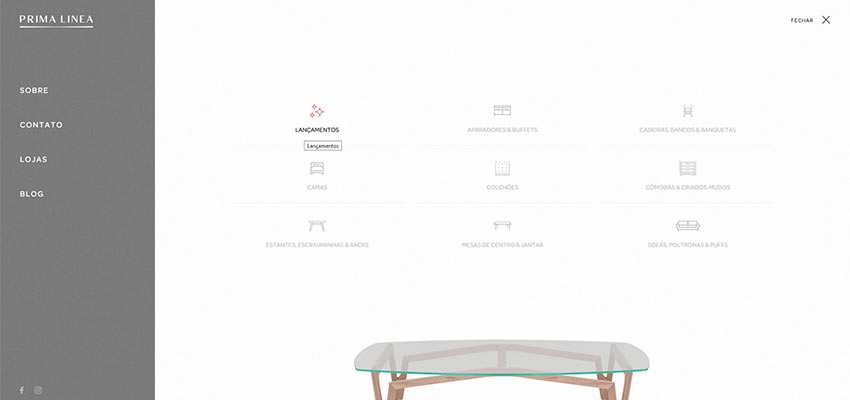
Prima Linea
Primul exemplu de luat în considerare este Prima Linea. Sunt un brand de mobilă cu 30 de ani de istorie. Deci, nu este surprinzător că site-ul lor are o mulțime de materiale de îmbrățișat și de descoperit. Drept urmare, meniul lor de navigare (ascuns în spatele pictogramei minuscule de hamburger) nu cuprinde doar o listă tipică de elemente de meniu, cum ar fi contacte sau un blog. De asemenea, afișează o gamă de produse, unde materialul vizual corespunzător însoțește fiecare categorie.

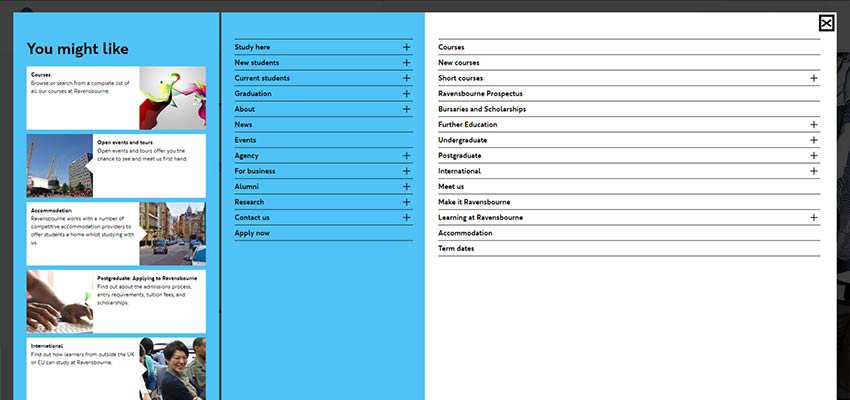
Ravensbourne
Meniul Prima Linea arată ca o joacă de copii în comparație cu secțiunea de navigare prezentată în Ravensbourne. Se pare că echipa din spatele site-ului universității încearcă să acopere totul. Ecranul este împărțit în trei părți. Prima afișează lista derulabilă cu lucruri esențiale și link-uri prezentate într-o manieră clasică în stil blog. Celelalte două reprezintă mega-meniul comun, în care partea stângă dezvăluie link-urile părinte, iar partea dreaptă este folosită pentru a afișa așa-numita parte derulantă. Deși există o mulțime de date aici, totul arată bine și organizat.

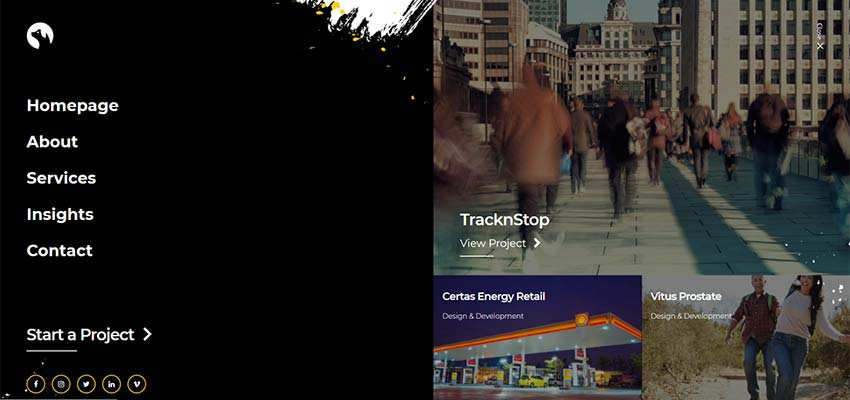
Caine mare
Echipa din spatele lui Big Dog atinge un echilibru între partea contextuală și cea vizuală a navigației, totuși ocupând tot spațiul liber. De data aceasta secțiunea este împărțită în două. Prima parte este clasică: include doar linkurile principale și pictogramele rețelelor sociale. A doua parte are scopul de a impresiona cu ajutorul pieselor de portofoliu prezentate cu pricepere.

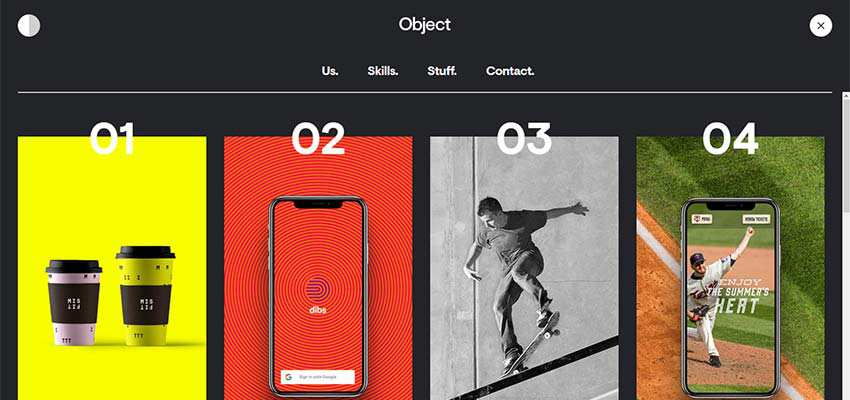
Obiect
Creatorii de la Object studio sunt, de asemenea, destul de obsedați de utilizarea materialului vizual în secțiunea de navigare. Butonul lor de hamburger dezvăluie întreaga pagină, nu doar un ecran. Include patru link-uri principale și două rânduri cu cele mai bune articole din portofoliu. Ei își propun să atingă ținta imediat și să câștige clienții cu niște lucruri reale.

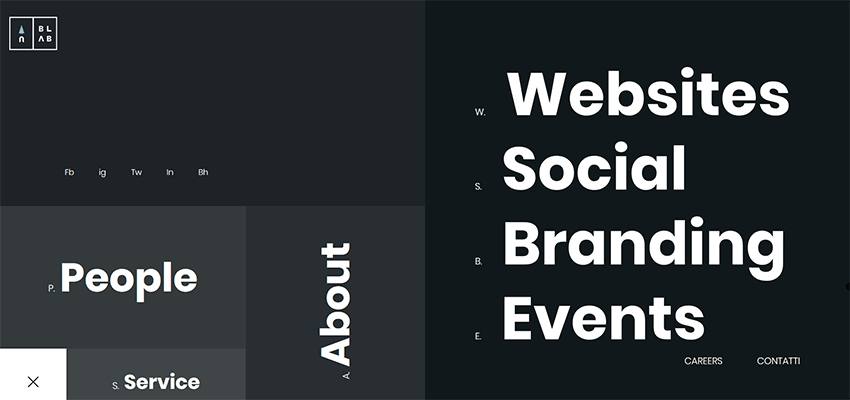
Blab Studio
Dacă credeți că imaginile din ecranul de navigare sunt prea mult pentru dvs. și vizitatorii dvs., atunci Blab Studio vă oferă o alternativă viabilă. În secțiunea lor de navigare, totul este prezentat prin text. Cu toate acestea, nu înseamnă că este învechit și plictisitor. Dimpotrivă, designerii au reușit să facă totul să arate incitant și intrigant. Estetica boxy bine gândită, tipografia îndrăzneață și mult aer proaspăt fac trucul aici.

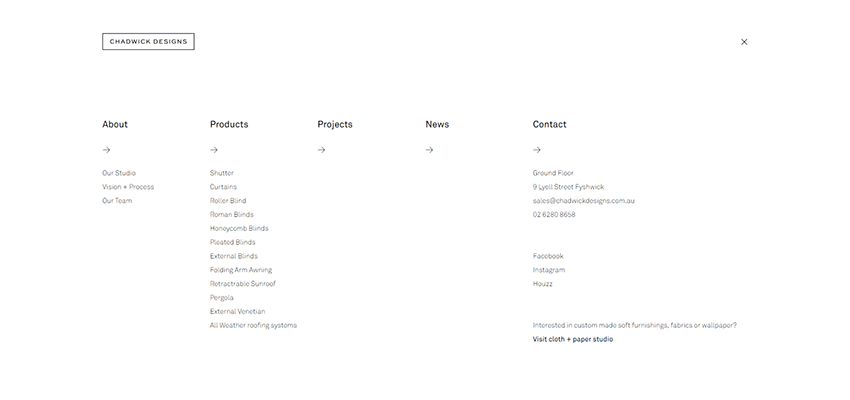
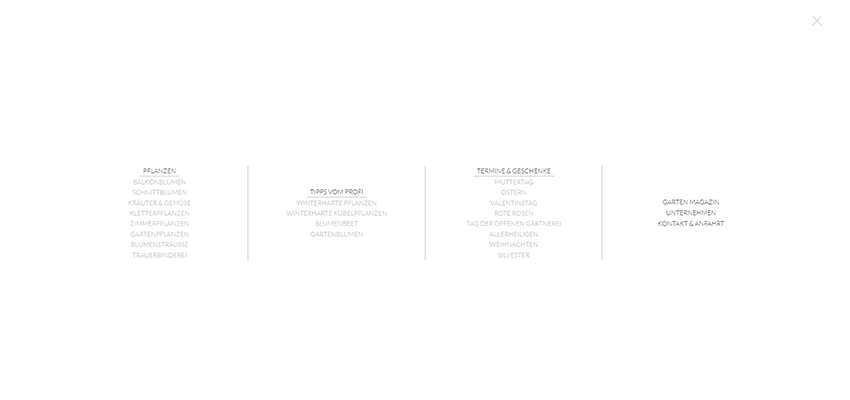
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs și Blumen & Pflanzen optează pentru soluțiile tradiționale de mega-meniu. Fiecare acoperă o gamă întreagă de legături. Ambii mizează pe structura clasică: Aspectul coloanelor care creează ordine din haos și prezintă toate elementele de meniu într-o manieră organizată. De asemenea, alegerea culorii și a fundalului este demnă de remarcat. Chadwick Designs, precum și Blumen & Pflanzen, se bazează în mare măsură pe o schemă de culori alb-negru, atingând astfel nivelul adecvat de lizibilitate. Acest lucru face ca totul să pară curat și ordonat.


Minipreco
Dacă toate aceste navigații bazate pe text prezentate mai sus nu sunt ceașca ta de ceai, poți oricând să amesteci și să potriviți textul și imaginile pentru a ajunge la un echilibru. Această tehnică nu va copleși vizitatorii cu mult material vizual. Dar nici nu va face totul să pară plictisitor. Echipa din spatele Minipreco este una dintre cei care încearcă să mulțumească pe toată lumea. Meniul lor de navigare folosește o pereche de titlu și pictograma corespunzătoare care face ca secțiunea să se simtă jucăușă și captivantă. Soluția este simplă. Un pic primitiv, dar totuși atrăgător.

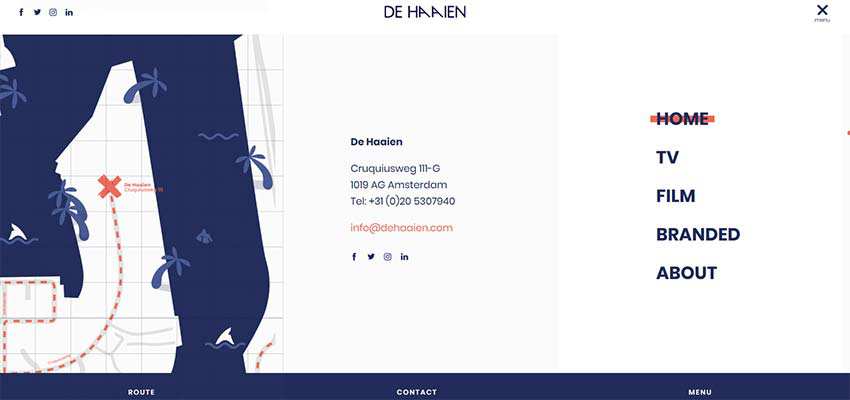
De Haaien / Octoplus
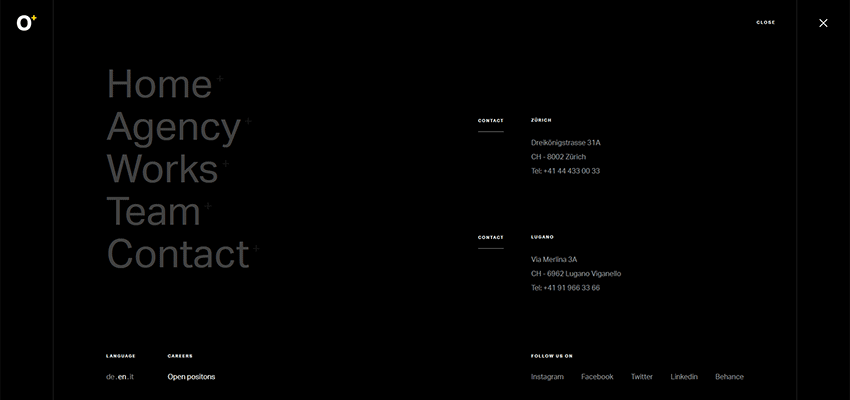
Exemplele menționate anterior aici încearcă să îmbrățișeze haosul, furnizând cât mai multe date posibil. Echipa De Haaien are o zonă standard de subsol pe care suntem obișnuiți să o vedem în aceste zile pe majoritatea site-urilor web, cu un meniu concis, adresă, linkuri sociale și o hartă. În schimb, toate acestea se mută în secțiunea de navigare. Soluția este îngrijită, curată și exact ceea ce a prescris medicul.

Dacă tot încerci să eviți grafica în navigare și să faci totul ușor, serios și conservator, atunci Octoplus este, fără îndoială, sursa ta de inspirație. Ecranul lor de navigare a fost, de asemenea, influențat de o zonă tipică de subsol. Dar, de data aceasta, include doar meniul principal, contacte și câteva link-uri pe care echipa le-a considerat vitale pentru cititori.

Lucrurile bune vin în pachete mici
Nu judeca o carte dupa coperta. Și nu fiți victima concepției greșite că dimensiunea butonului de hamburger dictează cantitatea de informații ascunse în spatele acestuia. Micii porumbei pot purta mesaje grozave. Și butoanele de hamburger sunt ca acele păsărețe care ascund colete uriașe, dar cu mega-meniuri în ele.
Ține minte, nimic nu te limitează în spațiu. Puteți folosi nu doar un panou lateral minuscul, ci întregul ecran și chiar o pagină. Deși, desigur, joacă-te în siguranță. Nimănui nu-i plac lucrurile exagerate. Fiți atenți, deoarece mega-meniurile rămân întotdeauna mega-meniuri oriunde s-ar afla.
