O privire asupra viitorului designului plat – argumente pro și contra
Publicat: 2018-06-01Designul plat este peste tot! S-ar putea să-l iubești sau să-l urăști, dar nu îl poți ignora.
Flat Design domină tendințele de design de site-uri web de ceva timp și devine din ce în ce mai puternic cu fiecare an care trece. Acest concept de design plat a început să câștige teren la mijlocul anilor 2000 și este prezent peste tot în prezent. Această abordare de design minimalist, care se concentrează pe uzabilitate, a apărut treptat ca un aspect important în tendințele de design contemporan.
Acest design simplist din punct de vedere vizual nu conține puf și își are rădăcinile în simplitate. Designul plat există de mult timp, dar a intrat în sala faimei abia în anul 2012 și 2013. Recompensă pentru lansarea Windows 8 și iOS 7, deoarece designul plat a evoluat semnificativ în timpul perioadei. Aspectul modular Windows este plin de blocuri vibrante de culoare și elemente simple. Împreună cu, utilizarea de către Apple a pictogramelor curate și simplificate a atras atenția tuturor. Designul plat, ulterior, a devenit un stil de proiectare extrem de vizibil și de recunoscut.
Să aruncăm o adâncime în conceptul de design plat. Înainte de a începe, să știm ce este exact un design plat.
Ce este Flat Design?
Designul plat este utilizarea unor elemente de design simple, cum ar fi forme, contraste mari de culoare și blocuri. Designul plat prezintă spațiu deschis, margini curate și clare, culori strălucitoare, împreună cu ilustrații bidimensionale. Intenția principală a acestui model de design este de a simplifica interfața cu utilizatorul. Se bazează mai mult pe tipografie decât pe design grafic; și funcționează fără a include animații, ornamente, ilustrații și texturi strălucitoare.
Designul își trage numele de la utilizarea caracteristicilor bidimensionale, inclusiv utilizarea formelor plate. Distragerile sunt eliminate deoarece minimalismul este adânc înrădăcinat în designul plat, datorită căruia poate oferi o experiență de utilizare curată și prietenoasă.
Microsoft – un gigant IT – a fost una dintre companiile care a aplicat pentru prima dată stilul de design plat la interfața sa. Designul a fost considerat o reacție împotriva stilului de design skeuomorf la modă, care a fost introdus de Apple cu interfața iOS. În loc să transforme un element din viața reală, cum ar fi calendarul, într-o ilustrație mică realistă, designul plat pledează pentru păstrarea aplicațiilor cu imagini simple, asemănătoare pictogramelor. Mai mult, designul plat ilustrează o segregare clară între tehnologie și elementele aparente, în loc să aducă aspecte din viața reală într-o interfață.

Avantaje și dezavantaje ale designului plat
De când designul plat a devenit popular, există o dezbatere cu privire la sustenabilitatea acestei tendințe de design. Așa că haideți să aruncăm o privire la acest stil de design la modă, care se bucură în prezent de centrul scenei.
Pro: Flat Design este modern și la modă
Cu un aspect proaspăt, o abordare simplistă și o senzație contemporană, designul plat se răspândește peste tot designul web. Diferite forme și variații de design plat sunt utilizate pe scară largă de către designeri; fie că este vorba despre un design de logo, un site web sau o aplicație mobilă. Fiind designer sau dezvoltator, ești sfătuit să fii la curent cu ultimele tendințe. Așadar, alăturarea vagonului de design plat va fi cu siguranță o afacere bună.
Contra: Sustenabilitatea este preocuparea
Pe de altă parte, sustenabilitatea este o preocupare majoră legată de acest stil de design uimitor. Este evident că vă va plăcea cu siguranță să proiectați sau să dezvoltați ceva care să susțină o perioadă lungă de timp și să aibă o durată de valabilitate extinsă, în loc să dezvoltați ceva care este la modă sau actual, dar care poate deveni învechit în curând.
Pro: UI este centrată pe utilizator
Natura designului plat este simplă, curată și clară. În designul plat, dacă un anumit element nu servește niciunui scop funcțional, atunci este doar o mizerie glorificată. Crede în eliminarea decorațiunilor și distragerii inutile. Asigura o navigare usoara si curata. Mai mult, pune accent pe funcționalitate în detrimentul aspectului sau stilului. Și de aceea a devenit o opțiune preferată pentru designul aplicațiilor mobile. Pe de altă parte, culorile luminoase și contrastante fac ca butoanele ilustrațiilor să iasă din fundal, atrage atenția utilizatorilor cu ușurință și le ghidează privirea.
Contra: Utilizabilitate compromisă
În încercarea de a simplifica stilul de design plat, conceptul curat, designerii fac adesea compromisuri în ceea ce privește utilizarea. Ei tind să se concentreze prea mult pe estetica generală, care afectează negativ capacitatea de utilizare a designului web sau mobil. Din nou, deoarece totul este plat ca imaginile, devine greu pentru utilizatori să afle ce se poate face clic și ce nu. În căutarea simplității, caracteristicile și acțiunile sunt adesea ascunse vederii.

Pro: Compatibil cu Responsive Design
Designul plat continuă să domine în designul web și în tendințele mobile din multe motive întemeiate. Acest stil simplist este compatibil cu designul receptiv. Este vorba despre machete, blocuri sau carduri bazate pe grilă. Toate aceste elemente prezintă forme geometrice uniforme, deoarece aceste forme pot fi aplicate cu ușurință altor categorii de design.
Pentru a ușura redimensionarea, acest instrument vine cu un cadru flexibil. Se poate ajusta pentru a se potrivi cu diferite dimensiuni de ecran și diferite dispozitive fără distorsiuni. Spre deosebire de alte stiluri de design, cum ar fi skeuomorphic, care au o mulțime de umbre și lumini, stilul de design plat poate fi ușor adaptat oricărui dispozitiv, indiferent de dimensiune. În timp ce, stilul de design skeuomorf este adesea dificil atunci când este mărit sau micșorat pentru a se potrivi cu diferite dimensiuni de ecran.
Contra: Libertate Creativă Limitată
Un alt dezavantaj al designului plat este că designerii nu au libertate creativă mică sau deloc. În designul plat, designerii de concept trebuie să rămână la un stil vizual definit îngust. Din acest motiv, adesea rezultă modele prea asemănătoare și lipsite de caracter distinctiv. Astfel, acest lucru nu oferă afacerilor sau mărcilor suficiente opțiuni pentru a afișa calitățile unice ale proiectului lor.
Pro: Culori captivante și tipografie clară
Designul plat prezintă palete de culori contrastante și vibrante pentru a crea un atractiv vizual uimitor. Designerii folosesc abordarea minimalismului pentru a crea linii, forme și pentru a face designul captivant și captivant. În plus, în designul plat, designerii trebuie să abordeze tipărirea într-un mod unic. Ei nu aleg nicio tipografie decorativă aleatorie, mai degrabă merg cu cele subtile. Se preferă o tipografie mai ușor de citit și mai ușor de citit. Tipografia clară și îndrăzneață, împreună cu imagini clare, fac designul plat curat și ușor de înțeles.
Stilurile de design reduse au trebuit să pună accent pe tipare grozavă. Ideea, împreună cu utilizarea înfloritoare a truselor de tipografie și a fonturilor web mai bune, a făcut ca munca designerilor să se concentreze mai ușor pe tipografie online.
Contra: Simplitate extremă
Este dificil să transmiteți un mesaj complex cu principiile designului plat. Pentru a evita interferența cu stilul de design, trebuie să fii atent, altfel poate interfera cu stilul de design. Este dificil de proiectat atunci când trebuie să comunicați un mesaj complex cu design plat.
Viitorul designului plat
Este o tendință trecătoare sau va rămâne? Aceasta este o întrebare evidentă care poate lovi mintea oricui. Să cercetăm mai multe aspecte pentru a examina dacă stilul de design plat va continua să conducă anii următori.
Ei bine, dacă această tendință va rămâne sau va dispărea este greu de spus, dar cu timpul este obligat să evolueze. Mulți designeri au îmbrățișat tendința designului plat în trecut și, în ciuda avantajelor și dezavantajelor sale, s-au adaptat în consecință.
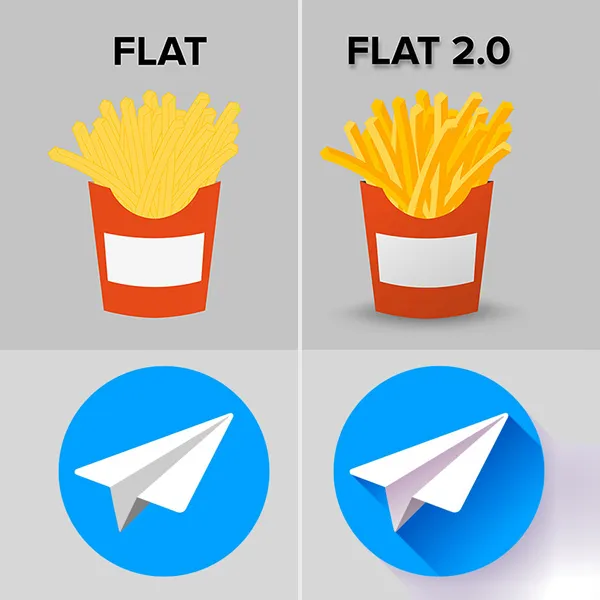
Designul plat timpuriu a urmat o simplitate vizuală strictă; cu toate acestea, cu timpul a evoluat definitiv. Acum, din motive atât estetice, cât și funcționale, există o reintroducere ușoară a acestui design. Versiunea evoluată acceptă utilizarea de efecte precum texturi și umbre. Designul plat este redenumit „Flat 2.0”, după dezvoltarea recentă. Noua adăugare este o încercare subtilă de a echilibra, deoarece are unele calități skeuomorfe. Aceste calități asigură o mai bună vizibilitate și utilizare și, de asemenea, vă oferă minimalismul designului plat.

Versiunea 2.0 a stilului de design plat este mai ușor de utilizat, deoarece încorporează cele mai bune dintre modelele plate și indicații suplimentare de UI pentru a ajuta utilizatorii să dezvolte un design care este bogat în funcționalități, precum și arătos. O altă caracteristică care îl face un stil de design fierbinte este adaptabilitatea sa ridicată, care funcționează cu aproape orice concept. Spre deosebire de unele dintre cele mai pure site-uri web cu design plat, Flat 2.0 integrează elemente de design plat cu mici adăugiri pentru o experiență îmbunătățită a utilizatorului.
Este randul tau
În timp ce utilizați un design plat, trebuie să aveți în vedere mesajul site-ului și publicul țintă. De exemplu, dacă creați un startup tehnologic sau un portofoliu de design, designul plat este o opțiune bună. Dar dacă încercați să creați ceva mai complex, este posibil să aveți anumite limitări cu acest design.
Amintiți-vă, nu urmați orbește tendințele în curs. Mai degrabă, păstrați mesajul și funcționalitatea de bază în centrul proiectării. Tendințele și stilurile ar trebui folosite numai în sincron cu obiectivele principale ale proiectului dvs., nu-l lăsați să copleșească.
Sper că veți găsi acest articol perspicace.
Noroc!!!
