Atragerea atenției vizuale cu cortexul vizual
Publicat: 2022-03-10(Acesta este o postare sponsorizată.) Proiectați o pagină de destinație. Scopul paginii este de a face oamenii să observe și, sperăm, să faceți clic pe un buton de pe ecran pentru a vă abona la un buletin informativ lunar. „Asigură-te că butonul captează atenția oamenilor” este scopul care ți s-a dat.
Deci cum, mai exact, faci asta?
Cercetările asupra cortexului vizual din creier vă pot oferi câteva idei. Cortexul vizual este partea a creierului care procesează informațiile vizuale. Fiecare dintre simțuri are o zonă a creierului unde semnalele pentru acea percepție senzorială sunt de obicei trimise și procesate. Cortexul vizual este cel mai mare dintre cortexele senzoriale, deoarece suntem animale foarte vizuale.
Lectură recomandată : Care este rolul creativității în designul UX?
Zonele de pre-atenție ale cortexului vizual
Există zone speciale ale cortexului vizual care procesează foarte rapid informațiile vizuale. Acestea sunt numite zone de „pre-atenție”, deoarece procesează informații mai repede decât își poate da seama cineva că a observat chiar ceva vizual.
În cortexul vizual se află patru zone numite V1, V2, V3 și V4. Acestea sunt zonele de „pre-atenție” ale cortexului vizual și sunt dedicate elementelor vizuale foarte mici și specifice.
Să aruncăm o privire la fiecare:
Orientare
Dacă un articol este orientat diferit față de alții, atunci este observat imediat:

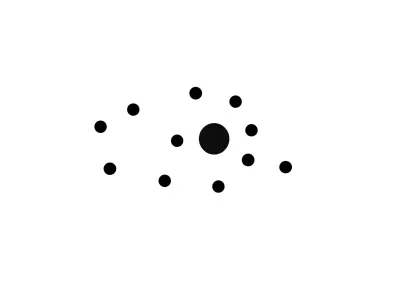
Mărime și formă
Dacă un articol are fie o dimensiune sau o formă diferită decât altele, atunci se observă imediat:

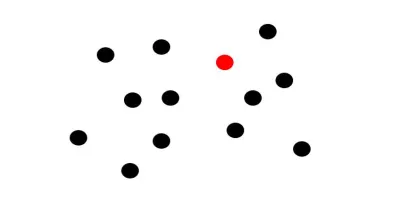
Culoare
Dacă un articol are o culoare diferită față de celelalte din jurul lui, atunci este observat imediat:

Circulaţie
Dacă un element se mișcă rapid, mai ales dacă mărește de la o dimensiune mică și apoi devine mai mare rapid (gândește-te că tigrul alergă rapid spre tine), asta atrage atenția.
Dar Numai Una O dată
Factorul interesant, nu imediat evident, este că, dacă folosiți acești factori împreună în același timp, nimic nu atrage cu adevărat atenția.

Dacă vrei să captezi atenția, alege una dintre metode și folosește-o numai.
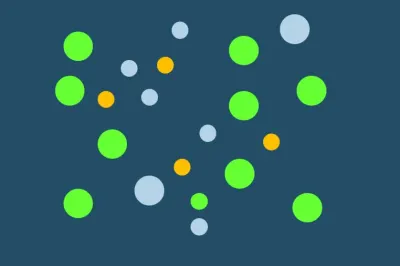
Aruncă o privire la cele două modele prezentate mai jos. Care vă atrage atenția asupra ideii că ar trebui să vă înscrieți?


Evident, imaginea care are o singură zonă de culoare îți atrage atenția mai mult decât aceea care este culoarea.

Zona facială Fusiformă
Zonele de pre-atenție ale cortexului vizual nu sunt singura conexiune vizuală/creier de utilizat. O altă zonă a creierului pe care o puteți atinge pentru a atrage atenția pe o pagină ar putea fi Zona Fusiformă Facială (sau FFA).
FFA este o parte specială a creierului care este sensibilă la fețele umane. FFA este situat în partea mijlocie/socială a creierului, lângă amigdala care procesează emoțiile. Fețele atrag atenția din cauza FFA.

FFA identifică:
- Aceasta este o față?
- Cunosc pe cineva?
- Pe cineva pe care îl cunosc personal?
- Ce simt ei?
Ce stimulează FFA?
- Fețele care arată drept în exterior stimulează FFA.
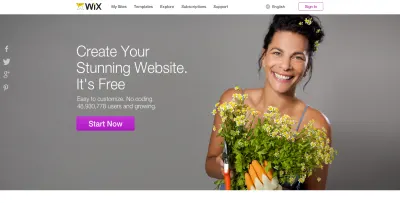
- Fețele care sunt în profil pot stimula în cele din urmă FFA, dar nu la fel de repede. În exemplul de mai jos, fața este în profil și ascunsă de păr. Este posibil să nu stimuleze deloc FFA.
- Chiar și obiectele neînsuflețite, cum ar fi imaginea mașinii de mai jos, pot stimula zona FFA dacă au lucruri care arată ca părți ale feței, cum ar fi ochii și o gură.


Te uiți unde arată fața?
Este posibil să fi văzut hărțile termice care arată că, dacă arăți o față și fața se uită la un obiect (de exemplu, un buton sau un produs) pe ecran, atunci persoana care se uită la pagină se va uita și la același obiect. . Iată un exemplu:

Zonele roșii arată unde s-au uitat oamenii cel mai mult. Când modelul se uită la sticla de șampon, oamenii tind să se uite și acolo.
Dar aveți grijă să trageți prea multe concluzii din asta. Deși cercetarea arată că privirea ochilor oamenilor va urma privirea ochilor din fotografie, asta nu înseamnă neapărat că oamenii vor lua măsuri. Expresiile faciale extrem de emoționale duc la mai multe acțiuni decât doar privirea ochilor.
Lectură recomandată : Importanța designului macro și micro-momente
Concluzii
Dacă doriți să atrageți atenția vizuală a cuiva:
- Utilizați zonele de pre-atenție ale cortexului vizual: faceți totul pe pagină simplu, cu excepția unui element.
sau
- Arată o față mare, cu fața în față;
- Dacă doriți să stimulați acțiunea, faceți ca fața să manifeste o emoție puternică;
- Rezistați impulsului de a folosi mai multe metode simultan, cum ar fi fața, culoarea, dimensiunea, forma și orientarea.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
