Noțiuni introductive cu Axios în Nuxt
Publicat: 2022-03-10ayncData și fetch pentru a prelua date de pe partea serverului folosind Axios și diferențele dintre cele două metode. În cele din urmă, vom învăța cum să adăugăm autentificare la aplicația noastră folosind modulul Auth.Nuxt.js oferă un modul Axios pentru o integrare ușoară cu aplicația dvs. Axios este un client HTTP bazat pe promisiuni care funcționează în browser și în mediul Node.js sau, în termeni mai simpli, este un instrument pentru efectuarea de solicitări (de exemplu, apeluri API) în aplicațiile client și mediul Node.js.
În acest tutorial, vom învăța cum să folosim modulul Axios și cum să facem o solicitare pe partea serverului folosind asyncData și fetch. Aceste două metode fac o solicitare pe partea serverului, dar au unele diferențe pe care le vom acoperi. În cele din urmă, vom învăța cum să efectuăm autentificare și pagini/rute sigure folosind modulul de autentificare și middleware-ul de autentificare.
Acest articol necesită cunoștințe de bază despre Nuxtjs și Vuejs, deoarece vom construi pe deasupra. Pentru cei fără experiență cu Vuejs, vă recomand să începeți de la documentația lor oficială și pagina oficială Nuxt înainte de a continua cu acest articol.
Ce este modulul Nuxt.js Axios?
Conform documentației oficiale,
„Este o integrare Axios sigură și ușoară cu Nuxt.js.”
Iată câteva dintre caracteristicile sale:
- Setați automat adresa URL de bază pentru partea client și partea serverului.
- Antetele cererii proxy în SSR (utile pentru autentificare).
- Preluare solicitări de stil.
- Integrat cu Nuxt.js Progressbar în timp ce faceți cereri.
Pentru a utiliza modulul axios în aplicația dvs., va trebui mai întâi să îl instalați folosind fie npm , fie yarn .
Fire
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios Adăugați-l în fișierul nuxt.config.js :
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } Matricea modules acceptă o listă de module Nuxt.js, cum ar fi dotenv, auth și, în acest caz, Axios. Ceea ce am făcut este să informăm aplicația noastră că vom folosi modulul Axios, la care facem referință folosind @nuxtjs/axios . Aceasta este apoi urmată de proprietatea axios care este un obiect al configurațiilor precum URL-ul de bază atât pentru partea client, cât și pentru partea serverului.
Acum, puteți accesa Axios de oriunde în aplicația dvs. apelând this.$axios.method sau this.$axios.$method . Unde metoda poate fi get , post sau delete .
Efectuarea primei cereri folosind Axios
Pentru acest tutorial, am creat o aplicație simplă pe Github. Depozitul conține două foldere, start și finish, folderul de start conține tot ce aveți nevoie pentru a intra direct în tutorial. Dosarul de finisare conține o versiune finalizată a ceea ce vom construi.
După clonarea depozitului și deschiderea folderului de start , ar trebui să instalăm toate pachetele noastre în fișierul package.json , așa că deschideți terminalul și rulați următoarea comandă:
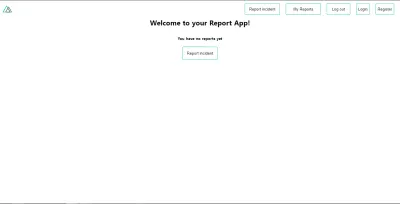
npm install Odată ce s-a terminat, putem porni aplicația folosind comanda npm run dev . Acesta este ceea ce ar trebui să vedeți când accesați localhost:3000 .

Următorul lucru pe care trebuie să-l facem este să creăm un fișier .env în folderul rădăcină al aplicației noastre și să adăugăm URL-ul nostru API la acesta. Pentru acest tutorial, vom folosi un exemplu de API creat pentru a colecta rapoarte de la utilizatori.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/În acest fel, nu trebuie să codificăm greu API-ul nostru în aplicația noastră, ceea ce este util pentru lucrul cu două API-uri (dezvoltare și producție).
Următorul pas ar fi să deschidem fișierul nostru nuxt.config.js și să adăugați variabila de mediu la configurația noastră axios pe care am adăugat-o mai sus.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Aici, îi spunem lui baseURL să folosească acest URL de bază atât pentru cererile noastre de pe partea client, cât și pe partea serverului ori de câte ori folosim acest modul Axios.
Acum, pentru a prelua o listă de rapoarte, să deschidem fișierul index.vue și să adăugăm următoarea metodă la secțiunea de script.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Ceea ce am făcut este să creăm o funcție asincronă pe care o numim getIncidents() și putem spune ce face din nume - preia o listă de incidente folosind metoda de acțiune a magazinului Vuex this.$store.dispatch . Atribuim răspunsul din această acțiune proprietății noastre incidente, astfel încât să îl putem folosi în componentă.
Dorim să apelăm metoda getIncidents() ori de câte ori se montează componenta. Putem face asta folosind cârligul mounted .
mounted() { this.getIncidents() } mounted() este un cârlig de ciclu de viață care este apelat atunci când se montează componenta. Acest lucru va face ca apelul către API să aibă loc atunci când componenta se montează. Acum, haideți să intrăm în fișierul nostru index.js din magazinul nostru și să creăm această acțiune de unde vom face cererea noastră Axios.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Aici, am creat acțiunea numită getIncidents care este o funcție asincronă, apoi așteptăm un răspuns de la server și returnăm acest răspuns. Răspunsul de la această acțiune este trimis înapoi la metoda noastră getIncidents() din fișierul nostru index.vue .
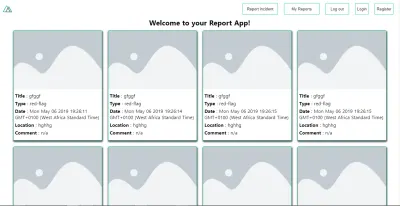
Dacă ne reîmprospătăm aplicația, acum ar trebui să putem vedea o listă lungă de incidente redate pe pagină.

Am făcut prima noastră solicitare folosind Axios, dar nu ne vom opri aici, vom încerca asyncData și vom fetch pentru a vedea diferențele dintre ele și utilizarea Axios.
AsyncData
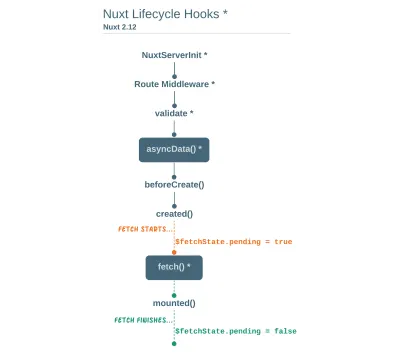
AsyncData preia datele de pe partea serverului și este apelat înainte de a încărca componenta paginii. Nu are acces la this , deoarece este apelat înainte ca datele componente ale paginii dvs. să fie create. this este disponibilă numai după ce hook-ul created a fost apelat, astfel încât Nuxt.js îmbină automat datele returnate în datele componentei.
Utilizarea asyncData este bună pentru SEO, deoarece preia conținutul site-ului dvs. de pe partea serverului și, de asemenea, ajută la încărcarea mai rapidă a conținutului. Rețineți că metoda asyncData poate fi utilizată numai în folderul pagini al aplicației dvs., deoarece nu ar funcționa în folderul componente. Acest lucru se datorează faptului că hook asyncData este apelat înainte ca componenta dvs. să fie creată.

Să adăugăm asyncData la fișierul nostru index.vue și să observăm cât de repede se încarcă datele noastre despre incidente . Adăugați următorul cod după proprietatea componentelor noastre și permiteți-ne să scăpăm de cârligul montat.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Aici, metoda asyncData acceptă o proprietate din contextul $axios . Folosim această proprietate pentru a prelua lista de incidente și apoi valoarea este returnată. Această valoare este injectată automat în componenta noastră. Acum, puteți observa cât de repede se încarcă conținutul dvs. dacă reîmprospătați pagina și în niciun moment nu există niciun incident de redat.
Preluare
Metoda Fetch este, de asemenea, folosită pentru a face cereri pe partea serverului. Este numit după cârligul creat în ciclul de viață, ceea ce înseamnă că are acces la datele componentei. Spre deosebire de metoda asyncData , metoda fetch poate fi utilizată în toate fișierele .vue și poate fi utilizată cu magazinul Vuex. Aceasta înseamnă că dacă aveți următoarele în funcția de date.
data() { return { incidents: [], id: 5, gender: 'male' }; } Puteți modifica cu ușurință id -ul sau genul apelând this.id sau this.gender .
Folosind Axios ca plugin
În timpul procesului de dezvoltare cu Axios, este posibil să descoperiți că aveți nevoie de o configurație suplimentară, cum ar fi crearea de instanțe și interceptori pentru solicitarea dvs., astfel încât aplicația dvs. să funcționeze conform intenției și, din fericire, putem face asta extinzând Axios-ul nostru într-un plugin.
Pentru a extinde axios , trebuie să creați un plugin (de exemplu axios.js ) în folderul dvs. de plugins .
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Acesta este un exemplu de plugin pe care l-am scris pentru o aplicație Nuxt. Aici, funcția dvs. preia într-un obiect context $axios , store și redirect pe care l-am folosi în configurarea pluginului. Primul lucru pe care îl facem este să ascultăm o eroare cu starea 500 folosind $axios.onError și să redirecționăm utilizatorul către pagina de conectare.
Avem, de asemenea, un interceptor care interceptează fiecare răspuns la cerere pe care îl facem în aplicația noastră verifică dacă starea răspunsului pe care îl primim este 200 . Dacă este adevărat, continuăm și verificăm dacă există un response.request.responseURL și dacă include autentificare. Dacă acest lucru se verifică a fi adevărat, trimitem acest răspuns folosind metoda de expediere a magazinului nostru, unde apoi a suferit mutații în starea noastră.
Adăugați acest plugin în fișierul nuxt.config.js :
plugins: [ '~/plugins/axios' ]După ce faceți acest lucru, pluginul dvs. Axios va intercepta orice cerere pe care o faceți și va verifica dacă ați definit un caz special pentru aceasta.
Introducere în modulul Auth
Modulul de autentificare este utilizat pentru a efectua autentificarea aplicației dvs. Nuxt și poate fi accesat de oriunde în aplicația dvs. folosind $this.auth . Este disponibil și în fetch , asyncData , middleware și NuxtInitServer din obiectul context ca $auth .
context oferă obiecte/parametri suplimentare de la componentele Nuxt la Vue și este disponibil în zone speciale ale ciclului de viață nuxt, cum ar fi cele menționate mai sus.
Pentru a utiliza modulul de autentificare în aplicația dvs., ar trebui să îl instalați folosind yarn sau npm .
Fire
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth Adăugați-l în fișierul nuxt.config.js .
modules: [ '@nuxtjs/auth' ], auth: { // Options } Proprietatea auth acceptă o listă de proprietăți, cum ar fi strategies și redirect . Aici, strategies acceptă metoda de autentificare preferată, care poate fi:
-
local
Pentru fluxul bazat pe nume de utilizator/e-mail și parolă. -
facebook
Pentru utilizarea conturilor Facebook ca mijloc de autentificare. -
Github
Pentru autentificarea utilizatorilor cu conturi Github. -
Google
Pentru autentificarea utilizatorilor cu conturi Google. - Auth0
- Pașaportul Laravel
Proprietatea de redirecționare acceptă un obiect de link-uri pentru:
-
login
Utilizatorii vor fi redirecționați către acest link dacă este necesară autentificarea. -
logout
Utilizatorii vor fi redirecționați aici dacă, după deconectare, ruta curentă este protejată. -
home
Utilizatorii vor fi redirecționați aici după autentificare.
Acum, să adăugăm următoarele în fișierul nostru nuxt.config.js .
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Vă rugăm să rețineți că metoda de auth funcționează cel mai bine atunci când există un punct final de user furnizat în opțiunea de mai sus.
În interiorul obiectului de configurare auth , avem o opțiune de redirect în care ne setăm ruta de conectare la /login , ruta de deconectare la / și ruta de acasă la /my-reports care s-ar comporta conform așteptărilor. Avem, de asemenea, o proprietate tokenType care reprezintă tipul de autorizare în antetul solicitării noastre Axios. Este setat la Bearer în mod implicit și poate fi modificat pentru a funcționa cu API-ul dvs.
Pentru API-ul nostru, nu există niciun tip de token și de aceea îl vom lăsa ca șir gol. tokenName reprezintă numele de autorizare (sau proprietatea antetului la care doriți să atașați jetonul) din antetul dvs. din solicitarea Axios.
În mod implicit, este setat la Authorization , dar pentru API-ul nostru, numele Autorizării este x-auth . Proprietatea autoFetchUser este utilizată pentru a activa obiectul de preluare a utilizatorului folosind proprietatea punctului final al user după conectare. Este true în mod implicit, dar API-ul nostru nu are un punct final de user , așa că l-am setat la false .
Pentru acest tutorial, vom folosi strategia locală. În strategiile noastre, avem opțiunea locală cu puncte finale pentru conectare, utilizator și deconectare, dar în cazul nostru, am folosi doar opțiunea *login* deoarece API-ul nostru demo nu are un punct final *logout* și obiectul nostru utilizator este returnat. când *login* are succes.
Notă: Modulul de auth nu are o opțiune de înregistrare a punctului final, astfel încât vom înregistra în mod tradițional și vom redirecționa utilizatorul către pagina de autentificare unde vom efectua autentificarea folosind this.$auth.loginWith . Aceasta este metoda folosită pentru autentificarea utilizatorilor dvs. Acceptă o „strategie” (de exemplu, local ) ca prim argument și apoi un obiect cu care să efectueze această autentificare. Aruncă o privire la următorul exemplu.

let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Utilizarea Modulului Auth
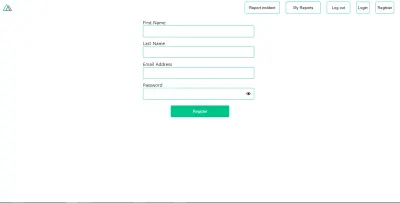
Acum că ne-am configurat modulul de autentificare, putem trece la pagina noastră de înregistrare. Dacă vizitați pagina /register , ar trebui să vedeți un formular de înregistrare.

Să facem acest formular funcțional adăugând următorul cod:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Aici, avem o funcție asincronă numită registerUser care este legată de un eveniment de clic în șablonul nostru și face o solicitare Axios înfășurată într-un bloc try/catch la un punct final /user/create . Aceasta redirecționează către pagina /login și anunță utilizatorul cu privire la înregistrarea reușită. Avem, de asemenea, un catch block care avertizează utilizatorul cu privire la orice eroare dacă cererea nu are succes.
Dacă înregistrarea are succes, veți fi redirecționat către pagina de autentificare.

Aici, vom folosi metoda de autentificare this.$auth.loginWith('local', loginData) după care vom folosi this.$auth.setUser(userObj) pentru a seta utilizatorul în instanţa noastră de auth .
Pentru ca pagina de conectare să funcționeze, să adăugăm următorul cod în fișierul nostru login.vue .
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Am creat o funcție asincronă numită logIn folosind metoda auth this.$auth.loginWith('local, loginData) . Dacă această încercare de conectare reușește, atribuim datele utilizatorului instanței noastre de autentificare folosind this.$auth.setUser(userInfo) și redirecționăm utilizatorul către pagina /my-report .
Acum puteți obține date despre utilizator folosind this.$auth.user sau cu Vuex folosind this.$store.state.auth.user , dar asta nu este tot. Instanța de auth conține alte proprietăți pe care le puteți vedea dacă vă conectați sau vă verificați starea utilizând instrumentele de dezvoltare Vue.
Dacă înregistrați this.$store.state.auth în consolă, veți vedea asta:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } Instanța de auth conține o proprietate loggedIn care este utilă pentru comutarea între legăturile autentificate din secțiunea nav/header a aplicației dvs. De asemenea, conține o metodă de strategie care precizează tipul de strategie pe care o rulează instanța (de exemplu, locală).
Acum, vom folosi această proprietate loggedIn pentru a aranja legăturile noastre de nav . Actualizați-vă componenta navBar la următoarele:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> În secțiunea noastră de șabloane, avem mai multe link-uri către diferite părți ale aplicației în care acum folosim auth.loggedIn pentru a afișa linkurile corespunzătoare, în funcție de starea de autentificare. Avem un buton de deconectare care are un eveniment de click cu o funcție logOut() atașată. De asemenea, afișăm e-mailul utilizatorului obținut de la proprietatea auth care este accesată din magazinul nostru Vuex folosind metoda mapState care mapează autorizarea noastră de stat la proprietatea calculată a componentei nav. Avem, de asemenea, o metodă de logout care apelează acțiunea logOut deconectare și redirecționează utilizatorul către pagina de login .
Acum, să mergem mai departe și să ne actualizăm magazinul pentru a avea o acțiune de logOut .
export const actions = { // .... logOut() { this.$auth.logout(); } } Acțiunea de deconectare apelează metoda de logout auth care șterge datele utilizatorului, șterge jetoanele din logOut și loggedIn localStorage false .
Rutele precum /my-reports și report-incident nu ar trebui să fie vizibile pentru oaspeți, dar în acest moment în aplicația noastră, acesta nu este cazul. Nuxt nu are o gardă de navigație care să vă protejeze rutele, dar are un middleware de autentificare. Vă oferă libertatea de a vă crea propriul middleware, astfel încât să îl puteți configura să funcționeze așa cum doriți.
Poate fi setat în două moduri:
- Pe traseu.
- La nivel global pentru întreaga aplicație din fișierul
nuxt.config.js.
router: { middleware: ['auth'] } Acest middleware de auth funcționează cu instanța dvs. de auth , astfel încât nu trebuie să creați un fișier auth.js în folderul de middleware.
Să adăugăm acum acest middleware la fișierele noastre my-reports.vue și report-incident.vue . Adăugați următoarele linii de cod la secțiunea de script a fiecărui fișier.
middleware: 'auth' Acum, aplicația noastră ar verifica dacă utilizatorul care încearcă să acceseze aceste rute are o valoare auth.loggedIn de true . Îi va redirecționa către pagina de conectare folosind opțiunea noastră de redirecționare din fișierul nostru de configurare autentificare — dacă nu sunteți conectat și încercați să vizitați fie /my-report fie report-incident , veți fi redirecționat către /login .
Dacă accesați /report-incidents , aceasta este ceea ce ar trebui să vedeți.

Această pagină este pentru adăugarea de incidente, dar în acest moment formularul nu trimite incidente către serverul nostru, deoarece nu facem apelul către server atunci când utilizatorul încearcă să trimită formularul. Pentru a rezolva acest lucru, vom adăuga o metodă reportIncident care va fi apelată atunci când utilizatorul face clic pe Report . Vom avea acest lucru în secțiunea de script a componentei. Această metodă va trimite datele formularului către server. Actualizați fișierul report-incident.vue cu următoarele:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Aici, avem un formular cu câmpuri de intrare pentru titlu, locație și comentariu cu legare bidirecțională a datelor folosind v-model . Avem și un buton de submit cu un eveniment de clic. În secțiunea de script, avem o metodă reportIncident care colectează toate informațiile furnizate în formular și este trimisă la serverul nostru folosind FormData deoarece API-ul este conceput să accepte și imagini și videoclipuri.
Acest formData este atașat unei acțiuni Vuex folosind metoda de expediere, dacă cererea are succes, veți fi redirecționat către /my-reports cu o notificare care vă informează că această solicitare a avut succes, altfel veți fi notificat despre o eroare cu mesajul de eroare .
În acest moment, nu avem încă o acțiune de reportIncident în magazinul nostru, așa că în consola browserului dvs. veți vedea o eroare dacă încercați să faceți clic pe Trimiteți pe această pagină.
![mesaj de eroare care citește „[Vuex] tip de acțiune necunoscut: raportează incident”](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Pentru a remedia acest lucru, adăugați acțiunea reportIncident fișierul dvs. index.js .
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Aici, avem o funcție reportIncident care preia un obiect de context gol și datele pe care le trimitem din formularul nostru. Aceste date sunt apoi atașate unei cereri de post care creează un incident și revin înapoi la fișierul nostru report-incident.vue .
În acest moment, ar trebui să puteți adăuga un raport folosind formularul după care veți fi redirecționat către pagina /my-reports .

Această pagină ar trebui să afișeze o listă de incidente create de utilizator, dar în acest moment arată doar ceea ce vedem mai sus, să remediem asta.
Vom folosi metoda fetch despre care am învățat pentru a obține această listă. Actualizați fișierul my-reports.vue cu următoarele:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Aici, folosim metoda fetch pentru a obține incidente specifice utilizatorului și pentru a atribui răspunsul matricei noastre de incidente.
Dacă vă reîmprospătați pagina după ce adăugați un incident, ar trebui să vedeți ceva de genul acesta.

În acest moment, am observa o diferență în modul în care metoda fetch și asyncData ne încarcă datele.
Concluzie
Până acum, am aflat despre modulul Axios și despre toate caracteristicile acestuia. Am aflat, de asemenea, mai multe despre asyncData și despre cum le putem aduce pe amândouă împreună, în ciuda diferențelor lor. De asemenea, am învățat cum să efectuăm autentificarea în aplicația noastră folosind modulul de autentificare și cum să folosim middleware-ul de autentificare pentru a ne proteja rutele. Iată câteva resurse utile care vorbesc mai multe despre tot ce am acoperit.
- Noțiuni introductive cu metaetichete în Nuxjs.
- Folosind modulul dotenv în Nuxt.
- Folosind Fetch în aplicația dvs. Nuxt.
- Noțiuni introductive cu asyncData.
Resurse
- „Modul de autentificare”, NuxtJS.org
- „Modulul Axios: Introducere”, NuxtJS.org
-
FormData, documente web MDN - „API: Metoda
asyncData”, NuxtJS.org - „Instanța Vue: Diagrama ciclului de viață”, VueJS.org
- „Înțelegerea modului în care funcționează
fetchîn Nuxt 2.12”, NuxtJS.org
