Un ghid pentru instrumentele CSS DevTools noi și experimentale în Firefox
Publicat: 2022-03-10În ultimii ani, echipa noastră de la Firefox a lucrat la noi instrumente CSS care abordează atât tehnicile de ultimă oră, cât și frustrările vechi. Suntem echipa Layout Tools, un subset al Firefox Developer Tools, iar misiunea noastră este de a îmbunătăți fluxul de lucru modern de design web.
Web-ul a cunoscut o evoluție incredibilă în ultimul deceniu: noi funcții HTML/CSS, îmbunătățiri ale browserului și tehnici de design. Echipa noastră este dedicată construirii de instrumente care se potrivesc cu această inovație, astfel încât designerii și dezvoltatorii să poată valorifica mai mult eficiența și creativitatea care sunt acum posibile.
În acest ghid, vom împărtăși o prezentare generală a celor șapte noi instrumente ale noastre, cu povești din procesul de proiectare și pași practici pentru încercarea fiecărui instrument.
Modele de design editorial
Prin denumirea liniilor atunci când configurați layout-urile noastre CSS Grid, putem accesa câteva caracteristici interesante și utile ale Grid - caracteristici care devin și mai puternice atunci când introducem subgrile. Citiți articolul similar →
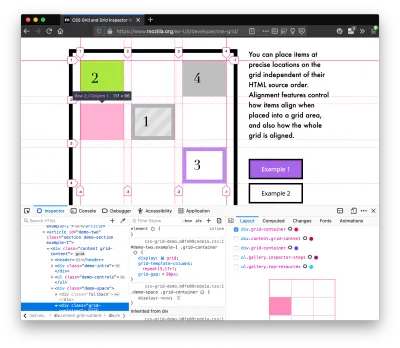
1. Grid Inspector
Totul a început în urmă cu trei ani, când expertul nostru în aspect CSS și avocatul dezvoltatorului, Jen Simmons, a lucrat cu membrii Firefox DevTools pentru a construi un instrument care să ajute utilizatorii să examineze layout-urile CSS Grid.
Fiind una dintre cele mai puternice funcții noi ale web-ului modern, CSS Grid a câștigat rapid adoptarea decentă a browserului, dar a avut încă o adoptare scăzută a site-ului. Există o curbă de învățare abruptă și încă aveți nevoie de soluții de rezervă pentru anumite browsere. Astfel, o parte a obiectivului nostru a fost să ajutăm la popularizarea Grid, oferind dezvoltatorilor o modalitate mai practică de a o învăța.

Miezul instrumentului este un contur al grilei, suprapus pe pagină, care îi ajută pe dezvoltatori să vizualizeze modul în care grila își poziționează elementele și cum se schimbă aspectul atunci când își modifică stilurile. Am adăugat etichete numerotate pentru a identifica fiecare linie de grilă, capacitatea de a vizualiza până la trei grile simultan și personalizarea culorilor pentru suprapuneri. Recent, am adăugat și suport pentru subgrid, o specificație CSS nou-nouță implementată în Firefox și, sperăm, în mai multe browsere în curând.
Grid Inspector a fost o inspirație pentru toate instrumentele care au urmat. A fost chiar o inspirație pentru o nouă echipă: Instrumente de aspect! Înființați la sfârșitul anului 2017, suntem răspândiți în patru fusuri orare și colaborăm cu mulți alții în Mozilla, cum ar fi dezvoltatorii noștri motoare de randare și oamenii buni de la MDN.
Încercați Grid Inspector
- În Firefox, vizitați site-ul nostru de exemplu Grid.
- Deschideți Inspector cu Cmd + Shift + C.
- Activați Suprapunerea grilei printr-unul din trei moduri:
- Panou de aspect :
În secțiunea Grid, bifați caseta de selectare de lângă.content.grid-content; - Vizualizare marcare :
Comutați insigna „grilă” de lângă<div class="content grid-content">; - Vizualizare reguli :
Apasă pe butonul de lângă
butonul de lângă display:grid;în interiorul#page-intro .grid-content; - Experimentați cu Grid Inspector:
- Schimbați culoarea de suprapunere violet la roșu;
- Comutați „Numerele liniilor” sau „Extindeți liniile la infinit”;
- Activați mai multe suprapuneri de grilă;
- Vedeți ce se întâmplă când dezactivați
grid-gap: 15pxîn Reguli.
De la Grid, am căutat să extindem posibilitățile a ceea ce poate fi un instrument CSS de browser.
„
2. Shape Path Editor
Următorul proiect la care am lucrat a fost Shape Path Editor: primul nostru instrument de editare vizuală.
Forme CSS vă permite să definiți forme pentru a curge textul: un cerc, un triunghi sau un poligon cu mai multe laturi. Poate fi folosit cu proprietatea clip-path care vă permite să tăiați elemente la oricare dintre aceleași forme. Aceste două tehnici împreună deschid posibilitatea unor machete unice inspirate de design grafic.
Cu toate acestea, crearea acestor forme uneori complexe poate fi dificilă. Tastarea manuală a tuturor coordonatelor și utilizarea unităților CSS potrivite este predispusă la erori și departe de mentalitatea creativă pe care Shapes o permite. Prin urmare, am creat un instrument care vă permite să editați codul făcând clic direct și trăgând forme de pe pagină.
Acest tip de caracteristică – editare vizuală – a fost nou pentru noi și pentru instrumentele de browser în general. Este un exemplu despre cum putem merge dincolo de inspectare și depanare și în domeniul designului.
Încercați Editorul de cale de formă
- În Firefox, vizitați această pagină pe site-ul web An Event Apart.
- Deschideți Inspector cu Cmd + Shift + C și selectați prima imagine circulară.
- În Reguli, faceți clic pe
 pictograma de lângă proprietatea
pictograma de lângă proprietatea shape-outside. - Pe pagină, faceți clic pe punctele formei și vedeți ce se întâmplă când trageți pentru a face forma uriașă sau mică. Schimbați-l la o dimensiune care să ți se pară bine.
Editarea vizuală este un exemplu al modului în care putem merge dincolo de inspectare și depanare și în domeniul designului.
„
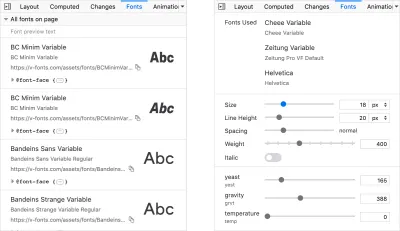
3. Editor de fonturi
De ani de zile, avem un panou Fonturi în Firefox care arată o listă informativă a tuturor fonturilor utilizate într-un site web. Continuând tema noastră de proiectare în browser, am decis să îl transformăm într-un Editor de fonturi pentru reglarea fină a proprietăților unui font.

O forță motrice din spatele acestui proiect a fost scopul nostru de a sprijini fonturile variabile în același timp în care echipa motorului de randare Firefox a adăugat suport pentru acesta. Fonturile variabile oferă designerilor de fonturi o modalitate de a oferi variații cu granulație fină de-a lungul axelor, cum ar fi greutatea, într-un singur fișier de font. De asemenea, acceptă axe personalizate, care oferă atât creatorilor de fonturi, cât și designerilor web o cantitate uimitoare de flexibilitate. Instrumentul nostru detectează automat aceste axe personalizate și vă oferă o modalitate de a le ajusta și vizualiza. Altfel ar fi nevoie de site-uri web specializate precum Axis-Praxis.
În plus, am adăugat o caracteristică care oferă posibilitatea de a trece cu mouse-ul peste numele unui font pentru a evidenția locul în care este utilizat acel anumit font pe pagină. Acest lucru este util deoarece modul în care browserele selectează fontul folosit pentru a reda o bucată de text poate fi complex și depinde de computerul cuiva. Unele caractere pot fi schimbate în mod neașteptat cu un font diferit din cauza subsetarii fontului.
Încercați Editorul de fonturi
- În Firefox, vizitați acest site demonstrativ cu fonturi variabile.
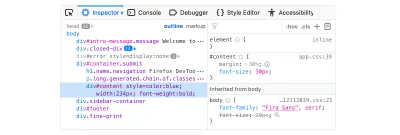
- Deschideți Inspectorul cu Cmd + Shift + C și selectați cuvântul „variabilă” din titlu (selectorul elementului este
.title__variable-web__variable). - În al treilea panou al Inspectorului, navigați la panoul Fonturi:
- Plasați cursorul peste numele fontului Output Sans Regular pentru a vedea ce este evidențiat;
- Încercați glisoarele pentru greutate și înclinare ;
- Aruncă o privire la variațiile de font presetate din meniul derulant Instanțe .
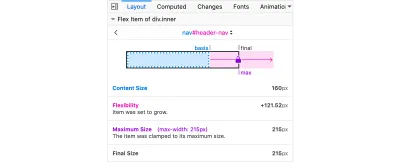
4. Flexbox Inspector
Instrumentele noastre Grid, Forme și Fonturi variabile pot ajuta împreună un design grafic foarte avansat pe web, dar sunt încă oarecum de ultimă oră, bazate pe suportul browserului. (Aproape sunt acolo, dar încă necesită soluții de rezervă.) Nu am vrut să lucrăm doar la funcții noi – am fost atrași de problemele cu care se confruntă majoritatea dezvoltatorilor web în fiecare zi.
Așa că am început să lucrăm la Flexbox Inspector. Din punct de vedere al designului, acesta a fost cel mai ambițios proiect al nostru și a generat câteva strategii noi de cercetare a utilizatorilor pentru echipa noastră.
La fel ca Grid, CSS Flexbox are o curbă de învățare destul de abruptă atunci când începeți. Este nevoie de timp pentru a o înțelege cu adevărat, iar mulți dintre noi recurg la încercări și erori pentru a obține machetele pe care ni le dorim. La începutul proiectului, echipa noastră nici măcar nu era sigură dacă noi înșine înțelegem Flexbox și nu știam care sunt principalele provocări. Așa că ne-am îmbunătățit înțelegerea și am realizat un sondaj pentru a descoperi de ce aveau cea mai mare nevoie oamenii când a venit vorba de Flexbox.
Rezultatele au avut un efect mare asupra planurilor noastre, justificând vizualizările complicate, cum ar fi creșterea/strângerea și min/max. Am continuat să lucrăm cu comunitatea pe tot parcursul proiectului, încorporând feedback în prototipurile vizuale în evoluție și în versiunile Nightly.
Instrumentul include două părți majore: un evidențiator care funcționează la fel ca cel al Grid Inspector și un instrument detaliat Flexbox în interiorul Inspectorului. Miezul instrumentului este o diagramă a articolului flexibil cu informații despre dimensiuni.


Cu ajutorul inginerilor de layout Gecko, am reușit să arătăm deciziile pas cu pas privind dimensiunea motorului de randare pentru a oferi utilizatorilor o imagine completă despre de ce și cum a ajuns un element flexibil cu o anumită dimensiune.
Notă : Aflați povestea completă a procesului nostru de proiectare în „Proiectarea Flexbox Inspector”.
Încercați Flexbox Inspector
- În Firefox, vizitați Bugzilla de la Mozilla.
- Deschideți Inspector cu Cmd + Shift + C și selectați elementul
div.inner(chiar în interiorul barei de antet). - Porniți suprapunerea Flexbox printr-unul din trei moduri:
- Panou de aspect :
În secțiunea Flex Container, porniți comutatorul; - Vizualizare marcare :
Comutați insigna „flex” de lângă<div class="inner">; - Vizualizare reguli :
Apasă pe butonul de lângă
butonul de lângă display:flex. - Utilizați panoul Flex Container pentru a naviga la un articol Flex numit
nav#header-nav. - Observați dimensiunile prezentate în diagramă și în tabelul de mărimi;
- Măriți și micșorați lățimea browserului și vedeți cum se modifică diagrama.
Interludiu: Dublarea cercetării
Ca o echipă mică, fără sprijin oficial pentru cercetarea utilizatorilor, am recurs adesea la design-by-dogfooding: bazându-ne opiniile pe propriile noastre experiențe în utilizarea instrumentelor. Dar, după succesul nostru cu sondajul Flexbox, am știut că dorim să fim mai buni la colectarea datelor pentru a ne ghida. Am realizat un nou sondaj pentru a ne informa următorii pași.
Am creat o listă cu cele mai mari 20 de provocări cu care se confruntă dezvoltatorii web și am cerut comunității noastre să le clasifice folosind un format max-diff.
Când am descoperit că marele câștigător al provocărilor a fost CSS Layout Debugging, am derulat un sondaj de urmărire asupra erorilor CSS specifice pentru a descoperi cele mai mari puncte dure. Am completat aceste sondaje cu interviuri cu utilizatorii și testarea utilizatorilor.
De asemenea, le-am cerut oamenilor să-și clasifice frustrările față de instrumentele de dezvoltare de browser. Problema principală clară a fost mutarea modificărilor CSS înapoi în editor. Acesta a devenit următorul nostru proiect.
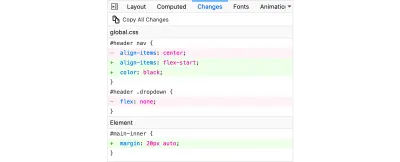
5. Panoul de modificări
Dificultatea de a-și transfera munca de la un instrument de dezvoltare de browser la editor este una dintre acele probleme vechi cu care ne-am obișnuit cu toții. Am fost încântați să facem o soluție simplă și imediat utilizabilă.

Edge și Chrome DevTools au apărut mai întâi cu variante ale acestui instrument. Al nostru se concentrează pe asistarea unei game largi de fluxuri de lucru CSS: lansați DevTools, modificați orice stiluri doriți și apoi exportați modificările fie prin copierea setului complet de modificări (pentru colaborare) fie doar cu o singură regulă modificată (pentru lipire în cod).
Acest lucru îmbunătățește robustețea întregului flux de lucru, inclusiv a celorlalte instrumente de layout. Și acesta este doar un început: știm că reîmprospătarea accidentală și navigarea din pagină sunt o sursă mare de pierdere de date, așa că o modalitate de a aduce persistență instrumentului va fi un pas important.
Încercați Panoul de modificări
- În Firefox, navigați la orice site web.
- Deschideți Inspector cu Cmd + Shift + C și selectați un element.
- Faceți câteva modificări la CSS:
- Modificați stilurile în panoul Reguli;
- Ajustați fonturile în panoul Fonturi.
- În panoul din dreapta al Inspectorului, navigați la fila Modificări și faceți următoarele:
- Faceți clic pe Copiere toate modificările , apoi inserați-l într-un editor de text pentru a vedea rezultatul;
- Plasați cursorul peste numele selectorului și faceți clic pe Copiați regula , apoi inserați-l pentru a vedea rezultatul.
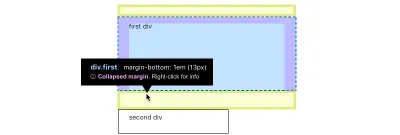
6. CSS inactiv
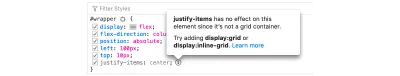
Caracteristica noastră CSS inactiv rezolvă una dintre principalele probleme din sondajul nostru de depanare a aspectului privind anumite erori CSS:
„De ce această proprietate CSS nu face nimic?”
Din punct de vedere al designului, această caracteristică este foarte simplă – dezactivează CSS care nu afectează pagina și afișează un sfat explicativ pentru a explica de ce proprietatea nu are efect. Dar știm că acest lucru poate crește eficiența și poate reduce frustrarea. Am fost susținuți de cercetările lui Sarah Lim și a colegilor ei, care au construit un instrument similar. În studiile lor, ei au descoperit că dezvoltatorii începători au fost cu 50% mai rapid la construirea cu CSS atunci când au folosit un instrument care le-a permis să ignore codul irelevant.

Într-un fel, acesta este tipul nostru preferat de caracteristică: un fruct UX care abia se înregistrează ca caracteristică, dar îmbunătățește întregul flux de lucru fără a fi nevoie să fie descoperit sau învățat.
CSS inactiv se lansează în Firefox 70, dar poate fi folosit acum în versiunile de prelansare ale Firefox, inclusiv Developer Edition, Beta și Nightly.
Încercați CSS inactiv
- Descărcați Firefox Developer Edition;
- Deschideți Firefox și navigați la wikipedia.org;
- Deschideți Inspector cu Cmd + Shift + C și selectați zona de conținut centrală, numită
central-featured; - Observați declarația
vertical-aligngri; - Treceți cu mouse-ul peste pictograma de informații și faceți clic pe „Aflați mai multe” dacă sunteți interesat.
7. Panoul de accesibilitate
Pe parcurs, am avut funcții de accesibilitate dezvoltate de o echipă separată, formată în mare parte dintr-o singură persoană – Yura Zenevich, în acest an cu stagiarul său Maliha Islam.
Împreună, au transformat noul panou de accesibilitate din Firefox într-un instrument puternic de inspecție și audit. Pe lângă afișarea arborelui de accesibilitate și a proprietăților, acum puteți rula diferite tipuri de verificări pe o pagină. Până acum verificările includ contrastul de culoare, etichetele textului și stilul de focalizare de la tastatură.

Acum, în Nightly, puteți încerca noul simulator de daltonism care valorifică viitoarea noastră tehnologie WebRender.
Încercați Panoul de accesibilitate
- Descărcați Firefox Developer Edition;
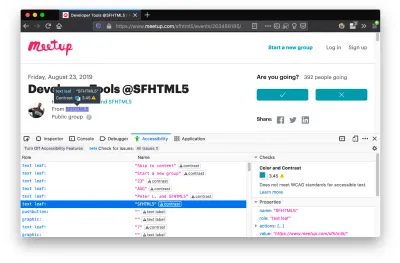
- Navigați la meetup.com;
- În instrumentele pentru dezvoltatori, navigați la fila Accesibilitate și faceți clic pe butonul „Activați funcțiile de accesibilitate”;
- Faceți clic pe meniul derulant de lângă „Verificați problemele” și selectați „Toate problemele”;
- Aruncați o privire la diferitele probleme de contrast, tastatură și etichete de text și faceți clic pe linkurile „Aflați mai multe” dacă sunteți interesat.
Urmatorul
În prezent, lucrăm din greu la un instrument de compatibilitate cu browser care utilizează informații de la MDN pentru a arăta probleme specifice browserului pentru un element selectat. Puteți urmări pe GitHub pentru a afla mai multe.
Viitorul
Ne angajăm să sprijinim web-ul modern, iar asta înseamnă schimbarea și creșterea continuă.
Noile specificații sunt implementate de furnizorii de browsere tot timpul. Orientările și cele mai bune practici privind îmbunătățirea progresivă, receptivitatea și accesibilitatea evoluează în mod constant. Noi, producătorii de unelte, trebuie să evolueze în continuare.
Și cum rămâne cu problemele de lungă durată și mereu prezente în crearea web-ului? Ce interfețe de utilizare zilnice trebuie regândite? Acestea sunt câteva dintre întrebările care ne țin să mergem!
Ce zici de o modalitate mai bună de a naviga în arborele DOM al unei pagini? Acea parte a DevTools a rămas practic neschimbată din zilele Firebug.
Am experimentat cu funcții precum butoanele înapoi și înainte care ar ușura navigarea între elementele vizitate recent.
O schimbare mai dramatică pe care o discutăm este adăugarea unei vizualizări DOM compacte care utilizează o sintaxă similară cu motoarele de șabloane HTML. Accentul ar fi pus pe cel mai frecvent caz de utilizare — navigarea către CSS — mai degrabă decât vizualizarea/editarea sursei.

Ne-am gândit și la un selector de elemente mai bun. Știm cum poate fi mai productiv să lucrezi în interiorul paginii, cu mai puține sărituri înainte și înapoi în DevTools. Am putea face selectorul de elemente mai puternic și mai persistent. Poate că ar putea selecta spațiul alb pe o pagină și să vă spună ce cauzează acel spațiu sau ar putea face lumină asupra relațiilor dintre diferite elemente.

Acestea sunt doar două dintre multele idei pe care sperăm să le explorăm în continuare cu ajutorul comunității.
Avem nevoie de contribuția dvs.!
Dorim să continuăm să facem instrumente minunate care să-ți facă viața mai ușoară ca dezvoltator sau designer.
Iată o modalitate simplă de a ajuta: Descărcați Firefox Developer Edition și încercați să o utilizați pentru o parte din munca dvs. săptămâna viitoare.
Apoi, spuneți-ne ce părere aveți, participând la sondajul nostru de o pagină.
Suntem întotdeauna interesați să auzim idei pentru îmbunătățiri, în special orice fruct care nu agățat, care ne-ar putea salva pe toți de o anumită frustrare obișnuită. Ne facem munca în aer liber, astfel încât să puteți urmări și să interveniți. Vă vom ține la curent la @FirefoxDevTools.
Mulțumim lui Patrick Brosset pentru contribuțiile sale la acest articol.
