Ce este raportul de aur și cum se utilizează în design grafic și web?
Publicat: 2019-10-21Crearea unei opere de artă uimitoare sau a unui site web care stimulează vizual nu este tocmai un cakewalk. În timp ce creativitatea joacă un rol important în succesul oricărui design, există și o anumită cantitate de matematică și știință implicată.
Când oamenii văd operele de artă ale unor artiști și maeștri emblematici precum Da Vinci sau Salvador Dali, se gândesc la geniul creativ. Același lucru se simte când vezi sculpturi precum anticul Panteon roman. Cu toate acestea, toate aceste lucrări de artă au un lucru comun, care este cunoscut sub numele de raportul de aur. Asii designeri și creatori de site-uri se bazează în continuare pe acest concept testat de timp pentru a crea lucrări de artă uimitoare și site-uri web care să-ți atragă privirea.
Raportul de aur prin trecerea istoriei
Rădăcinile raportului de aur pot fi urmărite încă din zilele glorioase ale civilizației grecești. De asemenea, se spune că egiptenii antici l-au folosit pentru a crea piramide uimitoare și alte morminte cu 4000 de ani în urmă. Grecii antici aveau o excelență uimitoare în artă, muzică și știință.
Grecii au fost probabil primii care au aflat că există o asimetrie frumoasă în lucrurile naturale cum ar fi copacii, florile, animalele etc. Ei au folosit litera greacă Phi pentru a exprima acest fenomen. De-a lungul secolelor, artiștii și arhitecții au recurs la utilizarea unei înțelegeri a proporțiilor și a conceptelor de bază ale raportului de aur pentru a face o arhitectură plăcută din punct de vedere estetic, precum și opera de artă.
Tăiat la vremurile prezente, proporția de aur este folosită pentru a decide aspectul vizual și formatul unor lucruri precum logo, card de credit, mobilier, cărți, chiar și ceva la fel de banal precum designul farfuriilor dintr-un local. Chiar și Facebook caută să dezvolte sticla AR care poate citi mințile oamenilor, atunci când vine vorba de design, este de mare ajutor cu raportul de aur.
Cu alte cuvinte, poate nu ești conștient, dar Raportul de Aur există peste tot în jurul tău! Uneori, s-ar putea să nu fii prea sigur dacă alegi de ce alegi un tricou cu un anumit design în detrimentul celorlalți dintr-un magazin. Are un design care atrage într-un fel mai mult ochii și mintea, iar motivul principal este proporția de aur.
Nuanțele raportului de aur ar trebui să știe profesioniștii în design

Raportul este derivat din celebra secvență Fibonacci pe care vă amintiți că ați văzut-o în filmul apreciat de critici The Da Vinci Code. Este o secvență de numere care apare în mod natural, care se găsește aproape oriunde. Secvența este acolo sub formă de scoici și pe numărul de frunze prezente pe un copac – de exemplu.
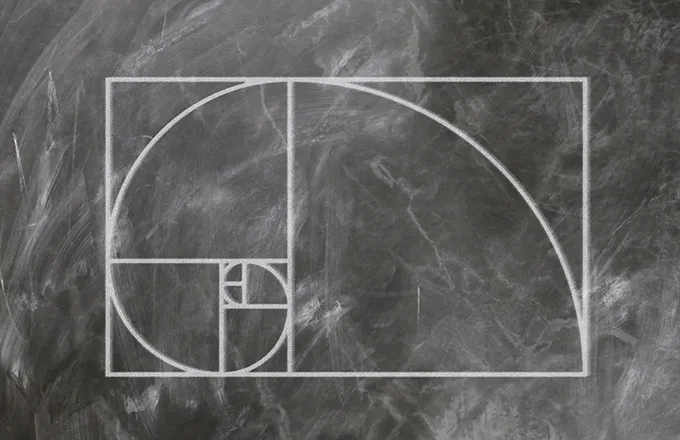
Secvența Fibonacci este practic suma a două numere care o preced. Este ca: 0, 1, 1, 2, 3, 5, 8, 13, 21, etc până la infinit. Din aceasta, grecii au creat Raportul de Aur. Ea denotă relația perfect simetrică existentă între două proporții. Este egală cu 1:1,618 aprox. Acest lucru este afișat ușor folosind un dreptunghi de aur: un dreptunghi mare format dintr-un pătrat și un dreptunghi mai mic ca dimensiune. Pătratul are laturile egale cu cea mai scurtă lungime a dreptunghiului. Dacă aruncați pătratul din dreptunghiul care conține, va rămâne un alt dreptunghi de aur mai mic. Acest lucru continuă la infinit la fel ca numerele Fibonacci - care funcționează în sens opus!
Câteva exemple notabile de raportul de aur în viața umană
Grecii au fost stăpânii Raportului de Aur. Dacă observați ruinele edificiilor și templelor grecești, puteți găsi o relație dimensională plăcută între înălțimea și lățimea clădirii. Acest lucru se aplică dimensiunii coloanelor, porticului și tot ce se află în el. Acest concept a fost folosit pe scară largă și în mișcarea arhitecturii neoclasice.
- Cina cea de Taină – Pictura populară a lui Leonardo da Vinci, conține ștampila raportului de aur – la fel ca celelalte sculpturi și picturi celebre ale sale. În ea, puteți vedea figurile plasate în cele două treimi inferioare. Poziția lui Isus este, de asemenea, sincronizată.
- Obiecte naturale și forme de viață – Chiar și în natură, puteți găsi multe exemple ale acestui concept. Puteți, de exemplu, să verificați lucruri precum ananas, faguri, diferite tipuri de flori, scoici etc.
De ce este raportul de aur relevant pentru web și design grafic?
Nu este prea greu de înțeles de ce designerii și artiștii web și grafici recurg la proporția de aur în munca lor. Vizitatorii țintă sau vizitatorii site-ului acordă atenție designului sau patronului care pare atrăgător și liniștitor pentru ochi. Vorba bătrâneții a primei impresii, fiind ultima are aici un rol major. Cu excepția cazului în care pagina de pornire a unui site web este atrăgătoare pentru ochi, vizitatorii o vor părăsi într-o clipă. Fără un simț vizual de simetrie și proporție, pagina web sau opera de artă nu îi face pe spectatori să se simtă ușor și confortabil.
Odată ce aspectul și stilul de design al unui site web par proporționale și plăcute din punct de vedere estetic pentru spectatori, aceștia se simt interesați să verifice conținutul și să treacă la celelalte secțiuni ale site-ului. Golden Ratio este, de asemenea, folosit în design web pentru a echilibra textul, conținutul bogat și pentru a face o ierarhie. Aceeași logică este aplicabilă pentru lucrările de artă grafică, cum ar fi logo-ul unei companii.
Utilizarea raportului de aur are o influență pozitivă asupra designului general și asupra elementelor sale în mod individual. Când elementele de design sunt proporționale, pare satisfăcător din punct de vedere vizual. De la o pictogramă la alte elemente vizuale - totul se încadrează la locul său și pare proporțional atunci când este implementat raportul de aur.
În designul web, plasarea conținutului textului la locul potrivit și alegerea tipului și mărimii potrivite este, de asemenea, importantă. Aici poate fi folosită și rația de aur. Puteți selecta o dimensiune specifică a textului pentru antet și apoi puteți împărți folosind 1.618. Rezultatul va fi potrivit pentru subtitluri. Dacă textul corpului are o dimensiune de 10 px, îl puteți înmulți cu 1,618. Prin urmare, dimensiunea textului titlului poate fi setată la 16 px. Într-o pagină web, unde trebuie utilizate diferite tipuri de conținut, acest lucru poate fi util.
În orice pagină web, cantitatea de spațiu alb sau gol joacă, de asemenea, un rol. Spațierea excesivă nu este atrăgătoare din punct de vedere vizual, iar lipsa spațiilor albe pe o pagină poate face ca aceasta să pară aglomerată. Folosind raportul de aur, designerii sunt capabili să-și dea seama de cantitatea adecvată de spațiere albă în paginile web.
Chiar și în designul logo-ului, utilizarea raportului de aur este relevantă. Logo-ul este ceea ce reprezintă o companie pentru utilizatorii țintă la început înainte de a vizita site-uri web sau magazine de brand etc. Deci, logo-ul trebuie să fie plăcut din punct de vedere estetic și cu un simț al echilibrului. Aici intervine raportul de aur. Logo-urile multor multinationale si giganti corporativi precum Pepsi, Twitter si Apple au fost create folosind teoria.
Cum se implementează rația de aur în grafică și web design?


De fapt, implementarea conceptului de proporție de aur în design și lucrări de artă este mai simplă decât crezi. Există 2 moduri de a-l implementa în design web sau grafic:
Soluția rapidă: dacă sunteți implicat într-un proiect web sau de design grafic cu un termen limită strâns și nu aveți timp pentru prea multă experimentare în design, puteți utiliza în continuare proporția de aur. Conceptul este împărțirea unei zone în 3 secțiuni egale - orizontal și vertical. Intersecția acelor linii ar trebui să servească drept punct focal natural pentru formele și figurile tale.
Fotografii sunt de obicei învățați să plaseze subiectul principal într-una dintre astfel de linii care se intersectează pentru a obține compoziții plăcute. Aceeași teorie poate fi folosită în aspectul paginilor și în designul afișelor.
Implementare completă: pentru a vă asigura că respectați conceptul vechi al raportului de aur fără a utiliza comenzi rapide - nici asta nu este plictisitor. Pentru o pagină web, ar trebui să vă asigurați că zona de conținut și proporția barei laterale respectă acel raport de 1:1.6.1. Deci, în medie, dacă zona de conținut este de 640 px, ar trebui să vă asigurați că bara laterală este de aproximativ 400 px. Aceeași logică este aplicabilă pentru antet, subsol și zone de navigare.
Există o aplicație pentru Golden Ratio, de fapt da!
Dacă înțelegerea și desfășurarea conceptului în munca dvs. de proiectare vă este plictisitoare sau vă temeți că vă puteți abate de la norme - relaxați-vă. Ca orice altceva în viață, primești o aplicație pentru Golden Ratio. De fapt, primești mai multe aplicații pentru a implementa conceptul în designul tău.
Mai jos sunt enumerate câteva astfel de aplicații pe care le puteți verifica:
- Golden Ratio - GoldenRATIO este o aplicație care vă permite să implementați conceptul vechi în designul dvs., fără tam-tam și pierdere de timp. Este disponibil pentru 2,99 USD în Mac App Store. Aplicația are o funcție utilă de preferințe și un mod funcțional „click-thru”. Poate fi folosit în Photoshop, precum și ca suprapunere. Primești un calculator încorporat cu feedback vizual.
- Calculator de tipografie a raportului de aur – Acesta vă permite să faceți o tipografie perfectă pentru orice site web, în sincronizare cu teoria raportului de aur.
- Phicalculator – Phicalculator este o aplicație utilă și gratuită, care poate fi folosită atât pe PC, cât și pe Mac. Dacă introduceți un număr în el, veți obține numărul corespunzător conform raportului de aur.
- Atrise Golden Section – Acesta este un software de grilă funcțional cu o riglă pe ecran. Folosind aceasta, veți fi economisit de la trimiterea timpului în calcule. Puteți vedea și modifica dimensiunile și formele armonioase. Are un preț ridicat, dar versiunile de încercare gratuite pot fi folosite timp de 30 de zile.
- PhiMatrix – Acesta este un alt instrument la îndemână și utilizat pe scară largă pentru proiectarea și analiza bazate pe Golden Ratio. Obțineți grile personalizabile, precum și șabloane care pot fi folosite ca suprapuneri în proiectele de design.
Există aplicații de cameră terță parte care vă permit să faceți fotografii uimitoare în timp ce respectați raportul de aur și secvența Fibonacci. Unele dintre aceste aplicații sunt gratuite, iar cele plătite sunt, de asemenea, acolo. Disponibil atât pentru platformele iOS, cât și pentru Android, aceste aplicații sunt la îndemână pentru designerii care doresc să înregistreze imagini pentru a fi utilizate în proiecte web sau de design grafic care sunt filmate conform normelor. Acest lucru va face lucrul cu imaginile mai ușor și va reduce nevoia de a le decupa și a le modifica.
- Pentru iOS – Utilizatorii de dispozitive iOS pot apela la aplicația Golden Ratio calculează și fotografie. Costă doar 1,99 USD și conține funcții utile pentru utilizatori, cum ar fi un calculator pentru raportul de aur. Folosind-o, puteți fotografia imagini în timp ce elementele respectă principiul.
- Pentru Android – Utilizatorii de Android ar trebui să opteze pentru aplicația Camera Zoom FX, care costă 3 USD. Folosind aplicația, puteți utiliza spirala Fibonacci și grila Phi ca suprapuneri de imagine în timp ce fotografiați.
Sfaturi utile pentru a utiliza Raportul de Aur
Există câteva moduri utile de a implementa raportul de aur într-un proiect de design:
- Puteți utiliza raportul pentru a crea o grilă de bază pentru site-ul web, care va acoperi bara laterală și zona principală de conținut. Pentru un ecran care se întinde pe 1366 pe 768 pixeli, puteți alege o lățime de 846 pixeli pentru zona de conținut. Bara laterală poate avea o lățime de 520 de pixeli. Înălțimea nu este importantă în acest context.
- Puteți utiliza acest concept pentru a crea ghiduri pentru spațiere. Puteți folosi pătrate mari, cum ar fi unitățile 13 și 8, pentru a face machete, în timp ce utilizați pătrate mici ale unității 1 până la 3 pentru a seta jgheaburile.
- Puteți crea pictograme și logo-uri folosind formula.
- Poate fi implementat în stadiul de wireframing. Acest lucru vă ajută să planificați o structură și să dimensionați diferitele componente ale interfeței cu utilizatorul. Acest lucru este util și pentru profesioniștii în design web pentru a decupa imaginile, păstrând proporțiile în mod corect.
Lucruri de reținut
În timp ce utilizarea raportului de aur într-o pagină web sau în designul unei lucrări de artă poate fi benefică pentru o companie sau un profesionist, nu este recomandabil să treceți peste bord. Rețineți că pentru utilizatorii neexperimentați sau începători, un sentiment de scară creat de secvență poate scăpa de sub control. Ideea este crearea unui sentiment estetic, un echilibru folosind norma fără a intra în extreme. Ar trebui să utilizați valoarea numerică în design în moduri subtile și nu peste tot. Unele site-uri web ar putea avea nevoie de o implementare redusă a raportului de aur, în timp ce altele pot avea nevoie de implementare intensivă.
În cele din urmă, se rezumă la utilizarea elementului de dimensiunea potrivită într-un design sau o pagină web. De asemenea, trebuie să utilizați spațiul alb în mod corect pentru a crea un echilibru vizual în design. Acolo poate fi utilă rația de aur. Utilizați-l în modurile potrivite pentru a condimenta designul, dar nu vă bazați întregul design pe el. Există și alte aspecte, cum ar fi utilizarea de culori adecvate și contrastante și tipul potrivit de conținut.
Unde duce totul?
Raportul de aur este secretul din spatele imaginilor, logo-urilor, site-urilor web și a tot ceea ce întâlniți în natură, plăcute vizual și cu aspect estetic. La început, poate părea un concept matematic greu de folosit în design. Cu toate acestea, cu o abordare și o analiză atentă a operelor de artă create folosind teorie, te vei obișnui cu asta.
Desigur, puteți folosi aplicațiile terță parte și instrumentele web care există. Cu toate acestea, stăpânirea raportului de aur nu este ceva ce poți obține peste noapte. Va fi nevoie de multă practică și analiză a exemplelor pentru a ajunge la punctul de perfecțiune. Cu toate acestea, ar trebui să fie folosit în moduri corecte pentru a face designul dvs. atrăgător pentru spectatori.
