Noțiuni introductive cu Nuxt
Publicat: 2022-03-10Dezvoltatorii web construiesc o mulțime de aplicații cu o singură pagină folosind cadre JavaScript (Angular, React, Vue). SPA-urile populează în mod dinamic conținutul paginilor lor la încărcare , ceea ce înseamnă că, în momentul în care Google accesează cu crawlere site-ul lor, conținutul important nu a fost încă injectat în site. O parte a acestei probleme poate fi rezolvată prin redarea prealabilă a conținutului aplicației dvs. Aici intervin aplicațiile de pe partea de server, iar pentru dezvoltatorii Vuejs, putem construi aplicații pe partea de server folosind Nuxt.js.
Vom presupune că nu l-ați folosit înainte, ca atare, va începe de la zero - vă va prezenta Nuxt.js, structura fișierelor și cum funcționează rutarea. În timp ce atingeți cum îl puteți face să funcționeze cu Vuex.
La sfârșitul acestui tutorial, ar trebui să puteți continua să construiți aplicații web de bază în Nuxt.js, iar dacă v-ați întrebat cum să începeți cu Nuxt.js, acest lucru va face dreptate.
Acest articol se adresează celor care sunt destul de familiarizați cu Vue.js și este un concept. Pentru cei care nu cunosc Vue.js, luați în considerare pornirea de la documentația oficială Vuejs și lista de redare Vuejs a lui Net Ninja.
Ce este Nuxt.js?
Conform paginii lor oficiale:
„Nuxt este un cadru progresiv bazat pe Vue.js pentru a crea aplicații web moderne. Se bazează pe bibliotecile oficiale Vue.js (vue, vue-router și vuex) și instrumente puternice de dezvoltare (webpack, Babel și PostCSS). Scopul Nuxt este de a face dezvoltarea web puternică și performantă, având în vedere o experiență excelentă pentru dezvoltatori.”
Vă permite să creați trei tipuri de aplicații, în funcție de scopul pentru care este destinată:
Pagini generate statice (pre-randare)
Aplicațiile generate statice nu necesită solicitări API pentru a prelua conținutul paginilor, adică conținutul este deja inclus în fișierul HTML. Un exemplu de site static este un site web de portofoliu sau o pagină de destinație pentru un produs.Aplicație de o singură pagină
Majoritatea cadrelor JavaScript (React, Angular, Emberjs, Vue etc.) sunt aplicații cu o singură pagină al căror conținut este populat dinamic cu tranziții mai rapide. Majoritatea SPA-urilor folosesc API-ul istoric HTML5 sau Hash-ul locației pentru rutare.Aplicații randate pe server (SSR)
Redarea pe partea serverului este o tehnică folosită pentru a prelua și afișa date de pe partea clientului pe server pentru a trimite o pagină complet randată către client. Aceasta este o abordare bună pentru a obține un SEO bun pentru aplicația dvs.
Crearea primei aplicații Nuxt.js
Puteți crea o aplicație Nuxt.js în două moduri:
- Folosind instrumentul de schele
create-nuxt-app. - De la zero.
În cazul în care doriți doar să vedeți aplicația finalizată pe care o construim, iată un link către depozitul GitHub.
În acest tutorial, ne-am concentra pe utilizarea create-nuxt-app așa că să începem. Dacă aveți npx instalat, deschideți terminalul și rulați această comandă:
$ npx create-nuxt-app nuxt-tutorial-appsau
$ yarn create nuxt-app nuxt-tutorial-app În scopul acestui tutorial, nuxt-tutorial-app este numele aplicației, dar nu ezitați să o denumiți diferit.
Aceasta ar fi urmată de o listă de opțiuni care ajută la configurarea aplicației dvs. cu ceea ce ați putea avea nevoie pentru dezvoltare.
Iată cum arată configurația mea:

În scopul acestui tutorial, nu avem nevoie de configurații axios, lining și Prettier.
Odată ce este făcut, vom rula următoarea comandă în terminalul nostru:
$ cd nuxt-tutorial-app $ npm run devAplicația dvs. ar trebui să ruleze acum pe https://localhost:3000 și aceasta este ceea ce ar trebui să vedeți:

În acest moment, aplicația dvs. este gata de dezvoltare.
Înțelegerea structurii folderelor Nuxt
Scaffolding aplicația așa cum am făcut-o creează diferite fișiere și foldere cu care putem începe să lucrăm. Pentru cineva care nu a mai lucrat cu Nuxt, acest lucru s-ar putea să vă dezechilibreze. Așa că ne vom uita la foldere, ajungând să înțelegem importanța lor.
- Active
Acest folder este pentru fișiere necompilate, cum ar fi imagini, fișiere cu fonturi, fișiere SASS, LESS sau JavaScript. Să adăugăm să creăm un folder destylesși un fișiermain.cssși să copiem și să lipim următoarele în el.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Stilurile de mai sus vor fi folosite în aplicație pentru ceea ce vom construi. După cum puteți vedea, avem stiluri pentru navigare și alte aspecte pe care le vom conecta în aplicație pe măsură ce progresăm.
- Componente
Acest folder este unul cu care suntem familiarizați de la Vue.js, conține componentele dvs. reutilizabile.
Acum, să creăm prima noastră componentă și să o navBar.vue și să adăugăm următorul cod la ea. Dorim ca bara de navigare a site-ului să afișeze sigla și să facă legătura către paginile Acasă și Despre pe care le vom crea în viitor. Această bară de navigare va fi vizibilă în aplicație. De asemenea, va folosi unele stiluri pe care le-am adăugat mai sus.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> Secțiunea șablon conține ceea ce va fi vizibil pentru utilizator. Avem un element de header care conține sigla noastră și link-urile de navigare. Pentru a ne conecta la pagini, folosim nuxt-link care oferă navigare între paginile componente.
În secțiunea de script, importăm componenta logo folosind alias Nuxt @ și am declarat-o în componenta noastră pentru utilizare prin adăugarea acesteia ca componentă. Acest lucru ne face posibil să îl redăm în șablon.
- Aspect
Aici, vom stoca layout-urile aplicației noastre. Acest lucru este util în special dacă designul aplicației dvs. necesită două sau mai multe aspecte, de exemplu unul pentru utilizatorii autentificați și altul pentru oaspeți sau administratori. În scopul acestui tutorial, vom rămâne la aspectul implicit.
Să deschidem fișierul nostru default.vue și să adăugăm componenta noastră navBar la aspectul aplicației noastre.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> În secțiunea de șabloane, am adăugat componenta noastră Nav în interiorul containerului de aspect pentru a apărea întotdeauna în partea de sus după ce o importam în fișier și o declaram în secțiunea de script.
Următorul lucru după componenta noastră Nav este <nuxt /> , care îi spune lui Nuxt unde să își redea toate rutele.
Această componentă Nav este cea pe care am creat-o mai sus. Adăugând-o aici, componenta Nav va fi utilizată în aplicație.
Middleware
Acest folder a fost creat pentru a găzdui fișierele JavaScript care sunt necesare pentru a rula înainte ca o pagină(e) să fie redată. Dacă ați folosit vreodată dispozitivul de navigare Vuejs, acest folder a fost creat pentru astfel de fișiere.Pagini
Acesta este un alt folder cu care dezvoltatorii cu fundal Vuejs nu ar fi familiarizați. Funcționează în așa fel încât fiecare fișier*.vuesă fie creat ca rută în aplicația dvs., astfel încât să servească atât ca vizualizări , cât și ca folder de router în același timp, vom vorbi mai multe despre asta în secțiunea următoare.Pluginuri
Aici stocați fișierele pe care doriți să le rulați înainte de a monta aplicația rădăcină Vue.js. Nu este un folder obligatoriu, așa că poate fi șters.nuxt.config.js
Acest fișier este folosit pentru a configura aplicația dvs., de obicei este pre-populat pe baza configurației atunci când vă creați aplicația. Un fișier nuxt.config.js ideal ar trebui să arate astfel în mod implicit:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }De fiecare dată când se face o modificare la acest fișier, aplicația dvs. va reporni automat pentru a reflecta modificările. Să trecem peste ce înseamnă proprietățile utilizate în fișier.
- Modul
Tipul de aplicare; fieuniversalsauspa. Selectând universal, îi spuneți lui Nuxt că doriți ca aplicația dvs. să poată rula atât pe partea de server, cât și pe partea client. - Cap
Toate proprietățile metaetichetelor implicite și linkul favicon găsite în interiorul eticheteiheaddin aplicația dvs. se găsesc aici. Acest lucru se datorează faptului că Nuxt.js nu are un fișierindex.htmlimplicit, spre deosebire de Vue.js. - Se încarcă
Toate aplicațiile Nuxt vin cu o componentă implicită de încărcare, iarcolorpoate fi personalizată aici. - css
Se așteaptă să introduceți linkul către toate fișierele CSS globale, astfel încât aplicația dvs. să poată lua în considerare atunci când montați aplicația. Vom adăuga linkul către fișierul nostru css la acesta și vom reporni aplicația noastră.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- pluginuri
Aici conectați toate pluginurile din folderul dvs. de pluginuri la aplicație. Acesta preia un obiect cu proprietăți precumsrccare acceptă calea fișierului către plugin și unmodecare configurează modul în care aplicația dvs. tratează un astfel de plugin; fie ca un plugin pe partea de server, fie ca un plugin pe partea client. De exemplu:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Acest lucru este important pentru a evita erorile fie pe partea serverului, fie pe partea clientului, mai ales dacă pluginul dvs. necesită ceva de genul localStorage care nu este disponibil pe partea serverului.
Pentru mai multe informații despre fișierul nuxt.config.js , consultați documentul oficial.
Pagini și sistem de rutare Nuxt
Dosarul pagini din aplicația dvs. Nuxt este folosit pentru a configura rutele aplicației dvs., adică numele rutei dvs. depinde de numele fiecărui fișier din acest folder, de exemplu, dacă aveți un fișier about.vue în fișierul dvs. de pagini, înseamnă că acum aveți un traseu /about în aplicația dvs., dar asta nu este tot. Ce se întâmplă dacă doriți o rută dinamică pentru aplicația dvs.? Sau un traseu imbricat? Cum te descurci? să aflăm.
Trasee de bază
Rutele de bază pot fi clasificate ca rute care nu necesită o configurare suplimentară pentru ca acestea să funcționeze. De exemplu, o rută directă /work sau o rută /contact . Deci, dacă folderul de pagini arată astfel:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt va genera automat o configurare a routerului care arată astfel:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Aceste căi pot fi apoi folosite pentru a accesa componentele legate de ele. Puteți vedea că calea nu conține pages . Și Nuxt gestionează componentele numite index.vue așa cum ar trebui, fără o configurare suplimentară pentru asta.
Trasee imbricate
Pentru a crea o rută imbricată, creați un folder numit tablou de bord în dosarul pagini . Acest folder ar trebui să conțină toate fișierele pe care doriți să le imbricați în el. De exemplu, user.vue și settings.vue . Apoi, în folderul rădăcină a paginilor , creați un fișier numit dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueAcest lucru ar genera automat un router cu rute care arată astfel:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Observați că numele rutei urmează întotdeauna un model obișnuit:

name of the folder + '-' + name of the fileCu aceasta, poți fi sigur că fiecare rută va avea un nume unic.
Trasee dinamice
Rutele dinamice sunt rute care sunt definite de o variabilă , această variabilă poate fi fie un nume, un număr sau un id obținut din datele clientului din aplicație. Acest lucru este util atunci când lucrați cu un API, unde id -ul va fi probabil id -ul articolului care provine din baza de date.
În Nuxt, rutele dinamice sunt definite prin adăugarea unui _ la un nume de fișier sau de folder din folderul de pagini. De exemplu, dacă doriți o rută dinamică al cărei nume variabilă este id , tot ce aveți nevoie este să vă denumiți fișierul _id.vue și Nuxt creează automat o rută dinamică pentru dvs. De exemplu:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueAcest lucru ar crea automat un fișier de router cu următoarele rute,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Deși unele dintre etichetele routerului Vue.js funcționează în Nuxt și pot fi folosite interschimbabil, se recomandă să folosim componente ale routerului Nuxt. Iată câteva dintre diferențele dintre etichetele routerului Nuxt și etichetele routerului Vue.js.
| VueJs | NuxtJS |
|---|---|
| router-link | nuxt-link |
| vizualizare router (pentru rute imbricate) | nuxt-copil |
| vizualizare router (implicit) | nuxt |
Diferența dintre routerul vue.js și routerul nuxt.js
În acest moment, iată cum ar trebui să arate aplicația dvs., cu navigarea afișată în partea de sus.

Acum că înțelegem cum funcționează paginile și rutele Nuxt, să adăugăm prima noastră pagină și about.vue . Această pagină ar lista câteva directoare din aplicație cu un link către o pagină nouă care afișează mai multe informații despre un astfel de director.
Să adăugăm următorul cod la el:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> Pornind de la secțiunea de script , am creat o matrice pe care o stocăm în variabila directories . Fiecare matrice conține un obiect cu id , name și info . Acestea sunt datele pe care le vom afișa utilizatorului când această pagină este deschisă. Vrem să-l arătăm utilizatorului astfel încât numele să poată fi făcute clic.
Facem asta în secțiunea de template , folosind v-for pentru a trece prin matrice. Acest lucru face posibilă obținerea fiecărui element din matrice, pe care îl putem accesa folosind directory . În buclă, folosim nuxt-link pentru a gestiona legătura de fiecare dată. Folosind nuxt-link , transmitem detaliile ( id , name și info ) fiecărui element de director prin nuxt router. Facem acest lucru pentru că dorim să putem afișa acest lucru pe pagina de afișare atunci când utilizatorul face clic pe un articol.
Dacă navigați la ruta /about folosind browserul dvs., ar trebui să vedeți ceva de genul acesta:

Acum, să creăm un fișier nou și să-i _id.vue. Acest lucru ar crea automat o rută dinamică care ia parametrul id de pe link pentru a afișa câteva informații despre orice director pe care se face clic din pagina Despre.
Să adăugăm asta la fișierul nostru:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Ceea ce am făcut este să creăm o pagină care preia date din dir parametrilor rutei folosind this.$route.params . Acest lucru ne aduce name și info directorului pe care l-am făcut clic, pe care apoi le afișăm utilizatorului.
Deci, dacă faceți clic pe orice link de director (de exemplu, directorul magazinului), ar trebui să vedeți acest lucru.

Dar există o problemă, dacă reîmprospătați această pagină, informațiile din director se pierd și veți primi o eroare. Acest lucru ar fi rezolvat folosind Magazinul nostru Vuex, așa că haideți să ne aprofundăm.
Utilizarea Vuex Store în Nuxt
Vuex poate fi accesat în Nuxt folosind două moduri:
- Modul clasic ( depreciat ).
- Modul module.
Modul module
Nuxt creează automat un folder Magazin la crearea aplicației dvs. În modul Module, Nuxt ar trata fiecare fișier din acest folder ca un modul, dar index.js este necesar pentru ca magazinul Vuex să fie activat în aplicația dvs. Deci, să creăm un fișier index.js în folderul magazinului nostru și să-l setăm pentru utilizare. Să adăugăm următoarele în fișierul nostru.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Tot ce am făcut este să setăm magazinul pentru fișierul nostru cu tot ce am putea avea nevoie; state pentru stocarea datelor, getters pentru manipularea suplimentară a state noastre, mutations pentru modificarea state noastre și actions pentru comiterea mutațiilor.
Nuxt permite, de asemenea, utilizatorilor să separe fiecare concept de bază în fișiere diferite, ceea ce înseamnă că putem avea store.js , getters.js , mutation.js și action.js și acest lucru este bun, deoarece facilitează întreținerea. Acum, rezolvăm problema dispariției directorului la reîmprospătare, vom folosi magazinul, dar mai întâi trebuie să instalăm și să Vuex persist pentru magazinul nostru.
Instalați Vuex persist din npm folosind oricare dintre comenzile de mai jos, în funcție de preferințele dvs.
$ npm install --save vuex-persistsau
$ yarn add vuex-persist După instalare, vom crea un fișier vuex-persist.js în folderul nostru de pluginuri și vom adăuga următoarele:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Aici, importăm pluginul nostru din node-modules și îl configuram pentru a vă salva magazinul în localStorage . Acest plugin vă permite să alegeți și alte opțiuni de stocare, cum ar fi sessionStorage , așa că nu ezitați să explorați documentația lor pentru mai multe informații.
Nu uitați să îl adăugați în fișierul nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Aici, am adăugat calea fișierului la pluginul nostru și i-am spus lui Nuxt să ruleze acest plugin numai pe partea client a acestei aplicații.
Acum, putem configura magazinul nostru să accepte și să stocheze informații despre director. Actualizați-vă magazinul pentru a gestiona informațiile din director, astfel:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Ceea ce am făcut este să adăugăm o stare de directory în magazinul nostru și o funcție de mutație saveInfo care modifică valoarea stării directory pe care am adăugat-o în magazinul nostru în așteptarea datelor pe care le vom transmite în curând.
Apoi, în fișierul dvs. about.vue , actualizați-l pentru a arăta astfel.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Acum, am adăugat un eveniment de clic la fiecare container de director care transmite informațiile despre director ca argument către storeDirectoryInfo . În această funcție, trimitem obiectul director în magazinul nostru.
În cele din urmă, ne-am întoarce la fișierul nostru _id.vue și vom înlocui variabila director cu datele noastre din magazin astfel:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Aici, refactorăm codul nostru pentru a folosi obiectul director direct din magazinul nostru, importând mai întâi mapState din Vuex.
import { mapState } from 'vuex'; În loc să verificăm mai întâi dacă this.$route.params.dir este undefined înainte de a accesa datele din magazinul nostru, decidem să folosim magazinul nostru citind datele care se află în magazin.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Apoi ne actualizăm șablonul pentru a ne asigura că nu se redă în timp ce directory este nedefinit.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Făcând acest lucru, indiferent de câte ori ne reîmprospătăm aplicația, obiectul nostru director este în siguranță în magazinul nostru și poate fi accesat cu ușurință folosind metoda …mapState(['stateVariable']) .
Desfășurarea în Heroku
Acum că aplicația noastră nuxt-tutorial-app app este completă, ce urmează? Implementarea aplicației noastre strălucitoare în producție.
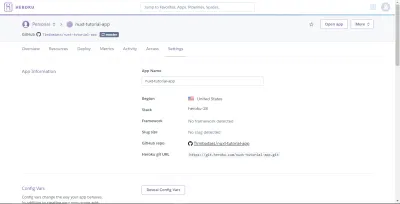
Vom implementa aplicația noastră Nuxt.js în Heroku folosind Github pentru o implementare ușoară, așa că, dacă nu ați configurat un depozit pentru aplicația dvs., acum ar fi momentul să faceți acest lucru. Următorul lucru ar fi să deschideți Heroku și să creați o nouă aplicație, să alegeți un nume și să îl conectați la GitHub și la repo-ul creat mai sus. Apoi, accesați setările dvs., ar trebui să vedeți ceva de genul acesta.

Acum, adăugați următoarele variabile de configurare.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Următorul lucru pe care trebuie să-l facem este să creăm un Procfile în folderul rădăcină al aplicației noastre (același nivel ca nuxt.config.js ) și să introduceți această comandă:
web: nuxt start Aceasta va rula comanda nuxt start și va spune lui Heroku să direcționeze traficul HTTP extern către acesta.
După ce adăugați Procfile în aplicația dvs., comiteți și împingeți modificările în depozitul dvs. Dacă aveți implementări automate activate pentru aplicația dvs., aplicația dvs. ar trebui să fie live și accesibilă de la adresa URL a acesteia. Dacă vă puteți vedea aplicația live, felicitări! ați creat și implementat cu succes prima aplicație Nuxt.js.
Concluzie
Acum că știm cum să creăm o aplicație de bază Nuxt și să o implementăm în Heroku, ce urmează? Iată câteva resurse care acoperă lucruri precum utilizarea Axios în Nuxt și implementarea autentificării în aplicația dvs.
- Folosind modulul axios.
- Implementarea autentificării în Nuxt.
- Documentația oficială Nuxt.js.
-
nuxt-tutorial-appGithub repo.
