Designul butonului fantomă: Este încă un lucru (și de ce)?
Publicat: 2022-03-10Pentru un element de design atât de mic, nasturii sunt cu siguranță unul complicat de abordat. Este logic, cu butoanele de îndemn care servesc drept următorul pas în calea vizitatorilor către conversie. Încurcă asta și ai putea la fel de bine să spui „la revedere” afacerilor.
Deși avem o bună înțelegere a tipurilor de reguli de proiectare a butoanelor care funcționează universal, vor fi momente când veți fi surprins de un element necinstiți care funcționează bine. Ca nasturi fantomă.
Cum să proiectați butoane mai bune
Butoanele sunt un element comun al designului de interacțiune. Deși pot părea un element de UI foarte simplu, ele sunt totuși unul dintre cele mai importante de creat. Citiți un articol înrudit →
Butoanele fantomă nu sunt un mister, în ciuda numelui lor ciudat. Sunt butoane de îndemn (CTA) pentru site-ul dvs., ca oricare altul. Diferența cheie este în modul în care arată.
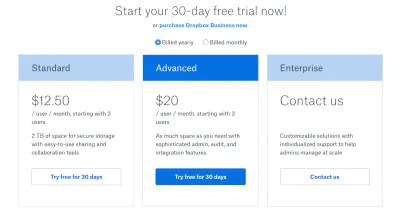
Acest tooltip Dropbox este un exemplu grozav al modului în care arată un buton tradițional în comparație cu un buton fantomă:

Butonul albastru din centru este butonul standard cu design plat cu care suntem obișnuiți. Butoanele transparente conturate din stânga și din dreapta sunt butoane fantomă.
Logica ar dicta că butoanele fantomă nu sunt bune pentru web design, deoarece nu par a fi tangibile sau pe care se poate face clic și sunt lipsite de elementele care captează atenția ale butoanelor tradiționale. Cu toate acestea, cercetările ne arată că vizitatorii nu îi văd neapărat așa.
Ceea ce aș vrea să fac astăzi este să vorbesc despre avantajele și dezavantajele cunoscute ale designului butoanelor fantomă și apoi să mă aprofundez în câteva studii de caz pentru a clarifica lucrurile.
Ce știm despre butonul fantomă
Bloggerii de web design petrec mult timp vorbind despre cum să creeze butoane mai bune. În aceste ghiduri, ei încearcă să dea sens întrebărilor care îi afectează atât de des pe designerii și dezvoltatorii web:
- Ce culori vor atrage cel mai mult atenția? Sau chiar tipul potrivit de atenție?
- Dar dimensiunea? Conteaza?
- Ce ar trebui să spună mesajul în buton?
- Ce zici de textul plasat în jurul lui?
- Ar trebui să fie proiectat butonul în același mod atât pentru experiența desktop, cât și pentru cea mobilă? Sau ar interfera cu zona degetului mare?
Indiferent de ce simți despre butoanele fantomă în design web, probabil că îți pui aceleași întrebări atunci când vine timpul să le folosești.
Înainte de a explora ceea ce spune cercetarea, să examinăm avantajele și dezavantajele acestui element de design.
Butonul Ghost Contra
Există o serie de argumente împotriva butoanelor fantomă și, ca să fiu sincer, sunt valabile. Asta nu înseamnă, desigur, că sunt împotriva utilizării butoanelor fantomă în design web. Cred doar că există cazuri de utilizare foarte specifice în care funcționează bine. Deci, haideți să înlăturăm lucrurile rele și apoi să ne concentrăm asupra a ceea ce putem face pentru a obține efectiv mai multe conversii din ele.
Simplitate
Motivul pentru care CTA-urile sunt adesea concepute cu culori îndrăznețe este acela de a ghida cu ușurință privirea vizitatorilor către părțile site-ului web în care vrem să se implice. Dar un buton fantomă este colorat doar în conturul subțire al butonului și textul din interior. Deoarece culoarea se aplică doar acestor elemente, nu va fi un factor major în a atrage atenția nimănui asupra butonului. Alte elemente vor trebui să intre în joc, cum ar fi animația sau plasarea altor elemente grafice atrăgătoare sau CTA-uri însoțitoare în apropierea acesteia.

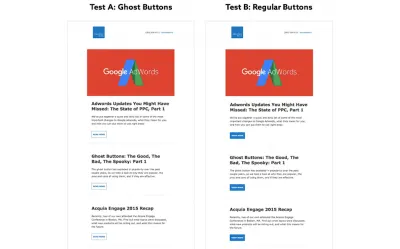
Cred că acest test A/B de la Elevated Third este un exemplu bun al modului în care butoanele fantomă nu pot impresiona atunci când sunt folosite ca design principal al butonului - fie pe un site web, fie pe e-mail.
Familiaritate
Am condiționat vizitatorii să caute designul tradițional îndrăzneț și completat al butoanelor atunci când sunt gata să treacă la următoarea pagină sau pas. În unele cazuri, acele butoane sunt proiectate strategic cu umbre și efecte 3D pentru a le face să arate ca niște butoane care pot fi de fapt apăsate. Butoanele fantomă elimină această familiaritate și solicită vizitatorilor să-și ajusteze creierul pentru a căuta ceva nou.
Lizibilitate
În timp ce CTA tradiționale pot folosi o culoare strălucitoare pentru buton și o culoare mai deschisă pentru text, butoanele fantomă nu au această flexibilitate. În schimb, trebuie să se bazeze pe o culoare de font mai închisă și ușor de citit, ceea ce limitează alegerea culorilor care pot fi utilizate.
Transparenţă
Transparența unui buton fantomă poate fi problematică dacă nu vă gândiți exact pe ce se află. În timp ce butonul ar putea arăta bine atunci când testați un nou design în browserul desktopului dvs., butonul s-ar putea să stea deasupra unei imagini ocupate pe ecrane mai mici și să compromită lizibilitatea mesajului din interior. Același lucru este valabil și pentru defilarea cu paralaxă, unde o imagine s-ar putea deplasa în spatele butonului și, din nou, poate îngreuna găsirea butonului pe pagină sau citirea acestuia.
Dacă doriți să vedeți un exemplu din cele trei dezavantaje de mai sus în acțiune - familiaritate, lizibilitate și transparență - acordați o atenție deosebită exemplelor de cercetare Fresh Egg furnizate în studiul de caz de mai jos. Sunt demonstrații clare ale modului în care butoanele fantomă nu ar trebui să fie niciodată folosite.
Locație
Unul dintre lucrurile frumoase despre butoanele tradiționale este că există o marjă de libertate în cazul în care le plasați pe un site web. Cu butoanele fantomă, totuși, nu doriți să riscați ca acestea să se piardă în amestecare, ceea ce înseamnă că trebuie să le plasați în locații previzibile.
Aceasta nu este o chestiune de deasupra sau de dedesubt, așa cum veți vedea în exemplele de mai jos. Mai degrabă, este vorba de context. Cea mai comună zonă în care veți găsi butoanele fantomă este centrată sub textul principal din antetul paginii de pornire. De asemenea, funcționează bine atunci când sunt plasate direct sub mesaje scurte, descriptive.
Avantajele butonului fantomă
Evident, niciunul dintre dezavantajele menționate mai sus nu va fi șocant pentru tine. Când lucrați cu un element de design atât de simplu, probabil că vor exista compromisuri. Acestea fiind spuse, puteți realiza câteva lucruri îngrijite în designul dvs. cu butoanele fantomă. Este pur și simplu o chestiune de a înțelege care sunt punctele lor forte și de a le juca.
Minimalism
Te-ai întrebat vreodată de unde vine designul butonului fantomă? Ei bine, majoritatea oamenilor o atribuie lansării iOS 7 la sfârșitul anului 2013. Odată cu decizia Apple de a opta pentru o interfață de utilizare mai simplă și mai plată, designul butonului fantomă a fost aparent o evoluție naturală de la asta.
Cu minimalism, accentul se pune mai puțin pe umplerea site-urilor web cu cât mai multe informații posibil și mai mult pe dezvoltarea esteticii curate și simple, care evidențiază mesajele concise, dar puternice.
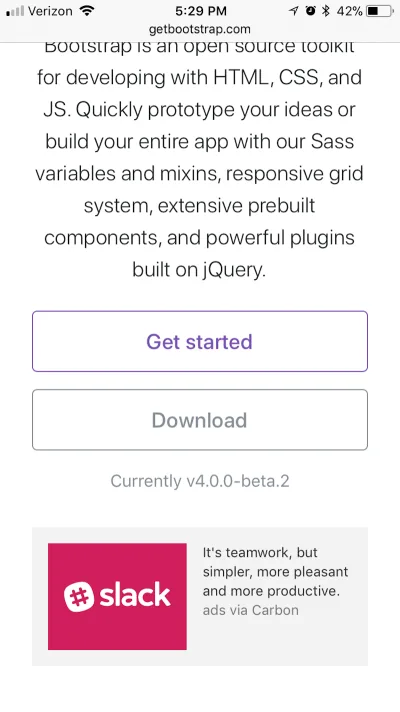
Folosirea butoanelor fantomă de către Bootstrap pe tot parcursul designului său este un exemplu frumos al acestei practici minimaliste în acțiune:

Profesionalism
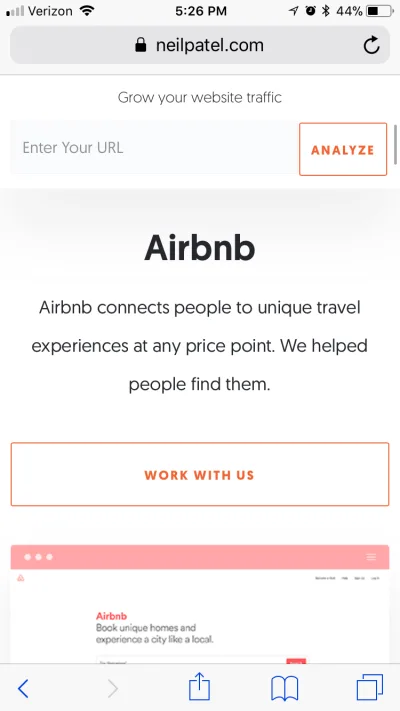
Există ceva destul de logic și profesional cu butoanele fantomă. Luați site-ul lui Neil Patel, de exemplu:

Aș sugera că butoanele fantomă sunt cele mai potrivite pentru site-urile web profesionale de afaceri din cauza acestui fapt. Pe un site web de afaceri, nu veți găsi mostre mari de culori îndrăznețe, funky, care să diminueze mesajul companiei sau să concureze cu imaginile din jur. În schimb, butoanele fantomă sunt discrete și gata să fie implicate odată ce un vizitator s-a hotărât.
mărimea
Când plasați un CTA pe site-ul dvs., gândiți-vă la dimensiunea ideală pentru acesta, în special pe mobil. Va fi prea mic pentru a fi văzut? Va fi prea mare și deranjant în acel spațiu? Și cum rămâne cu clickability? Cu butoane îndrăznețe, uneori este mai bine să jucați în siguranță cu dimensiunea, deoarece nu doriți să adăugați distragere sau frecare inutile UX.
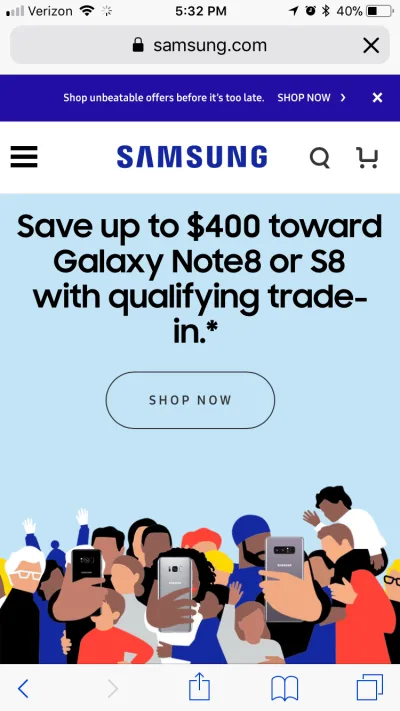
Cu butoanele fantomă, totuși, dimensiunea nu este cu adevărat o problemă. De exemplu, consultați acest exemplu Samsung:

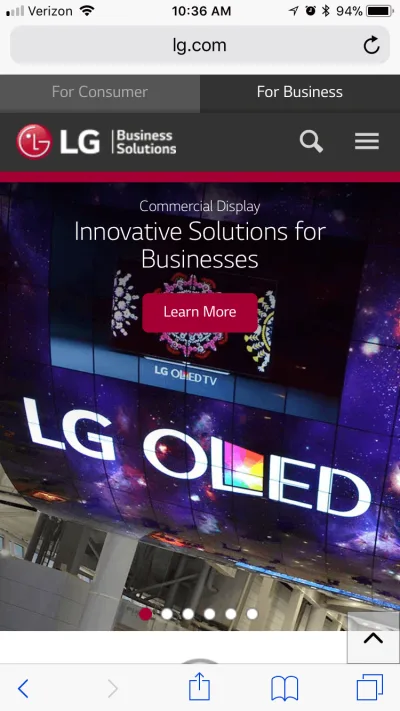
Vedeți cât de mare este, fără a vă compromite capacitatea de a vă concentra asupra mesajului de deasupra sau a graficului distractiv de mai jos? Acum, uitați-vă la modul în care concurentul său LG gestionează CTA solid pe site-ul său web:

Există o diferență distinctă de dimensiune și probabil că are de-a face cu modul în care este proiectat și umplut butonul.
Fără frecare
S-ar putea să existe cazuri în care nu doriți ca CTA să se ridice și să țipe „Uită-te la mine!” Desigur, doriți ca oamenii să facă clic pe buton, dar poate ați dori ca ei să ingereze conținutul din jurul acestuia înainte de a face acest lucru.
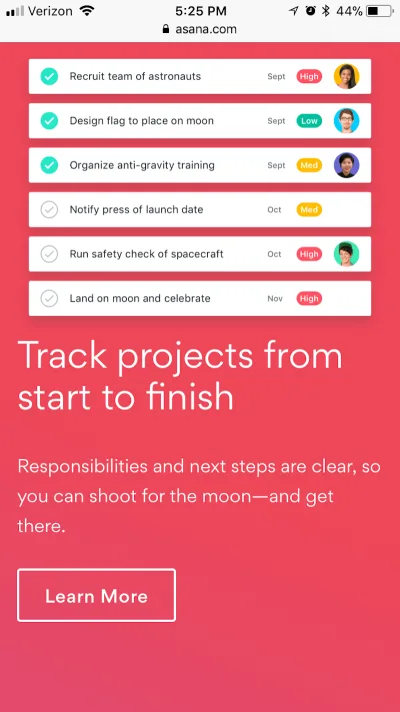
Asana are un bun exemplu în acest sens pe site-ul său:

Acest lucru arată că butoanele nu trebuie să fie întotdeauna în fața ta, mai ales dacă textul și imaginile din jur arată perfect că următorul pas este să dai clic pe acel buton.
Animaţie
Când nu ești sigur cum să dai viață unui design, animația funcțională este întotdeauna o alegere inteligentă. Oferă elementelor dvs. de design un element distractiv de surpriză, aliniindu-se în același timp cu ordinea și logica pe care le-ați stabilit în altă parte. Butoanele fantomă sunt un astfel de element care ar beneficia de acest tip de animație subtilă.
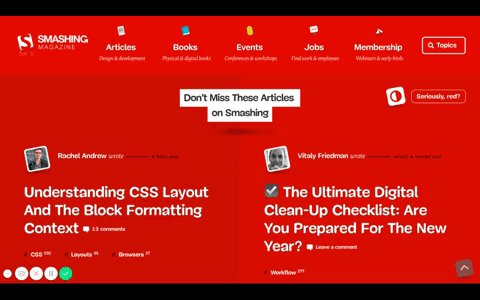
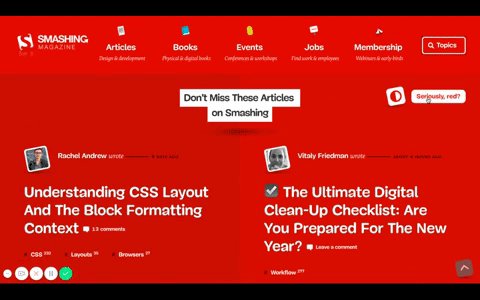
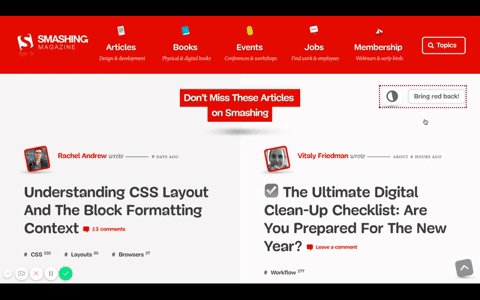
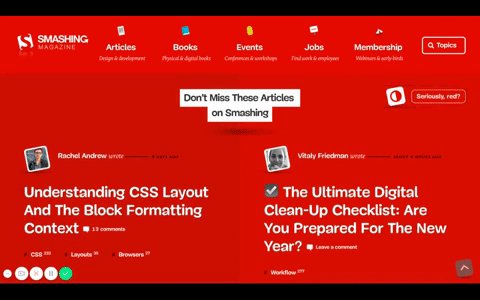
În cazul în care nu ați observat, Smashing Magazine are câteva exemple interesante ale acestor tipuri de butoane fantomă animate.

După cum puteți vedea, animația oferă un fel de feedback și confirmare utilizatorilor, spunând: „Da, acesta este într-adevăr un buton și, dacă dați clic pe el, vă va duce undeva unde merită.”
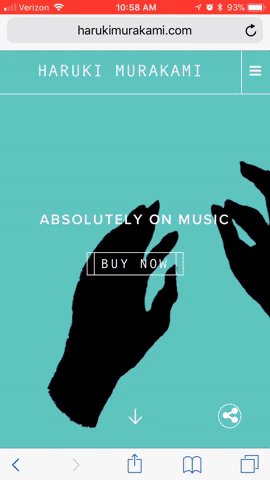
Site-ul web al autorului Haruki Murakami are un exemplu frumos despre cum să animați butoanele fantomă.

Acesta este mai puțin despre furnizarea de feedback pentru o acțiune întreprinsă și mai mult despre menținerea angajatului vizitatorului pe măsură ce trece de la o pagină la alta.

Mai multe CTA
De obicei, sunt împotriva utilizării mai multor CTA într-o singură zonă, în special în UX mobil. Spațiul este suficient de limitat așa cum este. Există, de asemenea, problema de a oferi vizitatorilor prea multe opțiuni dintre care să aleagă. Cu toate acestea, butoanele fantomă nu au aceste probleme, deoarece lasă o amprentă atât de minimă și, de obicei, nu reprezintă o distragere a atenției de la restul site-ului.

Vedeți cum există două CTA în partea de sus a site-ului? Butonul portocaliu este în mod clar menit să fie CTA principal, în timp ce butonul fantomă este acolo ca opțiune secundară.
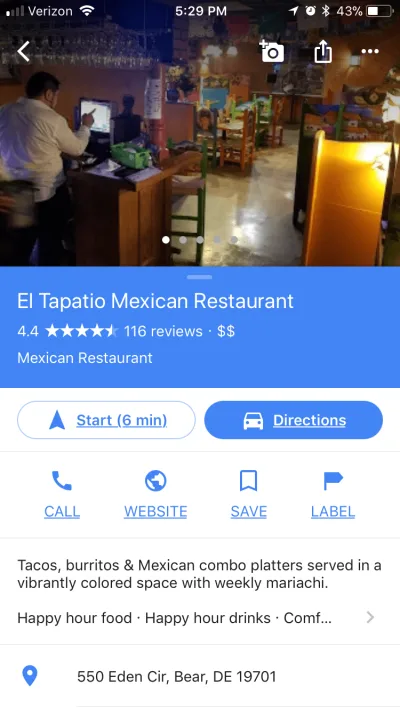
Google Maps are un alt exemplu bun în acest sens:

Cele două butoane unul lângă altul, în acest caz, nu sunt neapărat menite să fie opțiuni primare și secundare, totuși. În schimb, butonul fantomă este menit pur și simplu să servească drept contrast atunci când două butoane proiectate similar sunt plasate unul lângă celălalt.
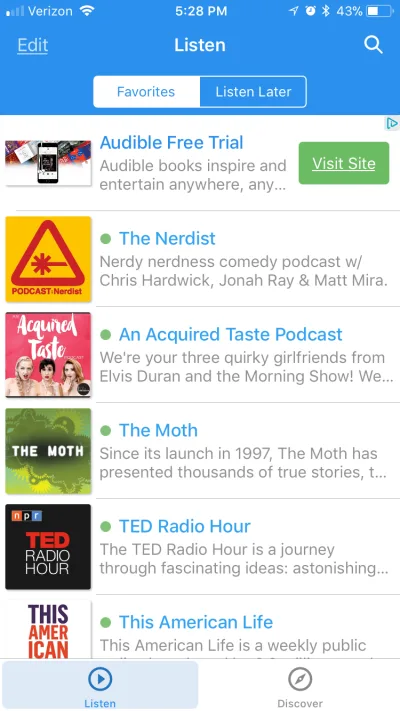
Apple folosește adesea butoane fantomă și în designul aplicațiilor sale. În acest caz, totuși, ele funcționează ca comutare:

Când o pagină sau o filă nu este deschisă în prezent, butonul fantomă indică starea sa inactivă.
Testele butoanelor fantomă: ce spune cercetarea
OK, ne-am uitat la binele și la răul butoanelor fantomă. Dar, în practică, ce fac ei de fapt? Sunt eficiente în a-i determina pe vizitatori să convertească? Iată ce spune cercetarea.
Testul 1: Butoanele secundare ale SEEK
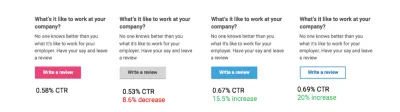
Designerul UX și cercetătorul Kayla J. Heffernan de la SEEK a decis să testeze dacă butoanele fantomă sunt la fel de proaste pe cât cred unii designeri. În primul test A/B pe care l-a efectuat, patru variante au fost puse în față:

În timpul acestui test, ea a fost surprinsă să constate că butonul albastru solid și butonul fantomă albastru au rămas la gât pe tot parcursul campaniei.
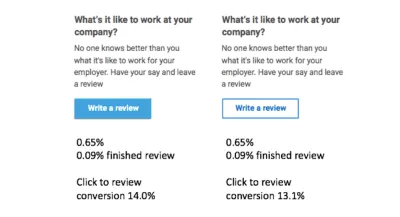
După ce a exclus butoanele roz și gri ca opțiuni viabile de design CTA, ea a pornit cu un al doilea test A/B:

La sfârșitul testului, Kayla și echipa ei au descoperit că, din nou, atât butoanele albastre solide, cât și cele albastre fantomă au dus la rate de clic similare. Singura diferență a fost numărul de conversii primite fiecare, butonul albastru solid adunând 14% și butonul fantomă 13,1%.
Concluzie
După ce a analizat rezultatele, Kayla a decis să nu schimbe designul principal al butonului CTA de la rozul mărcii la cel albastru sau cel fantomă, câștigătorii testului. Acest lucru se datorează în principal faptului că testul a fost efectuat pe un buton secundar (pentru „Scrieți o recenzie”, în loc de ceva de genul „Cumpărați acum”). Acestea fiind spuse, ea crede că butoanele fantomă ar fi utile în compensarea unei supraabundențe de butoane primare pe o pagină, care altfel ar putea duce la prea multă concurență pe o singură pagină și la un răspuns negativ din partea vizitatorilor.
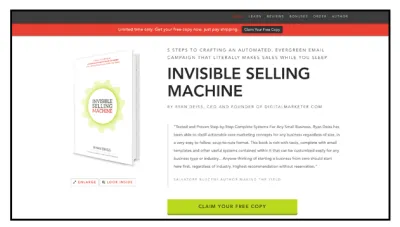
Testul 2: Butoanele pentru pagina de destinație TruConversion
Pe această singură pagină de destinație există trei butoane CTA cu stil diferit:
- un buton verde mare, pe care se poate face clic, „Revendicați copia gratuită”;
- un buton mic, negru, plat „Revendicați copia gratuită”;
- un mic buton „Uită-te înăuntru” cu contur negru și text roșu.

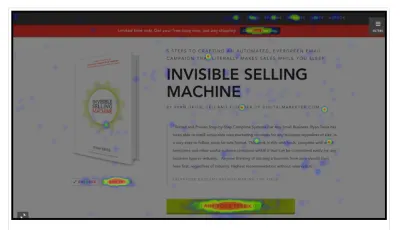
TruConversion a fost curios să vadă cum va funcționa fiecare dintre aceste butoane concurente pe aceeași pagină. A folosit o hartă termică pentru a determina care buton vizitatorii au fost atrași cel mai mult:

Deloc surprinzător, marele buton verde a primit cele mai multe clicuri, cu 38,68% din totalul clicurilor pe pagină. Ceea ce a fost cel mai surprinzător pentru cercetători, însă, a fost că butonul negru – care se afla într-o bară lipicioasă care urmărea vizitatorii indiferent de locul în care aceștia derulau în jos pe pagină – a primit doar 5,22% din clicuri.
Butonul fantomă, care a fost menit doar să fie un CTA secundar, a obținut 7,9% din clicuri pe desktop - mult mai mult decât se așteptau cercetătorii să vadă. Este important de reținut, totuși, că atunci când pagina de destinație a fost vizualizată pe mobil, butonul fantomă „Uită-te în interior” a primit cele mai puține clicuri de la utilizatori.
Concluzie
Justin Rondeau susține ipoteza lui Heffernan că butoanele fantomă reprezintă un buton secundar grozav pe site-uri web. Când aveți o inițiativă principală de împins, dar nu doriți ca alte elemente pe care se poate face clic să vă distragă atenția de la aceasta, un buton fantomă este o alegere inteligentă. Utilizatorii vor ști că este acolo și pot interacționa cu el atunci când decid că ar fi benefic pentru procesul lor de luare a deciziilor.
Acestea fiind spuse, Rondeau subliniază că trebuie cu adevărat să iei în considerare ce presupune acel proces decizional, mai ales când vine vorba de dispozitivul pe care este vizualizat site-ul. În timp ce utilizatorii de desktop ar putea dori mai multe detalii despre un produs înainte de a cumpăra, utilizatorii de dispozitive mobile tind să se grăbească și să vrea doar să se angajeze sau să execute. Deci, gândiți-vă la asta înainte de a adăuga un CTA suplimentar experienței mobile.
Testul 3: Fantoma lui Fresh Egg versus butoanele solide
Înainte de a arăta în ce constau aceste trei teste Fresh Egg, ar trebui să subliniez că cred că rezultatele au fost trucate în favoarea butoanelor solide. După cum sa menționat mai devreme în argumentele pro și contra, trebuie să fii atent la modul în care folosești butoanele fantomă din cauza transparenței lor. În exemplele de mai jos, butoanele fantomă au fost plasate pe fundaluri care nu sunt ideale pentru acest tip de design.
Acestea fiind spuse, cred că aceste teste servesc ca un bun exemplu despre ce să nu faci cu butoanele fantomă, motiv pentru care vreau să le împărtășesc cu tine.
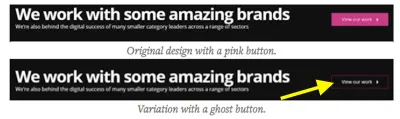
Fresh Egg a început cu propriul site web. A efectuat un test A/B pe următoarele:

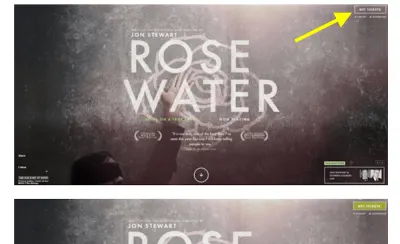
În cel de-al doilea test privind butoanele fantomă versus butoanele solide, Fresh Egg a efectuat un test de clic pe trei site-uri web, în locurile pe care testarea hărții termice le-a indicat că era un centru de activitate pentru utilizatori. A vrut să știe cât timp le-a luat utilizatorilor să găsească și să facă clic pe un buton.
S-a uitat la viteza de clic, precum și la nivelul de atenție, în colțul din dreapta sus al acestui site web:

Fresh Egg a examinat viteza clicurilor în subtitlul acestei pagini:

Și același lucru pentru CTA sub antetul acestuia:

Nu este surprinzător faptul că, după cum a descoperit Fresh Egg, butoanele fantomă au funcționat slab:
- Au primit semnificativ mai puține clicuri.
- Erau mai greu de găsit decât butoanele solide, ceea ce însemna rate de clic mai mici.
- Rata de eroare în încercarea de a găsi un buton și apoi făcând clic pe el a crescut cu butoanele fantomă.
- De asemenea, au atras mult mai puțină atenție decât butoanele solide.
Concluzie
După cum am menționat, cred că acestea nu au fost tipurile potrivite de modele pentru butoanele fantomă - și cred că oamenii de la Fresh Egg și-au dat seama de asta. Când plasați ceva atât de simplu, care nu răspunde (adică lipsit de animație, nu de compatibilitate cu dispozitivele mobile) și lipsit de culoare peste desene de fundal întunecate și complicate, nu vă puteți aștepta ca vizitatorii să observe acest lucru.
Revizuind statisticile, Fresh Egg a concluzionat că contextul contează. Este posibil ca butoanele fantomă să fi eșuat aceste teste, dar asta nu înseamnă că nu s-ar descurca bine atunci când sunt folosite ca CTA secundare sau într-un design care este mai compatibil cu simplitatea butoanelor fantomă.
Concluzie: utilizați butoanele fantomă în contextul potrivit
După cum puteți vedea din lista de profesioniști, precum și din cercetările de sprijin, butoanele fantomă nu sunt întotdeauna un lucru rău. De fapt, în unele cazuri, butoanele fantomă se dovedesc a fi la fel de eficiente ca și butoanele solide în obținerea de clicuri și conversii de la utilizatori. În timp ce acele cazuri sunt de obicei în care butonul fantomă este un element secundar pe care se poate face clic (adică un element pe care nu doriți neapărat ca vizitatorii să facă clic imediat), este totuși eficient în scopul său.
După cum am spus, designul butoanelor este complicat. Cu toate acestea, odată ce ați realizat un design care are ca rezultat clicuri și conversii, puteți sta liniștit, nu?
Desigur că nu. Va trebui să revizuiți în mod constant analizele, să vă evaluați designul, să testați opțiunile alternative, să clătiți și să repetați. Având în vedere că tendințele de design web se schimbă la fel de des, este singura modalitate prin care poți rămâne cu adevărat înaintea curbei. Și de aceea cred că butoanele fantomă merită luate în considerare atunci când abordezi proiecte noi .
Pentru a rezuma, nu cred că butoanele fantomă sunt potrivite pentru fiecare site web. Cele mai bune modele de butoane fantomă pe care le-am văzut sunt aproape întotdeauna pe site-uri web de afaceri sau SaaS (spre deosebire de bloguri personale, portofolii de freelancer, site-uri web de comerț electronic, agregatoare de știri etc.). Simplitatea designului butoanelor contribuie în mare măsură la crearea unui stil frumos și ordonat pentru o companie care nu vrea să fie prea în fața ta cu CTA-urile sale.
De asemenea, butoanele fantomă sunt o alegere fantastică ca CTA secundar. Pentru o vreme, m-am certat împotriva plasării mai multor butoane în orice locație dată a unui site web sau a unei aplicații. Dar cred că un buton fantomă este o alegere genială dacă doriți ca celălalt buton să obțină mai multe clicuri. De asemenea, cred că funcționează bine ca buton complementar de tip FYI. În esență, îi spuneți utilizatorului: „Dacă doriți să obțineți bunurile, faceți clic pe butonul mare aldine. Dar dacă sunteți pe gard, atunci mergeți cu acest alt buton pentru mai multe detalii.”
În cele din urmă, se rezumă la utilizarea butonului fantomă în momentul și locul potrivit. Este o chestiune de a determina ce comunică butoanele dvs. vizitatorilor și dacă acesta este mesajul pe care doriți să le transmiteți.
