Modele de design frustrante: filtre sparte
Publicat: 2022-03-10Filtrele sunt peste tot . Deși ne gândim adesea că ele apar atunci când rezervăm zboruri sau cumpărăm online, filtrele sunt frecvent utilizate în aproape orice interfață care conține mai mult de câteva puncte de date.
Totuși, nu este neapărat doar cantitatea mare de date care este greu de înțeles; complexitatea și lipsa de consecvență pe care datele le implică de obicei necesită o anumită filtrare - un astfel de scenariu comun în grilele de date, tablourile de bord ale întreprinderilor, urmărirea vaccinurilor și registrele publice.
Parte din: Modele de design
- Partea 1: Acordeonul perfect
- Partea 2: Configurator perfect receptiv
- Partea 3: Selector perfect de dată și oră
- Partea 4: Comparația perfectă a caracteristicilor
- Partea 5: Slider perfect
- Partea 6: Alegerea perfectă a zilei de naștere
- Partea 7: Meniuri Mega-Dropdown perfecte
- Partea 8: Filtre perfecte
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
Proiectare pentru gama confortabilă
În calitate de clienți, folosim filtre pentru a reduce un set mare de opțiuni la o selecție mai gestionabilă și mai relevantă. Poate doar câteva zeci de bonuri de plată în loc de mii, sau doar o mână de bluze, mai degrabă decât întreaga colecție.
Avem atribute specifice de interes, o intenție specifică, pe care trebuie să le comunicăm cumva cu interfața. Facem acest lucru prin împărțirea intenției noastre într-un set de funcții disponibile. Această intenție ar putea fi destul de specifică sau destul de generală, dar în ambele cazuri, designul ar trebui să minimizeze timpul necesar pentru ca clienții să treacă de la starea implicită (când nu sunt selectate filtre) la starea finală (când toate filtrele sunt aplicate cu succes).

Aceasta este însă doar o parte a poveștii. Aplicarea filtrelor relevante este partea ușoară, dar afișarea unor rezultate relevante este puțin mai dificilă. De fapt, pentru fiecare interfață și pentru fiecare intenție, avem în vedere o gamă deosebit de confortabilă , adică un număr preferat de opțiuni pe care credem că le putem gestiona relativ fără efort.
Această gamă de opțiuni nu trebuie să se încadreze pe un singur ecran, să fie afișată pe o singură pagină sau să fie limitată la o mică listă scurtă pe care o putem aminti cu ușurință. Poate fi orice, de la zeci la sute de articole împrăștiate pe un număr de pagini.
Partea importantă este că această gamă îndeplinește așteptările noastre că:
- căutăm opțiuni extrem de relevante,
- putem înțelege cu ușurință ceea ce explorăm,
- putem observa diferențele dintre toate opțiunile și
- putem procesa totul într-un interval de timp rezonabil, previzibil.

Spre deosebire de sortare, care doar rearanjează rezultatele în funcție de unele atribute preferate ( limite soft ), filtrele reprezintă întotdeauna limite dure. Ele limitează strict domeniul de aplicare a rezultatelor. Nu sunt suficiente filtre adecvate și utilizatorii trag mult peste raza confortabilă; prea multe filtre și utilizatori ajung cu rezultate zero și abandonează site-ul cu totul.
Gama confortabilă variază semnificativ de la un produs la altul. Indicele unde se află poate fi dedus din cât de diferite sunt de fapt opțiunile. În testele de utilizare, vedem că oamenii nu au probleme în a explora 20–30 de tipuri de vehicule, 40–50 de tipuri de adidași, 70–80 de buchete de flori sau chiar de a pagina 100–200 de bonuri de plată. Cu toate acestea, se simt complet copleșiți atunci când explorează 15 tipuri diferite de ascuțitori sau baterii AAA. Ca regulă generală, se pare că, cu cât opțiunile sunt mai diferite , cu atât ne simțim mai confortabil cu un set ceva mai mare de opțiuni.
Deci, întrebarea supremă este cum să găsim acel echilibru delicat, atunci când interfața noastră ajută utilizatorii să ajungă rapid la rezultate suficiente . Un răspuns la această întrebare constă în ceva care sună îngrozitor de evident: eliminați orice obstacole pe calea utilizatorilor către acea gamă confortabilă. Totuși, este mai ușor de scris decât de făcut – mai ales când aveți zeci sau chiar sute de filtre care trebuie să fie accesibile pe mobil, pe desktop și oriunde între ele.
Complexitatea filtrării
La prima vedere, filtrarea nu pare a fi un efort deosebit de complex. Desigur, putem avea dezbateri îndelungate despre elementele de formular potrivite pentru diferite tipuri de filtre - completare automată, radiouri, comutări, meniuri derulante de selectare, glisoare și butoane doar pentru a numi câteva - dar, în esența lor, toate elementele de formular sunt de bază. intrare, nu?
Ei bine, după cum se dovedește, există destul de multe fațete ale experienței care fac destul de dificilă proiectarea filtrelor:
- filtrele pot veni în diferite arome și forme, pentru prețuri, evaluări, culori, date, ore, dimensiune, marcă, capacitate, caracteristici, nivel de experiență, interval de vârstă, simptome, starea produsului etc.
- filtrele vin de obicei în număr mare și trebuie să fie afișate pe ecrane,
- filtrele au adesea stări diferite (selectat, neselectat, dezactivat)
- filtrele au adesea nevoie de valori implicite sensibile și trebuie să-și amintească intrarea utilizatorului,
- filtrele pot fi interdependente , iar aceste dependențe trebuie să fie evidente,
- filtrele pot fi dificil de validat , de exemplu atunci când utilizatorii pot introduce date complexe, cum ar fi ora sau datele,
- filtrele trebuie să accepte și să afișeze mesaje de eroare semnificative,
- și atât de mulți alții.
Filtrele nu există niciodată de la sine ; într-un fel sau altul, ele sunt întotdeauna conectate la rezultatele asupra cărora acţionează. Această conexiune face adesea ca filtrele și rezultatele de potrivire să fie oarecum sincrone , deoarece acestea din urmă depind de cât de repede UI înregistrează o intrare și de cât timp are nevoie pentru a o procesa cu succes.
Acum, abordarea tuturor complexităților fine ale fiecăreia dintre aceste provocări este nimic mai puțin decât o muncă monumentală, totuși unele probleme sunt puțin mai frustrante decât altele, făcând experiența generală dureroasă și enervantă și, prin urmare, provocând abandon ridicat și rate ridicate de respingere. Să le explorăm pe unele dintre cele critice.
Evitați panourile mici derulabile
După doar câteva sesiuni de utilizare cu clienții care încearcă să folosească filtre pe propriul dispozitiv, se pot observa unele frustrări obișnuite care fac tururi din nou și din nou. Unul dintre cele mai enervante modele provine din secțiunile lungi de filtrare care conțin zeci de opțiuni. Aceste opțiuni sunt adesea ascunse într-un panou mic derulabil, afișând 3-4 opțiuni simultan și necesitând defilare verticală pentru a răsfoi opțiunile.
Aceste secțiuni determină adesea clienții să deruleze vertical, încet, cu acuratețe, cu concentrare și precizie extreme. Pe măsură ce fac acest lucru pe mobil, unele filtre sunt activate din greșeală, determinând clientul să fie și mai concentrat. Un exemplu clasic al acestui model este filtrul „Mărci”, care conține adesea sute de opțiuni, sortate după popularitate sau după alfabet.

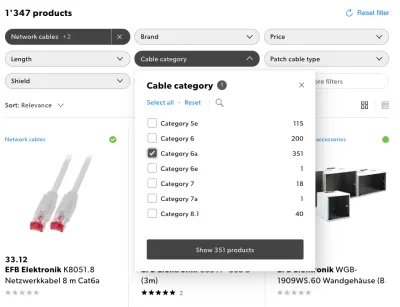
O opțiune alternativă ar fi să afișați până la 7–10 opțiuni simultan cu un acordeon care s-ar extinde și ar afișa toate opțiunile la atingere/clic. Aceste opțiuni nu trebuie să fie afișate la înălțimea lor completă, dar pot locui într-un panou derulabil mai mare . Dar apoi nu ar trebui să fie activate prin defilarea prin panou.
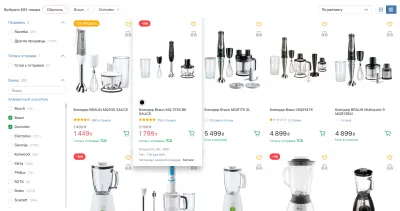
De asemenea, este o idee bună să completați filtrul cu o completare automată a căutării și o vizualizare alfabetică dacă unele dintre opțiunile populare sunt evidențiate în partea de sus. Un bun exemplu în acest sens este Rozetka.ua, un retailer de comerț electronic din Ucraina (vezi mai sus).
Furnizați întotdeauna introducerea textului de rezervă pentru glisoare
Ori de câte ori utilizatorii pot defini o gamă largă de valori, fie că este vorba despre intervalul de prețuri în magazinul cu amănuntul, durata maximă a unei călătorii cu trenul sau o acoperire min/max pentru un plan de asigurare, probabil că vom folosi un fel de glisor . Toate glisoarele au un lucru în comun: sunt minunate atunci când vrem să încurajăm clienții să exploreze mai multe opțiuni rapid, dar sunt destul de frustrante atunci când utilizatorul are ceva anume în minte și, prin urmare, trebuie să fie puțin mai precis.
Gândiți-vă doar la frustrarea prin care trebuie să trecem de obicei când creștem puțin prețul, de la 200 USD la 215 USD sau adăugăm încă o oră pe durata zborului. A face acest lucru cu un glisor este dificil, deoarece necesită o precizie incredibilă, iar asta produce întotdeauna greșeli și provoacă frustrare.
Am descris deja cum să proiectăm un glisor perfect în detaliu, dar probabil cea mai importantă caracteristică de care are nevoie fiecare glisor este să accepte diferite viteze de interacțiune. De fapt, există câteva tipuri comune de interacțiune:
- atunci când clienții doresc să exploreze multe opțiuni rapid, un cursor bun vechi cu o pistă și un degetul mare funcționează perfect;
- atunci când clienții doresc să fie mai precis în explorarea lor, putem ajuta prin adăugarea de stepper (+/-) pentru salturi granulare înainte și înapoi,
- atunci când clienții au în minte o valoare exactă, putem ajuta oferind câmpuri de introducere a textului pentru valorile min/max, astfel încât utilizatorii să poată introduce valori direct, fără a fi nevoie să folosească glisorul,
- în toate aceste cazuri, soluțiile trebuie să fie accesibile și să sprijine interacțiunea doar cu tastatura.
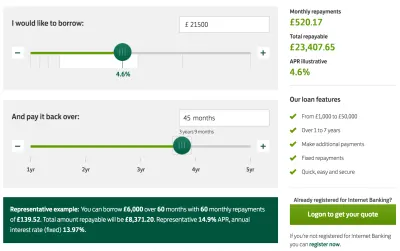
Aruncă o privire la exemplul Lloydsbank de mai jos. Un calculator de împrumut personal acceptă frumos toate tipurile de interacțiuni. De asemenea, observați stilurile de focalizare atunci când degetul mare este activat și intervalele afișate sub glisorul ratei dobânzii din partea de sus pentru a indica unde navighează clientul în prezent. Rata dobânzii se modifică în funcție de câți bani ar dori să se împrumute clientul.

Un alt exemplu interesant de glisor bine conceput vine de la Sofasizer de la Made.com, care vă permite să filtrați canapele în funcție de dimensiunile pe care trebuie să le aibă. În loc să folosească un set de câmpuri de intrare, Made.com a ales să folosească o interfață vizuală cu o pictogramă „Redimensionare”. Puteți trage mânerul pentru a ajusta dimensiunea sau puteți introduce valori exacte în câmpurile de introducere a înălțimii și lățimii.
Nu defilați niciodată automat utilizatorii pe o singură intrare
Ai mai fost acolo. Poate că, în goana de entuziasm, vă îndreptați către magazinul de vânzare cu amănuntul, faceți clic pe toate linkurile din categoria potrivită, glisați la stânga și la dreapta prin sub-navigație și vă veți afla în acel nou laptop strălucitor căruia sunteți în sfârșit gata să vă dedicați. Ceea ce te așteaptă în continuare s-ar putea să nu fie chiar experiența cu care sperai să te răsfeți. Aruncă o privire la exemplul de mai jos. Poți observa ce pare să se întâmple?
În acest exemplu de la Dell.com, pe măsură ce alegeți caracteristicile laptopului, doar o singură intrare este înregistrată la un moment dat. Dacă se întâmplă să selectați mai multe opțiuni rapid, se va aplica doar ultima intrare. Și pe măsură ce o intrare este înregistrată, pagina se reîmprospătează, sărind clientul până în partea de sus a barei laterale de filtrare. Aceasta înseamnă că, cu cât doriți să utilizați mai multe filtre – și de obicei navigați de sus în jos – cu atât mai mult va trebui să continuați să derulați în jos pentru a găsi filtrul potrivit.
Un motiv pentru care această implementare este atât de comună nu este pentru că dorim să derulăm automat clienții în partea de sus a zonei de filtre , ci mai degrabă pentru că dorim să-i conducem spre partea de sus a rezultatelor produselor cu filtrele aplicate. A fi blocat undeva la mijlocul listei nu va fi deosebit de util odată ce ai aplicat noi filtre. Și într-adevăr, este mai bine să arătăm partea de sus a rezultatelor cu fiecare actualizare a filtrului, dar asta nu înseamnă că trebuie să defilăm automat și filtrele.
De fapt, chiar dacă doriți să specificați doar 6–10 funcții în acest fel, va trebui să vă lansați într-o luptă destul de încăpățânată de defilare împotriva defilării automate , cu un singur filtru înregistrat la un moment dat. Este posibil să atingeți sau să faceți clic pe mai multe filtre simultan, dar în acest caz, din păcate, interfața de utilizare nu va răspunde conform așteptărilor. Experiența generală este destul de frustrantă și dezorientatoare, și pentru că site-ul web se simte lent și este întotdeauna nevoie de tot mai mult efort pentru a continua filtrarea. Nu este cel mai bun exemplu de minimizare a timpului de la starea implicită la starea finală.
O modalitate de a rezolva aceste probleme ar fi să eliminați complet defilarea automată pentru filtre și să găsiți o modalitate mai bună de a indica faptul că poate fi efectuată o singură intrare la un moment dat. De exemplu, am putea îngheța întreaga interfață și astfel dezactivam orice intrare până când noile date revin de pe server. Apoi, ar trebui să așteptăm ca noi rezultate să fie injectate în DOM și abia apoi interfața de utilizare va reveni. Deși este puțin mai clar decât soluția anterioară, se dovedește că are probleme de la sine.
Nu înghețați niciodată interfața de utilizare pe o singură intrare
De fiecare dată când înghețăm interfața de utilizare pentru o singură intrare, încetinim în mod activ clienții noștri în exprimarea intenției lor. De fapt, le facem un pic mai greoi să specifice ceea ce îi interesează, acordând prioritate afișarea rezultatelor față de intrare. Asta pare a fi o prioritizare greșită, totuși. Să aruncăm o privire la exemplul de mai jos.
La Sears.com, de fiecare dată când se face o selecție, nu numai că interfața de utilizare este complet blocată; utilizatorii sunt de asemenea împinși în partea de sus a paginii. Acest lucru este deosebit de frustrant pentru filtrele care includ acordeoane (linkul „vezi mai multe” în „Brand”, de exemplu). Cu fiecare filtru nou, utilizatorul trebuie să deruleze în jos și să deschidă acordeonul pentru a găsi acel atribut pe care dorește să-l selecteze. Walmart (vezi exemplul de mai jos) urmează același model.
În aceste cazuri, trebuie să ne bazăm pe JavaScript pentru a comuta între starea înghețată și starea de lucru în mod fiabil, chiar dacă datele nu s-au întors de pe server, sau dacă revin lent sau dacă sunt prost formate. Aceasta este o presupunere destul de fragilă pe care să te bazezi.
Acum, desigur, nu știm când utilizatorul a terminat cu introducerea lor, dar este doar rezonabil să ne asigurăm că pe parcursul întregii interacțiuni cu filtrele, clientul nu trebuie să aștepte niciodată ca o interfață să răspundă . Acum, dacă ne uităm puțin mai atent la cele trei exemple de mai sus, vom observa o asemănare. Toate aplică automat fiecare filtru la selecție, dezactivând orice selecție ulterioară până când noua pagină de rezultate revine.
Cu toate acestea, este remarcabil de comun ca clienții să adauge mai multe filtre rapid , uneori în aceeași categorie. Comportamentul interfeței de utilizare nu susține bine această intenție.
Deci, avem alternative? O alternativă evidentă este să predea utilizatorului decizia cu privire la momentul în care rezultatele ar trebui actualizate. Aceasta ar putea însemna adăugarea unui buton „Aplicați” și încurajarea clienților să selecteze mai întâi toate filtrele înainte de a vedea orice rezultat. Dar nu este neapărat singura opțiune. De fapt, după cum se dovedește, putem face pe amândouă: să vedem rezultate actualizate în timp ce interacționăm cu filtrul fără nicio întârziere. Trebuie doar să trecem de la afișarea sincronă a rezultatelor la omologul său asincron.

Afișați întotdeauna rezultatele în mod asincron
Am menționat deja că filtrele și rezultatele de potrivire sunt adesea oarecum sincrone. Cu toate acestea, am putea împărți părțile interfeței de utilizare și le-am reda pe ambele separat, asincron. În acest caz, la fiecare intrare de filtru, rezultatele potrivire ar putea fi actualizate asincron, în timp ce filtrele rămân întotdeauna accesibile și în același loc. Cu fiecare intrare de filtru nou, utilizatorul va vedea un fulger de conținut nou în flux.
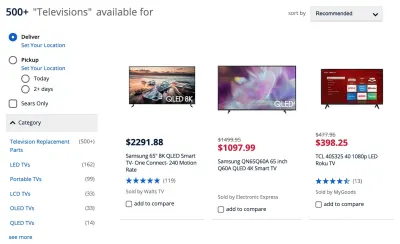
Exemplul BestBuy de mai sus arată acest model în acțiune. Pe măsură ce selectăm filtre în bara laterală din stânga, acestea sunt aplicate în fundal, în timp ce putem continua să selectăm din ce în ce mai multe filtre dacă alegem să facem acest lucru. Lista de produse este actualizată asincron: nu există niciodată o stare dezactivată, deoarece conținutul nou este populat în lista de rezultate potrivite de fiecare dată când datele sunt returnate de pe server.
Am putea face ceva mai evident arătând că noi produse sunt încărcate pe măsură ce se aplică noi filtre. Un bun exemplu în acest sens este Coolblue, cu o interfață de utilizator de filtrare a barei laterale asincrone care apare în partea stângă.
Merită să subliniem în acest moment că fiecare intrare din zona filtrelor trebuie înregistrată și apoi aplicată la lista de produse. Am observat că, pentru mulți clienți, acesta este un comportament așteptat, cu excepția cazului în care păstrați un buton plutitor „Aplicați” în apropierea zonei filtrelor.
Evitați schimbările de aspect la intrarea filtrului
Atâta timp cât interfața nu blochează intrarea, desigur clienții se așteaptă să poată seta un număr de filtre unul după altul. Cu toate acestea, în funcție de locul în care sunt amplasate filtrele, uneori s-ar putea confrunta cu schimbări accidentale de aspect , așa că trebuie să se orienteze din nou pe pagină, să deruleze în sus și în jos pentru a găsi unde au rămas și apoi să continue cu următoarea intrare. Aruncă o privire la exemplul de mai jos. Care pare să fie problema pe VictoriaPlum (afișată mai jos)?
De fiecare dată când utilizatorii interacționează cu un filtru, odată cu intrarea noilor articole de produs, are loc o mică schimbare în zona de filtrare. De obicei, există trei motive pentru care se întâmplă:
- la fiecare intrare de filtru, secțiunile de filtru care au fost extinse de client se restrâng automat,
- filtrele care erau disponibile anterior devin indisponibile și devin ascunse, reducând înălțimea zonei de filtrare,
- Prezentare generală a filtrelor aplicate este situată deasupra zonei filtrelor, astfel încât, pe măsură ce crește în dimensiune cu fiecare filtru nou, împinge și filtrele în jos.
Pentru a evita prima problemă, trebuie să menținem starea acordeonurilor și să le păstrăm deschise, chiar dacă utilizatorul a setat un nou filtru sau a reîmprospătat pagina. De asemenea, trebuie să păstrăm setările de filtrare la reîmprospătare sau navigare. De fapt, vedem clienți care se așteaptă ca filtrele să fie aplicate în continuare, chiar dacă revin la categoriile sau paginile anterioare (de exemplu, cu butonul „Înapoi”).
Pentru a doua problemă, dacă filtrele nu mai sunt disponibile, în loc să le ascundem automat, le putem dezactiva, dar și explica de ce sunt dezactivate (un indiciu prietenos ar putea ajuta) și ce trebuie făcut pentru a le reactiva. . Apoi, putem adăuga și o opțiune la „Ascunde toate opțiunile indisponibile”.
În cele din urmă, am putea dori să reconsiderăm poziția filtrelor aplicate deasupra zonei filtrelor. Cu toate acestea, nu există atât de multe opțiuni în care ar putea trăi, iar o opțiune mai bună pare să fie zona de deasupra rezultatelor de filtrare.
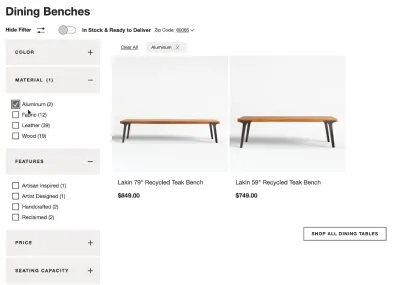
Afișați filtrele deasupra rezultatelor
Pentru a evita cu totul schimbări de aspect, putem afișa filtrele aplicate deasupra rezultatelor produsului . Acest lucru ar menține zona de filtrare stabilă și previzibilă pe parcursul întregii interacțiuni cu utilizatorul. De fapt, nu trebuie să fie vizibil tot timpul. Crate & Barrel, în exemplul de mai jos, permite clienților să ascundă și să arate filtre la cerere, în timp ce filtrele aplicate sunt adăugate în zona dedicată de deasupra produselor. Rețineți că este disponibilă și o opțiune de ștergere a tuturor filtrelor. (Totuși, pagina produsului s-a schimbat de când a fost înregistrat videoclipul.)

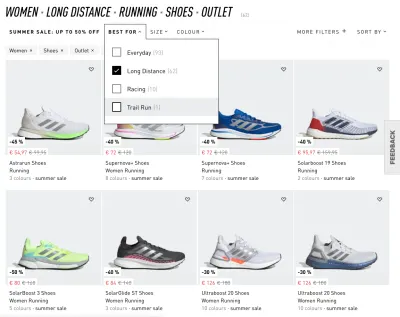
O altă opțiune este să transformați toate secțiunile de filtrare în suprapuneri și să le afișați la atingere/clic deasupra rezultatelor. De fapt, puteți folosi chiar filtre flotante , astfel încât, pe măsură ce un client derulează în jos, filtrele sunt în continuare accesibile tot timpul.
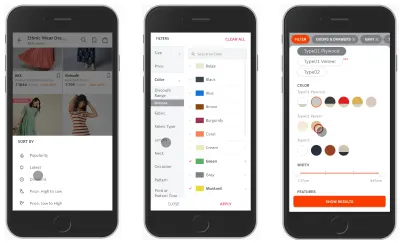
Un exemplu al acestui model este Adidas (vezi imaginea de mai jos). Bara de filtre este persistentă; chiar dacă utilizatorii derulează în jos pe pagină, suprapunerea filtrului nu se va închide automat - necesită intrarea utilizatorului, predând din nou controlul utilizatorului. Cu toate acestea, se închide automat odată ce unul dintre filtre este selectat. Dacă utilizatorul dorește să selecteze mai multe filtre, trebuie să redeschidă același grup de filtre din nou și din nou. Menținerea filtrelor persistente ar putea fi o idee mai bună. Totuși, rezultatul: fără schimbări de aspect, fără defilare frustrantă pe coridoarele înguste, iar filtrele sunt întotdeauna accesibile.

Ca să nu spun că afișarea filtrelor deasupra rezultatelor este întotdeauna mai bună în mod implicit. Pe Asos, fiecare intrare de filtru provoacă sărituri în partea de sus a paginii, așa că clienții trebuie să deruleze manual în jos pentru a continua filtrarea. În loc să redați din nou întreaga pagină, ar fi mai logic să redați din nou zona de filtre și lista de produse separat.
În general însă, primele două opțiuni (Crate & Barrel și Adidas) par să funcționeze foarte bine și lasă mai mult spațiu pentru afișarea produselor, evitând în același timp toate necazurile despre care am discutat mai devreme. Acesta este un model destul de sigur de utilizat atunci când dorim să evităm blocajele sau confuzia. Dar mai putem face ceva mai mult, de exemplu cu un vechi buton „aplica”.
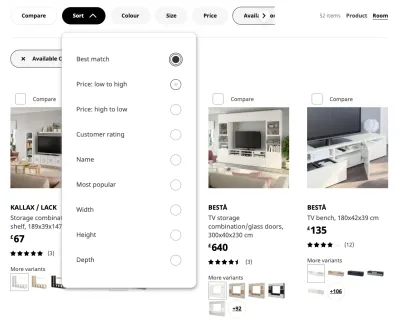
Afișați numărul de rezultate pe butonul „Aplicați”.
Este aproape puțin arhaic să avem un buton „Aplicați” pentru filtre în momentele în care ne obișnuim cu interacțiuni fluide și fluide, fade-in-uri și animații temporizate. Cu toate acestea, dacă dorim să conducem clienții către o gamă confortabilă, nu există o modalitate mai bună de a face acest lucru decât afișarea cât mai curând posibil a numărului de rezultate .

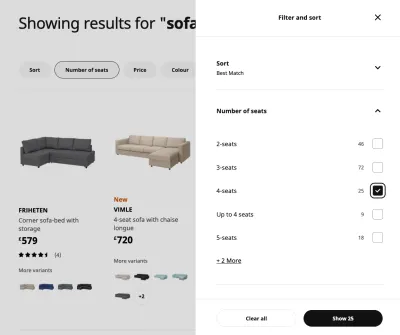
Ikea are filtre în partea de sus a rezultatelor. Uneori, filtrele apar într-o suprapunere derulantă și, uneori, ca o pastilă sub filtre. Dar de cele mai multe ori, spre deosebire de exemplele anterioare, atunci când este selectat un filtru, acesta afișează o bară laterală mega-filtru-suprapunere în partea dreaptă, cu toate opțiunile de filtrare disponibile grupate acolo. Pe măsură ce clientul își face drum prin filtre, lista de produse este actualizată în fundal în mod asincron. Mai important, observați butonul „Aplicați”, a cărui etichetă se schimbă în funcție de intrare.
Cu fiecare intrare de filtru, o nouă solicitare este trimisă la server, regăsind numărul de rezultate și apoi afișând acel număr în UI. Aceasta este o modalitate excelentă de a oferi utilizatorilor o idee foarte clară despre cât de departe sau cât de aproape sunt de gama lor confortabilă.

Un alt exemplu este Galaxus.ch (vezi mai jos), un retailer elvețian de comerț electronic care oferă o experiență de primă clasă când vine vorba de filtrare. Filtrele sunt afișate deasupra rezultatelor produsului; apare o suprapunere a filtrului la atingere/clic. Fără încetiniri, timpi de răspuns rapid și o integrare minunată a filtrelor active cu zona de filtre. Un exemplu grozav de referință care merită luat în considerare atunci când proiectați orice tip de filtru.

În general, a avea un buton „Aplicați” împreună cu actualizări în timp real ale zonei de conținut pare să funcționeze cel mai bine. Combină într-adevăr cele mai bune dintre ambele soluții: afișarea rezultatelor imediat când ajung, păstrând în același timp filtrele accesibile în orice moment.
Evitați împărțirea ecranelor pe mobil
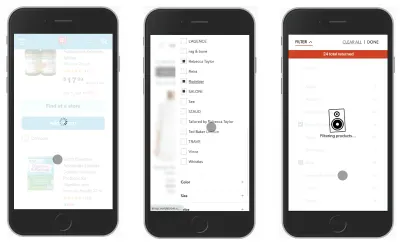
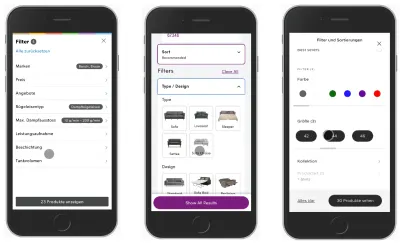
Problemele pe care le-am explorat în articol se aplică în mod egal ecranelor mari și mici. Cu toate acestea, pe ecranele mici și mai ales pe conexiunile lente, aceste probleme devin și mai critice. De cele mai multe ori, interfețele tind să blocheze întreaga interfață de utilizare pe o singură intrare de filtru, provocând întârzieri masive pentru clienții din mers (de exemplu, Crutchfield, Walgreens). Pe de altă parte, este obișnuit să împărțiți ecranul pentru a afișa o suprapunere a filtrelor, afișând în același timp lista de produse actualizată în fundal (ex. Nordstrom).

În general, totuși, ar putea fi o idee mai bună să experimentezi dacă o suprapunere pe întreaga pagină pentru filtre ar avea performanțe mai bune. Oferă mai mult spațiu pentru a experimenta cu o vizualizare pe mai multe coloane sau poate chiar afișa o zonă de glisare pentru a alege filtre fără a fi nevoie să vă deplasați între pagini separate. De fapt, folosirea acordeoanelor care s-ar putea prăbuși și extinde în loc să aducă utilizatorul pe o pagină separată ar putea fi o idee bună - similar cu ceea ce am discutat cu mega-dropdown-urile.


Spre deosebire de desktop, a avea un buton „Aplicați” în toate aceste exemple contează și îl puteți face puțin mai util adăugând cantitatea de produse ca etichetă pe buton și menținând butonul lipicios în partea de jos pe măsură ce utilizatorul derulează în jos .
Lista de verificare a designului de filtrare
Ca de obicei, iată toate lucrurile de care trebuie să țineți cont atunci când proiectați orice tip de filtru - un mic ajutor pentru a evita pierderea detaliilor importante înainte de a intra în conversații cu colegii tăi designeri și dezvoltatori. Puteți găsi un pachet complet de liste de verificare a modelelor de design pentru interfață inteligentă și la revista ta cu adevărat Smashing.
- Putem evita o pictogramă de filtru și putem afișa filtrele așa cum sunt?
- Dacă nu, ce pictogramă alegem pentru a indica filtrarea?
- Pictograma + căptușeală sunt suficient de mari pentru o atingere confortabilă?
- Punem pictograma sus, jos sau plutitoare (mobil/desktop)?
- Ce se întâmplă exact când utilizatorul face clic/atinge pe pictogramă?
- Cum se va schimba pictograma la atingere/clic?
- Vom avea un fel de animație sau tranziție la clic?
- Filtrele vor apărea ca pagină completă/suprapunere parțială sau slide-in?
- Putem evita filtrarea barei laterale, deoarece de obicei este lentă?
- Expunem filtre populare sau relevante în mod implicit?
- Afișăm numărul de rezultate așteptate pentru fiecare filtru?
- Putem folosi un glisor orizontal pentru a ne deplasa între filtre?
- Putem evita meniurile derulante și putem folosi doar butoane/cipuri + comutări?
- Pentru filtre complexe, oferim căutare în cadrul filtrelor?
- Folosim pictograme pentru a explica diferențele dintre diferitele filtre?
- Folosim elementele potrivite pentru filtre, de exemplu glisoare, butoane, comutatoare?
- Se aplică filtrele automat (da, pentru slide-in)?
- Se aplică filtrele manual la confirmare („Aplicați”) (da, pentru suprapuneri)?
- Cum comunicăm filtrele deja selectate?
- Filtrele selectate pot apărea ca pastile, chipsuri sau etichete detașabile?
- Recomandăm filtre relevante în funcție de selecție?
- Urmărim incompatibilitatea dintre filtrele selectate?
- Cum apar mesajele de eroare sau avertismentele în interfața de utilizare?
- Permitem clienților să resetați toate filtrele rapid, deodată?
- Filtrele (sau butonul de filtre) plutesc pe derulare pe mobil/desktop?
- Utilizatorii pot atinge în același loc pentru a deschide/închide filtre?
Încheierea
Prea des, experiența de filtrare pe web este întreruptă și frustrantă, ceea ce face ca clienților să ajungă la acea gamă strălucitoare și confortabilă de rezultate relevante. Când proiectați următorul filtru, aruncați o privire la unele dintre problemele comune pe care ați dori să le evitați și, sperăm, să evitați toată frustrarea care vine de la implementările rupte și inaccesibile.
- Proiectați pentru gama confortabilă de opțiuni, pentru cazul în care un client dorește să adauge mai multe filtre rapid - unul imediat după altul.
- Pentru grupurile de filtre lungi, evitați panourile mici de defilare și afișați până la 7-10 opțiuni odată cu un acordeon care s-ar extinde și ar afișa toate opțiunile la atingere/clic. Adăugați o completare automată a căutării și o vizualizare alfabetică.
- Adăugați întotdeauna stepper (+/-) și câmpuri de introducere a textului atunci când utilizați glisoare,
- Clientul dorește adesea să seteze un număr de filtre de același tip. Nu defilați niciodată automat utilizatorii pe o singură intrare și nu restrângeți niciodată automat un grup de filtre.
- Nu înghețați niciodată interfața de utilizare cu o singură intrare și nu-l lăsați niciodată pe client să aștepte ca o interfață să răspundă atunci când setați filtre.
- Actualizați întotdeauna filtrele și afișați rezultatele în mod asincron , astfel încât la fiecare intrare de filtru, rezultatele care se potrivesc să poată fi actualizate asincron, în timp ce filtrele rămân întotdeauna accesibile și în același loc.
- Evitați întotdeauna schimbările de aspect la introducerea filtrului și luați în considerare afișarea filtrelor deasupra rezultatelor.
- Pe mobil, butonul „Aplicați” ar putea fi lipicios în partea de jos a ecranului. Actualizați numărul de produse și afișați-le pe buton.
Articole din seria
Dacă găsești acest articol util, iată o prezentare generală a articolelor similare pe care le-am publicat de-a lungul anilor - și încă câteva vă vin în cale.
- Acordeonul perfect
- Configurator perfect receptiv
- Selector perfect de aniversare
- Selector perfect de dată și oră
- Mega-Dropdown perfect
- Comparație perfectă a caracteristicilor
- Slider perfect
- Cartea cu modele de design de formulare de Adam Silver, publicată pe SmashingMag
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
