Utilizarea degradelor în proiectarea experienței utilizatorului
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Culoarea are potențialul de a face sau de a sparge un produs. Astăzi veți învăța cum să utilizați gradienții pentru un site web în Adobe XD printr-un tutorial foarte util. În ultima versiune Adobe XD, au fost adăugați gradienți radiali, astfel încât designerii să poată crea cu ușurință efecte de culoare unice prin simularea unei surse de lumină sau aplicând un model circular. Designerii pot adăuga, elimina și manipula opriri de culoare cu aceeași interfață intuitivă ca și gradienții liniari.
Dar, hei, de ce degrade?
Tendințele de design web s-au schimbat rapid în ultimii ani, unele lucruri dispărând pentru o perioadă și apoi revenind treptat. Așa este cazul cu degrade. Gradientele revin, iar efectele multi-tonuri conduc în mare măsură designul modern. Vedem că această tendință apare pe multe site-uri web, cum ar fi Spotify.
În era designului plat , degradeurile au dispărut complet, dar le-am revăzut din nou în designul material al Google și, chiar anul trecut, în logo-ul Instagram (vizionați acest videoclip pentru a vedea procesul de restyling al logo-ului).
Ce sunt gradienții?
Un gradient este amestecarea treptată de la o culoare la alta. Acesta permite designerului să creeze aproape o nouă culoare.
Face obiectele să iasă în evidență adăugând o nouă dimensiune designului și adăugând realism obiectului. În termeni simpli, gradienții adaugă adâncime .
Pe de altă parte, o amestecare treptată de la o culoare la alb sau negru (și jocul cu opacitatea) poate imita distanța sau apropierea de o sursă de lumină . Gradientele sunt mai fidele lumii reale, deoarece viața reală nu este făcută din culori plate.
De ce sunt degradeele valoroase pentru designeri?
După cum am menționat, gradienții revin și îi vedem din ce în ce mai mult, inclusiv în branding, ilustrație, tipografie și UI. Gradientele fac mai multe culori disponibile, deoarece creează mai multe tonuri de culoare. Gradientele sunt atrăgătoare și memorabile, deoarece sunt colorate și jucăușe și creează imagini pe care nu suntem obișnuiți să le vedem. Nici măcar nu avem cuvintele potrivite pentru a defini gradienții de culoare. Și în pas cu tendințele pentru 2018, putem folosi degrade pentru a crea design-uri digitale și grafice minunate.
Dar rețineți întotdeauna: nu exagerați .
Cele mai bune practici
- Nu exagera . Cel mai bun mod de a crea un gradient plăcut este să folosești două culori și nu mai mult de trei.
- Evitați culorile conflictuale . Adobe Color CC vă poate ajuta să găsiți culori analoge, monocromatice, triade, complementare, compuse și nuanțe folosind o roată de culori.
- Decideți întotdeauna asupra unei surse de lumină . Acest lucru vă va ajuta să decideți care sunt zonele mai deschise și mai întunecate din gradient.
- Ai nevoie de inspirație pentru a găsi culori care se potrivesc foarte bine împreună? Aruncă o privire la uiGradients. Vă va ajuta să găsiți culorile perfecte pentru degradeurile dvs.
- Acest articol vă va oferi o idee despre cum funcționează culorile în design , cum să le alegeți și ce comunică.
- Utilizați un gradient liniar pentru o zonă pătrată sau poligonală.
- Utilizați un gradient radial pentru zone rotunde.
- Aveți întotdeauna forme separate pentru culoarea de umplere și culoarea gradientului. În acest fel, vei putea aplica un gradient peste o culoare existentă, jucându-te cu opacitatea pentru a crea diferite efecte.
- Lucrați cu opacitatea pentru a lăsa culoarea să se amestece în zonele de umplere.
Exemple
Unde vedem degrade care revin? Cu siguranță în fundaluri, suprapuneri de imagini, ilustrații, logo-uri, pictograme și multe altele.

Mariah sau Messiah este un test online în care trebuie să ghiciți sursa citatelor, Mariah sau Mesia. Folosește fundaluri gradiente frumoase care se schimbă între efecte de tranziție uimitoare.

Stripe este un site web care acceptă plăți online și în aplicații mobile. Folosește degrade de fundal peste tot. Acest lucru subliniază mesajul pe care doresc să-l trimită, iar pagina arată curată și plăcută.

Instagram și-a schimbat complet logo-ul, trecând de la o pictogramă skeuomorfă la o pictogramă plată cu un gradient violet-portocaliu-roz. Deoarece aplicația sa a început un fenomen social, designul său s-a schimbat pentru a arăta simplu și pentru a ține pasul cu vremurile. Puteți citi mai multe despre alegerea lor în această postare pe blog.
Ce vom acoperi în acest tutorial
În acest tutorial, veți învăța cum să creați un aspect web foarte simplu în Adobe XD. Pentru a continua, vă rugăm să descărcați cea mai recentă versiune de Adobe XD pentru a putea vizualiza și edita corect fișierele.
- Descărcați șablonul XD, pictogramele și sigla (ZIP, 62,7 MB)
Acest tutorial este util pentru începători deoarece exemplele sunt explicate pas cu pas și sunt foarte simplu de urmat. Dar este util și pentru experți, deoarece vor fi explicate noile funcții de la Adobe XD. Pentru sfaturi despre utilizarea culorilor în aplicații și site-uri web, asigurați-vă că citiți „Jucați cu culoarea: Opțiuni vibrante pentru aplicații și site-uri web”.
Să începem!
1.1. Pregătiți-vă aspectul
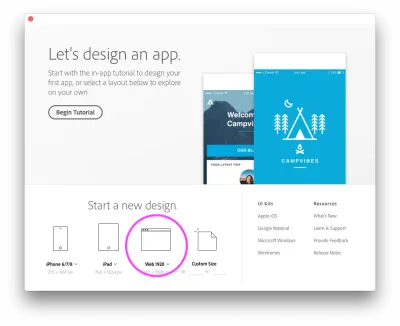
Lansați Adobe XD și creați un aspect nou. Pentru acest tutorial, vom alege „Web 1920”, așa cum puteți vedea în imaginea de mai jos.

După ce l-ați creat, puteți vedea noul aspect. Dă-i un nume și salvează-l.
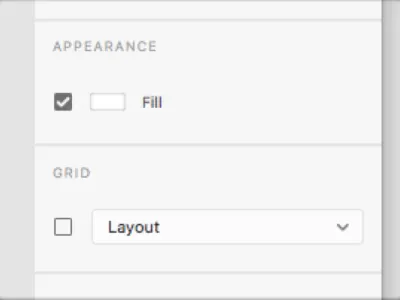
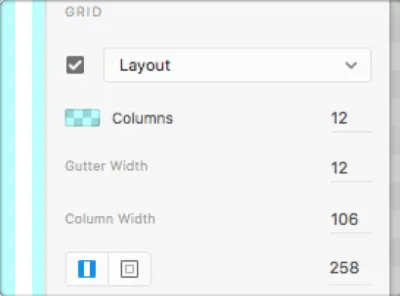
Să aplicăm o grilă aspectului nostru. Accesați secțiunea „Grilă” și faceți clic pe „Aspect”. Dacă nu puteți vedea secțiunea, asigurați-vă că ați făcut clic pe grafică pentru a-și menține starea selectată.



Am stabilit valori precum 106 pentru lățimea coloanei și 258 pentru marginile din dreapta și din stânga, pentru a obține un aspect de aproximativ 1400 de pixeli (1406, pentru a fi mai precis).

Aspectul nostru va fi mai mare atunci când punem conținut în el, așa că pot spune că totul este gata pentru a începe lucrurile distractive!
1.2. O imagine de ansamblu
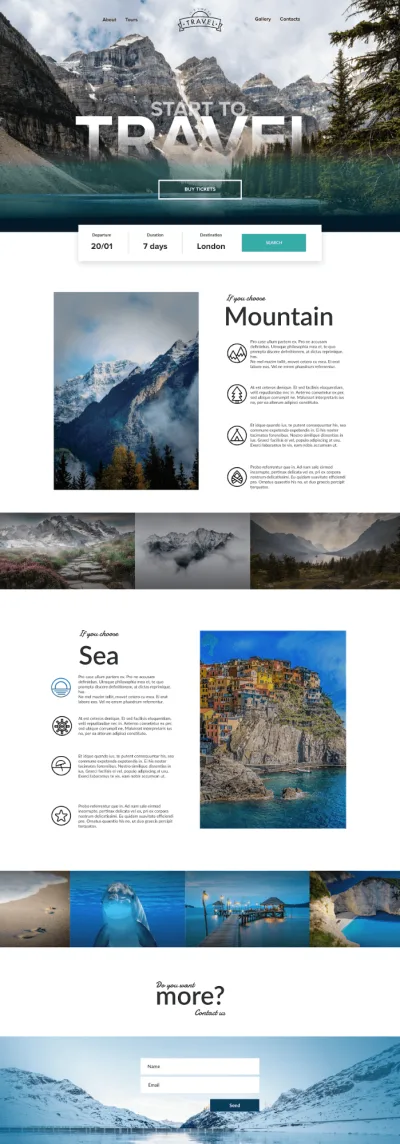
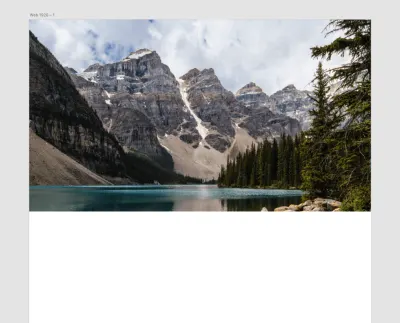
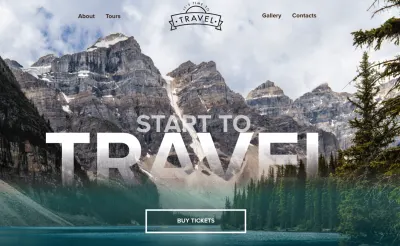
Pentru a vă face o idee despre ce vom lucra, iată aspectul pe care îl vom obține la sfârșitul lucrării noastre.

În secțiunile antet și erou, am folosit gradienți liniari atât pentru imaginea de ansamblu, cât și pentru text. De asemenea, am folosit un gradient de la culoare la transparență pentru toate imaginile și am aplicat un gradient colorat unei pictograme pentru a arăta cum arată și cum funcționează.
1.3. Secțiunea antet și eroi
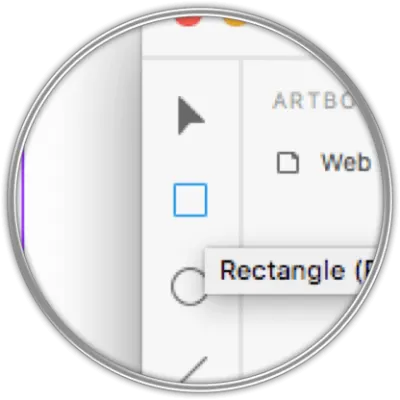
Să creăm o formă dreptunghiulară, în care să introducem poza noastră. Faceți clic pe instrumentul Dreptunghi ® .
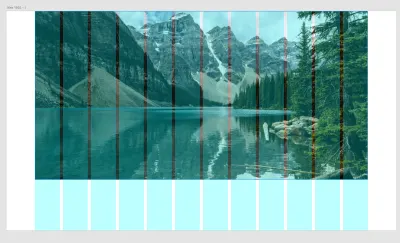
Accesați tabloul de desen și faceți clic și trageți pentru a vă desena dreptunghiul. Nu contează ce culoare este, doar că acoperiți toată lățimea tablei de artă.
Setați o înălțime de 500 de pixeli pentru moment. Ulterior, poți să o reglezi, în funcție de cum vrei să iasă imaginea.

Pentru a seta lățimea și înălțimea formei, o puteți face manual sau puteți pune dimensiuni în caseta corespunzătoare.

Acum, să inserăm o imagine în casetă. Faceți o poză (cea pe care am folosit-o este de la PEXELS), trageți-o și plasați-o pe dreptunghi și va lua forma perfect.
În acest pas, puteți opri rețeaua pentru un timp. O vom porni din nou mai târziu. Doar faceți clic pe „Aspect” pentru a-l debifa și a dezactiva grila.
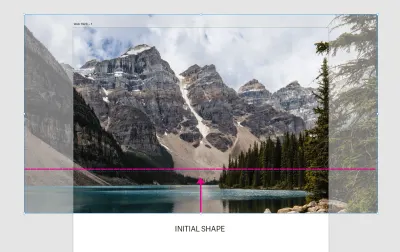
Dacă trebuie să ajustam dimensiunea imaginii noastre, veți vedea că ar putea ieși în afara formei inițiale dacă o facem mai mare (vezi imaginea de mai jos).

Ne putem limita imaginea la formă creând o mască cu formă.

Creați un alt Rectangle ® ca cel pe care l-am făcut mai devreme, puneți-l pe imagine și selectați-le pe amândouă.
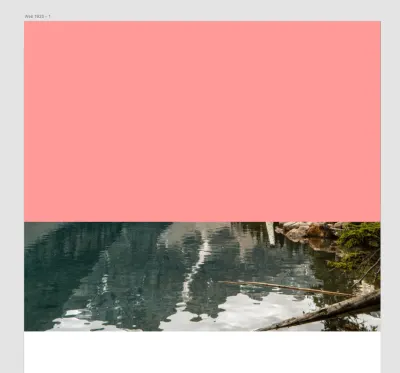
Acum, accesați Obiect și faceți clic pe „ Mască cu formă ”. Rezultatul va fi acesta (imaginea de mai jos).

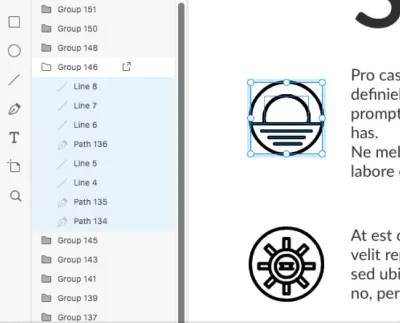
Să vedem cum arată straturile noastre până acum. Accesați View → Layers ( Cmd + Y → Crtl + Y ) sau faceți clic pe pictograma straturi mici din stânga jos:

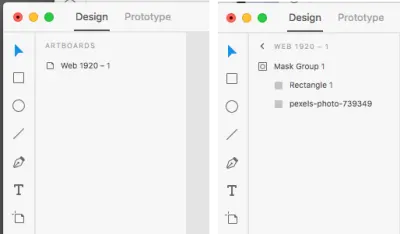
Straturile dvs. vor apărea în partea stângă a ferestrei. Puteți deschide un grup făcând clic pe pictograma acestuia din stânga (imaginea de mai jos)

1.4. Începeți să lucrați cu degrade
Acum vom acoperi imaginea eroului cu un gradient liniar, pentru a da un efect colorat părții de jos a imaginii, pentru a pune textul eroului acolo și pentru a-l face lizibil.
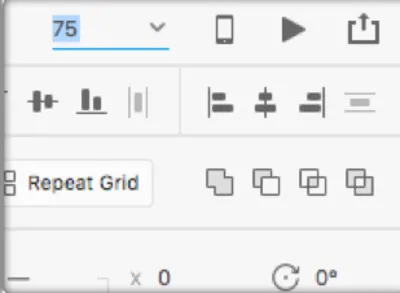
Luați din nou instrumentul Rectangle și desenați unul în partea de jos a imaginii, așa cum se arată mai jos. Al doilea pas este să faceți clic pe instrumentul Fill din partea dreaptă.

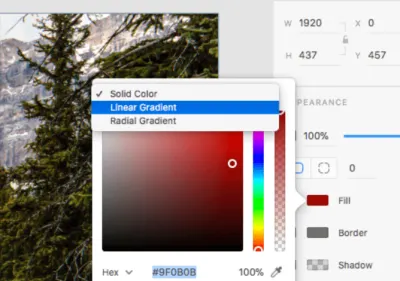
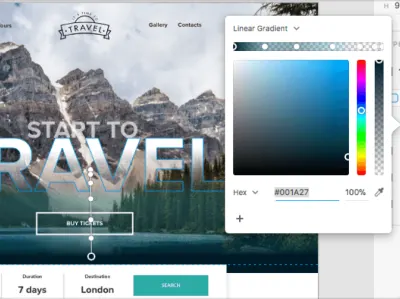
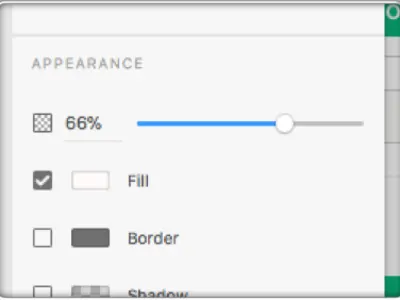
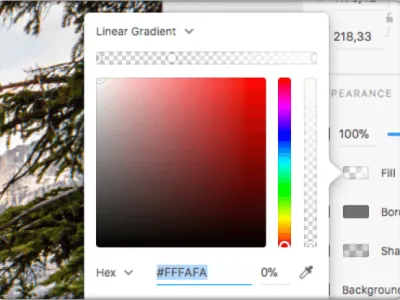
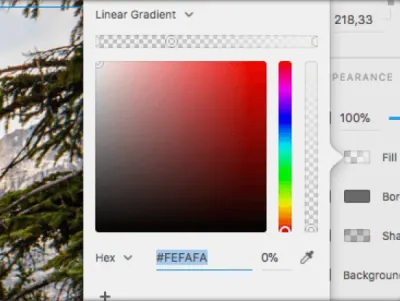
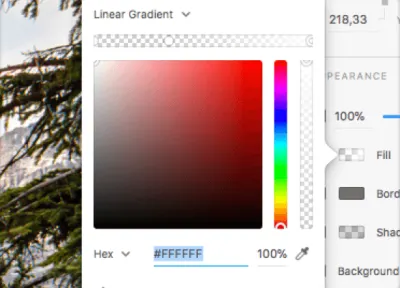
Nu vom folosi o culoare solidă, ci un gradient. O puteți activa făcând clic pe săgeata mică din dreapta meniului.

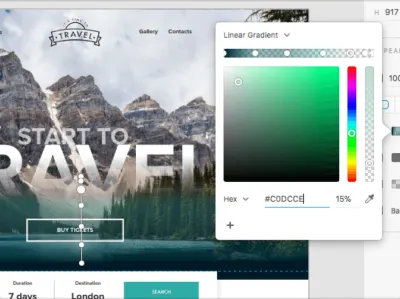
Odată ce setați un gradient , veți putea seta câte puncte de culoare doriți și puteți seta o opacitate pentru fiecare dintre ele. Faceți clic pe linia de gradient pentru a seta un nou punct și pentru a-i da culoare și opacitate.
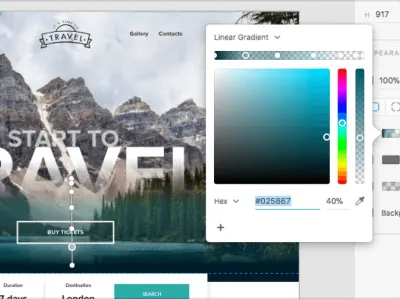
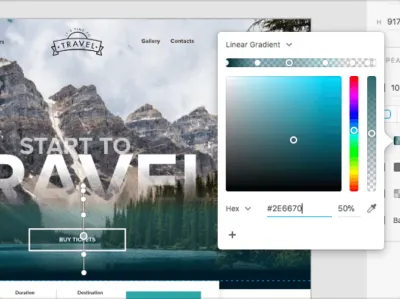
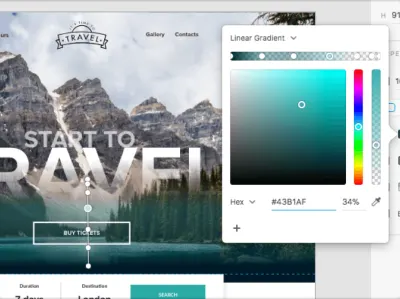
Mai jos veți găsi toate culorile HEX și opacitatea pentru gradientul liniar pe care l-am stabilit:







Iată rezultatul:



1.5. Logo și navigație
Pentru acest tutorial, am creat un logo simplu pe care îl puteți folosi. Deschideți-l cu Adobe Illustrator, apoi copiați și lipiți-l direct în XD.
Puneți-l în centrul aspectului selectând atât sigla, cât și imaginea și apoi făcând clic pe Align Center (Horizontally) :


Apoi, faceți clic pe instrumentul Text ( T ) și scrieți navigarea pe ambele părți ale siglei.

Acum, să creăm textul nostru erou. Luați din nou instrumentul Text ( T ) și scrieți „ÎNCEPE PENTRU CĂLĂTORIE” pe două rânduri separate.
Puteți seta dimensiunea textului făcând clic și desenând astfel:

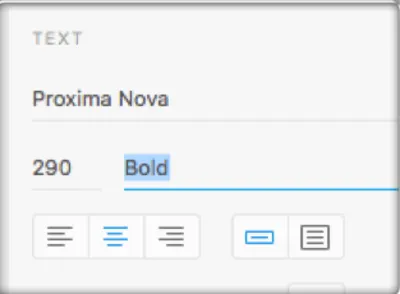
Sau pur și simplu puteți seta dimensiunea în secțiunea de text, din dreapta:

După cum puteți vedea, am folosit fontul Proxima Nova (il puteți găsi aici). De asemenea, dacă sunteți nou la Typekit, puteți găsi instrucțiuni despre cum să îl instalați și să îl utilizați aici. Desigur, sunteți liber să utilizați orice font doriți; important este să-l punem cu caractere aldine pentru titlul nostru.
Dimensiunile pentru text sunt 100 pixeli pentru cei mici și 325 pentru cei mari.
Pentru a aplica un gradient textului, trebuie să-l convertim în cale. Selectați textul și accesați Object → Path → Convert to Path .
Selectați textul „Începe să” și reduceți opacitatea acestuia la 66%.

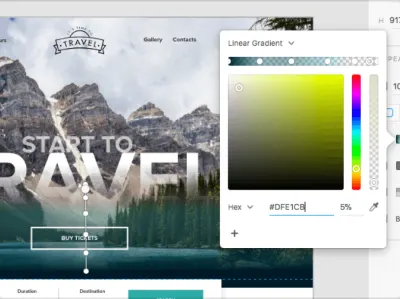
Selectați textul „Călătorie” și aplicați-i un gradient liniar. Spre deosebire de înainte, acest gradient are două culori și se termină într-o transparență:




Trageți puțin gradientul în jos, pentru a da textului acel efect de dispariție.
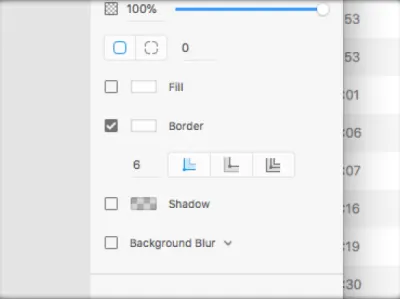
În cele din urmă, creați un buton cu instrumentul Rectangle ( R ), setând fără umplere și un contur alb:

Pune text în buton și plasează-l sub textul eroului.

Am finalizat pasul 1!
2.1. Secțiunea de mijloc
Să continuăm cu șablonul nostru.
Acum trebuie să creăm un meniu simplu de selectare a datei și îl vom pune în spațiul final al secțiunii eroi.
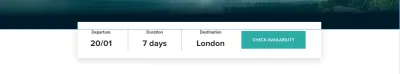
Faceți clic pe instrumentul Rectangle ( R ) și trageți și plasați pentru a crea un dreptunghi. Porniți grila și faceți dreptunghiul cu o lățime de 10 coloane. Pornind Grile de aspect, putem vedea poziția exactă a elementelor pe care le-am creat până acum . În acest caz, dreptunghiul pe care îl creăm va acoperi 10 coloane și va fi pus în centru.

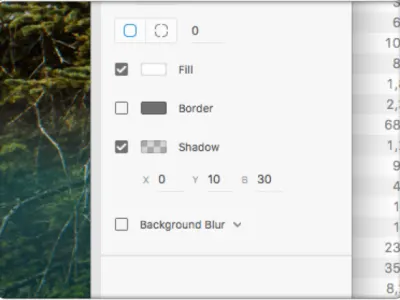
Aliniați dreptunghiul în centru (orizontal) și dați-i o umbră ușoară, setând valorile ca în imaginea de mai jos.

Creați un text și un buton.

Ne vom extinde aspectul. Pentru a avea spațiu suplimentar și pentru a ne ridica tabla de artă, trebuie doar să faceți dublu clic pe tabla și să trageți mânerul central în jos.
2.2. Secția de munte
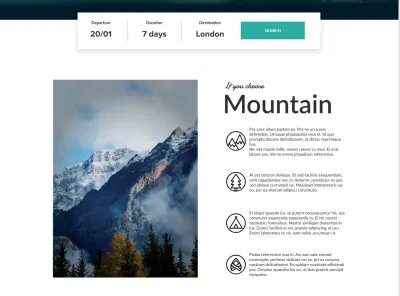
În noul spațiu pe care tocmai l-ați creat, puneți o imagine în stânga ( 696 lățime pe 980 pixeli înălțime ) și un text de paragraf în dreapta. Puteți găsi pictogramele în pachetul de descărcare (disponibil în format vectorial). Doar deschideți pachetul, copiați și lipiți pictogramele în fișierul XD, așa cum se arată în imaginea de mai jos.

Vom aplica acum un gradient radial imaginii din stânga.
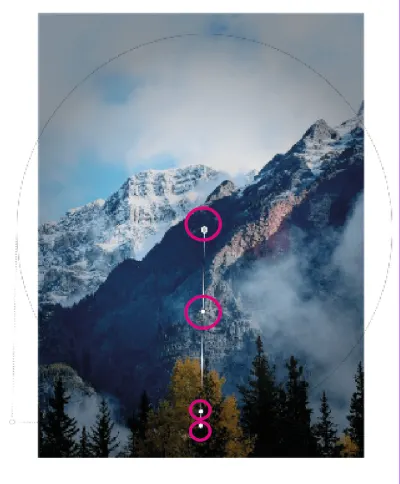
Luați instrumentul Rectangle ( R ) și desenați un dreptunghi de aceeași dimensiune ca imaginea. Pune dreptunghiul pe imagine.
Faceți clic pe Fill secțiunea Appearance și alegeți Radial Gradient sub Solid .


Puneți gradientul radial așa cum se arată în imaginea de mai sus și faceți-l mai mare decât imaginea.
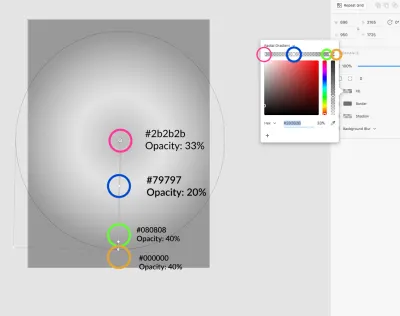
Dacă faceți clic pe linia gradientului, vor fi adăugate noi puncte. De la centru la punctul exterior, acestea vor fi culorile și opacitățile lor:

După aceea, plasați alte două imagini sub această secțiune. Apoi, creați un alt dreptunghi ( R ) cu un gradient liniar.


Creați trei puncte în gradientul liniar, cu următoarele culori și opacități (de sus în jos):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Acum că am parcurs toți acești pași, creați o secțiune similară, dar pentru munți.
Pentru imagini, creați același gradient radial pentru cel mare și unul liniar pentru grup. Sau simplificați totul prin simpla copiere și lipire a gradienților pe care i-am pregătit înainte .
Sfat profesional : puteți copia/lipi aspectul unui dreptunghi liniar cu gradient pe altul.
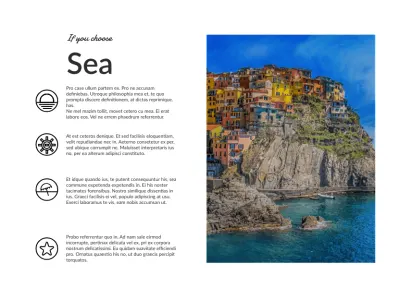
2.3. Secția de mare

Pentru această secțiune (secțiunea de mare), doar repetați toate punctele din secțiunea de munte.
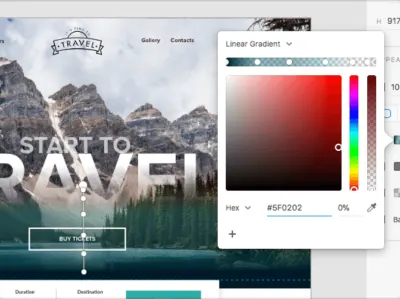
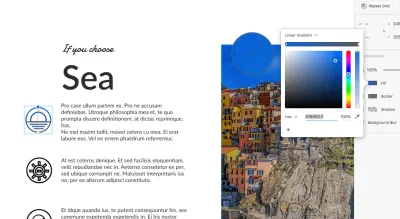
În cele din urmă, adăugați o ultimă imagine în partea de jos a aspectului. De data aceasta, vom aplica din nou un gradient liniar, dar într-un mod diferit. Creați un dreptunghi ( R ) peste imagine și aplicați un gradient liniar cu culori:


Acum vom aplica doi gradienți liniari pe aceeași imagine, mișcându-le în diagonală.
Să creăm primul gradient (vezi imaginea de mai jos):

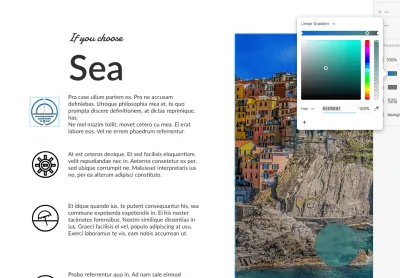
Copiați gradientul și lipiți-l pe imagine:

Acum setați al doilea gradient pe care tocmai l-am lipit, așa cum se arată în imaginea de mai jos:

În acest fel, aplicăm doi gradienți liniari aceleiași imagini:

3. Icoane
Ultimul sfat al acestui tutorial se referă la utilizarea degradeurilor cu pictograme. Este posibil să aplicați degrade liniari și radiali pictogramelor. Aici vom vedea cum să aplicăm un gradient radial unei pictograme.
Am inserat pictograme în modul corect în aspectul nostru, deoarece le-am copiat și lipit direct din Illustrator. Asta înseamnă că sunt vectori.
Vectorii funcționează foarte bine în XD și îi vom vedea în acțiune cu gradienți.
Pentru a aplica un gradient, trebuie să selectați o pictogramă. Veți vedea că pictograma conține un grup de piese diferite. Asigurați-vă că le selectați pe toate (verificarea panoului de straturi vă va ajuta).

Acum că pictograma dvs. este selectată, faceți clic pe Fill panoul Appearance , apoi alegeți Linear Gradient .

Pentru culorile inițiale și finale ale gradientului, am luat culorile din poza din lateral, folosind instrumentul Eyedropper (vezi imaginile de mai jos).



Am terminat! Iată un rezumat a ceea ce am tratat în acest tutorial:
- Utilizați și aplicați gradienți liniari;
- Foloseste si aplica gradienti radiali;
- Folosiți și aplicați degrade liniari ca degrade diagonale;
- Aplicați degrade pictogramelor.
Font folosit
- Proxima Nova
- Lato
- Damion
Pe măsură ce designul se schimbă mereu, la fel se schimbă și percepția umană asupra culorii. Și pentru că culoarea este unul dintre cele mai puternice elemente de design, este important să ne uităm mereu la modul în care evoluează designul și cum se schimbă tendințele. Acum, să ne distrăm puțin cu gradienții în Adobe XD!
Acest articol face parte dintr-o serie de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
