Cum să convertiți un infografic într-un gifografic folosind Adobe Photoshop
Publicat: 2022-03-10Elementele vizuale au jucat un rol esențial în industria de marketing și publicitate încă de la începuturile lor. De ani de zile, specialiștii în marketing s-au bazat pe imagini, videoclipuri și infografice pentru a vinde mai bine produse și servicii. Importanța media vizuală a crescut și mai mult odată cu ascensiunea Internetului și, în consecință, a rețelelor sociale.
În ultima perioadă, gifografiile (infografice animate) s-au alăturat și ele listei de formate populare de media vizuale. Dacă ești un marketer, un designer sau chiar un consumator, trebuie să le fi întâlnit. Ceea ce poate nu știi, totuși, este cum să faci gifografii și de ce ar trebui să încerci să le adaugi la mixul tău de marketing. Acest tutorial practic ar trebui să vă ofere răspunsuri la ambele întrebări.
În acest tutorial, vom arunca o privire mai atentă asupra modului în care o infografică statică poate fi animată folosind Adobe Photoshop, deci sunt necesare niște cunoștințe Photoshop (cel puțin elementele de bază).
Ce este o gifografică?
Un pic de istorie
Cuvântul gifografic este o combinație de două cuvinte: GIF și infografic . Termenul de gifografie a fost popularizat de experții în marketing (și printre ei, de Neil Patel) în jurul anului 2014. Să ne scufundăm puțin în istorie.
CompuServe a introdus GIF (Format de schimb grafic) pe 15 iunie 1987, iar formatul a devenit un succes aproape instantaneu. Inițial, utilizarea formatului a rămas oarecum restricționată din cauza disputelor privind brevetele în primii ani (legate de algoritmul de compresie utilizat în fișierele GIF - LZW), dar mai târziu, când majoritatea brevetelor GIF au expirat și datorită suportului și portabilității lor extinse, GIF-urile au câștigat foarte multă popularitate, ceea ce a determinat chiar și cuvântul „GIF” să devină „Cuvântul anului” în 2012. Chiar și astăzi, GIF-urile sunt încă foarte populare pe web și pe rețelele sociale (*).
GIF este un format de imagine bitmap. Acceptă până la 8 biți per pixel, astfel încât un singur GIF poate folosi o paletă limitată de până la 256 de culori diferite (inclusiv, opțional, o culoare transparentă). Lempel–Ziv–Welch (LZW) este o tehnică de comprimare a datelor fără pierderi care este utilizată pentru a comprima imagini GIF, care, la rândul său, reduce dimensiunea fișierului fără a afecta calitatea vizuală a acestora. Totuși, mai interesant este că formatul acceptă și animații și permite o paletă separată de până la 256 de culori pentru fiecare cadru de animație.
A urmări în istorie când a fost creat primul infografic este mult mai dificil, dar definiția este simplă - cuvântul „infografic” provine de la „informații” și „grafică” și, după cum sugerează și numele, un infografic servește principalului scopul de a prezenta informații (date, cunoștințe etc.) rapid și clar, în mod grafic .
În cartea sa din 1983, The Visual Display of Quantitative Information , Edward Tufte oferă o definiție foarte detaliată pentru „afișajele grafice”, pe care mulți o consideră astăzi una dintre primele definiții ale infograficelor și a ceea ce fac acestea: să condenseze cantități mari de informații. într-o formă în care va fi mai ușor absorbită de cititor.
O notă despre GIF-urile postate pe web (*)
Imaginile GIF animate postate pe Twitter, Imgur și alte servicii ajung cel mai adesea ca fișiere video codificate H.264 (video HTML5) și, din punct de vedere tehnic, nu mai sunt GIF-uri când sunt vizualizate online. Motivul din spatele acestui lucru este destul de evident - GIF-urile animate sunt poate cel mai prost format posibil pentru a stoca videoclipuri, chiar și pentru clipuri foarte scurte, deoarece, spre deosebire de fișierele video reale, GIF nu poate folosi nici una dintre tehnicile moderne de compresie video. (De asemenea, puteți consulta acest articol: „Îmbunătățiți performanța GIF animată cu videoclipul HTML5” care explică cum cu videoclipurile HTML5 puteți reduce dimensiunea conținutului GIF cu până la 98%, păstrând în același timp calitățile unice ale formatului GIF.)
Pe de altă parte, merită remarcat faptul că gifografiile rămân cel mai adesea în formatul lor original (ca fișiere GIF animate) și nu sunt codificate în video. În timp ce acest lucru duce la dimensiuni de fișier nu atât de optime (de exemplu, un singur GIF animat în această pagină infografică populară „Cum funcționează motoarele?” are o dimensiune între ~ 500 KB și 5 MB), pe partea pozitivă, gifografiile rămân foarte ușor de partajat și încorporat, care este scopul lor principal.
De ce să folosiți infografice animate în mixul dvs. de marketing digital?
Infograficele sunt media convingătoare din punct de vedere vizual. O infografică bine concepută nu numai că vă poate ajuta să prezentați un subiect complex într-un mod simplu și atrăgător, dar poate fi și un mijloc foarte eficient de a crește gradul de cunoaștere a mărcii dvs. ca parte a campaniei de marketing digital.
Îți amintești zicala populară „O imagine valorează cât o mie de cuvinte”? Există o mulțime de dovezi că imaginile animate pot avea și mai mult succes și astfel, recent, infograficele în mișcare au fost martorii unei creșteri a popularității datorită elementului de animație.
De la plictisitor la frumos
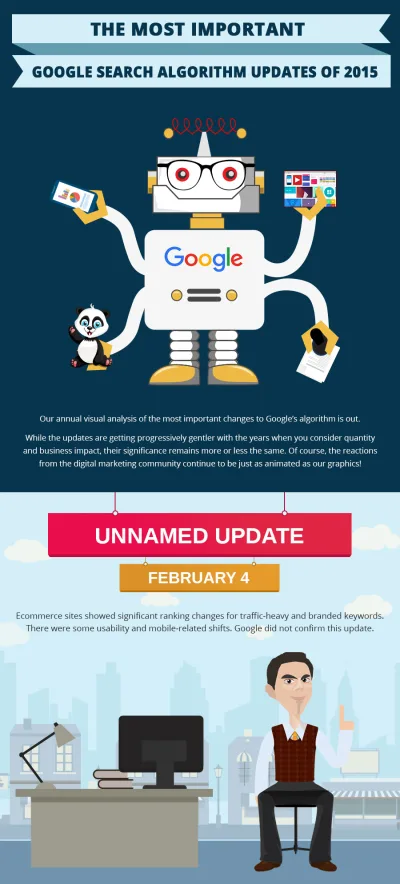
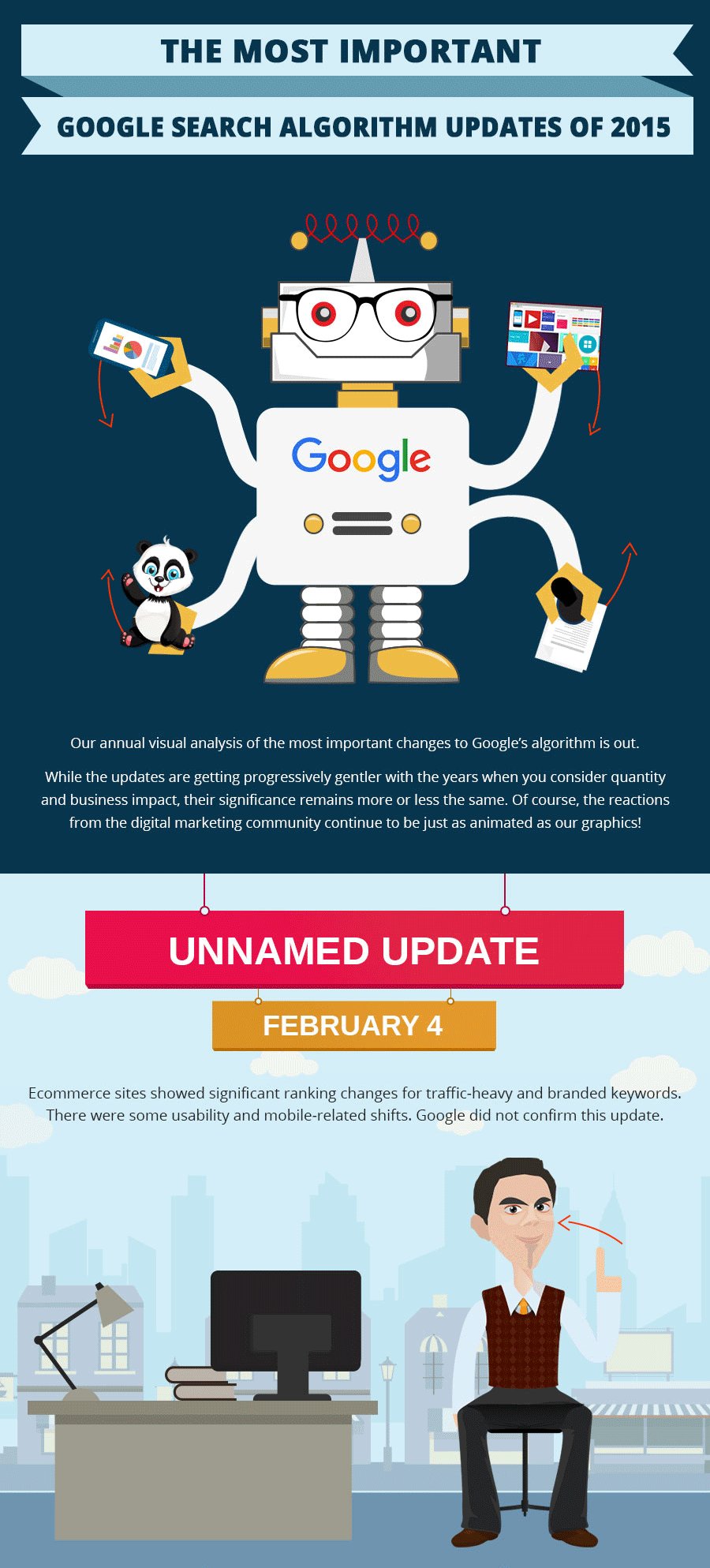
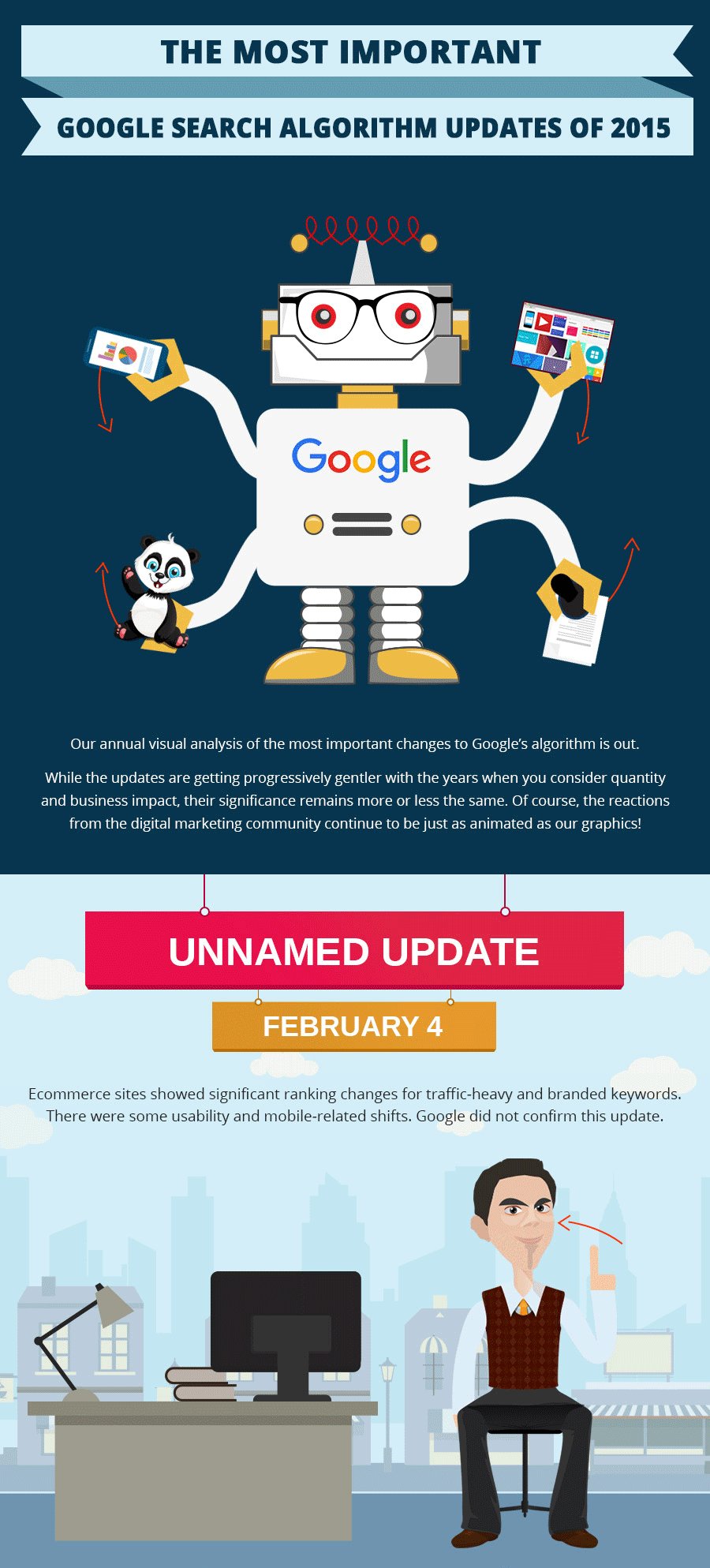
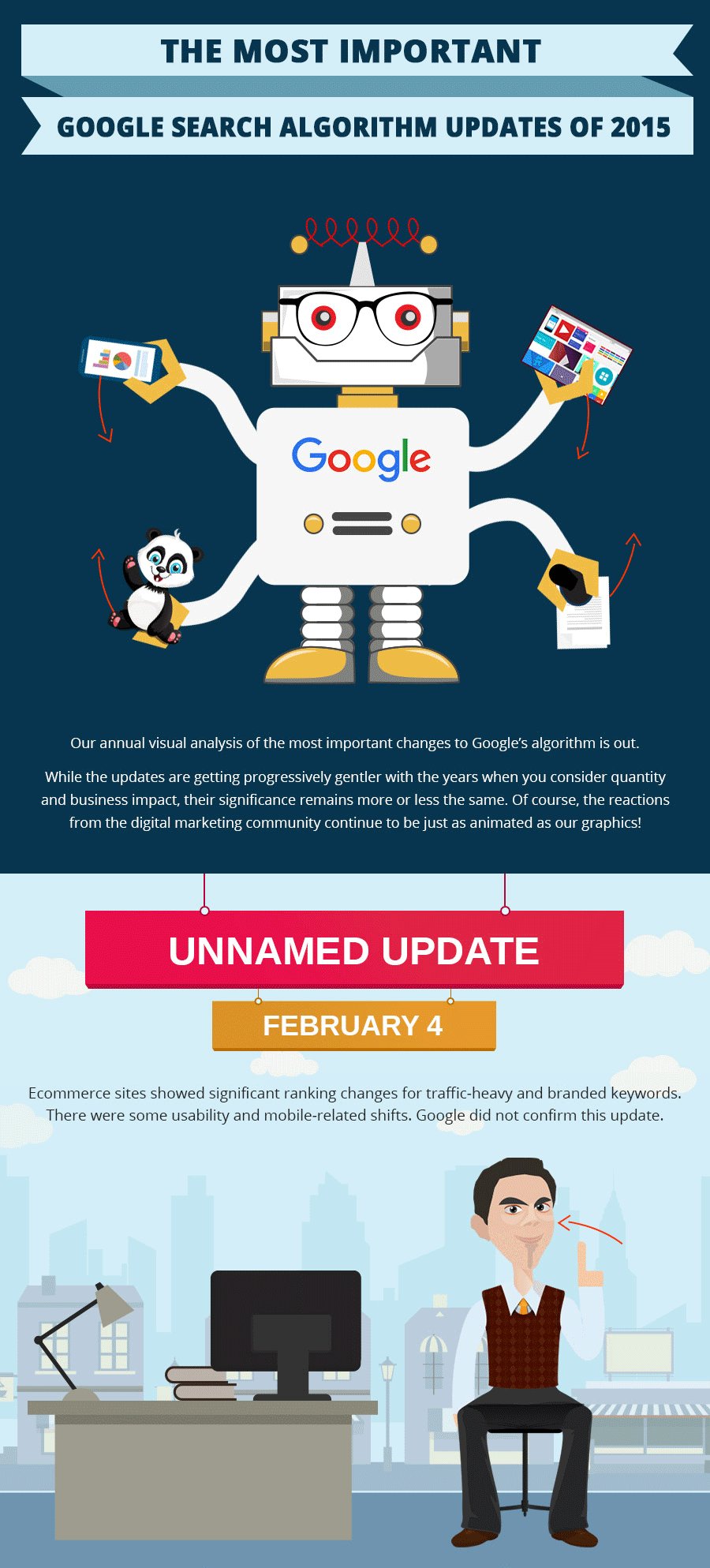
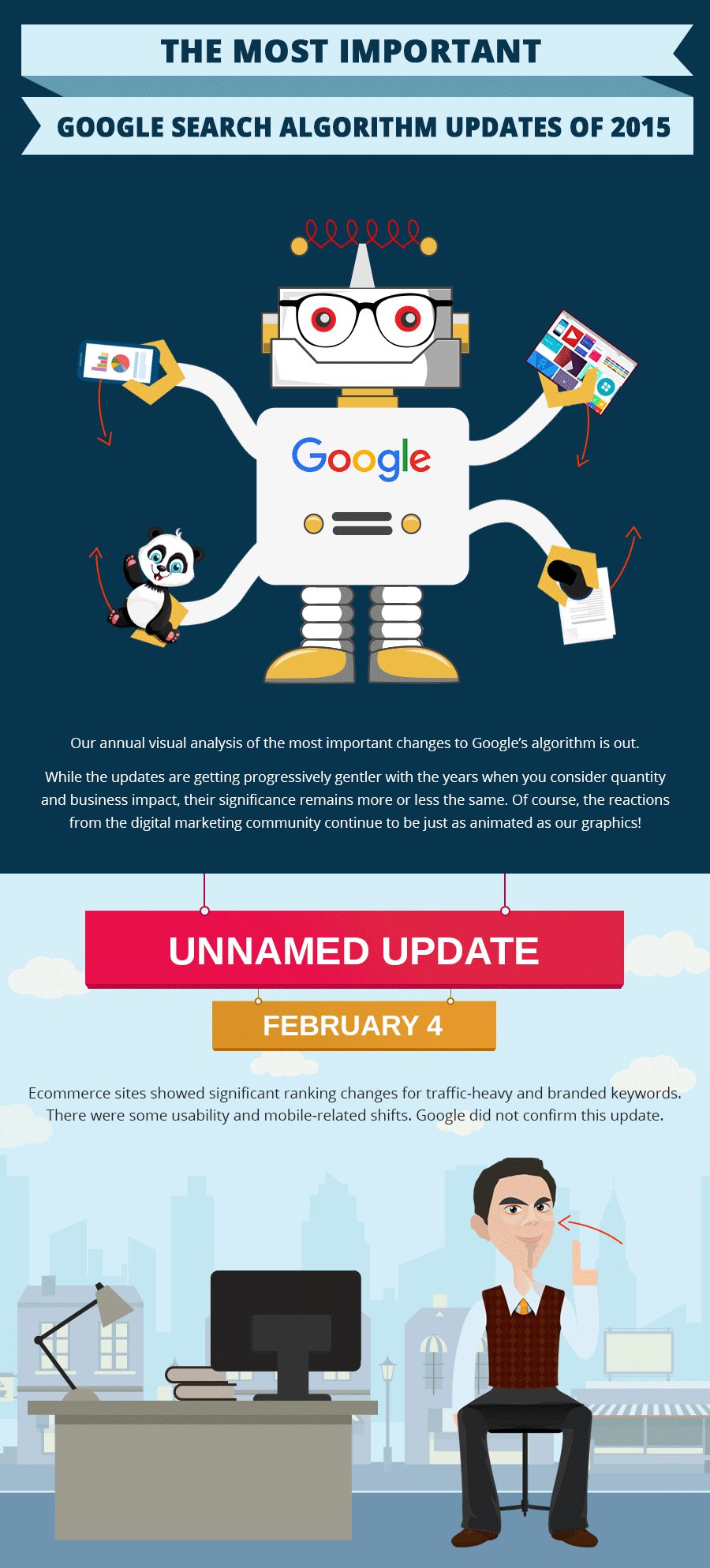
Ele pot da viață în foi de fapte plictisitoare și numere banale cu ajutorul diagramelor și graficelor animate. Infograficele în mișcare sunt, de asemenea, mijloacele potrivite pentru a ilustra procese sau sisteme complexe cu părți în mișcare, pentru a le face mai plăcute și mai semnificative. Astfel, puteți transforma cu ușurință subiectele plictisitoare în delicii captivante vizual. De exemplu, am creat gifografia „The Most Important Google Search Algorithm Updates Of 2015” elaborând modificările aduse de Google algoritmului său de căutare în 2015.
Cost-Eficient
Gifografiile sunt poate cea mai rentabilă alternativă la conținutul video. Nu aveți nevoie de camere scumpe, editare video, software de amestecare a sunetului și un echipaj de tragere pentru a crea infografice animate. Este nevoie doar de un designer care să știe să facă animații folosind Photoshop sau instrumente similare de design grafic.
Funcționează pentru aproape orice
Puteți folosi o gifografică pentru a ilustra aproape orice în bucăți secvențiale de dimensiuni mici. De la videoclipuri explicative despre produse la numere și statistici, puteți partaja orice printr-o infografică GIF. Infograficele animate pot fi, de asemenea, interactive. De exemplu, puteți ajusta o variabilă pentru a vedea cum afectează datele dintr-o diagramă animată.
Notă: Un exemplu excelent de infografic interactiv este „Construirea unui infografic interactiv cu Vue.js” scris de Krutie Patel. A fost construit cu ajutorul Vue.js, SVG și GSAP (GreenSock Animation Platform).
SEO Boost
În calitate de marketer, probabil că știți că infografica poate oferi un impuls substanțial SEO. Oamenii iubesc media vizuală. Drept urmare, este mai probabil să distribuie un gifografic dacă le-a plăcut. Cu cât infograficele dvs. animate sunt partajate mai mult, cu atât va fi mai mare creșterea traficului pe site. Astfel, gifografiile vă pot ajuta indirect la îmbunătățirea SEO și, prin urmare, clasamentul în motoarele de căutare.
Cum să creezi o gifografică dintr-un infografic în Photoshop
Acum că știți importanța mișcării în infografică, haideți să facem practică și să vedem cum puteți crea primul dvs. gifografic în Photoshop. Și dacă știi deja cum să faci infografice în Photoshop, îți va fi și mai ușor să-ți transformi infograficul static existent într-unul animat.
Pasul 1: Selectați (sau pregătiți) o infografică
Primul lucru pe care trebuie să-l faci este să alegi infograficul static pe care ai vrea să-l transformi într-un gifografic. În scop de învățare puteți anima orice infografic, dar vă recomand să ridicați o imagine care să aibă elemente potrivite pentru animație. Explicatoarele, tutorialele și prezentările de ansamblu ale proceselor sunt ușor de convertit în infografice în mișcare.
Dacă intenționați să începeți de la zero, asigurați-vă că ați terminat mai întâi infograficul static până la ultimul detaliu înainte de a trece la etapa de animație, deoarece acest lucru vă va economisi mult timp și resurse - dacă infograficul original se schimbă în continuare, veți avea nevoie și de pentru a vă relua gifografia.
În continuare, odată ce ați finalizat infograficul, următorul pas este să decideți ce părți veți anima.

Pasul 2: Decideți care va fi povestea animației
Puteți include unele – sau toate – părți ale infograficului în animație. Cu toate acestea, deoarece există moduri diferite de a crea animații, mai întâi trebuie să decideți asupra elementelor pe care intenționați să le animați și cum. În opinia mea, schițarea (conturarea) diferitelor scenarii de caz de animație pe hârtie este cea mai bună modalitate de a vă alege povestea. Vă va economisi mult timp și confuzie pe drum.
Începeți prin a decide ce „cadre” doriți să includeți în animație. În această etapă, cadrele nu vor fi altceva decât schițe brute realizate pe foi de hârtie. Cu cât numărul de cadre este mai mare, cu atât calitatea gifografică va fi mai bună.
Poate fi necesar să împărțiți infograficul animat în diferite secțiuni. Deci, asigurați-vă că alegeți un număr egal de cadre pentru toate părțile. Dacă nu, gifografia va arăta neuniform cu fiecare fișier GIF mișcându-se cu o viteză diferită .

Pasul 3: Creați cadrele în Photoshop
Deschideți Adobe Photoshop pentru a crea cadre diferite pentru fiecare secțiune a gifografiei. Va trebui să tăiați, să rotiți și să mutați imaginile cu grijă. Va trebui să vă amintiți modificarea finală pe care ați făcut-o ultimului cadru. Puteți folosi rigla Photoshop pentru același lucru.
Va trebui să vă construiți animația din Straturi în Photoshop. Dar, în acest caz, veți copia toate straturile Photoshop împreună și veți edita fiecare strat individual.
Puteți verifica cadrele unul câte unul ascunzând/afișând diferite straturi. După ce ați terminat de creat toate cadrele, verificați-le pentru posibile erori.

De asemenea, puteți crea o animație de cadru scurtă folosind doar primul și ultimul cadru. Trebuie să selectați ambele cadre ținând apăsată tasta Ctrl / Cmd (Windows/Mac). Acum faceți clic pe „Tween”. Selectați numărul de cadre pe care doriți să le adăugați între ele. Selectați Primul cadru dacă doriți să adăugați noile cadre între primul și ultimul cadru. Selectarea opțiunii „Cadru precedent” va adăuga cadre între selecția curentă și cea dinaintea acesteia. Bifați opțiunea „Toate straturile” pentru a adăuga toate straturile din selecțiile dvs.


Pasul 4: Salvați fișierele PNG (sau JPG) într-un dosar nou
Următorul pas este să exportați fiecare cadru de animație individual în format PNG sau JPG. (Notă: JPG este un format cu pierderi, așa că PNG ar fi de obicei o alegere mai bună.)
Ar trebui să salvați aceste fișiere PNG într-un folder separat, de dragul confortului. Numerotez întotdeauna imaginile salvate conform secvenței lor din animație. Îmi este ușor să-mi amintesc că „Imagine-1” va fi prima imagine din secvența urmată de „Imagine-2”, „Imagine-3” și așa mai departe. Desigur, le puteți salva într-un mod potrivit pentru dvs.

Pasul 5: „Încărcați fișierele în stivă”
Urmează încărcarea fișierelor PNG salvate în Photoshop.
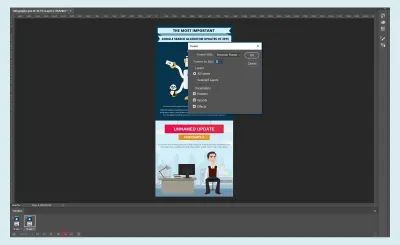
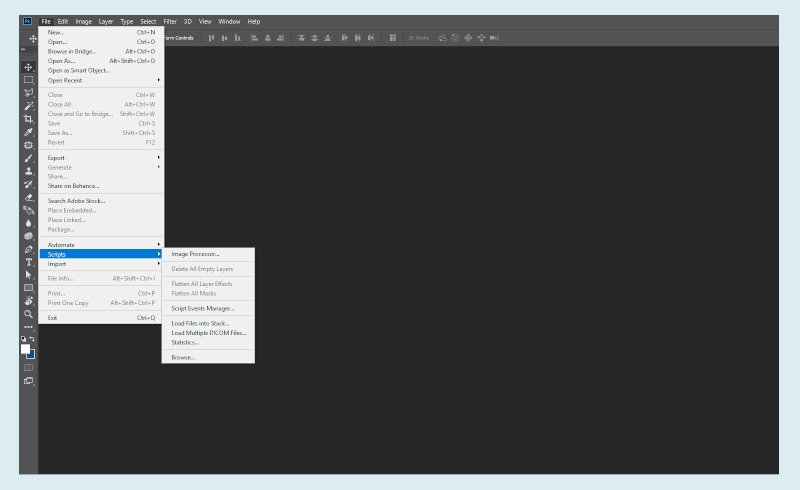
Accesați fereastra Photoshop și deschideți Fișier > Scripturi > Încărcați fișiere în stivă...
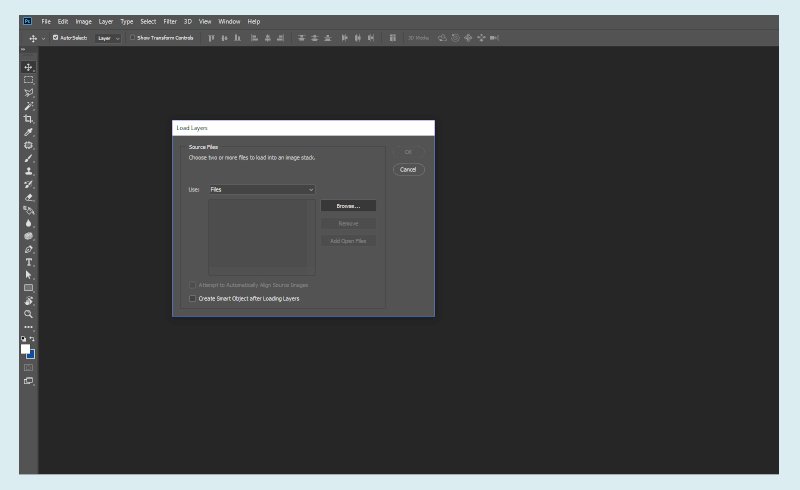
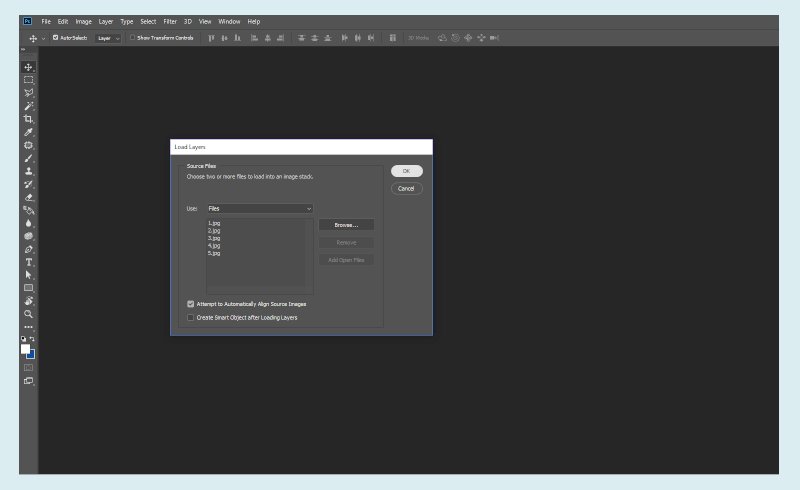
Se va deschide o nouă casetă de dialog. Faceți clic pe butonul „Răsfoiți” și deschideți folderul în care ați salvat fișierele PNG. Puteți selecta toate fișierele simultan și faceți clic pe „OK”.
Notă: puteți bifa opțiunea „Încercare de aliniere automată a imaginilor sursă” pentru a evita problemele de aliniere. Cu toate acestea, dacă imaginile sursă au toate aceeași dimensiune, acest pas nu este necesar. În plus, alinierea automată poate cauza probleme în unele cazuri, deoarece Photoshop va muta straturile în încercarea de a le alinia. Așadar, utilizați această opțiune în funcție de situația specifică - nu există o rețetă „unică pentru toți”.
Încărcarea fișierelor poate dura ceva timp, în funcție de dimensiunea și numărul acestora. În timp ce Photoshop este ocupat cu încărcarea acestor fișiere, poate puteți lua o ceașcă de cafea!

Pasul 6: Setați cadrele
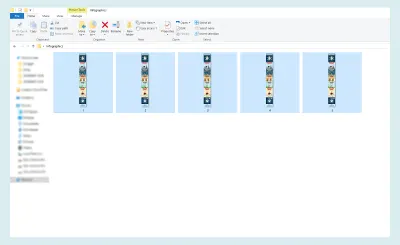
Odată ce încărcarea este completă, mergeți la Fereastra > Straturi (sau puteți apăsa F7) și veți vedea toate straturile în panoul Straturi. Numărul de straturi ar trebui să se potrivească cu numărul de cadre încărcate în Photoshop.
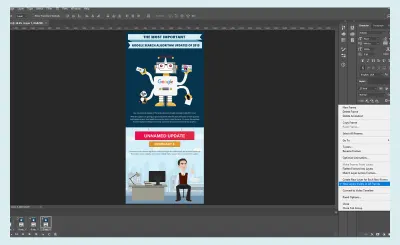
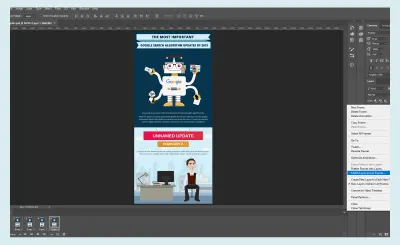
După ce ați verificat acest lucru, accesați Fereastră > Cronologie. Veți vedea panoul Cronologie în partea de jos (opțiunea de afișare implicită pentru acest panou). Alegeți opțiunea „Creează animație cadru” din panou. Primul fișier PNG va apărea pe cronologie.
Acum, selectați „Creați cadre din straturi” din meniul din dreapta (opțiunea de paletă) al panoului de animație.
Notă: Uneori fișierele PNG se încarcă invers, făcând „Imaginea-1” să apară la sfârșit și invers. Dacă se întâmplă acest lucru, selectați „Straturi inverse” din meniul panoului de animație (opțiunea de paletă) pentru a obține secvența de imagini dorită.

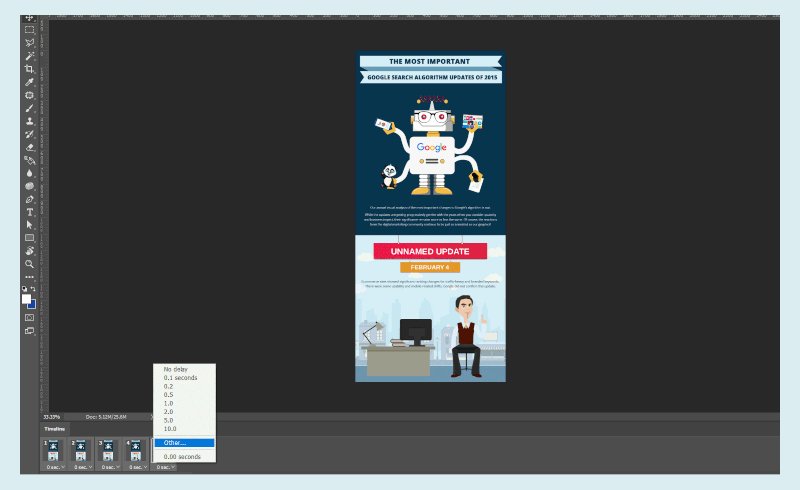
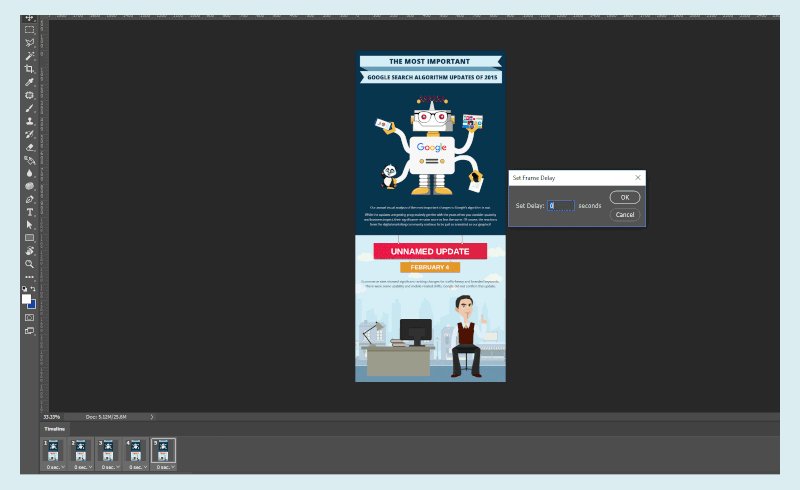
Pasul 7: Setați viteza animației
Timpul de afișare implicit pentru fiecare imagine este de 0,00 secunde. Comutarea de această dată va determina viteza animației (sau fișierului GIF). Dacă selectați toate imaginile, puteți seta aceeași oră de afișare pentru toate. Alternativ, puteți seta, de asemenea, timp de afișare diferit pentru fiecare imagine sau cadru.
Recomand să mergeți cu prima opțiune, deoarece folosirea aceluiași timp de animație este relativ ușoară. De asemenea, setarea timpilor de afișare diferite pentru fiecare cadru poate duce la o animație nu atât de fluidă.
De asemenea, puteți seta timpul de afișare personalizat dacă nu doriți să alegeți dintre opțiunile disponibile. Faceți clic pe opțiunea „Altele” pentru a seta o viteză de animație personalizată.
De asemenea, puteți face ca animația să se joace în sens invers. Copiați cadrele din paleta Timeline și alegeți opțiunea „Straturi inverse”. Puteți trage cadre cu tasta Ctrl (pe Windows) sau tasta Cmd (pe Mac).
Puteți seta numărul de ori în care animația trebuie să fie în buclă. Opțiunea implicită este „O dată”. Cu toate acestea, puteți seta o valoare de buclă personalizată folosind opțiunea „Altele”. Utilizați opțiunea „Pentru totdeauna” pentru a vă menține animația într-o buclă non-stop.
Pentru a previzualiza animația GIF, apăsați tasta Enter sau butonul „Redare” din partea de jos a panoului Cronologie.

Pasul 8: Gata de salvare/exportare
Dacă totul decurge conform planului, singurul lucru rămas este să salvați (exportați) infograficul GIF.
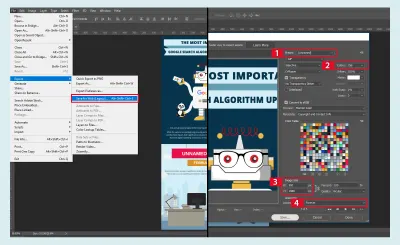
Pentru a exporta animația ca GIF: Accesați Fișier > Exportare > Salvare pentru Web (moștenire)
- Selectați „GIF 128 Dithered” din meniul „Preset”.
- Selectați „256” din meniul „Culori”.
- Dacă veți folosi GIF online sau doriți să limitați dimensiunea fișierului animației, modificați în mod corespunzător câmpurile Lățime și Înălțime din opțiunile „Dimensiunea imaginii”.
- Selectați „Forever” din meniul „Looping Options”.
Faceți clic pe butonul „Previzualizare” din colțul din stânga jos al ferestrei Export pentru a previzualiza GIF-ul într-un browser web. Dacă sunteți mulțumit de el, faceți clic pe „Salvați” și selectați o destinație pentru fișierul GIF animat.
Notă: Există o mulțime de opțiuni care controlează calitatea și dimensiunea fișierului GIF-ului — numărul de culori, cantitatea de dithering etc. Simțiți-vă liber să experimentați până când obțineți dimensiunea GIF-ului și calitatea animației optime.
Infograficul tău animat este gata!

Pasul 9 (Opțional): Optimizare
Gifsicle (un program gratuit de linie de comandă pentru crearea, editarea și optimizarea GIF-urilor animate) și alte instrumente similare de post-procesare GIF pot ajuta la reducerea dimensiunii fișierului GIF exportat dincolo de abilitățile Photoshop.
De asemenea, merită menționat ImageOptim - tragerea fișierelor în ImageOptim va rula direct Gifsicle pe ele. (Notă: ImageOptim este doar pentru Mac, dar există și câteva aplicații alternative disponibile.)
Sfaturi de depanare
Este posibil să aveți probleme în două etape cruciale.
Adăugarea de noi straturi
Deschideți meniul derulant „Bara de instrumente Timeline” și selectați opțiunea „Straturi noi vizibile în toate cadrele”. Vă va ajuta să vă reglați animația fără niciun sughiț.

Poziționarea straturilor
Uneori, puteți ajunge să puneți straturi în cadre greșite. Pentru a remedia acest lucru, puteți selecta același strat într-un cadru proaspăt și selectați opțiunea „Potriviți stratul între cadre”.

Exemple gifografice
Înainte de a încheia asta, aș dori să vă împărtășesc câteva exemple bune de gifografie. Să sperăm că te vor inspira la fel cum au făcut-o pe mine.
- Cele mai mari actualizări ale algoritmului de căutare Google din 2016
Acesta este preferatul meu personal. Încorporarea actualizărilor algoritmului Google într-o gifografică este dificilă din cauza complexității sale. Dar, cu utilizarea animațiilor potrivite și a unor texte concrete, puteți transforma un subiect aparent complicat într-un conținut captivant. - Realitatea virtuală: o perspectivă nouă pentru marketeri
Acesta transformă un subiect aparent descriptiv într-o gifografică zdrobitoare. Gifografia descompune subiectul de realitate virtuală în numere, grafice și paragrafe scurte ușor de înțeles, cu utilizarea perfectă a animației. - Cum funcționează Google
Îmi face plăcere să citesc articole de blog de Neil Patel. La fel ca postarea lui, această gifografie este, de asemenea, cuprinzătoare. Singura diferență este că Neil transmite mesajul esențial prin GIF-uri plasate cu precizie în loc de paragrafe scurte. El folosește doar culorile pe care le cuprinde sigla Google. - Mașina de construcție a rangului de autor
Acesta enumeră diferite sfaturi pentru a vă ajuta să deveniți un scriitor de autoritate. Animația este simplă, cu un fundal de mișcare al fabricii de creare de conținut. Orice altceva este împărțit în grafice statice, imagini și paragrafe scurte de text. Dar, designul simplu funcționează, rezultând o gifografică lucidă. - Cum funcționează motoarele auto
Exemple frumos ilustrate despre cum funcționează motoarele auto (motoare pe benzină cu ardere internă și motoare hibride pe gaz/electrice). Btw, merită remarcat faptul că în unele articole, Wikipedia folosește și GIF-uri animate în scopuri foarte asemănătoare.
Încheierea lucrurilor
După cum puteți vedea, transformarea infografică statică într-una animată nu este foarte complicată. Înarmat cu Adobe Photoshop și câteva idei creative, puteți crea animații captivante și distractive, chiar și de la zero.
Desigur, gifografia dvs. poate avea mai multe părți animate și va trebui să le lucrați individual, ceea ce, la rândul său, va necesita mai multă planificare și mai mult timp. (Din nou, un bun exemplu de gifografie destul de complexă ar fi cel prezentat în „Cum funcționează motoarele auto?”, unde diferite părți ale motorului sunt explicate într-o serie de imagini animate conectate.) Dar dacă planificați bine, schițați, creați , și testează , vei reuși și vei putea să-ți faci propriile gifografii cool.
Dacă aveți întrebări, întrebați-mă în comentarii și vă voi ajuta cu plăcere.
Resurse suplimentare
- „Ce este un infografic”, Magnetismul clientului
Un infografic despre infografică - „Cum se creează infografice moderne remarcabile în Illustrator”, Jonathan Patterson, EnvatoTuts
- „Construiți infografice de experți pentru următoarea prezentare”, blogul Adobe Creative Cloud
- „Ce este într-un GIF: animație și transparență”, Mike Flickinger, SourceForge
- „Ce sunt gifografiile și 10 moduri de a le folosi în conținutul tău vizual”, Julia McCoy, ExpressWriters
- „O imagine valorează o mie de cuvinte”, Wikipedia
- „Îmbunătățiți performanța GIF animată cu videoclipuri HTML5”, Ayo Isaiah, Smashing Magazine
- „Construirea unui infografic interactiv cu Vue.js”, Krutie Patel, Smashing Magazine
- „Cum se transformă un fișier video într-un GIF animat în Photoshop”, Graphic Design Stack Exchange
- „SEO simplificat: un ghid pas cu pas”, Neil Patel
- „Utilizarea Photoshop pentru a crea GIF-uri (gifografice)”, Shane Barker, Gifografie
