Un ghid practic pentru tururile de produse în aplicațiile React
Publicat: 2022-03-10După cum se spune pe Appcues:
„Tururile de produs – uneori numite explicații despre produse – prezintă utilizatorilor un produs nou și îi ajută să-și găsească orientarea.”
De obicei, atunci când trebuie să prezinte o nouă caracteristică sau o funcționalitate complexă a UI într-o aplicație web, echipa de succes a clienților trimite un e-mail de campanie tuturor utilizatorilor săi. Deși aceasta este o modalitate excelentă de a crea o astfel de conștientizare, este posibil ca unii utilizatori să nu aibă oportunitatea de a vedea caracteristica adăugată; prin urmare, scopul e-mailului ar fi învins.
O modalitate mai bună de a crește gradul de conștientizare a utilizatorilor cu privire la o anumită caracteristică dintr-o aplicație web este prin integrarea unor sfaturi concise, auto-explicative, numite tururi de produs.
Tururile de produse ghidează utilizatorii către momente „a-ha” sau prezintă funcții de mare valoare care sunt subutilizate. Tururile de produs pot fi instrumente puternice pentru a prezenta utilizatorilor un produs nou și pentru a-i ajuta să-și găsească orientarea. Aceștia pot atrage atenția asupra lansărilor de produse, ofertelor promoționale și vânzărilor de produse.
Dar când sunt făcute greșit, tururile de produse pot ajunge să se simtă ca un șofer pe bancheta din spate. Și nimănui nu-i place șoferul de pe bancheta din spate, nu-i așa?
În acest tutorial, veți afla despre ce este un tur de produs și tipurile de pachete de tur de produse din ecosistemul React, împreună cu avantajele și dezavantajele acestora.
Dacă construiți produse destinate clienților folosind React, atunci s-ar putea să doriți să implementați acest lucru în aplicația dvs. React. Până la sfârșit, vom construi un tur al produsului pentru o interfață simplă de coș de cumpărături folosind React Joyride.
Nu vom trece prin elementele de bază ale sintaxei React și JavaScript, dar nu trebuie să fii un expert în niciuna dintre aceste limbi pentru a urma.

Ghid pentru turul produsului
Tururile de produse sunt un aspect complicat al aplicațiilor web, care necesită o anumită experiență de utilizare pentru a obține rezultate. Aș recomanda să parcurgeți sfaturile Appcues pentru tururile de produse. Următoarele sunt câteva îndrumări de luat în considerare.
Niciodată Prelege
A pune o mulțime de tururi pe o pagină web este tentant. Dar, de obicei, utilizatorii nu sunt pasionați de tutoriale introductive lungi. Ei devin anxioși atunci când trebuie să ingereze o mulțime de informații înainte de a putea folosi o funcție din aplicație.
Defalcă-l
Nu preda totul. Concentrați-vă pe o singură caracteristică și creați un tur de doi până la trei pași pentru a prezenta caracteristica respectivă. Afișați multe tururi mici, mai degrabă decât un singur tur lung. Prioritizează succesiunea lor.
Adaugă valoare
Îți place să faci propriul tur? Ce zici de colegii tăi? Prezentați turul în așa fel încât utilizatorii să înțeleagă. Prezentați valoare, mai degrabă decât povești.
Acum că cunoaștem valoarea tururilor de produse și că am văzut câteva linii directoare pentru construirea lor, să acoperim câteva biblioteci React pentru tururi de produse și să învățăm cum să le folosim.
Există doar câteva biblioteci bazate pe React pentru implementarea tururilor. Două dintre cele mai populare sunt React Tour și React Joyride.
React Tour
React Tour are aproximativ 1.600 de stele pe GitHub și este în curs de dezvoltare. Cel mai bun caz de utilizare pentru React Tour este un tur simplu al produsului, în care este nevoie de puțină personalizare. Un demo este disponibil.
Cum functioneaza
Cu React Tour, treceți selectorul className și conținutul pentru fiecare pas la componentă. Biblioteca va reda interfața de utilizator a turului pe baza unui clic pe buton sau după ce ați montat componenta. Este simplu pentru pagini statice și interfețe de utilizare:
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]Pro
- React Tour este cel mai bun pentru tururile care necesită puțină personalizare.
- Funcționează bine pentru conținutul static și pentru conținutul dinamic ale cărui etichete de selectare există întotdeauna în interfața de utilizare.
- Fanii componentelor stilate ar putea considera că este interesant, deoarece are o dependență puternică de componentele stilate.
Contra
- Dacă proiectul dvs. nu depinde de componentele stilate, atunci s-ar putea să nu vi se pară ușor de implementat.
- Creativitatea ta va fi limitată, deoarece nu acceptă personalizarea.
Reacționează Joyride
Cealaltă bibliotecă principală de produse-tur este React Joyride, care are aproximativ 3.100 de stele pe GitHub și este, de asemenea, întreținută în mod activ.
Cum functioneaza
Transmitem className ca țintă și conținut. Statul stochează turul. Componenta Joyride folosește trepte ca recuzită.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
Pro
- Integrarea React Joyride într-o aplicație web este mai puțin rigidă decât cu React Tour și nu are nicio dependență puternică de alte biblioteci.
- Sunt disponibile evenimente și acțiuni, ceea ce favorizează personalizarea.
- Este frecvent îmbunătățită.
Contra
- Interfața de utilizare nu este la fel de elegantă ca cea a lui React Tour.
De ce să reacționezi Joyride?
Tururile de produse, în special pentru aplicațiile web cu adevărat mari, necesită personalizare , iar asta îl deosebește pe React Joyride de React Tour. Proiectul exemplu pe care îl vom realiza necesită creativitate și personalizare - prin urmare, vom merge cu React Joyride.
Construirea unui tur de produs simplu
În primul rând, vom construi un tur simplu React folosind elementele de recuzită disponibile în React Joyride. În continuare, vom folosi cârligul useReducer pentru a automatiza procesele turului.
Clonează ramura „tur standard” din depozitul GitHub sau folosește pagina web la alegere, atâta timp cât poți urmări.
Instalați pachetele rulând npm install .
Pentru a porni aplicația, rulați npm run start .
Vom acoperi următorii pași:
- definiți pașii turului;
- activați o opțiune de ignorare la fiecare pas;
- schimbați etichetele de text pe butoane și linkuri;
- personalizați stiluri precum culorile butoanelor și alinierea textului.
Apoi, vom adăuga câteva caracteristici personalizate:
- pornire automată a turului;
- începe turul manual (adică cu un link sau clic pe buton);
- ascunde farul care clipește.
Elementele de recuzită din React Joyride ne permit să realizăm unele funcționalități de bază.
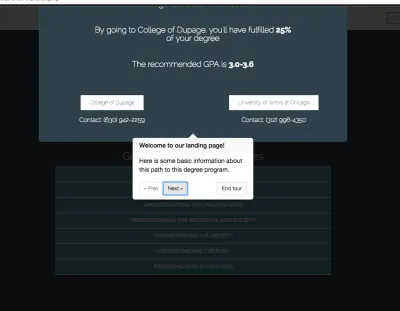
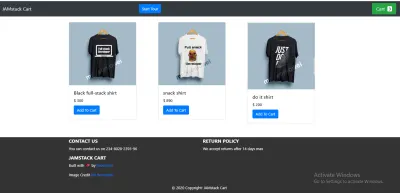
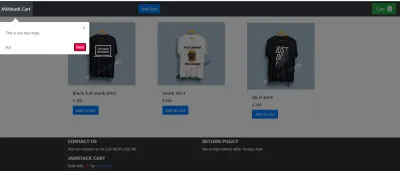
Pentru acest tutorial, vom construi un tur al produsului al interfeței de utilizare prezentate mai jos:

Definiți pașii turului
Pentru început, asigurați-vă că vizați anumite nume de classNames care vor reține conținutul turului pe pagină, adică în funcție de dacă veți folosi interfața de utilizare în loc de interfața de utilizare a coșului de cumpărături.
În folderul de component , creați un fișier Tour.js și inserați următorul cod în el. De asemenea, asigurați-vă că numele classNames țintă există în foaia dvs. de stil. Pe parcursul acestui articol, vom modifica componenta Tour.js pentru a se potrivi sarcinii în cauză.
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Ceea ce am făcut este să definim pur și simplu pașii turului nostru prin direcționarea classNames de clasă care vor forma baza conținutului nostru (textul). Proprietatea content este locul în care definim text pe care vrem să-l vedem când începe turul.
Activați opțiunea Skip în fiecare pas
O opțiune de ignorare este importantă în cazurile în care un utilizator nu este interesat de un anumit tur. Putem adăuga această caracteristică setând prop showSkipButton la true , care va sări peste pașii rămași. De asemenea, recuzita continuous este utilă atunci când trebuie să arătăm butonul Next la fiecare pas.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Schimbați etichetele de text pe butoane și linkuri
Pentru a schimba etichetele text fie asupra butoanelor, fie a link-urilor, vom folosi elementul locale . Elementul locale are două obiecte, last și skip . Am specificat last nostru tur ca Turul de End tour , în timp ce skip este Close tour .

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Personalizați stilurile, cum ar fi culorile butoanelor și alinierea textului
Culoarea implicită a butoanelor este roșie, iar alinierea textului este întotdeauna setată corect. Să aplicăm câteva stiluri personalizate pentru a schimba culorile butoanelor și a alinia corect textul.
Vedem în codul nostru că styles prop este un obiect. Are alte obiecte cu valori unice, printre care:
-
tooltipContainer
Cheia sa estetextAlign, iar valoarea sa esteleft. -
buttonNext
Cheia sa estebackgroundColor, iar valoarea sa estegreen. -
buttonBack
Cheia sa estemarginRight, iar valoarea sa este10px. -
locale
Cheile sale suntlastșiskip, iar valorile sale suntEnd Tourși, respectiv,Close Tour.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Biblioteca expune câteva elemente de recuzită pentru a le folosi pe elementele noastre în locul elementelor implicite, dintre care unele sunt:
-
beaconComponent -
tooltipComponent

utilizați Reducer
Am văzut cum să creăm un tur al produsului și cum să-l personalizăm folosind diferitele elemente de recuzită ale Joyride.
Problema cu elementele de recuzită, totuși, este că, pe măsură ce aplicația dvs. web crește și aveți nevoie de mai multe tururi, nu doriți doar să adăugați pași și să le transmiteți elemente de recuzită. Doriți să puteți automatiza procesul, asigurându-vă că procesul de gestionare a tururilor este controlat de funcții, și nu doar de elemente de props . Prin urmare, vom folosi useReducer pentru a reînnoi procesul de construire a tururilor.
În acest segment, vom prelua controlul asupra turului utilizând actions și events , puse la dispoziție de bibliotecă printr-o funcție de apel invers.
Pentru ca acest proces să pară mai puțin descurajator, îl vom împărți în pași, permițându-ne să construim turul în bucăți.
Codul sursă complet este disponibil, dar vă sfătuiesc să urmați acest ghid, pentru a înțelege cum funcționează. Toți pașii noștri se vor face în fișierul Tour.js din folderul components .
Definiți pașii
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; În acest prim pas, ne definim pașii prin direcționarea numelor de classNames adecvate și stabilirea conținutului nostru (text).
Definiți starea inițială
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; În acest pas, definim câteva states importante, inclusiv:
- Setați câmpul de
runlafalse, pentru a vă asigura că turul nu începe automat. - Setați propul
continuouslatrue, deoarece vrem să arătăm butonul. -
stepIndexeste numărul de index, care este setat la0. - Câmpul de
stepseste setat laTOUR_STEPSpe care l-am declarat la pasul 1. - Câmpul
keyface turul să fie redat din nou când turul este repornit.
Gestionați starea cu reductor
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; În acest pas, utilizând o instrucțiune switch când case este START , returnăm starea și setăm câmpul run la true . De asemenea, când case este RESET , revenim la starea și setăm stepIndex la 0 . Apoi, când case este STOP , setăm câmpul de run la false , ceea ce va opri turul. În cele din urmă, când case este RESET , repornim turul și creăm un nou tur.
În funcție de events ( start , stop și reset ), am trimis starea potrivită pentru a gestiona turul.
Ascultați modificările de apel invers și modificările stării expedierii
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; Folosind etichetele EVENTS , ACTIONS și STATUS expuse oferite de React Joyride, ascultăm evenimentele de clic și apoi efectuăm câteva operații condiționate.
În acest pas, când se face clic pe butonul de închidere sau de ignorare, închidem turul. În caz contrar, dacă se face clic pe butonul următor sau înapoi, verificăm dacă elementul țintă este activ pe pagină. Dacă elementul țintă este activ, atunci trecem la acel pas. În caz contrar, găsim ținta pasului următor și repetăm.
Porniți automat turul cu useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); În acest pas, turul este pornit automat când pagina se încarcă sau când componenta este montată, folosind cârligul useEffect .
Declanșați butonul Start
const startTour = () => { dispatch({ type: "RESTART" }); }; Funcția din acest ultim pas începe turul când se face clic pe butonul de start , doar în cazul în care utilizatorul dorește să vizualizeze turul din nou. În acest moment, aplicația noastră este configurată astfel încât turul să fie afișat de fiecare dată când utilizatorul reîmprospătează pagina.
Iată codul final pentru funcționalitatea turului din Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Concluzie
Am văzut cum să construim un tur al produsului într-o interfață de utilizare web cu React. Am acoperit, de asemenea, câteva linii directoare pentru eficientizarea tururilor de produse.
Acum, puteți experimenta cu biblioteca React Joyride și puteți găsi ceva extraordinar în următoarea aplicație web. Mi-ar plăcea să aud părerile voastre în secțiunea de comentarii de mai jos.
Resurse
- Documentare, React Joyride
- „Șapte excursii de produse excepționale și cele mai bune practici pe care ni le învață”, Morgan Brown, Telepathy
- „Ghidul suprem pentru tururi și tutoriale de produs”, Margaret Kelsey, Appcues
