Noțiuni introductive cu Webpack
Publicat: 2022-03-10În primele zile, când modularitatea a fost introdusă în JavaScript, nu exista suport nativ pentru rularea modulelor în browser. Suportul pentru programarea modulară a fost implementat în Node.js folosind planul CommonJS și a fost adoptat de cei care foloseau JavaScript pentru construirea de aplicații pe server.
De asemenea, avea perspective pentru aplicații web mari, deoarece dezvoltatorii puteau evita coliziunile spațiilor de nume și puteau construi baze de cod mai ușor de întreținut prin scrierea codului într-un model mai modular. Dar mai era o provocare: modulele nu puteau fi utilizate în browserele web, unde JavaScript era de obicei executat.
Pentru a rezolva această problemă, au fost scrise pachete de module precum webpack, Parcel, Rollup și, de asemenea, Closure Compiler de la Google, pentru a crea pachete optimizate de cod pentru ca browserul utilizatorului final să le descarce și să le execute.
Ce înseamnă să „grupezi” codul tău?
Codul de grupare se referă la combinarea și optimizarea mai multor module într-unul sau mai multe pachete gata de producție . Pachetul menționat aici poate fi înțeles mai bine ca fiind produsul final al întregului proces de grupare.
În acest articol, ne vom concentra pe webpack, un instrument scris de Tobias Koppers, care de-a lungul timpului a devenit un instrument major în cadrul lanțului de instrumente JavaScript, adesea folosit în proiecte mari și mici.
Notă: Pentru a beneficia de acest articol, este o idee bună să fii familiarizat cu modulele JavaScript. De asemenea, veți avea nevoie de Node instalat pe mașina dvs. locală, astfel încât să puteți instala și utiliza webpack local.
Ce este webpack?
webpack este un pachet de module static extrem de extensibil și configurabil pentru aplicații JavaScript. Cu natura sa extensibilă, puteți conecta încărcătoare și pluginuri externe pentru a vă atinge obiectivul final.
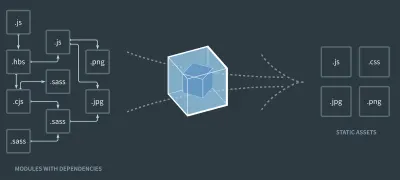
După cum se arată în ilustrația de mai jos, webpack parcurge aplicația dvs. dintr-un punct de intrare rădăcină , construiește un grafic de dependență care cuprinde dependențe care acționează direct sau indirect asupra fișierului rădăcină și produce pachete optimizate ale modulelor combinate.

Pentru a înțelege cum funcționează webpack, trebuie să înțelegem o anumită terminologie pe care o folosește (verificați glosarul webpack. Această terminologie este adesea folosită în acest articol și este, de asemenea, menționată frecvent în documentația webpack-ului.
- Bucată mare
O bucată se referă la codul extras din module. Acest cod va fi stocat într-un fișier bloc . Bucățile sunt utilizate în mod obișnuit atunci când se efectuează divizarea codului cu webpack. - Module
Modulele sunt părți defalcate ale aplicației dvs. pe care le importați pentru a îndeplini o anumită sarcină sau funcție. Webpack acceptă module create folosind sintaxa ES6, CommonJS și AMD. - Active
Termenul de active este folosit frecvent în webpack și în alte bundlere în general. Se referă la fișierele statice grupate în timpul procesului de construire. Aceste fișiere pot fi orice, de la imagini la fonturi sau chiar fișiere video. Pe măsură ce citiți mai jos în articol, veți vedea cum folosim încărcătoarele pentru a lucra cu diferite tipuri de active.
Lectură recomandată : Webpack - O introducere detaliată
Odată ce am înțeles ce este webpack și ce terminologie folosește, să vedem cum se aplică ele în crearea unui fișier de configurare pentru un proiect demonstrativ.
Notă : Veți avea nevoie și de instalat webpack-cli pentru a utiliza webpack pe computer. Dacă nu este instalat, vi se va solicita de la terminal să îl instalați.
Fișiere de configurare webpack
Pe lângă utilizarea webpack-cli dintr-un terminal, puteți utiliza și webpack în proiectul dvs. printr-un fișier de configurare. Dar cu versiunile recente de webpack, îl putem folosi în proiectul nostru fără un fișier de configurare. Putem folosi webpack ca valoare a uneia dintre comenzile din fișierul nostru package.json — fără niciun semnal. În acest fel, webpack va presupune că fișierul punct de intrare al proiectului se află în directorul src . Acesta va grupa fișierul de intrare și îl va scoate în directorul dist .
Un exemplu este exemplul de fișier package.json de mai jos. Aici, folosim webpack pentru a grupa aplicația fără un fișier de configurare:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Când rulează comanda build din fișierul de mai sus, webpack va grupa fișierul în directorul src/index.js și îl va scoate într-un fișier main.js într-un director dist . webpack este, totuși, mult mai flexibil decât atât. Putem schimba punctul de intrare , ajusta punctul de ieșire și rafina multe alte comportamente implicite prin editarea unui fișier de configurare cu -- config .
Un exemplu este comanda de construire modificată din fișierul package.json de mai sus:
"build" : "webpack --config webpack.config.js" Mai sus, am adăugat indicatorul --config și am specificat un webpack.config.js ca fișier cu noua configurație webpack.
Fișierul webpack.config.js nu există încă. Deci trebuie să-l creăm în directorul aplicației noastre și să lipim următorul cod de mai jos în fișier.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }Fișierul de mai sus încă configurează webpack pentru a vă grupa fișierul JavaScript, dar acum putem defini o intrare personalizată și căi de ieșire pentru fișiere, mai degrabă decât calea implicită utilizată de webpack.
Câteva lucruri de reținut despre un fișier de configurare webpack:
- Un fișier de configurare a pachetului web este un fișier JavaScript, scris ca un modul JavaScript CommonJS.
- Un fișier de configurare webpack exportă un obiect cu mai multe proprietăți. Fiecare dintre aceste proprietăți este folosită ca o opțiune pentru a configura webpack atunci când vă grupați codul. Un exemplu este opțiunea
mode:-
mode
În configurare, această opțiune este utilizată pentru a seta valoareaNODE_ENVîn timpul grupării. Poate avea fie o valoare deproductionfie o valoare dedevelopment. Când nu este specificat, implicit va finone. De asemenea, este important să rețineți că webpack vă grupează activele în mod diferit , în funcție de valoareamode. De exemplu, webpack vă memorează automat pachetele în modul de dezvoltare pentru a optimiza și reduce timpul de pachet. Consultați secțiunea mod din documentația pachetului web pentru a vedea un jurnal de modificări al opțiunilor aplicate automat în fiecare mod.
-
Webpack Concepte
Când configurați webpack fie prin intermediul CLI, fie printr-un fișier de configurare, există patru concepte principale care sunt aplicate ca opțiuni . Următoarea secțiune a acestui articol se concentrează pe aceste concepte și le aplică atunci când construiește configurația pentru o aplicație web demonstrativă.
Vă rugăm să rețineți că conceptele explicate mai jos au unele asemănări cu alte pachete de module. De exemplu, când utilizați Rollup cu un fișier de configurare, puteți defini un câmp de intrare pentru a specifica punctul de intrare al graficului de dependență, un obiect de ieșire care configurează cum și unde sunt plasate bucățile produse și, de asemenea, un obiect plugin pentru adăugarea de pluginuri externe.
Intrare
Câmpul de intrare din fișierul de configurare conține calea către fișierul de unde webpack începe să construiască un grafic de dependență . Din acest fișier de intrare, webpack va trece la alte module care depind direct sau indirect de punctul de intrare.
Punctul de intrare al configurației dvs. poate fi de tip Single Entry cu o singură valoare de fișier, similar cu exemplul de mai jos:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Punctul de intrare poate fi, de asemenea, un tip de intrare cu mai multe principale, având o matrice care conține calea către mai multe fișiere de intrare, similar cu exemplul de mai jos:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Ieșire
Așa cum sugerează și numele, câmpul de ieșire al unei configurații este locul unde va locui pachetul creat. Acest câmp este util atunci când aveți mai multe module la locul lor. În loc să utilizați numele generat de webpack, puteți specifica propriul nume de fișier .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Încărcătoare
În mod implicit, webpack înțelege doar fișierele JavaScript din aplicația dvs. Cu toate acestea, webpack tratează fiecare fișier importat ca modul ca pe o dependență și îl adaugă la graficul dependenței. Pentru a procesa resurse statice, cum ar fi imagini, fișiere CSS, fișiere JSON sau chiar datele stocate în CSV, webpack folosește încărcătoare pentru a „încărca” aceste fișiere în pachet.
Încărcătoarele sunt suficient de flexibile pentru a fi utilizate pentru o mulțime de lucruri, de la transpilarea codului ES, la gestionarea stilurilor aplicației sau chiar la linișterea codului cu ESLint.
Există trei moduri de a utiliza încărcătoarele în cadrul aplicației dvs. Una dintre ele este prin metoda inline prin importul direct în fișier. De exemplu, pentru a minimiza dimensiunea imaginii, putem folosi image-loader încărcare a imaginii în fișier direct, așa cum se arată mai jos:
// main.js import ImageLoader from 'image-loader' O altă opțiune preferată de utilizare a încărcătoarelor este prin fișierul de configurare a pachetului web. În acest fel, puteți face mai multe cu încărcătoarele, cum ar fi specificarea tipurilor de fișiere la care doriți să aplicați încărcătoarele. Pentru a face acest lucru, creăm o matrice de rules și specificăm încărcătoarele dintr-un obiect, fiecare având un câmp de testare cu o expresie regex care se potrivește cu activele cărora vrem să le aplicăm încărcătoarele.
De exemplu, cu image-loader importat direct în exemplul anterior, îl putem folosi în fișierul de configurare webpack cu cele mai elementare opțiuni din documentație. Acesta va arăta astfel:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Aruncă o privire mai atentă la câmpul de test din obiectul care conține image-loader mai sus. Putem identifica expresia regex care se potrivește cu toate fișierele imagine: fie jp(e)g , png , gif și svg .
Ultima metodă de utilizare a încărcătoarelor este prin intermediul CLI cu flag-ul --module-bind .
Readme-ul awesome-webpack conține o listă completă de încărcătoare pe care le puteți folosi cu webpack, fiecare grupat în categorii de operațiuni pe care le efectuează. Mai jos sunt doar câteva încărcătoare pe care le puteți găsi la îndemână în aplicația dvs.:
- Încărcător responsiv Veți găsi acest încărcător foarte util atunci când adăugați imagini pentru a se potrivi site-ului sau aplicației dvs. responsive. Acesta creează mai multe imagini de diferite dimensiuni dintr-o singură imagine și returnează un
srcsetcare se potrivește cu imaginile pentru a fi utilizate la dimensiunile corespunzătoare ale ecranului de afișare. - Babel-încărcător
Acesta este folosit pentru a transpila codul JavaScript din sintaxa ECMA modernă în ES5. - GraphQL-Loader
Dacă sunteți un pasionat de GraphQL, veți găsi acest încărcător destul de util, deoarece vă încarcă fișierele.graphqlcare conțin schema, interogările și mutațiile GraphQL - împreună cu opțiunea de a activa validarea.
Pluginuri
Utilizarea pluginurilor permite compilatorului webpack să efectueze sarcini pe bucăți produse din modulele incluse. Deși webpack nu este un ruler de sarcini, cu pluginuri, putem efectua unele acțiuni personalizate pe care încărcătorul nu le-ar putea efectua atunci când codul era inclus.
Un exemplu de plugin webpack este ProgressPlugin încorporat în webpack. Acesta oferă o modalitate de a personaliza progresul care este tipărit în consolă în timpul compilării.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configCu pluginul Progress în configurația de mai sus, am furnizat o funcție de gestionare care va tipări procentul de compilare și mesajul către consolă în timpul procesului de compilare.

Mai jos sunt câteva plugin-uri din awesome-webpack readme pe care le veți găsi la îndemână în aplicația dvs. webpack.
- Plugin offline
Acest plugin utilizează mai întâi lucrătorii de servicii sau AppCache, acolo unde este disponibil, pentru a oferi o experiență offline pentru proiectele gestionate de pachete web. - Purgecss-webpack-plugin
Acest plugin este util atunci când încercați să vă optimizați proiectul webpack, deoarece elimină CSS neutilizat din aplicația dvs. în timpul compilării.
În acest moment, avem prima noastră configurație webpack pentru o aplicație relativ mică complet configurată. Să analizăm în continuare cum putem face anumite lucruri cu webpack în aplicația noastră.

Manipularea mai multor medii
În aplicația dvs., este posibil să fie necesar să configurați webpack diferit pentru un mediu de dezvoltare sau de producție . De exemplu, este posibil să nu doriți ca webpack să scoată jurnalele de avertizare minore de fiecare dată când se face o nouă implementare în conducta de integrare continuă în mediul dumneavoastră de producție.
Există mai multe modalități de a realiza acest lucru, așa cum este recomandat de webpack și comunitate. O modalitate este să convertiți fișierul de configurare pentru a exporta o funcție care returnează un obiect. În acest fel, mediul curent va fi transmis în funcție de către compilatorul webpack ca prim parametru, iar altă opțiune ca al doilea parametru.
Această metodă de a gestiona mediul dvs. webpack va fi utilă dacă există câteva operațiuni pe care doriți să le efectuați diferit în funcție de mediul actual. Cu toate acestea, pentru aplicații mai mari cu configurații mai complexe, s-ar putea ajunge la o configurație plină cu o mulțime de instrucțiuni condiționale.
Fragmentul de cod de mai jos arată un exemplu despre cum să gestionați un mediu de production și development în același fișier folosind metoda functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Trecând prin funcția exportată din fragmentul de cod de mai sus, veți vedea cum parametrul env transmis în funcție este utilizat cu un operator ternar pentru a schimba valori. Este folosit mai întâi pentru a seta modul webpack, apoi este folosit și pentru a activa ProgressPlugin numai în modul de dezvoltare.
Un alt mod mai elegant de a vă gestiona mediul de producție și dezvoltare este să creați fișiere de configurare diferite pentru cele două medii. Odată ce am făcut asta, le putem folosi cu diferite comenzi în scripturile package.json atunci când grupăm aplicația. Aruncă o privire la fragmentul de mai jos:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } În package.json de mai sus, avem două comenzi de script , fiecare folosind un fișier de configurare diferit scris pentru a gestiona un anumit mediu atunci când grupează activele aplicației. Acum puteți să vă grupați aplicația folosind npm run bundle:dev în modul de dezvoltare sau npm run bundle:prod când creați un pachet gata de producție.
Folosind a doua abordare, evitați instrucțiunile condiționate introduse atunci când returnați obiectul de configurare dintr-o funcție. Cu toate acestea, acum trebuie să mențineți și mai multe fișiere de configurare.
Împărțirea fișierului de configurare
În acest moment, fișierul nostru de configurare webpack are 38 de linii de cod (LOC). Acest lucru este destul de bine pentru o aplicație demo cu un singur încărcător și un singur plugin.
Pentru o aplicație mai mare, totuși, fișierul nostru de configurare webpack va fi cu siguranță mult mai lung, având mai multe încărcătoare și pluginuri cu opțiunile lor personalizate fiecare. Pentru a păstra fișierul de configurare curat și lizibil, putem împărți configurația în obiecte mai mici în mai multe fișiere, apoi folosim pachetul webpack-merge pentru a îmbina obiectele de configurare într-un singur fișier de bază.
Pentru a-l aplica proiectului nostru webpack, putem împărți un singur fișier de configurare în trei fișiere mai mici: unul pentru încărcătoare, unul pentru pluginuri și ultimul fișier ca fișier de configurare de bază în care punem celelalte două fișiere împreună.
Creați un fișier webpack.plugin.config.js și inserați codul de mai jos în el pentru a utiliza pluginurile cu opțiuni suplimentare.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Mai sus, avem un singur plugin pe care l-am extras din fișierul webpack.configuration.js .
Apoi, creați un fișier webpack.loader.config.js cu codul de mai jos pentru încărcătoarele webpack.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } În blocul de cod de mai sus, am mutat webpack img-loader într-un fișier separat.
În cele din urmă, creați un fișier webpack.base.config.js în care configurația de bază de intrare și ieșire pentru aplicația webpack va fi păstrată alături de cele două fișiere create mai sus.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Aruncând o privire la fișierul webpack de mai sus, puteți observa cât de compact este acesta în comparație cu fișierul original webpack.config.js . Acum, cele trei părți principale ale configurației au fost împărțite în fișiere mai mici și pot fi utilizate individual.
Optimizarea versiunilor mari
Pe măsură ce continuați să lucrați la aplicația dvs. într-o perioadă de timp, aplicația dvs. va crește cu siguranță în funcții și dimensiune. Pe măsură ce se întâmplă acest lucru, vor fi create fișiere noi, fișierele vechi vor fi modificate sau refactorizate și vor fi instalate noi pachete externe - toate ducând la o creștere a dimensiunii pachetului emis de webpack.
În mod implicit, webpack încearcă automat să optimizeze pachetele în numele dvs. dacă modul dvs. de configurare este setat la production . De exemplu, o tehnică pe care webpack o aplică în mod implicit (începând cu webpack 4+) pentru a optimiza și reduce dimensiunea pachetului este Tree-Shaking. În esență, este o tehnică de optimizare folosită pentru a elimina codul neutilizat. La un nivel simplu în timpul grupării, instrucțiunile de import și export sunt utilizate pentru a detecta modulele neutilizate înainte de a le elimina din pachetele emise.
De asemenea, puteți optimiza manual pachetul de aplicații prin adăugarea unui obiect de optimization cu anumite câmpuri în fișierul de configurare. Secțiunea de optimizare a documentației webpack conține o listă completă de câmpuri pe care le puteți utiliza în obiectul de optimization pentru a vă optimiza aplicația. Să luăm în considerare unul din cele 20 de câmpuri documentate.
-
minimize
Acest câmp boolean este folosit pentru a instrui pachetul web să minimizeze dimensiunea pachetului. În mod implicit, webpack va încerca să realizeze acest lucru folosind TerserPlugin, un pachet de minimizare a codului livrat cu webpack.
Minimizarea se aplică pentru a minimiza codul prin eliminarea datelor inutile din cod, ceea ce, la rândul său, reduce dimensiunea codului produs după proces.
De asemenea, putem folosi și alți minificatori preferați prin adăugarea unui câmp de matrice de minimizer în cadrul obiectului de optimization . Un exemplu este utilizarea Uglifyjs-webpack-plugin de mai jos.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Mai sus, uglifyjs-webpack-plugin este folosit ca un minier cu două opțiuni destul de importante. În primul rând, activarea cache înseamnă că Uglify va reduce fișierele existente doar atunci când acestea sunt modificări noi, iar opțiunea de test specifică tipurile de fișiere specifice pe care dorim să le reducem.
Notă: Plugin-ul uglifyjs-webpack-ul oferă o listă cuprinzătoare a opțiunilor disponibile pentru utilizare la minimizarea codului cu acesta.
O mică demonstrație de optimizare
Să încercăm manual să optimizăm o aplicație demo prin aplicarea unor câmpuri într-un proiect mai mare pentru a vedea diferența. Deși nu ne vom scufunda adânc în optimizarea aplicației, vom vedea diferența în dimensiunile pachetelor între când rulăm webpack în modul de development și când în modul production .
Pentru această demonstrație, vom folosi o aplicație desktop creată cu Electron care folosește și React.js pentru interfața sa de utilizare - toate împreună cu webpack. Electron și React.js sună ca o combinație destul de grea și ar putea genera probabil un pachet mai mare.
Notă : Dacă învățați despre Electron pentru prima dată, acest articol oferă o perspectivă bună despre ce este Electron și despre cum îl puteți utiliza pentru a construi aplicații desktop multiplatforme.
Pentru a încerca demonstrația local, clonați aplicația din depozitul GitHub și instalați dependențele folosind comenzile de mai jos.
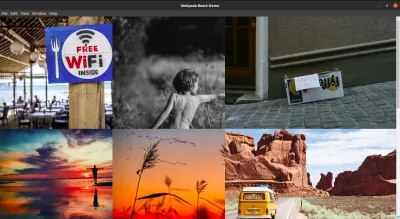
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install Aplicația desktop este destul de simplă, cu o singură pagină stilată folosind componente stilizate. Când aplicația desktop este lansată cu comanda yarn start , pagina unică afișează o listă de imagini preluate de la un CDN, așa cum se arată mai jos.

Să creăm mai întâi un pachet de dezvoltare al acestei aplicații fără nicio optimizare manuală pentru a analiza dimensiunea finală a pachetului.
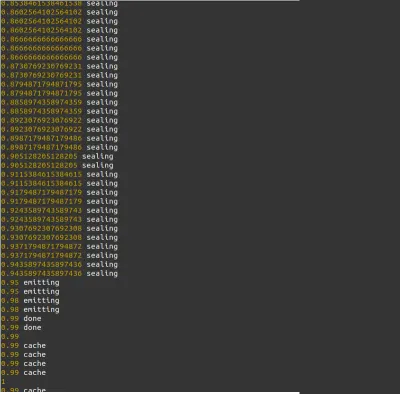
Rularea yarn build:dev dintr-un terminal din directorul de proiect va crea pachetul de dezvoltare. În plus, va imprima următoarele statistici pe terminalul dvs.:

Comanda ne va arăta statisticile întregii compilații și pachetele emise.
Rețineți că fragmentul mainRenderer.js este de 1,11 Mebibyte (aproximativ 1,16 MB). mainRenderer este punctul de intrare pentru aplicația Electron.
Apoi, să adăugăm uglifyjs-webpack-plugin ca plugin instalat în fișierul webpack.base.config.js pentru minificarea codului.
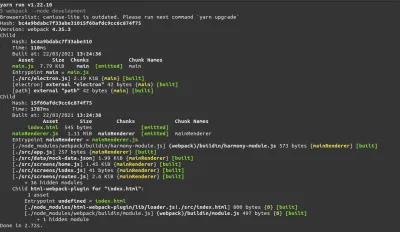
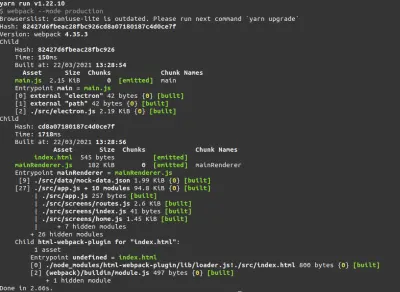
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } În cele din urmă, să rulăm pachetul aplicației cu webpack în modul production . Rularea comenzii yarn build:prod de pe terminalul dvs. va scoate datele de mai jos pe terminalul dvs.

Luați notă de partea principală a mainRenderer de data aceasta. A scăzut la 182 Kibibytes (aproximativ 186 KB), și asta reprezintă mai mult de 80% din dimensiunea blocului principal de mainRenderer emisă anterior!
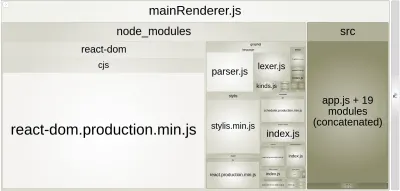
Să vizualizăm în continuare pachetele emise folosind webpack-bundler-analyzer. Instalați pluginul folosind comanda yarn add webpack-bundle-analyzer și modificați fișierul webpack.base.config.js pentru a conține codul de mai jos care adaugă pluginul.
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Rulați yarn build:prod de pe terminalul dvs. pentru ca aplicația să fie regrupată. În mod implicit, webpack-bundle-analyzer va porni un server HTTP care servește vizualizarea de ansamblu a pachetelor din browserul dumneavoastră.

Din imaginea de mai sus, putem vedea o reprezentare vizuală a pachetului emis și a dimensiunilor fișierelor din pachet. În vizual, putem observa că în folderul node_modules , cel mai mare fișier este react-dom.production.min.js , urmat de stylis.min.js .
Folosind dimensiunile fișierelor vizualizate de analizor, vom avea o idee mai bună despre pachetul instalat care contribuie la cea mai mare parte a pachetului. Putem apoi să căutăm modalități de a-l optimiza sau de a-l înlocui cu un pachet mai ușor.
Notă: Documentația webpack-analyzer-plugin listează alte mijloace disponibile pentru afișarea analizei create din pachetele dvs. emise.
Comunitatea webpack
Unul dintre punctele forte ale webpack a fost comunitatea mare de dezvoltatori din spatele lui, iar acest lucru a fost de mare folos dezvoltatorilor care au încercat webpack pentru prima dată. La fel ca și acest articol, există mai multe articole, ghiduri și resurse cu documentația care servește ca un ghid excelent atunci când utilizați webpack.
De exemplu, ghidul Build Performance de pe blogul webpack-ului conține sfaturi despre optimizarea versiunilor dvs. de webpack, iar studiul de caz al Slack (deși puțin vechi) explică modul în care webpack a fost optimizat la Slack.
Mai multe resurse ale comunității explică părți ale documentației webpack, oferindu-vă exemple de proiecte demonstrative pentru a arăta cum sunt utilizate caracteristicile webpack. Un exemplu este un articol despre Webpack 5 Module Federation care explică modul în care noua caracteristică Module Federation a webpack-ului este utilizată într-o aplicație React.
rezumat
După șapte ani de existență, webpack sa dovedit cu adevărat a fi o parte importantă a lanțului de instrumente JavaScript folosit de un număr mare de proiecte. Acest articol oferă doar o privire asupra lucrurilor pe care le puteți realiza cu natura flexibilă și extensibilă a webpack-ului.
Data viitoare când trebuie să alegeți un bundler de module pentru aplicația dvs., sperăm că veți înțelege mai bine câteva concepte de bază ale Webpack, problema pe care o rezolvă și, de asemenea, pașii de configurare a fișierelor de configurare.
Citiți suplimentare despre SmashingMag:
- Webpack - O introducere detaliată
- Construiește un PWA cu Webpack și Workbox
- Setarea TypeScript pentru proiecte moderne React folosind Webpack
- Cum să exploatezi mașinile: să fii productiv cu cei care conduc sarcini
