O privire devreme asupra editării complete a site-ului în WordPress
Publicat: 2021-01-11Iată o întrebare existențială pentru dezvoltatorii web: Câtă separare ar trebui să existe între sistemul de management al conținutului (CMS) al unui site web și designul acestuia?
Pentru multe dintre serviciile de bricolaj (Wix, Squarespace etc.), aproape fiecare fațetă a unui site web poate fi editată vizual. Fie că este vorba de conținut, design sau aspect, puteți ajusta la conținutul inimii tale. Și nu trebuie să înțelegeți codul pentru a face acest lucru.
Dar, cu excepția unor produse de generare de pagini fără cod, WordPress a stat în mod tradițional departe de un editor de site-uri complet. Personalizarea temei permite utilizatorilor să schimbe anumite aspecte ale unei teme, dar numai pe cele definite de dezvoltatorul acesteia.
Asta e pe cale să se schimbe. Editarea completă a site-ului (FSE) va permite ca editorul de blocuri Gutenberg să fie utilizat pentru editarea întregului site web - tema și tot.
Această caracteristică nouă poate revoluționa ceea ce este posibil cu o temă WordPress. Cu asta, am vrut să arunc o privire devreme asupra a ceea ce poate face. Iată ce am găsit...
Configurarea editării complete a site-ului în WordPress
În momentul scrierii acestui articol, editarea completă a site-ului nu a fost îmbinată în nucleul WordPress. Este o funcție beta disponibilă prin plugin-ul Gutenberg. Deci, voi lua pluginul și îl voi activa mai întâi.
Apoi mai este problema găsirii unei teme compatibile. Q este prima temă WordPress care acceptă FSE și va servi drept pânză pentru acest experiment. După ce am instalat și activat tema gratuită, acum putem arunca o privire la ceea ce face.
Un alt element de remarcat: fac totul pe o instalare locală a WordPress. Sunt destul de multe de testat și erori de remediat atunci când vine vorba de editarea completă a site-ului. Prin urmare, nu este încă pregătit pentru un mediu de producție. Testați în consecință!
Observații inițiale
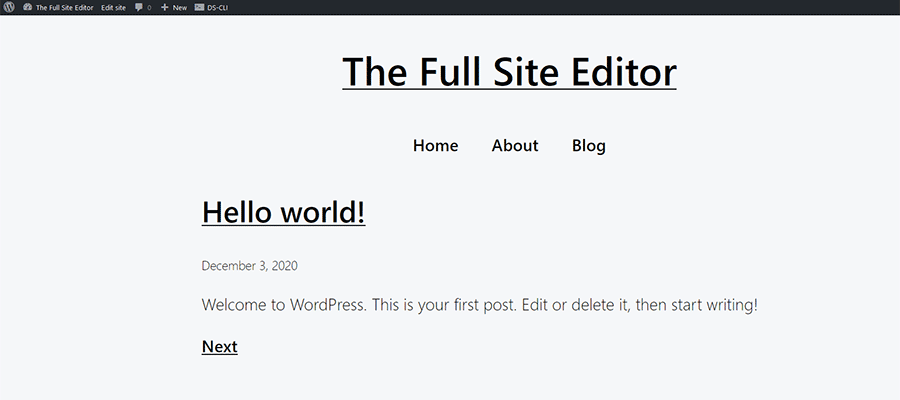
La activarea temei Q, există câteva diferențe vizibile în WordPress. În partea din spate, acum există o intrare Site Editor în meniu. Și când navigați pe front-end în timp ce sunteți autentificat, pe bara de administrare este afișat un link Editare site . Oh, și există, de asemenea, o notificare de avertizare despre editarea completă a site-ului fiind experimentală (doar o vom ignora pe aceea).

Tema în sine este destul de barebones - ceea ce este ideal. Acest lucru ne oferă o cale mai ușoară de personalizare. Când te gândești la asta, probabil că nu ai dori să dărâmi un design complicat, doar să îl construiești din nou în altceva. Mai puțin este într-adevăr mai mult.

Privire în Editorul site-ului
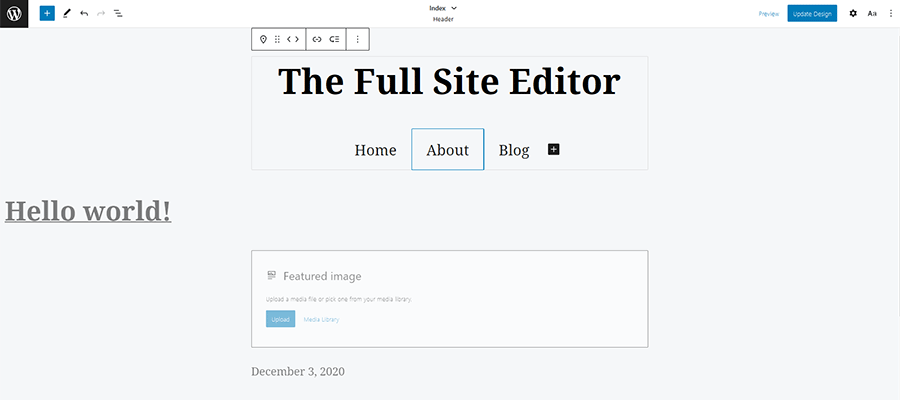
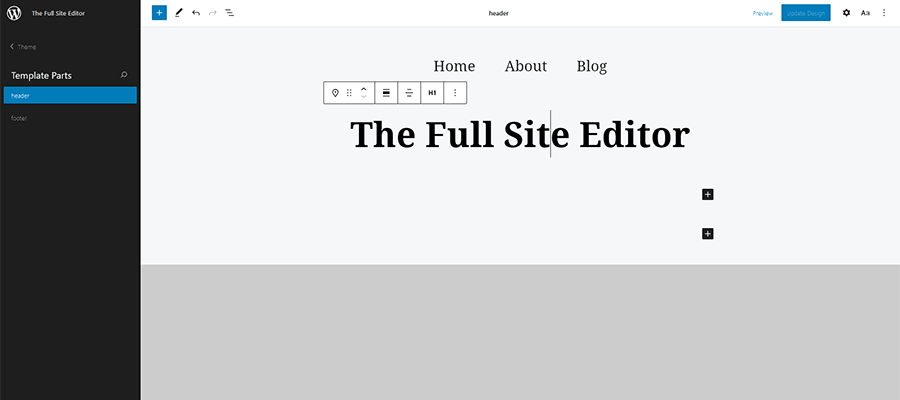
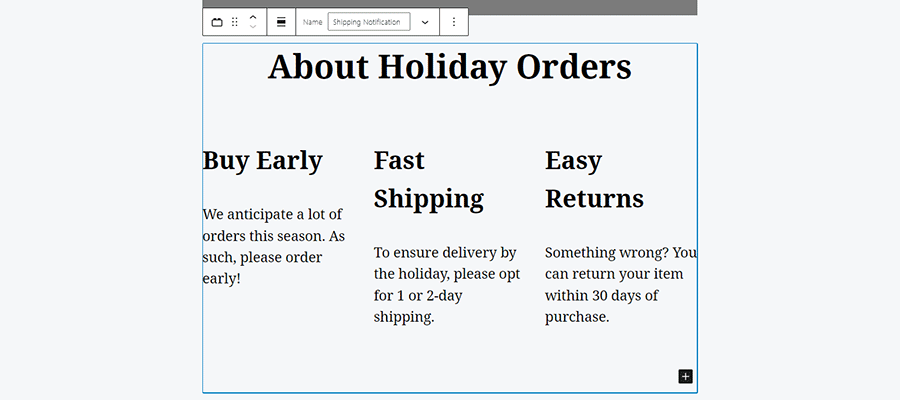
Acum, despre acel editor de site. Făcând clic pe el, se deschide editorul de blocuri Gutenberg. Dar de data aceasta este mai mult decât o pagină goală standard. În schimb, acum am acces la orice – antet, navigare (prin blocul de navigare experimental), zona de conținut și subsol.
După cum era de așteptat, a face modificări la oricare dintre aceste elemente este o chestiune de a face clic într-un bloc și de a te apuca de lucru. Blocurile individuale pot fi transformate în altceva, editate sau chiar șterse. Blocurile pot fi, de asemenea, repoziționate. Plasarea meniului de navigare deasupra titlului site-ului, de exemplu, a fost o briză. Același lucru este valabil și pentru înlocuirea titlului cu o singură coloană cu un aspect cu mai multe coloane.

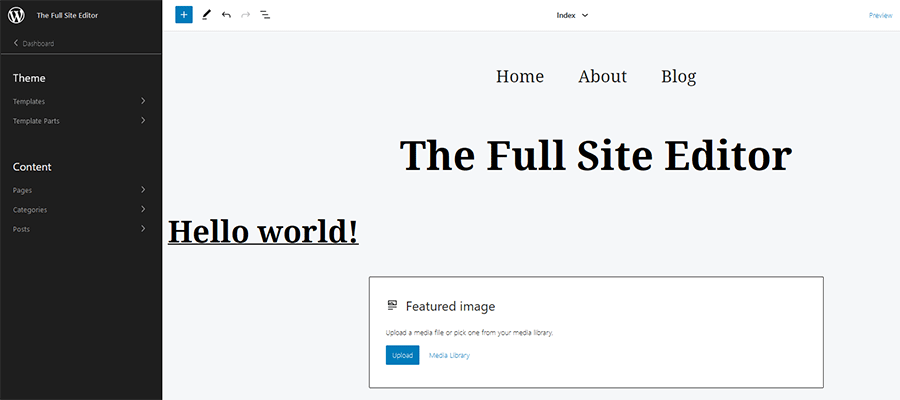
Dar mai sunt. Faceți clic pe sigla WordPress din stânga sus a ecranului și veți deschide bara laterală a editorului site-ului. Acolo, puteți vizualiza și crea șabloane de teme (cum ar fi indexul site-ului sau șablonul de postări ) sau părți de șablon (cum ar fi antetul și subsolul ). Rețineți că puteți ajunge la aceste elemente și prin meniul Aspect din WordPress. Există, de asemenea, o modalitate de a ajunge la paginile, postările și taxonomiile site-ului.


Ceea ce este cu adevărat frumos aici este că aveți opțiunea de a izola doar părțile șablonului pe care doriți să le editați. Dacă scot antetul din Tema > Părți șablon , asta este tot ce văd în editorul de blocuri. Dar dacă prefer să-l editez în contextul întregii teme, pot rămâne doar pe pagina inițială a editorului site-ului.

Crearea de noi șabloane
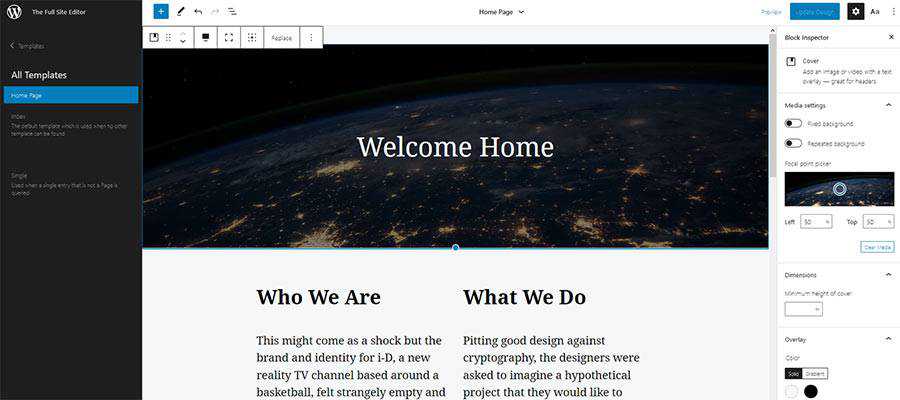
Dacă sunteți familiarizat cu editorul de blocuri Gutenberg, crearea de noi șabloane de teme va fi destul de simplă. Procesul este în mare măsură același cu crearea oricărei alte pagini sau postări. Creați aspectul dorit folosind blocurile disponibile și salvați - asta este!
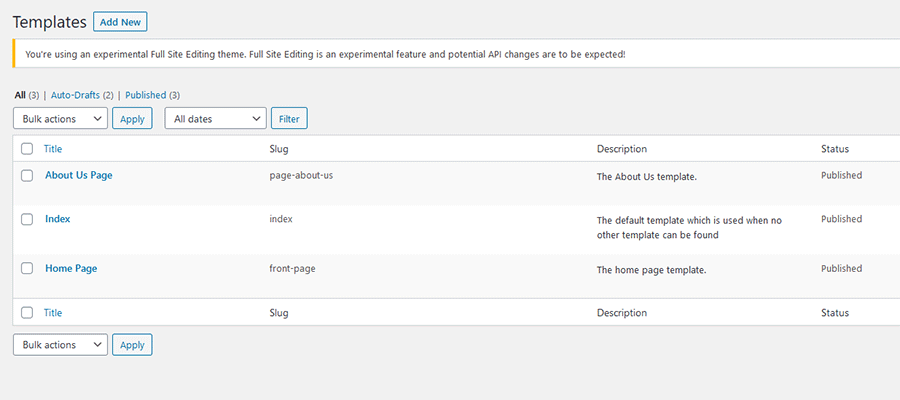
Un lucru de remarcat este că, în acest moment, se pare că șabloanele personalizate vor trebui să urmeze convențiile de denumire a ierarhiei șabloanelor WordPress. Adică, slug-ul unui șablon personalizat ar trebui să se potrivească cu numele scopului său corespunzător din tema dvs. (fără .php la sfârșit).
De exemplu, dacă doriți să construiți un șablon pentru a fi utilizat pe pagina dvs. de pornire, slugul-ul său ar trebui să fie numit front-page . Doriți să vizați pagina Despre noi ( yoursite.com/about-us/ )? Un șablon cu page-about-us va face șmecheria.

Șabloanele sunt disponibile pentru descărcare prin meniul de setări din dreapta sus a editorului. Acest lucru vă permite să salvați manual șabloane pe dispozitiv și apoi să le încărcați pe server, protejându-vă de orice posibile accidentări.

Utilizarea părților șablon
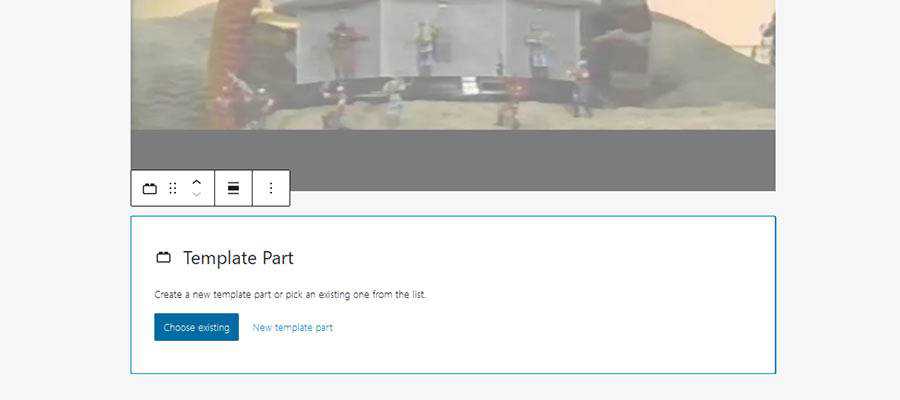
După cum am menționat anterior, editarea completă a site-ului WordPress ne permite să edităm și să creăm părți de șablon. Aceasta include antetul și subsolul site-ului, dar există o mulțime de alte posibilități.
Părțile de șablon pot fi create și apoi incluse în orice șablon printr-un bloc. De asemenea, puteți adăuga o parte șablon la o anumită pagină sau postare.

Acest lucru ar putea fi util pentru momentele în care doriți să adăugați un anumit conținut de pe mai multe pagini sau tipuri de postări.
De exemplu, gândiți-vă la un bloc de postări recomandate pe care doriți să-l afișați atât în postările individuale, cât și în paginile de arhivă. Sau poate că există un meniu de navigare pe care doriți să apară numai atunci când sunt utilizate unul sau mai multe șabloane specifice.
Părțile șablonului sunt un mijloc de a configura acest lucru fără a fi nevoie de tehnici avansate, cum ar fi logica condiționată.

Întrebări pentru viitorul temelor WordPress
În general, m-am simțit pozitiv în legătură cu această experiență cu editarea completă a site-ului. Mai este un drum lung de parcurs în ceea ce privește eliminarea erorilor și îmbunătățirea gradului de utilizare. Suportul tematic va fi, de asemenea, un mare obstacol. Dar aceasta are potențialul de a fi o caracteristică foarte utilă.
Totuși, există câteva întrebări care îmi vin în minte:
Cui se adresează editarea completă a site-ului?
Unul dintre argumentele generale pentru editorul de blocuri Gutenberg a fost că era necesar să se mențină relevanța. Concurenții de pe piața de bricolaj au o abordare mai vizuală a șantierelor, iar WordPress a rămas în urmă.
Prin urmare, este logic ca editarea completă a site-ului să se adreseze utilizatorilor care: a) nu știu sau nu doresc să utilizeze cod; și b) doresc acces la majoritatea (dacă nu la toate) elementele site-ului lor web.
Ce este în ea pentru web designeri?
Există unele beneficii. Deschiderea unui antet, de exemplu, poate permite unui client să actualizeze rapid un nou număr de telefon sau adresă. Acest lucru i-ar putea scuti pe designeri de a se ocupa de schimbări foarte elementare.
Cu toate acestea, vor exista unele lucruri pe care profesioniștii web vor dori să le blocheze. Verificarea clientului unui site este adesea făcută pentru a proteja împotriva spargerii. Aspectele și funcționalitatea sunt elemente esențiale cu care preferăm să nu riscăm.
Să sperăm că există modalități de a exercita cu ușurință un control fin asupra a ceea ce poate și ce nu poate fi editat în back-end - așa cum face personalizarea temei existentă. În caz contrar, acesta va fi încă un potențial coșmar de care să vă faceți griji.
Cum va afecta editarea completă a site-ului piața temelor comerciale?
Va fi fascinant de urmărit. În acest moment, se pare că foarte puține teme au fost chiar personalizate pentru Gutenberg. Ei se bazează în continuare pe pluginuri de generare de pagini terță parte pentru aspecte avansate. Și unele produse, cum ar fi Divi și Beaver Builder, au deja propriile capacități complete de editare a site-ului.
Prin urmare, nu fi surprins dacă adoptarea editării complete a site-ului este lentă. Este puțin probabil ca dezvoltatorii de teme să se arunce în val până când există atât cerere, cât și o indicație clară a modului în care pot beneficia. Ca să nu mai vorbim de faptul că o mulțime de caracteristici existente vor trebui refactorizate.
În opinia mea, dezvoltatorii vor trebui să implementeze acest lucru într-un mod care să mărească flexibilitatea pentru utilizatori, reducând în același timp riscul de rupere. Acest lucru ar putea lua forma oferirii de șabloane prefabricate (și parțial blocate) și a permite utilizatorilor să aleagă pe care le doresc. Dar suntem încă foarte devreme în joc.
Un WordPress mai perfect
O mare parte din ecosistemul WordPress este fragmentar. Luați o temă de aici , un plugin de acolo (și acolo și acolo ) și încercați să se potrivească totul. Aceasta face parte din atractivitatea sa și a funcționat remarcabil de bine.
Dar experiența de proiectare nu a beneficiat prea mult de acest flux. Aspectul și aspectul unei teme au fost întotdeauna separate într-un fel. Fie că înseamnă piratarea șabloanelor sau folosirea personalizării temei, există o mulțime de alergări implicate.
Iubește-l sau urăște-l, editarea completă a site-ului este un pas către unificarea procesului de proiectare. Cu el, totul poate fi creat într-o singură locație într-o singură interfață de utilizare. Este o experiență mai simplă și una care ar trebui să beneficieze o mulțime de utilizatori.
