În sus: Scriere verticală în Web Design
Publicat: 2020-11-18Este ușor să te plictisești de obișnuit – tânjind după ceva original și unic. De aceea, zonele comune ale eroilor sunt pline de idei excentrice. Acestea sunt menite nu doar să impresioneze, ci și să satisfacă dorința utilizatorului de creativitate și originalitate.
Cu toate acestea, animațiile și soluțiile grandioase nu sunt singurele lucruri care pot face șmecheria. Ieșirea din drumurile bătute chiar și cu cele mai banale lucruri poate obține același efect. Iar literele verticale sunt o dovadă vie în acest sens. Devenind destul de popular în aceste zile, a devenit o tendință minusculă, cu câțiva ași în gaură.
Nu vedem o mare utilizare a orientării verticale în design web. În mod tradițional, este un loc în care ritmul orizontal guvernează adăpostul, deși asta nu înseamnă că totul ar trebui să se învârte în jurul lui. De regulă, dezvoltatorii se țin de modelele tradiționale. Cu toate acestea, diversitatea și abaterea fluxului obișnuit de citire pot fi benefice. În plus, nu trebuie să luați măsuri extreme. Doze mici de orientare verticală sunt mai mult decât suficiente pentru a produce un impact adecvat.
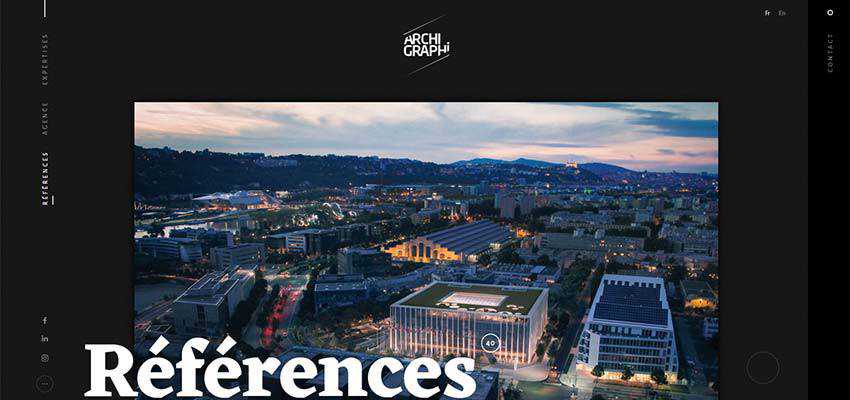
Archi Graphi
Aici, echipa de creație a răsucit navigația de bază, rotindu-o cu 90 de grade și reflectând-o pe orizontală. Ar trebui să-l citiți de jos în sus - este destul de neobișnuit, dar intrigant. Drept urmare, ecranul de întâmpinare a căpătat poftă fără toate acele piese centrale copleșitoare. De asemenea, rețineți antetul de sus: se simte incredibil de spațios, iar logotipul atrage atenția generală, arătând proeminent fără prea mult efort. Aceasta este o abordare inteligentă.


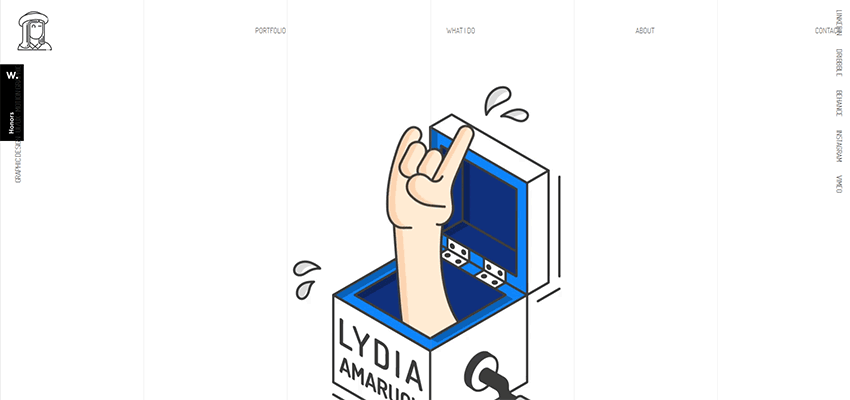
Lydia Amaruch
Există și alte exemple excepționale în care literele verticale sunt ca cireașa de pe tort. Luați în considerare Lydia Amaruch și portofoliul ei online.
La fel ca și în cazul lui Archi Graphi, aici utilizarea ritmului vertical este episodică, dar bine gândită. Există o navigare orizontală simplă tradițională, dar include doar elementele esențiale. Tot restul a fost tras în lateral – la propriu. Ele răsună cu dungi verticale pe spate, creând o estetică armonioasă.

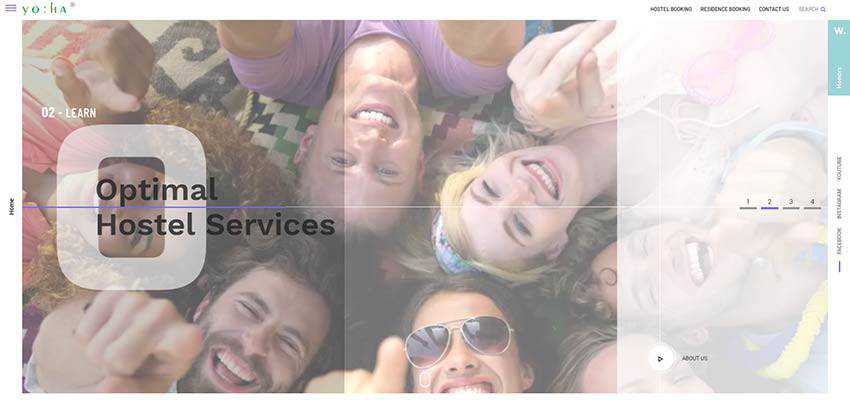
Yo:Ha
Yo:Ha adoptă aceeași abordare. În timp ce navigarea principală este ascunsă în spatele butonului hamburger, linkurile către pagina de pornire și rețelele sociale rămân la suprafață. Din nou, observați tema generală. Aici, ritmul vertical poate fi văzut în diverse detalii, cum ar fi glisorul care este împărțit în trei panouri semi-transparente și simboluri alungite. Consecvența marchează designul acestui site web.

Ivan Ibanez / Gothamsiti
Ivan Ibanez și echipa din spatele Gothamsiti ne arată cum să aplicăm orientarea verticală întregii navigații. După cum se dovedește, este la îndemână de utilizat - să nu spunem nimic despre aspectul său care atrage atenția. Rețineți că aceste două exemple au teme, stări și atmosfere diferite. Dar, navigația verticală se potrivește ca o mănușă în ambele cazuri.
Portofoliul personal al lui Ivan Ibanez are o atmosferă boxy. Există blocuri goale, aspect divizat, linii ultra-subțiri și o mulțime de spațiu alb. Navigarea verticală completează frumos designul.

Creatorii din spatele designului lui Gothamsiti au poziționat legături în jurul perimetrului zonei eroilor – plasându-le pe fiecare într-un colț. În acest fel, nimic nu distrage atenția de la misteriosul și înfiorător ecran de bun venit. În același timp, toate gateway-urile sunt expuse, făcând utilizatorii să se simtă confortabil.

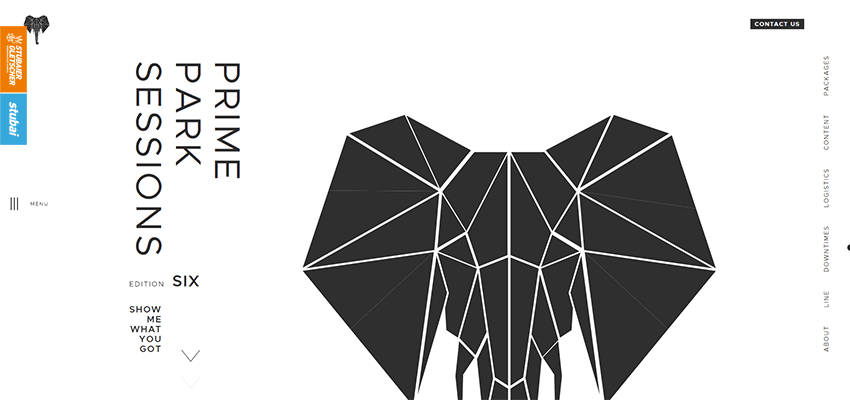
Prime Park Sessions
Să ne îndepărtăm de navigare și să explorăm exemple de litere verticale care fac parte din conținut.
Deoarece orientarea verticală pare puțin ciudată pentru majoritatea dintre noi, poate fi folosită pentru a pune un accent suplimentar pe lucruri esențiale, cum ar fi, de exemplu, un slogan. Ideea poate fi văzută în Prime Park Sessions. Aici plăcuța de identificare a agenției este îndreptată spre stânga, exact acolo unde începem de obicei să citim. De asemenea, reflectă navigația verticală din dreapta. Ca rezultat, designul pare complet și interesant vizual.

Vile de lux
Echipa din spatele designului vilelor de lux folosește o orientare verticală pentru afișarea sloganului. Acesta din urmă este prevăzut și cu un fundal relativ larg, astfel încât să arate ca o bară laterală. Deși nu este doar o bară laterală obișnuită, este o bară laterală cu poftă. Asta este inteligent.

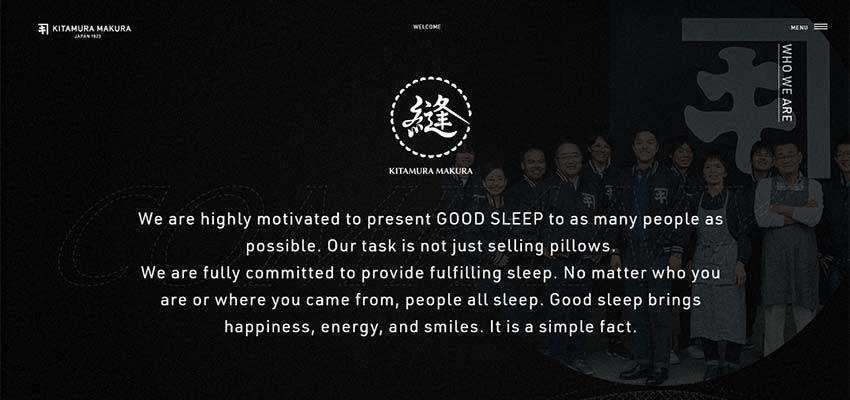
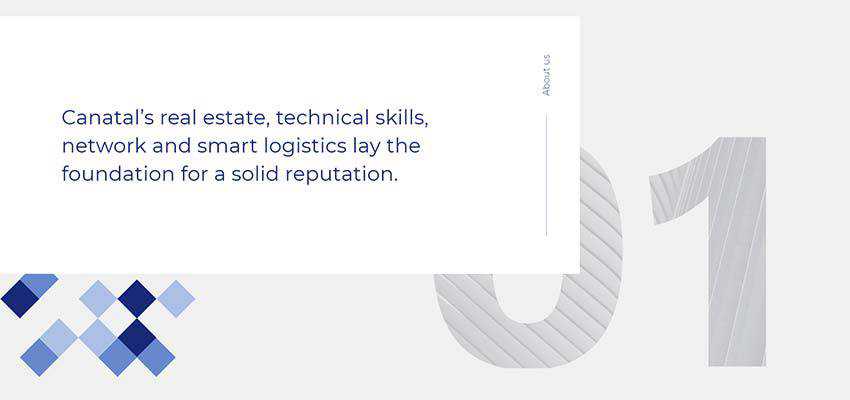
Kitamura Makura / Canatal
O altă modalitate de a beneficia de tendință este să o folosești pentru titluri. Luați în considerare Kitamura Makura și Canatal.
Când vine vorba de a spune o poveste, ambele echipe preferă să concentreze atenția utilizatorilor asupra lucrurilor vitale, cum ar fi conținutul, mai degrabă decât subtitrările. Prin urmare, titlurile au fost mutate la dreapta și rotite la 90 de grade, făcând astfel loc în mod natural textului.
În cazul lui Kitamura Makura, legenda a fost împinsă la marginea dreaptă, făcându-l să se simtă ca o parte a navigației. Cu Canatal, totuși, legenda este încă o parte a blocului și a designului general.


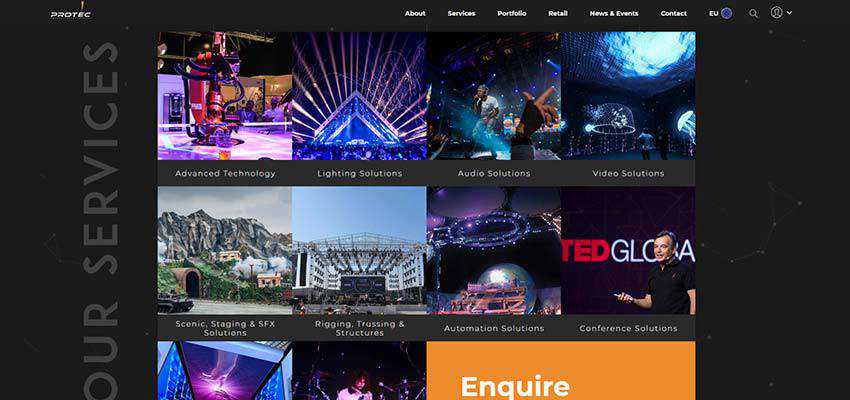
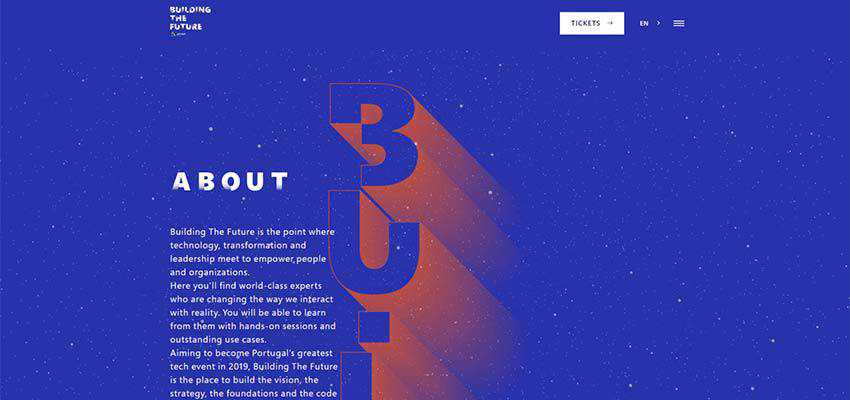
Protec / Construirea viitorului
Protec și Building the Future au făcut lucrurile puțin mai interesante făcând textul vertical o parte a anturajului.
Protec are subtitrări uriașe care se întind de sus în jos. Sunt puse deoparte cu grijă și afișate în partea stângă, dând conținutului prioritate maximă.

În cazul Building the Future, inscripția verticală este și mai mare. Cu toate acestea, aici joacă doar un rol decorativ, întărind legenda tradițională prezentată în partea de sus a blocului de text.
În ceea ce privește SEO, nu este o practică bună, deoarece titlurile ar trebui să facă parte din ierarhia documentelor și să fie incluse în etichetele corespunzătoare. Cu toate acestea, uneori puteți ieși din drumurile bătute și puteți câștiga clienții cu design, mai degrabă decât cu clasarea căutării.

Kwok Yin Mak
În timp ce pentru lumea occidentală, ritmul vertical pare ceva extraordinar și un truc viabil pentru a adăuga poftă design-urilor convenționale, pentru prietenii noștri din est este cel mai natural lucru. Să aruncăm o privire la Kwok Yin Mak.
Designul pare revigorant. Schema tradițională de culori alb-negru, o mulțime de spațiu alb, logografii și, desigur, orientarea verticală fac ca această interfață să pară atât de specială. Tendința se simte ca acasă. Cu toate acestea, chiar dacă ne așteptăm să fie aici, echipa din spatele site-ului a reușit să-l salveze de la a arăta banal.

O surpriza placuta
Literele verticale sunt un oaspete rar, dar binevenit. Este sigur să spunem că, în universul orizontalului, este o mică lumină care ne face să zâmbim. Încântă ochiul cu o întorsătură neașteptată a fluxului de lectură și aduce fără efort lucrurile esențiale în centrul atenției.
Este o modalitate simplă de a face lucrurile interesante fără a reinventa roata și a face un milă suplimentar.
