Obținerea (dez)conectarea: design de interacțiune superficială pentru experiențe umane mai profunde
Publicat: 2022-03-10Obiectele noastre devin din ce în ce mai conectate. Ceasul meu este conectat la telefonul meu, care este conectat la difuzorul din camera de zi, pe care îl pot conecta (sau nu) și la difuzorul din dormitorul meu. Când ies la cina cu prietenii, trebuie să depunem un efort concertat pentru a menține dispozitivele portabile și portabile atenuate sau plasate în alt mod „în fundal” experienței noastre sociale, astfel încât să ne putem concentra unul asupra celuilalt.
Pe măsură ce artefactele noastre și tot ce ne înconjoară devin mai conectate, riscăm ca oameni să devină din ce în ce mai deconectați unul de celălalt – nu într-un fel tragic, distopic în sine, ci într-un mod real de care trebuie să luăm în considerare atunci când proiectarea pentru aceste experiențe. Avem responsabilitatea ca designeri de interacțiune și cercetători în experiența utilizatorului de a lua în considerare modalitățile în care creăm interfețe pentru experiențele de zi cu zi acasă, la școală, afară și cu consilierii noștri de încredere, cum ar fi planificatorii financiari, medicii și educatorii.
Citiți suplimentare despre SmashingMag: Link
- Design de interacțiune superficială pentru experiențe umane mai profunde
- O privire mai atentă asupra personajului: ce sunt și cum funcționează
- Design de interacțiune în cloud
Trebuie să luăm în considerare ce experiențe digitale ar trebui să facem profunde și captivante, atragându-ne în acea lume conectată la internet și ce experiențe digitale ar trebui să facem superficiale, susținându-ne interacțiunile unul cu celălalt. Ne referim la această ultimă formă de design ca „design de interacțiune superficială” și o vedem ca o schimbare a paradigmei de la formele mai imersive de practică de design.
În acest articol, vom discuta despre conceptul de proiectare a interacțiunii superficiale și vom arăta cum am aplicat câteva principii de bază ale acestei abordări la un joc de învățare legat de rezistența la dezastre. Golurile jocului au fost extrem de sociale; deci, proiectarea interacțiunii superficiale a fost o componentă critică pentru asigurarea succesului jocului. Am folosit principii de proiectare a interacțiunii superficiale pentru a ne asigura că interacțiunea de la om la om a avut prioritate față de interacțiunea om-calculator.
Vom oferi exemple din domeniul financiar și vom include un exemplu de asistență medicală la sfârșit pentru a arăta modul în care aceste idei transcend studiul nostru de caz particular și pentru a evidenția importanța tot mai mare de a lua în considerare când și unde să proiectăm cu interacțiuni superficiale.
Ce este Shallow Interaction Design?
Designul interacțiunii superficiale este un nou mod de a gândi interacțiunea om-calculator. Definim designul de interacțiune superficială ca tipare și caracteristici ale unei experiențe de utilizator care promovează interacțiunile la nivel de suprafață sau superficiale cu dispozitivele tehnologice, pentru a minimiza distracția. Designul de interacțiune superficială se concentrează pe scoaterea din cale a tehnologiei pentru a sprijini interacțiunile sociale pozitive, cum ar fi acordarea de atenție oamenilor și mediului din jurul tău. Utilizarea designului de interacțiune superficială pentru a consolida interacțiunile de la om la om este esențială pentru activitățile care implică colaborarea și cooperarea între grupuri fizice.

Designul interacțiunii imersivă, prin contrast, este ceea ce majoritatea designerilor de interacțiune s-au concentrat de ani de zile. Modelele și caracteristicile de design imersive promovează o implicare mai profundă între interfața umană și tehnologică și experiența utilizatorului. În mod tradițional, am folosit valori cheie, cum ar fi rate scăzute de respingere și timpi lungi de așteptare pe site-uri web, pentru a demonstra că am creat experiențe captivante.
Designul captivant include orice caracteristică sau funcție care încurajează un utilizator să rămână în aplicație. De exemplu, gândiți-vă la site-urile web bazate pe conținut care vă încurajează să citiți următorul articol după ce l-ați terminat pe primul sau luați în considerare site-urile web de comerț electronic care vă încurajează să vă comparați achizițiile cu cele ale altor persoane, pentru a continua cumpărăturile după ce ați terminat. a verificat sau pentru a revizui achizițiile recente. Aceste experiențe te scufundă în tehnologie, mai degrabă decât să te încurajeze să te conectezi cu alții în viața reală.
Contexte suplimentare pentru proiectarea interacțiunii superficiale
Instrumentele digitale pot fi folosite pentru a îmbunătăți orice număr de interacțiuni interpersonale, cum ar fi o programare la medic sau o întâlnire cu consilierul financiar. Abordările imersive, care mențin utilizatorul implicat în tehnologie, mai degrabă decât ființa umană în fața lor, ar putea eroda acele experiențe sociale. Scopul nostru în identificarea principiilor de proiectare a interacțiunii superficiale este să îi ajutăm pe designeri să se gândească critic la obiectivele utilizatorului și la contextul lor de utilizare pentru a ne asigura că susțin tipurile potrivite de interacțiuni sociale.
Notă: Pe parcursul acestui articol, vom folosi o întâlnire cu consilierul dumneavoastră financiar ca exemplu paralel cu studiul de caz al jocului nostru.
O abordare tradițională a întâlnirii cu consilierul dumneavoastră financiar ar putea include o mulțime de hârtie sub formă de rapoarte voluminoase cu o mulțime de informații statice. Pentru a susține întâlnirea, consilierul dvs. ar putea petrece mult timp profund implicat într-un instrument al consilierului pentru examinarea performanței fondului și a altor analize. S-ar putea să petreceți mult timp încercând să vă faceți temele pe site-uri web precum Yahoo Finance sau Morningstar. Aceste artefacte și modul în care cufundă utilizatorii în informații pot împiedica o conversație mai dinamică și interactivă între voi doi.
În schimb, o abordare superficială, susținută digital, pentru proiectarea unei întâlniri cu consilierul dumneavoastră financiar ar putea implica o experiență bazată pe tabletă cu vizualizări interactive de date pe care dumneavoastră și consilierul dumneavoastră le puteți explora împreună. Cu o abordare superficială, nu veți părăsi niciodată ecranul principal, ci mai degrabă ați folosi înștiințări și ecrane modale pentru a obține informații, fără a săpa prea adânc în date într-o groapă de iepure de anchetă captivantă. Menținând interacțiunile superficiale, digitalul îmbunătățește și sprijină conversația dintre consilierul financiar și client, mai degrabă decât să o deraieze.
Studiu de caz: Crearea unui joc de învățare socială folosind designul de interacțiune superficială
Contextul nostru de design
Provocarea noastră de proiectare a fost să creăm un instrument digital care să susțină un joc de rol față în față care ar putea fi jucat în aproximativ o oră cu un public cu vârsta de 14 ani și peste. Jocul poate fi jucat ca un spărgător de gheață sau poate fi încorporat în programe mai mari despre rezistența la dezastre și răspunsul în caz de urgență. Este destinat unei game largi de public, inclusiv grupuri comunitare, studenți în gestionarea situațiilor de urgență și cursanți ai Corpului FEMA, pentru a numi câteva.
Am colaborat cu Muzeul de Știință Koshland al Academiilor Naționale de Știință din SUA pentru a cerceta, a proiecta și a dezvolta instrumentul digital și un set de suport colateral tipărit (adică cărți de joc, insigne de personaje, table de provocare) pentru a da viață jocului. O componentă cheie a jocului a fost faptul că era extrem de social. În timp ce ne-am gândit cum să integrăm digitalul într-o experiență de joc social, am realizat rapid că abordările noastre tradiționale de design nu ar fi suficient de bune. Trebuia să regândim cum să abordăm o experiență care imersează jucătorii social, mai degrabă decât digital. Designul de interacțiune superficială a devenit rapid strategia pe care am implementat-o, am reiterat și am evoluat pe parcursul proiectării jocului.
Abordarea noastră
Am folosit un proces iterativ de proiectare centrat pe utilizator în toamna lui 2013 și în primăvara lui 2014. Am realizat interviuri cu vizitatorii muzeului pentru a înțelege elementele sociale ale unui subiect precum rezistența la dezastre. Am aflat că dezastrele sunt o problemă foarte personală pentru oameni - aproape toată lumea a experimentat una sau cunoaște pe cineva care a avut. Ideea de reziliență a existat la nivel personal și comunitar, iar oamenii au fost interesați să înțeleagă mai bine ce trebuie să facă înainte de un dezastru pentru a deveni mai rezistenți.
Am efectuat cinci teste de joc cu grupuri de jucători pentru a perfecționa și itera jocul pe parcurs. Am jucat jocul în starea sa actuală și am folosit un sondaj de urmărire pentru a colecta date despre experiențele sociale, digitale și de învățare pe care ne-am interesat să le rafinam. Ori de câte ori am adăugat un element nou sau am crescut profunzimea interacțiunii cu materialele de joc și instrumentul digital, le-am testat pentru a ne asigura că implicarea socială nu a avut de suferit, astfel încât obiectivele cheie de învățare să fie atinse.
Pe măsură ce am lucrat prin iterații ale jocului, am găsit multe zone de oportunitate în care tehnologia ar putea îmbunătăți jocul. De exemplu, tehnologia (adică o tabletă sau un dispozitiv mobil) ar putea reduce cantitatea de materiale necritice, pe hârtie, necesare pentru a juca jocul, fiind un singur punct de informare. Fără digital, aveam nevoie de hârtie pentru a face toată munca. Pe lângă elementele esențiale pe hârtie, cum ar fi cărțile de resurse și insignele personajelor, am avut și foi de reguli tipărite pentru fiecare fază și descrieri ale tuturor resurselor, ceea ce a creat dezordine pentru jucători și bătăi de cap logistice pentru facilitatori.
Pe măsură ce am testat, ne-am dat seama și că drama unui dezastru poate fi sporită prin surprize și evenimente neașteptate, făcând experiența socială și mai plăcută. Tehnologia poate susține sunetul, animația și jocul neliniar, reflectând mai bine ceea ce se întâmplă în viața reală când se produce un dezastru. De asemenea, am învățat de la jucătorii noștri că erau cu adevărat interesați de elementele narative și de modalități de a face scorul mai complex. Tehnologia ar putea, cu siguranță, să îmbunătățească aceste două domenii, oferind o bază de date de informații pentru poveștile personajelor și scorurile în joc bazate pe ceea ce se întâmpla pe parcurs.
Mai jos sunt doar câteva dintre ideile la care ne-am gândit în timpul sesiunilor noastre de brainstorming:
- dispozitive multiple și personale Jucătorii își folosesc dispozitivele personale și toți cei din joc accesează digital pentru a juca.
- scoruri detaliate și clasamente Scorurile detaliate și clasamentele live pentru sectoare și cartiere sunt utilizate în fazele de „pregătire” și „răspuns”.
- integrarea rețelelor sociale Fluxurile rețelelor sociale permit comunicarea între cartier.
- urmărirea resurselor Resursele sunt scanate și urmărite.
- clase de personaje Îmbunătățirile narative includ clase de personaje cu roluri și povești speciale.
- sănătatea orașului Jucătorii au o viziune „în direct” asupra sănătății orașului.
- vizualizarea datelor Vizualizările datelor arată ce se întâmplă și unde pe parcursul jocului.
Deci, de unde ar trebui să începem? Deși eram interesați de toate posibilitățile, știam că trebuie să le eliminăm pe cele care au potențialul de a diminua experiența socială a jocului și să proiectăm cu atenție o interfață de utilizator și un cadru digital care să nu permită jucătorilor să se cufunde în experiența digitală.
Provocarea noastră
Problema a fost că majoritatea ideilor noastre au încurajat mai multă interacțiune cu tehnologia, mai degrabă decât cu jucătorii din sală. Într-un dezastru real, tehnologia și comunicațiile sunt adesea primele lucruri care se distrug, făcând din realitățile sociale ale dezastrelor un mesaj important de condus acasă și un mod important de a experimenta jocul. Aceste idei ar crea o experiență digitală captivantă și o experiență socială superficială - exact ceea ce trebuia să evităm. Trebuia să scoatem tehnologia din drum. Aveam nevoie de soluții de design care să facă ca tehnologia să treacă în fundal și să reapară la momentele potrivite pentru a sprijini interacțiunea de la om la om.
Am identificat trei aspecte cheie ale jocului care au avut mare succes în timpul prototipării pe hârtie înainte de a adăuga ceva digital.
Interacțiuni de succes în timpul jocului pe hârtie:
- joc social Fără instrumente digitale, jocul era în mod inerent social. Jucătorii s-au concentrat asupra jocului și nu au existat distrageri de la tehnologie sau orice altceva. A fost esențial să găsim o modalitate de a păstra acest lucru.
- învăţare reflectivă Discuţia de la sfârşitul jocului a avut, de asemenea, succes. A condus cu adevărat acasă la rezultatele cheie ale învățării și a implicat jucătorii într-un proces de reflecție. Nu am vrut să pierdem acest aspect al experienței de învățare socială.
- facilitator mobil Hârtia este ușor de luat și de plimbat, ceea ce a făcut ca facilitatorul să se plimbe ușor prin cameră pentru a gestiona jocul. Experiența facilitatorului a fost un element critic al jocului și trebuia să o susținem și să ne asigurăm că o experiență digitală pentru ei nu le va diminua capacitatea de a gestiona camera și de a crea împreună o experiență cu jucătorii.
Am vrut să menținem aceste aspecte ale experienței sociale, în timp ce proiectam un instrument digital care să susțină și să îmbunătățească în continuare această experiență. Am identificat apoi zonele cheie de oportunitate pentru îmbunătățirea jocului printr-un instrument digital:
Oportunități de îmbunătățire digitală:
- Reduceți nevoia de hârtie. Un instrument digital ar putea reduce nevoia de materiale de joc pe hârtie, cum ar fi foi de reguli, descrieri de resurse și alte bucăți de hârtie cu care ne-am testat. În acest caz, tehnologia ar putea fi un depozit pentru aceste informații. Trebuia pur și simplu să ne asigurăm că nu i-a cufundat pe oameni atât de adânc într-o experiență digitală încât să uite de oamenii din jurul lor.
- Creșteți entuziasmul jocului. Jucătorii, deși sociali, au fost destul de smeriți în versiunile noastre prototip ale jocului pe hârtie. A existat o oportunitate reală de a folosi interacțiuni superficiale pentru a îmbunătăți aspectele sociale ale jocului și pentru a-l face să se simtă mai interesant și mai dramatic.
- Creați o experiență neliniară. Jocul de hârtie a forțat o cale liniară printr-un scenariu care nu a lăsat mult loc de reacție la grupul unic care juca jocul. Am vrut să vedem dacă am putea crea un instrument digital care să sprijine jocul neliniar care să întărească relația socială dintre facilitator și jucătorii din joc.
- Furnizați un instrument pentru a sprijini facilitatorul. Deși versiunea pe hârtie a făcut posibil ca un facilitator să rămână mobil, a fost o provocare pentru ei să urmărească ceea ce se întâmplă în joc. Ne-am dorit o experiență care să-l ajute pe facilitator să „prindă și să se joace” și să facă aspecte ale jocului, cum ar fi notarea, mai interesante și mai sociale.
Oportunități ca acestea nu sunt unice pentru contextul de joc pentru care ne-am proiectat. Mai degrabă, acestea sunt motive comune pentru care organizațiile și grupurile decid să adauge experiențe digitale abordărilor lor generale. Luați în considerare din nou exemplul managementului financiar. Consilierii financiari creează adesea rapoarte mari și documentație statică pentru a le împărtăși clienților; doresc ca oamenii să fie mai implicați și mai motivați să participe la planificarea lor financiară; clienții doresc să poată sări și să exploreze diagramele circulare și fondurile într-un mod neliniar; iar consilierii doresc instrumente care să-i ajute să faciliteze conversațiile cu clienții lor, care să fie mai semnificative. Deși contextul nostru de design a fost axat pe învățare, puteți vedea cât de repede se pot manifesta aceste idei în alte oportunități în care suportul digital va continua să joace un rol mai important.
Design de interacțiune superficială
Pentru a aborda aceste oportunități, menținând totodată ceea ce știam deja că funcționează despre joc, ne-am concentrat pe principiile de proiectare a interacțiunii superficiale. Iată șase principii de proiectare a interacțiunii superficiale pe care le-am folosit pentru a ne îndeplini obiectivele. De asemenea, vom indica pe scurt domeniile în care vedem deja că este preluat un anumit principiu sau vom oferi oportunități de a lua în considerare aceste idei în alte domenii mai larg.
1. Fluxuri de lucru superficiale
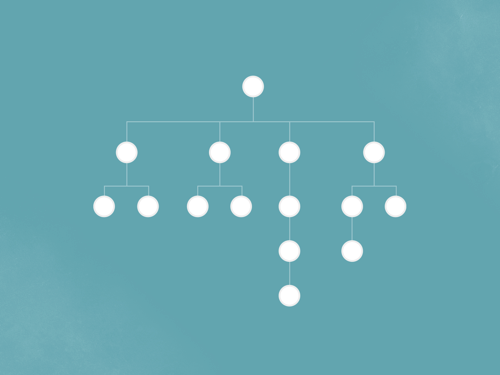
Primul loc de început atunci când creați o experiență digitală superficială este cu arhitectura sau cadrul experienței. O diagramă ierarhică, ca cea de mai jos, articulează modelul structural al unei experiențe digitale. O diagramă ierarhică tipică pentru o experiență digitală captivantă va arăta multe straturi de conținut care ajung în profunzime într-o experiență:


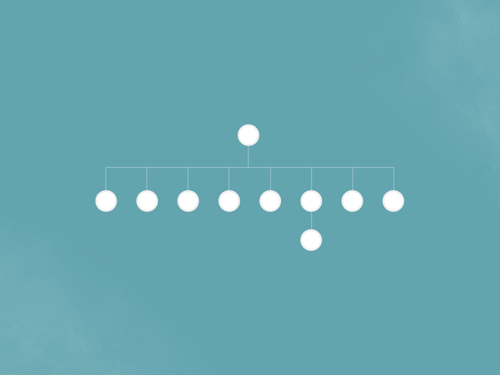
Puteți vedea că conținutul este imbricat, favorizând o imersiune mai profundă în experiență. Pentru a menține experiența superficială pentru jocul nostru, aveam nevoie de o structură cu mult mai puțină adâncime, o structură mai plată pentru a împiedica jucătorii să se cufunde prea mult în experiența digitală, mai degrabă așa:

Adăugând interacțiune la acel cadru, am folosit un model consecvent de „atingere, vizualizare, închidere” pentru a menține experiența superficială. Conținutul provine întotdeauna dintr-un singur punct sursă, iar jucătorii nu se aventurează niciodată departe de ecranul lor principal. În exemplul de mai jos, un jucător poate atinge orice punct sursă de pe ecran, cum ar fi știrile din partea dreaptă. Un ecran modal oferă jucătorului informațiile fără a le naviga mai adânc în experiență. În schimb, informațiile sunt ridicate la suprafață, iar jucătorii pot închide rapid modulul și să fie exact acolo unde au început.
Sfat: Ne putem imagina cum s-ar putea aplica acest lucru într-un context în care examinați cu consilierul dumneavoastră datele dinamice ale portofoliului despre strategiile dvs. de investiții. Folosind un dispozitiv partajat, voi doi vă puteți vizualiza portofoliul și puteți atinge anumite zone ale investiției dvs. pentru a înțelege mai bine performanța sau fluxul de numerar. O paradigmă atingere, vizualizare, aproape într-o experiență superficială vă permite să continuați conversația cu consilierul dvs. fără a fi prea implicat în navigarea unui sistem dens de analiză.
2. Încorporați fizicul cu digital
O altă zonă de oportunitate pentru crearea unor experiențe digitale superficiale este valorificarea și sprijinirea materialelor existente de hârtie critice pentru joc. În calitate de designeri, de multe ori suntem atât de implicați în digital încât uităm de simplitatea pe care o oferă hârtia și de oportunitatea pe care o creează pentru a menține conexiunea fizică cu ceilalți. Pentru joc, am păstrat elemente esențiale, cum ar fi insigne de caractere, cărți de resurse și panouri mari de provocare în formatul lor de hârtie, deoarece aceste elemente susțin aspectele sociale ale jocului. Am încorporat informații din descrierile resurselor, reguli și alte detalii în instrumentul în sine pentru a reduce cantitatea de dezordine din hârtie și pentru a profita de ceea ce este bun digitalul. Apoi le-am mărit cu elemente captivante, cum ar fi un instrument de urmărire a furtunii și un flux de rețele sociale predefinite pentru a adăuga ceva emoție și dramă și pentru a oferi jucătorilor informații suplimentare despre care să vorbească în timp ce jucau jocul.
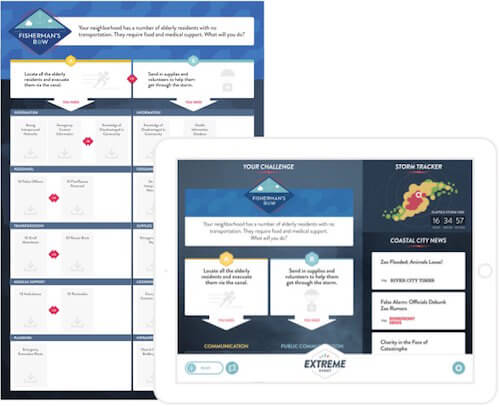
De asemenea, am imitat cât mai mult posibil designul hârtiei în experiența digitală pentru a reduce sarcina cognitivă asupra jucătorilor și pentru a face experiența hibridă între social și digital fără întreruperi. Jucătorii trebuiau să înțeleagă imediat legătura dintre ceea ce se afla pe dispozitivele lor digitale și obiectele fizice din joc, așa că am oglindit design-urile, așa cum puteți vedea în imaginile de mai jos ale elementelor fizice (stânga) și digitale (dreapta):

Sfat: Un artefact comun al vieții noastre financiare este extrasul nostru lunar. Aplicarea acestui principiu de design de interacțiune superficială la acea experiență ar sugera că cea mai intuitivă experiență ar imita aspecte ale extrasului dvs. lunar. Imaginați-vă că interacționați cu o versiune digitală a extrasului dvs. lunar cu consilierul dvs., fiind capabil să puneți întrebări în timp ce navigați în diagrame circulare, grafice cu linii și rate de performanță.
3. Design multi-utilizator pentru un singur dispozitiv
O caracteristică pe care am dezbătut-o intens la începutul procesului nostru a fost dacă să folosim dispozitivele mobile personale pe care majoritatea oamenilor le poartă cu ei oriunde merg. În cele din urmă, am decis că jucătorii vor fi prea distrași de propriile dispozitive. S-ar putea să fie deturnați de e-mail sau Facebook și să deraieze complet aspectele față în față ale jocului.
În schimb, am optat pentru o experiență optimizată pentru iPad, care a cerut ca grupuri de oameni să se înghesuie și să interacționeze împreună cu dispozitivul. Versiunea finală a jocului are un dispozitiv pentru o masă de doi până la opt persoane. Pentru a sprijini utilizarea în grup a aceluiași dispozitiv, ne-am asigurat că elementele din pagină sunt suficient de mari pentru ca un grup să le poată vizualiza și am folosit infografice simple pentru a face conținutul ușor de înțeles dintr-o privire. De asemenea, am folosit un design de defilare cu două panouri, în care panoul din partea stângă defilează separat de panoul din partea dreaptă, încurajând mai mulți jucători să se angajeze cu dispozitivul de pe ambele părți ale dispozitivului.
Sfat: vedem aceste tipuri de interacțiuni care au loc pe experiențe mari de masă în muzee și chioșcuri din mall-uri, dar nu am văzut încă exemple ale acestei abordări de proiectare pentru dispozitive tablete care ar putea fi partajate între grupuri mici care lucrează în colaborare. Vă puteți imagina că stați cot la cot cu consilierul dvs. financiar și explorând datele în colaborare cu aceștia folosind o interfață multi-utilizator ca aceasta.
4. Notificări senzoriale vizibile
Prototiparea pe hârtie ne-a învățat că tehnologia poate spori drama și entuziasmul unui dezastru atunci când este folosită la momentele potrivite. Acea dramă și entuziasm alimentează interacțiunile sociale care au loc în cameră. Am vrut să ne asigurăm că dispozitivele noastre digitale nu cer prea multă atenție, dar că putem atrage atenția jucătorilor atunci când este necesar folosind sunete și animații deschise. Am folosit animația pentru a încuraja jucătorii să se concentreze pe dispozitive suficient de mult pentru a procesa informațiile și apoi să se arunce înapoi în rezolvarea provocărilor lor. Am folosit sunetul pentru a atrage atenția jucătorilor asupra dispozitivelor lor în momentele potrivite, mai degrabă decât pentru a-i forța să-și monitorizeze direct dispozitivele pe parcurs.
Notificările nu sunt o idee nouă, desigur, dar sunt esențiale pentru ideea de proiectare a interacțiunii superficiale. Vedem din ce în ce mai mult aceste tipuri de notificări pe dispozitivele portabile, cum ar fi ceasurile inteligente. Ceasurile inteligente oferă utilizatorilor notificări senzoriale deschise prin atingeri scurte sau bâzâituri pe încheietura mâinii utilizatorului, atrăgând atenția utilizatorului asupra dispozitivului și dispozitivelor la care este conectat la momentul potrivit.
Sfat: Știm că notificările sunt deosebit de importante pentru tipurile de experiențe cu care nu trebuie să fim implicați în fiecare zi. În context financiar, nu trebuie să vă verificați zilnic planul de pensionare. Cu toate acestea, dacă s-a întâmplat ceva major pe piețe care a avut un impact major asupra investițiilor dvs., ați dori să știți, astfel încât să puteți lua legătura cu consilierul dvs. financiar. Notificările simple ne pot atrage atenția asupra a ceea ce contează la momentul potrivit, mai degrabă decât să ne solicite să ne investim timpul în experiențe digitale care nu sunt necesare.
5. Îndrumare și sprijin contextual
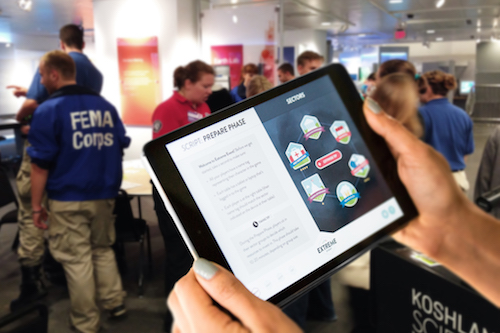
Rolul de facilitator este critic într-un joc de rol, așa cum este în multe alte experiențe sociale (cum ar fi vizita la medic, întâlnirea cu un consilier financiar etc.). Facilitatorul stabilește tonul pentru nivelul de interacțiune socială și trebuie să fie implicat cu utilizatorii finali ai experienței. Mai jos este vizualizarea pentru facilitatorul jocului nostru. În partea stângă a ecranului este un script. Scenariul include sfaturi utile și dialog pe care facilitatorul le poate folosi atunci când își asumă rolul de ofițer șef de reziliență. Aceste informații ajută facilitatorii de orice nivel de experiență să ofere o experiență consistentă și să încurajeze interacțiunea socială și jocul.
În partea dreaptă a ecranului este un „panou de acțiune” care permite facilitatorului să gestioneze cum și când participanții se concentrează pe dispozitivele lor. Pe parcursul jocului, facilitatorul folosește panoul de acțiuni pentru a trimite sfaturi sau provocări unor grupuri specifice, permițând facilitatorului să controleze nivelul de dificultate cu care se confruntă jucătorii în joc. Gestionarea atenției jucătorului în acest mod menține interacțiunea cu instrumentul digital superficial și permite un joc neliniar.
Oferirea de asistență și sfaturi în cadrul instrumentului digital ajută la ghidarea experienței atât a facilitatorilor, cât și a participanților la UI și oferă o experiență mai îmbogățitoare și mai eficientă. Educația și îndrumarea sunt considerate utile pentru noii utilizatori, evidențiate în mare măsură în tutoriale care sunt adesea găsite în timpul utilizării inițiale a unei experiențe digitale. Aceste tutoriale sunt adesea respinse rapid de utilizatori, care se grăbesc să înceapă. În proiectarea interacțiunii superficiale, suportul este contextual și ajută la furnizarea de îndrumări semnificative la momentul potrivit. Furnizarea informațiilor potrivite la momentul potrivit ajută utilizatorii să-și atingă obiectivele mai eficient. În contextul unei experiențe hibride digital-social, creșterea eficienței digitale eliberează mai mult timp pentru ca oamenii să interacționeze în persoană.
Sfat: În contextul nostru financiar, aceasta sugerează furnizarea de conținut educațional în contextul nevoilor clientului, cu care consilierul este de obicei cel mai în acord.
6. Fără tehnologie în timpul momentelor cheie de învățare
În cele din urmă, un principiu superficial nu atât de evident a fost eliminarea oricărei interacțiuni semnificative cu tehnologia atunci când nu era necesară. În timpul creării instrumentului digital, ne-am întrebat în mod repetat: „Este tehnologia necesară aici?” Faza finală a jocului este poate cea mai critică pentru obiectivele de învățare. Implica o discuție condusă de facilitator pentru a ajuta jucătorii să reflecteze asupra mecanicii jocului și asupra modului în care acestea se raportează la viața reală, întărind aspectele sociale ale jocului. Această componentă de discuție a funcționat impecabil în timpul prototipării hârtiei și nu am văzut niciun motiv să interferăm cu asta. Așadar, am eliminat interacțiunile, animațiile și sunetele în timpul perioadelor de discuții pentru a menține concentrarea pe conversație.
Acesta este un exemplu de tip de ecran pe care îl văd jucătorii în timpul perioadei de punctare și discuții a jocului. Utilizatorii au nevoie de doar câteva secunde pentru a-l citi și interpreta, permițându-le să se cufunde rapid în conversația de grup mai largă, mai degrabă decât să încerce să interacționeze cu conținutul sau mesajele de pe ecran.

Sfat: Cu o ultimă privire asupra exemplului nostru financiar, ne putem imagina aspecte ale unei conversații care cu adevărat nu au nevoie de nicio întrerupere sau sprijin digital. Consilierii pun adesea o serie de întrebări importante clienților lor pentru a-și evalua toleranța la risc și obiectivele în etapa de viață. Deși tehnologia ar putea găsi o cale în această conversație, scopul unui consilier în acest context este de a construi o relație cu clientul. Acest lucru necesită ascultare atentă și empatie, cu care tehnologia ar interfera pur și simplu. În astfel de momente, vă recomandăm să ținem tehnologia în afara drumului și să profitați de alte principii superficiale de proiectare a interacțiunii (cum ar fi indicii senzoriali deschise) pentru a atrage utilizatorii înapoi la experiența digitală la momentele potrivite mai târziu.
Aplicarea designului de interacțiune superficială în contextul dvs. de proiectare
În contextul nostru, ne-am concentrat pe principiile de proiectare a interacțiunii superficiale pentru a ne asigura că jucătorii rămân concentrați pe joc, învățare și pe oamenii din sală. După cum am arătat de-a lungul timpului, aceleași idei pot fi aplicate în alte domenii în afara jocurilor și a contextului de învățare. Am folosit un exemplu de management financiar pentru a arăta ceva cu un spectru foarte diferit de utilizare, dar cum rămâne cu alte domenii, cum ar fi asistența medicală? Iată încă un exemplu care va întări când și unde designul de interacțiune superficială ar putea fi instrumentul potrivit pentru a scoate din cutia de instrumente.
Poate cea mai importantă relație în domeniul sănătății este între medic și pacient. Tehnologiile emergente abia încep să spargă suprafața modalităților de a îmbunătăți schimbul de informații și eficiența în situații medicale. S-ar putea imagina un medic având o tabletă pentru a revizui fișele medicale digitale ale unui pacient, de exemplu. Pentru a asigura un accent pe interacțiunea cu pacientul, interfața (ipotetică) a tabletei ar trebui să implementeze o ierarhie superficială a conținutului , permițând facilitatorului să atingă informații relevante pentru conversație, permițându-i în același timp să vadă rapid informațiile și apoi să le închidă fără să omite un bate in conversatie.
Pentru a asigura o tranziție ușoară de la hârtie la digital, conținutul din interfața de utilizare ar putea fi organizat în moduri similare cu materialele offline. Medicii se simt confortabil să se uite la fișele pacienților. În loc să-i forțeze să reînvețe cum să interacționeze cu acest conținut digital, experiența ar trebui să includă indicii din materialul de hârtie pentru a ușura tranziția către digital. Acest lucru nu înseamnă neapărat că o interfață de utilizare trebuie să reproducă în întregime obiectele fizice. Reproducerea obiectelor fizice într-un spațiu digital poate duce la limitări fizice. O experiență poate încorpora o esență distilată a unei interacțiuni, grupări de conținut sau alte elemente familiare pentru a facilita rapid o conexiune între digital și hârtie.
Pare o idee deloc, dar într-o conversație medic-pacient, limitarea numărului de dispozitive utilizate este esențială. Medicii și asistentele sunt deja bombardate de o mulțime de dispozitive tehnologice - inclusiv tablete, monitoare din cameră, propriile dispozitive personale și multe altele. Cu cât este mai mic raportul dintre dispozitive și persoane din cameră, cu atât contextul de asistență medicală va fi mai simplificat, permițând medicilor să se concentreze asupra pacienților lor și nu pe învățarea de noi gadget-uri.
În cele din urmă, suportul contextual este la fel de relevant și valoros în acest context ca și în oricare altul. O diagramă digitală a pacientului ar putea promova conținut important și ar putea sugera conținut suplimentar care ar putea fi relevant pentru pacient. Dacă un pacient a raportat recent că s-a cazat, de exemplu, instrumentul digital ar putea notifica medicul că pacientul are acces la un program de sănătate și bunăstare legat de prevenirea căderilor prin intermediul asigurării de sănătate. Medicul ar putea pune aceste informații la dispoziția pacientului în contextul vizitei și să reducă timpul necesar pentru căutarea conținutului.
Concluzie
După cum am arătat și așa cum probabil majoritatea cititorilor vor fi de acord, contextul contează în design. Nu există o listă setată de modele de interacțiune superficială sau de caracteristici pe care ar trebui să le folosiți sau să le bifați. Am identificat șase principii în acest articol, dar probabil că sunt multe altele. De asemenea, nu propunem designul de interacțiune superficială ca singura abordare pentru proiectarea experiențelor utilizatorilor în viitor. Mai degrabă, sugerăm ca designerii să ia în considerare cu atenție obiectivele utilizatorilor și ale părților interesate (nu sunt diferite de orice efort de proiectare centrat pe utilizator) pentru a determina în avans dacă interacțiunea superficială ar sprijini mai bine obiectivele proiectului. Tabelul de mai jos evidențiază când să folosiți principii superficiale versus principii imersive:
| Când să luați în considerare principiile de design imersiv | Când să luați în considerare principiile de design superficial |
|---|---|
| Când obiectivele principale sunt timpul cu tehnologia | Când obiectivele principale sunt timpul cu oamenii |
| Pentru experiențele sociale care se vor întâmpla online | Pentru experiențele sociale care se vor întâmpla în persoană |
| Pentru experiențe cu conținut intens | Pentru experiențe de lumină de conținut |
| Când scopul este o diversiune de la viața reală | Când scopul este de a spori viața reală |
Principiile de proiectare a interacțiunii superficiale vor continua să devină și mai importante, mai ales pe măsură ce dispozitivele purtabile devin tot mai omniprezente și Internetul lucrurilor devine din ce în ce mai mult o realitate. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Related Content
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
