11 design-uri de site web geometrice extrem de atrăgătoare
Publicat: 2020-08-04Geometria nu este neapărat materia preferată a tuturor de studiat la școală. Cu toate acestea, este una dintre disciplinele matematice cu cea mai mare relevanță și scop în viața noastră de zi cu zi. Formele geometrice sunt adesea folosite pentru a portretiza anumite idei sau un concept într-o manieră atrăgătoare. Majoritatea site-urilor web pe care le-ați vedea în aceste zile sunt limitate și limitate de aspectul designului plat. Imaginile, prezentările sau videoclipurile sunt de obicei împărțite în casete sau dreptunghiuri. Anumiți designeri de site-uri web adoptă o abordare diferită a designului site-ului web cu aspect plat generic și infuzează designul geometric al site-urilor web, pentru a oferi site-urilor lor mai multă profunzime și relevanță.
Ideea de a folosi spații goale și pătrate și dreptunghiuri minime pentru ca un site web să fie receptiv, devine depășită. Cu atât de multe site-uri web disponibile astăzi, a devenit crucial să aveți un site care să iasă în evidență din mulțime. Un site web ar trebui să merite o a doua privire și să captiveze publicul prin creativitatea și gândirea din spatele designului site-ului.
Un designer de site-uri web folosește designul geometric al site-ului web în trei scopuri principale:
- Navigare: liniile și formele sunt în general folosite pentru a ghida intuitiv utilizatorii prin intermediul site-ului web. Îi conduce la apelul la acțiuni și la secțiunile importante ale site-ului web pe care proprietarul site-ului dorește ca publicul să se concentreze.
- Efect vizual: Există multe forme promițătoare care pot adăuga definiție elementelor site-ului și oferă utilizatorilor o nouă perspectivă pentru a experimenta site-ul într-un mod mai bun. Ajută astfel de site-uri web să iasă în evidență față de site-urile web generice utilizate de alți concurenți. Modelele geometrice sunt cea mai bună modalitate de a face un site web să arate vizual atrăgător, fără a depăși designul site-ului web.
- Încadrare: o formă geometrică poate fi folosită ca o placă pentru a păstra informații importante despre conținut, cum ar fi imagini care trebuie evidențiate vizitatorilor din restul conținutului site-ului.
Aici vă prezentăm 25 de modele de site web geometrice extrem de atrăgătoare –
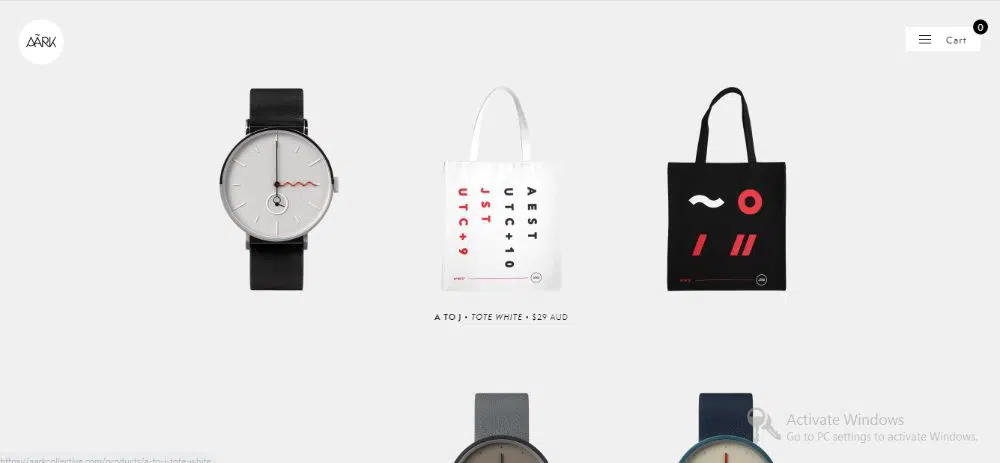
1. Colectivul Aark:
Ark Collective pare a fi un site de comerț electronic de bază care vinde în principal ceasuri printre alte produse. Pagina de pornire vă întâmpină cu un aspect plat de ceasuri suprarealiste care apar bidimensionale și plate. Aproape că îl aruncă pe utilizator din prima încercare, gândindu-se de ce sunt plasați atât de stângaci. Cu toate acestea, odată ce treceți mouse-ul peste ele, obțineți o vedere laterală a ceasului care adaugă instantaneu profunzime și caracter tuturor ceasurilor. Această tranziție geometrică lină, dar ușoară, face ca site-ul web să iasă în evidență față de majoritatea site-urilor web care ar încărca mai multe imagini ale unui ceas din toate unghiurile într-un format de prezentare. Această trecere peste animație face ca site-ul să fie viu și distractiv de interacționat.
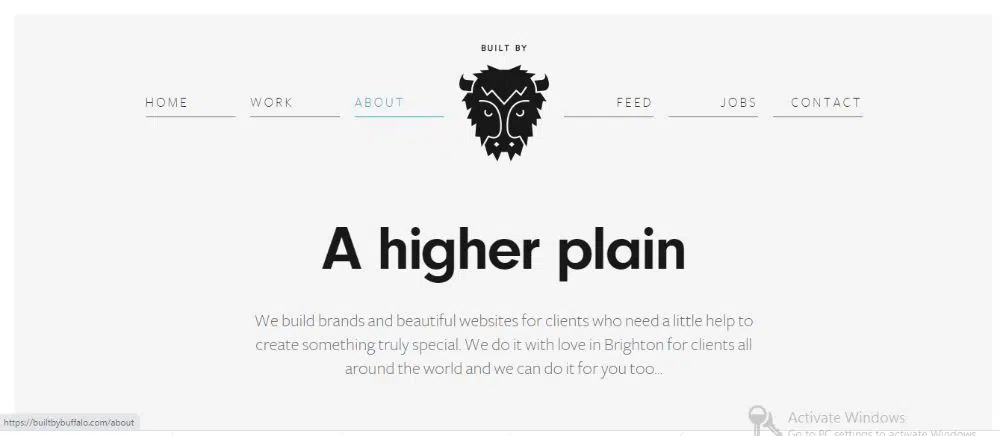
2. Construit de bivoli:
Construit de buffalo este un site web cu adevărat inteligent, care are o natură foarte minimală, fără o mulțime de animații sau efecte vizuale fanteziste care funcționează pentru el. Face uz de design geometric folosind forme strict geometrice pentru conținutul lor. Ei continuă să comute între cercuri și hexagoane pentru a le evidenția conținutul. Întregul site web folosește aceeași linie subțire pe tot site-ul pentru a demonstra o întrerupere de secțiune. Folosind aceleași forme sau aceeași linie, designerul web introduce sinergia între elemente, ceea ce face ca vizitatorul să aibă o experiență consistentă și ușor de urmărit.
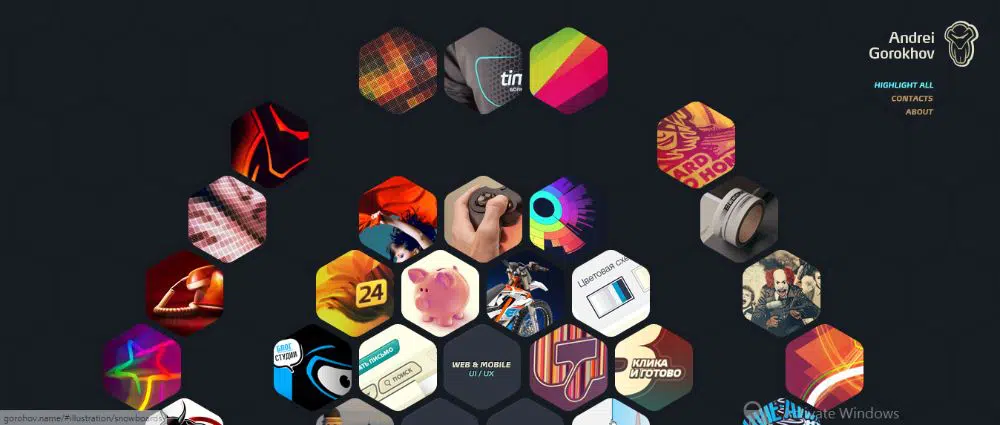
3. Andrei Gorokhov:
Andrei Gorokhov este un mare designer care a implementat designul geometric al site-ului web în site-ul său de portofoliu în cel mai atrăgător mod posibil. Site-ul are o gamă largă de hexagoane. Întregul site web are hexagoane adiacente. Când vizitați site-ul, veți observa doar unele dintre plăcile hexagonale sunt colorate, în timp ce altele nu. Acesta este un indiciu vizual direct despre ce piese dorește proprietarul site-ului web să verifice mai întâi, apoi să treacă pe celelalte. Această abordare de bază, dar inteligentă, face navigarea pe site mai ușoară, fără a fi prea copleșitoare sau dezamăgitoare pentru public. Când treceți cu mouse-ul peste plăcile decolorate, acestea apar și cu toate culorile. Este cu adevărat un design de site web futurist și atrăgător.
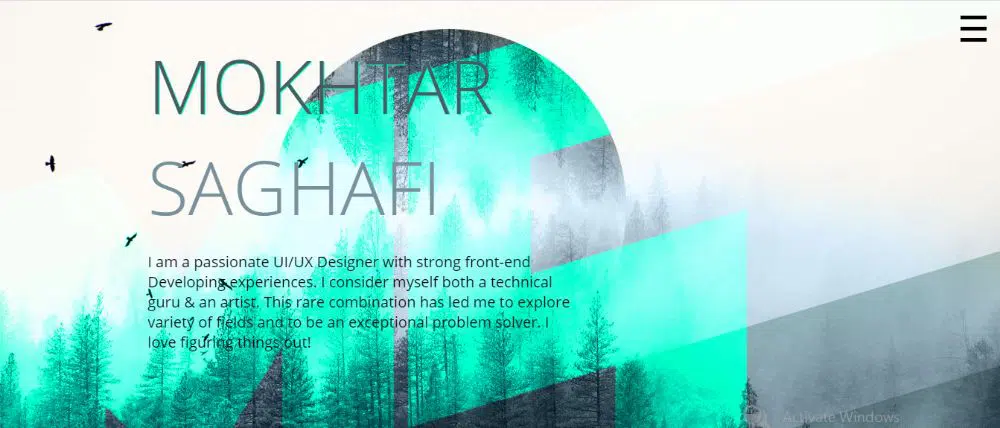
4. Mokhtar Saghafi:
Mokhtar Saghafi este un designer UI/UX. Nu este de mirare pentru el să folosească o abordare diferită și proaspătă pentru a-și proiecta propriul site web. Mokhtar Saghafi este primul site web care folosește romb ca formă geometrică principală și nu hexagoane sau alte forme geometrice utilizate mai frecvent. Și funcționează! Întregul site are linii diagonale care schimbă culoarea elementului din fundal atunci când derulați în jos pe site. Plăcile au formă de romb și au folosit niște animații ingenioase atunci când treci cu mouse-ul peste fiecare card. Există o tavă laterală care acoperă toate pesmeturile, iar când dai clic pe ea desparte pagina în diagonală, unde poți accesa „Acasă”, „Toate lucrările” și alte astfel de pesmet. Designul pare clar, dar eficient. Reactivitatea si timpul de incarcare a site-ului este de asemenea impresionanta avand in vedere elementele grafice si de animatie folosite in site.
5. Case3D:
Case3D este o companie care lucrează pentru spații arhitecturale și imobiliare. Probabil că nici măcar nu trebuie să ne auzi menționând asta dacă vizitezi site-ul lor. Au folosit cu adevărat formele geometrice și elementele geometrice de design al site-ului web pentru a arăta că înseamnă afaceri. Site-ul web utilizează câteva elemente geometrice grele în interiorul său. În loc să se bazeze mult pe tranzițiile site-ului web pentru a utiliza designul geometric, site-ul folosește o mulțime de forme geometrice desenate într-un mod pentru a menține vizitatorul angajat. Modul în care își prezintă munca le evidențiază competența în domeniu, ceea ce impresionează automat potențialii lor clienți.

6. Cap Gun Collective:
Ecranele împărțite erau cea mai proaspătă modalitate de a scăpa de aspectul pătrat și dreptunghi obișnuit pentru designul site-urilor web, cu toate acestea, peste timp, au început să devină repetitive și monotone. Colectivul Cap gun a introdus ecrane împărțite pe site-ul lor într-o manieră proaspătă și mai atrăgătoare. Site-ul lor este împărțit în două jumătăți în diagonală, ceea ce desenează două triunghiuri distincte pe site. Tehnica de design cu ecran divizat ajută la evidențierea serviciilor lor contrastante, dar complementare. Ei folosesc forme hexagonale pentru introducerea echipei, plasând imaginea fiecărui membru într-o formă hexagonală în loc de pătrat sau cercuri.
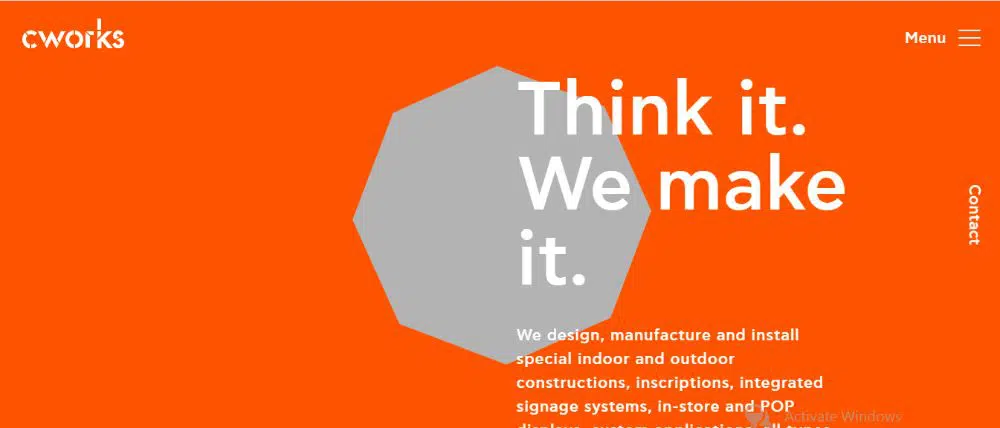
7. Cworks:
Cworks este unul dintre cele mai proaspete site-uri web care utilizează designul geometric al site-ului într-un mod subtil, dar inovator. Ea valorifică triunghiul din fundal care iese în evidență în contrast cu pânza portocalie monotonă de pe site. Acest contrast atrage în mod natural atenția vizitatorilor asupra triunghiului din centrul paginii. Nu se termină aici. Ați crede că aveți un triunghi static care vă atrage atenția către centrul paginii, dar este de fapt un punct focal discret care continuă să schimbe formele în diferite forme geometrice, ceea ce arată și mai impresionant. Pe măsură ce continuați să derulați în jos, forma se mișcă la dreapta sau la stânga, iar codul de culoare al site-ului se continuă să se schimbe, ceea ce păstrează interfața de utilizator și experiența proaspătă.
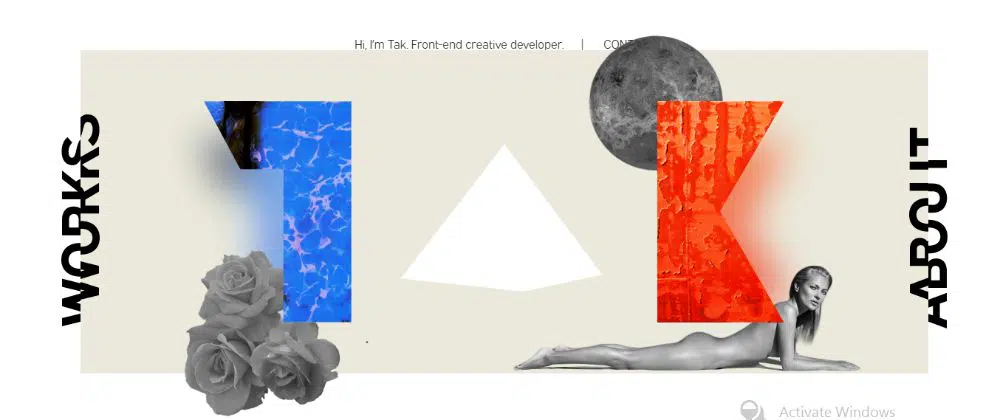
8. Takeshi Old:
Takeshi Old are o experiență unică pregătită pentru vizitatori. Site-ul se încarcă cu un triunghi rotativ de bază care ocupă spațiul central al site-ului web ca o piramidă odată ce site-ul este încărcat. La început veți vedea multe elemente de design care par că plutesc una peste alta. Secțiunea din stânga și din dreapta a site-ului are câte un cuvânt care este împărțit în jumătate și nu este ușor de citit. Când treceți mouse-ul peste oricare dintre texte, acel text este rezolvat și citește lucrări (stânga) și despre (dreapta). Veți observa, de asemenea, când treceți cu mouse-ul peste secțiunea de mijloc a site-ului, toate elementele se mișcă împreună cu cursorul creând un efect de paralaxă atrăgător care face ca toate obiectele să pară 3D.
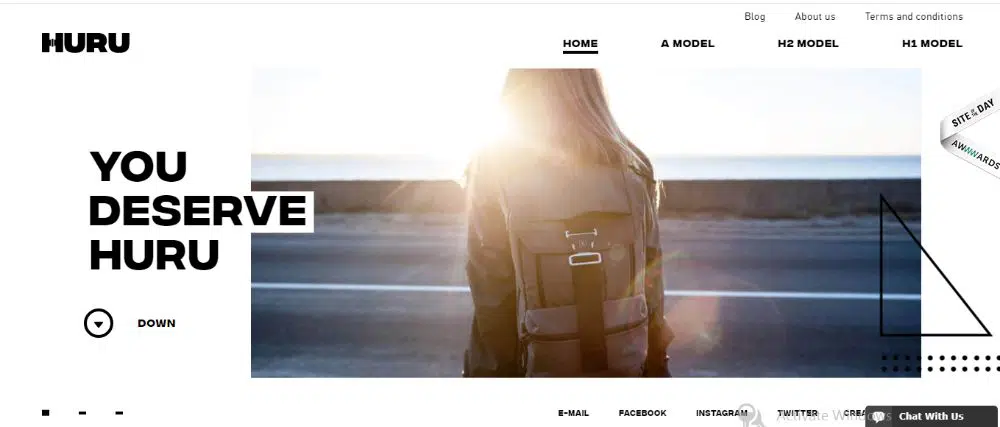
9. Huru:
Huru folosește triunghiuri în toată gloria lor. Ei folosesc triunghiurile clasice în unghi drept, cu linii ultra-subțiri, cu suficient spațiu între elemente pentru a nu fi copleșitor. Triunghiul este o parte integrantă a esteticii lui Huru, care completează bine celelalte detalii decorative. Acționează ca un strat suplimentar de interfață și, de asemenea, contribuie la echilibrul simetric al site-ului web. Oglindește literele din stânga.
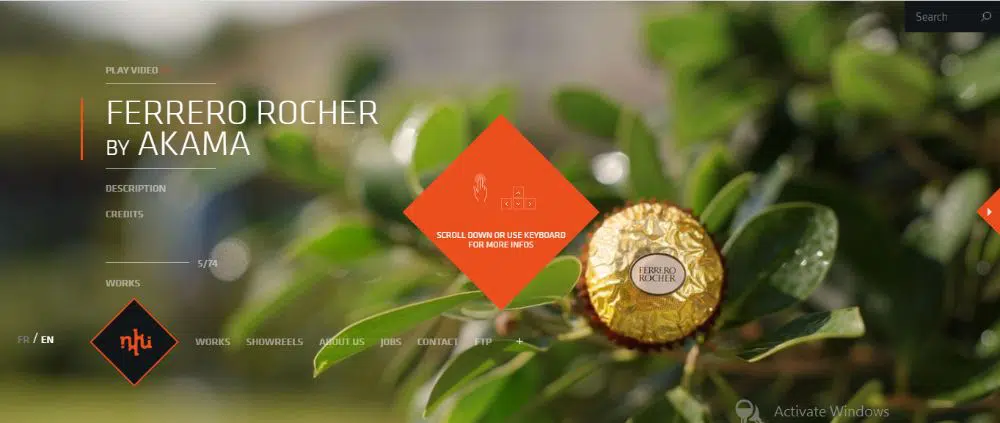
10. NKI:
NKI este un site web interesant pentru un studio de post-producție specializat în animație 2D/3D, VFX și alte astfel de servicii interesante. Când încărcați site-ul, sunteți salutat de logo-ul lor, care se află în interiorul unui hexagon. Odată ce site-ul se încarcă, hexagonul oferă detalii despre cum să utilizați site-ul pentru cea mai bună experiență. Acesta permite utilizatorului fie să deruleze înăuntru și să iasă pentru a naviga prin site, fie chiar să folosească săgețile sus, jos, stânga și dreapta pentru a naviga prin site, ceea ce este proaspăt și binevenit. Când derulați suficient, site-ul web este împărțit în mai multe plăci în fundal, dintre toate proiecte la care a lucrat compania. Acum, dacă treceți cu mouse-ul în dreapta, plăcile s-ar mișca în continuare spre dreapta pentru a arăta din ce în ce mai multă muncă realizată de companie, fără a fi nevoie să derulați peste ele. În mod similar, dacă urcați, se va derula în sus, în jos și, respectiv, la stânga. Când faceți clic pe una dintre plăci pentru a vedea proiectul, veți vedea doi indicatori triunghiulari de ambele părți ale proiectului, care atunci când faceți clic pe vă iau proiectul anterior sau următorul în linie. De asemenea, puteți utiliza tastele săgeți stânga și dreapta pentru a vă deplasa, ceea ce face ca experiența utilizatorului să fie promițătoare.
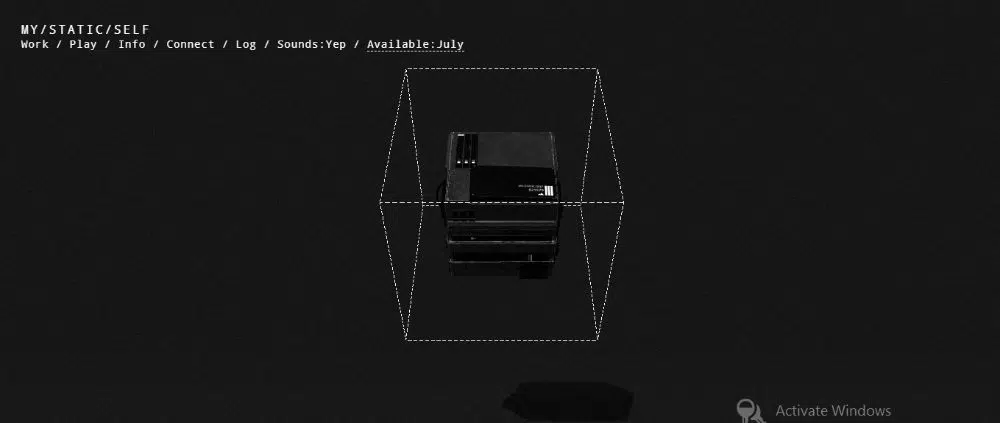
11. Mystaticself:
Acest site web are potențialul de a-și lăsa vizitatorul uimit cu designul său geometric futurist. Când deschideți site-ul web, veți fi întâmpinat cu ceea ce pare a fi o grămadă de fișiere așezate unele peste altele în centrul site-ului. Sunt înconjurate de un cub de linie punctată și întreaga formă se simte ca și cum ar levita, cu umbra pe care au adăugat-o sub formă. De asemenea, forma continuă să dea efecte de glitch aleatorii atunci când este inactiv, ceea ce menține site-ul interesant. Când treceți cu mouse-ul la fișiere diferite din fișiere, forma cubului punctat se extinde și înconjoară stratul selectat într-un cub mult mai larg. Când treceți cu mouse-ul pe cel de sub cel de sus, urmează și forma și așa mai departe. Fiecare jucător reprezintă pesmeturile care sunt disponibile și pe orizontală pentru o navigare ușoară. Când apăsați pe unul dintre pesmeturile, site-ul pare să treacă printr-un proces de glitch rapid, iar culoarea de fundal se schimbă și apar file relevante cu privire la acel pesmet. Această combinație de geometrie cu glitch face site-ul intrigant și păstrează atenția vizitatorilor blocată chiar dacă nu fac mare lucru pe site. Efectele sonore sunt, de asemenea, foarte cinematografice și contribuie la experiența captivantă.
Acestea au fost cele 11 design-uri geometrice extrem de atrăgătoare din care vă puteți inspira. Toate aceste site-uri web au folosit formele geometrice și efectele în moduri diferite, dar eficiente. Avantajul utilizării designului geometric este că nu depășește designul sau scopul site-ului dvs., ci îl complimentează bine, dacă îl planificați eficient. Asigurați-vă că utilizați astfel de elemente pentru a îmbunătăți aspectul și experiența site-urilor web pentru vizitatori.