Modele de design frustrante care au nevoie de reparare: selector de aniversare
Publicat: 2022-03-10I-ai mai văzut. Modele de design confuze și frustrante care par să te urmărească oriunde mergi, de la un site la altul. Poate că este un buton de trimitere dezactivat care nu comunică niciodată ce nu este de fapt greșit, sau sfaturi de instrumente care, odată deschise, acoperă câmpul de introducere exact atunci când trebuie să corectați o greșeală. Sunt peste tot și sunt enervante , de multe ori aruncându-ne dintr-o fundătură în alta, într-un lucru care pare a fi o capcană de șoareci bine orchestrată și prost concepută.

Aceste modele nu sunt răuvoitoare și nici rele. Nu au prea multe în comun cu mesajele înșelătoare pentru cookie-uri sau cu CAPTCHA-urile misterioase deghizate în hidranți de incendiu și treceri de pietoni. Nici ele nu sunt concepute cu intenții slabe sau rău în minte: nimeni nu se trezește dimineața sperând să crească ratele de respingere sau să scadă conversia.
Doar că de-a lungul anilor, unele decizii de proiectare mai mult sau mai puțin aleatorii au devenit acceptate și adoptate pe scară largă și, prin urmare, sunt repetate din nou și din nou - adesea fără a fi puse sub semnul întrebării sau validate de date sau de teste de utilizare. Au devenit modele de design consacrate . Și adesea destul de săraci . Apare din nou și din nou și din nou printre reclamațiile utilizatorilor în timpul testării.
În această nouă serie de articole, să aruncăm o privire mai atentă la unele dintre aceste modele de design frustrante și să explorăm alternative mai bune , împreună cu o mulțime de exemple și întrebări de care trebuie să ținem cont atunci când construiești sau proiectăm unul. Aceste informații provin din cercetările utilizatorilor și din testele de utilizare efectuate de cei cu adevărat și de colegii din comunitate și, desigur, toate vor fi menționate în fiecare dintre postările viitoare.
Vom începe cu un model umil și aparent inofensiv pe care l-am experimentat cu toții la un moment dat - infamul selecționer de aniversare care prea des se întâmplă să fie inaccesibil, lent și greoi de utilizat. Am scris deja în detaliu despre alegetorii perfecti ai datei și orei, dar cei care alege ziua de naștere merită o conversație separată.
Parte din: Modele de design
- Partea 1: Acordeonul perfect
- Partea 2: Configurator perfect receptiv
- Partea 3: Selector perfect de dată și oră
- Partea 4: Comparația perfectă a caracteristicilor
- Partea 5: Slider perfect
- Partea 6: Alegerea perfectă a zilei de naștere
- Partea 7: Meniuri Mega-Dropdown perfecte
- Partea 8: Filtre perfecte
- Partea 9: Butoane dezactivate
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
UX frustrant: meniul dropdown/widget-uri pentru ziua de naștere începând din 2021
De fiecare dată când aplicați pentru o cerere de angajare, deschideți un cont bancar sau rezervați un zbor, probabil va trebui să introduceți data nașterii . Evident, intrarea este o dată și, prin urmare, nu ar trebui să fie foarte surprinzător să vedem interfețe care folosesc un widget asemănător cu selector de date și calendar (nativ sau personalizat) sau un meniu drop-down pentru a solicita acea intrare specifică .
Probabil că putem identifica motivele pentru care aceste opțiuni sunt adesea preferate. Din punct de vedere tehnic, dorim să ne asigurăm că introducerea este corectă și să detectăm erorile din timp . Validarea noastră trebuie să fie suficient de sigură pentru a valida intrarea, a furniza un mesaj de eroare clar și a explica exact ce trebuie să facă clientul pentru a o remedia. Pur și simplu nu avem toate aceste probleme cu un dropdown sau un widget de calendar. În plus, putem preveni cu ușurință orice diferență de localizare sau format, oferind doar opțiunile care s-ar potrivi cu proiectul de lege.
S-ar putea părea că cel mai bun mod de a preveni greșelile este să proiectați o interfață de utilizare într-un mod în care greșelile să fie dificil de făcut. Asta ar putea însemna să fii strict și explicit în proiectarea formularelor - practic, permițând doar o intrare bine formată. La urma urmei, furnizarea unei intrări prost formate este imposibilă dacă toate opțiunile disponibile sunt bine formate. Dar, deși intrarea va fi într-adevăr bine formată, nu trebuie să fie precisă, mai ales dacă furnizarea acelei intrări este obositoare și frustrantă.
În practică, de fapt, facem greșeli similare cu cerințe de parolă prea complicate și riguroase. Nu este neobișnuit să vezi că oamenii sunt atât de enervați de aceste cerințe încât pun parole pe o notă lipicioasă de pe ecran sau le ascund într-un fișier personal.txt de pe desktop, doar pentru a le putea reseta dacă este necesar. Parolele Wi-Fi corporative și un SuperPIN complex pentru operațiunile bancare online sunt exemple bune de acest lucru în acțiune.
Se dovedește că oamenii sunt foarte creativi în a îndoi regulile în favoarea lor, așa că atunci când un sistem nu este utilizabil, nu este sigur; iar atunci când un formular de intrare nu este utilizabil, datele pe care le primim vor fi mai puțin precise și vor duce la mai multe erori. În cele din urmă, desigur, ar duce la situații în care utilizatorii sunt blocați și sunt forțați să abandoneze interfața de utilizare, deoarece nu pot face niciun progres.
Există și un revers al acelei monede. Am putea, desigur, să eliminăm toată complexitatea și să oferim întotdeauna un singur câmp de intrare, permițând utilizatorilor să tasteze orice preferă. În practică, asta înseamnă că de fapt vor tasta orice vor prefera, adesea într-un mod prost structurat și ineficient.
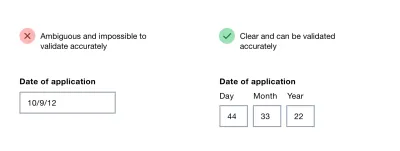
În cazul unei date de naștere, în testele de utilizare, clienții introduc orice, din iulie până în iulie până la 06 până la 6 , adesea cu delimitări aleatorii și câteva greșeli de scriere pe parcurs și cu o ordine mixtă de zile, luni și ani. Validarea acelei intrări după trimitere nu servește bine utilizatorilor, deoarece aceștia nu știu ce format de intrare ar funcționa. Evident, nici nu ne satisface bine nevoile.
Cu designul nostru, trebuie să oferim o îndrumare respectuoasă și simplă , împreună cu o implementare tehnică accesibilă. Acest lucru ne aduce la câteva dezavantaje comune ale selectoarelor native de date și listelor drop-down.
Capcanele selecționatorilor nativi de date și dropdowns
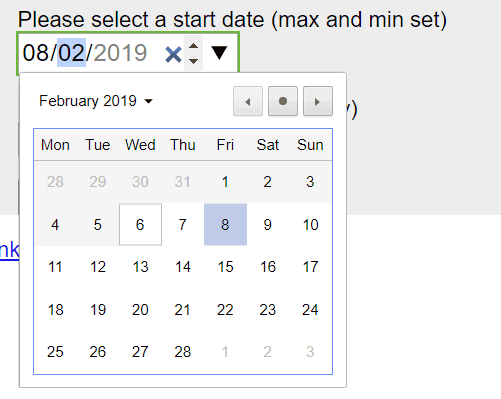
Din păcate, selecționatorii nativi de date , solicitați de <input type="date"> , vin împreună cu o mulțime de coșmaruri de accesibilitate. În momentul scrierii, atunci când sunt folosite din nou din cutie, nu sunt o alegere foarte accesibilă pentru aproape orice tip de introducere a datei. Nu numai că există o mulțime de probleme de citire a ecranului, ci și probleme de focalizare și de aspect, mesaje de eroare confuze și generice.
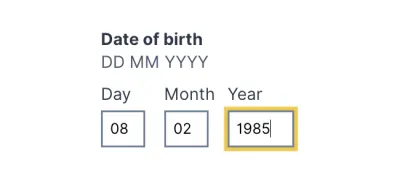
Am văzut un număr bun de implementări care dezactivează complet introducerea de la tastatură (vezi mai sus), solicitând clienților să folosească exclusiv widgetul de calendar al selectorului de date nativ . Și acest lucru este dureros, dureros de lent. Fără o alternativă a introducerii de la tastatură, utilizatorii trebuie să pornească într-o călătorie lungă între zile, luni și ani, ocupând zeci și zeci de atingeri sau clicuri .
Deși știm data imediat, interfața ne solicită să navigăm între date și apoi să găsim data noastră în prezentarea generală lunară odată ce ajungem acolo. Acesta este motivul pentru care aceste experiențe sunt frustrante.

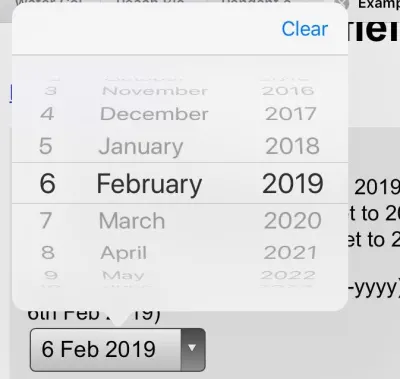
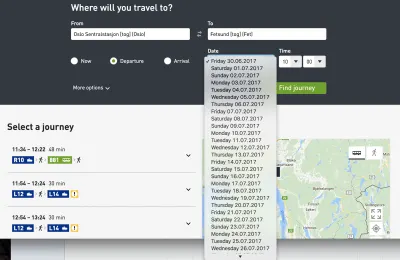
În această lumină, meniurile derulante sunt mult mai rapide și mai ușor de navigat. Acestea sunt accesibile în mod implicit, plus decât să navigați între luni și ani, este suficient să găsiți numerele potrivite în 3 liste - zile, luni și ani. Dar listele drop-down sunt încă lente. Au probleme de zoom. Ciupirea opțiunilor care se pot derula este obositoare. Ele ocupă mult spațiu. Lista de ani este lungă. Și când specificăm intrarea, trebuie să atingem controlul, apoi să derulăm (de obicei de mai multe ori), să găsim și să selectăm ținta și să continuăm cu următorul meniu vertical. Nu este nici emotionant.

Așadar, nu este neobișnuit să vezi meniuri derulante considerate interfața de utilizare de ultimă instanță și de obicei înlocuite cu butoane (de exemplu, pentru filtre), comutări, controale segmentate sau casete de completare automată care combină flexibilitatea unei casete de text cu asigurarea unui <select> - cutie. Dropdown-urile nu sunt rele în sine; doar utilizatorii petrec mult mai mult timp decât este necesar completând datele din ei.
Și apoi există o întrebare despre valorile implicite . În timp ce cu meniurile derulante deseori nu folosim în mod implicit nicio introducere ( mm/dd/yyyy ), cu un selector de dată trebuie să oferim un punct de plecare pentru vizualizarea calendarului. În acest din urmă caz, în mod ironic, data „de începere” se întâmplă de obicei să fie în jurul datei la care formularul este completat, de exemplu 15 mai 2021 . Desigur, aceasta nu pare optimă, dar care ar trebui să fie data potrivită ? Trebuie să începem de undeva, nu?
Ei bine, chiar nu există o dată potrivită . Am putea începe devreme sau târziu, cu 3 luni în urmă sau mâine, dar în cazul unui selecționator de ziua de naștere, toate aceste opțiuni sunt pure presupuneri. Și, ca atare, sunt oarecum frustranți: fără nicio intrare, clienții ar putea avea nevoie să deruleze până la sfârșitul anilor 1901 și, cu un set de intrări, vor trebui să o corecteze, sărind adesea decenii înainte și înapoi. Această interacțiune va necesita o precizie impecabilă în defilare.
Indiferent de alegerea pe care o facem, vom greși aproape tot timpul . Este probabil să fie diferit pentru un site web de rezervare la hotel sau un serviciu de livrare de alimente și o mulțime de alte cazuri de utilizare - doar nu pentru intrarea zilei de naștere. Acest lucru ne duce la conversația despre cum să evaluăm în mod obiectiv cât de bine proiectată este intrarea unui formular.
Evaluarea calității designului formularelor
Designul poate fi văzut ca o chestiune foarte subiectivă. La urma urmei, fiecare pare să aibă propria părere și preferințe cu privire la abordarea potrivită pentru o anumită problemă. Dar, spre deosebire de orice tip de auto-exprimare sau artă, designul ar trebui să rezolve o problemă. Întrebarea este, așadar, cât de bine un anumit design rezolvă o anumită problemă. Cu cât redarea intenției designerului este mai clară, cu atât mai puține greșeli fac clienții, cu atât sunt mai puțin întrerupte, cu atât designul este mai bun. Aceste atribute sunt măsurabile și obiective .

Din propria mea experiență, formularele sunt cel mai dificil aspect al experienței utilizatorului. Există atât de multe fațete dificile, de la microcopie și aspectul formularelor până la validarea inline și mesajele de eroare. Obținerea corectă a formularelor necesită adesea prezentarea corectă a erorilor back-end și a erorilor de la terți în front-end și simplificarea unei structuri subiacente complexe într-un set de câmpuri de formular previzibile și rezonabile. Acest lucru poate deveni cu ușurință un coșmar frustrant în aplicațiile moștenite complexe și integrările terță parte.

Deci, când vine vorba de designul formelor , în proiectele noastre, încercăm întotdeauna să măsurăm calitatea unei anumite soluții pe baza următoarelor 9 atribute:
- Model mental
Cât de bine se potrivește designul formularului nostru în modelul mental al clientului? Când solicităm detalii personale, trebuie să cerem exact minimul necesar pentru a ne ajuta clienții să înceapă. Nu ar trebui să cerem detalii sensibile sau personale (sex, ziua de naștere, număr de telefon) decât dacă avem un motiv întemeiat și explicăm acest lucru în interfața de utilizare. - Complexitate
Câte elemente de intrare afișăm pe pagină, pe mobil și pe desktop? Dacă un formular conține 70–80 de câmpuri de introducere, în loc să le afișeze pe toate pe o singură pagină sau să folosească un aspect cu mai multe coloane, ar putea fi o idee bună să folosiți un model de listă de activități pentru a împărți complexitatea în bucăți mai mici și ușor de gestionat. - Viteza de intrare
De cât timp și efort are nevoie clientul pentru a completa datele corect? Pentru o anumită intrare, câte apăsări/apăsări de taste/operații sunt necesare pentru a completa formularul cu date date cu acuratețe, presupunând că nu se comite greșeli pe parcurs. - Accesibilitate
Când vorbim despre viteza de intrare, trebuie să ne asigurăm că acceptăm diferite moduri de interacțiune, în primul rând utilizatorii de cititoare de ecran și utilizatorii de tastatură. Aceasta înseamnă etichete setate corect, butoane mari, etichete plasate deasupra câmpului de introducere și erori comunicate corect, printre multe alte lucruri. - Scalabilitate
Dacă ar fi trebuit vreodată să traducem interfața de utilizare într-o altă limbă sau să o adaptăm pentru un alt factor de formă, cât de simplu ar fi și câte probleme va cauza? (Un exemplu tipic de soluție problematică este un model de etichetă flotantă și vom vorbi despre el într-o postare separată.) - Severitatea întreruperilor
Cât de des întrerupem clienții, fie că este vorba de încărcarea filatoarelor, validarea inline timpurie sau târzie, înghețarea părților interfeței de utilizare pentru a ajusta interfața în funcție de interfața de utilizare furnizată (de exemplu, odată ce o țară este selectată), frecvența datelor precompletate greșit, sau date greșit corectate automat? - Rata de succes a formularului
Câți clienți completează cu succes un formular fără o singură greșeală? Dacă un formular este bine conceput, marea majoritate a clienților nu ar trebui să vadă deloc erori. De exemplu, acest lucru necesită să accesăm completarea automată a browserului, ordinea filelor este logică și efectuarea de modificări este convențională și evidentă. - Viteza de recuperare
Cât de mare este proporția clienților care reușesc să descopere eroarea, să o repare și să treacă la următorul pas al formularului? Trebuie să urmărim cât de des apar mesajele de eroare și ce mesaje de eroare sunt cele mai frecvente. De aceea, este adesea o idee bună să treceți la asistența pentru clienți și să verificați mai întâi cu ei de ce se plâng adesea clienții. - Rata de eșec al formularului
Câți clienți abandonează formularul? Acest lucru se întâmplă de obicei nu numai din cauza complexității formularului, ci și pentru că clienții nu găsesc o modalitate de a remedia o eroare din cauza validatorilor agresivi sau a butoanelor dezactivate de „trimitere”. Se întâmplă și pentru că formularul solicită prea multe informații sensibile și personale fără un motiv întemeiat.
Pentru a înțelege cât de bine funcționează un formular, desfășurăm studii de utilizare cu clienții care accesează interfața pe propria lor mașină – fie că este vorba de dispozitiv mobil, tabletă, laptop sau desktop – pe propriul sistem de operare, în propriul browser. Solicităm să înregistrăm ecranul, dacă este posibil, și să folosim un protocol de gândire cu voce tare, pentru a urmări unde și cum și de ce apar greșelile. De asemenea, studiem cât de repede trece clientul de la un câmp de formular la altul, când se întrerupe și se gândesc și când se întâmplă cele mai multe greșeli.
Evident, numărul mare de atingeri sau clicuri nu sugerează întotdeauna că introducerea a fost simplă sau greoaie. Dar unele moduri de introducere ar putea avea mai multe șanse să genereze erori sau să provoace confuzie, iar altele ar putea fi valori aberante , necesitând mult mai mult timp în comparație cu alte opțiuni. Asta căutăm în teste.
Acum, să vedem cum îl putem aplica problemei de intrare a zilei de naștere.
Proiectarea unei intrări mai bune pentru ziua de naștere
Dacă cineva vă întreabă ziua de naștere, probabil că veți avea în minte un anumit șir de cifre. Poate fi comandat în dd/mm/yyyy sau mm/dd/yyyy , dar va fi un șir de 8 cifre pe care l-ați repetat în tot felul de documente încă de la o vârstă fragedă.
Putem accesa acest model simplu de ceea ce este o intrare de naștere cu un câmp simplu, cu o singură intrare, care ar combina toate cele trei intrări - zi, lună și an. Asta ar însemna că utilizatorul ar introduce doar un șir de 8 numere, rămânând pe tastatură tot timpul.

Cu toate acestea, această abordare ridică câteva probleme:
- trebuie să acceptăm formatarea automată și mascarea,
- trebuie să explicăm poziția intrării zilei/lunii,
- trebuie să sprijinim comportamentul butonului
Backspacepeste intrare, - trebuie să urmărim și să ascundem/afișăm/afișăm permanent mascarea,
- trebuie să acceptăm salturi într-o anumită valoare (de exemplu, luna),
- trebuie să reducem la minimum clicurile de furie și navigarea în cadrul intrării pentru a schimba o anumită valoare pe dispozitivele mobile,
- Dacă nu se folosește auto-making, trebuie să venim cu un set de reguli de curățare și validare pentru a suporta orice fel de delimitatori.
În cartea sa despre modelele de design de formulare, Adam Silver susține că utilizarea mai multor intrări în loc de o singură intrare este rareori o idee bună, dar este o opțiune bună pentru date . Putem comunica în mod clar ceea ce reprezintă fiecare intrare și putem evidenția intrarea specifică cu stiluri de focalizare. De asemenea, validarea este mult mai ușoară și putem comunica cu ușurință ce parte specifică a intrării pare a fi nevalidă și cum să o remediem.
Am putea fie tranziția automată a utilizatorului de la o intrare la alta când introducerea este finalizată, fie să le permitem utilizatorilor să se deplaseze singuri între câmpuri. La prima vedere, prima pare mai bună, deoarece introducerea ar necesita doar 8 cifre, tastate una după alta. Cu toate acestea, atunci când oamenii remediază erori, deseori au nevoie de tampon de intrare - spațiu în câmpul de intrare pentru a corecta intrarea existentă.
De exemplu, este obișnuit să vezi oameni tastând 01, realizând că au făcut o greșeală, apoi schimbând intrarea la 010 și apoi eliminând primul 0, doar pentru a ajunge cu un șir inversat (și corect) - 10. Evitând o tranziție automată de la un câmp la altul, s-ar putea să provocăm mai puține probleme și să facem UI un pic mai previzibil și mai ușor de gestionat.
Pentru a explica intrarea, ar trebui să furnizăm etichete pentru ziua, luna și anul și, poate, să arătăm și un exemplu de intrare corectă. Etichetele nu ar trebui să fie etichete plutitoare, dar ar putea locui confortabil deasupra câmpului de introducere, împreună cu orice sugestii sau exemple pe care am dori să le afișăm. În plus, fiecare intrare ar putea fi evidențiată și la focalizare.

De-a lungul anilor, nu am putut identifica o singură problemă cu această soluție de-a lungul anilor de testare și nu este surprinzător modelul folosit și pe Gov.uk.
Când ai nevoie de un selector de date, până la urmă
În timp ce soluția de mai sus este probabil mai mult decât suficientă pentru o intrare de zi de naștere, s-ar putea să nu fie suficient de bună pentru situații mai generale. S-ar putea să avem nevoie de o introducere a datei care să fie mai puțin literală decât o zi de naștere, în care clienții vor trebui să aleagă o zi în loc să o furnizeze (de exemplu, „ prima sâmbătă din iulie” ). În acest caz, am putea îmbunătăți cele trei câmpuri de intrare cu un widget de calendar pe care utilizatorii l-ar putea folosi și ei. O intrare implicită ar depinde fie de data curentă, fie de o dată viitoare pe care majoritatea clienților tind să o aleagă.
![Adam oferă un <a href='https://nostyle.herokuapp.com/components/memorable-date'>exemplu de cod</a> simplu pentru modelul de dată memorabilă în <a href='NoStyle Design System]() .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam oferă un exemplu de cod simplu pentru modelul de dată memorabilă în sistemul său de design NoStyle. Rezolvă o mulțime de lucrări de dezvoltare și evită o mulțime de probleme de accesibilitate, și toate acestea evitând atingerea în jurul widget-urilor calendarului sau derularea inutilă în jurul roților derulante.
Încheierea
Desigur, un control bun al formei depinde de tipul de date la care ne așteptăm. Pentru planificatorii de călătorii, în care ne așteptăm ca clienții să selecteze o dată de sosire, ar putea fi utilă o introducere flexibilă cu o căutare în calendar.
Când întrebăm clienții noștri despre data nașterii lor, le cerem o dată foarte specifică - un șir foarte specific, care se referă la o zi, lună și an exacte. În acest caz, un drop-down nu este necesar. Nici o căutare a calendarului nu este, implicit la o valoare mai mult sau mai puțin aleatorie. Dacă aveți nevoie de unul, evitați selecționatorii nativi de date și meniurile derulante native dacă este posibil și utilizați în schimb o soluție personalizată accesibilă. Și bazați-vă pe trei câmpuri simple de introducere, cu etichete și explicații plasate deasupra câmpului de introducere.
De asemenea, am publicat o lucrare îndelungată despre proiectarea unui selector perfect de dată și oră, împreună cu liste de verificare pe care ați putea dori să le utilizați pentru a proiecta sau a construi unul.
Articole similare
Dacă găsești acest articol util, iată o prezentare generală a articolelor similare pe care le-am publicat de-a lungul anilor - și încă câteva vă vin în cale.
- Configurator perfect receptiv
- Comparație perfectă a caracteristicilor
- Slider perfect
- Acordeonul perfect
- Cartea cu modele de design de formulare de Adam Silver, publicată pe SmashingMag
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
